Textures
Blender Tutorial
オブジェクトの表面に使用される画像やパターンのことをテクスチュアと言い、3次元データの頂点と画像の位置を調整して表面に貼り付ける操作をテクスチャマッピングと言います。Blenderではこの設定を、シェーダーエディタ、テクスチュアノードエディタ、UVエディタ等を使って行います。
準備
Shading ワークスペースの利用
マテリアルの設定と同様、テクスチュアの設定でも Shadingワークスペースを使うのが効率的です。TopBar の ワークスペース選択から Shading を選択すると Shader Editor を含むワークスペースが表示されます。
ShaderEditor の利用
新規のオブジェクトは、マテリアル、テクスチュアの情報を持っていません。オブジェクトにテクスチュアを貼るには、オブジェクトがマテリアルを持っていることを前提として、その階層下にテクスチュアデータをリンクする必要があります。まずは、以下のようにして新規のマテリアルを用意してください。
ShaderEditor > Header > マテリアルの [New] をクリック
Principled BSDF ノードが表示されていれば準備OKです。
テクスチュアマッピング
物体の表面にレンガやコンクリートの表面の画像を単純に投影する方法を紹介します。頭部のモデルに顔画像を貼るような詳細な作業ではなく、2次元の画像を3次元の物体にざっくり投影するものす。
解説動画
テクスチュア画像の準備
右図のようなテクスチュアを貼ってみます。事前に準備した画像を利用して下さい。このような画像は、以下のように検索するとフリー素材が多数見つかります。
Google:テクスチャ コンクリート フリー素材
ShaderEditor の利用
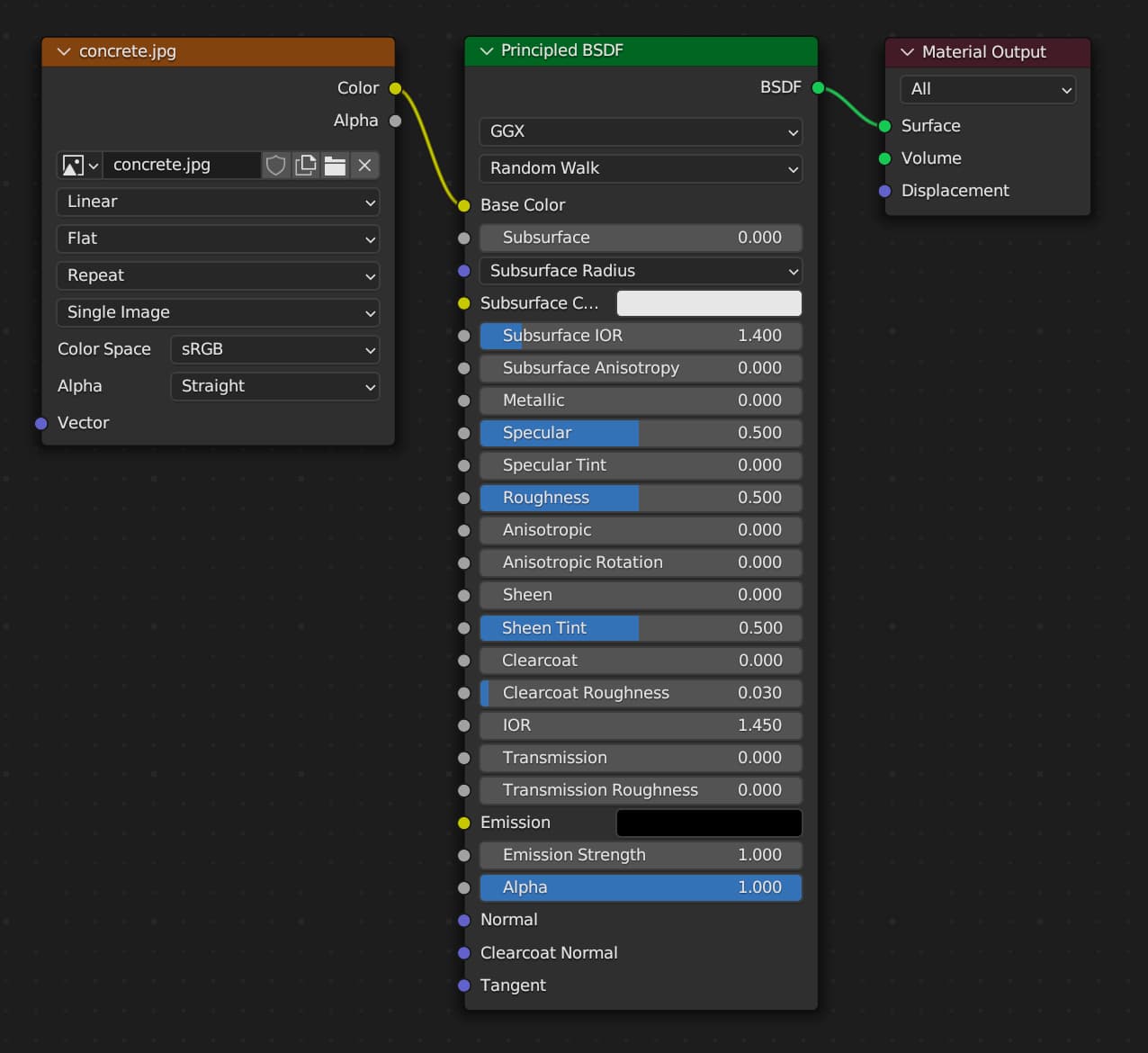
作業は、ShaderEditor(NodeEditor)上に必要なノードを追加するとともに、これらを正しくソケット接続することが必要です(右図)。以下、その手順です。
- マテリアルを New すると基本シェーダが出ます。
- ImageTextureNode を追加して画像を開きます。
ShaderEditor > Header > Add > Texture > ImageTexture ImageTexture パネルで画像ファイルを選択 投影法は Flat(デフォルト)
