Webサイト制作の基本
MENU
はじめに
情報公開の様々なかたち
Web上にサイト形式で情報を公開するには様々な方法があります。このページでは、HTML+CSS+JavaScriptによる一般的なWebサイトの制作方法を解説していますが、情報発信がしたいというだけであれば、HTML等の知識がなくとも簡単に美麗なWebサイトをつくる方法も多数あります。まずは、Webサイトを持つにはいろんな方法があるということを確認しておいて下さい(こんなサービスがあるなら HTMLを学ぶ必要はなかった・・というケースも多々あります)。
- アカウントを取るだけで情報発信できるサービス(以下ほんの一部です)
- GoogleSites ← 別ページに記事を書いています。
- WordPress ← 別ページに記事を書いています。
- Instagram https://www.instagram.com/
- Facebookサイト https://www.facebook.com/
- Tumblr https://www.tumblr.com/
- ノーコードツール(Webサイトビルダー)
- STUDIO(スタジオ) https://studio.design/ja/
- Wix(ウィックス) http://ja.wix.com/
- Jimdo(ジンドゥー) http://jp.jimdo.com/
制作に関わる様々なツール
オリジナルのWebサイトは HTML, CSS, JavaScript といった言語での制作となるので、基本的にはテキストエディタがあれば開発できるのですが、Webデザインの全工程を視野に入れると、様々なツールが必要です。
- 素材の制作に関わるツール
- 画像処理:AdobePhotoshop, GIMP 等
- 図表制作:AdobeIllustrator, InkScape 等
- 映像制作:AdobePremiere, AdobeAfterEffect, FinalCut 等
- 音づくり:Audacity, GarageBand, CakeWalk 等
- モックアップツール(プロトタイピングツール)
Webサイトのユーザーインターフェイス (UI) 制作に特化したデザインツールで、簡単に言うとサイトの「模型」をつくるツールです。- Figma
https://www.figma.com/ - Adobe XD
https://www.adobe.com/jp/products/xd.html - Cacoo
https://cacoo.com/ja/ - Drama
https://www.drama.app/ - InVision Studio
https://www.invisionapp.com/studio - Sketch
https://www.sketch.com/
- Figma
- Webオーサリングツール(統合開発環境)
HTML+CSS+JavaScriptによるコーディング作業を支援するツールで、対話的に画面づくりを行うモードと、直接的なコード記述の併用で、能率的なページ制作が実現します。- VisualStudioCode テキストエディタというより統合開発環境
