Pix Cell
ドット絵の表現方法について
- 川村晋太郎
- Keywords:ドット絵, 映像
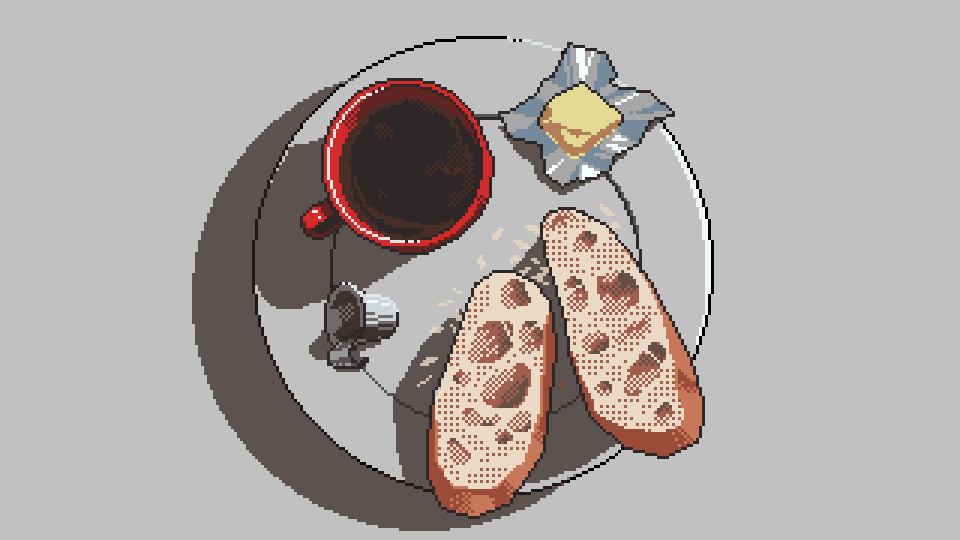