- ImageTextureNode からソケットを接続します。
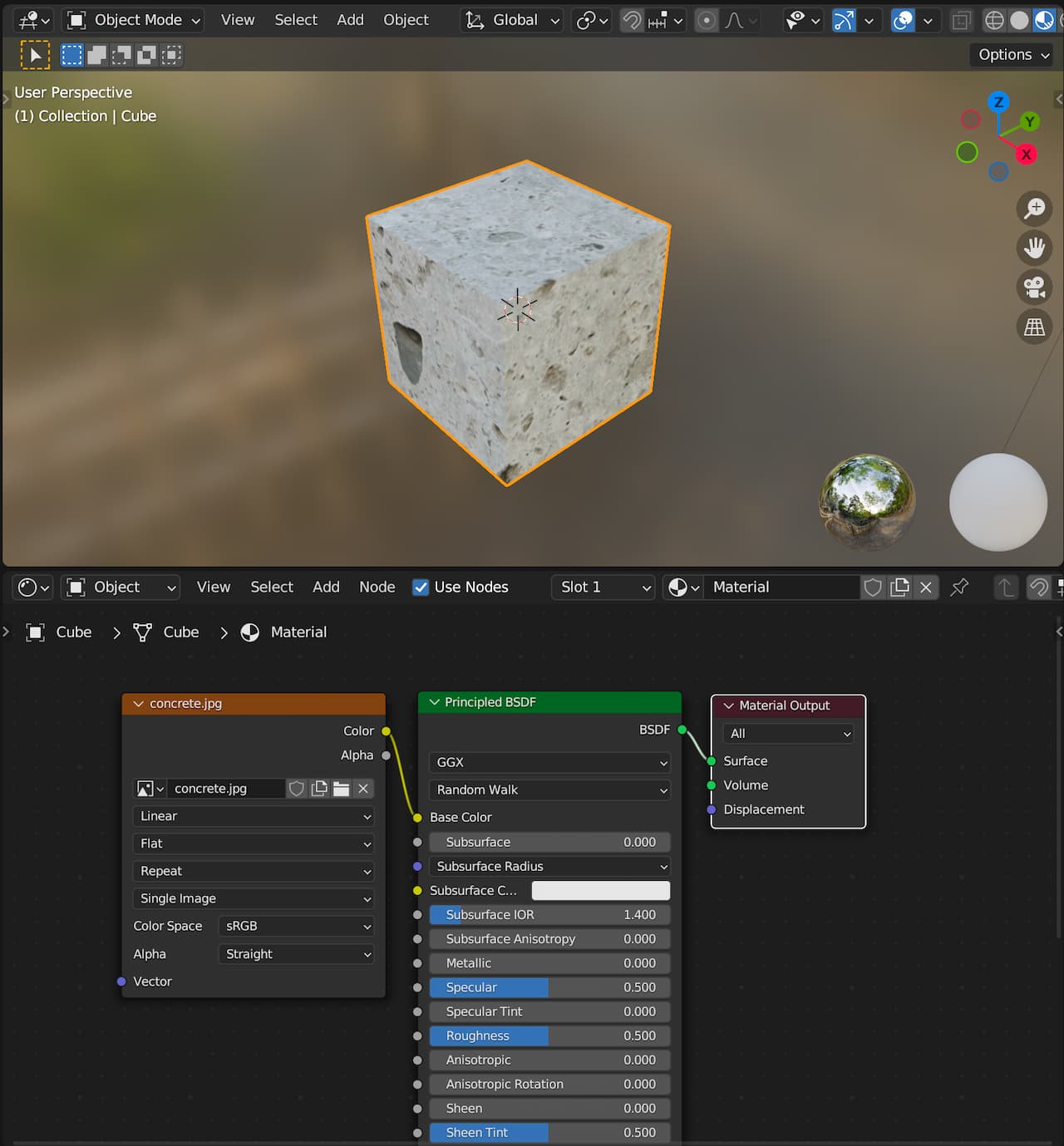
ImageTextureNode の color → PrincipledBSDF Node の BaseColor
以上で、3D View に表示されているオブジェクトの色がテクスチュア画像によって変わることが確認できると思います(3D Viewの表示モードが、Material Preview あるいは Render Preview モードになっていることが必要です)。
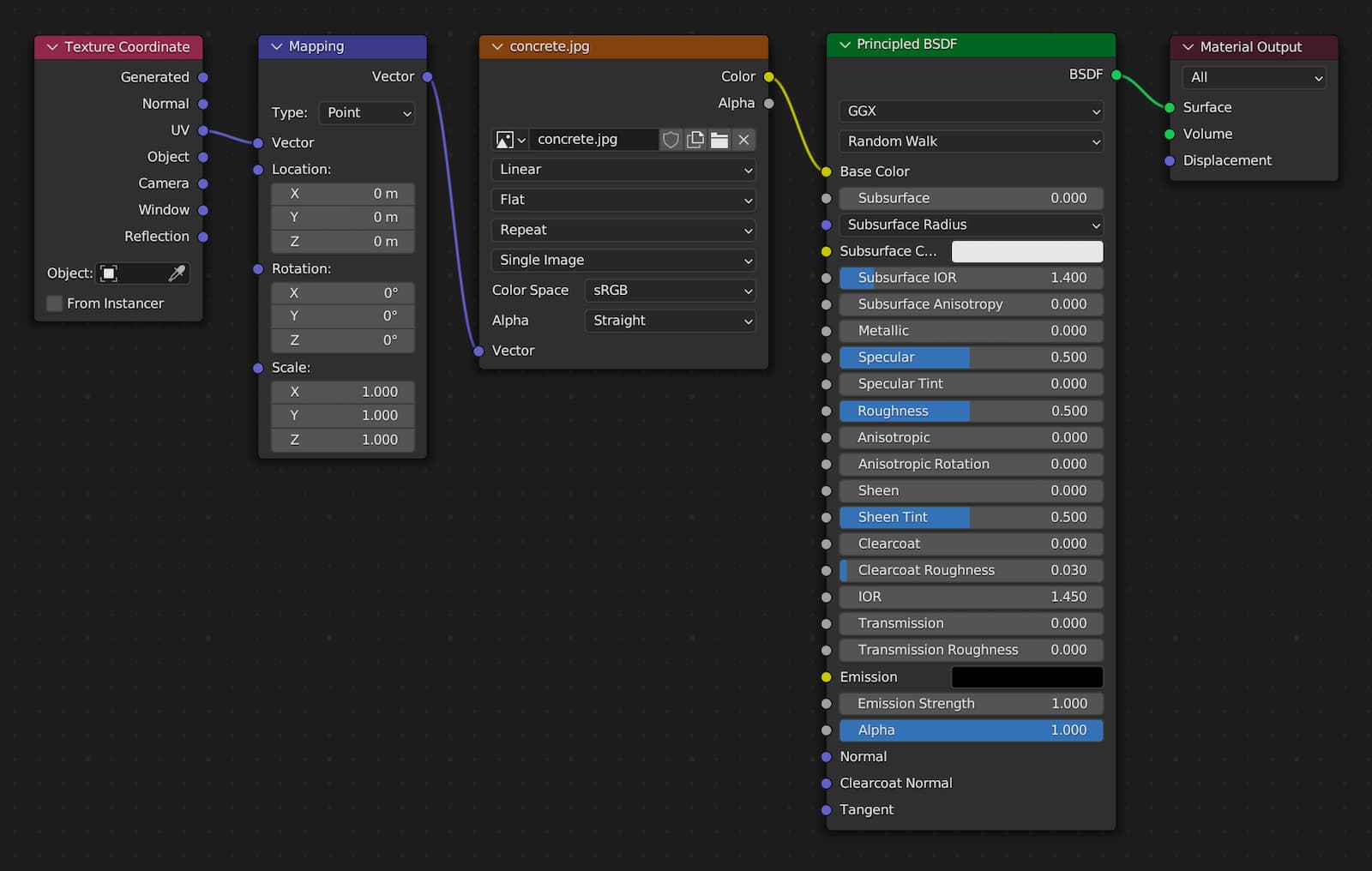
テクスチュアの貼り方について、テクスチュア座標の切り替えや、移動・回転・拡大縮小など、より汎用性の高い設定を実現するには、Input > TextureCoordinateNode パネルと Vector > Mapping パネルを追加して、右図のように接続すると良いでしょう。
参考:投影方法について
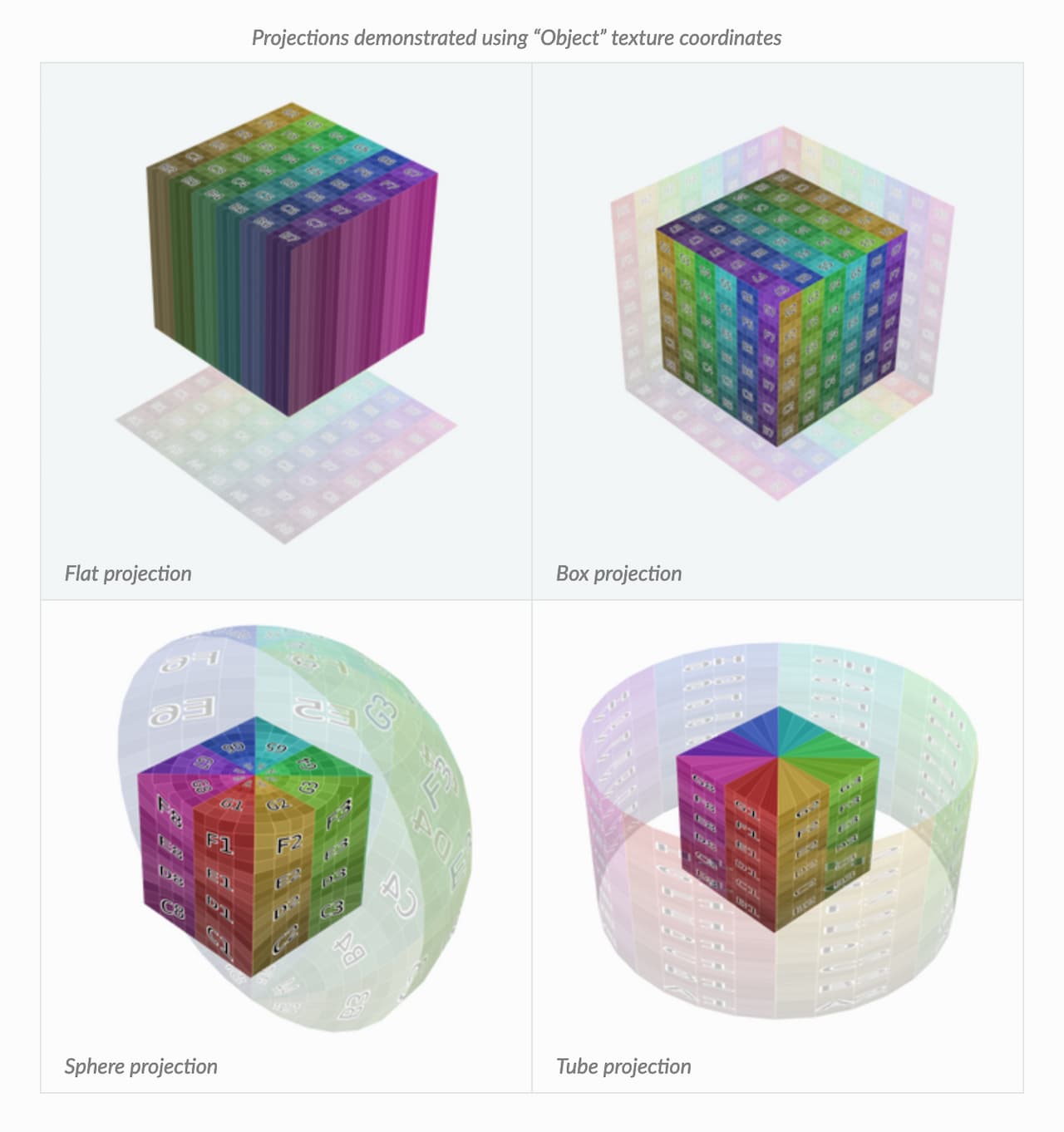
ImageTextureNodeには、以下のような投影方法が用意されています。
- Flat:平面投影(デフォルト)
テクスチャを貼り付けた平面を3D座標系上に配置して投影します。投影する方向と面が垂直に近い場合は歪みが大きくなります。 - Box:ボックス投影
面に応じた座標を使用して仮想立方体の6つの側面に画像を投影します。 - Sphere:球体マッピング
テクスチャを貼り付けた球体を3D座標系の上に配置して投影します。テクスチャ座標でのU軸が経度となり、V軸が緯度となります。 - Tube:円筒マッピング
テクスチャを側面に貼り付けた円筒を3D座標系の上に配置して投影します。テクスチャ座標でのU軸が角度方向となり、V軸が高さ方向となります。
画像出典:Projections demonstrated using “Object” texture coordinates
バンプマッピング
バンプマッピングとは、テクスチャマッピングを行なう際に、高低情報をもったモノクロの画像によって、面の法線にバンプ(揺らぎ)を与えて、擬似的に凹凸感のある陰影を作り出す手法です。
解説動画
テクスチュア画像の準備
