Peep
JavaScriptを使用した誰かの癒しになるサイトの作成
- 猪本 結衣
- Keywords:Web Design, Java Script, Animation
- https://takearest1.github.io/peep/
Overview
Introduction / What is This
のんびり眺めるサイト
*Peep…覗き見る
現状できること・見れるもの
- 男の子・女の子(以下各6種をランダムで表示)
- 部屋を歩き回る(一定時間毎。それぞれの動作のつなぎの動きとして出てくる)
- パソコンをする
- 雑誌を読む
- スマホをする
- 寝る(夜0時〜6時は固定で就寝)
- ゲームをする(男の子のみ)/手芸する(女の子のみ)
- クリック処理
- ドアをクリックすることで男の子と女の子の部屋を行き来
- 扉横のスイッチ(部屋の照明のON/OFF)
- テレビ(電源のON/OFF)
- パソコン(電源のON/OFF)
- クローゼットの開閉
- 窓の開閉
- リロード(キャラクターの動作の再定義・照明やテレビ等のリセットを含む)
- ヘルプ(このサイトについて)
- 拡大/縮小
- その他
- 時間により空の色が変化(朝・昼・夕・夜)
- カーソルの変化(クリックできる箇所にホバーでカーソルが拡大・色の変化)
- サイトにアクセス時、画像よりもウィンドウ幅が小さいと自動でキャラクターのもとへスクロール
Background and Purpose
ネットやテレビと短時間に多くの情報を浴びる機会の多い現代。
確かにたくさんの情報を受け取ることも大事だが、そればかりだと疲れてしまう。
「焚き火を眺めるだけ」のような動画が流行ったことから何も情報を受け取らない、ぼーっとする時間も大切だと考えた。
ターゲットは、特にネットやテレビを扱う機会が多いであろう若い人たち。
イラストやアニメーションを用いることでそういった人たちに親しみやすいサイトを目指す。
Concept
大量の情報を浴び続ける現代の人たちにゆとりを提供できるようなサイト。
ターゲットは情報を特に多く受ける機会の多い若い人たち。
そういった方々に受け入れてもらいやすいイラストやアニメーションを使用する。
Output
Tools
- Atom
- FileZilla
- CLIP STUDIO PAINT
- Photoshop
- GIFアニメ作成・編集『GIFアニメスタジオ』:作成フォーム(動作の確認用に使用)
- GIF作成 - GIF画像(GIFアニメ)を無料で作成できるサイト!(最終的な書き出しに使用)
Term
2020.9.16 〜
Conclusion / Summary
Survey
Present Status
- 昨今、短時間に受け取る情報量が多い。(TwitterやTikTok、TV等)
参考
- 総務省|令和2年版 情報通信白書|主なメディアの利用時間と行為者率,2021年6月10日現在
- 「ドヤ顔で語れるちょっとした小ネタ」として、現代日本人が1日に触れる情報量が「平安時代の一生分」であり「江戸時代の1年分」であることを紹介した。(「よい」とされてきたことに疑問を持とう――澤円氏が語った、変化の激しい世界で生き抜くために必要なマインドセットとは? (1/2):EdTechZine(エドテックジン)より引用,2021年6月10日現在)
- 現代人が1日に触れる情報量は、平安時代の一生分、江戸時代の1年分 - けいのブログ,2021年6月10日現在に『スマホ脳』という書籍に「毎日2.5京バイトのデータが生まれてる」という記述がある、と述べられている。
九産大の図書館が同書籍と思しき資料を所蔵しているので、要確認。 - 選択可能情報量をメディアグループ別にみると電気通信系の伸びが大きく、平成 18 年 度には平成 8 年度の 543 倍となっている。(平成 18 年度情報流通センサス 報 告 書 - 総務省p35より引用,2021年6月10日現在)
※選択可能情報量とは、各メディアの情報受信点において、1年間に情報消費者が選択可能なかたちで提供された情報の総量を計測したものである。((3)選択可能情報量より引用,2021年6月10日現在)
受け取る情報ではなく受け取ることができる情報の量なので本来欲しい資料とは違うものの参考までに掲載。 - 同資料のp113にて消費情報量は平成8年〜18年では横ばいとの記載あり。
- https://www.jst.go.jp/lcs/pdf/fy2020-pp-09.pdf(メモ。あとできちんと書く。2021年6月10日現在)
- ツイッターに絞って調べたところ有用な資料を発見。サイトによると、22〜25歳の人はツイッターを見ている間、1秒に1ツイートを見ているとのこと。1分扱うだけで60ツイートを見ることになる。(生活者は1秒当たり、いくつツイートをみるのか?~Twitterの場合~ | 読売広告社 YOMIKO ADVERTISING INC.参考,2021年7月1日現在)
- 【2021年2月更新!】データからみるTwitterユーザー実態まとめ,2021年7月1日現在によると20代の1日のツイッターの利用時間に平均は72.51分。一つ上のサイト(1秒につき1ツイート見ている)の情報と合わせるとなんと1日に約4350ツイートを見ているという計算になる。
- 試しに自分で1分間に通過したツイート数を数えたところ35ツイートだった。サイトの「1秒に1ツイート」には及ばないが、それでも1日に2375ツイートと莫大なツイート数の計算になる。
調べていく上で、「現代で1日に受け取る情報量は江戸時代の1年分・平安時代の一生分」といった記述を多く目にした。しかしそのほとんどが「〜という説がある」に留まり、ソースはどこにも見受けられない。一体何を根拠にその説を掲げているのか。
Precedent
*コンセプト
眺める、癒される等が目的のサイトでかつアニメーションのものを探したものの、あまり見受けられなかった。以下近しいサイト。
*デザイン
アイソメトリックのサイト・インタラクティブなサイトはそれぞれ存在するものの、両方の要素を持つサイトは見受けられなかった。
- アイソメトリック
- インタラクティブ
*レイアウト
作りたいサイトに似た雰囲気のサイトを収集。手書き感のある雰囲気のもの。
- クイックオバケさん(Twitter)
- 魔法部|フェリシモ(年度が変わったためかデザインが更新されたためアーカイブを掲載。プログラムが多少壊れている)
*その他
Gegenbauer – transparent, einfach, digital
(インタラクティブで、かつサイトの雰囲気が作成したいものと似ていた。手描き感。)
Technique / Technology
必要な技法
- JavaScript
- jQuery?
