GitHub Pages
一般にWebページを公開する際は、サーバーをレンタルするなどして、FTPでファイルをアップロードしますが、 GitHub を利用すると、簡単に Webサイトを公開することができます。ここではその方法を紹介します(要アカウント作成、無料)。
CONTENTS
前提の確認
- GitHub Pages で公開できるのは HTML+CSS+Javascript の範囲でできた静的Webサイトのみです。PHPで動く動的サイトは公開できません。
- GitHub の Publicプランは、ファイルのソースを全て公開することが前提です。とは言っても、もともとWebサイトを構成するファイルは、誰でもブラウザからソースを見ることができるので、その意味では特に不利益が生じるものではありません。
アカウントの作成
GitHub を利用するには、アカウントの取得が必要です。はじめての方は、以下の手順でアカウントを作成して下さい。
はじめに
- ここから先の一連の作業はすべてPCのブラウザ上で行うことを推奨します。
- アカウント作成にはGmail等のメールアドレスが必要です。アカウント作成の過程で本人確認のメールが届くので、事前にそれをブラウザで開いて確認できるようご準備ください。
- 事前にユーザー名を決めておいて下さい。これは最終的にあなたのリポジトリのURLに関わるので、将来に渡って使い続けられるようなものをしっかり考えて下さい(世界に一つだけの名前であることが必要です)。
アカウント取得の手順
- 1. 以下にアクセスしてください。
https://github.com/
- 2. 画面右上の Sign Up をクリック。
