Peep
Java Scriptによるアニメーションの実装
- 猪本 結衣
- Keywords:Web Design, Java Script, Animation
- http://takearest.php.xdomain.jp/peep/
Overview
Introduction
のんびり眺めるだけのサイト
*Peep…覗き見る
現状できること・見れるもの
- 男の子(以下6種をランダムで表示)
- 部屋を歩き回る
- パソコンをする
- 雑誌を読む
- ゲームをする
- スマホをする
- 寝る(夜0時〜6時は固定で寝てる)
- クリック処理
- 扉横のスイッチ(部屋の照明のON/OFF)
- テレビ(電源のON/OFF)
- パソコン(電源のON/OFF)
- リロード(男の子の動作の再定義・部屋の照明を除き電源OFF)
- その他
- 時間により空の色が変化(朝・昼・夕・夜)
- 時間により空の色が変化(朝・昼・夕・夜)
Background and Purpose
絵を描くのが好きでアニメーションを作る技術も多少あるので、何か活用できないかと考えた。
「ただ眺めるだけのサイト」はあまり見ない気がしたので作成してみたいと思いこのプロジェクトに決定。
訪れた方の暇つぶしになるサイトを作ることが目的。
Concept
- 暇な時にぼーっと眺めるサイト
少しでも誰かの癒しになればと作成。
Output
Tools
- Atom
- CLIP STUDIO PAINT
Term
2020.9.16 〜
CurrentStatus
当初の目的通り「眺めるだけ」の「暇つぶしができる」サイトが出来上がったと思う。
時間帯によって空の色が変わる点やそれに伴い部屋の照明を消した時の暗さの変化、テレビとパソコンのみ明るいままなど細かいところにこだわることができた。
またプロジェクトを初めてすぐにはなかった、干渉できる仕組み(部屋の照明のON/OFF等)が個人的には気に入っている。
まだ決定事項ではないが卒業制作で続きを作成することを考えているため、その際は今回したかった、しかし間に合わなかったり技術的に敵わなかった部分をたくさん取り入れていきたい。
Survey
Present Status
現状できること・見れるもの
- 男の子(以下6種をランダムで表示)
- 部屋を歩き回る
- パソコンをする
- 雑誌を読む
- ゲームをする
- スマホをする
- 寝る(夜0時〜6時は固定で寝てる)
- クリック処理
- 扉横のスイッチ(部屋の照明のON/OFF)
- テレビ(電源のON/OFF)
- パソコン(電源のON/OFF)
- リロード(男の子の動作の再定義・部屋の照明を除き電源OFF)
- その他
- 時間により空の色が変化(朝・昼・夕・夜)
問題点
- 男の子の動作の種類が少ない。
- 男の子の動作をリロードしないと切り替えられない。
- メインビジュアルのように色をちゃんとつけてやりたかったが作画コストを考えて断念。
Precedent
眺めることを目的にしたサイトを調べたところ、実際に撮影された動画を眺めるというものがほとんどでアニメーションはあまり見受けられなかった。
レイアウトの参考
Technique / Technology
参考にしたサイトにてCreateJSが使われていたため勉強。
行き詰まり相談したところ別の方法を勧められたためそちらも試し、結果次第ではCreateJSがボツになる可能性あり。
結局全く知らないCreateJSよりも多少知識のあるJavaScriptnの方が良いと判断しボツに。
JavaScriptの勉強用に作成した試作品もせっかくなのでいくつかCreateJSの試作たちに追加している。
Project Management
ToDo
- 男の子の動作の種類を増やす
- クリックした際のアクションを増やす
- 種類を増やすための作画
時計の実装夕方の実装背景画像の作成背景・ターゲットの練り込み
CreateJSの勉強コマアニメーションの勉強画像の処理
作成物の決定
2020.11.25
面談
以下面談で上がった話のメモとその導入方法
- Aboutページを作ったら親切かもしれないので後日、または卒制の時に追加予定。
イメージとしては画面が暗くなったあと上に文字(白文字?)を表示。- Peepとは?(学科サイトのIntroductionやConceptから引用してくればいいと思う。)
- リロードボタンに矢印をつけて「リロード」って書いて見たり、テレビとパソコンや照明のスイッチが押せることを誘導してみたり。
- 背景が暗くなっても押せるところは明るいまま、で説明文なくても誘導できる?一度何も知らない人に見せてどう感じるか聞いて見た方がいいかも。
「明るい場所はクリックできる場所です。押してみてください。」でもいいかもしれない。
- 背景が暗くなっても押せるところは明るいまま、で説明文なくても誘導できる?一度何も知らない人に見せてどう感じるか聞いて見た方がいいかも。
- 画面を暗くするのは照明のON/OFFを応用すればいい?かも。押せる箇所だけを明るくするのも照明でテレビだけ明るいのを応用。
- すでに暗いのを追加で暗くするには?
