DOM|Documment Object Model
https://www.w3schools.com/js/js_htmldom.asp
Document Object Model (DOM) は、ウェブ上の文書のコンテンツと構造からなるオブジェクトのデータ表現で、DOMのプログラミングインターフェイスを利用することで、スクリプト又はプログラミング言語によって、Webページの文書構造、スタイル、内容を動的に変更することができます。
- HTML文書は、タグ・属性・値・テキストなどの部品で構成されています。
- HTML文書がブラウザに読み込まれると、JavaScript の内部で個々の要素部品が DOM オブジェクトとして自動生成されます。
- オブジェクトはプロパティーとメソッドを持つので、JavaScriptでこれらにアクセスすることで、様々な振る舞いを実現することができます。
ちなみに、Document オブジェクトの上位には、ブラウザオブジェクト(BOM)としての Window オブジェクトがあり、同様にJavaScript からアクセスすることができます。
CONTENTS
DOMの概要
DOMツリー
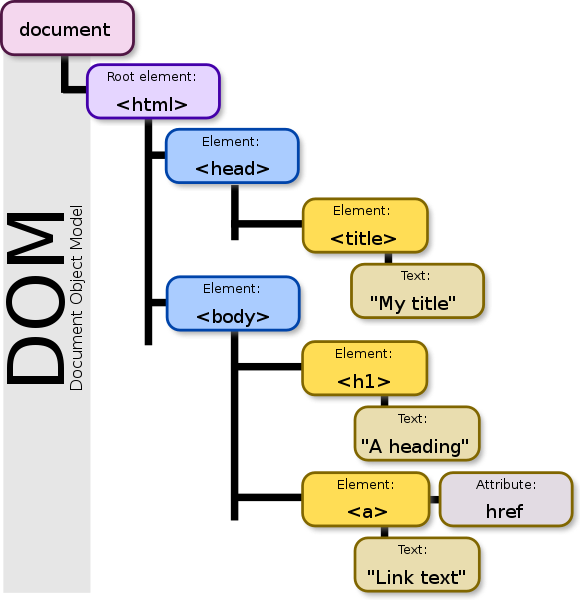
HTML文書は、以下のようなツリー状の階層構造で記述できるもので、DOMはこの構造を前提にした各要素へのアクセス方法を提供しています。
- html要素:document.documentElement
- head要素:document.head
- title要素:document.title
- body要素:document.body
- header要素
- nav要素
- main要素
- footer要素
- head要素:document.head
図版:https://commons.wikimedia.org/wiki/File:DOM-model.svg
ブラウザ開発ツールのコンソールを開いた状態で、以下のスクリプトが実行するとページのHTML要素をすべて確認することができます。
<script> console.dir(document.documentElement); </script>
NodeとElememt
DOMのマニュアルには、Node と Element という言葉が頻出します。状況によっては同じものを意味する場合がありますが、Nodeの方が包括的な概念で、種類も多くあります。以下のように区別してください。
- Node
DOMツリーの各構成要素を Node(ノード)といいます。Nodeは、firstChildやparentNodeなどのプロパティ、appendChild、removeChildなどのメソッドを提供します。Node には以下のような種類があります。 - 要素ノード(Element Node):<p class="abc">Hello!</p>
- 属性ノード(Attribute Node):class="abc"
- テキストノード(Text Node):Hello!