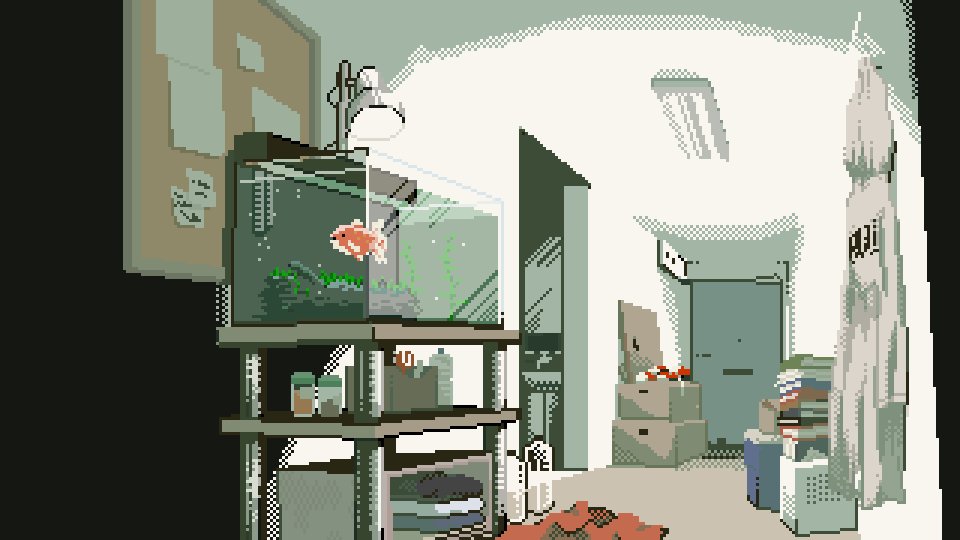
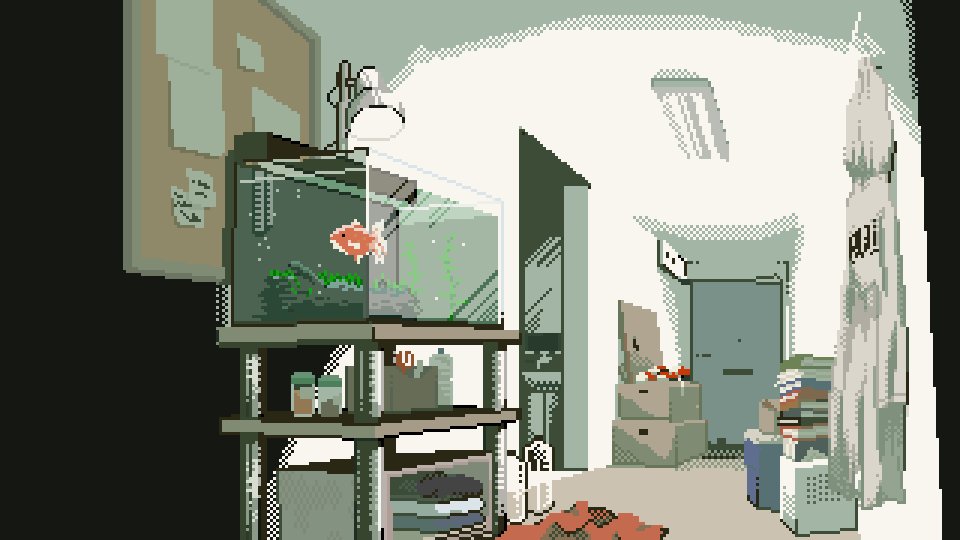
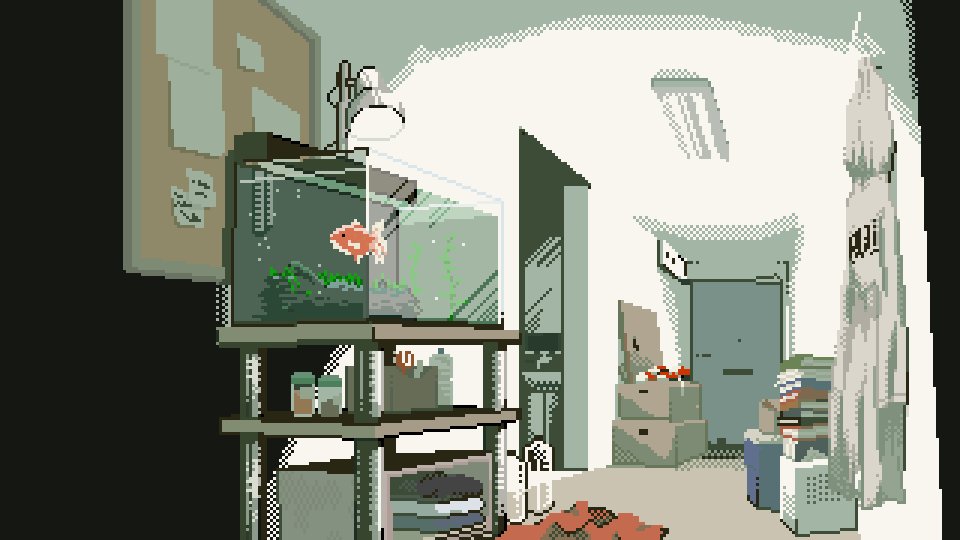
