グラフィックデザイン
グリッドを用いたA4リーフレットのデザイン|約3時間
実習の内容
- A4サイズのリーフレット
- 学校行事を想定した案内(架空のもの)
- 行事名、日時、場所、連絡先等に加え、行事の主旨等を簡単な本文情報を加えて構成
- グリッドを下敷きとして、本文8.5pt、行送り15ptをベースに作成
- A3の用紙にトリムマーク付で出力
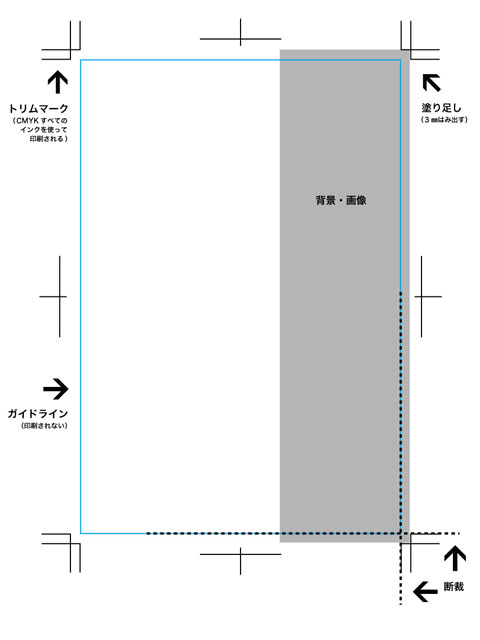
紙面の使い方
基本的な紙面の使い方は、右図のとおりです。
仕上がりサイズより大きな紙に印刷して、トリムマークにしたがって断裁というのが基本です。家庭用のプリンタは「ふちなし印刷」というのがありますが、印刷の仕事ではそのような発想はありません。
グリッド・システムについて
スイスのデザイナー、ミューラー・ブロックマン(1914~1996年)がその著書で唱えた紙面レイアウト用のガイドの構築技法です。
雑誌の紙面レイアウトやWebページのレイアウトなど、多くのグラフィックがグリッドシステムを用いてレイアウトされています。このガイドを活用すると、迷うことなくスピーディーに割付けできて、仕上がりが幾何学的に美しいというメリットがあります。
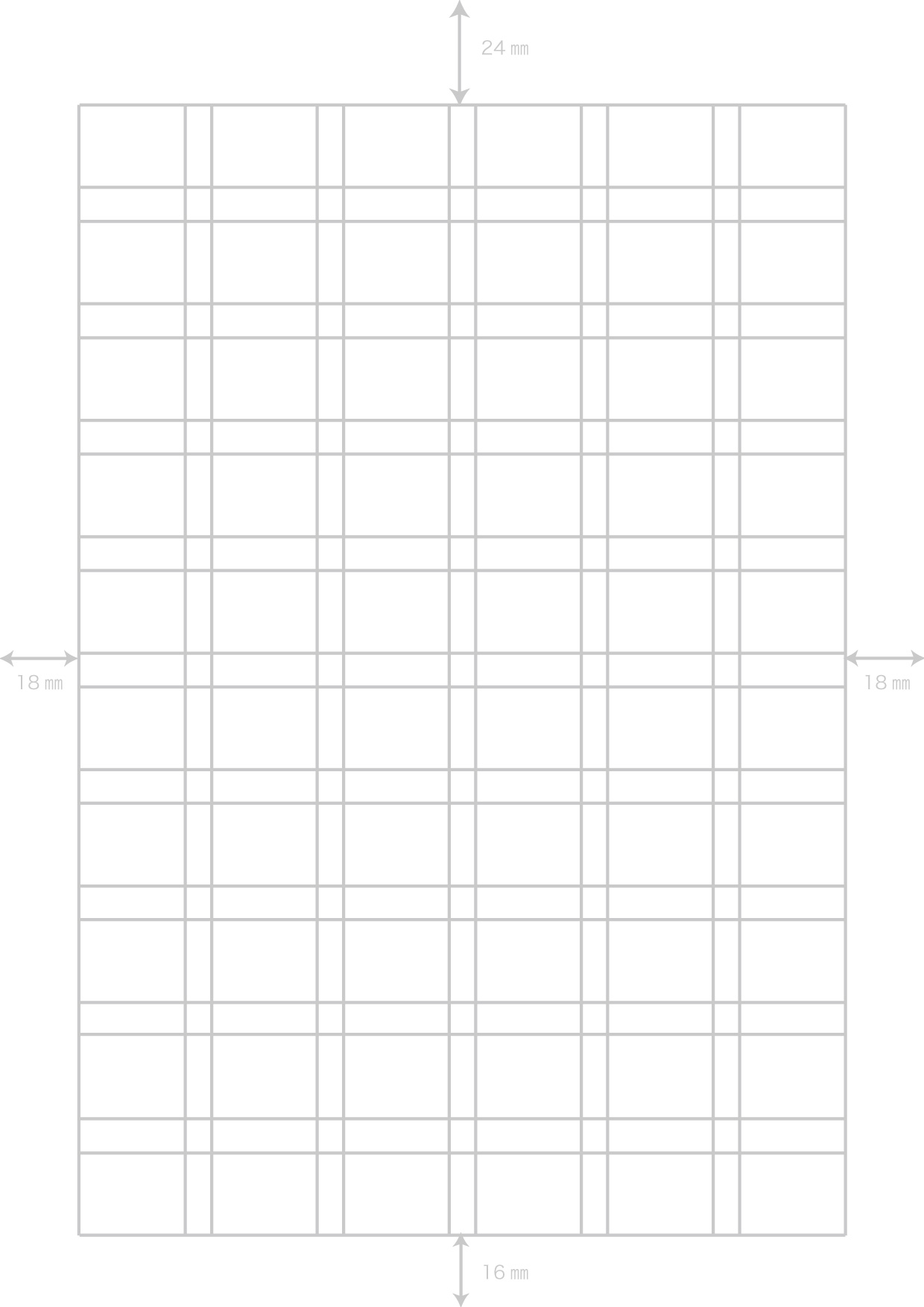
自分でオリジナルのグリッドを作る際の要点
はじめに線をひくのではありません。本文の文字サイズと行間 の最適化がまずあって、それからグリッドを引きます。
まず、 紙面を構成する基本単位である、文字の大きさと行送り(あるいは行間)を決めます*1。
そして、その本文記事が紙面を埋め尽くすイメージをつくって、例えば、18文字×5行分で1ブロックとか、22文字×4行分で1ブロックなどとなるように、線を引いていきます。
ブロックとブロックの間隔については、左右方向では2文字または3文字分、
上下方向では「行間+文字サイズ+行間」分・・・ということになります。
以下は学部プロジェクト「芸術学部アーカイブス」投稿用の事例です。本文8.5pt、行送り15ptを前提として、線が引かれているのがわかると思います。
- 投稿フォーム
 Sample.pdf
Sample.pdf
レイアウトの基礎知識
- 紙の寸法
A列:A4判やA3判など、Aと数で表されるグループ。A1(594×841)を基準として、A1を半分にするとA2、A2をさらに半分にするとA3・・という関係になっています。
ちなみにA0の面積は1平方メートルです。
B列:B5判やB4判など、Bと数で表されるグループ。B1(728×1085)を基準として、B1を半分にするとB2、B2を半分にするとB3・・という関係です。
- 仕上がりサイズ
最終的な印刷完成品のサイズです。
実際の印刷では、仕上がりサイズよりも大きな用紙に印刷して、仕上がりサイズに裁断します。
- 版面率
レイアウトを行う際に、文章や図版、写真を入れる誌面の基本領域を版面(はんづら)といいます。版面率はページの印象に関わるもので、一般的に、文学書のような文字中心のものは版面率60~70%、雑誌やパンフレットでは75~80%程度です。