https://code.visualstudio.com/ - Eclipse オープンソースであらゆる言語に対応します
https://www.eclipse.org/ - Adobe Dreamweaver
https://www.adobe.com/jp/products/dreamweaver.html - ホームページビルダー
https://www.justsystems.com/jp/products/hpb/ - BiND for WebLiFE
https://bindup.jp/ - Google WebDesigner
https://webdesigner.withgoogle.com/ - BlueGriffon
http://bluegriffon.org/
- VisualStudioCode テキストエディタというより統合開発環境
- テキストエディタ
HTML+CSS+JavaScriptのコーディングを行う、最もシンプルかつ最終的なツールです。基本的にはコードを入力して保存するためだけのツールですが、言語ごとの入力補完機能を備えたものが多く、基本的な知識があれば、これだけでWeb制作は可能です。- TextEditor ← こちらで紹介しています。
サイト制作に関わる基本概念
WebページとWebサイト
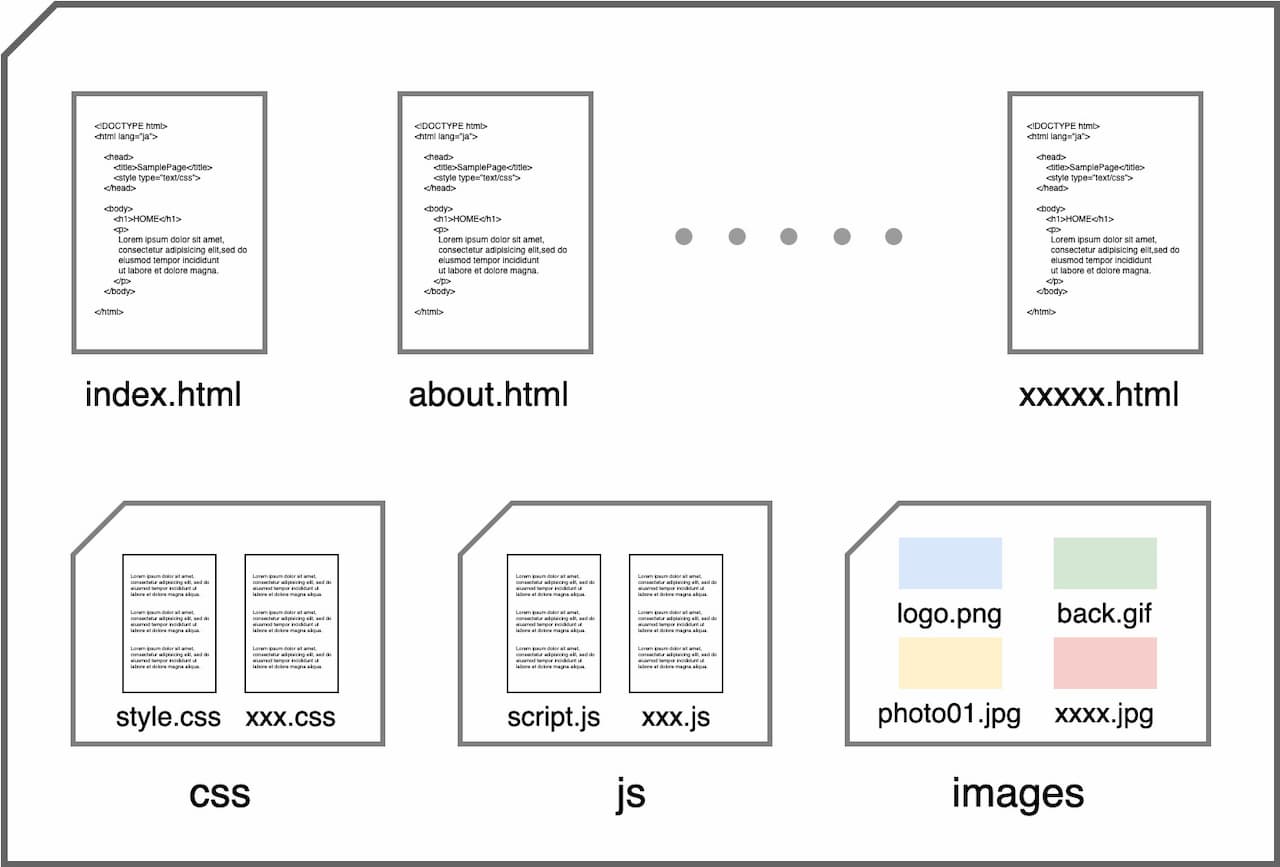
Webページとは、HTML(Hyper Text Markup Language)という言語で書かれたひとつの文書で、拡張子 .html のファイルとして存在するものです。そこには、見出しや文章、また画像などが掲載されるとともに、他のページへのリンクなども設定されています。Hyper Text の文字通り、従来の文書の枠を超えたインタラクティブなページです。
一方、Webサイトというのは、一般に複数のWebページがセットになった情報の集合体で、PC上では、ひとつのディレクトリ(フォルダ)として存在するものです(右図)。
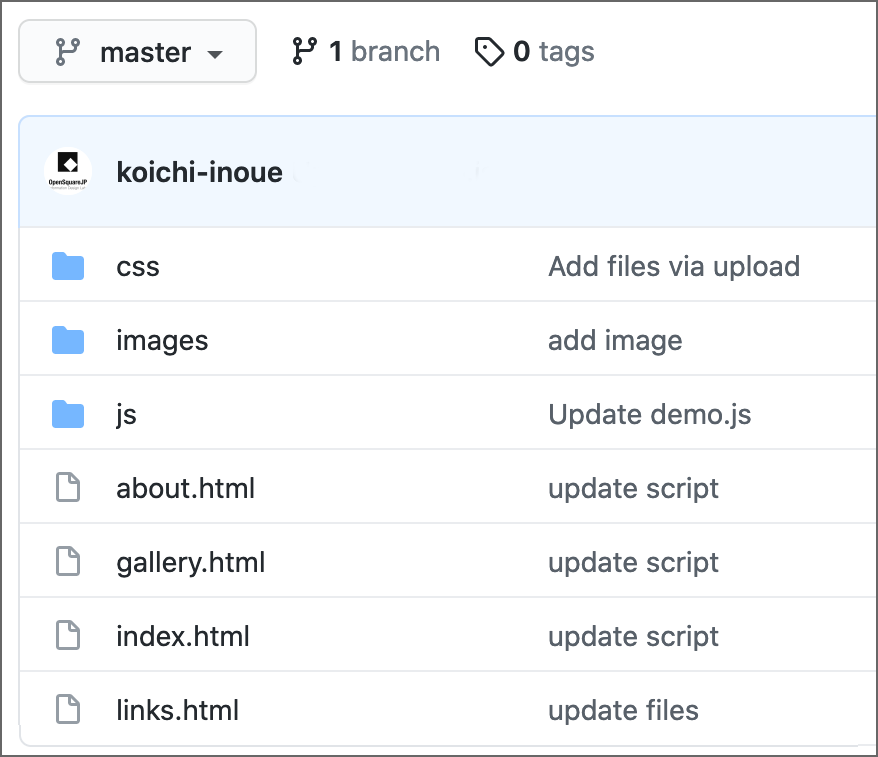
Webサーバー や GitHub にアップする場合、このフォルダの中身を位置関係(相対的な関係)を変えずに まるごとアップロードします。右図は、GitHub にWebサイト用のリポジトリを作成して、そこにファイル群をアップロードした場合のイメージです。
Webサイトを制作する場合は、まずはじめにWebサイト用のフォルダを作成して、関係するファイルを一定のルールで整理しましょう。制作の途中で、ファイル名を変えたり、それらの位置関係を変えたりすると「リンク切れ」となってしまいます。ファイル群は、常にひとまとめにして扱うようにして下さい。
フォルダ名やファイル名について
Illustrator や Photoshop での作業とは異なり、Webのデータはインターネット上、すなわり様々なコンピュータを渡り歩くので、フォルダやファイルの管理では、それ特有の注意が必要です。
