Vector Graphics
一枚の絵を、線図形や面図形の集合として考えるようなデータ形式を、ベクターデータと言います。Illustratorが扱っているのはこのベクターデータで、幾何学的な形状の自動生成や、図形単位での移動・回転・拡大縮小をはじめとする様々な変換操作が可能です。
図形単位に、頂点座標・結線・色属性などのデータを持つため、図形の数が多く複雑になるほど情報量は大きくなりますが、ラスター画像とは異なり、全体サイズの拡大や縮小で情報量が変わることはありません。
CADのデータ(DXF)やIllustratorのファイル(AI)、フォントのデータなどもこの形式です。尚、W3C標準のベクターデータはSVGという形式のものです。
図形データの具体例
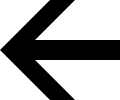
右図のような図形を SVG形式で書くと、以下のようなコードになります。
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<svg xmlns="http://www.w3.org/2000/svg" version="1.0"
width="300" height="300" viewBox="0 0 480 360" >
<g id="g3">
<polygon points="115.374,0 173.129,0 80.823,92.298
276.921,92.298 276.921,138.437 80.823,138.437
173.129,230.732 115.374,230.732 0,115.379 115.374,0" />
</g>
</svg>
ベクターグラフィックスソフトの利用
以下、ツールの活用に関する基本的なキーワードです。
図形の描画
- 塗りと線
- カラーピッカー
- グラデーション
- 線の設定
- 参考:地図の作り方
- 図形描画
- 長方形(SHIFT+で正方形、OPTION+で中心から)
- 楕円形(SHIFT+で真円、OPTION+で中心から)
- 多角形(辺の数3で正三角形、OPTION+で中心から)
- ブラシ・ペン
- アレンジ
- 前面、背面
- グループ化
- 変形の繰り返し(繰り返しパターンの生成に便利)
形状編集
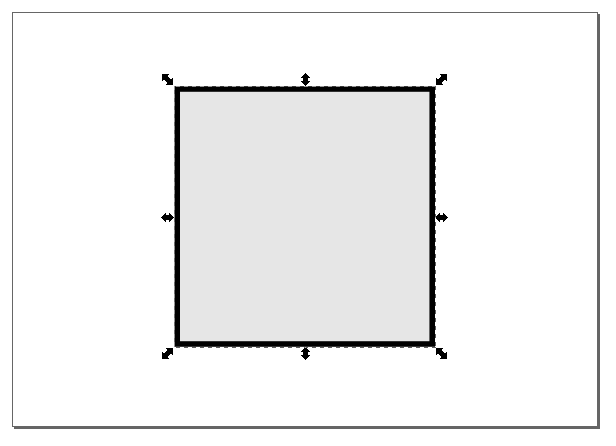
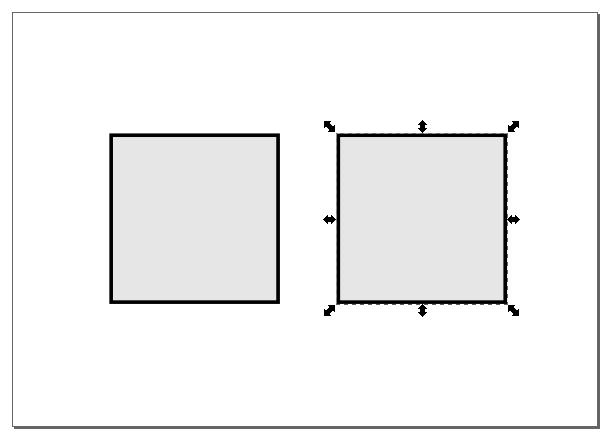
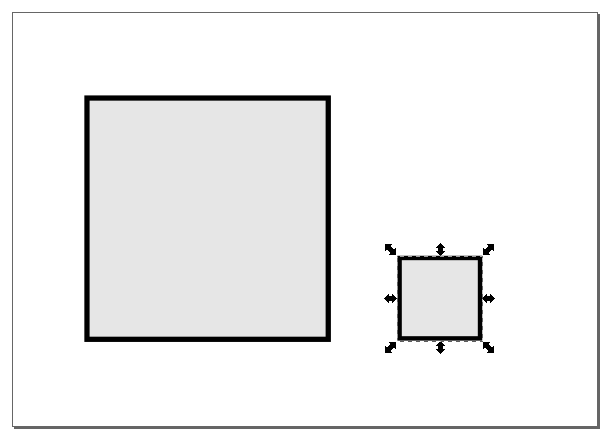
- 移動・回転・拡大縮小・シアー
- パスファインダによる形状同士の和・差・積
- パスの編集
- ダイレクト選択
- 端点の追加、削除、方向点の変換
図形の整列
- 定規とガイドの利用
ページレイアウト用のガイドは、ルーラー(定規)から引き出す方法と、
図形から、表示>ガイドの作成 で作る方法があります。
※ガイドラインは作業用に表示される線で、印刷では出力されません。
- グリッド
※環境設定>ガイド・グリッドでサイズを変えられます。
- スマートガイド、各種スナップ
- 数値による座標指定( X , Y )、サイズ指定( W , H )
- 整列ツールの利用
- 上下左右に揃える
- 等間隔に揃える
テキスト(文字)の配置・流し込み
- ラインテキスト(キャッチ)とエリアテキスト(ボディ)
- エリア内文字
- テキストエリアのリンク
- テキストの回りこみ
- 段落設定(均等配置・最終行左揃え)
- パス上文字
- 文字設定
- フォントとサイズ
- カーニング・トラッキング
→ [OPTION(ALT)] + 左右カーソル
- タブ書式設定
画像の配置
- 画像の配置(リンク配置)
- 画像はPhotoshop等で、CMYKモード、必要な解像度に調整し、EPS形式で保存。
- ファイル>配置から「リンク配置する」
- クリッピング・マスク
- 画像の上にマスクとなる形状を重ね、まとめて選択した後
オブジェクト>クリッピングマスクの適用 で画像は切り抜きされます。
