「日本の美意識を表現するUIデザイン研究」の版間の差分
| 12行目: | 12行目: | ||
==目的と背景== | ==目的と背景== | ||
近年、日本の国際競争力が低下してきている中、日本の貴重な資源である日本の美意識をユーザインタフェース(以下,UI)に活用することで独自性を発揮し、他国と差別化できると考える。本研究では、日本の美意識の中でも,海外からの認知度が高く、文化や価値観に大きな影響を与えている「侘び」に焦点を当て、ユーザと製品・サービスの接点であるUIデザインで「侘び」の美意識を表現するための造形手法を明らかにする。 | 近年、日本の国際競争力が低下してきている中、日本の貴重な資源である日本の美意識をユーザインタフェース(以下,UI)に活用することで独自性を発揮し、他国と差別化できると考える。本研究では、日本の美意識の中でも,海外からの認知度が高く、文化や価値観に大きな影響を与えている「侘び」に焦点を当て、ユーザと製品・サービスの接点であるUIデザインで「侘び」の美意識を表現するための造形手法を明らかにする。 | ||
| − | |||
| − | |||
==研究の方法== | ==研究の方法== | ||
===研究対象=== | ===研究対象=== | ||
| − | 「侘び」という言葉は、16世紀後半に広まった「侘び茶」という茶儀の理念として多く用いられている<ref>祐野隆三:「わび」の系譜 -日本的美の展開と成立 (一),山梨英和短期大学紀要,30, 51-64,1996</ref>。そこで、本研究では、侘び茶の完成者である利休の侘びについての考え方と彼が好んだとされる茶道具のデザインに着目した<ref>岩井茂樹:「日本的」美的概念の成立(二) -茶道はいつから「わび」「さび」になったのか?, 国際日本文化研究センター紀要,33, 29-53,2006</ref> | + | 「侘び」という言葉は、16世紀後半に広まった「侘び茶」という茶儀の理念として多く用いられている<ref>祐野隆三:「わび」の系譜 -日本的美の展開と成立 (一),山梨英和短期大学紀要,30, 51-64,1996</ref>。そこで、本研究では、侘び茶の完成者である利休の侘びについての考え方と彼が好んだとされる茶道具のデザインに着目した<ref>岩井茂樹:「日本的」美的概念の成立(二) -茶道はいつから「わび」「さび」になったのか?, 国際日本文化研究センター紀要,33, 29-53,2006</ref>。現在、利休が製作・監修した、好んで所持したとされる多くの茶道具が残されており、利休が侘びの考え方をどのようにそれらの茶道具の造形に応用したのかを明らかにすることで、その手法をUIに応用できると考える。また、UIに一貫性を確立させるために作られるデザインガイドラインを参考にし、UIの視覚表現の要素を明らかにすることで、侘びの造形手法を用いたUIの事例を複合的に制作できると考える。 |
| − | |||
| − | |||
| 31行目: | 27行目: | ||
それと同時に、UIの視覚表現の要素を明らかにするため、UIデザインガイドラインを構成する項目に着目した。まず、ガイドラインの設定が細かく理論的にデザインを組み立てることを可能としていると述べている<ref>内堀裕一朗 山崎和彦 : UIデザインのデザインガイドラインの研究 -UX視点でのデザインガイドラインのアプローチの提案,日本デザイン学会研究発表大会概要集,134-135, 2018</ref>GoogleのMaterial Design<ref>Google : Material Design, https://material.io/design(参照2020-07-13)</ref>を構成する項目を抜粋し、次にAppleのHuman Interface Guidelines<ref>Apple : Human Interface Guidelines, https://developer.apple.com/design/human-interface-guidelines/ios/(参照2020-07-13)</ref>において、それらの項目に関する内容が記述されているか確認した。最後に、視覚表現について記述がない項目を除外した各項目名を、UIの視覚表現の要素とした。 | それと同時に、UIの視覚表現の要素を明らかにするため、UIデザインガイドラインを構成する項目に着目した。まず、ガイドラインの設定が細かく理論的にデザインを組み立てることを可能としていると述べている<ref>内堀裕一朗 山崎和彦 : UIデザインのデザインガイドラインの研究 -UX視点でのデザインガイドラインのアプローチの提案,日本デザイン学会研究発表大会概要集,134-135, 2018</ref>GoogleのMaterial Design<ref>Google : Material Design, https://material.io/design(参照2020-07-13)</ref>を構成する項目を抜粋し、次にAppleのHuman Interface Guidelines<ref>Apple : Human Interface Guidelines, https://developer.apple.com/design/human-interface-guidelines/ios/(参照2020-07-13)</ref>において、それらの項目に関する内容が記述されているか確認した。最後に、視覚表現について記述がない項目を除外した各項目名を、UIの視覚表現の要素とした。 | ||