右図のような画像を使ってバンプマッピングを試します。輝度の高い部分が凸、低い部分が凹となります(Bumpノードの設定で逆にすることもできます)。JPEGで圧縮された画像の場合、エッジが荒れることがあるので、可逆圧縮で保存されるPNG画像を用意するとよいでしょう。
ShaderEditor の利用
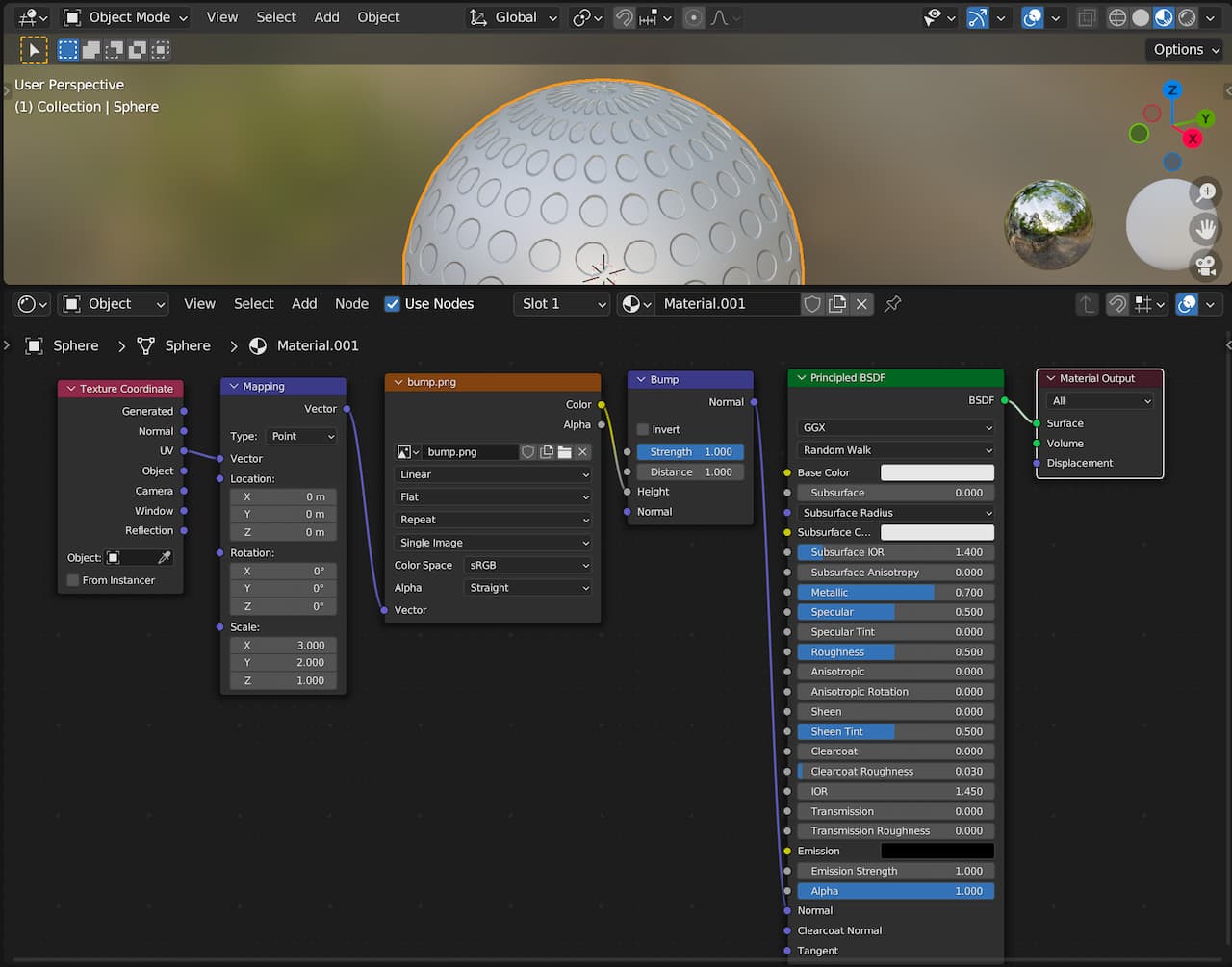
作業は、ShaderEditor(NodeEditor)上に必要なノードを追加するとともに、これらを正しくソケット接続することが必要です(右図)。以下、その手順です。
- マテリアルを New すると基本シェーダが出ます。
- TextureCoordinateNode を追加します。
ShaderEditor > Header > Add > Input > TextureCoordinate
- MappingNode を追加します。
ShaderEditor > Header > Add > Vector > Mapping
- ImageTextureNode を追加して画像を開きます。
ShaderEditor > Header > Add > Texture > ImageTexture ImageTexture パネルでバンプ画像ファイルを選択
- BumpNode を追加します。
ShaderEditor > Header > Add > Vector > Bump
- ソケット接続については、右上の図を参照(クリックで拡大します)。
以上で、バンプマッピングが確認できると思います(3D Viewの表示モードが、Material Preview あるいは Render Preview モードになっていることが必要です)。凹凸の強さは、BumpNode の Strength で調整できます。
バンプマッピング|参考
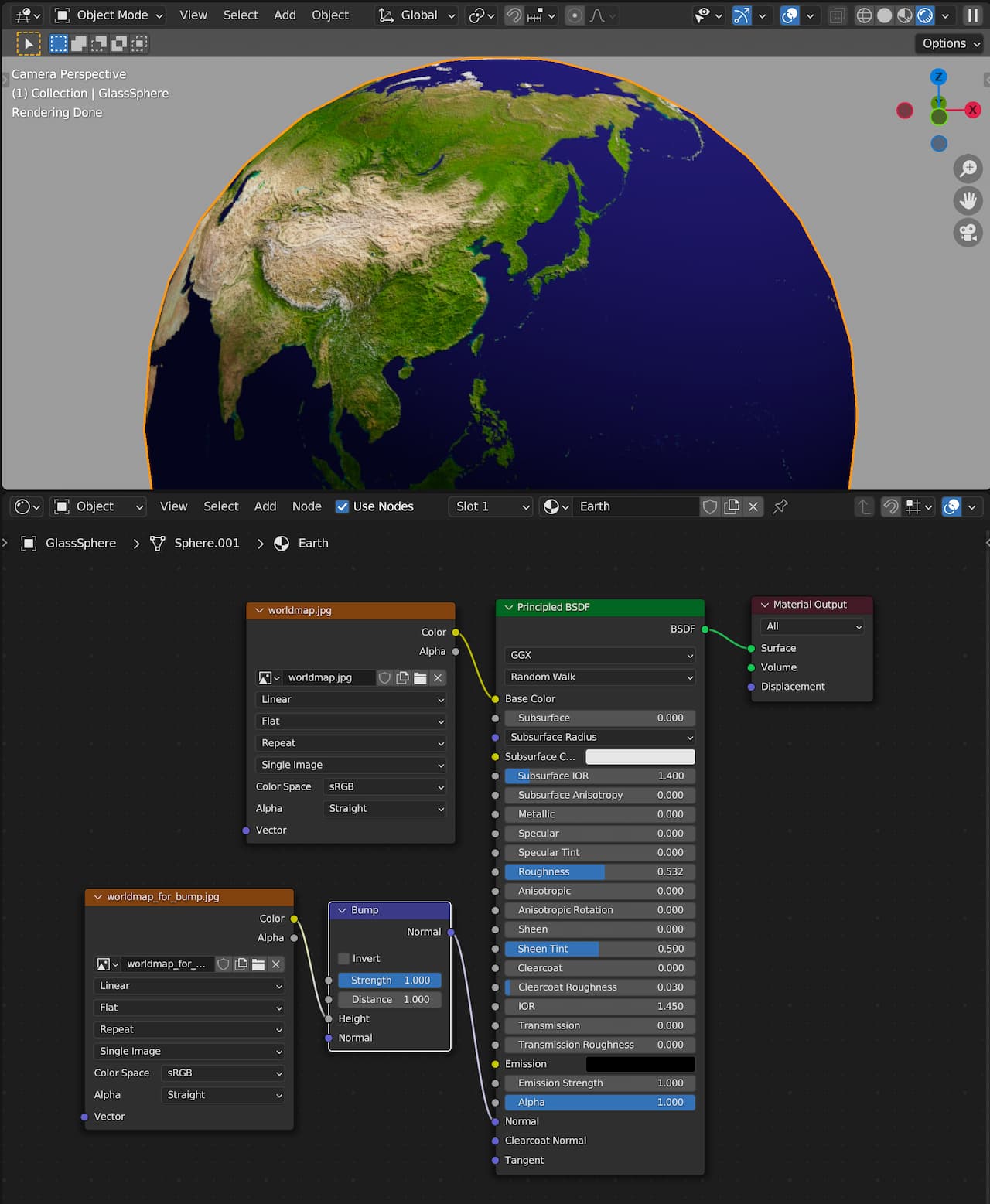
色情報と高さの情報を組み合わせて地球儀をつくる事例を紹介します。
解説動画
テクスチュア画像の準備
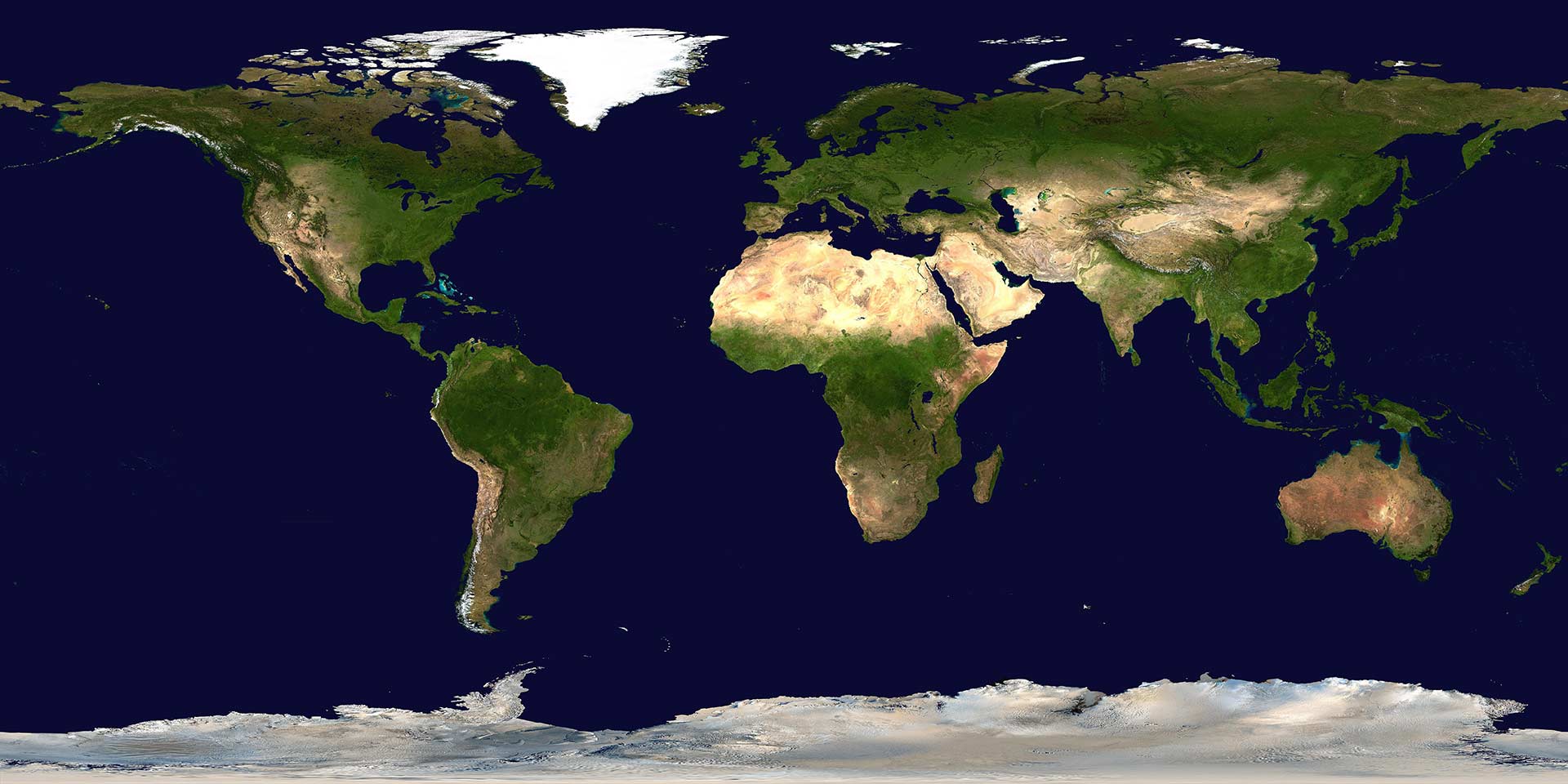
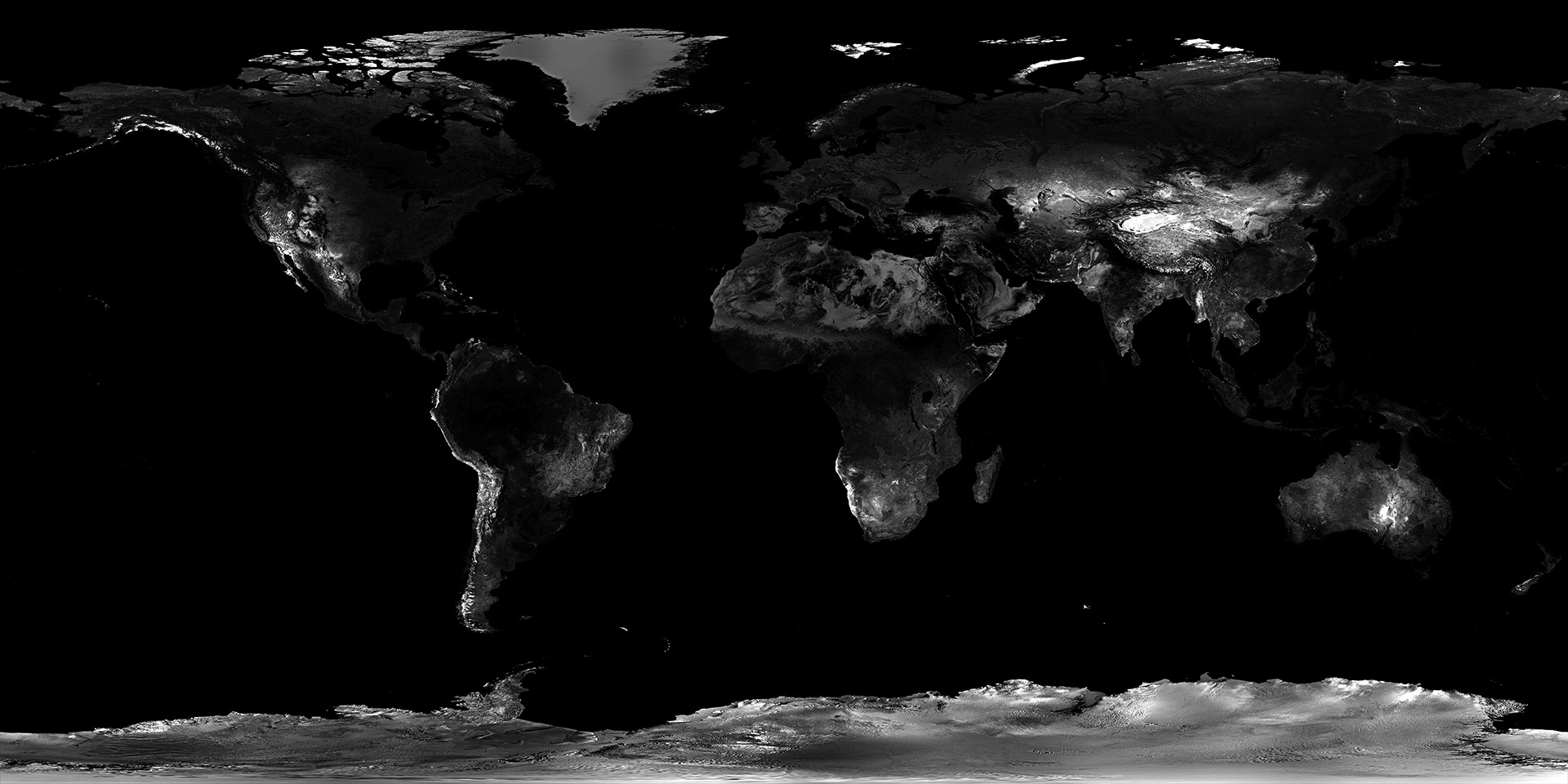
ここでは、凹凸感のある地球儀を再現するために、上のようなカラー画像と高低差を輝度として表現したモノクロ画像を用意します。
