Raster Graphics
一枚の絵を、小さな点(画素)が縦横に並ぶものとして扱う画像データを、ラスター画像と言います。Photoshopなどのフォトレタッチ、ペイント系ソフトが扱っているのはこのラスターデータで、各点の色の値を入力データとして、様々な画像処理を行うことができます。
ラスター画像は各画素ごとに、R(0-255) 、G(0-255)、 B(0-255)の3つの数値データ(各1バイトの情報量)を持つのが一般的で、縦横の画素数が多くなるほど全体の情報量が大きくなります。例えば、横640pixel縦 480pixelのRGBモードの画像は、640x480x3 = 921,600B つまり約1MBの情報量を持ちます。
JPEG GIF BMP PSDといった拡張子を持つデータはこの形式のものです。
ラスター画像
データの具体例
JPEG画像や、Photoshop形式の画像は
バイナリーファイル(2進表記)ですが、
例えば、汎用のPPM(Portable Pixmap)形式では
テキストファイルとして書くことができます。
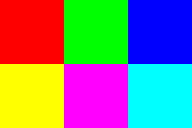
以下は、右の3X2pixelの画像のPPMデータです。
P3 ← RGBフルカラー PPM形式 3 2 ← 横3pixel 縦2pixel 255 ← 最大値 255 0 0 ← 1画素目の色(赤) 0 255 0 ← 2画素目の色(緑) 0 0 255 255 255 0 255 0 255 0 255 255
Raster Graphics file format
- JPEG [.jpg]:Joint Photographic Experts Group
- PNG [.png] :Portable Network Graphics
- WebP[.webp] Googleによる次世代画像フォーマット
- GIF [.gif] :Compuserve Graphics Interchange Format
- TIFF [.tif] :Tagged-Image File Format
- PS/EPS [.eps]:PostScript *
- PDF [.pdf] :Portable Document Format *
- RAW [.raw] *1 メーカーによって拡張子が異なります
- Canon:cr2・cr3.
- Nikon:nrf.
- Sony:arw・sr2.
- オリンパス:orf.
- パナソニック:rw2.
- 富士フィルム:raf.
- PPM [.ppm] :Portable PixMap
- PSD [.psd] :Adobe Photoshop
- BMP [.bmp .dib]:Windows Bitmap
画像解像度について
解像度とは、画素 (pixel , dot)のキメの細かさを表す概念で、 一般に1インチあたりの画素数を意味します。商品解説などで「解像度1280×960」と いった表記を見かけることがありますが、正確には「画素数1280×960」とすべきです。
解像度の単位は dpi(dot per inch )あるいは、ppi(pixel per inch)です。一般に dot は印刷物の場合。pixel は画面の最小単位の場合です。画面では dot と pixel は同じ意味になるので、dpi と ppi どちらを使っても間違いではありません。
例えば、300ppiであれば、1インチに300個の画素が並ぶキメ細かさです。当然、値は大きい方がキメ細かくキレイ です。
画素数の大小で比較した場合、同じ大きさで印刷するのであれば、画素数の大きな画像の方が解像度が高く(キメ細かく)、キレイな印刷になります。しか し、画素数が小さくとも、それを小さく印刷するのであれば、解像度は高くなるので問題ないという場合があります。たとえば、幅が 700pixelしかない画像でも、それを幅5cm(2inch)で印刷するのであれば 350dpi になるので、十分です。
画素数と印刷サイズと解像度の関係を式にすると以下のようになります。覚えやすい形を一つ知っておけば十分です。
画素数(pixel) = 解像度(dpi) × 印刷サイズ(inch)
解像度(dpi) = 画素数(pixel) / 印刷サイズ(inch)
印刷サイズ(inch) = 画素数(pixel) / 解像度(dpi)