filter : brightness(' + dark + '%);
現状これで部屋の照明を変更しているのでdarkを(dark - about)みたいにすればいける?aboutの初期値は0でabout画面が開かれると20ぐらい?様子見ながら変更。
- すでに暗いのを追加で暗くするには?
- 男の子に直接干渉できると楽しいので卒制時に考える。
- 男の子にちゃんと色をつけてやりたいのでこれも卒制時に。
2020.11.24
バグの修正
テレビがつかなくなってしまったため修正。
バグの発見
CreateJSの試作たちのキーボード操作のページにバグを発見。
あくまで試作品で、かつ本来したかったキーボード操作に影響はなさそうなので放置。
後日時間を見つけて修正したい。
2020.11.23
夕方の追加
時間によって背景や部屋の明るさが変わるプログラムに夕方を追加。
併せて夕方用の窓の画像を作成。
男の子の種類の追加
スマホをいじっているものとゲームをしているもの・ゲームの画面のgifを作成し、サイトに追加。
バグの修正
画面を縮めると画像が右にはみ出してスクロールできないバグが発生していたため修正。
2020.11.22
リロードボタンの追加
サイトを開くたびにランダムで男の子の動作が変わるように作っていたが、
画像を多く使っていてリロードに少し時間を要してしまっていた。
一度数値をリセットして再度ランダムに男の子を表示させることで擬似的にリロードができるように。
時計を追加
時計用の数字を作成し、画面右下に時計を追加した。
2020.11.21
ランダム関数の実装
ランダム関数を利用し、
リロードするたびに男の子の動作が変わるようプログラムを作成した。
併せてパソコンを見ている時に画面がつくよう調整。
2020.11.20
サイトの軽量化
歩いているgifの正面・背面を不透明度で切り替えていたので、
htmlを書き換えるものに変更。
夜寝るように
24時になると寝ているgifに切り替わるようプログラムを作成。
併せて部屋の電気が消えるようにした。
2020.11.18
部屋の電気の設定
部屋の照明をスイッチを押すことでon/offを切り替えられるように。
2020.11.17
gifを書き出し
動きの確認用でしか書き出していなかったため、
サイトで扱えるよう色を単色でつけ背景を透過したものを作成。
本当はきちんと色をつけたものを使いたいが時間の関係で単色に。
時間ができたら色をつけ再度書き出したいが怪しい。
また様子を見るために試しに全てサイトに設置した。
窓の外の画像を作成
窓の外を作り忘れていたため作成。
こちらも時間に合わせて変わる。
レスポンシブの作成
ウィンドウを最大にすると画像が小さくなってしまったため大きく表示されるように調整。
ぐるぐる回っている男の子もきちんとレスポンシブデザインに合わせて移動するようにできた。
スマホ用のデザインは作成できていない。
背景の修正
部屋の淵が変に目立ってしまっていたので修正。
2020.11.16
パソコンとテレビの作成
テレビとパソコンをクリックしたら画面がつくようgifとプログラムを作成。
イメージはどうぶつの森。
2020.11.15
バグの修正
ウィンドウ幅を変えると背景は合わせて移動するが、