ShaderEditor の利用
以下、ノードの接続手順です。
- マテリアルを New すると基本シェーダが出ます。
- カラー画像をシェーダーノードに接続します。
- ImageTextureNode を追加して画像を開きます。
ShaderEditor > Header > Add > Texture > ImageTexture ImageTexture パネルでカラー画像ファイルを選択 投影法は Flat(デフォルト)
- ImageTextureNode からソケットを接続します。
ImageTextureNode の color → PrincipledBSDF Node の BaseColor
- ImageTextureNode を追加して画像を開きます。
- モノクロのバンプ画像をバンプ情報としてシェーダーノードに接続します。
- ImageTextureNode を追加して画像を開きます。
ShaderEditor > Header > Add > Texture > ImageTexture ImageTexture パネルでバンプ用のモノクロ画像ファイルを選択 ColorSpace は Non-Color
- BumpNode を追加します。
ShaderEditor > Header > Add > Vector > Bump
- ImageTextureNode(モノクロ) からソケットを接続します。
ImageTextureNode の color → BumpNode の Height
- BumpNode からソケットを接続します。
BumpNode の Normal → PrincipledBSDF Node の BaseColor
- ImageTextureNode を追加して画像を開きます。
UVマッピング
実際的なテクスチュアマッピングでは、構造物の特定部分に当該素材の画像を貼る、顔面形状に顔の画像を貼るなど、画像と頂点との対応を正確に決めなくてはなりません。そのような場合は オブジェクトの展開図をUV画像に重ねて、UV座標上で、各頂点の位置を対応付けします。
解説動画
UV座標について
3次元物体の頂点を( x, y, z )という変数によって表すのに対し、2次元のテクスチュア画像の位置情報は( u, v )という変数によって表します。
- u:画像の横軸方向
- v:画像の縦軸方向