| − | |||
| − | |||
| 38行目: | 32行目: | ||
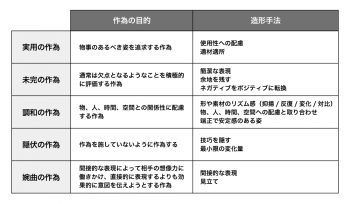
[[File:Shirokawamami_fig01.png|thumb|right|350px|図1.作為の目的と造形手法のまとめ]] 史書から抽出した逸話を類似する作為の種類別に5つの作為に分類し、共通する利休の考え方や行動からそれぞれの作為の目的を明らかにした。また、茶道具の造形特徴を、利休の作為の手法としてまとめた5つの作為に分類した。分類にあたっては、造形特徴を前述の調査結果で明らかにしたそれぞれの作為の目的に照らし合わせることによって類推し、次に、作為ごとに分類した造形特徴の共通点をまとめ、その表現のために必要と考えられる手法を造形手法として導出した。5つの作為とその目的、造形手法を図1にまとめた。 | [[File:Shirokawamami_fig01.png|thumb|right|350px|図1.作為の目的と造形手法のまとめ]] 史書から抽出した逸話を類似する作為の種類別に5つの作為に分類し、共通する利休の考え方や行動からそれぞれの作為の目的を明らかにした。また、茶道具の造形特徴を、利休の作為の手法としてまとめた5つの作為に分類した。分類にあたっては、造形特徴を前述の調査結果で明らかにしたそれぞれの作為の目的に照らし合わせることによって類推し、次に、作為ごとに分類した造形特徴の共通点をまとめ、その表現のために必要と考えられる手法を造形手法として導出した。5つの作為とその目的、造形手法を図1にまとめた。 | ||
<br clear=all> | <br clear=all> | ||
| − | |||
次に、Material Designを構成する項目は11個あり、Human Interface Guidelinesにおいても11個全てに該当する内容を確認できたため、視覚表現について記述がない項目を除いた10個(Environment, Layout, Navigation, Color, Typography, Iconography, Shape, Motion, Interaction, Communication)を、UIの視覚表現の要素とした。 | 次に、Material Designを構成する項目は11個あり、Human Interface Guidelinesにおいても11個全てに該当する内容を確認できたため、視覚表現について記述がない項目を除いた10個(Environment, Layout, Navigation, Color, Typography, Iconography, Shape, Motion, Interaction, Communication)を、UIの視覚表現の要素とした。 | ||
| − | |||
| − | |||
==考察== | ==考察== | ||
利休の5つの作為のうち、「実用の作為」の本質を追求する姿勢は他の作為にも通じている根幹となっているため、特に「調和の作為」「未完の作為」「隠伏の作為」「婉曲の作為」といった独自の表現によって特徴的な侘びの造形ができていると考えられる。そして、UIには色や形といった要素だけではなく、ユーザとの対話を前提としたインタラクションやコミュニケーションの要素も含まれることが明らかになった。したがって、全ての画面に共通する要素のUIデザインはもちろん、特定のシーンやユーザーとのやり取りを想定したデザイン検討も必要であると考えられる。 | 利休の5つの作為のうち、「実用の作為」の本質を追求する姿勢は他の作為にも通じている根幹となっているため、特に「調和の作為」「未完の作為」「隠伏の作為」「婉曲の作為」といった独自の表現によって特徴的な侘びの造形ができていると考えられる。そして、UIには色や形といった要素だけではなく、ユーザとの対話を前提としたインタラクションやコミュニケーションの要素も含まれることが明らかになった。したがって、全ての画面に共通する要素のUIデザインはもちろん、特定のシーンやユーザーとのやり取りを想定したデザイン検討も必要であると考えられる。 | ||
| − | |||
| − | |||