> Create your account のページが表示されます。
- 3. ユーザー名、メールアドレス、パスワードを入力して、Create Account をクリックしてください。
- ユーザー名:あなたの GitHub アカウント名です。公開するWebページのURLの一部になる重要な文字列なので、しっかり考えて定義しましょう。
- メールアドレスは認証に必要な情報です(Gmail 等がいいでしょう)。
- パスワードは GitHub アカウントにログインするためのもので、この段階で定義します(忘れないようにメモして下さい)。
- 4. 利用者の経験値等を問うアンケート入力画面が表示されます(英語です)。適宜入力して下さい。
- 5. 登録したメールアドレスに確認メールが届きます。Verifyして下さい。
- 6. GitHub のページ上に「あなたのメールアドレスが認証されました」と表示されて、リポジトリの作成ができる状態になります。
以後、GitHubを使う場合は、Sign in をクリックして、ID,PW を入力してログインして下さい。
付記:ログイン(Sign in)ログアウト(Sign out)について
- ログインは、GitHubでは Sign in という用語になっています。先ほど設定したID,PW を入力してログインします(このID, PW を絶対忘れないように!)。
Sign up を使ってしまうと、新規登録の扱いになるので、注意して下さい。この勘違いで「正常ログインできない・・」という質問が多発しています。
- ログアウトは、画面右上の利用者アイコンから Sign out です。
リポジトリの作成