なお、原点を左上とするか左下とするかは、ソフトウエアによって異なりますが、Blenderでは左下を原点( 0, 0 )とし、右上を(1.0 , 1.0) とする形で画像内の座標を表現します。
UVマップ画像の準備
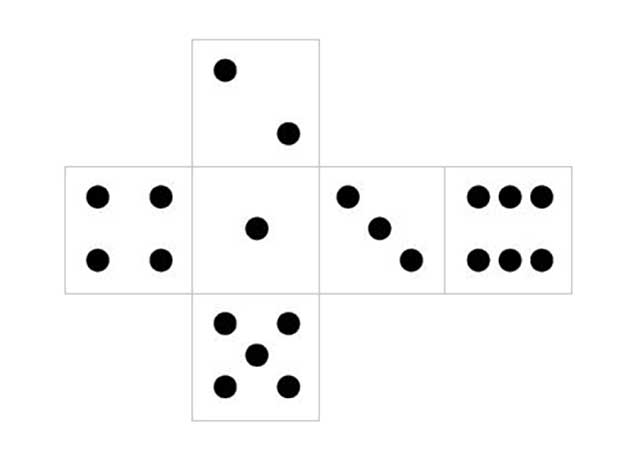
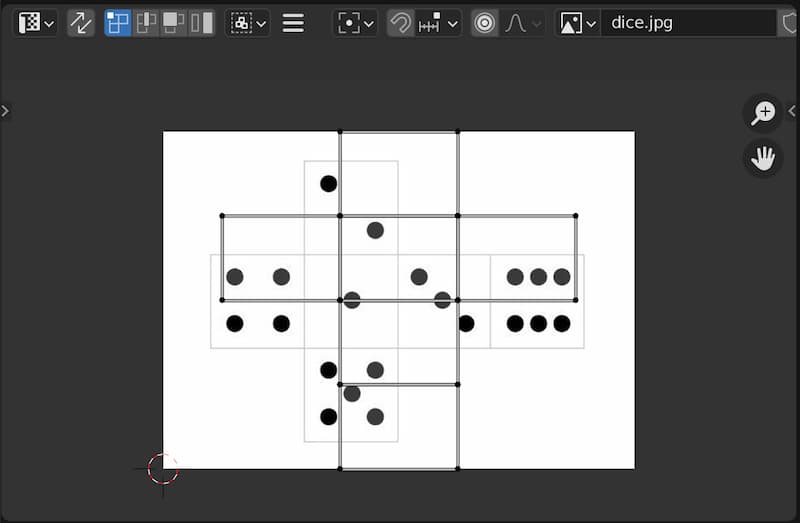
立方体の6つの面にサイコロの1から6の面を対応させることを前提に、右のような画像を用意します。状態が見やすくなるよう右図には境界線が入っていますが、実際には邪魔になるので、練習の際は以下の PNG画像を利用して下さい。
 dice.png:サイコロのUV展開画像
dice.png:サイコロのUV展開画像
オブジェクトの展開図
Blender のメッシュオブジェクトは、デフォルトで展開図情報を持っています。
以下のようにして確認してみて下さい。
- シーンに追加されたメッシュを選択
- UV Editing ワークスペースに移動
右側の3D Viewport Editor が Edit モードになると同時に、左側の UV Editor に展開図が表示されるはずです。
展開方法を自身で定義する場合
展開図が扱いにくい場合は、以下のようにして自分で定義することができます。
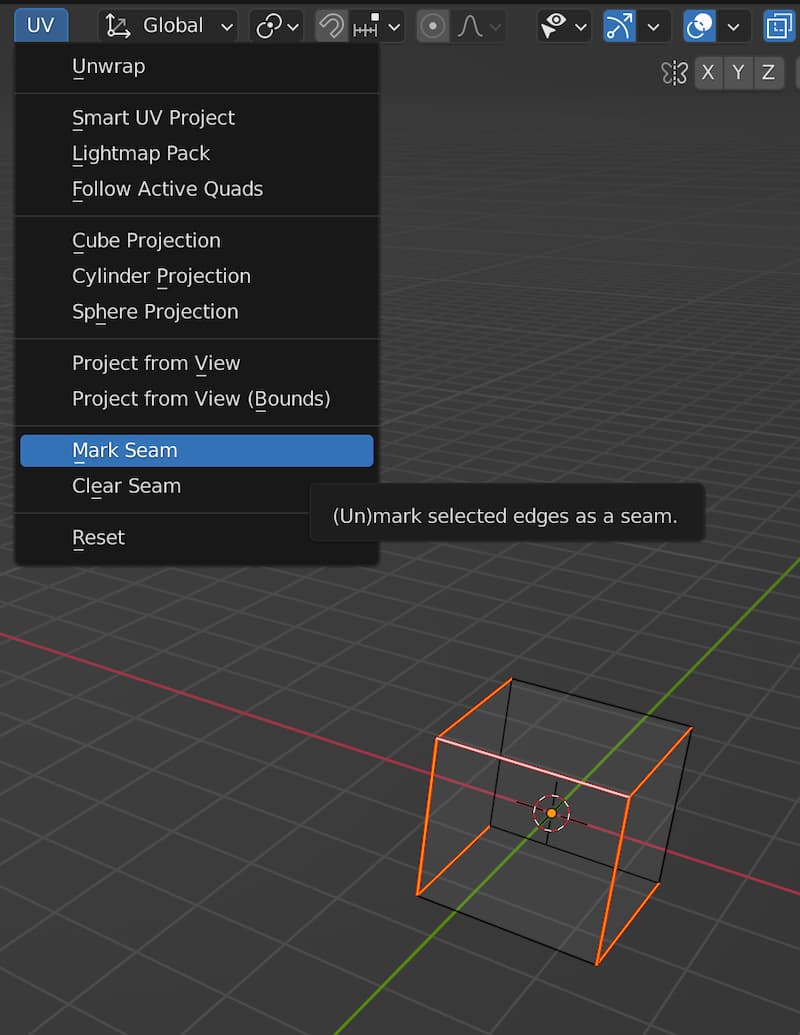
手動で展開図を作成するためには、オブジェクトに Seam(縫い目)を定義する必要があります。UV画像に対応した展開になるよう、EditModeで Seam となる部分をすべて Edge 選択していきます。
Seam となる Edge をすべて選択したら、これを以下のようにして記録します。
Header > UV > Mark Seam
次に、この Seam で展開することを指示します。
EditModeで、全ての Edge を選択(Seam 部分のみ太く強調表示されます) Header > UV > Unwrap
展開図は、UV Editor に表示される前提で、この時点で3D Viewport 上に展開図が表示されるわけではありません。とりあえず、準備完了です。
UV Editor で編集
UV Editing ワークスペースの左側、UV Editor で画像と展開図を重ねて表示して位置調整します。UV Editing ワークスペースに展開図が表示されていない場合は、オブジェクトを再度選択して、EditMode に入り直して下さい。EditModeで頂点がすべて選択されていれば、展開図が表示されるはずです。