- フォルダ名やファイル名に使える文字は、原則として半角英数と _ (アンダースコア)、 - (ハイフン)のみ。 / * + ~ . , # % & () などは特殊な意味を担う記号なので使えない・・と考えて下さい。スペースの利用も不可、日本語は非推奨、また、➀(まる1)や、ローマ数字といった「環境依存文字」も使わないようにしましょう。
- フォルダ名やファイル名は、原則小文字として、単語区切りについては、大文字やアンダースコア等を用いて photoImage01.jpg photo_image_01.jpg といった工夫をします。
情報量を表す単位記号について
情報量を表す単位記号は1000倍(0が3つ)単位で大きくなります。
n(ナノ), μ(マイクロ), m(ミリ) ←→ K(キロ), M(メガ), G(ギガ), T(テラ)
ITの分野では 2^10=1024 を基準にしますが、ここではふつうに、1000KB(キロバイト)= 1MB(メガバイト)と考えて問題ありません。
文字について
Webサイトの制作にあたっては、文字コードについての知識と、フォントについての知識が必要です。
- Webの技術も含め、コンピュータの中では、文字は 0110・・のような2進コードで処理・記憶されています。文字コードとは「どの文字をどのような01並びに置き換えるか」のルール規格です。日本語が扱える文字コードには、Shift-JIS、EUC-JP などもありますが、現在では、全世界の文字を一挙に扱える Unicode のひとつ UTF-8 を利用するのが一般的です。
- Webサイトの文字は、基本的には閲覧する側のフォント環境に依存する・・ということになっています。したがってその場合、Windowsか、Macか、あるいはまたアンドロイドか iPhone かによって、Webサイトの見え方が異なってしまう・・ということになります。フォントのデータ自体をサーバーから提供する「Webフォント」の技術があるのですが、アルファベットと異なり、多くの文字を含む日本語フォントはデータ量が大きく、閲覧に負荷がかかる点で、その利用には賛否あります。
ただし近年、例えば モリサワの TypeSquare などでは、Webページに使用されている文字だけをダウンロードさせる「サブセット化」と、CDN(コンテンツ配信ネットワーク)の利用によって、従来の数倍の速さを実現するなど、日本語Webフォントの利用は増える傾向にあります。本格的なサイト制作にはWebフォントの活用を検討すべきでしょう。
色について
Webサイトの文字や背景の色には、RGB値を16進数で表す16進トリプレット、あるいは、red やgreen といった直接的な名称で指定する X11 Colors を利用して指定します。
- 16進トリプレット
先頭に # を書いて、赤・緑・青の順に、各2桁の計6桁を書く仕様です。
各成分は 00〜FF(0~255) の光度(intensity)で表現され、#000000 は黒、#FFFFFF は白、また例えば、#FF0000 は赤となります。
- X11 Colors
HTML と CSS に準拠したウェブブラウザで一般化している色名が利用できます。右にその一覧があります。> X11の色名称