ポストカードやチラシ、雑誌など、手にとって見るサイズの印刷物では、一般に350dpiの解像度が必要とされます。
B1ポスターのような少し離れて眺めるサイズの印刷物でも、(画像の部分について言えば)最低100dpi程度は必要です。
モニターの解像度(画素密度)については、また別の理解が必要です。かつてはMacは72ppi、Windowsは96ppiなどと標準的な値があって、モニターサイズの大きさがそのままモニター画素数と比例関係にありましたが、現在はモニターの高精細化が進み、同じ画面サイズでも様々な画素密度を持つものがあります。下は 96ppi から、上は 565ppi(5.2型ワイドで2560×1440ピクセルを実現)まで様々です。
ちなみに、使い捨てカメラ等で用いられる光学フィルムには画素という最小単位自体が存在しないので、解像度何dpiという表記も存在しません。 高級なカメラ・微粒子のフィルムで撮影し、解像力の高いフィルムスキャナーでスキャンすれば、高解像度のデータが得られます。
画質は最初のA/D変換(撮影・スキャン)の段階でほぼ決まります。なるべく画素数を大きく…が基本です。少ない画素数のデータを Photoshopの「画像解像度」で大きくすると、データ上の解像度は上がりますが、所詮強引に引き伸ばしただけ(デジタルズームと同じ)なので、根本的な画質改善にはなりません。
RGBとCMYKについて
RGBカラーモード
RGBは、光の三原色である赤 (red) 緑 (green) 青 (blue)の頭文字で、一般に加法混色の表現に使われます。
視覚上では、RGB3波長に対応した網膜の錐体細胞が光を知覚していることから、心理的に生ずる色彩感覚は、RGBの光の組み合わせで擬似的に生成することができるわけです。コンピュータのディスプレイもこの原理に依存することから、色のデータは基本的にRGBの値のセットとして扱われています。
フルカラーやトゥルーカラーなどと呼ばれるRGBカラーデータでは、RGB各8ビット(計24ビット)で、約1677万色の表示を可能にしています。ただ 24ビットでは画像処理の過程での劣化も無視できないため、現在では48bit(各色16bit)で扱う場合も多くなりました。
RGB色空間に関する規格としては、sRGB (standard RGB)とAdobeRGBがあります。sRGBは国際電気標準会議 (IEC) が定めた国際標準規格で、一般的なモニタ、デジカメが準拠しています。AdobeRGBはAdobe Systemsによって提唱された色空間の定義で、sRGBよりも広い色再現領域を持っていて、印刷や色校正などでの適合性が高いことから、DTPの業務で標準的に使用されています。ちなみに、RGBAという規格もありますが、これはRGBの色空間に加えて、アルファチャンネルすなわち透過(透明度)を含めた規格です。
補足 画素の色値に関して
- RGBモードの場合、RGBそれぞれ 0〜255(16進表現で#00 〜 #FF)
例:#FF0000 は赤、#00FFFF はシアンブルー を意味します。 - 黒:#00 00 00 フィルター処理等では、0.0として計算されます。
例:乗算モードで合成する際、a x 0.0 = 0.0 となって黒が残る - 白:#FF FF FF フィルター処理等では、1.0として計算されます。
例:乗算モードで合成する際、a x 1.0 = a となってaという色が残る
CMYKカラーモード
CMYKはシアン(Cyan)、マゼンタ(Magenta)、イエロー(Yellow)とキー(Key)から頭文字を取ったもので、一般に減法混色のモデルとして使用されます。
原理的には(C=1-R),(Y=1-B),(M=1-G)でRGB値からCMY値が得られるので、CMYの3色でもフルカラー印刷が可能ですが、プリンターで黒色を明瞭に出すため、またCMYのインクの節約のためにK(key=黒色)を加えてCMYKの4色が用いられています。
画像処理ソフトウエア上では、大半のフィルタ処理がRGB形式のデータを対象としてプログラムされていることもあり、一般には、処理過程ではRGBモードで作業し、最終的に印刷の段階でCMYK変換して印刷します。ただ最近のインクジェットプリンタのように発色が良い(良すぎる)プリンタを使用する場合は、RGBモードのままで出力することも多くなりました。
