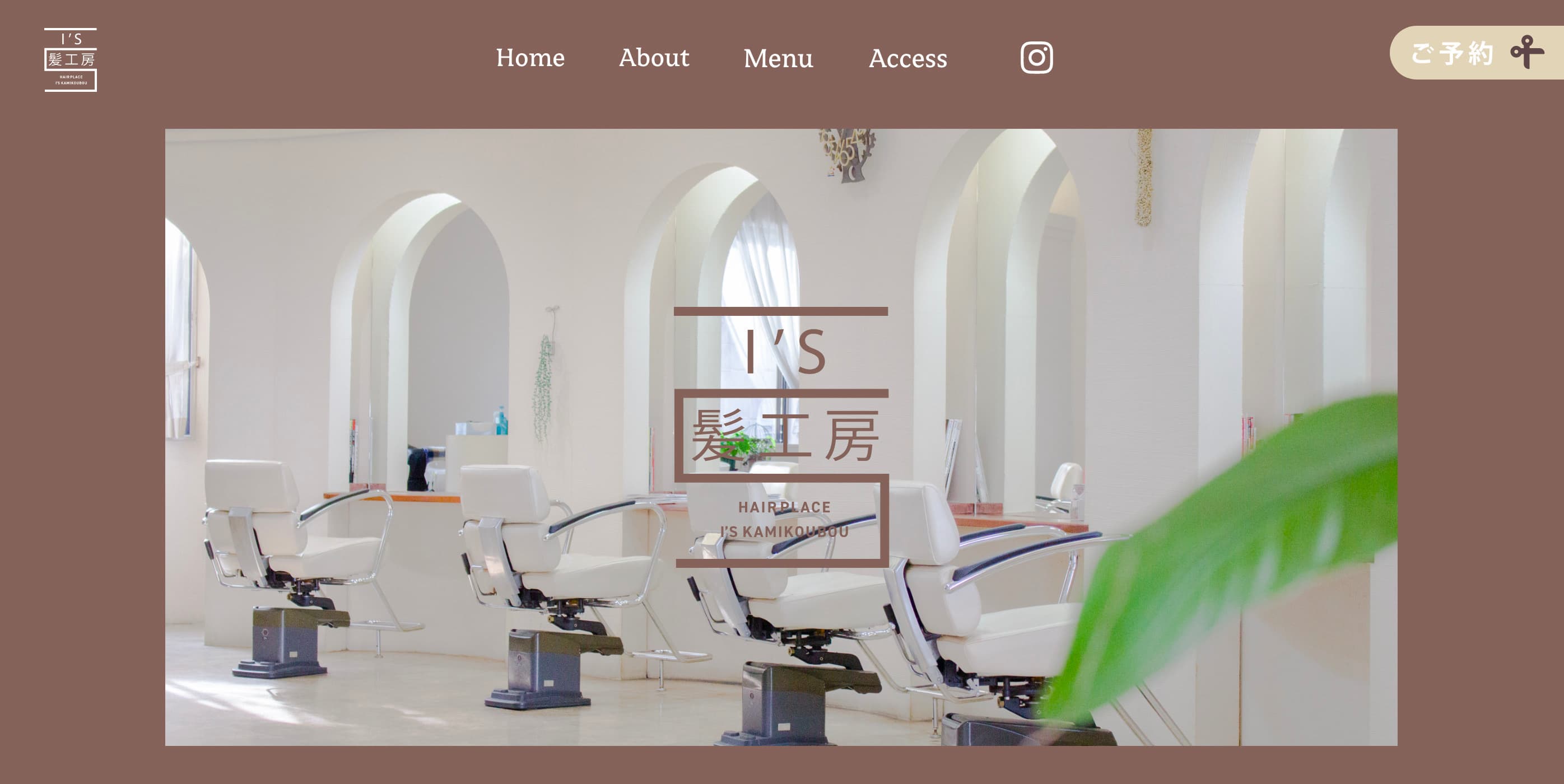
I's 髪工房
美容院のWebデザイン制作・提案
- Ami Kimura
- Keywords:Web design, Beauty salon
- https://ami-kimura.github.io/iskamikoubou/
Overview
What is this?
