WORKS
このページの掲載内容は5年以上前と古くなっています。当時の仕様で記述されたプログラムの一部は、現状のブラウザ環境では正常に動作しなくなっています。あらかじめご了承ください。
MovieSquare 2016
この動画には音声情報はありません。
これは何?
これはブラウザの動画再生機能を用いたマルチ映像上映システムで、オープンソースのWikiシステム PukiWiki をカスタマイズするとともに、いくつかのプラグインを追加制作するかたちで実現しています。
ここで開発した拡張機能の一部は、現在ソーシャルデザイン学科の情報共有サイト上で、ページ上にYouTube動画等をマルチレイアウトするための機能として利用しています。
- このシステムでは、例えば以下のようなことができます。
- お手元にある動画ファイルを用いたマルチ上映
- Webカメラを用いた録画と保存(WebM形式)
- 内臓マイクを用いた録音と保存(WAV形式)
- 基礎となる技術は <video>等のHTMLタグによる動画の埋め込み
- 3つの表示モードがあります
- EDITモード:通常のWebサイト(Wiki)としての閲覧・編集を行う
- SCREENモード:プレゼンテーション用に本文部分を拡大表示
- FULL SCREENモード:ページ内の映像要素のみを上映
動作環境その他(2016.05現在)
- 推奨ブラウザはFirefox、Chromeです。
- Webカメラを用いるプリセットを選択すると、Webカメラの起動許可を求められます。ソースを見ていただければわかりますが、Webカメラの映像はそのまま表示する以外に通信等は行なっていませんので、ご安心下さい。
MovieSquare 2015
これは何?
複数の動画をWebページ内に配置し、それらを同時再生してマルチ映像として楽しむためのWebシステムです。「まとめサイト」等によく用いられるWikiをベースに、動画を自由なレイアウトで配置するためのプラグインを作成し、誰にでも簡単に動画のマルチ再生ができるしくみを開発しました。
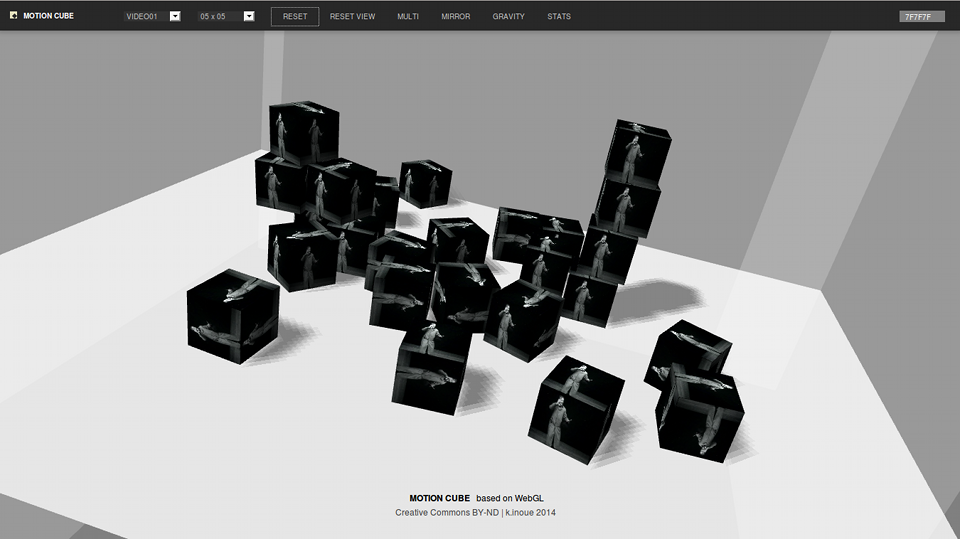
MotionCube 2014

Click To Start DEMO
Webカメラを利用する仕様のため、近年のブラウザではセキュリティーリスクがあると判断されてブロックされると思います。
これは何?
3DCGによるCUBEの動きをインタラクティブに楽しむ作品です。プログラミングによる CG アート教育のサンプルコードとして、初学者の参考になるよう、極力シンプルに記述しました(バグはとりきれていませんので、たまにフリーズするかもです)。
使っているのは HTML、CSS、JavaScript、WebGL といったオープンな技術のみで、テキストエディタとブラウザがあれば、誰でもすぐにはじめられます。
- 左ドラッグ : CUBE が動きます
- 中ドラッグ : 世界が回転します
- 右ドラッグ : カメラが上下左右に移動します
- マウスホイール : ズームします
この作品では、あなたのPCに搭載されたWebカメラの映像、また、あなたのPC上の静止画・動画ファイルをテクスチュア素材として遊べる仕様になっています(適当な画像をウインドウ内にドラッグ&ドロップしてお試し下さい)。
プリセットの画像素材、動画素材は仮のものです。動画のプリセット素材については、WikimediaCommons上のクリエイティブコモンズライセンスまたはパブリックドメインのファイルを利用させていただいています。以下がそのリンクです。
- Video01 Chimmie Hicks at the races c1902.ogv F.S. Armitage.
- Video02. Automobile parade.ogg / Thomas A. Edison
- Video03. Remscheid - Lennep - Schützenplatz / Frank Vincentz
- Video04 Wuppertal - Zoo / Frank Vincentz
- Video05 Sardines.ogg / James Kilfiger
- Video06 Antigua - Caleta de Fuste - Paseo Maritimo / Frank Vincentz
- Video07 Pájara - Morro Jable / Frank Vincentz
動作環境その他(2014.07現在)
- Chrome、Firefox、Safari で動作します(WebGLを有効にして下さい)。
- メニューでWebカメラを選択すると、Webカメラの起動許可を求められます。
ソースを見ていただければわかりますが、Webカメラの映像は、作品のテクスチュアとして利用しているだけです。通信は行なっておりませんので、ご安心下さい。
ソースコード
HTML、CSS、JavaScriptのみの一般的なWebコンテンツですので、ブラウザの「ソースの表示」から、すべてご覧いただけます。
MotionCubeJS|2013
これは何?