男の子が無視して歩き続けるバグが発生していたため修正。
2020.11.14
時間で動くプログラムの作成
時間に合わせて背景が変わるプログラムを作成。
朝、昼、夜を実装。
夕方を入れてもいいかもしれない。
2020.11.11
面談
以下面談で浮上した修正点
- 部屋の淵の色が悪目立ちしている。
- グルグル歩く男の子のバグ。
2020.11.8
gifの作成
ベッドで眠っている男の子を作成
作成物(左右反転し忘れた)
サイトのデザイン
左から順番に朝、昼、夜
時計のデザイン案1、2
高画質版
(メモ)男の子の色、作画コストを考えると単色でもいいのかもしれない。
背景が青系統なので赤系の色で色をつけたら目立つ。
時計は2つめの方が個人的に好き。
2020.11.3
gifの作成
パソコンを扱ってる男の子のgifを作成
作成物
2020.11.2
gifの作成
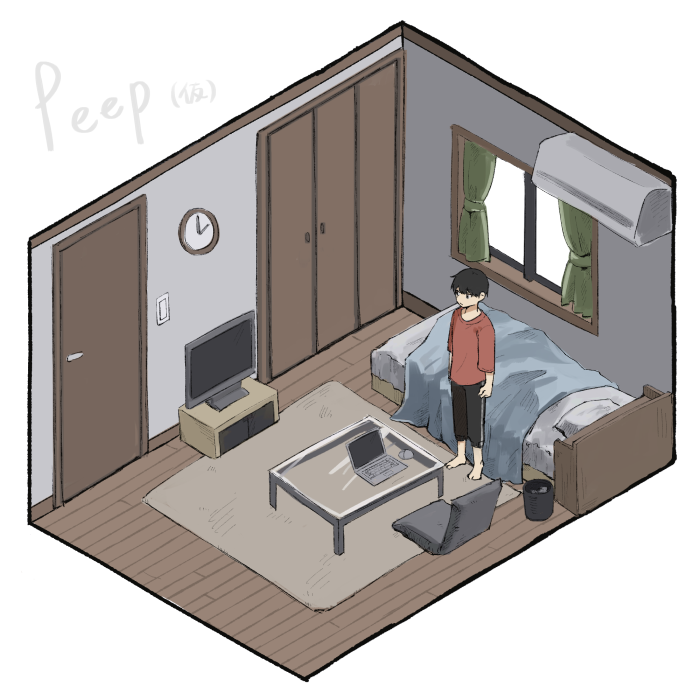
メインビジュアルの絵のgifをまだ作成していなかったので作成。
作成物
2020.11.1
サイトのデザイン
- 白い背景では少し絵が弱い気がしたので先行事例を収集。
- 歩き回るプログラム
- 自動で歩き回るプログラム
- 移動に伴う画像の重なる順番の入れ替え
- 動作の変更による男の子のgifの切り替え
以上3点ができるようにひとまず机の周りをグルグル歩き回るプログラムを作成。
http://takearest.php.xdomain.jp/create/walk2/walk.html
2020.10.27
時計の作成
- 部屋の中に時計を置きたかったので勉強。
http://takearest.php.xdomain.jp/create/clock/clock.html
2020.10.25
アニメーションの作画
以前こちら側に歩いてくるgifは作成したため、あちら側に歩くものを作成。
こちらも色はまだつけていない。
作成物
2020.10.23
JavaScriptの勉強
- 画像の移動処理をあまり把握できていなかったため勉強。
以前頂いてたサンプルの座標や要素の処理改めて勉強し、ある程度は把握できたと思う。
ただ時間が足りず一から自分で組めなかったため今度時間を見つけて触ってみないといけない。
2020.10.21
中間発表
- 以下発表にて浮上した課題等のメモ
- Webサイトのデザイン決めを早くしないといけない。
- また時間によって部屋の明るさを変えたり行動パターンを変えることを考えていたが、
難しそうであればボタンを設置しそれで時間を変えられるようにしてもいいかもしれない。 - クリックやキーボードでテレビやパソコンの画面をオンオフできると楽しい。
- テレビやパソコンだけでなく他のものも考えてみる。
2020.10.20
歩くモーションの組み込み
先日作成した歩くアニメーションをサイト上で動くよう作成。
キーボードの十字キーで動くが実物は自動で動かすため要勉強。
- http://takearest.php.xdomain.jp/peep
- メインビジュアルの作成
当サイト上部に掲載するメインビジュアル用の画像を作成。
2020.10.17
歩くモーションの作成
ひとまず線画のみで歩くアニメーションを作成。