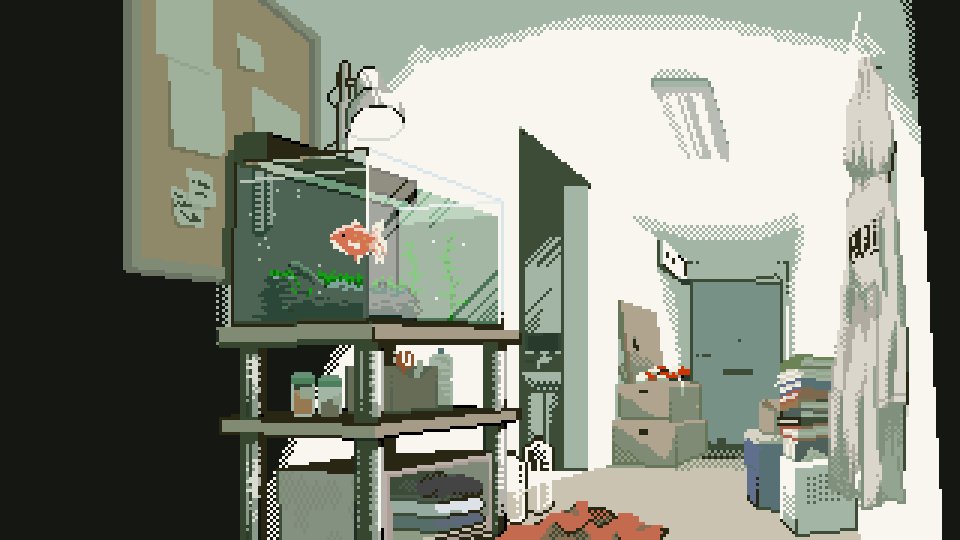
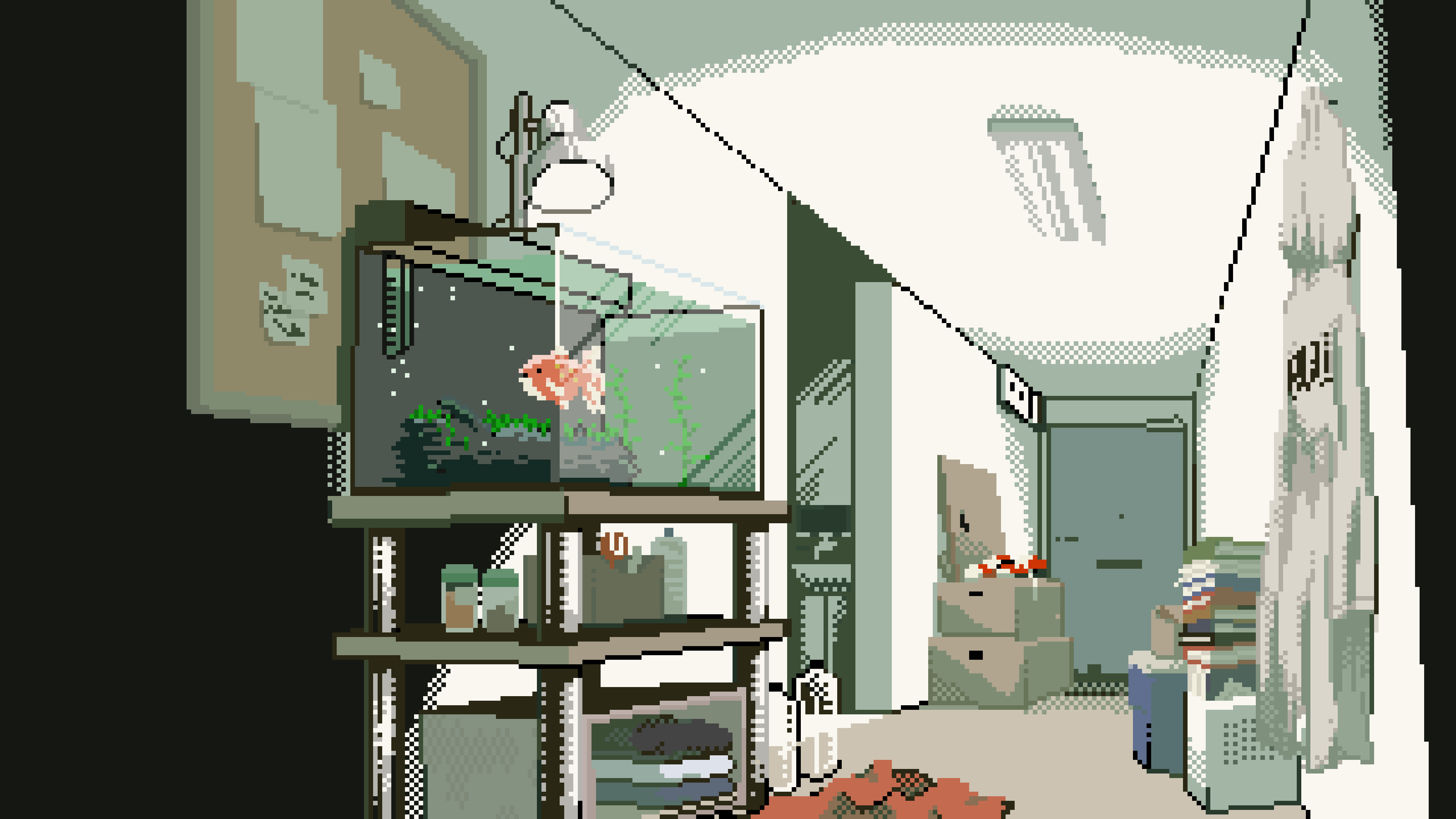
成果物


概要
これは何?