当然ですが、光を足していくRGBの方が色空間が広いため、RGBの画像をCMYKに変換すると「色がくすんでしまう」ということがおこります。どの程度くすむかというのは、例えばPhotoshopではCMYKプレビューや色域警告で確認することができます。
ラスターグラフィックソフト
代表的な画像処理ソフトウエアにPhotoshop があります。また、オープンソースの画像処理ソフトウエアの代表として The Gimp もあります。
一般にソフトウエアはバージョンが変わるとメニュー構成等が変わるので、その使い方を詳細にメモしても役に立たなくなります。「ソフトの使い方」ではなくて、ラスターデータに関する基本的な概念と、検索の際に必要となるキーワードのみ、しっかり把握しておくことが賢明です。
以下、ラスターグラフィックスソフトに特有のキーワードを列挙します。
基本設定項目
- 画像サイズ ・・画像の縦横のピクセル数。 1920x1080 のように書きます。
- 画像解像度 ・・画素の密度です。すでに上述しています。
- 色モード ・・RGB / CMYK / グレースケール / インデックス
描画・彩色
- ブラシ・絵筆 ・・描画ツール。描画色とエッジのぼかし方が調整可能
- 消しゴム ・・描画ツールと同じ。背景色で描く=消す ということです。
- スポイトツール ・・画面上の画素から色情報を取得するツール
- 塗りつぶしツール ・・輪郭(と判定される)範囲の内側を塗りつぶします。
- グラデーションツール ・・漸次変化する色を定義します。
- カラーピッカー ・・色を定義するためのパネル
- スウォッチ ・・よく使う描画色・パターンが登録されたパネル
画像の修復
- コピースタンプツール(昔からある基本ツール)
- スタンプのの大きさと硬さをブラシと同様に設定します。
- [option] + [click] でコピー元(サンプル点)の指定
- [click] でコピー先に当該部分の画像情報が転送されます。
- 「調整あり」にチェックがあると、その後は、相対的な位置関係を保ってコピーがくりかえされます。
- 修復ブラシツール
コピースタンプツールと使い方は同じです。コピー先で自動的に周囲になじませる処理が行なわれます。
- スポット修復
さらに簡単にしたツールです。コンテンツに応じて、自動的に周囲になじませます。サンプルを取得する必要もありません。ゴミ、傷の消去はこれで十分です。
領域選択
- 矩形・楕円選択
- 投げ縄・マグネット選択
- 自動選択
※ [SHIFT]+ で領域の和 / [OPTION(ALT)]+ で領域の差
- 色域指定
- 選択範囲の反転
- 選択範囲の境界を調整(境界をぼかす)
- 選択範囲の境界線を調整 > エッジの検出
→微細な輪郭も自動的に取得できます - 選択範囲の保存・読み込み
- クイックマスク
色調補正
イメージ>色調補正 にある各種処理の中で重要なものを紹介しています。
色調補正は、各画素に対する数値計算によって処理が行なわれます。
- 明るさ・コントラスト ・・
- 色相・彩度 ・・文字通り色相や彩度を変更することができます。
- チャンネルミキサー ・・
- レベル補正 ・・コントラスト調整、ホワイトバランス、汚れ消しなど
- トーンカーブ ・・ネガポジ反転、コントラスト調整、ソラリゼーションなど
- ポスタリゼーション / 2階調化 ・・・階調の制限
- モノクロ化する ・・ 人間は肉眼ではモノクロの世界を見ることができません
- イメージ>色調補正>彩度を下げる
- イメージ>モード>グレースケール
- チャンネルミキサーで出力を「モノクロ」として、RGB値を調整すると
好みのモノクロ画像を作ることができます。
フィルタ処理
各種フィルタの中で重要なものを紹介します。フィルタ処理は一般に、各画素とその周囲の画素の情報を用いて演算処理が行なわれます。
- ぼかしと鮮鋭化(シャープ) ・・フィルタ処理の基本です。周囲の画素とまぜて戻せば「ぼかし」、周囲の画素との差を際立たせれば「鮮鋭化」です。
- ガウスぼかし ・・ガウス分布にしたがうレンズのボケを再現します。
- 移動ぼかし ・・移動がもたらすブレを再現します。
- 輪郭線抽出 ・・ 隣の画素との明度差の大きな部分を黒くする・・という発想で、それを輪郭線として抽出しています。
- エンボス ・・ エンボス加工をしたような効果が得られます。原理は単純で、オリジナル(ポジ)画像と反転(ネガ)画像を50%づつの割合で、わずかに位置をずらして重ねているだけです。そのまま重ねると、全体が50%のグレーになるのですが、わずかに位置をずらすことで、輪郭部分が立体的に立ち上がったように見えます。
