「自然のパターンを活用したWebカレンダーの制作」の版間の差分
(→制作) |
細 (「自然のパターンを活用したWebカレンダーの制作」を保護しました ([編集=管理者のみ許可] (無期限) [移動=管理者のみ許可] (無期限))) |
||
| (他の1人の利用者による、間の193版が非表示) | |||
| 9行目: | 9行目: | ||
; Abstract | ; Abstract | ||
| − | : | + | : The rapid development of the Internet has allowed people to obtain, publish, and transmit information rapidly. Websites as information platforms are now an important part of people's politics, economy, and life.This presentation is a report on the production of a web calendar using graphics that make use of natural texture patterns and dynamic interfaces, aiming to realize a better browsing experience. |
| 15行目: | 15行目: | ||
==背景と目的== | ==背景と目的== | ||
| − | + | スケジュール管理は現代社会における重要事項であり、現代人の多くが自分に合った実用的なカレンダーを求めている。本研究では、アンケートを通じてユーザーのニーズを把握するとともに、より多くのユーザーにとって可用性・実用性の高いWebカレンダーを制作することを目的とする。 | |
| − | |||
| − | |||
| + | 制作にあたっては、視覚的にユニークなデザインを実現するために、自然に隠されたパターンを探究し、これをインターフェイスに応用することを試みた。日常生活には多くの創作の契機があるが、自然のパターン·テクスチャーもデザインに多くのインスピレーションを与える契機のひとつである。自然に隠されたパターン探究し、応用することは、視覚と機能に新しい可能性を持っていると考える。筆者はこれを、Web上のグラフィック、動くアイコン等に応用する方法を試行錯誤した。それは私たちが見落としていた自然の真の美しいスペクタクルの再発見になり、新しい表現につながるだろう。 | ||
| + | <br> | ||
| + | <br> | ||
| + | ==制作のコンセプト== | ||
| + | 本研究では、サイトの情報構成に関わるコンセプトして「日日是好日」を設定した。「日日是好日」は禅語の一つである。その意味は「生活の善し悪しは決して絶対性はなく、常に1人の心境及び物事への認識に関係がある」というものである。日々、嬉しいこともあれば悲しいこともある。しかし、善し悪しにかかわらず、いずれも貴重な体験になるはずである。すべての日を素晴らしき日という理念で考え、大自然のテクスチャを素材にし、身近に隠されている美を見つけながら、少しずつ期待を持って開けていくと、日々の生活も多様多彩になるのであろう。 | ||
| + | <br> | ||
| + | <br> | ||
| − | == | + | ==調査研究== |
| − | |||
| − | === | + | ===事例調査=== |
| − | |||
| − | |||
| − | |||
| − | + | カレンダー機能を持つアプリは国内外に多数存在する。カレンダーのデザインを行うために、これらのカレンダーの美観および機能を対象として、事例調査を行なった。カレンダーサイトの制作に関わる技術資料、デザイン上の理念および機能上のイノベーションの関する情報を収集した。 | |
| − | + | 本研究における、調査・観察・制作方法について、以下に述べる。 | |
| − | === | + | ===アンケート調査=== |
| − | + | [[ファイル:Zhulin2.jpeg|300px|thumb|right|図1.アンケート項目]] | |
| − | + | Webカレンダーに対するニーズを把握するため、アンケート調査を行なった(図1)。 | |
| − | |||
| − | + | *調査年月日:2020年7月 - 9月 | |
| − | + | *調査対象者:18歳 - 30歳の学生 30名 | |
| + | *調査方法:GoogleForms を利用した Webアンケート | ||
| − | + | {{clear}} | |
| − | + | <br> | |
| − | + | ==調査研究の結果== | |
| + | ===事例調査の結果=== | ||
| + | |||
| + | 様々なカレンダーアプリについて調査した結果、以下のことがわかった。 | ||
| + | *Googleカレンダーのユーザーは、異なるタスクを明確に区別できるブラウジングデザインを好む。 | ||
| + | *Miカレンダー*1 のユーザーは、独特のシンプルなスタイルを好む。 | ||
| + | *iosカレンダーのユーザは、登録済みのイベント情報に関する「通知」の機能を重視している。 | ||