北九州市にある美容院のWebデザイン制作・提案
Background and Purpose
Background
- ホットペッパービューティーやミニモなどのサロン検索予約サイトには掲載していないため美容院についての詳細を知る手段が少ない。
- SNSだけでは顧客にとって必要な情報が固定できないため、Webサイトで情報の固定化を図っている。
- 現サイトのデザインでは知りたい情報が見つけにくいと感じた。
Purpose
- 現サイトよりも情報を見つけやすいようにWebデザインを制作する。
Concept
- ファーストビューで店内の雰囲気がダイレクトに伝わるもの
例:トップページで複数画像の切り替え - 情報を見つけやすいサイトデザイン
例:文字情報だけでなく各ポイントで写真やイラストを入れて視覚的に分かりやすくする
Outputs
Webサイト
URL:https://ami-kimura.github.io/iskamikoubou/
Tools
Hardware
- MacBook Pro
- Canon EOS Kiss X7
Software
- Safari
- Chrome
- Firefox
- Photoshop
- Adobe X D
- GitHub
- Visual Studio Code
Term
2022.09.21 - 2022.12.21
Conclusion
今回制作したサイトは美容院の最初の窓口になることを意識して制作した。サイトに統一感が出るようにメインで使う色を2色に絞った。また、載せる情報が少ないため、シングルページにし、ページをまたがずに情報を見れるように制作した。
Research
Current Situation
Precedent
周辺の美容院サイト
Technology
- VSCodeとGitHub連携
- favicon設定方法
- px,pt,%,em 文字の大きさ 数値一覧表
- Instagram埋め込み画像表示されない時の解決方法
- Instagram埋め込みコード解析
- スライダーswiper.jsの使い方
- 【JavaScript】Animate On Scroll Libraryの使い方
Project Management
Schedule
スケジュール表
ToDo
-制作環境の整理
-スケジュール表作成
-中間報告準備
-ヒアリング
-ワイヤーフレーム作成
-モックアップ作成
-プロトタイプ作成
-コーディング
-作品一次提出準備
-最終報告準備
WORK LOG
2023.01.15
作業メモ
- ブラッシュアップ
- 写真の傾きを修正
- やわらかい文章に書き直し
- 画像だったカレンダーをGoogle Calendarに変更
- スタッフの似顔絵を追加
- Aboutの後にSpace, Technic, Event, Reservationを追加
- Animate On Scroll Libraryを使って要素に動きを追加
- ヘッダーのホバー時にアンダーラインが現れるようにした
- Accessに関する情報が見やすいように情報を区切って表示
- リポジトリ
2022.12.21
作業メモ
- コーディング
2022.12.14
作業メモ
- 最終報告 コメント
- 文章が堅い
- スタッフの写真があるとよい
- カレンダーを画像ではなく、運用しやすい形に
- アクセスのところに営業日情報がほしい
- アバウトの2枚目の画像が少し斜めになっている
- コーディング
2022.12.07
作業メモ
- コーディング
2022.11.30
作業メモ
- 最終報告準備
- コーディング
2022.11.23
作業メモ
- URLを記載
- favicon設定
- コーディング
2022.11.16
作業メモ
- スマホ版デザイン制作
- PC版デザイン制作途中経過
- Photoshopで写真加工
- MainVisual 変更
サイトに載せる情報
- 美容院について
- メニューリスト
- アクセス
- 予約について
- 営業日、定休日
- カレンダー
アイデア
- 載せる情報が少ないため、シングルページにする
- お店のロゴに使われているフォントDINを使う
- 美容院のゆったりとした空間を表現するため、できるだけ角をなくし、余白をつくる
- 使う主な色は #80645B と #F0ECE5
考え中
- ハンバーガーメニューを付けるか付けないか
- 営業日カレンダーのデザイン
- Instagramの表示のさせ方
2022.11.09
作業メモ
- MainVisual掲載
- 写真取り込み
- ヒアリング
周辺の美容院サイト調査
2022.11.02
中間発表 コメント
- トップのURL記載欄を準備中に書き直しておく
- サイトメニューは現状のものが最適とは限らない
- 提案書より実際に作ったサイトを見せながらプレゼンしたほうが良い
- X Dで動きをつける時間があったらコーディングして実際に制作した方が早い
- 情報デザイン専攻且つ研究だからX Dより実際のサイトを作ったほうが良い
- 半年の成果を出す
作業メモ
- トップのURL記載欄を「準備中」に書き直し
- スケジュール表修正
- ツール項目編集
Software
- Safari
- Chrome
- Firefox
- Adobe X D
- PowerPoint
- GitHub
- Visual Studio Code
2022.10.26
作業メモ
- 研究テーマ変更>>美容院のサイトデザイン提案書作成
- サイトマップ作成
- 他美容院のサイト調査
- 中間報告準備
- スケジュール表修正
2022.10.19
作業メモ
- Spotify API セットアップ
Node.js インストール
2022.10.12
作業メモ
- サイト編集
動作確認
小テーマ設定
Spotify埋め込み確認
ヘッダー&フッター編集
2022.10.05
作業メモ
- ワイヤーフレーム 作成
Xfreeでサーバー取り直し
ToDo項目記入
- 制作環境の整理
- スケジュール表作成
- ワイヤーフレーム 作成
- コーディング
- 作品一次提出準備
- 中間報告準備
- 最終報告準備
- ツール項目記入
Hardware
- MacBook Pro
Software
- WordPress
- FileZilla
- Spotify
- Safari
- Chrome
- Firefox
- Adobe X D
2022.09.28
作業メモ
- 研究テーマ>>FiND MUSiC ジャケ写から出会う音楽サイト
- スケジュール表作成
- 先行事例調査
テーマ案
Web
- FiND MUSiC リニューアル
- 色を選択するとその色のジャケ写が出てきて再生ボタンを押すと曲が聴けるような仕組みを作る
2022.09.21
作業メモ
- 赤文字部分非表示
- テーマ設定のための調査
テーマ案
Web
- FiND MUSiC リニューアル
- 美容院のサイト リニューアル
Graphic
- 投票済証のデザイン