CSSのプロパティ
mask-image
mask-image
CSSでのマスクのやり方
// マスクにする画像 -webkit-mask-image: url(./mask.png); // 輝度とアルファマスクのどちらで扱うかを設定 -webkit-mask-mode: alpha; // マスク画像をどのように繰り返すか -webkit-mask-repeat: no-repeat; // マスク画像の寸法 -webkit-mask-size: 50% 50%; //マスク位置レイヤーに対する初期位置 -webkit-mask-position: center center;
- 参考
- ソフィーのアトリエ
text-stroke text-fill-color
text-stroke
テキスト文字の輪郭線の幅と色を指定します。
※この機能は標準ではなく、標準化の予定もありません。公開されているウェブサイトには使用しないでください。ユーザーによっては使用できないことがあります。
text-fill-color
テキストの文字の塗りつぶしの色を指定します。
※この機能は標準ではなく、標準化の予定もありません。公開されているウェブサイトには使用しないでください。ユーザーによっては使用できないことがあります。
「text-fill-color」「text-fill-color」でテキスト文字の輪郭線の幅と色と塗りつぶしの色を指定します
// 塗りつぶし -webkit-text-fill-color: red; // 輪郭線の幅と色 -webkit-text-stroke: 4px navy;
- 参考
- MDN web docs
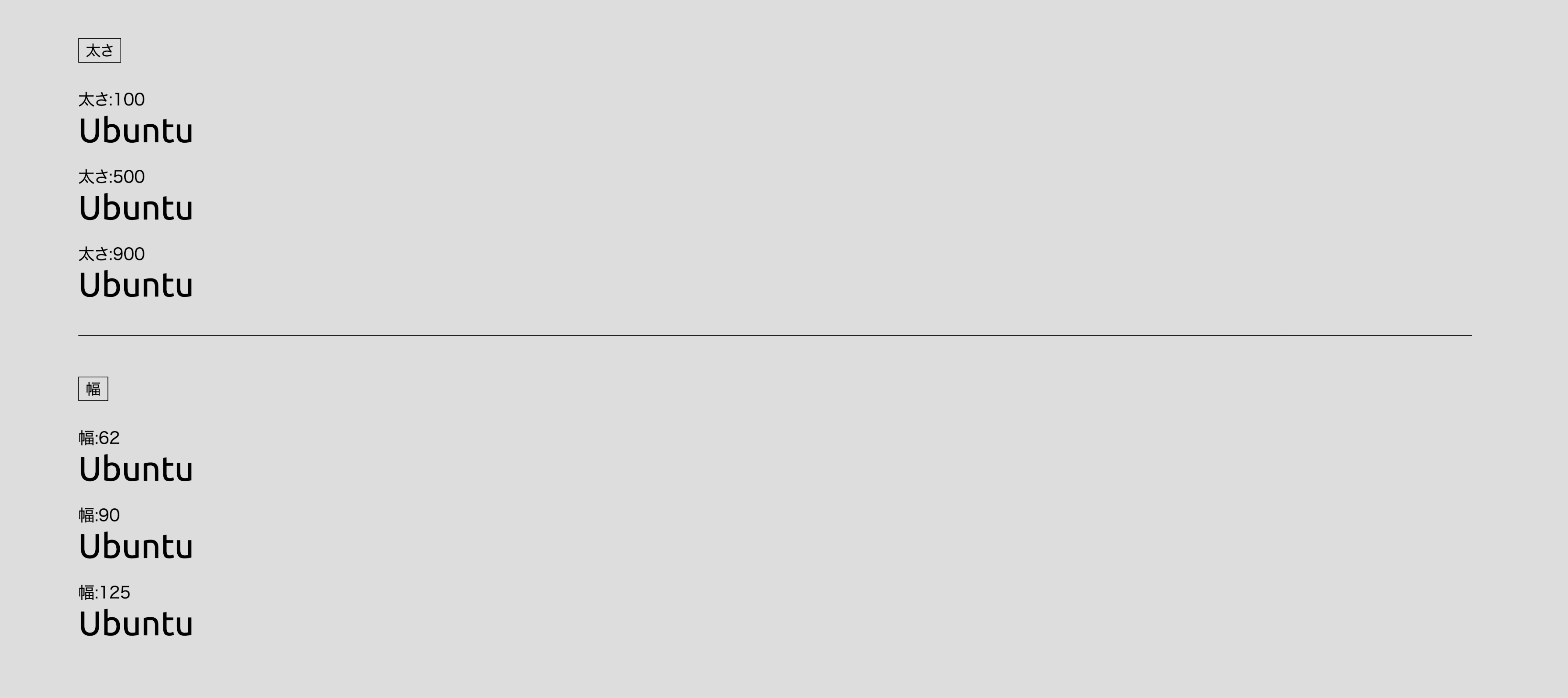
font-variation-settings
バリアブルフォントとは?
バリアブルフォントは幅、太さ、スタイルごとに個別のフォントファイルを用意するのではなく、書体のさまざまなバリエーションを 1 つのファイルに組み込むことができる OpenType フォント仕様の進化版です。CSS および単一の @font-face 参照を介して、特定のフォントファイルに含まれるすべてのバリエーションにアクセスできます。
「font-variation-settings」で文字の太さ、幅、イタリック、傾きの調整
// 太さ font-variation-settings: "wght" 50; // 幅 font-variation-settings: "wdth" 50; // イタリック font-variation-settings: "ital" 50; // 傾き font-variation-settings: "slnt" 50; //オプティカルサイズ font-variation-settings: "opsz" 50;
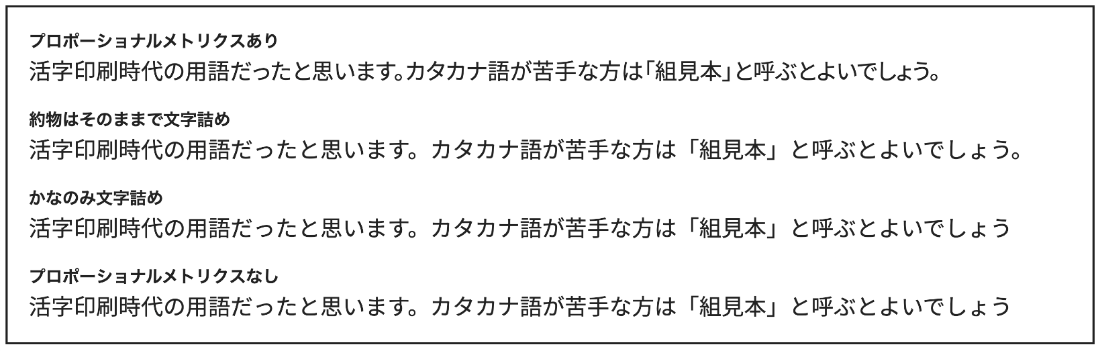
font-feature-settings
プロポーショナルフォントとは?
プロポーショナルフォント とは、文字ごとに文字幅が異なるフォントのこと。日本語では可変幅フォントともいう。 伝統的な活版印刷で用いる活字については、例えばラテン文字「i」とラテン文字「w」では文字の幅が異なり、ただ並べるだけで読みやすい単語が印字できるようになっている。これがプロポーショナルフォントである。
「font-feature-settings」で文字間隔調整
// プロポーショナルメトリクス font-feature-settings: "palt"; // 約物はそのままで文字詰め。行頭全角スペースも詰まる font-feature-settings: "pwid"; // かなのみ文字詰め font-feature-settings: "pkna";
- 使える日本語フォント
- ヒラギノ、游ゴシック、Noto Sans JP など