| + | また、調査の過程で見出された「高尾山599博物馆」のサイトは、本研究において示唆に富むものであった。このサイトは、デザイナー大黑大悟によるもので、一般的な構成では辞典的になりがちな博物館サイトを、読者とのインターフェイスに動くアイコンを使うなど、動的なインタラクションを実現することで、登山を豊かで面白いものに感じさせる。 | ||
| + | |||
| + | ===アンケート調査の結果=== | ||
| + | |||
| + | アンケートの結果をまとめると、以下のように要約できる。 | ||
| + | *月・週・日で比較すると、月単位のカレンダーの使用率が最も高かった。 | ||
| + | *カレンダーの初期画面には、当日の日付等が表示されるものが望まれる。 | ||
| + | *祝日を重視し、シンプルな表示を求める傾向が見られる。 | ||
| + | *カレンダーのスタイルやレイアウトが重視されている。 | ||
| + | *休日にはさらに詳細な情報の表示が求められている。 | ||
| + | *メモの設定:毎月やっていることをユーザーに直接知ってもらうことができる。 | ||
| + | 市場における使用度の高いカレンダーのアプリを調査することによって、その傾向としては全体的に、スタイルよりも機能が優先されることがわかった。但し、社会の発展に伴い、人々の審美感も次第に高まっていくと見られる。現代人はカレンダーにかかわるデザインの見栄えおよび面白みにも強い関心をよせている。それゆえ、基本的機能に限らず、その他の多くの情報も必要であろう。これらの要件にもとづき、Webカレンダーを制作する。 | ||
| + | <br> | ||
| + | <br> | ||
| + | |||
| + | ==制作方法== | ||
| + | グラフィック素材とWebサイトの制作について、以下のように行なった。 | ||
| + | |||
| + | ===グラフィック素材の制作=== | ||
| + | *ググラフィック素材については、自然界に存在する「花」の画像を収集し、分類・整理を行うとともに、季節に応じた適切な色を選定した。 | ||
| + | *植物の形態やテクスチャを観察して記録することで、それを応用したイラストを作成し、カレンダーの素材とした(図2.3.4)。 | ||
| + | <Gallery> | ||
| + | File:3-01.jpg|図2:「花」 | ||
| + | File:3-02.jpg|図3:カラーとカレンダー | ||
| + | File:3-3.jpg|図4:アイコンの制作 | ||
| + | </Gallery> | ||
| + | |||
| + | ===Webサイトの制作=== | ||
| + | *サイトマップを作成し、ホームページのデザインを行う(図5)。 | ||
| + | *各ページのワーヤーフレームを描く。 | ||
| + | *基本的なデザイン要素の制作を行う。 | ||
| + | *素材の動き、振る舞いなど、インタラクティブなサイトにするためのスクリプトをコーディングする(図6)。 | ||
| + | <Gallery> | ||
| + | File:3-4.jpg|図5:サイトマップ | ||
| + | File:3-05.gif|図6:動くアイコン | ||
| + | </Gallery> | ||
| + | <br> | ||
| + | |||
| + | ==成果物== | ||
| + | |||
| + | 一月一植物 、一週一色、 一日一籤 1年12か月、52週間、365日として構成した。 | ||
| + | |||
| + | *調査の結果から、年,月,週を明確に区別する必要性を感じたため,季節に適した色に合わせて区別を行なった。 代表的な植物は以下のとおりである。 | ||
| + | |||
| + | *また、「ことわざ」を収集するとともに、日日是好日のコンセプトを掲載して、面白さを演出した(図7,図8)。 | ||
| + | |||
| + | *Webカレンダーのインターフェイス要素として、新規性のある「自然のパターン」を活用・展開した。 | ||
| + | <Gallery> | ||
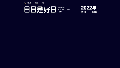
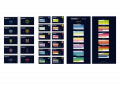
| + | File:5-1.png|図7:top pageの仕様 | ||
| + | File:5.3.png|図8:サブの仕様 | ||
| + | </Gallery> | ||
| + | <br> | ||
==まとめ== | ==まとめ== | ||
| − | + | ||
| + | デザインの本質は、モノやコトを付加価値的に装飾することではない。日常的な生活の中で、モノやコトの真の価値と人間の営為との適切な関係を柔軟な思考で実現するところにデザインの本質がある。 | ||
<ref>佐藤 卓, 2017, 「塑する思考」 新潮社出版</ref>。 | <ref>佐藤 卓, 2017, 「塑する思考」 新潮社出版</ref>。 | ||
{{clear}} | {{clear}} | ||