- イラスト・アニメーション
参考にしたサイト・文献(昨年の作業分を除く)
- マウスポインターをCSSでカスタマイズして任意の画像に変化させる方法 | TECHNICAL CREATOR
- マウスカーソルの形状を変える:スタイルシート(CSS)一覧 - HTMLタグボード
- jquery - DIVの中央に水平スクロールバーを配置する方法 - ITツールウェブ
【CSS3】Transform(変形)関連のまとめ - Qiita
Project Management
Schedule
スケジュール(作成中)
ToDo
- 猫の部屋
- 歩く(計2個)
- 手前に
- 奥に
- キャットタワー(計3個)
- で外見てる
- に上る
- から降りる
- ベッド(計3個)
- で寝てる
- に入る
- から出る
- ねこじゃらし(計3個)
- で遊んでる
- に近づく
- から離れる
- 開閉(計3個)
- クローゼットを
- カーテンを
- ドアを
→合計14個(+部屋のPNG)
- 犬の部屋※※
- キャラクターにいたずら※※
(※はあわよくばしたい、くらいのもの)
(※※は重労働だからしたくないけどできたら楽しいもの)
男の子の色を付ける。現時点では左下のリロードボタン、もしくはサイトのリロードでしか動きを変えられないが、自動でウロウロするようにしたい。女の子を追加男の子のモーションとほとんど同じにする予定だが、一部だけ変えたい。
(ゲームをしてるモーション→化粧するモーション など。何にするかは未定)リロードボタンが消えるので、男の子に切り替えるボタンを代わりに入れたい。
(自分で動作の切り替えはできるままにした方がいいと判断しリロードボタンは残した。代わりに扉をクリックすることで移動できるようにした。)軽量化したいため、画像を切り替えるのではなくリンクを移動させる予定。
天気の実装※晴れ・雨・くもり以外の天気が出てきた時、ひとまず晴れにしとくプログラム
height極限まで縮めた時に起こるバグの修正窓の開閉で部屋の明るさ変えたい※前のサーバーのPeepから今のサーバーのPeepに飛ぶプログラムデモ版の作成月齢リモコンでチャンネル切り替え女の子の部屋の左右反転
2021.12.16
猫の模様決め
部屋の家具等の色と合わせ、紛れ込まないサバシロにすることにした。(2021.12.9の画像参照)
歩く猫
歩いている猫のアニメーションを作画するにあたって資料を収集。
野良猫が歩いている動画が骨格がわかりやすくて参考になる。
Cat walk ネコ,歩く。(YouTube)
2021.12.15
説明パネルの準備
先日作成した説明パネルに画像を挿入した。
サイトのスクリーンショットを入れたいが家のパソコンの画面が小さいため、17日の授業の際に学校のパソコンを利用して大きい画像のものと差し替える。
2021.12.13
説明パネルの準備
説明パネルに文章を入れた。画像は後日挿入する。
2021.12.10
猫部屋の準備
猫の部屋に設置する家具をそれぞれpngで書き出し、サイトの方に設置した。
cssで家具の位置を調整済み。
男の子のプログラムを複製し利用しているため、マウスや本がないことにより一定の確率でバグが起こる。要調整。
まだ家具を置いたのみで猫はいないのでアップロードはしていない。
2021.12.9
猫の練習3
昨日に引き続き写真を模写した。
併せてラフの猫をきちんと描きなおし、原画とする。
猫は個人的に黒猫が好きなのだが、あまりよく思わない人も一定数いるため他の猫がいいかもしれない。背景との兼ね合いを見ながら要検討。
高画質版
2021.12.8
猫の練習2
猫の骨格を検索し、出てきた物を模写する形で練習を行った。
高画質版
メモ
おそらく海外のサイトだが、猫を描くのにかなり便利そうなサイトを発見した。
頭蓋骨の3DCGを好きな向きに回し、動物を指定して検索をかけることでその向きの動物の写真が複数枚表示される。
Animal Photo Art References Search
2021.12.6
猫の練習
先日ラフを作成した際に猫の理解が全体的に薄いことを実感したため少し勉強。
キャンバスがまだ埋まっていないため後日まとめてアップロード予定している。
2021.12.5
猫の背景の作画
背景のラフの線画をし、ラフをそのまま塗り込む形で作画。
実際にサイトに差し込んで確認したところ大きな違和感はないと感じたためひとまず背景の作画は終了。
2021.12.3
ヘルプ画面の修正
ヘルプ画面に再生中のYouTubeの詳細(タイトル・URL)と天気についての表記を追加。
それに併せてサイトの下部に表示されていたYouTubeの詳細を撤去した。
2021.12.2
バグの修正
先日の面談中に見つけたバグを修正。
背景の家のシルエットの色がおかしくなるバグがなくなった。
あわせてGitHubを最新版に更新した。
女の子の部屋を反転した際にテレビに映るYouTubeもまるごとひっくり返っていたため修正。
作成するGIFのリスト化
猫の部屋を作成するにあたって作成しないといけないGIFをリスト化した。
- 歩く(計2個)
- 手前に
- 奥に