はじめに、GitHub上に新規のリポジトリを作ります。リポジトリとは、Webサイトやファイルセットなどを GitHub 上で管理するためのプロジェクトフォルダ・・とご理解下さい。リポジトリはいくつでも作ることができるので、その数だけサイトを作ることができます。
新規リポジトリの作成
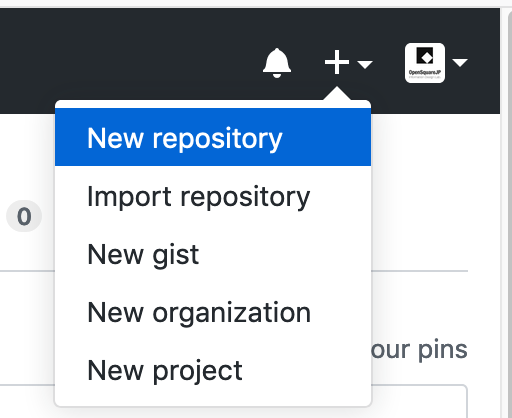
- 1. 画面右上のプラスアイコン「+」をクリックし、New repository を選択。
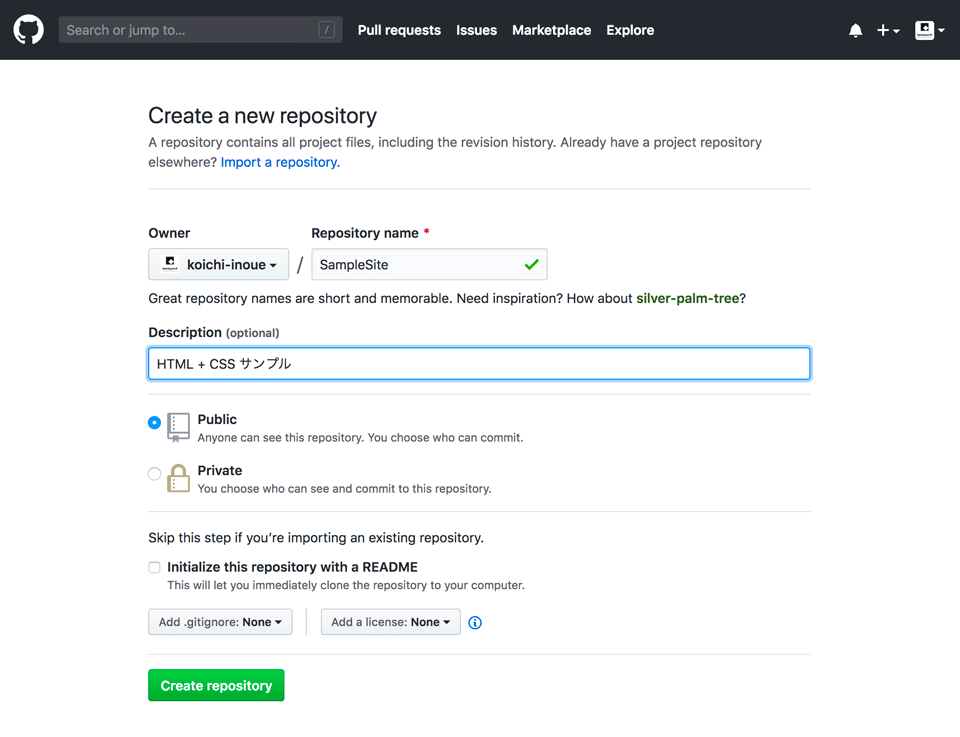
- 2. Repository nameという入力欄にリポジトリ名を入力します。リポジトリ名は任意ですが、ここで設定した名称によって、WebサイトのURLが変わります。一般に以下のようなURLになります。
https://(ユーザー名).github.io/(リポジトリ名)
- 3. Create repository をクリック
以上でリポジトリ(この時点では中身は空)ができました。
ファイルのアップロード
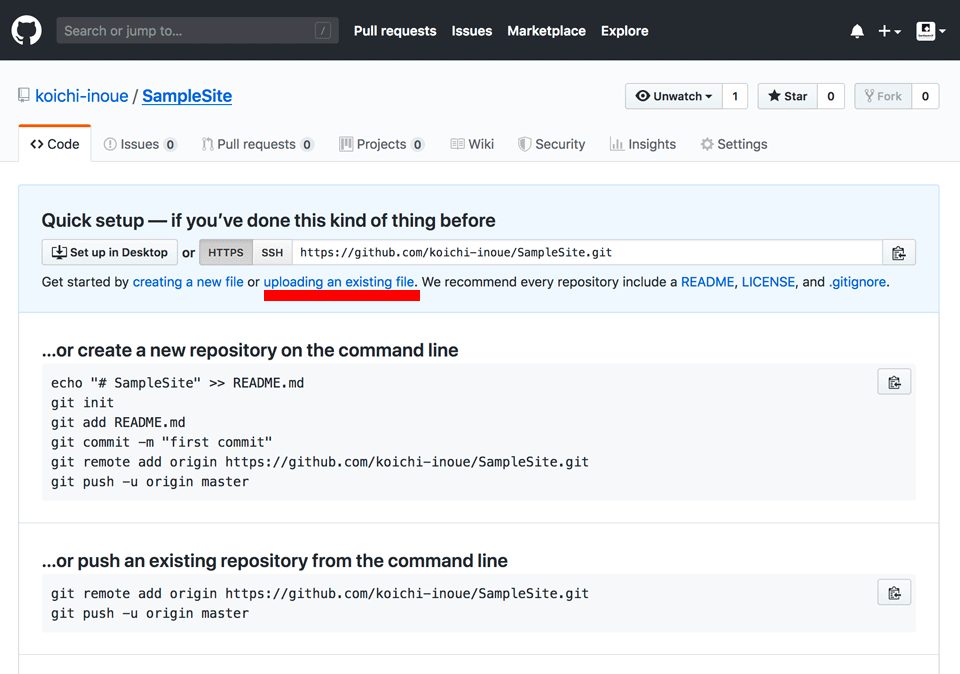
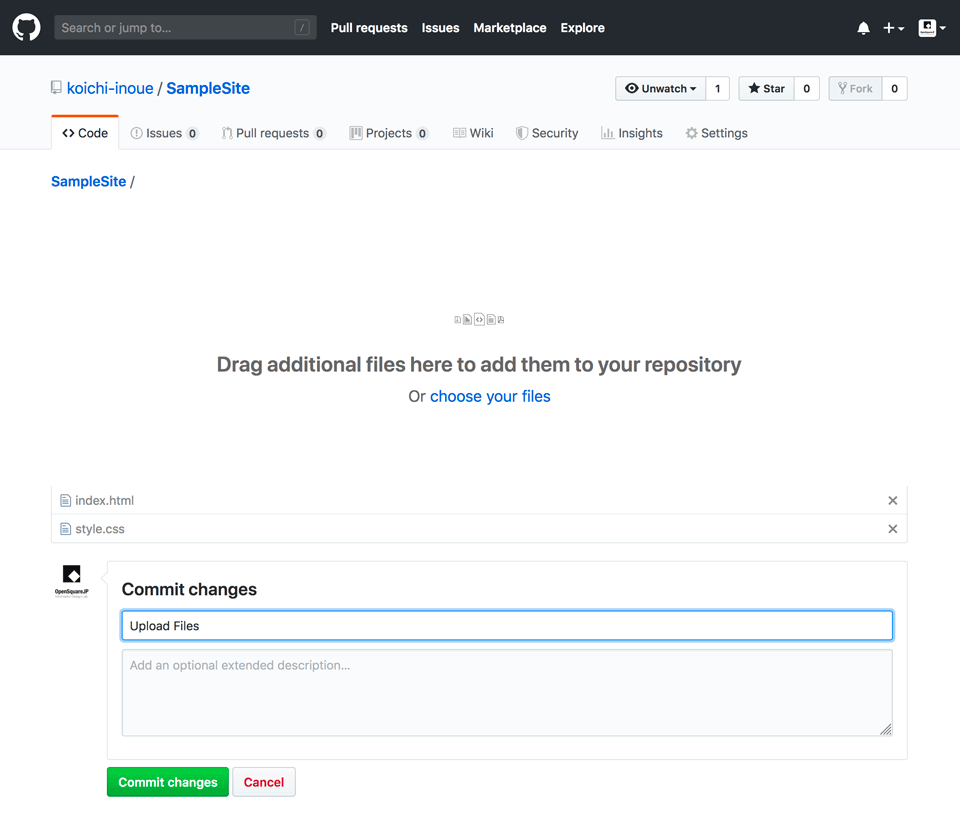
- Create repository をクリックした直後、右のような画面が表示されます。
- 表示された画面で Uploading an existing file をクリックすると、Drag&Drop できるスペースが表示されるので、手元の Webプロジェクトフォルダの中身を丸ごとアップします。
- Commit changes をクリックすることで、操作が完了します。
