WEBブラウザ上で表現できるマルチ映像の制作
- Takeru Komori
- Movie , Shape Animation , Web Design , Mulch Pattern
- https://normotion.github.io/prog-8.github.io/
研究の背景
モーショングラフィクスとは...
- 映像とグラフィックデザインの中間のような性質の表現方法である
- 近年では電車内のサイネージなどでも活用されており、触れる機会も多い
しかし...
- シンプルなシェイプアニメーションに特化したギャラリーサイトは少ない
→利点を生かしたインタラクティブな映像体験がきる、ミニマルなシェイプアニメーションに特化したギャラリーサイトを制作しようと考えた
調査・先行事例
ウェブと映像が融合した事例
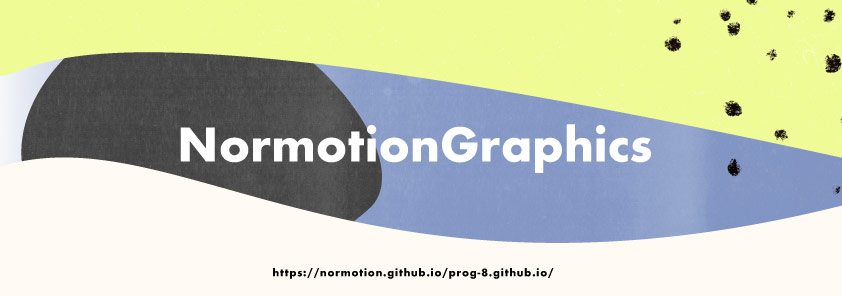
- 映像にインタラクティブな仕組みを取り入れたMAI LANのウェブサイト
- ただ眺めるだけで完結しないユーザー参加型の体験ができるサイト
調査の結果
制作
コンセプト
- シェイプアニメーション × インタラクティブ性
- ユーザーが作品に自分の意思を介入できるウェブサイト
- 最小限で単純なリズムや心地の良い動きに重きを置いた映像制作
- ミニマルな雰囲気に合わせたテイストのウェブサイト
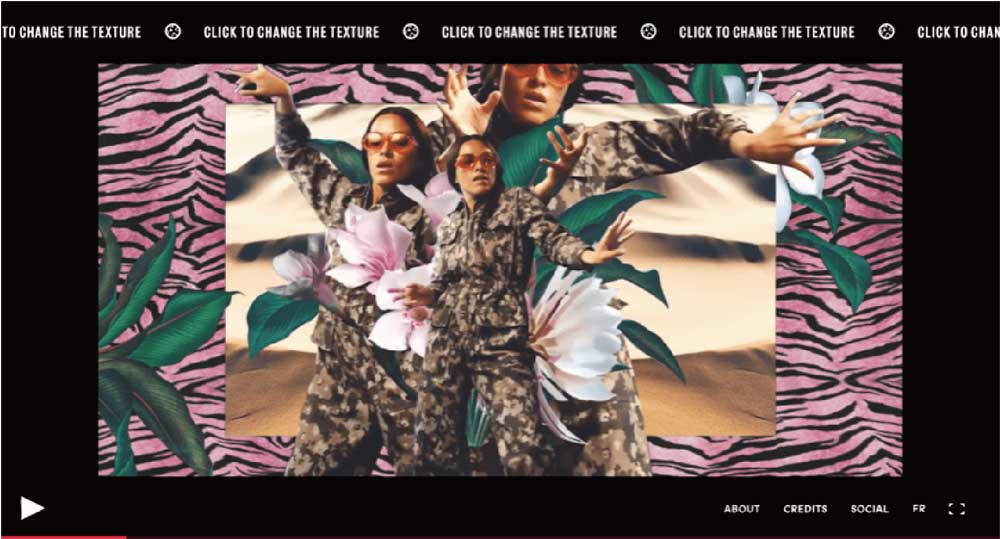
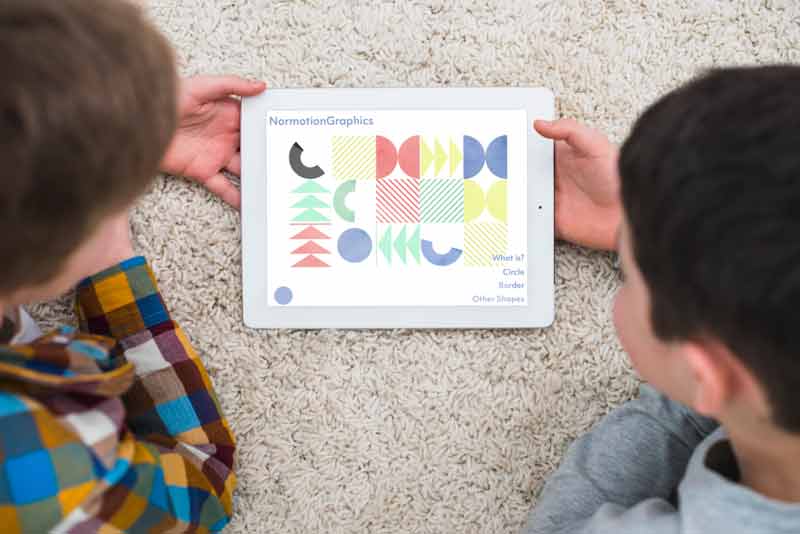
制作物
ウェブサイトと映像の制作を行った。
インタラクティブな映像体験ができる機能として以下の要素を追加。
- クリックで映像の切り替え
- ダブルクリックでフルスクリーンに切り替え
- ドラッグ・アンド・ドロップで映像の並び替え
- 映像のシャッフル
- ナイトモード
まとめ
- インタラクティブな要素を組み込んだ、既存のウェブサイトとは異なる映像表現
- タブレット端末での使用、プロジェクターで映像を投影などの様々な活用方法
- 幅広い年齢のユーザーが使用する事が出来る可能性のある作品