| − | + | 本研究における調査と制作を通して、Webデザインにも多くのアイデアが具現化されていることがわかった。ンタラクティブな閲覧はページデザインの重要な要素である。デザイナーは閲覧者にインタラクティブな体験を提供し、情報の閲覧可能性を豊富にし、閲覧者とページの相互作用によって、より広く自由な閲覧空間を提供する。自然のパターンをデザインに落とし込み、自然のパターの知られていない魅力を表現する。人間と自然には共通性がある。自然に注目することは、人間に注目することと同じである。 | |
| − | |||
| − | |||
==脚注== | ==脚注== | ||
| 62行目: | 120行目: | ||
[2]iyamadesign (著)(2016)「季節を感じる配色パターン」グラフィック社編集部 (編集) | [2]iyamadesign (著)(2016)「季節を感じる配色パターン」グラフィック社編集部 (編集) | ||
| − | *Google Calendar https://calendar.google.com/calendar/u/0/r?pli= | + | *Google Calendar https://calendar.google.com/calendar/u/0/r?pli=1(2021年6月8日 閲覧) |
| − | *Mi Calendar https://play.google.com/store/apps/details?id=com.xiaomi. | + | *Mi Calendar https://play.google.com/store/apps/details?id=com.xiaomi.calendar(2021年6月8日 閲覧) |
| − | *Apple iCloud Calendar https://apps.apple.com/us/app/calendar/ | + | *Apple iCloud Calendar https://apps.apple.com/us/app/calendar/id1108185179(2021年6月10日 閲覧) |
| − | *Peek カレンダー https://www.peekcalendar.com/design. | + | *Peek カレンダー https://www.peekcalendar.com/design.html(2021年6月10日 閲覧) |
| − | *高尾山599博物馆 https://www.takao599museum. | + | *高尾山599博物馆 https://www.takao599museum.jp(2021年10月10日 閲覧) |
<br> | <br> | ||
2022年10月27日 (木) 17:47時点における最新版
- 諸琳/ 九州産業大学 大学院 芸術研究科
- Zhu Lin / Kyushu Sangyo University
Keywords: plants, calendar, moving web
- Abstract
- The rapid development of the Internet has allowed people to obtain, publish, and transmit information rapidly. Websites as information platforms are now an important part of people's politics, economy, and life.This presentation is a report on the production of a web calendar using graphics that make use of natural texture patterns and dynamic interfaces, aiming to realize a better browsing experience.
目次
背景と目的
スケジュール管理は現代社会における重要事項であり、現代人の多くが自分に合った実用的なカレンダーを求めている。本研究では、アンケートを通じてユーザーのニーズを把握するとともに、より多くのユーザーにとって可用性・実用性の高いWebカレンダーを制作することを目的とする。
制作にあたっては、視覚的にユニークなデザインを実現するために、自然に隠されたパターンを探究し、これをインターフェイスに応用することを試みた。日常生活には多くの創作の契機があるが、自然のパターン·テクスチャーもデザインに多くのインスピレーションを与える契機のひとつである。自然に隠されたパターン探究し、応用することは、視覚と機能に新しい可能性を持っていると考える。筆者はこれを、Web上のグラフィック、動くアイコン等に応用する方法を試行錯誤した。それは私たちが見落としていた自然の真の美しいスペクタクルの再発見になり、新しい表現につながるだろう。
制作のコンセプト
本研究では、サイトの情報構成に関わるコンセプトして「日日是好日」を設定した。「日日是好日」は禅語の一つである。その意味は「生活の善し悪しは決して絶対性はなく、常に1人の心境及び物事への認識に関係がある」というものである。日々、嬉しいこともあれば悲しいこともある。しかし、善し悪しにかかわらず、いずれも貴重な体験になるはずである。すべての日を素晴らしき日という理念で考え、大自然のテクスチャを素材にし、身近に隠されている美を見つけながら、少しずつ期待を持って開けていくと、日々の生活も多様多彩になるのであろう。
調査研究
事例調査