配色等については右のページをご覧下さい。> WebDesign/Color
サイズの単位について
Webサイト上の大きさを指定するには、画面サイズに対して最も直接的な pxの他に、%、em、rem といった単位が存在します。
- px:画素数で指定。画面のサイズ(例えば、1920x1080)に対して、最も直接的なサイズの指定方法です。
- %:親要素の幅に対する子要素の幅を比率で指定するもの
- em:文字の高さを基準にした単位。1emは1文字分で、環境によって大きさが変化する相対単位です。デフォルトでは 1em=16px となります。
この単位は、親要素に対する比率になるので、同じ1.5emでも親要素の大きさによって実寸が変わるので、混乱する場合が多々あります。
- rem:root+em の略で、ルート要素のフォントサイズを継承します。常にルート要素に対する相対値なので、1.5rem と書けば、それがどこにあっても同じ実寸になります。一般的にはこちらの方が好まれる傾向にあります。
画像について
画像を掲載については、サイズと圧縮形式についての基礎知識が必要です。
- スマホ、デジタルカメラの写真は、そのままでは画素数が多すぎて、サイズの面でも通信負荷の観点からも、そのままWebに掲載するのは良くありません
。Twitter、LINE、Instagram 等のSNSでは、ユーザがアップしたものを自動的にWebに最適化しているので、「サイズを変更しなくてはならない」ということに疑問を持つ方も多いのですが、HTMLによるWebサイト制作では、制作者が何らかのソフトを使って、そのサイズを最適化しておくことが必要です。
詳細については右のページをご覧下さい。> WebDesign/Images
- Webサイトに表示される画像の形式は以下の3種類です。特定のソフトウエアに依存したファイル(例えば .psdなど)は表示できません。
- JPEG画像( .jpg ):写真などの圧縮に最適です(不可逆圧縮)
- GIF画像( .gif ):256色以下、ベタの多いイラスト等に最適です
- PNG画像( .png ):ロゴマーク等、背景を透明化するのに最適です
その他のメディアについて
Webページには、画像のみならず、音声や動画を掲載することもできます。ただ画像とは異なり、以下の点に配慮が必要です。
- 音声
サイトが開くと同時に音が出る・・というのは、閲覧者にとっては迷惑なので、通常はコントローラとともに表示して、閲覧者の意思で音を出す・出さないの調節、あるいは音量の調節をできるようにします。
- 動画
ファイルのサイズが大きく負荷がかかるため、自前のサーバーにはアップせず、YouTubeなどの動画共有サイトにアップして、そこから「埋め込みコード」を取得してサイトに埋め込む・・というケースが多いようです。
限定公開(アドレスを知っている人にのみ閲覧させる)の方法を選択すれば、YouTube上の検索では出ないけれども、埋め込みコードを置いたページでは閲覧できる・・というかたちにできます(ただサイトの訪問者には、動画のアドレスがバレることになります)。
付記:過去にサイト制作の経験のある方へ
Webの常識は日々変化しています。 以下、ご確認下さい。