- キャットタワー(計3個)
- で外見てる
- に上る
- から降りる
- ベッド(計3個)
- で寝てる
- に入る
- から出る
- ねこじゃらし(計3個)
- で遊んでる
- に近づく
- から離れる
- 開閉(計3個)
- クローゼットを
- カーテンを
- ドアを
→合計14個(+部屋のPNG)
プレゼンの準備
プレゼンを一通り通して、引っ掛かる部分の原稿の準備や入れ替えを行なった。
ちょうど5分くらいに収まったので緊張しなければ大丈夫。多分。
明日の面談に関することのメモ
- 女の子の部屋を反転した
- 猫の部屋を作ることにした。GIFだけでいいから多分一ヶ月、どんなに長く見積もっても二ヶ月(卒展まで)あれば完成できると思う。
- デモ用のボタンをどうするか相談したい
- デモのボタンとユーチューブのリンクと今日の天気を一画面に入れるとごちゃつきそうだからいっそハンバーガーメニュー作ってそっちに全部移してもいいかも?猫と並列に、とか卒展2ヶ月前にする作業量じゃない
- デモのボタンとユーチューブのリンクと今日の天気を一画面に入れるとごちゃつきそうだからいっそハンバーガーメニュー作ってそっちに全部移してもいいかも?猫と並列に、とか卒展2ヶ月前にする作業量じゃない
2021.12.1
概要の修正
誤字を発見したので修正。ドライブの概要を更新した。
プレゼンの準備
概要に書かれている順番に合わせて原稿の修正。まだ時間の調整はしてないので明日調整したい。
メモ:猫の部屋作ることも発表したいから画像を準備する。その分時間が伸びるから要調整。
あとブラッシュアップについてもう少しまとめる。今日の福岡の天気うんぬん辺り。
2021.11.30
アクティビティモニタの使用
先日の面談で教えていただいたアクティビティモニタを使用し、サイトの使用メモリを監視した。
結果、使用メモリが上昇し続けるといった不具合は見受けられなかった。
猫部屋の検討
猫を飼っている友人に意見を貰いつつアイテムの追加・移動を行った。
モーションと直接紐づける予定はないが、背景を本描きするときにおもちゃを散らばらせる予定。
モーションはひとまず画像にある「キャットタワーから外を眺める」・「猫じゃらしで遊ぶ」・「ベッドで寝る」の3種類を予定。
この3つが完成し余裕があった場合は追加で作成したい。
2021.11.29
猫部屋の検討
色味はひとまず保留で何のオブジェクトの位置に重きを置き検討した。
ただ今から猫の部屋を作るとなると相当時間がかかるため、本当に作るならモーションは3,4個くらいに収める予定。土曜のプレゼンまでにラフを仕上げたい。
ちなみに猫なのは犬よりも若者人気があるため。
2021.11.28
部屋の左右反転
男の子の部屋と繋がってる感を演出するために女の子の部屋を左右反転した。
反転させたい部屋の家具や背景、キャラクター等の要素を新規で作成したdivに入れ、cssで transform: scale(-1,1); を反映させることで一括で反転できた。
部屋が線対象でないため、タイトルやリロードボタン等の位置を調整。
男の子の部屋と女の子の部屋で同じ位置に来るよう、かつ両方でバランスがいい場所を心がけた。
2021.11.24
リロードボタンの機能の調整
デモ画面で時間や天気をいじった後元に戻すことができなかったためリロードボタンで戻せるようにした。
併せて、クローゼットとカーテンの開閉もリセットされるように設定。
プログラムの合併
ベースのページとデモのページでプログラムを分けていたのを統合した。
ベースのプログラムにデモ用の変数を用意することで、それぞれのページの違いをdemo.jsを読み込むかどうかだけで切り替えられるようになった。
2021.11.19
バグの修正
昨日のメモに沿って修正。
メモの方法でsetIntervalをリセットすることができた。
しかしいまだsetTimeoutが修正できていない。
以下昨日のメモ以外の試してみたこと。
元のプログラム▼
/*一定時間毎の処理*/
変数名1=setTimeout{
関数1();
変数名2=setTimeout{
関数2();
…
,1000};
,1000};
/*クリックした時の処理*/
clearTimeout(変数名1);
clearTimeout(変数名2);
…
書き換えてみたプログラム▼
/*一定時間毎の処理*/
変数名1=setTimeout{
関数1();
,1000};
変数名2=setTimeout{
関数2();
,2000};
/*クリックした時の処理*/
clearTimeout(変数名1);
clearTimeout(変数名2);
…
関係ないと思ったけどclearTimeoutを変数1→変数2の順で止めていたのを2→1にしてみてやっぱりだめだった。
2021.11.18
メモ
当サイト更新作業中にバグの修正に使えそうなアイデアが少し浮かんだためメモ。
時間の関係で今日はもう作業できないため明日以降に試してみる。
- リロードでリセットするやつsetIntervalタイマーをリセットするにはどうすればよいですか? - 問題の世界
- リロードと一定時間毎のプログラムが混ざる問題