「ピックスセル」と読みます。
昔のゲームによく使われていた、「ドット絵」の表現を用いて作品を制作し、新しいドット絵の可能性を探る研究です。
- ドット絵とは
1970年代から1990年代にかけて多く用いられたゲームのグラフィックの手法です。そのため、懐かしさを感じる表現として扱われたり、「ビデオゲーム」の象徴として認知されています。
コンピュータの性能が低かった当時、制限された解像度の中で、目的のものを表現しようとした結果、産まれたのがドット絵の技術です。コンピュータの性能が高くなった今、ドット絵で描かれたゲームは減少したものの、レトロな表現を好むゲームクリエイターや、3D表現を扱うことが難しいクリエイターによって、今でもドット絵で描かれたゲームは生み出されています。
背景と目的
ドット絵が映像作品などに使われる際、レトロゲーム風のノスタルジーを感じる表現としてドット絵が使われることが多いですが、そういった表現とはまた違う、ドット絵の映像表現を研究し、作品を制作することが目的です。
コンセプト
懐かしくないドット絵
成果物の仕様
イラスト2枚
1分から2分ほどの映像を予定
メンバー
川村晋太郎
制作ツール
Piskel-0.14.0
プロジェクトの期間
2021.09.15 - 2021.12.01
まとめ
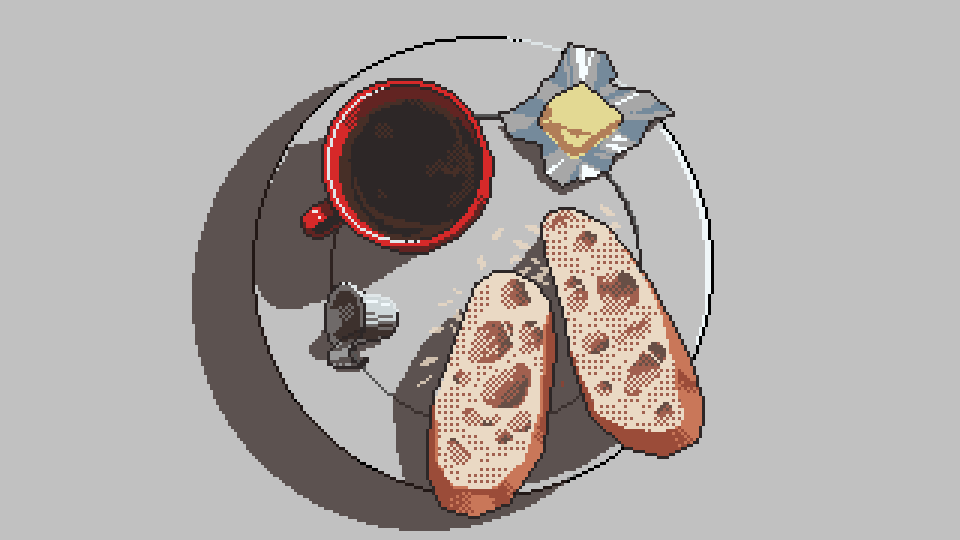
