第5回 テクスチュアマッピング
3DCG演習?|情報デザイン専攻2年 選択(集中)
ガイダンス動画
- 以下名簿が表示されます。既読確認(出欠確認)をお願いします。
既読確認
はじめに
オブジェクトの表面に使用される画像やパターンのことをテクスチュアと言い、3次元データの頂点と画像の位置を調整して表面に貼り付ける操作をテクスチャマッピングと言います。Blenderではこの設定を、シェーダーエディタ、テクスチュアノードエディタ、UVエディタ等を使って行います。
確認課題 04
前回同様に、本日の内容を視聴(一読)後、右のようなシーンを作成して、学科サイトの 基礎演習 Texture Mapping の部分に出力画像を掲載して下さい。今回は、オブジェクトにテクスチュアを貼る練習です。制作する事物の形状は何でも構いません。
制作要件
- 平面あるいは立方体を拡縮して床と壁を作って下さい。
- 床の上に2つ以上のオブジェクトを置いて下さい(形状は自由)。
- 床や壁の端が見えないように調整して下さい。
- 全体がカメラの視野に収まるように調整して下さい。
- 以下の解説を確認して、オブジェクトにテクスチュアを貼って下さい。
テクスチュアの貼り方は任意とします。 - 基礎技術の確認が目的なので、出力サイズは 960x540(16:9)で十分です。
テクスチュアマッピングの基礎
はじめに基本的な手順を確認します。物体の表面にコンクリートのテクスチュアを貼ってみましょう。
テクスチュア画像の準備
右図のようなテクスチュアを貼ってみます。右図の画像をダウンロードするか、あるいは、以下のように検索してフリー素材を利用して下さい。