/*一定時間毎の処理*/ 変数名1=setTimeout{ 変数名1=setTimeout{ … }; }; /*クリックした時の処理*/ clearTimeout(変数名1);みたいになってるのを変数名1=setTimeout{ 変数名2=setTimeout{ … }; }; clearTimeout(変数名1); clearTimeout(変数名2); …ってしたら直らないかな。わからない。いい加減直って欲しい。
2021.11.17
バグの修正の修正
昨日の作業分が時間を置いてわからなくなったことと修正が出来る目処が立たないことから、ひとまず11/14に保存したバージョンにサイトを戻した。
また表記ミス等の細々したバグが少し見つかったため併せて修正。
2021.11.16
バグの修正(未完)
一定時間毎に入る移動のプログラムの実行中にリロードを押すとプログラムが混ざるのかごちゃつくバグが前々から確認されていた。
しかしsetTimeoutで走らせた動作を途中で停止する方法がわからず、修正ができなかった。
以下試したもの▼
- clearTimeout(参考:【JavaScript入門】clearTimeoutとは?タイマー処理を終了する方法 | ウェブカツ公式BLOG)
- フラグを切り替えてifで管理
動作不良の確認
昨日触ったリロードのタイミングでsetIntervalをリセットするプログラムがきちんと動作していなかったのを確認。
2021.11.15
リロード後の動作処理
一定時間毎に動作するプログラムがタイミング次第でリロード直後に動作していたため、リロードの際にリセットするように改善。
2021.11.14
バグの修正
FireFoxでは確認できなかった表示のバグがSafariで確認された。
デモのページで天気を切り替えた際の雨→晴れで窓の表示がおかしくなっていたため修正。
ついでに一定時間毎にアニメーションが切り替わる一瞬だけ部屋の明るさが反映しないバグも一緒に修正した。
2021.11.8
アップロード作業
バグの修正やプログラムの統一化に伴い細々とした修正を多数行ったためJavaScriptのデータを全て再アップロードした。
2021.11.7
バグの修正
先日見つけたバグを修正。
併せて男の子と女の子のJavaScriptの中身が同じもの(背景や時計など)を修正ミスしないように統一化。
2021.11.5
バグの発見
ズームアウト/ズームインをし、かつ一定のウィンドウサイズの際に背景が途切れるバグを確認
2021.11.4
月齢の変化
先日調査した月齢を管理するプログラムと、昨日作成した画像をサイトに組み込む作業をした。
デモ画面の作成
卒業制作展で使用するデモのたたき台として、天気と時間を変更できる簡単なプログラムを作成した。
フラグの管理が甘い部分が複数箇所確認されたため、後日バグの修正を予定。
Peepのデモ用ページ(男の子の部屋にしか適応できてないため、女の子の部屋に一度移動すると帰ってこれないので注意)
以下メモ
- sleepスタートで照明のフラグ(s_frag)が立ったり降りたりする。
- 深夜の睡眠中から時間をいじって起こした時に布団が2枚出たりPCの画面がつけっぱなしになったりした。これはまだ一瞬しか見れてないからもう少し調査が必要。
2021.11.3
月齢の変化
先日作成した月齢のプログラムに組み込む画像を作成。
大まかに7種類に分けた。
2021.11.2
ジャンプ処理
以前にアップしていたサーバーのPeep(xFree版)から、現在のPeep(GitHub版)に自動で移動するプログラムを作成しアップロード。
現在は移動した旨とジャンプしますと伝えるのみなので、少し装飾みたいなものをつけてもいいかもしれない。しなくてもいいけど楽しそうなので多分する。
参考>自動的に他のページにジャンプする
リモコンのアップロード
先日作成したリモコンのクリック処理をアップロードした。
2021.10.29
リモコンのクリック処理の作成
リモコンをクリックすることでテレビの画面が切り替わるようにした。(未アップロード)
全6種の動画+初期に入れていたGIFが順番に周り、最後に画面が消える。
これでサイトごとリロードしないと番組が変わらなかったところを、リロードせず全番組見ることができるようになった。
概要の微修正
小さなミスを数カ所修正。
2021.10.28
天気のプログラムの修正
天気のプログラムに使用したjsonに「晴れ・くもり・雨」以外は何が含まれているのか不明なため、それ以外の天気が出てきた際にひとまず晴れさせておくプログラムを追加。
月齢についての調査
夜になった際に出てくる月を現実のものとリンクさせたかったため、月齢を扱えるプログラムを調査。
月齢を扱っていたサイトがあったためプログラムを調べたところ、福原直人さんという方が作成したものを使用していることが判明した。
フリーで公開されていたため試作としてプログラムをいくらか触ったところPeepに転用できそうなことがわかった。
月齢を扱ったサイト>【みんなの知識 ちょっと便利帳】現在の月・今日の月・きょうの月・月齢 - 今月の満月はいつ? 今月の新月はいつ?