後日様子を見ながら色をつけていく予定。
作成物
2020.10.13
背景の描き込み
- 背景を描きこんだ。
10日時点では背景に線画を使う予定はなかったが試しに入れてみたところ絵がハッキリしたため入れることに決定。
小物をもっと増やしたい。ティッシュとかテレビのリモコンとかゲームとか
手前がスカスカなので何か入れたい。
猫飼わせる?作画コストが大幅に上がってしまうので余裕ができないと厳しい。
高画質版 - 作画中にいくつか浮かんだアイデアメモ
- ベッドに目覚まし時計を置いてクリックしたら鳴る→男の子がびっくりして止めにいく
- 部屋の照明のスイッチをクリック→電気が消える
自分の技術的に実装できるかはわからないため、ひとまず保留。
全て作成が終わり余裕があれば作成予定。
- peepで検索をかけたところ人工呼吸?とアプリがヒット。
タイトル変えた方がいいかもしれない。
2020.10.11
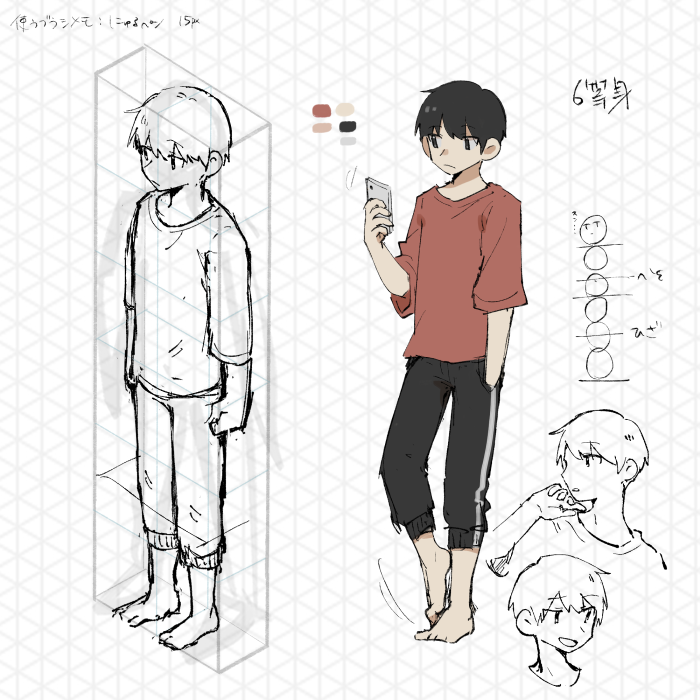
キャラクターの作成
- キャラクターのデザインや配色を作成
当初女の子で考えていたが髪の動き等作画コストが大きいため男の子で作成。
アニメーションの作画に想像以上の時間がかかる気配がする。
高画質版
2020.10.10
背景画像の作成
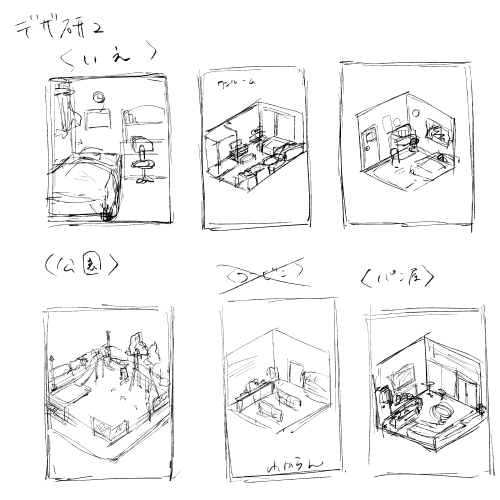
- ラフ程度のものを作成
家具の位置や間取りが決まらないため苦戦中。
高画質版
2020.10.9
参考サイトの収集
- アイソメトリックイラストを使用したサイト
https://twitter.com/QuickObake/status/1310174687876456451?s=20(前にも一度掲載したけど再掲)
2個目のリンクのような雰囲気のものを作成したい。
2020.10,7
面談
- 現在考えている方向で良さそうなので続行
- ラフの作成
現在右上2つのような家の中で構想中。
高画質版
2020.10.6
タイトル等の設定
- (仮)でタイトルやイントロダクションを設定。
ターゲットや背景がまだ固まっていないため早く考えないといけない。
2020.10.3
JavaScriptの勉強
- 以前面談の時に紹介してもらったサイト(https://design.kyusan-u.ac.jp/OpenSquareJP/?JavaScript/Timer)のコードを触った。
このサイト内のコードと仕組みに関してはある程度把握できたと思う。
これを応用して画像をパラパラ漫画の要領で動かしたいが、画像の処理の方がまだいまいちわかっていない。
2020.9.29
試作のアップロード・CreateJSの勉強(コマアニメーション)
- 今までのcreateJSの勉強をする際に作ったものをまとめたサイトを簡易的に作成。
メモ的な用途を想定。
CreateJSの試作たち
- 先日のサイト(Canvasで連番画像をコマアニメーション)のコードをコピペで試したもののうまく動かなかった。
よく見たらcanvasを用いたものでCreateJSでなかったためもう一度調べ直したところ、同サイトにCreateJSのコマアニメーションを発見。
PreloadJSをつかって画像をプリロードする
