PHP
Hypertext Preprocessor( Personal HomePage Tool )
PHPはオープンソースの汎用スクリプト言語で、Webアプリケーションの開発では最も頻繁に使われています。
HypertextPreprocessor という名のとおり、もともとはWebテンプレートを作成するためのもので、PHPのアウトプットはHTMLページです。普通のHTMLページは、静的なものとしてサーバーにアップされていますが、ページの内容をクライアント(閲覧者)の要求に応じてその都度変更する必要がある場合、サーバー側で、HTMLを書きなおす必要が生じます。それに対応する言語がPHPというわけです。したがって、PHPのソースコードは、ベースとなるHTMLと混在するようなイメージで書かれています。
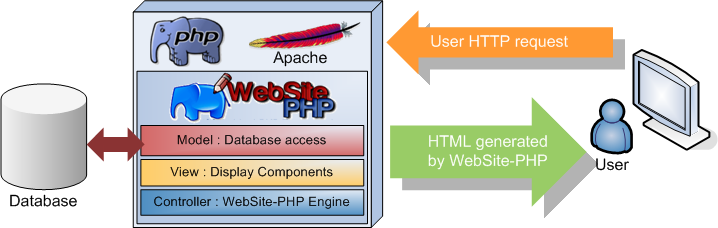
図版: by Emilien81 commons.wikimedia.org/wiki/File:WebSite-PHP_Schema_serveur.png
はじめに
PHPを使ったWebサイトを構築するには、これまでの HTML+CSS+JavaScriptとは大きく異なる環境が必要になります。その違いを確認しておきましよう。
http: アクセスが必要
HTML+CSS+JavaScript のみで構築された Webページの動作確認をするには、ブラウザのファイル>開く、あるいはファイルを直接ブラウザのウインドウにドラッグすればOKです。そのときページのアドレスは以下のようになります。
file:///home/・・・/sample.html
つまり file: ではじまって、あなたのPCの中の特定の場所を指し示します。
一方、PHPが含まれたWebアプリケーションの動作確認をする場合は、対象となるファイルを公開ディレクトリ(サーバーソフトが配信対象とする特定の場所)にアップロードしたうえで、ブラウザのURL入力欄からサーバーにアクセス(リクエスト)しなければなりません。
そのとき、そのアドレスは、以下のような書き方になります。
http://www.kyusan-u.ac.jp/・・・/sample.php
つまり、http: ではじまるサーバー名・・・ファイル名を明記します。
サーバーがローカルPCつまりあなたのPC内で動いている場合も同じです。対象となるファイルを公開ディレクトリに置いたうえで、ブラウザのURL入力欄から localhost という名前のサーバにアクセスします。やはり http:ではじまるアドレスを表記しなければなりません。
http://localhost/sample.php
JavaScript vs PHP
JavaScriptとPHPの決定的な違いは、前者がクライアントサイドで動くもの、後者はサーバーサイドで動くもの、という点にあります。
- JavaScriptはクライアントサイドスクリプト、つまりブラウザが処理します。
→ ページをブラウザで開くだけで動作確認ができます。 - PHPはサーバーサイドスクリプト、つまりサーバーが処理します。
→ サーバー上のファイルをブラウザから呼ぶことで動作確認します。
サーバー環境の準備
HTML、CSS、JavaScriptまでは、サンプルをそのままブラウザで開くことができましたが、ここで説明するPHPはサーバーサイドのスクリプト、つまりWebサーバー側で処理されてはじめて結果が見えるものとなります。したがって、PHPを含むWebサイトをデザインする場合は、その動作確認のために、サーバーを用意する必要があります。
方法は2つ
- 大学のサーバーやレンタルサーバー(PHPの動作が認められているもの)を用意する。
- 自分のPCにサーバーソフトをインストールして一人二役状態、つまりサーバーとブラウザを同時に動かす。
ということで…、外部サーバーにいちいちアップして動作確認するというのは能率が悪いので、とりあえず自分のPCにサーバソフトをインストールして実験環境をつくりましょう。ここではXAMPPというサーバーパッケージを紹介します。
XAMPP(ザンプ)とは、Webサーバーとして必要なソフトウェアをまとめたオープンソースのパッケージです。Apache(Webサーバ)、MySQL(SQLデータベースサーバ)、PHP、Perlの4つの主要ソフトウェアと管理ツールなどが含まれていて、このセットをインストールすることで、自分のPCを「PHPが動作するサーバー」として機能させることができます。
Webアプリ開発などの学習には最適のシステムですので、是非自分のPCにインストールして、使ってみて下さい。日本語の詳しいインストール解説(AdminWeb)もあります。ライセンスGPLです。無料です。
XAMPP公式サイト>http://www.apachefriends.org/jp/xampp.html
MacOSXをお使いの方へ
XAMPP for Mac OSXがリリースされています。同様のものでMAMPというのもあります。
Linux(Ubuntu)をお使いの方へ
XAMPP for Linuxがリリースされています。マニュアルでセットアップしたい方は、アプリケーションメニューからApache2とPHP5をインストール。箕面市役所(ここはLinuxを使う公的機関です)那谷さんによるこちらの記事が参考になります。
ローカルサーバーの動作確認
まずローカルサーバーの動作確認を行います。サーバーソフトの起動については、こちらの記事(AdminWeb)が参考になります。。
- Apache
まずApache(HTTPD)の動作確認です。ブラウザのアドレスバーに以下のアドレスを直接入力してアクセスしてみて下さい。http://localhost/
「It Works!」と表示されれば、サーバーは正常に動いています。
このとき、あなたのPCは、一人二役状態にあります。あなたのPC内のブラウザからの要求に対し、あなたのPC内のサーバーソフトが応答している…という状態です。
- PHP
次にPHPの動作確認です。<?php echo phpinfo(); ?>
と一行だけ書いたファイルをtest.php という名前で保存して、ドキュメントルート(配信用のページを格納するフォルダ直下)に置いて下さい。http://localhost/test.php
とアドレスを入力して、PHPの情報が表示されればPHPの動作もOKです。
基本的な書き方と動作の仕組み
PHPのスクリプトは、HTMLのコードの中に <?php ではじまって、?> で終わり…というパターンのスクリプトデリミタ*1を埋め込む形で書きます。で、ファイルの拡張子は .php とします。
phpを拡張子としたファイルが呼ばれると、サーバーはスクリプト部分をPHPの処理エンジンに渡します。結果が帰ってきたら(通常はHTMLソースコード)、それを元のファイルのスクリプト部分と置き換えて(つまりファイル全体は最終的にふつうのHTMLソースコードになる)、リクエスト元に送り出します。
では、サンプルを見てみましょう。
PHPフレームワークについて
CSSやJavaScript同様、PHPにも著名なフレームワークがあります。フレームワークを導入するにはPHPそのものとは別の学習コストがかかりますが、本格的なチーム開発では、作業効率化のためにそれを採用するのが一般的です。
- codeigniter(コードイグナイター)
- FuelPHP(ヒューエルピーエイチピー)
- Phalcon(ファルコン)