==まとめ== | ==まとめ== | ||
本研究では、利休が侘びの考え方をどのように茶道具の造形に応用したのかを明らかにするために、作為に着目して造形手法を導出した。しかし、プロダクトの造形特徴から明らかにした造形手法をUIにも応用可能であるか検証が必要である。そこで引き続き、造形手法とUIの要素を組み合わせて事例となるアイデアを検討し、制作している。今後、事例をもとに専門家にヒアリング調査を行って検証する。 | 本研究では、利休が侘びの考え方をどのように茶道具の造形に応用したのかを明らかにするために、作為に着目して造形手法を導出した。しかし、プロダクトの造形特徴から明らかにした造形手法をUIにも応用可能であるか検証が必要である。そこで引き続き、造形手法とUIの要素を組み合わせて事例となるアイデアを検討し、制作している。今後、事例をもとに専門家にヒアリング調査を行って検証する。 | ||
| − | |||
| − | |||
2020年10月5日 (月) 16:56時点における版
- 城川真実 / 九州大学 芸術工学府
- SHIROKAWA Mami / Graduate School of Kyusyu University
Keywords: Wabi, Japanese Aesthetic, User Interface Design
- Abstract
- This study sheds light on design methods that express “wabi” aesthetics in the user interface design. I divided the purposes of action from 144 anecdotes about Sen no Rikyū, who perfected wabi cha, into five classifications, and compared them with the design characteristics of 54 of the tea utensils admired by Rikyū. In addition, from the items listed in the user interface design guidelines of the two companies, 10 elements that make up the visual expression of the user interface design were clarified.
目的と背景
近年、日本の国際競争力が低下してきている中、日本の貴重な資源である日本の美意識をユーザインタフェース(以下,UI)に活用することで独自性を発揮し、他国と差別化できると考える。本研究では、日本の美意識の中でも,海外からの認知度が高く、文化や価値観に大きな影響を与えている「侘び」に焦点を当て、ユーザと製品・サービスの接点であるUIデザインで「侘び」の美意識を表現するための造形手法を明らかにする。
研究の方法
研究対象
「侘び」という言葉は、16世紀後半に広まった「侘び茶」という茶儀の理念として多く用いられている[1]。そこで、本研究では、侘び茶の完成者である利休の侘びについての考え方と彼が好んだとされる茶道具のデザインに着目した[2]。現在、利休が製作・監修した、好んで所持したとされる多くの茶道具が残されており、利休が侘びの考え方をどのようにそれらの茶道具の造形に応用したのかを明らかにすることで、その手法をUIに応用できると考える。また、UIに一貫性を確立させるために作られるデザインガイドラインを参考にし、UIの視覚表現の要素を明らかにすることで、侘びの造形手法を用いたUIの事例を複合的に制作できると考える。
研究の流れ
利休は造形に対して厳格な美意識を持っていたとされているが、その造形意図を明らかにし、造形手法として一般化しなければ、UIに応用できない。その手がかりとして、利休が茶道の所作や作法である点前における「作為」の重要性について説いている[3]ことや、点前だけでなく茶道具の造形においても作為が重要視されていることに着目した[4]。そこで、利休の好んだ茶道具に込められた作為の目的を抽出し、その造形手法の導出を試みた。
しかし、単に茶道具の造形を見ただけでは作為の目的を読み取ることは困難であるため、初めに利休に関する5つの史料『長闇堂記』『茶道四祖伝書』『江岑夏書』『南方録』『茶話指月集』[5][6][7][8][9]から、道具の使い方や点前など茶事全般における利休の作為の具体的な手法を抽出し、類似する手法ごとにまとめ、作為の目的を考察した。