Google:テクスチャ コンクリート フリー素材
ShaderEditor の利用
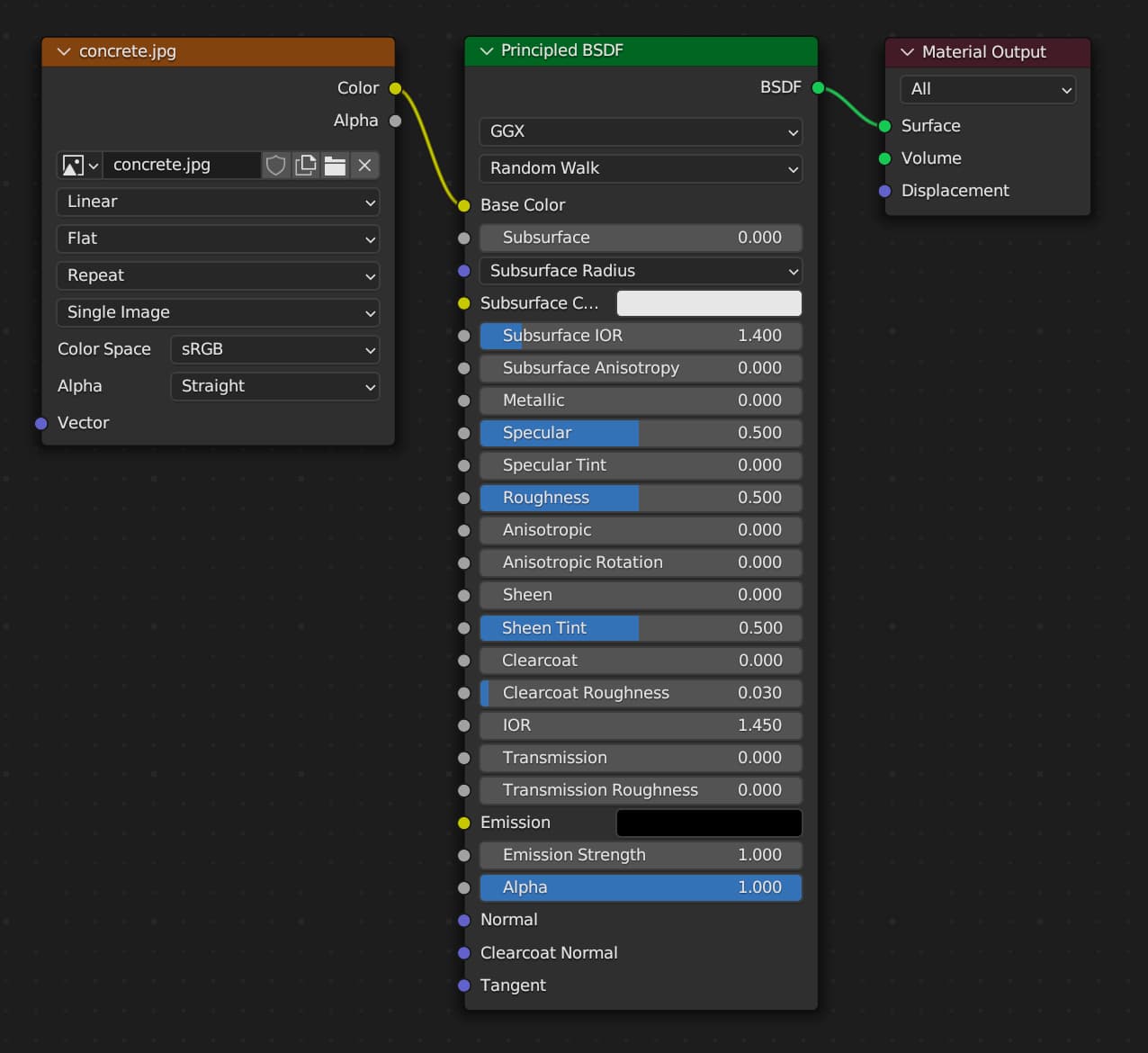
作業は、ShaderEditor(NodeEditor)上に必要なノードを追加するとともに、これらを正しくソケット接続することが必要です(右図)。以下、その手順です。
- ImageTextureNode を追加して画像を開きます。
ShaderEditor > Header > Add > Texture > ImageTexture ImageTexture パネルで画像ファイルを選択 投影法は Flat(デフォルト)
- ImageTextureNode からソケットを接続します。
ImageTextureNode の color → PrincipledBSDF Node の BaseColor
以上で、3D View に表示されているオブジェクトの色がテクスチュア画像によって変わることが確認できると思います(3D Viewの表示モードが、Material Preview あるいは Render Preview モードになっていることが必要です)。
バンプマッピング
バンプマッピングとは、テクスチャマッピングを行なう際に、高低情報をもったモノクロの画像によって、面の法線にバンプ(揺らぎ)を与えて、擬似的に凹凸感のある陰影を作り出す手法です。
テクスチュア画像の準備