- テクスチュアライザ ・・様々な画像(PSD)をテクスチュアに活用できます。
フィルタギャラリー>テクスチュア>テクスチュアライザーにあります。
- レンズ補正の利用 ・・水平出し、歪みの補正、遠近補正
- 雲模様・ノイズ ・・これらは乱数によって生成される素材で、これにフィルタを重ねて適用することで、様々なテクスチュアを生成することができます。
- 逆光・照明効果 ・・
レイヤーの利用
- レイヤーの移動
- 重なりは、パレット上で各レイヤーを上下に移動させて調整
- クリックしたレイヤー以外の表示・非表示の切り替えは
> 「目(レイヤーの表示/非表示)」を[Alt] + クリック
- レイヤーの新規生成・複製・リンク
- レイヤーの不透明度
- レイヤーの結合(画像の統合)
- レイヤーの合成モード
- 乗算モード 黒をのせる(文字をのせるなど)、赤カブリにする、など
- スクリーンモード 白をのせる(湯気をのせるなど)
- 乗算モードにおける画素の色値に関する補足
- 黒:#00 00 00 フィルター処理等では、0.0として計算されます。
例:乗算モードで合成する際、a x 0.0 = 0.0 となって黒が残る - 白:#FF FF FF フィルター処理等では、1.0として計算されます。
例:乗算モードで合成する際、a x 1.0 = a となってaという色が残る
- 黒:#00 00 00 フィルター処理等では、0.0として計算されます。
- マッティング
切り抜きエッジ部分の黒いバリ(白いバリ)を削除します
- 調整レイヤー
- 直下のレイヤーにのみ調整をかけたい場合は、[Option(Alt)]+クリック
- CS6から搭載された「カラールックアップ」を使うと
インスタグラム風のエフェクトもかけられます。
チャンネル
一般にチャンネルはRGBの色情報と、α 透明度情報の4つで構成されています。
- RGB チャンネル ・・・Red, Green, Blue の3原色
- α チャンネル ・・・透明度や、選択領域情報を保持するチャンネル
αチャンネルには、選択範囲をグレースケール情報として、保存することができます。白は選択、黒は非選択、グレーは50%選択・・といった感じです。
αチャンネルは複数追加できるので、複数の選択領域情報を保持させておいて、必要に応じてそれを読み込んで活用することも可能です。
その他
- ナビゲータと手のひらツール
- アクションの記録と再生
- 自動処理>コンタクトシート ・・・資料づくりに便利です。
- 自動処理>Photomerge ・・・複数の画像を自動的に結合してパノラマにします。
参考サイト
Photoshop ショートカットキー一覧
command +「N」 新規作成
command +「O] 開く
command +「S」 保存
command + shift +「S」 別名保存
command +「W」 閉じる
command +「Q」 終了
command +「A」 全選択
command +「X」 カット
command +「C」 コピー
command +「V」 ペースト
command +「Z」 戻る
command +shift +「Z」 やり直し
command +「D」 選択範囲の解除
command + shift +「D」 選択範囲のボカシ
command +「E」 下のレイヤと統合
command + shift + 「E」 表示レイヤの統合
command +「F」 前回使用フィルタの適用
command + shift + 「F」 前回使用フィルタを実行
command +「I」 ポジ・ネガの反転
command + shift +「I」 選択範囲の反転
command +「L」 レベル補正
command +「M」 トーンカーブ
command +「T」 自由変形
command +「U」 色相・彩度
command +「Y」 色校正プレビュー
command +「0」 全体表示
command + option +「0」 100% 表示
command +「+」 ズームイン
command +「-」 ズームアウト
option + delete 選択色で塗り潰し
command + delete 背景色で塗り潰し