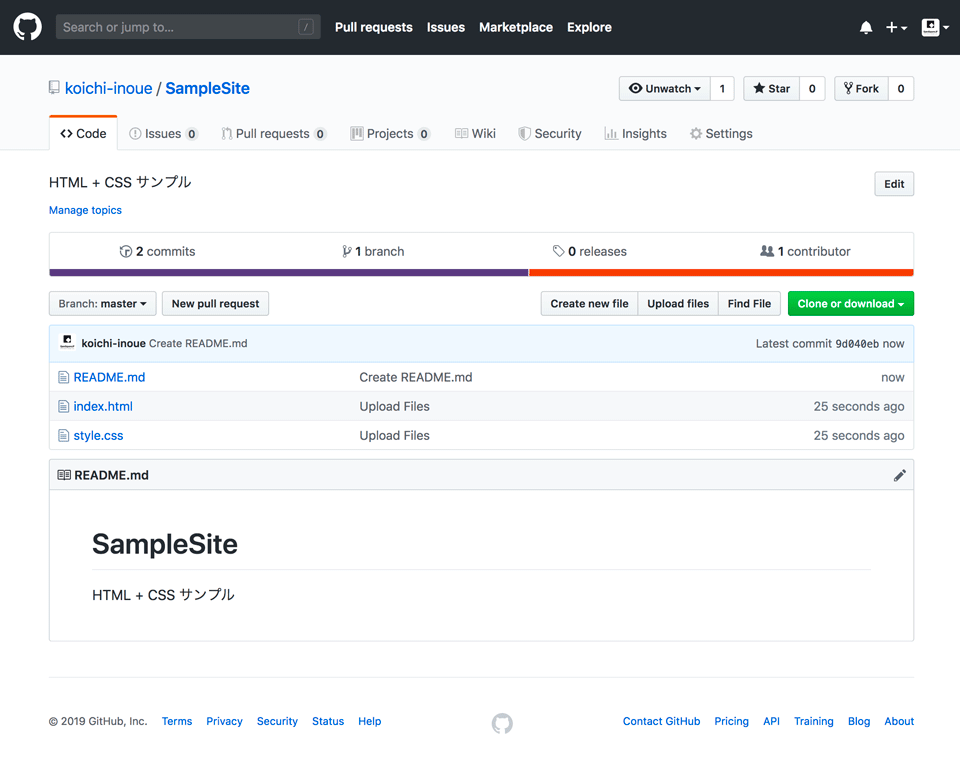
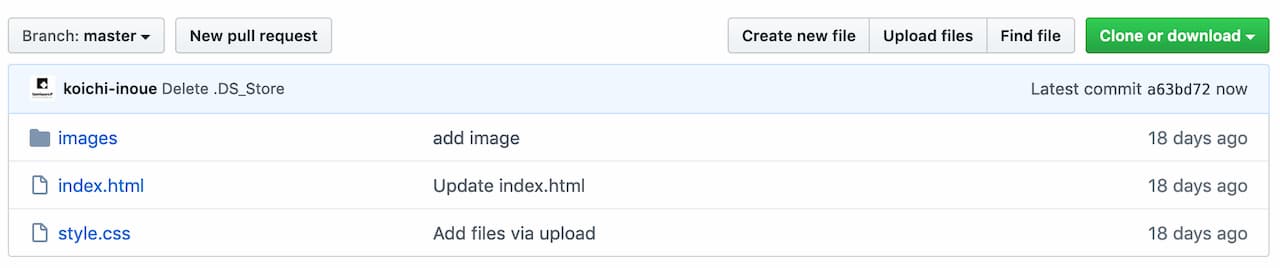
- 以下のように、リポジトリの中が、あなたの手元のフォルダ構成と同じように見えていれば正解です。
GitHubページの公開
サイトのファイルは、アップしただけでは公開されません。以下の設定操作によって公開されます。
- 1. リポジトリ画面の右端のタブ Settings をクリックします。
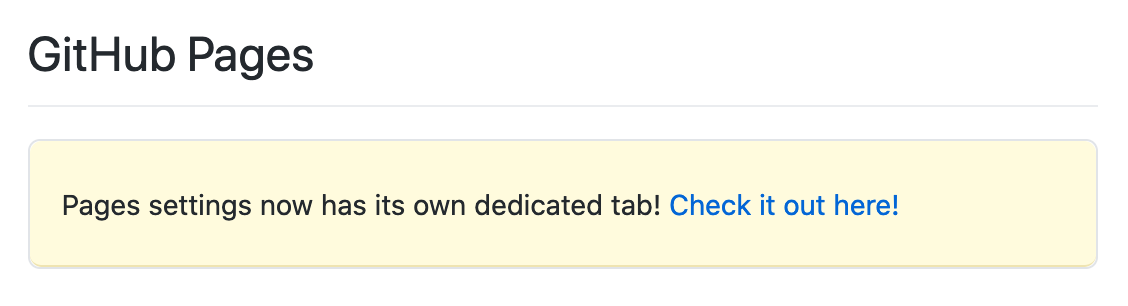
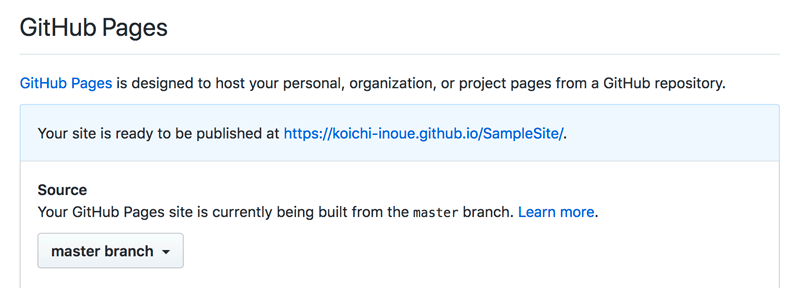
- 2. ページの下の方に GitHub Pages という項目があります。Check it out here! をクリックして下さい。
- 3. Source の項目が None となっているので、これを main(master) に変更して保存(save)して下さい。
> 公開URL が表示されます。
- 4. 自身の公開URLにアクセスしてみて下さい。
https://(ユーザー名).github.io/html_sample_01
設定変更から公開まで数分かかることがあります。
リポジトリの更新
ソースコードの更新には、以下の2つの方法があります。
GitHub のソースエディタを使って編集
- リポジトリ上に見える該当ファイルをクリック
- Edit(鉛筆アイコン) をクリックすると編集可能状態になります。
- 編集終了後、Commit changes をクリック
ローカル環境(あなたのPC)で編集したファイルをアップして上書き