右図のような画像を使ってバンプマッピングを試します。輝度の高い部分が凸、低い部分が凹となります(Bumpノードの設定で逆にすることもできます)。JPEGで圧縮された画像の場合、エッジが荒れることがあるので、可逆圧縮で保存されるPNG画像を用意するとよいでしょう。
ShaderEditor の利用
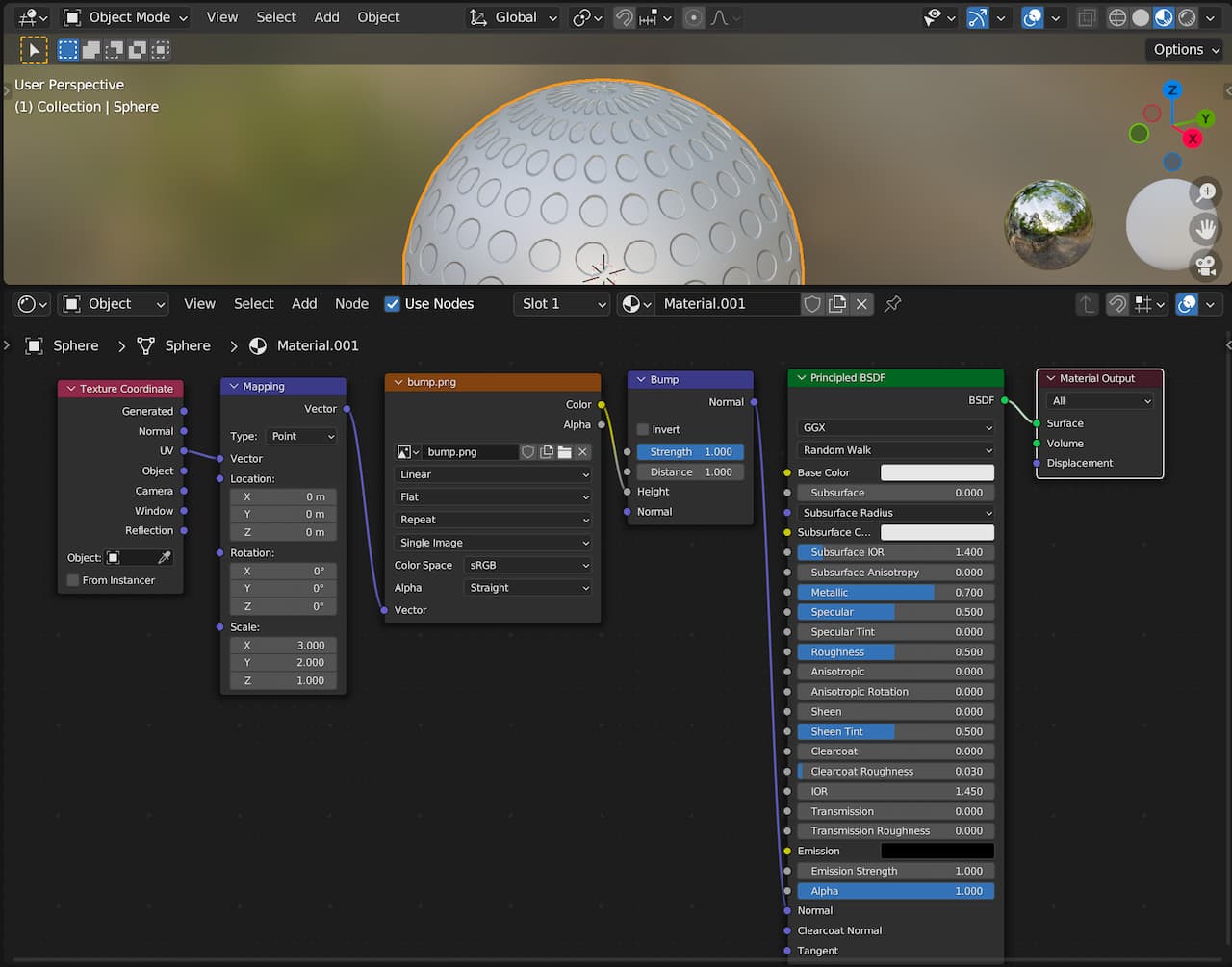
作業は、ShaderEditor(NodeEditor)上に必要なノードを追加するとともに、これらを正しくソケット接続することが必要です(右図)。以下、その手順です。
- マテリアルを New すると基本シェーダが出ます。
- TextureCoordinateNode を追加します。
ShaderEditor > Header > Add > Input > TextureCoordinate
- MappingNode を追加します。
ShaderEditor > Header > Add > Vector > Mapping
- ImageTextureNode を追加して画像を開きます。
ShaderEditor > Header > Add > Texture > ImageTexture ImageTexture パネルでバンプ画像ファイルを選択
- BumpNode を追加します。
ShaderEditor > Header > Add > Vector > Bump
- ソケット接続については、右上の図を参照(クリックで拡大します)。
以上で、バンプマッピングが確認できると思います(3D Viewの表示モードが、Material Preview あるいは Render Preview モードになっていることが必要です)。凹凸の強さは、BumpNode の Strength で調整できます。