福原直人さん作成のJS>月齢計算(JavaScript)
色々実験しながら試作したページ>http://takearest.php.xdomain.jp/moon/
2021.10.27
バグの修正
昨日したバグの修正によってヘルプ画面の背景がズレるというバグが発生していたため修正。
2021.10.26
バグの修正
ウィンドウの縦幅を縮めると部屋から家具がはみ出るバグを修正。
ついでに画像の最小サイズを設定したため視認できなくなるほど小さくならなくなった。
バグの修正の確認
昨日見つけた17時になったタイミングで背景の色がおかしくなるバグがきちんと修正されていたのを確認。
2021.10.25
部屋の明るさの調整
カーテンを開閉した際、部屋の明るさが変化するようにした。
瞬間的に明るさが変化すると少し違和感があったため、明るさを調整していた変数の数値の変動をフェードさせた。
参考にしたサイト>jQueryで数字をカウントアップしながら表示する方法 | BLACKFLAG
バグの発見
17時になって背景が夕方になる際、背景の地面の部分がおかしくなる。
昼の地面を#fffで不透明度を低くしていた関係?
修正したため明日また様子を見る予定。
2021.10.24
概要の作成
前期の概要を一部修正する形で概要を作成。
2021.10.22
面談
以下先生にいただいた意見のメモ
- 実際の天気や時間とリンクしているものとは別に、自分で天気や時間を切り替えられるデモ版があると楽しいかもしれない。卒業制作展のときにも重宝するかも。
- リンクの移動で実現可能?
- 月の形が現実にリンクしてても楽しいかもしれない。
- 月齢?調べてみる
- 窓の外に猫がたまに遊びにきても楽しい。
- 日向ぼっこしてる。しっぽが揺れてる。とか
- ほか概要の件やアンケートの件について
2021.10.21
サーバーの移動
昨日から時間をおいてサイトにアクセスしたものの改善されなかった。
それどころか以前に作成して当時はきちんと動いていたはずの別のサイトも開かれなかったため、xFreeとFireFoxは相性が悪い?のかもしれない。
xFreeのサーバーからアップすると広告がついてしまうという問題点もあったため、以前から考えていたサーバーの移動を実施した。
GitHubにアカウントを作成。アップロードの方法を調べつつサーバーを移動することに成功した。
移動前(xFree)http://takearest.php.xdomain.jp/peep/
移動先(GitHub)https://takearest1.github.io/peep/
参考にしたサイト自分で作ったWebページをインターネット上に公開しよう! | プログラミングの入門なら基礎から学べるProgate[プロゲート]
後日元のページリンクから新規のリンクに飛ぶプログラムを作成予定。
2021.10.20
天気の導入
昨日に引き続き天気を導入。
くもりの窓を作画し、背景同様雨が窓を伝うGIFを重ねて雨の画面を作成した。
概要の作成
前期の概要のファーストビュー等に使用していた画像を最新のものに差し替えた。
アンケートの回答確認
- 回答に女の子の部屋のテレビがつかないとの報告が入っていたため修正。
- 質問の文面の意図がうまく伝わらなかったとのことだったため文面を修正。
バグ?の確認
- テレビが機能しない
テレビの画面自体は問題なくつくものの、YouTubeがなんらかの不具合で再生されない(再生した直後に停止される?)。
SafariやスマホのChrome・FireFoxでは開けるためパソコンの方に問題があるのかもしれない。
きちんと再生できた頃のバックアップを改めて開いたもののうまく動作しなかった。 - HTMLのデータを直接FireFoxで開く分には問題なく開けるが、xFreeのサーバーで開くと「危険なサイト」として開けなくなっていた。
明日原因を調査する予定。
2021.10.19
天気の作成
以前に試作していたものをPeepに組み込んだ。