以下のようにすると、画像がUV Editor 上に表示されます。
Header > 画像選択(または Open) > 対象となる UV画像を選択します。
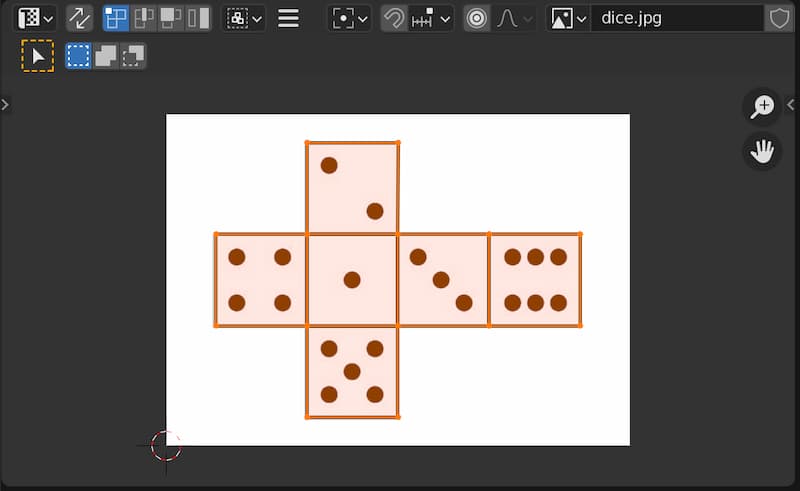
頂点と画像の対応付け
UV Editor の中で、画像と頂点の対応付けを行います。モデリングの操作が2Dになるだけで、頂点の移動・回転・拡縮は、[ G ] , [ R ], [ S ] で行うことができます。
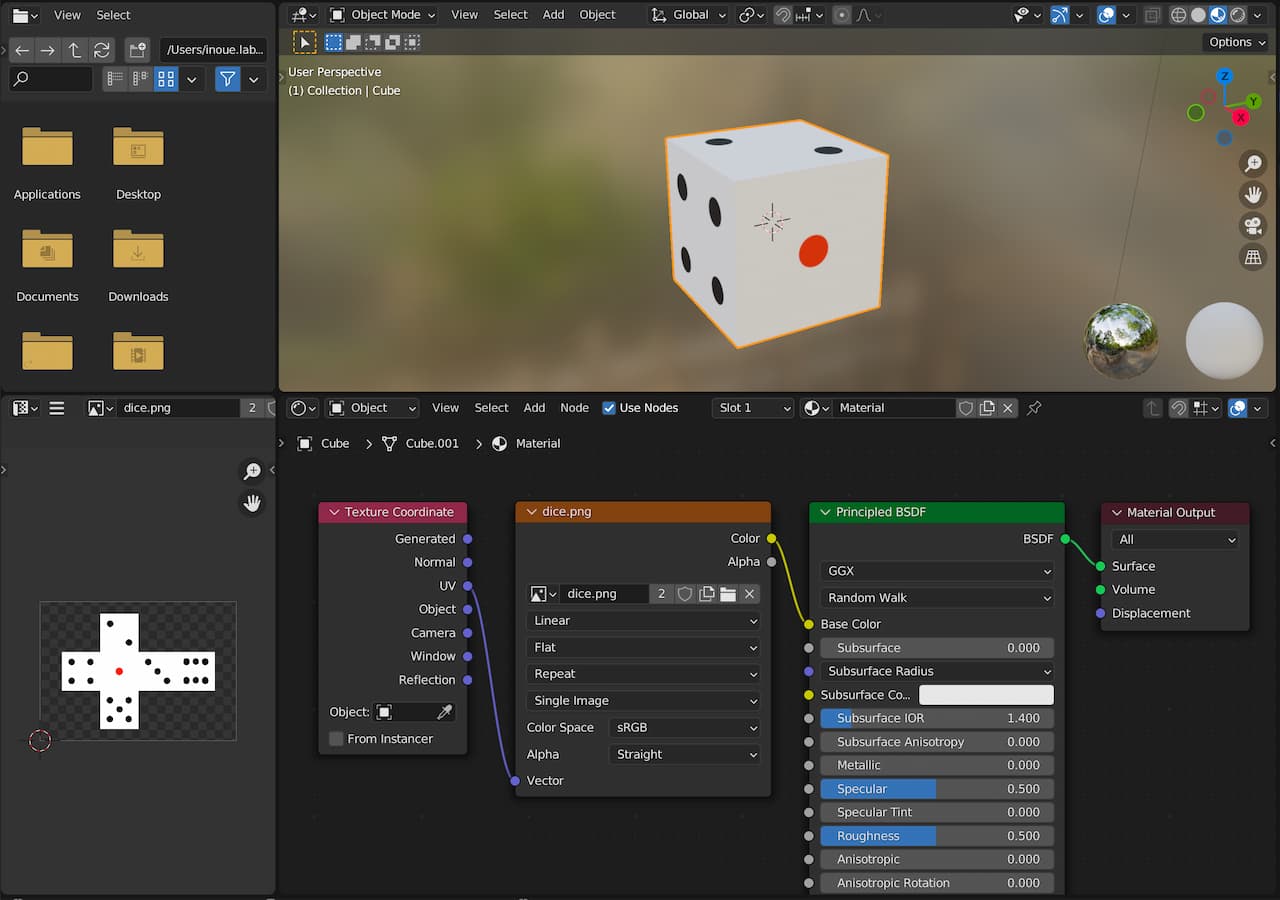
対応付けを行なった結果は右図のようになります。
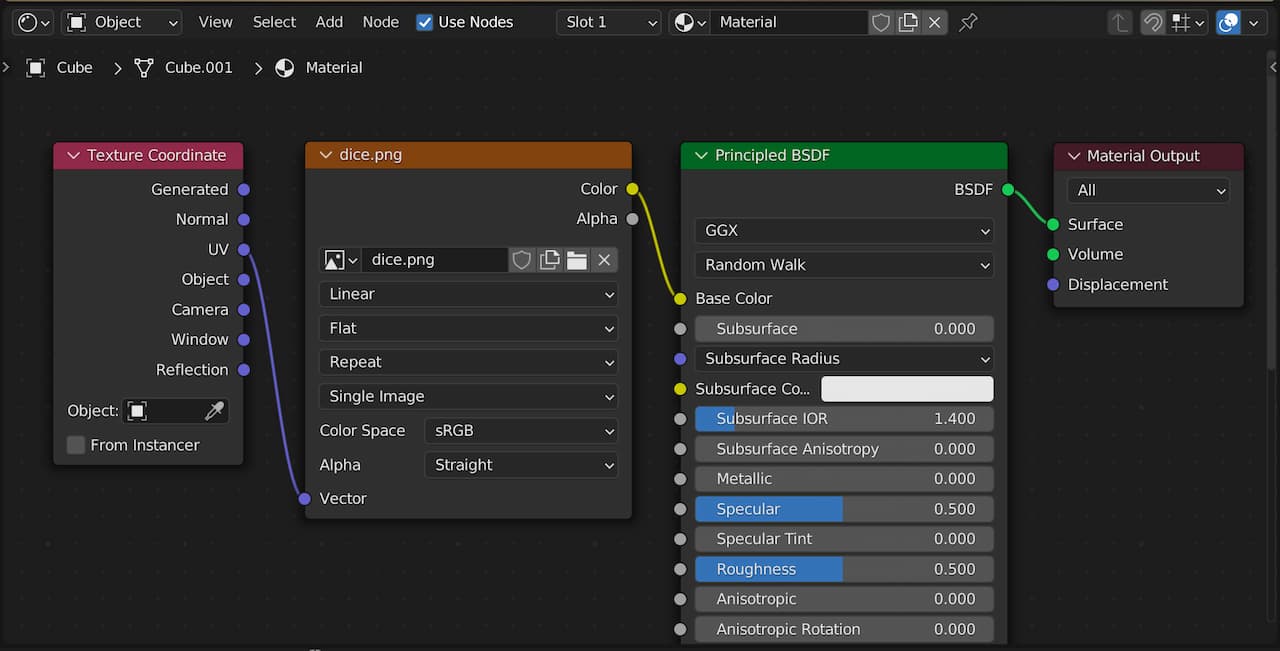
ShaderEditor で UVのリンク設定
作業は、ShaderEditor(NodeEditor)上で行います。これを適正に行うには、NodeEditor 上に いくつかのノードを追加するとともに、これらを正しい順序でソケット接続することが必要です(右図)。以下、その手順です。
- TextureCoordinateNode を追加します。
ShaderEditor > Header > Add > Input > TextureCoordinateNode
- ImageTextureNode を追加して画像を開きます。
ShaderEditor > Header > Add > Texture > ImageTexture ImageTexture パネルの Open をクリックして UV画像ファイルを選択
- TextureCoordinateNode からソケットを接続します。
TextureCoordinateNode の UV → ImageTextureNode の Vector
アクティブなレンダーUVマップからのUVテクスチャ座標が渡されます。アクティブなマップ以外のUVマップ情報を利用する場合は UV Map node を使用する必要があります。 - ImageTextureNodeからソケットを接続します。
ImageTextureNode の color → PrincipledBSDF Node の BaseColor