ドット絵の性質上、細かな質感を表現したり、緻密に描きこもうとすると、画素数の粗さで絵がつぶれてしまいます。
なのでドット絵は、細かい部分を数ドットに縮めて、デフォルメする必要があります。
解像度の低い写真と、ドット絵の違いは、ここにあると気が付きました。
細かな部分を、どうやって省略するのか。形や色合いを簡単に省略して考えるやり方は、ドット絵以外の場面でも応用できるなと思いました。
調査
現状調査
ドット絵で制作された映像を調べてみると、ひと昔前の、ファミコン風の映像を再現したものや、懐かしいゲームのグラフィックを再現した映像が見つかりました。
スーパーマリオやロックマンのような、2Dのスクロールで動く映像が多く、これはつまり、映像で扱われているドット絵は、子どものころの懐かしさの表現として使われていることが多いようです。
映画のようなカメラアングルで描かれた作品や、ドット絵の省略した絵を活かした緻密な映像など、一風変わったものも見つかりました。
先行事例
NHK [未来へ 17アクション] 山下達郎「フェニックス」
「関ケ原山水図屏風」をドット絵でアニメ化した作品。
技法・技術情報
ドット絵を動かすには
3DCGソフトでドット絵に照明効果を加える方法
プロジェクト管理
スケジュール
ToDo
作品のテーマを決める