- リポジトリのページ、ファイル一覧の上の File Upload をクリック。
- 手元のファイルをドラッグ&ドロップ
- アップロード完了後、Commit changes をクリック
付記
不要なリポジトリの削除
作業の過程で、間違った名称のリポジトリを作ってしまった場合は、以下の手順で削除可能です。
- 1. 削除したいリポジトリを開いて下さい。
- 2. 右端のタブに Settings というのがあるので、それをクリック
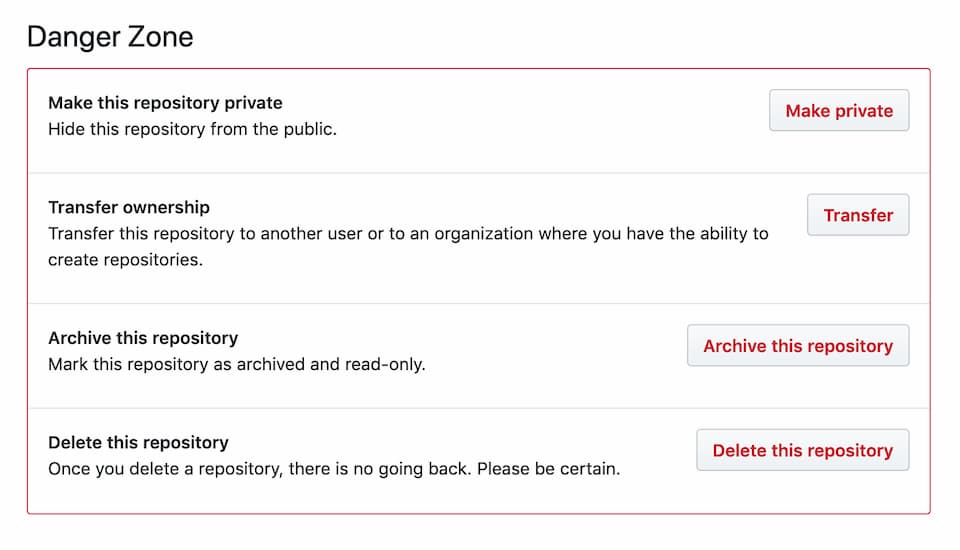
- 3. そのページの一番下に DangerZone というのがあって、そこに Delete This Repository というボタンがあります。それをクリック
- 4. 削除したいリポジトリの名称の確認を求めてくるので、リポジトリ名を確認入力して「OK」して下さい。
より本格的に活用するには
GitHub は本来、自分のPC内にある「ローカルリポジトリ」とGitHub上にある「リモートリポジトリ」を同期させるかたちで利用するものです。
基本的には、手元のPCにあるローカルリポジトリ(要するに Git管理下にあるフォルダ)で作業を行い、その作業内容をリモートポジトリへプッシュする流れで更新を行います。
そこで必要になるのが、GitHubのクライアントツール(Git GUIツール)です。以下、GitHub Desktop はこれを直感的に行えるツールです。
詳細については、ここでは割愛いたします。以下のように検索すると、親切な解説サイトが多数ヒットします。
Google: GitHub Desktop 使い方