テクスチュア
Blender Ver. 2.5
テクスチュアの設定1 | マッピングの基礎
テクスチュアの利用は、単に詳細部分のモデリングの手間を省くというメリットのみならず、頂点データ数(ポリゴンの数)が減らせるという点で、レンダリングにかかる時間も短縮することができます。とくにゲームのようにポリゴン数を減らしつつも視覚的な密度を維持する必要がある場合には必須の機能と言えます。
テクスチュア情報はマテリアルにリンクさせるかたちで追加設定[ADD NEW]します。テクスチュアのボタンウインドウでは、画像の貼り付け以外にも様々な手続き的処理によるテクスチュアの設定ができます。
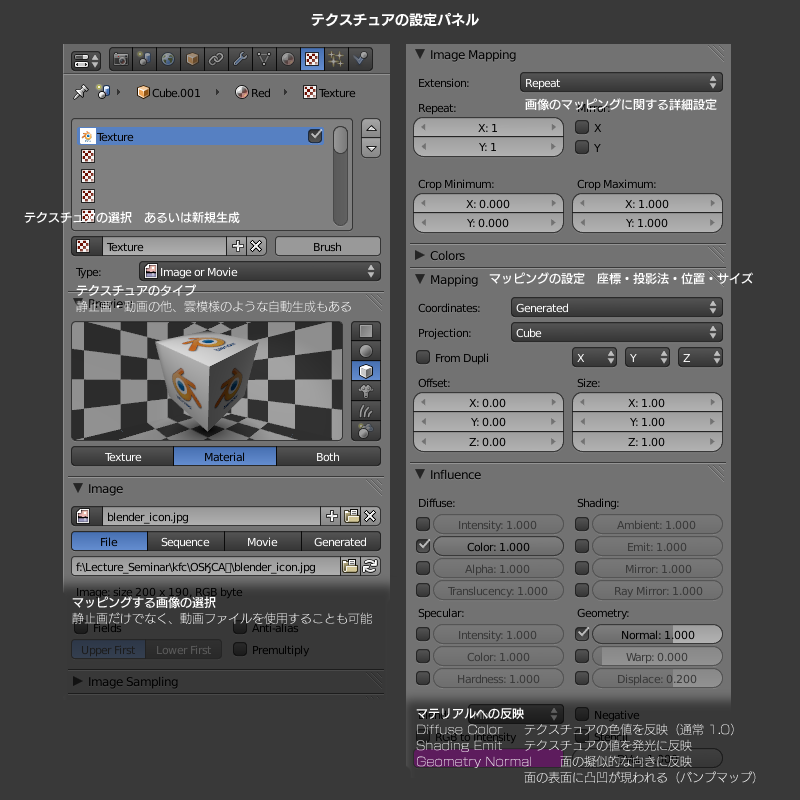
以下、いずれも [Properties] > [Texture] パネル から
- [TYPE] テクスチュアのタイプを選択
- Image or Movie 一般的な画像や動画の貼付け
[Image] パネルの New あるいは Open でファイルを読み込み
[Image Mapping] でパターンの繰り返し回数他、貼付け方の指定 - Environment Map 環境マップ
- その他 雲模様や木目などコンピュータが自動生成するパターン
- Image or Movie 一般的な画像や動画の貼付け
- [Mapping] マッピングのオプション
- Coordinates 座標 : [Global] / [Object] / [Generated] / [UV]
- Projection 投影方法 : Flat / Cube / Tube / Sphere
- Offset 位置のオフセット
- Size 倍率
- [Influence] マテリアルのどのパラメータに影響を与えるか
- Diffuse > Color : テクスチュアの色を反映 ※通常はこれだけ
- Geometry > Normal : 凸凹表現(バンプマップ)
- Shading Emit 例えば雲模様を用いるとまだらに光る物体になります
※テクスチュアに使用する画像データは、.blendファイルに内包するか外部リンクにするかのどちらかになります。Image > Source のファイル名の左にあるパック/アンパックボタンで切り替えられます。パックすれば当然.blendファイルは重くなりますが、ファイルの移動の際してリンク切れの心配がなく便利です。
※パックされていた画像をアンパックする場合、内包されていた画像データはカレントディレクトリのTexturesフォルダに書き出されます
テクスチュアの設定2 | UVマップ
実際のテクスチュアマッピングでは、どの部分に画像のどの部分が対応するのか、正確に決めていきたい場合があります。そのような場合はUVマッピングという技法を使います。基本的な考え方は、オブジェクトの各頂点データに対して、対象画像の中の対応する位置の情報(これをUV座標といいます)を割り付けていく…というものです。
これは、それなりに根気のいる作業です。以下、順を追って説明します。
作業しやすいように、ウィンドウは左右に分割します。
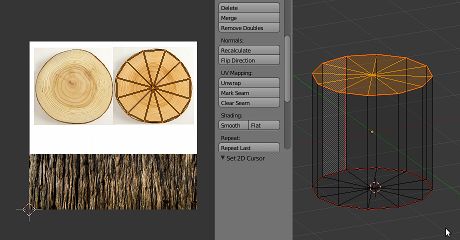
図の例では、左がイメージエディタウインドウ、右が3Dウインドウです。
ここでは、円柱(Cylinder)を例に説明しますので、
3Dウインドウ畳に円柱(Cylinder)を追加配置して下さい。
1)展開の準備
まずはじめに、オブジェクトを展開する準備をします。
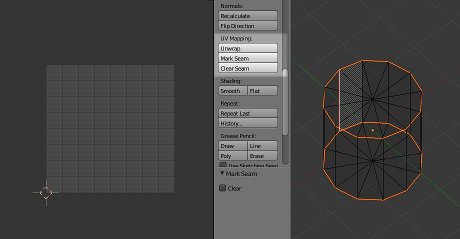
- エディットモードに入ります。
- 線(Edge)選択モードで、展開するためのシーム(縫い目)にする部分を、SHIFT+[右クリック]で順次選択します
- ツールパネルのUVのグループにある [Mark Seam] をクリックすると、縫い目になる部分が定義され、オレンジ色になります