- <FRAME>タグは使いません。
ナビとコンテンツをフレームで分ける方法がかつては用いられていましたが、今日では非推奨となっており、HTML5では FRAME タグは無くなりました。
- <TABLE>タグを使ったレイアウトは行いません。
レイアウトはCSS側で、flex, float, position、といったプロパティーを使って制御します。 HTML内には、「見た目」に関わる情報は一切書かないというのが、現在のWeb標準です。
試作体験
Webサイトというものがコンピュータ上に、どのような形で存在するのか、実際にフォルダやファイルを作って体験してみましょう。
PCの環境設定
開発系の作業ではファイルの拡張子を理解して扱うことが必要になります。WindowsもMacもデフォルトでは素人モード。初心者がそれを勝手に書き換えてアクセスできなくならないように、あえて表示しない仕様になっていますので、ここからはプロモードへ。すべてのファイルの拡張子を表示して作業をするようにして下さい(当然それなりのリスクは発生します)。
- Windowsの場合
- スタートメニュー>すべてのプログラム>アクセサリ>エクスプローラー
- [ALT] キーを押して、ツール>フォルダオプションと開く
- 表示タブを選択、[登録されている拡張子は選択しない] のチェックを外す。
- Macの場合
- Finderメニュー>環境設定
- Finder環境設定ダイアログの詳細タブで
- [すべてのファイル名拡張子を表示] にチェック。
必要なツール(ソフトウエア)の準備
Webサイトの制作には大きく3つのソフトウエア、すなわち
作るソフト、見るソフト、転送するソフトが必要です。
- 作るソフト(HTML, CSSの記述) テキストエディタ(Atom など)
- 見るソフト(チェック) ブラウザ(Chrome, Firefox, Safari, IE など)
- 転送ソフト(アップロード) FTPツール(FileZilla, FFFTPなど)
基本的にすべてフリーソフトウエアで事足ります。それぞれ準備して下さい。
Dreamweaver、ホームページビルダーなどのオーサリングソフト(ワープロ感覚で作成したページからHTMLを自動生成するソフト)を利用することで、能率を上げることもできますが、これらは必須というわけではありません。初心者の方がこれらを使うと、かえって混乱することがありますので、まずはテキストエディタで「タグ打ち」することをお勧めします。
Webサイト開発用のフォルダを準備する
- Webサイトの親フォルダを作る
デスクトップ上で、右クリック > 新規フォルダ > WebSite - 画像格納用のフォルダを準備する
上で作成した WebSite フォルダの中で、右クリック > 新規フォルダ > images - フォルダ構成は右図のようになります。
- 最終的には、このフォルダ = Webサイトの全体像 です。USBメモリーに保存する際など、常にフォルダまるごとセットで扱うことになります。
トップページを作成・保存する
- テキストエディタを立ち上げます。