UVマッピング
実際的なテクスチュアマッピングでは、構造物の特定部分に当該素材の画像を貼る、顔面形状に顔の画像を貼るなど、画像と頂点との対応を正確に決めなくてはなりません。そのような場合は オブジェクトの展開図をUV画像に重ねて、UV座標上で、各頂点の位置を対応付けします。
UVマップ画像の準備
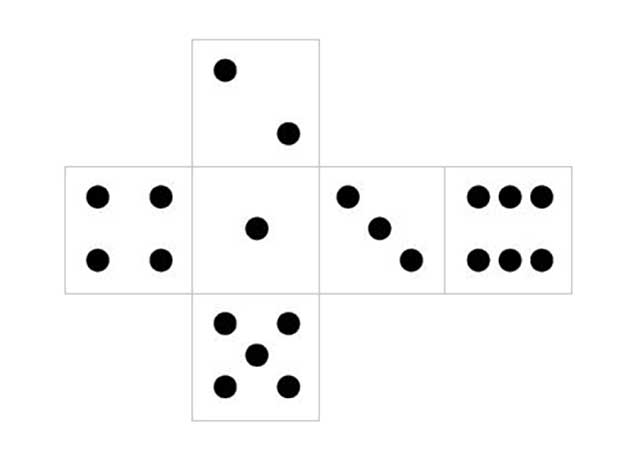
立方体の6つの面にサイコロの1から6の面を対応させることを前提に、右のような画像を用意します。状態が見やすくなるよう右図には境界線が入っていますが、実際には邪魔になるので、練習の際は以下の PNG画像を利用して下さい。
 dice.png:サイコロのUV展開画像
dice.png:サイコロのUV展開画像
オブジェクトの展開図
Blender のメッシュオブジェクトは、デフォルトで展開図情報を持っています。
以下のようにして確認してみて下さい。
- シーンに追加されたメッシュを選択
- UV Editing ワークスペースに移動
右側の3D Viewport Editor が Edit モードになると同時に、左側の UV Editor に展開図が表示されるはずです。
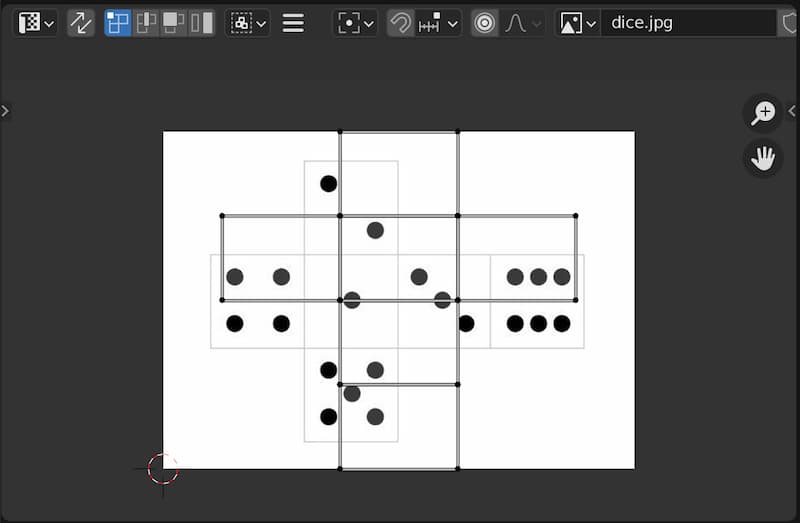
UV Editor で編集