- 画像の上にマスクとなる形状を重ね、まとめて選択した後
- ライブトレース
ドキュメントの設定
- アートボード
※「アートボードのサイズ=仕上がり(印刷)サイズ」とは限りません。
※ベクターツールには解像度の設定はありません。
- プリント分割(ページ分割)
※プリント分割(ページ分割)アイコンは、手のひらツールの裏にあります。
※内側の点線はインクがのる範囲(選択したプリンタによって異なります)
- トリムマーク
- ドキュメントのカラーモード CMYKが基本
- 環境設定
ガイド・グリッド、単位
- プレビューモードとアウトラインモード
ファイルの保存
- スケーラブル・ベクター・グラフィックス(.svg)
- Illustrator形式( .ai )
- PDF形式( .pdf )
Illustrator のショートカットキー一覧
あらゆるソフトで共通
- command + [ N ] 新規作成
- command + [ O ] 開く
- command + [ S ] 保存
- command + shift + [ S ] 別名保存
- command + [ W ] 閉じる
- command + [ Q ] 終了
- command + [ A ] 全選択
- command + [ X ] カット
- command + [ C ] コピー
- command + [ V ] ペースト
- command + [ Z ] 戻る
- command +shift + [ Z ] やり直し
Illustrator
- [ Z ] ズーム(虫眼鏡)
- [ V ] 選択ツール
- [ A ] ダイレクト選択ツール
- [ SPACE ] 手のひら(移動)
- command + [ 0 ] 全体表示
- command + [ D ] 処理の繰り返し
- command + [ G ] グループ化
- command +shift+ [ G ] グループ解除
- command + [ F ] 前面にペースト
- command + [ B ] 背面にペースト
- command + [ E ] 前回使用した効果の適用
- command +shift + [ E ] 前回使用した効果を実行
- command + [ J ] パスの結合
- command +option +「J ] パスの平均化
- command + [ K ] 環境設定
- command + shift +「o ] 文字のアウトライン
- command + [ Y ] モード切り替え
- command + [ 0 ] 全体表示
- command + [ 1 ] 100% 表示
- command + [ 2 ] ロック
- command +option + [ 2 ] ロックの解除
- command + [ 3 ] オブジェクトを隠す
- command +option + [ 3 ] オブジェクトを表示
- command + [ 5 ] オブジェクトのガイドライン化
- command + [ 6 ] 前回選択の適用
- command + [ 7 ] マスク
- command +option + [ 7 ] マスクを解除
- command + [ 8 ] 複合パス
- command +option+ [ 8 ] 複合パス解除
- command + [ 9 ] ガイドラインを隠す
- command +option + [ 9 ] ガイドラインの編集モード切替
- command + [ + ] or [ = ] 表示倍率拡大
- command + [ - ] 表示倍率縮小
- command + shift + [ [ ] オブジェクトを背面へ移動
- command + shift + [ ] ] オブジェクトを前面へ移動
軽くウォーミングアップ
以下の4つの作図をしてみて下さい。
知っていれば簡単。知らないと途方に暮れる。
簡単にできるものもあれば、少し考えなくてはならないものもあります。
テキトーではなく、きちんと正確に…。
簡単な事例でも、いろんな方法を試すことで技術力がアップします。