カレンダー機能を持つアプリは国内外に多数存在する。カレンダーのデザインを行うために、これらのカレンダーの美観および機能を対象として、事例調査を行なった。カレンダーサイトの制作に関わる技術資料、デザイン上の理念および機能上のイノベーションの関する情報を収集した。 本研究における、調査・観察・制作方法について、以下に述べる。
アンケート調査
Webカレンダーに対するニーズを把握するため、アンケート調査を行なった(図1)。
- 調査年月日:2020年7月 - 9月
- 調査対象者:18歳 - 30歳の学生 30名
- 調査方法:GoogleForms を利用した Webアンケート
調査研究の結果
事例調査の結果
様々なカレンダーアプリについて調査した結果、以下のことがわかった。
- Googleカレンダーのユーザーは、異なるタスクを明確に区別できるブラウジングデザインを好む。
- Miカレンダー*1 のユーザーは、独特のシンプルなスタイルを好む。
- iosカレンダーのユーザは、登録済みのイベント情報に関する「通知」の機能を重視している。
また、調査の過程で見出された「高尾山599博物馆」のサイトは、本研究において示唆に富むものであった。このサイトは、デザイナー大黑大悟によるもので、一般的な構成では辞典的になりがちな博物館サイトを、読者とのインターフェイスに動くアイコンを使うなど、動的なインタラクションを実現することで、登山を豊かで面白いものに感じさせる。
アンケート調査の結果
アンケートの結果をまとめると、以下のように要約できる。
- 月・週・日で比較すると、月単位のカレンダーの使用率が最も高かった。
- カレンダーの初期画面には、当日の日付等が表示されるものが望まれる。
- 祝日を重視し、シンプルな表示を求める傾向が見られる。
- カレンダーのスタイルやレイアウトが重視されている。
- 休日にはさらに詳細な情報の表示が求められている。
- メモの設定:毎月やっていることをユーザーに直接知ってもらうことができる。
市場における使用度の高いカレンダーのアプリを調査することによって、その傾向としては全体的に、スタイルよりも機能が優先されることがわかった。但し、社会の発展に伴い、人々の審美感も次第に高まっていくと見られる。現代人はカレンダーにかかわるデザインの見栄えおよび面白みにも強い関心をよせている。それゆえ、基本的機能に限らず、その他の多くの情報も必要であろう。これらの要件にもとづき、Webカレンダーを制作する。
制作方法
グラフィック素材とWebサイトの制作について、以下のように行なった。
グラフィック素材の制作
- ググラフィック素材については、自然界に存在する「花」の画像を収集し、分類・整理を行うとともに、季節に応じた適切な色を選定した。
- 植物の形態やテクスチャを観察して記録することで、それを応用したイラストを作成し、カレンダーの素材とした(図2.3.4)。
Webサイトの制作
- サイトマップを作成し、ホームページのデザインを行う(図5)。
- 各ページのワーヤーフレームを描く。
- 基本的なデザイン要素の制作を行う。
- 素材の動き、振る舞いなど、インタラクティブなサイトにするためのスクリプトをコーディングする(図6)。
成果物
一月一植物 、一週一色、 一日一籤 1年12か月、52週間、365日として構成した。
- 調査の結果から、年,月,週を明確に区別する必要性を感じたため,季節に適した色に合わせて区別を行なった。 代表的な植物は以下のとおりである。
- また、「ことわざ」を収集するとともに、日日是好日のコンセプトを掲載して、面白さを演出した(図7,図8)。
- Webカレンダーのインターフェイス要素として、新規性のある「自然のパターン」を活用・展開した。
まとめ
デザインの本質は、モノやコトを付加価値的に装飾することではない。日常的な生活の中で、モノやコトの真の価値と人間の営為との適切な関係を柔軟な思考で実現するところにデザインの本質がある。 [1]。
本研究における調査と制作を通して、Webデザインにも多くのアイデアが具現化されていることがわかった。ンタラクティブな閲覧はページデザインの重要な要素である。デザイナーは閲覧者にインタラクティブな体験を提供し、情報の閲覧可能性を豊富にし、閲覧者とページの相互作用によって、より広く自由な閲覧空間を提供する。自然のパターンをデザインに落とし込み、自然のパターの知られていない魅力を表現する。人間と自然には共通性がある。自然に注目することは、人間に注目することと同じである。
脚注
- ↑ 佐藤 卓, 2017, 「塑する思考」 新潮社出版
参考文献・参考サイト
[1]佐藤 卓(2017)「塑する思考」 新潮社出版 [2]iyamadesign (著)(2016)「季節を感じる配色パターン」グラフィック社編集部 (編集)
- Google Calendar https://calendar.google.com/calendar/u/0/r?pli=1(2021年6月8日 閲覧)
- Mi Calendar https://play.google.com/store/apps/details?id=com.xiaomi.calendar(2021年6月8日 閲覧)
- Apple iCloud Calendar https://apps.apple.com/us/app/calendar/id1108185179(2021年6月10日 閲覧)
- Peek カレンダー https://www.peekcalendar.com/design.html(2021年6月10日 閲覧)
- 高尾山599博物馆 https://www.takao599museum.jp(2021年10月10日 閲覧)