UV Editing ワークスペースの左側、UV Editor で画像と展開図を重ねて表示して位置調整します。UV Editing ワークスペースに展開図が表示されていない場合は、オブジェクトを再度選択して、EditMode に入り直して下さい。EditModeで頂点がすべて選択されていれば、展開図が表示されるはずです。
以下のようにすると、画像がUV Editor 上に表示されます。
Header > 画像選択(または Open) > 対象となる UV画像を選択します。
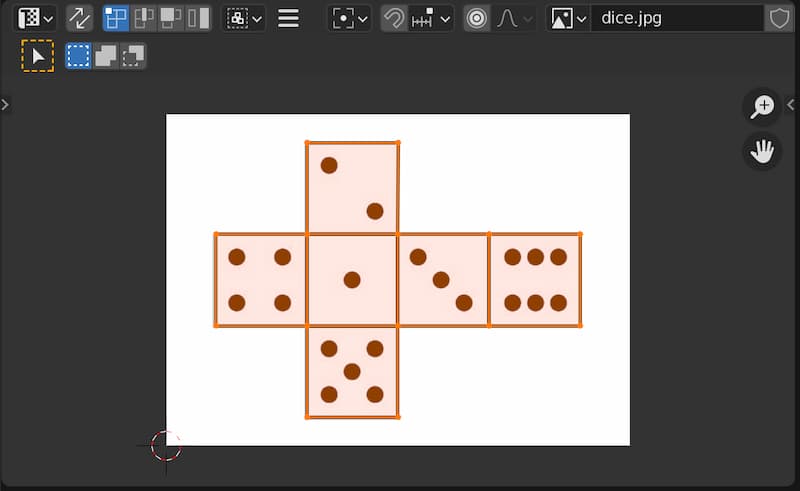
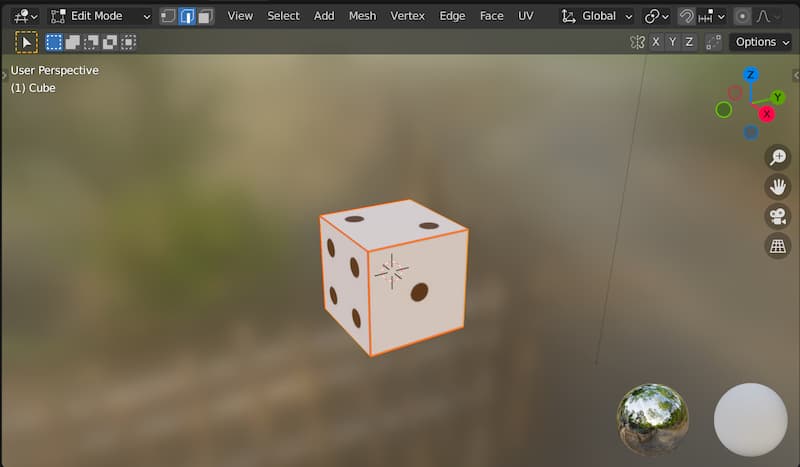
頂点と画像の対応付け
UV Editor の中で、画像と頂点の対応付けを行います。モデリングの操作が2Dになるだけで、頂点の移動・回転・拡縮は、[ G ] , [ R ], [ S ] で行うことができます。
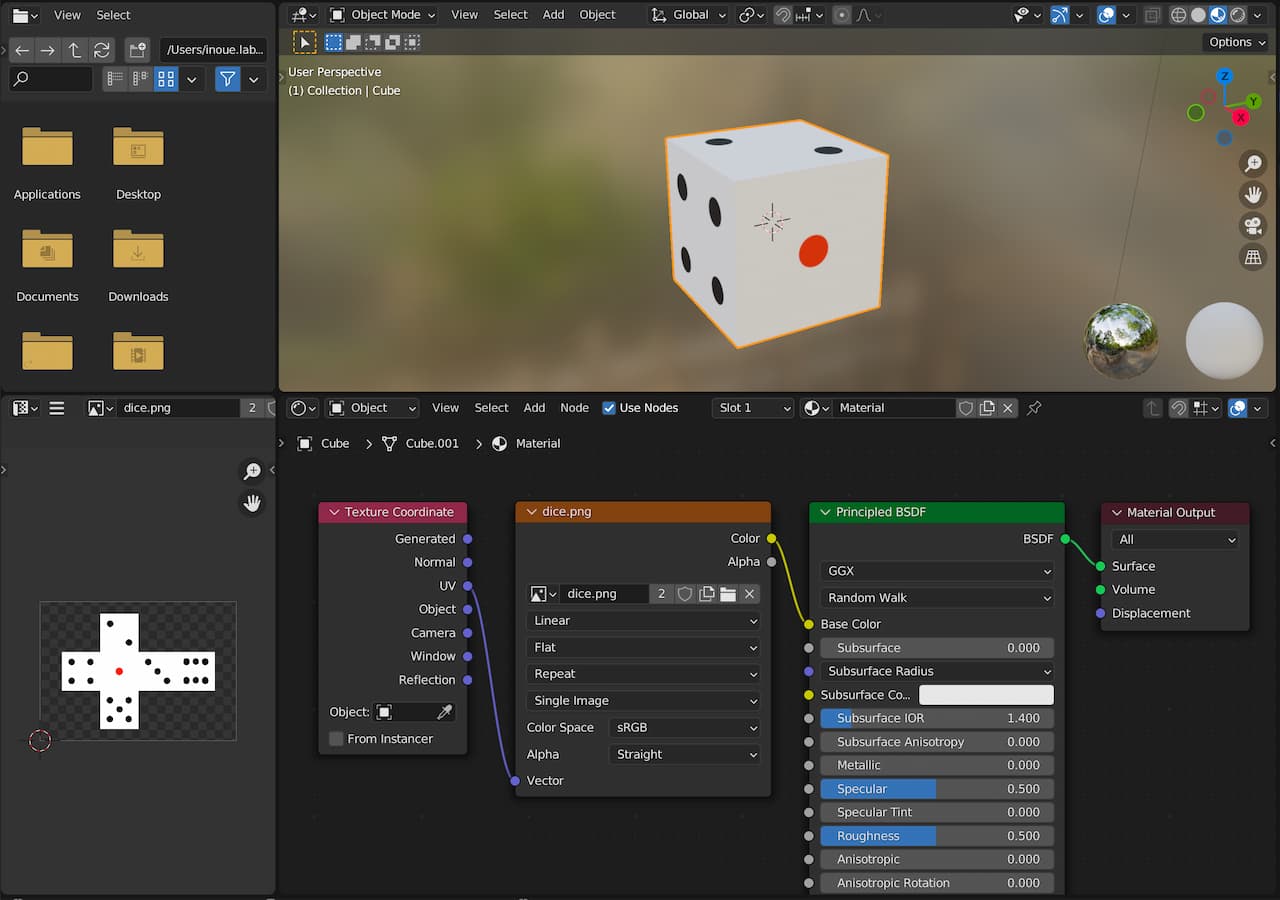
対応付けを行なった結果は右図のようになります。
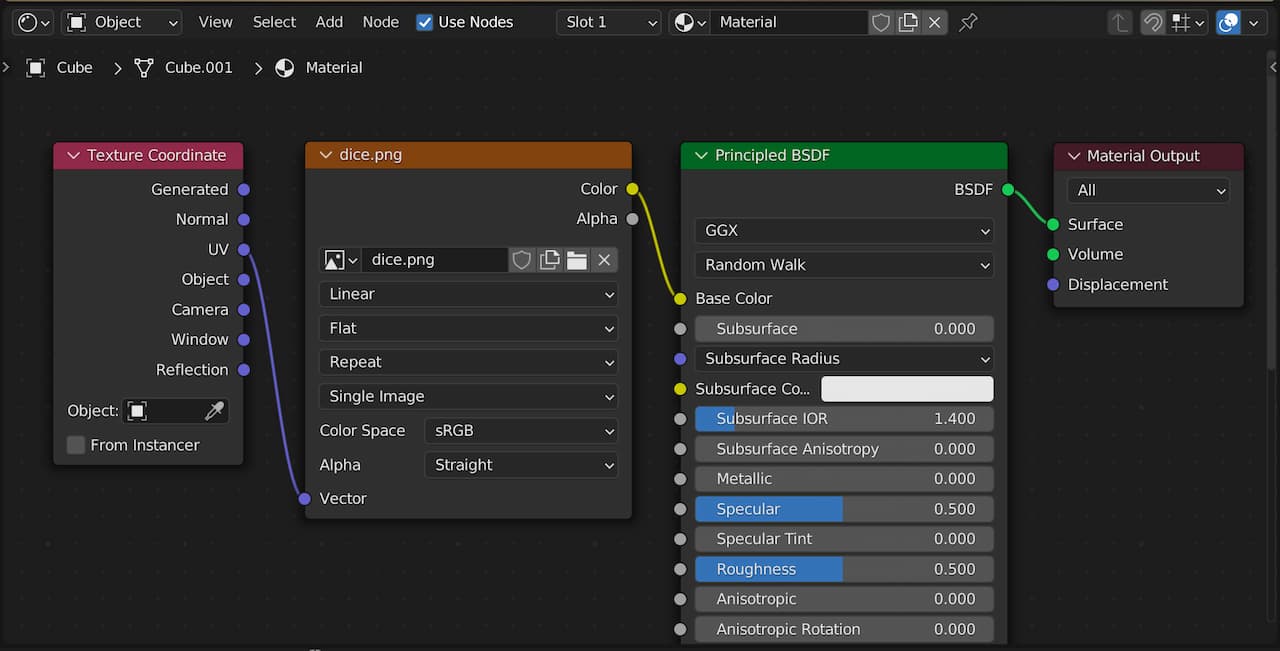
ShaderEditor で UVのリンク設定
作業は、ShaderEditor(NodeEditor)上で行います。これを適正に行うには、NodeEditor 上に いくつかのノードを追加するとともに、これらを正しい順序でソケット接続することが必要です(右図)。以下、その手順です。
- TextureCoordinateNode を追加します。
ShaderEditor > Header > Add > Input > TextureCoordinateNode
- ImageTextureNode を追加して画像を開きます。
ShaderEditor > Header > Add > Texture > ImageTexture ImageTexture パネルの Open をクリックして UV画像ファイルを選択
- TextureCoordinateNode からソケットを接続します。
TextureCoordinateNode の UV → ImageTextureNode の Vector
アクティブなレンダーUVマップからのUVテクスチャ座標が渡されます。アクティブなマップ以外のUVマップ情報を利用する場合は UV Map node を使用する必要があります。 - ImageTextureNodeからソケットを接続します。
ImageTextureNode の color → PrincipledBSDF Node の BaseColor
以上で、UVマッピングの結果が確認できると思います。。
参考:Worldの設定
Worldは、単一の色から物理的な空のモデル、任意のテクスチャまで、様々な環境光の放射をシミュレーションすることができます。特に環境テクスチュアを使った Image Based Lighting (イメージベースドライティング)を使用すると、光源オブジェクトを使用せずにシーン全体を照らすことができ、シーン内のオブジェクトへの環境の映り込みを含めて、自然なライティングが実現します。
APPENDIX
今回の説明内容の詳細は、以下のページに記載しています。動画を見るより読む方が早い・・という方は、以下をご覧下さい。