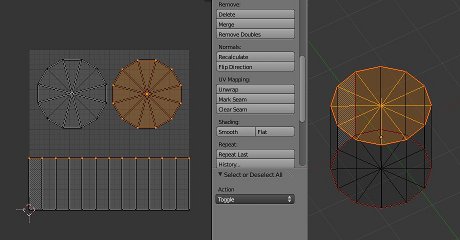
2)頂点の展開
縫い目をほどくかたちで展開します。キャラクターの頭部のような形の場合は、ミカンの皮をむくような展開図になりますが、ここでは円柱が上面、底面、側面の3つのパーツに分解されて、展開されます
- 3Dウインドウ側で [A]全選択し、ツールパネルのUVのグループにある [Unwrap] でイメージエディタ上にメッシュが展開されます
- すでに、UVマップ画像がある場合は、ステップ4)へ進んで下さい
- このあとUVマップ画像を生成する場合は、imageメニューからイメージエディタの画面をSAVEするか、OSの機能を使ってイメージエディタ部分のスクリーンショットを撮るかして、次のステップに進みます
3)UVマップ画像の作成
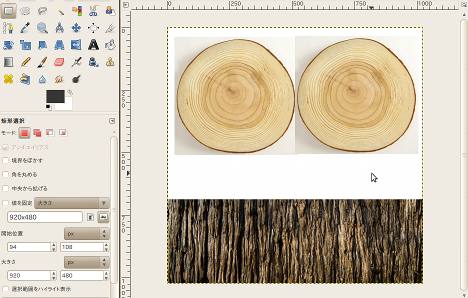
画像処理ソフト上で、展開図に一致する画像素材をつくります。
- 画像処理ソフトで、先の画像を開きます
- UVマップ画像は正方形が基本です。画像の解像度変更で 512x512 あるいは 1024x1024に調整します
- ここでは、樹木の断面(年輪が見える面)と樹皮のテクスチュア画像を用意して、展開図の上に重ねています
- UVマップ画像は、グラフィックシステムがリアルタイムでも参照するデータです
- ゲームなどでは全体のデータサイズに関わるので、無駄に大きな画像にすべきではありません
- これが正解という描き方(配置のしかた)があるわけではありませんが、よく目立つ部分は大きく(きめ細かく)し、目立たない部分のテクスチュアは小さく(粗く)、正方形の枠内に効率よく埋め尽くすように配置します
4)頂点データと画像の対応づけ
ここからが本番、根気のいる作業になります。
- まずイメージエディタウインドウのヘッダー、imageメニューからopenでテクスチュア画像を読み込みます
- 3Dウインドウ側で選択されている頂点部分の展開図がテクスチュアマップに重なって見えるので、画像と頂点の関係を調整します
- イメージエディタ上の位置合わせは、G:移動、R:回転、S:拡大縮小です
- [p]で、頂点をピン留めできます。特徴的な点をピン留めしてから、再度Unwrapすると、再展開されます。必要に応じて試してみてください
- ちなみに、3Dウインドウ側のヘッダーにあるディスプレイメソッドを Textured に切り替えると、オブジェクトへのテクスチュアの乗り具合がプレビューできます
5)マテリアル・テクスチュアの設定
あと一歩です。ここまでの作業は、オブジェクトの頂点データに、画像のUV座標の対応づけができただけで、実際にこれがレンダリングで表示されるには、オブジェクトにマテリアルを定義し、さらにテクスチュアを定義する…という前の節で説明したプロセスが必要です。
- オブジェクトモードに戻ります
- オブジェクト(ここでは円柱)を選択して、Material を追加
- 続けて、Texture を追加
- type を Image or Movie にして、読み込み済みの画像を選択
- Mapping の coordinates は UV、 projection は Flat
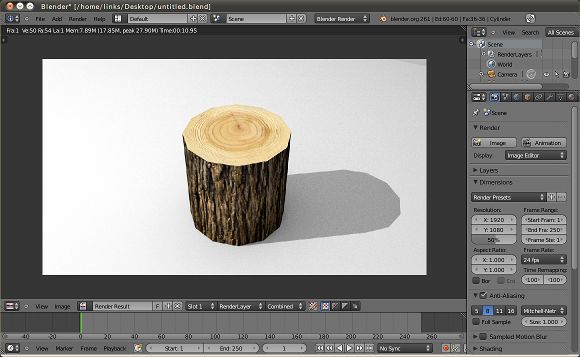
以上で、選択されたテクスチュア画像が、定義されたUVマップ座標情報にしたがってレンダリングされます。
補足
この説明では、事例を見やすくするために円柱(Cylinder)の分割数を少なく(12)にしています。最後のレンダリングを見るとわかるように、円のエッジ(またその影)がガタガタになっています。
実際の制作では、それがどの程度アップで映し出されるかに応じて、頂点数を増やすようにして下さい。
一般にスムーズシェーディングをかけると、面として見える部分は滑らかに処理されますが、エッジの部分はごまかせません。綺麗に見えるようにするには、頂点数を増やすかSubdivision Surface を使うかが必要になります。