利用したjsonにどう言う名前で登録されているのかわからないため、現状反映できるのは晴れ・くもり・雨。
それ以外の天気が出た際にバグってしまうため要修正。
天気の反映に伴いくもり・雨の背景色を、時間ごとに切り替わる背景の色を元に彩度を落とした色に決めた。
雨はくもりの背景をベースに雨が降っているGIFを重ねることで作成。
明日は天気に合わせた窓の作画を予定。
2021.10.17
アンケートの設置
昨日作成したアンケートを学科サイトのトップに設置。
併せて当ページのトップにも設置した。
2021.10.16
アンケートの修正
先日いただいたアドバイスを元にアンケートを作り込んだ。
時間が遅かったため明日設置予定。
2021.10.15
開閉するプログラムの作成
先日作成したクローゼットとカーテンのGIFをサイトに実装。
クリックすることでGIFが入れ替わり開閉できる。
面談
忘れないうちに頂いたアドバイスや意見をメモしておく。
- アンケートについて
- 見出しをつける
- 追加して欲しい機能
- 思い通りに動かないところの報告
- 窓開けて部屋が明るくなったら楽しい
- 女の子の部屋を左右反転すると部屋を移動してる感がでるかも。でも多分すごく大変。
2021.10.14
カーテンとクローゼットのGIFの作成
カーテンとクローゼットをクリックすることで開閉できるようにしたいため、開閉のGIFを作成。
併せてクローゼットの中も新規で描いた。
しかし描きこみすぎて浮いてしまったため色を塗り直す予定。
(もったいないので掲載)
カーテン_開く/閉じる
クローゼット_開く/閉じる
2021.10.13
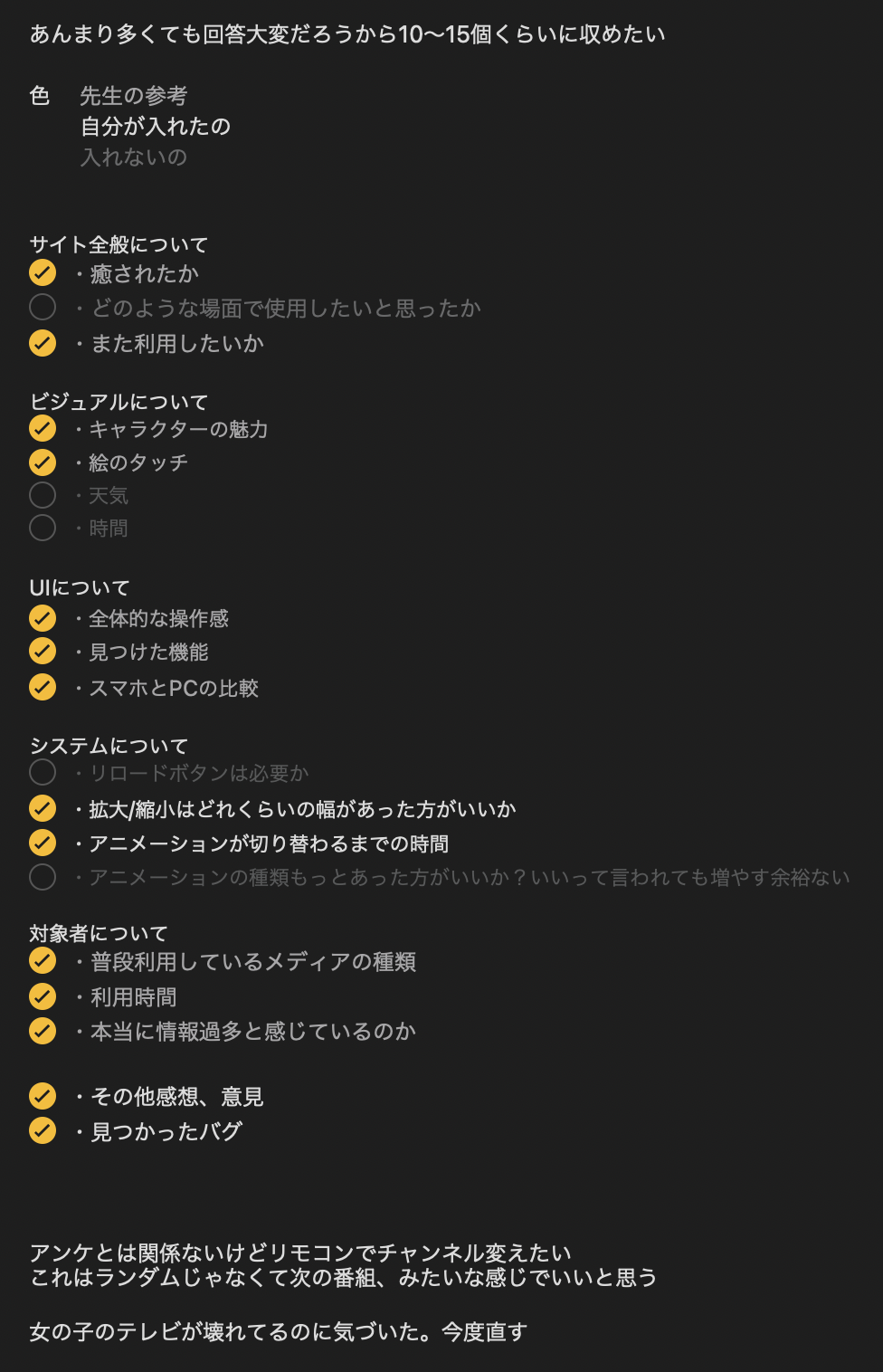
アンケートの作成
アンケートに入れる設問を書き出し、整理し削る作業をした。
その後設問を作成した。今度の授業にて先生方にこれでいいか相談する予定。
2021.10.12
うろうろするプログラム(女の子.ver)の作成
男の子のプログラムを複製し歩き回るプログラムを作成。
歩き回るプログラムを作成するのに際し他のプログラムも少し修正を加えていたため、その部分も併せて修正。
案の定バグが乱立したためそちらも修正し、ひとまず確認されている分は全て修正した。
これで男の子と女の子、両方のプログラムが作成し終わった。
2021.10.11
うろうろするプログラムの続き
昨日乱立したバグを修正。
歩き回るプログラムを作成するのに際し他のプログラムも少し修正を加えていたため、その部分を修正。
これで男の子と女の子、両方のプログラムが作成し終わった。
アンケートの作成
コンセプト通りに作成できてるか、ブラッシュアップに向けたアンケートを作成し始めた。
2021.10.11
うろうろするプログラムの続き
昨日乱立したバグを修正。
歩き回るプログラムを作成するのに際し他のプログラムも少し修正を加えていたため、その部分を修正。
これで男の子と女の子、両方のプログラムが作成し終わった。
アンケートの作成
コンセプト通りに作成できてるか、ブラッシュアップに向けたアンケートを作成し始めた。
2021.10.10
スイッチを押すGIFの作成
不足していたGIFを作画。
昨日作成していたのは全て男の子の部屋だが、女の子の同GIFもいずれ必要になるため併せて作成。
照明のスイッチON/OFF(男の子)
〃(女の子)
うろうろするプログラムの続き
作成したGIFを追加し、寝る前後に都度照明を点滅するようプログラムを作成。
部屋の照明を管理するために作っていたフラグを利用し、すでに消えている時はベッドに直行するようにした。(起きた時も同様)
これで男の子の方のプログラムは完成。
うろうろするプログラム(女の子.ver)の作成
男の子のプログラムを複製し歩き回るプログラムを作成。
案の定バグが乱立したので明日修正する予定。
2021.10.9
うろうろするプログラムの作成の続き
引き続きうろうろするプログラムを作成。