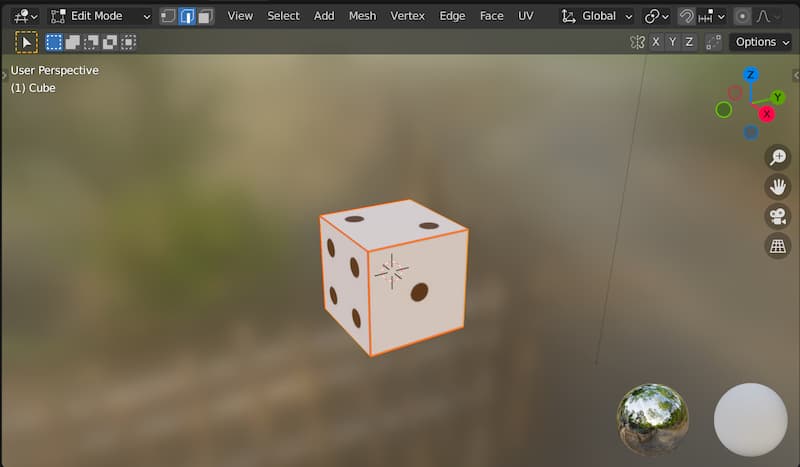
以上で、UVマッピングの結果が確認できると思います。
UV マップ(補足事例)
ビル群のように直方体が立ち並ぶ景観をつくるのに、ビルの壁面テクスチュアをまとめて貼ってしまいたい場合があります。このような場合は、UV データの作成時に Project From View を選択します。
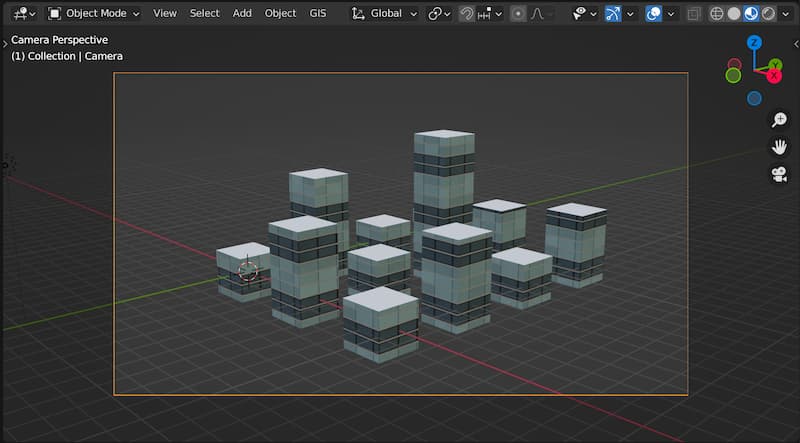
ビル群のデータ準備
- ビル群(複数の直方体など)をまとめてひとつのオブジェクトにします。
ObjectMode でまとめたいものをすべて選択 Header > Object > Join( [CTRL] + J )
- 天井にテクスチュアが貼られないよう、天井部分を分離します。
EditMode > 面選択でいずれか一つの天井を選択 Header > Select > Select Similar > Normal これで全ての天井が選択 Header > Mesh > Separate([p]) > Selection これで分割完了 ObjectMode に戻る
- すべての壁面と床のみ1つのオブジェクトになっています。
マテリアルとテクスチュアを設定
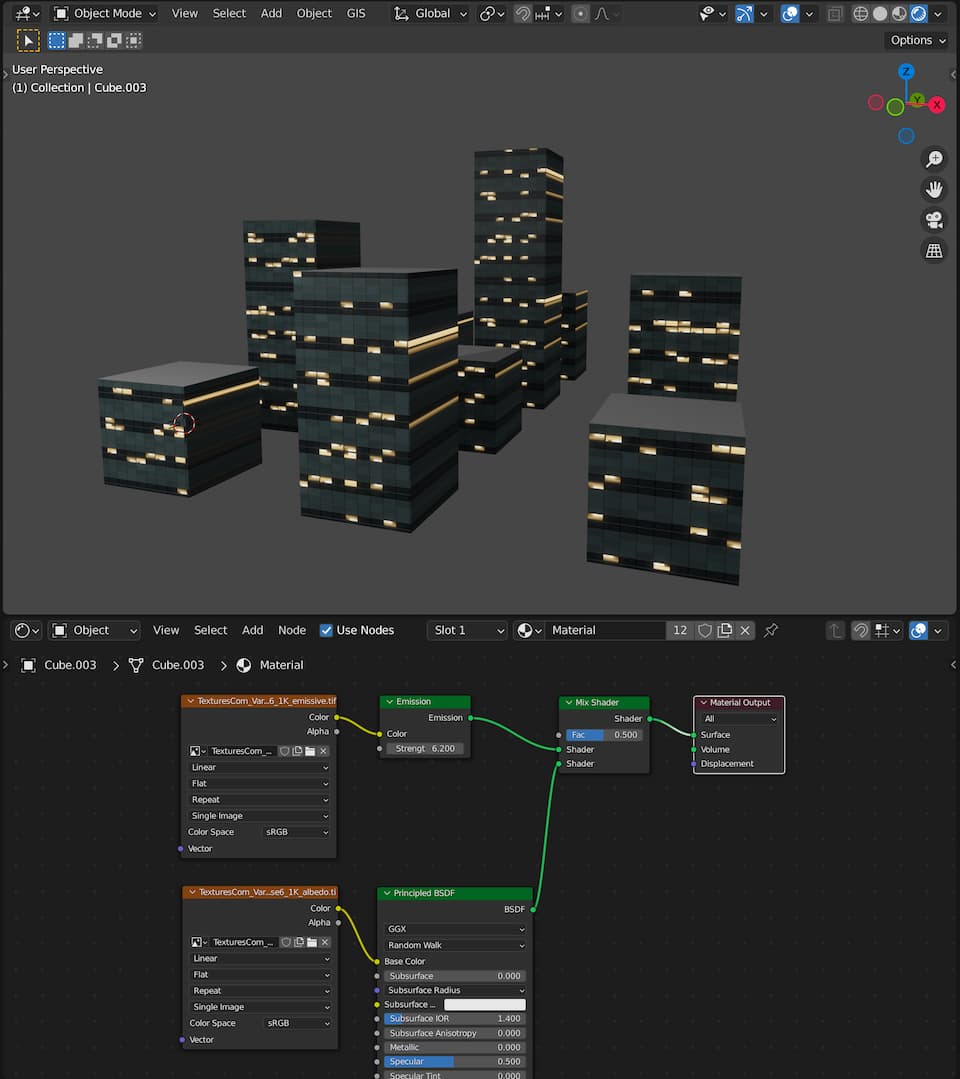
- これに新規のマテリアルを適用して、BaseColor の部分を ImageTexture として、壁面のテクスチュア画像を割り当てます。この時点で、右図のような感じになります。
UV設定
- UV Editing ワークスペースに切り替えます。
- UV Editor の Header > Image > Open で壁面用の画像を読み込みます。
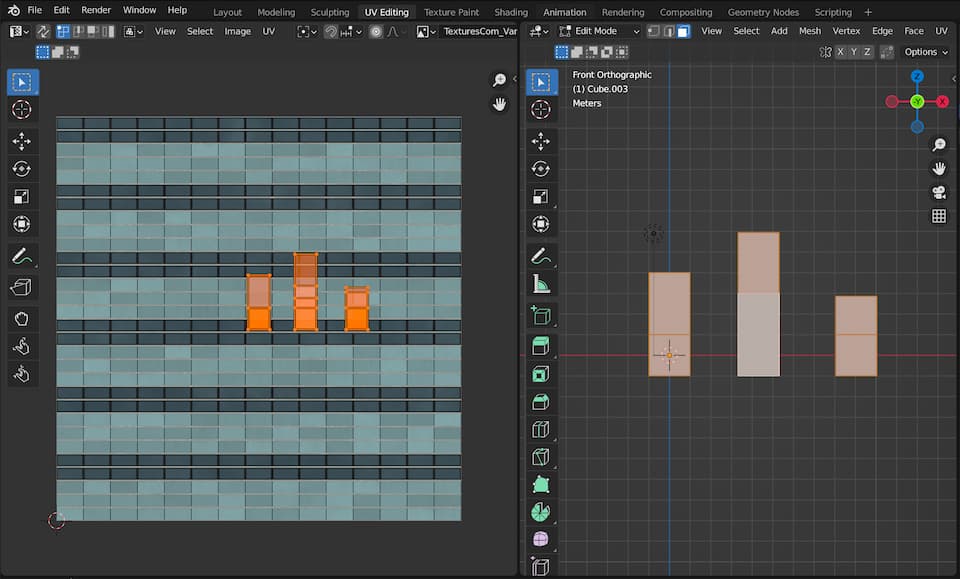
- 3D Viewport 上のオブジェクトをTopView [1] あるいは SideView [3] に切り替えた後、以下の操作をして下さい。
[A] Key で、すべての面を選択します Header > UV > Project From View
- 操作の直後は、右図のような状態になります。
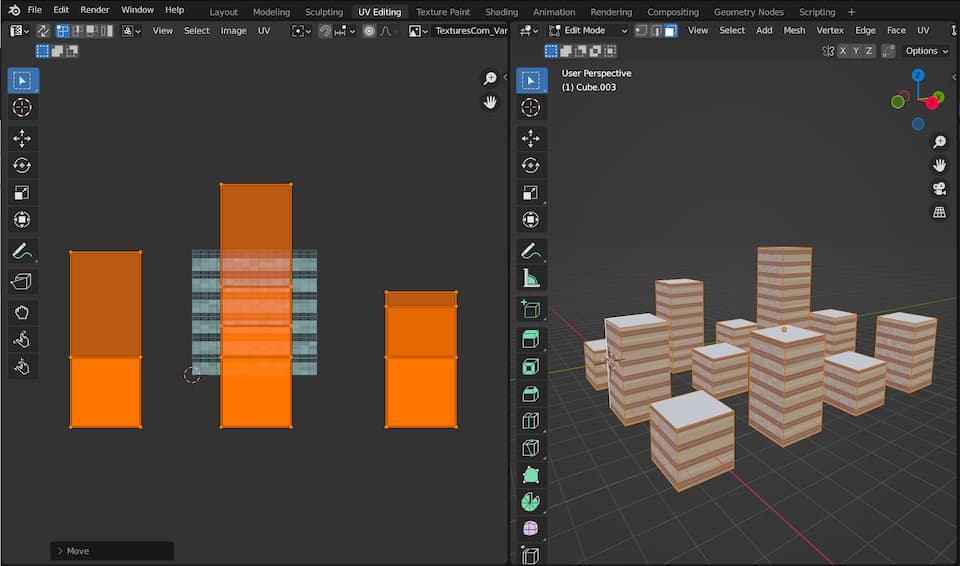
