Streamlit
Streamlit は、Webアプリ開発でも特にデータサイエンス領域で開発する際に利用されるフレームワークです。Pythonのフレームワークには、Django、Flask、Bottle などもありますが、Streamlit は、コードが直観的で分かりやすく開発が簡単、またデプロイ(ファイルをサーバーに配置してシステムとして稼働できるようにする)のためのサービスが整っているなど、効率のよい体験が可能です。
概要
基本情報
- 公式サイト
- Documentation:https://docs.streamlit.io/
- Streamlit Cloud:https://streamlit.io/cloud
- API Reference:https://docs.streamlit.io/library/api-reference
- Text elements:https://docs.streamlit.io/library/api-reference/text
- Data display elements:https://docs.streamlit.io/library/api-reference/data
- Input widgets:https://docs.streamlit.io/library/api-reference/widgets
- Media elements:https://docs.streamlit.io/library/api-reference/media
- Chart elements:Layouts and Containers
要件
- ローカルPCで開発
- Python のコードが書けるエディタ(VisualStudioCode推奨)
- Python がインストール済み
- PIP がインストール済み
- Streamlit のインストール
$ pip install streamlit
- デプロイ(Web公開)のために
- GitHub のアカウント(Pythonのコードとデータ等を置くリポジトリ)
- Streamlit Cloud のアカウント(Githubのアカウントと連携可能)
Webアプリの開発
Streamlit を使った開発は、Python コードの記載順にページに要素が埋め込まれる・・というシンプルでわかりやすい作業になります。
テキスト、画像、入力フォームなどの一般的なページ要素だけでなく、 Pandas のデータフレームや、可視化ライブラリを用いたグラフなども、表示したい順に上から書く・・という作業になります。見出し、箇条書きなどの記事の記載については、Wikiでお馴染みのMarkdown記法も使えます。
開発ディレクトリの準備
- 任意の場所に任意の名称のフォルダを作成します
- sample.py などの名前で空のファイルを作ります(ここにコードを書く)
- 画像やCSVファイルなどを使う場合は、その置き場として data などのディレクトリを別途作っておくとよいでしょう。
サンプルコード
sample.py に以下のコードを書いてみて下さい。コードの冒頭で、streamlit をインポートするだけで、フレームワークが利用可能になります。
import streamlit as st
st.title("Sample Application")
st.write("Streamlit Sample")
st.markdown("# 大見出し")
st.markdown("## 中見出し")
ローカルで実行
- ターミナルを開いて、開発ディレクトリに移動します。
> え? という方は、Terminal をご覧ください。 - 以下のコマンドをターミナルから入力します
$ streamlit run sample.py
- 以下のような表示が出て、ローカルホスト(あなたのPC)上のサーバーにアプリが公開されます。同時に自動的にブラウザが立ち上がるようです。
You can now view your Streamlit app in your browser. Local URL: http://localhost:8501 Network URL: http://XXX.XXX.XXX.XXX:8501
公開
Webアプリとして公開するは、一般にサーバーが必要となりますが Streamlit にはStreamlit Cloud というサービスがあって、とりあえず無料で公開を試すことができます。ここでは、GitHub にリポジトリを作ってファイルを置くとともに、Streamlit Cloud から公開する手順を紹介します。
Webアプリの構成ファイルを GitHub に置く
- GitHubに新しいリポジトリを作って、そこに sample.py 他の関連ファイルをまとめてアップします。
- 以下、リポジトリ StreamlitSample に上記の sample.py を置いた例です。
https://github.com/koichi-inoue/StreamlitSample
Streamlit Cloud を利用してアプリを公開
- 以下から、Streamlit Cloudにサインインします。
- https://streamlit.io/cloud
- GitHub 連携がよいかと・・・
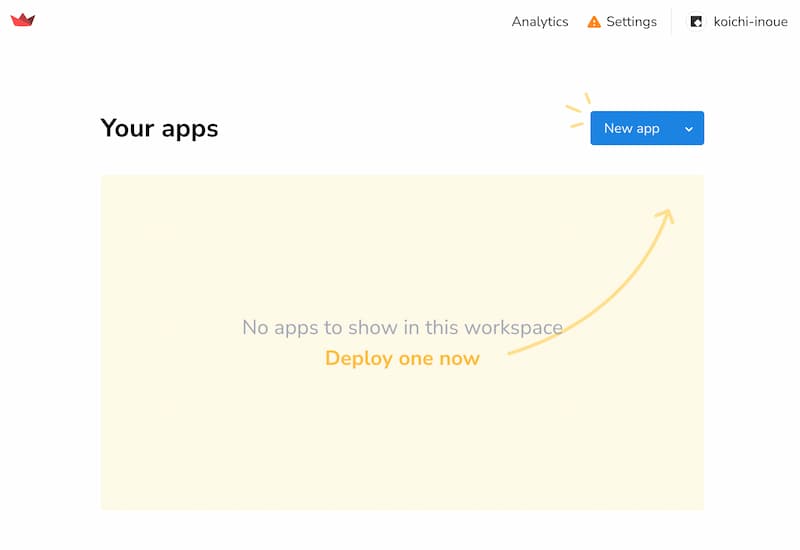
- 登録が完了すると、右のような画面になります。
- 管理画面の右上にあるNew appを選択します。
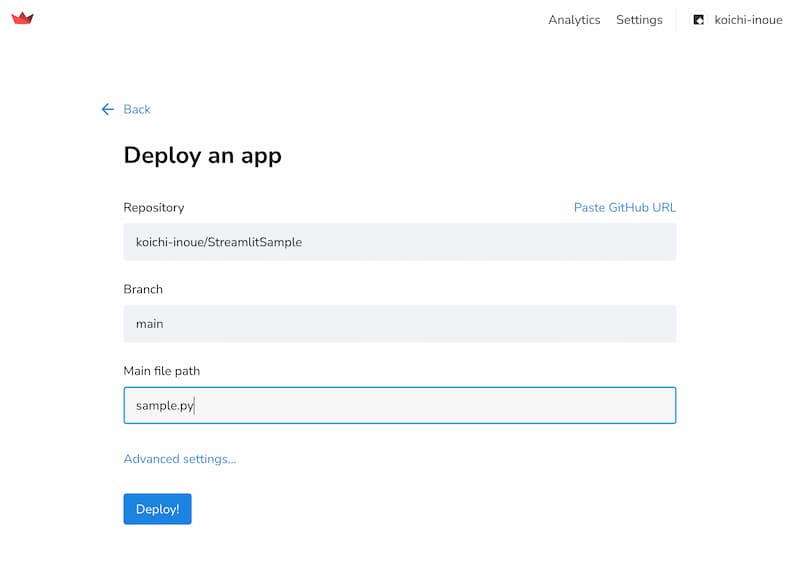
- リポジトリ名、ブランチ名、アプリのファイル名を入力して [ Deploy! ] をクリック。
- しばらくすると、アプリが公開されます。
関連リンク
Web上に様々な事例が紹介されています。
Google: Streamlit サンプル