- マージン
版面以外の余白をマージンといいます。マージン各部の名称は、ページ上部を「天」、下部を「地」、見開きページの内側を「のど」、外側を「小口」といいます。左右ページの一体感や連続性を実現するために「のど<小口」、また、安定感を生むために「天<地」とするのが一般的です。総合して、「のど<天<小口<地」とする説が一般的で、例えば、ウイリアム・モリスは、この比率を 1:1.2:1.44:1.73などと提案しています。
- 文字のジャンプ率
ジャンプ率とは、見出し、本文、キャプションといった、画面内に出現する文字のサイズ比率のことです。本文の文字サイズを基準に、簡単な整数比になるように、あるいは、等比数列をなすように設定すると全体にバランスが良くなります。一画面の中には、タイトル・見出し・小見出し・本文・注釈とせいぜい5種類ぐらいの文字サイズですべてを割り付けることをお勧めします。特にグリッドシステムを使用したレイアウトでは、文字サイズのコントロールは重要です。項目ごとに場当り的に大きさを決めて配置するといったことはせず、本文最適サイズ(大人がターゲットなら9ptなど)を基準にシステマティックにコントロールしましょう。
文字のジャンプ率は、個々の目的に応じて様々ですが、媒体ごとに基本的な傾向があります。雰囲気の差は直感的にわかると思いますが、ポスター、新聞、チラシ、若年層向け雑誌などは一般にジャンプ率が大きく、専門誌、学術雑誌などではジャンプ率が小さくなります。
- 組版
組版(くみはん)とは、文字や図版などの要素を配置して紙面を構成することをいいます。もとは活版印刷の用語ですが、現在ではDTPソフトを用いてそうした作業を行うことを意味します。
- 段組
1ページを読みやすくするためにページを分割すること。例えばA4の紙面では、2段組が多く見られます。これはA4で横一行まるまる使うと40文字以上入ってしまい、読みにくくなるためです。
- 約物
文字組版に使用する記述記号類の総称です。具体的には、句読点・疑問符・括弧・アクセントなどです。
- 禁則処理
約物などが行頭・行末などにあってはならないという文書作成上の禁止事項のことをいいます。例えば句読点(、。)や閉じ括弧(」』)】など)は行頭に位置しないように、処理する必要があります。ソフトウエアにはこれを自動的に回避するための仕組みがありますので、通常は「禁則処理:ON」の状態で作業します。
データ入稿について
最近では、インターネットでデータ入稿するケースも多くなりました。
ネット印刷のサイトにある、入稿手順に関する記事は、
実際に印刷データを入稿する際のデータのまとめ方の参考になります。
関連リンク
- PDF Gridder グリッド生成支援ツール
- GoogleImage: karl gerstner
- GoogleImage: Helmut Schmid Typography
- GoogleImage: joseph muller brockmann
- GoogleImage: Massimo Vignelli
- GoogleImage: Ellen Lupton