- その後、UV Editor 上で、すべての面を選択して、画像よりもメッシュの全体が大きくなるように拡大すると、右図の様にテクスチュアがリピートされて、それらしくなります。
- 同じサイズの複数のテクスチュアを重ねていくと、右図のようなものができます。
参考情報
- テクスチュアデータは、以下のものを使用しました。
https://www.textures.com/download/PBR0537/138572 - 関連記事:Blender/Add-ons
テクスチュアマッピングに関連する Node
Input Nodes
- UV Map:UVマップノード*1
- Texture Coordinate:テクスチャ座標ノード
- Generated:メッシュの頂点位置から自動的に生成されたテクスチャ座標
- Normal:オブジェクト空間の法線。ポイントライトとスポットライトで使用
- UV:アクティブなレンダーUVマップからのUVテクスチャ座標
- Object:座標のソースとしてオブジェクトを使用
- Camera:カメラ空間内の位置座標です。
- Window:スクリーン上のシェーディングポイントの位置
- Reflection:反射ベクトルの方向を座標として使用
Texture Nodes
- Image(Movie) Texture:画像(動画)テクスチュア
- Environment Texture:環境テクスチュア
- Procedural Texture:計算によって生成されるテクスチュア
- Brick Texture:レンガ
- Checker Texture:一松模様
- Gradient Texture:グラデーションテクスチュア
- Magic Texture:サイケデリックなカラーテクスチャ
- Noixe Texture:ノイズテクスチュア
- Sky Texture:大気のテクスチュア
- Wave Texture:波のテクスチュア
Vector Nodes
- Mapping:対応付け(移動、回転、拡縮を適用)
平行移動、回転、およびスケーリングを適用し、入力ベクトルを変換
- Bump:バンプマッピング
ピクセル単位の高低情報(グレースケール画像)で擬似的に陰影生成
- Normal :ノーマルマッピング
ピクセル単位の法線ベクトル(XYZ値=色情報)を用いた凹凸の表現
- Displacement:ディスプレイスメント
ピクセル単位の高低情報を用いて形状に凹凸変形を施す