次に、『利休形[10]』及び『利休大辞典[11]』に共通して収録されている茶道具54点について、有識者の評価を参照し、それらを実物や写真画像で確認する作業を行って造形特徴を抽出した。その造形特徴を、前述の利休の作為の目的と比較対照することで、その造形特徴がどの作為の目的のために施されたか推察し、該当すると思われる作為の目的別に分類した。最後に、作為の目的別に分類した造形特徴に共通する造形手法を、その作為を表現するための造形手法として導出した。即ち、この造形手法が「侘び」の美意識を表現するための造形手法と言える。
それと同時に、UIの視覚表現の要素を明らかにするため、UIデザインガイドラインを構成する項目に着目した。まず、ガイドラインの設定が細かく理論的にデザインを組み立てることを可能としていると述べている[12]GoogleのMaterial Design[13]を構成する項目を抜粋し、次にAppleのHuman Interface Guidelines[14]において、それらの項目に関する内容が記述されているか確認した。最後に、視覚表現について記述がない項目を除外した各項目名を、UIの視覚表現の要素とした。
結果
史書から抽出した逸話を類似する作為の種類別に5つの作為に分類し、共通する利休の考え方や行動からそれぞれの作為の目的を明らかにした。また、茶道具の造形特徴を、利休の作為の手法としてまとめた5つの作為に分類した。分類にあたっては、造形特徴を前述の調査結果で明らかにしたそれぞれの作為の目的に照らし合わせることによって類推し、次に、作為ごとに分類した造形特徴の共通点をまとめ、その表現のために必要と考えられる手法を造形手法として導出した。5つの作為とその目的、造形手法を図1にまとめた。
次に、Material Designを構成する項目は11個あり、Human Interface Guidelinesにおいても11個全てに該当する内容を確認できたため、視覚表現について記述がない項目を除いた10個(Environment, Layout, Navigation, Color, Typography, Iconography, Shape, Motion, Interaction, Communication)を、UIの視覚表現の要素とした。
考察
利休の5つの作為のうち、「実用の作為」の本質を追求する姿勢は他の作為にも通じている根幹となっているため、特に「調和の作為」「未完の作為」「隠伏の作為」「婉曲の作為」といった独自の表現によって特徴的な侘びの造形ができていると考えられる。そして、UIには色や形といった要素だけではなく、ユーザとの対話を前提としたインタラクションやコミュニケーションの要素も含まれることが明らかになった。したがって、全ての画面に共通する要素のUIデザインはもちろん、特定のシーンやユーザーとのやり取りを想定したデザイン検討も必要であると考えられる。
まとめ
本研究では、利休が侘びの考え方をどのように茶道具の造形に応用したのかを明らかにするために、作為に着目して造形手法を導出した。しかし、プロダクトの造形特徴から明らかにした造形手法をUIにも応用可能であるか検証が必要である。そこで引き続き、造形手法とUIの要素を組み合わせて事例となるアイデアを検討し、制作している。今後、事例をもとに専門家にヒアリング調査を行って検証する。
注および参考文献
- ↑ 祐野隆三:「わび」の系譜 -日本的美の展開と成立 (一),山梨英和短期大学紀要,30, 51-64,1996
- ↑ 岩井茂樹:「日本的」美的概念の成立(二) -茶道はいつから「わび」「さび」になったのか?, 国際日本文化研究センター紀要,33, 29-53,2006
- ↑ 田中仙扇:茶道の美学-茶の心とかたち-, 講談社,203,1996
- ↑ 京都国立博物館, 他:特別展覧会四百年忌 千利休展, 表千家, 裏千家, 武者小路千家, 毎日新聞社, 308, 1990
- ↑ 神津朝夫:長闇堂記・茶道四祖伝書(抄),淡交社,2011
- ↑ 谷端昭夫:茶話指月集・江岑夏書,淡交社,2011
- ↑ 筒井紘一:南方録(覚書・滅後),淡交社,2012
- ↑ 筒井紘一:利休の逸話,淡交社,2013
- ↑ 千宗室:『茶道古典全集』全十二巻, 淡交社, 1956
- ↑ 小田栄一, 榮久庵憲司, 他:利休形 改訂普及版・茶道具の真髄-利休のデザイン, 世界文化社, 22, 2009
- ↑ 千宗左,千宗室,千宗守:利休大辞典, 255-345,淡交社, 1989
- ↑ 内堀裕一朗 山崎和彦 : UIデザインのデザインガイドラインの研究 -UX視点でのデザインガイドラインのアプローチの提案,日本デザイン学会研究発表大会概要集,134-135, 2018
- ↑ Google : Material Design, https://material.io/design(参照2020-07-13)
- ↑ Apple : Human Interface Guidelines, https://developer.apple.com/design/human-interface-guidelines/ios/(参照2020-07-13)