- 以下のソースコードを、エディタにコピー&ペースト。
- それを WebSite フォルダにindex.htmlという名前で保存して下さい。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>Sample Page</title>
</head>
<body>
<h1>見出し</h1>
<p>
本文|適当に文章を書いて下さい。
</p>
</body>
</html>
トップページ = index.html というのが、Webの「お約束」です。
動作確認
ページをブラウザで表示。またHTMLを書き換えて動作を確認します。
- ブラウザを起動して下さい。
- index.html をブラウザの画面にドラッグ&ドロップしてみて下さい。
- 「見出し」と「本文|・・」が表示されればOKです。
- HTMLの内容を書き換えて変化を確認して下さい。手順は以下のとおり。
- HTMLを書き換えて保存する
- ブラウザの「再読み込み」を行う
- ページタイトル
<title> ~ </title> で挟まれた部分がページタイトルです。 - 見出し
<h1> ~ </h1> で挟まれた部分が見出しです。 - 本文の文章
<p> ~ </p> で挟まれた部分が文章段落です。
別のページをつくってリンクする
Webサイトは、トップページ、アバウト(このサイトについて)、ギャラリー、リンク集など、内容の異なる複数のページのセットからなるのが普通で、それらは相互にリンクすることで、サイト内のページを自由に行き来できることが必要です。一般に、雛形となるページを複製してから、必要箇所を書き換える という手順でページを増やします。
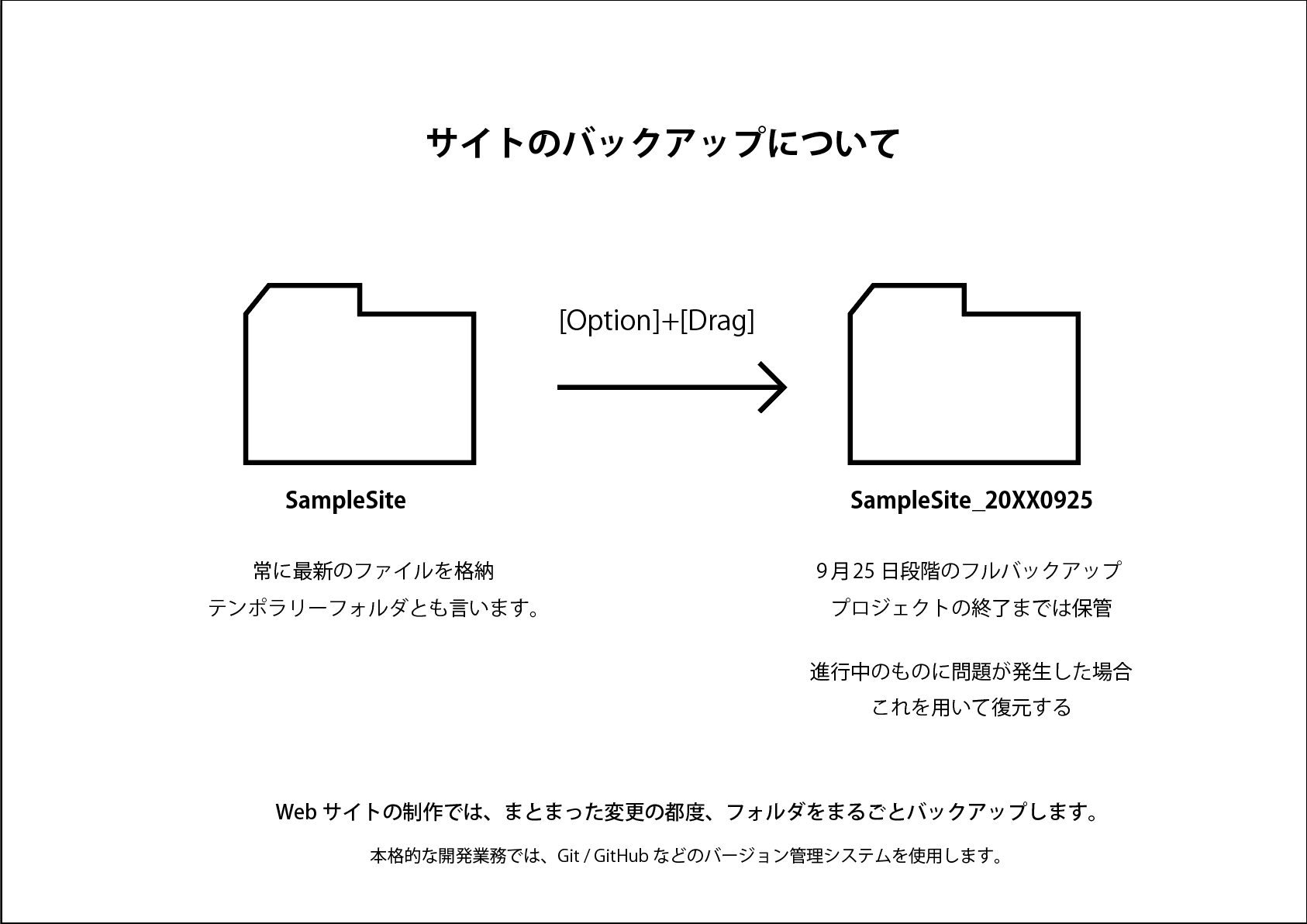
- index.html を [option]+ドラッグ してファイルを複製します。
- ファイルの名称を、例えば about.html と書き換えます。
- それをテキストエディタで開き、見出しや、本文の文章を書き換えて保存。
- それをブラウザで開いてみて、変更が反映されていればOKです。
- 今作ったページと、先に作っていた index.html とをリンクでつなぎます。
- index.html 側
<a href="about.html">aboutページへ</a>
という一行を <body> ~ </body>の間に追加(場所はどこでも可) - about.html 側
<a href="index.html">トップへ戻る</a>
という一行を <body> ~ </body>の間に追加(場所はどこでも可)
- index.html をブラウザで再読み込みします。
- 青い文字で「aboutページへ」という部分が見えると思います。
- そこをクリックすると、about.html が表示され、そこで「トップへ戻る」をクリックするとトップページ(index.html)に戻るはずです。
ページに画像を掲載する
画像をページに掲載するには、以下のようにします。 詳細はこちら
- 配置したい画像を用意します(ファイル名は半角英数 sample.jpg など)。