ブラウザ上で画面をクリックして遊ぶ、単なるおもちゃです。WebGLの動作確認と、ThreeJSによる3D表現の可能性を模索する目的で制作しました。
この作品では、あなたのPC上にある静止画・動画ファイルを
ドラッグ&ドロップすると、それを素材として遊べる仕様になっています。
プリセットの画像素材、動画素材は仮のものです。
動画のプリセット素材については、WikimediaCommons上の
クリエイティブコモンズライセンスまたはパブリックドメインの
ファイルを利用させていただいています。以下がそのリンクです。
- File:Pycnonotus melanicterus trio - Kaeng Krachan.ogv by JJ Harrison(CC)
- File:Sardines.ogg by James Kilfiger(CC)
- File:Cloud time lapse 1280.ogg (Public Domain)
動作環境その他(2013.11現在)
- GoogleChrome、Firefox ほぼすべて動作します。
- Safari デフォルトでは動きませんが、環境設定で「開発メニューを表示」にチェックして、開発メニューで「WebGLを有効」にすると動きます。
ソースコード
この作品は、index.html、style.css、system.js、three.min.js(ライブラリ)という
4つのファイルからできています。
HTMLは普通にブラウザの「ソースの表示」で見えます。
JavaScript、CSSもHTMLのヘッダー部分のリンク先を辿れば見えます。
MotionSquareHTML5|2011
これは何?
ブラウザ上で画面をクリックして遊ぶ、単なるおもちゃです。
HTML5とJavaScriptによる動画制御の可能性を調べる目的で制作しました。
この作品では、あなたのPC上にある静止画・動画ファイルを
ドラッグ&ドロップすると、それを素材として遊べる仕様になっています。
したがって、プリセットの「素材」も仮のものということで、
動画については、WikimediaCommons上のCC、PDライセンスの動画を
利用させていただいています。以下がそのリンクです。
- Florenz - Ortsprospekt vom Piazzale Michelangelo.ogg
- Sicht auf Bad Kissingen vom Altenberg - Video.ogg
- Cloud time lapse 1280.ogg
- FA-18 Automated Aerial Refueling.ogg
動作環境(2011.06現在)
HTML5自体が実装途上のものなので、現状では限られた環境でしか動作しません。
- GoogleChrome 正常に動作します。
- Firefox 動画処理(重い・動画のオートリピートが×) マウスホイール×
- Safari 動画処理× ドラッグ&ドロップ×
- I.E. 動画処理× ドラッグ&ドロップ×
ソースコード
この作品は、index.html、style.css、system.js という
4つのファイルからできています。
HTML5ののソースは普通にブラウザの「ソースの表示」で見えますが、
JavaScript、CSSもHTMLのヘッダー部分のリンク先を辿れば見えます。
アートスペース貘|Webサイト
- http://www.artspacebaku.net/
- Design:HTML+CSS / System:PukiWikiのカスタマイズ
MotionSquareJS|2010
これは何?
ブラウザ上で画面をクリックして遊ぶ、単なるおもちゃです。
GoogleChrome、Safari、Firefoxで動作確認しました (すみませんI.E.では動きません)。
オープンな仕様にしていますので、「ページを保存」すると全ソースコードが見えます。
raphael.js(MIT)、jquery.js(MIT&GPL)、 colorpicker.js(MIT&GPL) という3つのライブラリーを利用しています。
グラフィックライブラリーraphael
raphaelというJavaScriptのグラフィックスライブラリーの動作実験を兼ねた試作です。 まだ実験段階で、動きの最適化はできていません。 スムーズな動きを実現するにはまだまだ調整が必要な状態です。 この種の仕事は時間に余裕のあるときしかできないので、ちゃんと遊べるようになるにはしばらくかかります。
LifeGame について
そのままボタンを押しても「何のことやら?」となると思います。
まずは「ライフゲームについて(Wikipedeia)」をご一読下さい。
マス目の数を多くして、左クリックでパターンを選択してから実行してみて下さい。
Motion Cube|2009
Free Soft Ware Promotion Movie
マウスとキーボードでCUBEの色や動きを変えて遊ぶ、シンプルなVisual Toyです。
新しい環境に最適化する暇がなく、現在、配布は行っておりません。
はじめに必ずお読み下さい。
1) Windows版(32bit)のみです。ごめんなさい更新はしておりません。
2) ゲームと同様フルスクリーン仕様です。
3) [ESC]で終了します。
4) 本ソフトウェアの利用により何らかの障害や損失が生じても、
著作者は一切の責任の義務を負いません。
初めて起動するときはそれなりに身構えてください。
起動その他
解凍後、motioncube.exeをダブルクリックすると起動します。
インストールの必要はありません。
レジストリー等もいじっていませんので、不要になったら、
フォルダーごと捨てて下さい。
左クリックで選択・中ドラッグでグルグル・右クリックでメニュー
その他、主な操作は画面右に出ています。
ライセンス
クリエイティブコモンズCC-BY-NDに従います。
ただし、同梱のGLUT32.dllについては、添付のライセンスに従ってご利用下さい。