映像を何本作るか → 1本
スケジュール作成
2021.12.15
作品を仕上げました。
2021.12.8
修正を加えて、少しだけ動かしてみました。
2021.12.1
作品を掲示しました。
2021.11.10
映像の内容を考える。
メインビジュアルの改善
2021.10.27
試作として、完成作品に使うであろう技術を試してみる。
3Dソフトの解像度を極端に落とし、ドット絵風にする。
モデルにドット絵を張り付ければ、ドットで陰影を表現する手間が省けるのではないか。
2021.10.20
- メインビジュアルの更新
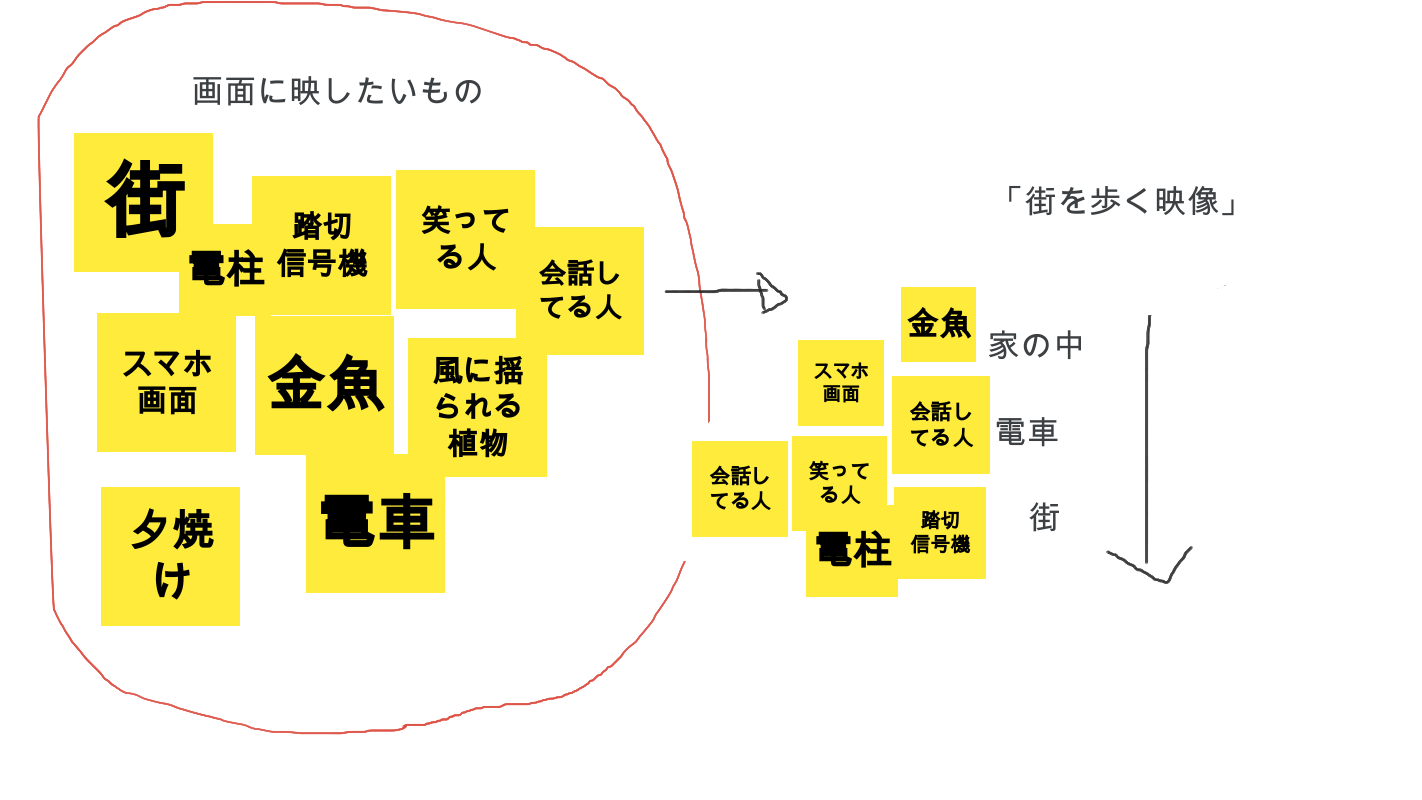
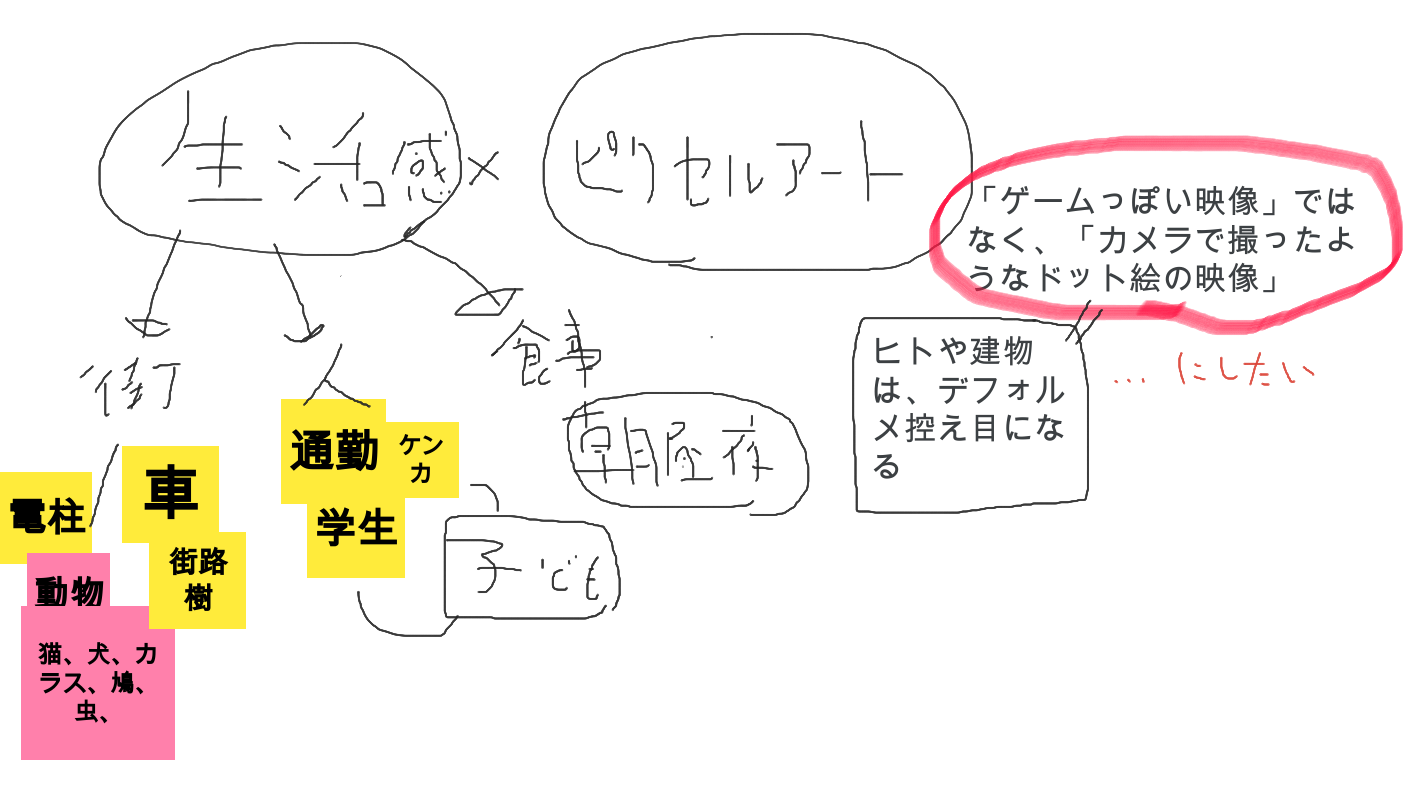
映像で表現したいことを洗い出す。
2021.10.13
- タイトルの決定
「Pixel Renaissance」から、「Pix Cell」に変更しました。
「Pixel」という言葉は、「Picture element」 という言葉の略称。
pic( pictureの略 )の複数形の「pix」に、「element」の頭文字の「el」を組み合わせて出来たそうだ。(参照)