- 画像ファイルを先に作った images フォルダの中に移動します。
- index.html に以下の一行を <body> ~ </body>の間に追加
<img src="images/sample.jpg">
images/sample.jpg という記述は、images フォルダの中にある sample.jpg という名前の画像を指し示しています。 - index.html を保存したら、ブラウザで動作確認して下さい。
うまくいったら、もうひとつのページにも別の画像を掲載してみて下さい。
補足「リンク配置」について
HTML 自体は単なるテキストファイルで、画像そのものを含むことはできません。HTMLは画像データがどこに存在するか、その場所(リンク情報)を覚えているだけです。したがって、常にHTMLから見て同じ位置に配置すべき画像データが存在している必要があります。「HTMLと画像は常にセットで持ち運ぶ必要がある」ということです。
とりあえずここまでで、Webサイトを構成するファイルがこのような形で管理されるのだということが理解できれば、初歩の体験としてはOKです。
サイトの開発とバックアップについて
Webサイトなどのソースコードは、開発の過程で必要の都度バックアップを取るのが普通です。実務では Git / GitHub 等でバージョン管理を行いますが、大学での実習では、とりあえず、フォルダごとバックアップをとることをお勧めします。
よくある質問
- 実習室のテキストエディタで保存したファイルは他のソフトで読めますか?
→ もちろんです。
テキストエディタで作成、保存されるのは、テキストファイルという
最もシンプルかつ標準的な文字列データです。
他のエディタはもちろん、ブラウザでもワープロでも読めます。
- HTMLを書き直して保存したが、ブラウザ上の表示が変わらない。
→ ブラウザの更新ボタンを押して下さい。再読み込みが必要です。
→ あなたが編集したファイルと、チェックしているファイルは同じですか。
初心者の方によくある例ですが、ファイルをコピー、移動しているうちに
自分が編集しているファイルがどれか?混乱しているケースがあります。
→ ファイル名の大文字/小文字の区別は問題ありませんか。
ローカルのPC上では大文字/小文字の区別がない場合があり、
大文字小文字が間違っていてもリンクがつながる場合がありますが、
サーバー上では区別されますので、つながりません。
- 画像が表示されない
→ リンク切れになっていませんか。配置したあと不要と思って消した。
配置したあとで場所を移動した。配置したあとでファイル名を変更した。
これらはすべてリンク切れの原因となります。
→ 画像ファイルは汎用のものですか? ファイル形式はJPEG、GIF、PNG、
などでなければなりません。Photoshop で作ったPSD形式の画像や
Illustrator で作成したAI形式は特殊なので、ブラウザでは表示できません
- 文字化けする
→ 文字コードに関する設定正しいですか。
<meta>タグでUTF-8の使用を明言して下さい。
テキストエディタの文字コード設定で、UTF-8が選択されているか確認して下さい。