コピペしたところきちんと動作したものの、どういった仕組みなのか全く理解できないため色々触ってみる必要あり。
2020.9.27
作りたいもののイメージ
- たまたま見つけたツイートが作りたいイメージに近かったため掲載。
定点カメラから眺めるイメージ
https://twitter.com/QuickObake/status/1310174687876456451?s=20
2020.9.26
CreateJSの勉強(画像の導入・アニメーション)
- 最初の方に見つけたサイト(cly7796.net CreateJSを使ってみる)のPreloadJSの欄を参考に画像の導入を試した。
- 画像をパラパラ漫画の要領で動かす方法を調べたものの目当てのものは見つけらなかった。
それに近い?サイトは見つけたが、連番の画像を動かすようなものではなかった。
IT工房 HTML5 canvasを使用してみる
- オブジェクトの削除(CreateJSで表示オブジェクトを削除するには)を使用して無理やり動かすことには成功。
ただしやたらコードが長くなったためやはりきちんとした方法がある気がする。- 追記:それらしいサイトを発見したものの時間がなかったため後日できるか確認。
ただ記事が4年前のもののため動くかはわからない。
Canvasで連番画像をコマアニメーション
- 追記:それらしいサイトを発見したものの時間がなかったため後日できるか確認。
- 上記の無理やり作成したアニメーションに移動の処理を施すためには,
親子構造を用いる必要があったため勉強。
CreateJSの表示オブジェクトの親子構造
2020.9.25
CreateJSの勉強(導入〜簡単な動作)
- 先日見つけたサイト(cly7796.net CreateJSを使ってみる)を参考にCreateJSの導入に成功
恐らくオブジェクトを右から左に…のような簡単な動きの応用を今回のプロジェクトで扱うため、
その部分だけでも自分で理解して組めるようになることを目標に設定。
- CreateJSについて調べていたらクリック処理について出てきたため、試しに導入。
きちんと動かすことができたため何かに応用したい。未定。
CreateJSのクリック処理の実施方法
CreateJSのドラッグ&ドロップの実施方法
2020.9.23
面談
- 22日に出したアイデアの後者(参考サイト)を掘り下げていく方向に決定。
CreateJSを使うといいとのアドバイスを頂いたが全く触ったことがないため要勉強。
- 空き時間が少しあったため試しにCreateJSを調べた。
まだよくわからないため腰を据えて勉強しなくてはいけない。
CreateJSホームページ
CreateJS入門サイト
cly7796.net CreateJSを使ってみる
2020.9.22
資料集め・アイデア出し
- http://web-media.blue-puddle.com
以前見つけた好きなサイトを発掘
こういう系統の変わったサイトを作るのも楽しいかも知れない
- https://www.kyowa-cab.co.jp/jp/animation/
こういう雰囲気で、時間によって景色が変わるサイト
Webサイトである必要性は?
眺めるだけか何か要素を足すべきか、要検討