ゲームをしに行く、ゲームを終え別の場所に移動するプログラムを追加。
また寝るためにベッドへ行くプログラムを作成しようとしたものの、部屋の照明を切り替えるためにスイッチの下まで行く→スイッチを押す、といった動きをしなくてはいけないことに気づいた。
スイッチを押すアニメーションは作成していなかったため明日描く予定。
2021.10.8
先生との面談
主にアンケートの取り方についての相談をし、作成方法を検討。
部屋の中をうろうろするプログラムが未完成なため、完成次第作成予定。
ランダムでうろうろするプログラムの作成
男の子のうろうろするプログラムを作成。
全て作成し終わったら女の子の方に複製し、調整することで同じ動きができるようになるはず。
先日作成していた読書⇔PCのプログラムを応用し、ひとまず他のアイテムの干渉がないスマホを追加。
バグが乱立するため時間がかかりそうな予感がしている。
2021.10.7
GIFの作成
ベッドから出る/入るGIFを作成。
以上で全ての立つ/座るGIFが完成したため、サイトに入れ込む作業をしなくてはいけない。
立つ
座る
この記事を書きながら手からスマホを消す作業をしていないことに気づいたため、修正。
立つ(修正版)
作成したGIFの反映作業
GIFをサイトに入れる際のCSSの部分を全て調整した。
細かいアイテムの追加
女の子の読んでいる本や手芸道具など、アニメーションを自動で動かす上で画面上に表示させなくてはならなくなったアイテムを書き出し、サイトに反映した。
以下追加したもの一覧
- ゲームのリモコン(男の子)
- テレビのリモコン(両方)
- 本(女の子)
- 手芸道具(女の子)
2021.10.6
GIFの作成
ベッドから出るアニメーションを作成。
完成まではしなかったが、ベッドに入るアニメーションは今日描いた絵や以前のスマホもしくは読書の絵を多く使えると思うので、明日まとめて完成させられると思う。
明日まとめて書き出したものを掲載予定。
2021.10.5
GIFの作成
スマホの座るアニメーションを作成。
スマホと同じベッドに上がるアニメーションをいくつか用いて読書の立つ/座るGIFも完成させた。
10/1から1日遅れていたスケジュールがようやく追いついて一安心。
座る(スマホ)
立つ(読書)
座る(読書)
2021.10.4
GIFの作成
手芸しているアニメーションの座るGIFとスマホの立つGIFを完成させた。
座る(手芸)
立つ(スマホ)
2021.10.3
GIFの作成
PCの立つ/座るアニメーションを完成させた。
手芸は同じ机の前に座るアニメーションのため、PCの分をいくつか流用し立つGIFも完成させた。
手芸道具や布は机の上に最初から置いてあることにしたので、その画像も後日準備しなくてはいけない。
立つ(PC)
座る(PC)
立つ(手芸)
2021.10.1
GIFの作成
ベッドに入るアニメーションを完成させた。
PCの立つアニメーションに少しだけ着手したため、こちらも完成次第アップロード予定。本来今日中に完成させたかったので急ぎ完成させたい。
起きる
2021.9.30
GIFの作成
寝ているアニメーションの立つ・布団に入るGIFを作成。
立ち上がる方はまだ描いている途中。布団に入るアニメーションを逆再生したものを一部使用しても違和感なく動いた。
描きかけの方も何となく書き出したのでアップロードしてみる。
寝る
起きる(途中)
2021.9.29
GIFの作成
寝ているアニメーションの布団に入るGIFを作成。
布団が動くため作画に時間がかかる。
男の子の布団は無地なためまだいい方だが、女の子の布団は模様がプリントされているためさらに時間がかかりそうだ。
作画の途中なので完成し次第アップロードを予定。
2021.9.27
GIFの作成
スマホをしているアニメーションの立つ/座るGIFを作成。
立つGIF
座るGIF
2021.9.26
GIFの作成
ゲームをしているアニメーションの立つ/座るGIFを作成。
立つGIF