- Element
Element とは、上記の Element型のNodeのことで「開始タグから終了タグまで」を指します。Document の中にあるすべての要素が継承する最も一般的な基底クラスで、innerHTMLなどのプロパティや、getElementByIdなどのメソッドを提供します。
インターフェイスの概観
DOMには、様々なインターフェイスが用意されています。以下、よく用いられるものを列挙します。
- document.title:TITLE要素へのインターフェイス
- document.body:BODY要素へのインターフェイス
- document.getElementById( ID名 ) :該当ID要素1つを取得
- document.getElementsByClassName( Class名 ) > 配列に複数要素を取得
- document.getElementsByTagName( Tag名 ) > 配列に複数要素を取得
- document.querySelector( セレクタ名 ) :1つの要素のみ取得
- document.querySelectorAll( セレクタ名 ) : NodeListに複数要素を取得
- document.createElement(要素名):要素を作成(作成のみ)
- document.createTextNode(ノード名):ノードを作成
- parentNode.appendChild( 要素 ):親要素に子要素を追加
- parentNode.removeChild( 要素 ):子要素を削除
- element.innerHTML:HTMLコンテンツの定義
- element.style:スタイル定義
- element.setAttribute():属性をセット
- element.getAttribute():属性を取得
- element.addEventListener():イベントリスナーの登録
DOMインターフェイス
document.title
ページタイトルの読み書きに対応するプロパティー
- タイトルの取得
var title = document.title
- タイトルの変更
document.title = 'NewTitle';
document.body
ページボディーの読み書きに対応するプロパティー
- ページのbody要素の取得
var obj = document.body;
- ページの最後に生成した要素を追加
document.body.appendChild( 要素 );
document.getElementById
タグにIDを与えておけば、それを捉えることがでます。例えばHTML側に、
<div id="ABC">・・・ </div>
のような記述がある場合、
var obj = document.getElementById('ABC');
と記述することで、div id="ABC" の適用範囲(の識別情報)を obj という変数の中にとらえることができます。
例えば、以下のようなHTMLとJavaScriptがあった場合、button のクリックによって DisplayMessage() 関数を呼び出せば、HTMLに書かれた [メッセージエリア] の部分が「Hello World !」という文字列をに変わります。
HTML
<button onClick="DisplayMessage();">Click Me!</button> : <div id="messageArea"> [メッセージエリア] </div>
JavaScript
function DisplayMessage(){
var obj = document.getElementById('messageArea');
obj.innerHTML = 'Hello World !';
}
ちなみに「関数の呼び出し」は、マウスのクリック以外にも、センサーからの情報、時刻の到来など、様々なイベントを契機とすることができます。
document.getElementsByClassName
クラスはページ内に複数存在する前提なので、配列変数に取得します。
var obj = document.getElementsByClassName('ABC'); とした場合、
ABCクラスが定義された最初の要素が obj[0]、2つめの要素が obj[1]、以下同様になります。
obj[1].style.backgroundColor = 'red'; のような書き方で制御します。
document.getElementsByTagName
これも同一の要素が複数存在する前提になるので、配列変数に取得します。
var obj = document.getElementsByTagName('a'); とした場合、
最初のaタグ要素が obj[0]、2つめのaタグ要素が obj[1] です。
obj[1].style.backgroundColor = 'red'; のような書き方で制御します。
綴りに注意
Idはページ内の唯一の存在なので getElementById。ClassNameとTagNameは複数のオブジェクトを扱うので getElementsByClassNameなどと複数形の表記になっています。気づきにくいので注意が必要です。
querySelector( )
CSSセレクタでマッチした要素をひとつ取得します。複数ある場合は、最初の1つが選ばれます。引数はセレクタ名なので、'#ABC' や '.abc' と記述します。getElementById('ABC') とは引数の書き方が異なるので注意が必要です。
- document.querySelector( )
/* 最初の .sampleを取得 */ var obj = document.querySelector('.sample'); /* 最初の ul .sample を取得 */ var foo02 = document.querySelector('ul .sample');
- element.querySelector( )
/* ABCの子要素:最初の .sampleを取得 */ val obj = document.getElementById('ABC'), val sample = obj.querySelector('.sample');
querySelectorAll( )
CSSセレクタでマッチした要素をすべて取得して NodeList として返します。
- document.querySelectorAll( )
/* すべての .sample を取得 */ var obj = document.querySelectorAll('.sample'); /* すべての ul .sample を取得 */ var obj = document.querySelectorAll('ul .sample');
- element.querySelectorAll( )
/* ABCの子要素:すべての .sampleを取得 */ var obj = document.getElementById('ABC'); var sample = obj.querySelectorAll('.sample');
その他参考
- element.children( )
/* ABCの子要素:そのすべてを抽出します。*/ var obj = document.getElementById('ABC').children( );
- element.children( '指定したいタグ名' )
/* ABCの子要素:すべての pタグ要素を抽出します。*/ var obj = document.getElementById('ABC').children('p');
- document.getElementById( ).getElementsByTagName( );
/* ABCの子要素:すべての pタグ要素を抽出します。*/ var obj = document.getElementById('ABC').getElementsByTagName('p');
要素の追加・削除
要素の追加
var elem = document.createElement( 'p' ); var txt = document.createTextNode( 'Hello World!' ); document.body.appendChild( elem ).appendChild( txt );
body直下に p要素(段落)が追加され、さらにそこに Hello World! の文字が挿入されます。appendChildは子要素の追加を意味します。
要素の変更
var newNode = document.createElement( タグ名 ); var oldNode = document.getElementById( ID名 ); var parentNode = oldNode.parentNode; parentNode.replaceChild(newNode,oldNode);
要素の削除
var elem = document.getElementById( ID名 ); elem.parentNode.removeChild( elem );