pixelの「セル」の部分を、私は「cell」から来ているのだろうと勘違いしていたので、大いに勉強になった。しかし、画像、映像という意味の「pix」と、細胞という意味の「cell」を組み合わせると、これはこれでかっこいいと思う。そのまま「ピクセル」とも読めてしまいそうなので、タイトルを「Pix Cell」に決定した。
2021.09.29
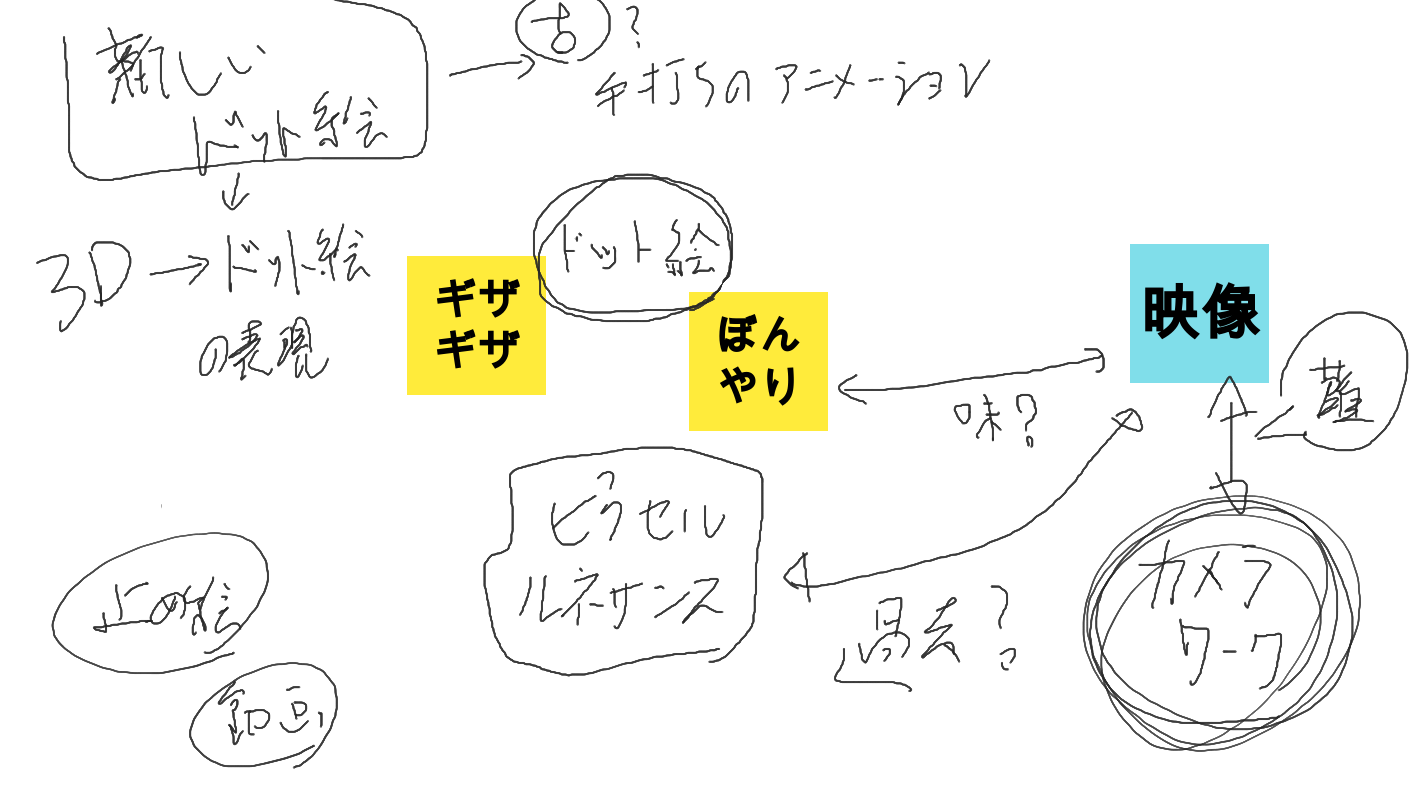
ドット絵を使った映像制作を行いたい。
ドット絵のギザギザ感や、ぼんやりとしたグラフィックを活かす。
3DCGのモデルをドット絵に変換すれば、映像のカメラワークも動かしやすいはず。
- ドット絵で制作されたMV
理想形はこんな感じであろう
2021.09.22
- 映像
「関ケ原山水図屏風」をドット絵でアニメ化した作品。
画面に顔を近づけて、隅々まで見渡したくなるような最密度。
近すぎず、遠すぎない距離で、ある程度画面の様子が分かるのは、ドット絵で省略された適度な解像度のお陰ではなかろうか。
- 3DCG
3Dモデルの解像度を落とし、ドット絵風に見せた映像。
2021.09.15
テーマ
ドット絵の可能性を探ること
ドット絵の表現を活かせそうな媒体
- アニメーション
- モーショングラフィック
- 3DCG
ドット絵に向いていない媒体
- 文字
漢字などの細かな文字をピクセルに変換してしまうと、文字が潰れて読みづらくなる恐れがある。 - UIデザインなど