座るGIF
2021.9.24
自動化のシステムの試作
ひとまず現在ある素材(PCの立つ/座る・雑誌の立つ/座る)を利用し、一定時間毎に自動的に部屋の中を歩いて回るシステムを試作した。
<立つ・移動先をランダムで指定>→<移動>→<座る>→<アニメーションを開始>といった順序で動く。
PCと雑誌しか存在しないため種類を増やすとバグが生まれる可能性もないわけではないが、おそらくこれで問題なく動くはず。
現段階ではPC⇔雑誌をぐるぐる移動し、他のアニメーションに変えるためにはリロードボタンを押さなければならない。
前期の終わりでは全てを自動化した後はリロードボタンを消す予定だったが、その場合一定時間は同じ動作を見続けなくてはいけないため残しておいてもいいかもしれない。
2021.9.23
立つ/座るアニメーションの作成
昨日に引き続き、今日はベッドの上で雑誌を読んでいるものの立つ/座るアニメーションを作成。
処理の手間を省くため、手に持っていた雑誌を手に届く範囲(ベッドの上)に置いた。部屋が散らかってく。生活感がでていいね…ってことにしました。
明日ベッドの上の雑誌のpngを作る。
二日かけてアニメーションを作ってみたものの、これできちんと処理できるのかはわからないため近いうちに作ってみる必要あり。
2021.9.22
立つ/座るアニメーションの作成
リロードボタンを消すための自動化に必要な固定→移動の繋ぎのアニメーションの作成を開始。
今回はパソコンをしているものの立つ/座るのアニメーションを作成。
ゲームも同じ場所に座っているため一部複製できないかと思ったものの、座り方が違うため実現は難しそうだ。
ゲームと番組の切り替え用にテレビのリモコンを机の上に置いた方がいいかもしれない。
2021.9.20
女の子の手芸のアニメーションの作成
先日の線画を修正。のち着彩。
完成したGIFのプレビュー
バグの修正
併せてサイトのゲームをしているGIFと入れ替え、ゲーム画面を表示していたプログラム等を修正。
2021.9.19
女の子の手芸のアニメーションの作成
先日の原画をもとにアニメーションの線画を作成。明日着彩の予定。
2021.9.18
女の子の手芸のアニメーションの作成
原画を数枚だけ作成。未完成なため、完成し次第掲載。
2021.9.17
男の子の着彩の終了
着彩の途中だった歩いているアニメーションの着彩を完了。併せてサイトのGIFを差し替えた。
女の子の歩くアニメーションを作成
男の子のアニメーションをトレースする形で女の子の歩くアニメーションを作成。
併せてサイトに仮置きしていたものを差し替えた。
夏季休暇中の作業
- 男の子のアニメーションの着彩
歩いているもの以外を着彩(歩いているものは着彩の途中)。
サイトにて使用しているGIFを差し替えた。 - 女の子のアニメーションの作成
前期に作成したキャラクターデザインを使用し作成。こちらは初めから着彩。
男の子のゲームをしているアニメーションの代わりになるもの(手芸の予定)と歩いているもの以外を全て作成。
手芸にしたとしてその手芸道具はどこから?クローゼット?多分クローゼットなら辻褄合うかもしれない。
それか机の上に置いておく。そっちの方がアニメーション作りやすいかも。机にしよう。 - 女の子の部屋のページを作成
男の子の部屋を複製し、画像を差し替え女の子の部屋を作成。
家具やアニメーションのサイズの違いによって表示がおかしくなっていた部分を併せて修正。 - ドアの開閉のアニメーションの作成
ドアにマウスをホバーした時にドアが開き、外すと閉まるアニメーションを作成。
併せて同様の動きをするようプログラムを作成した。
ドアがリンクになっているため、クリックすることで男の子の部屋と女の子の部屋を行き来することが可能。 - PCのクリックできる場所の修正
PCだけでなくテーブルもPCのON/OFFの当たり判定に含まれてしまっていたため、画像を書き出し直しCSSを修正した。
現在はクリックできる箇所はPCのみになっている。