レイアウト
レイアウト(layout)とは、空間的な配置のことです。ポスターやチラシ、Webデザイン、インテリア、建築、都市計画にいたるまで、あらゆるデザインに関わる重要な検討項目のひとつです。
レイアウトのセオリー
以下に記載することは、あくまでも経験則であって、「こうしなければいけない」とか「こうすれば必ずうまくいく」というような単純な話ではありません。実際の制作では、個々の素材の色やかたちによって最適解は異なるものですし、また見る人の「好み」というものも大きく影響します。
しかし、あと少し右・・もうちょい左などと微調整に迷うときに、幾何学的なセオリーに基づく分割や位置決めは大変便利なガイドとなります。
グリッド・システム
スイスのデザイナー、ミューラー・ブロックマン(1914~1996年)がその著書で唱えた紙面レイアウト用のガイドの構築技法です。
雑誌の紙面レイアウトやWebページのレイアウトなど、多くのグラフィックがグリッドシステムを用いてレイアウトされています。このガイドを活用すると、迷うことなくスピーディーに割付けできて、仕上がりが幾何学的に美しいというメリットがあります。もちろん好みの問題はありますので、絶対にグリッドを使わなければならないということではありません。
- GoogleImage: karl gerstner
- GoogleImage: Helmut Schmid Typography
- GoogleImage: joseph muller brockmann
- GoogleImage: Massimo Vignelli work
- GoogleImage: Ellen Lupton work
- 書籍紹介
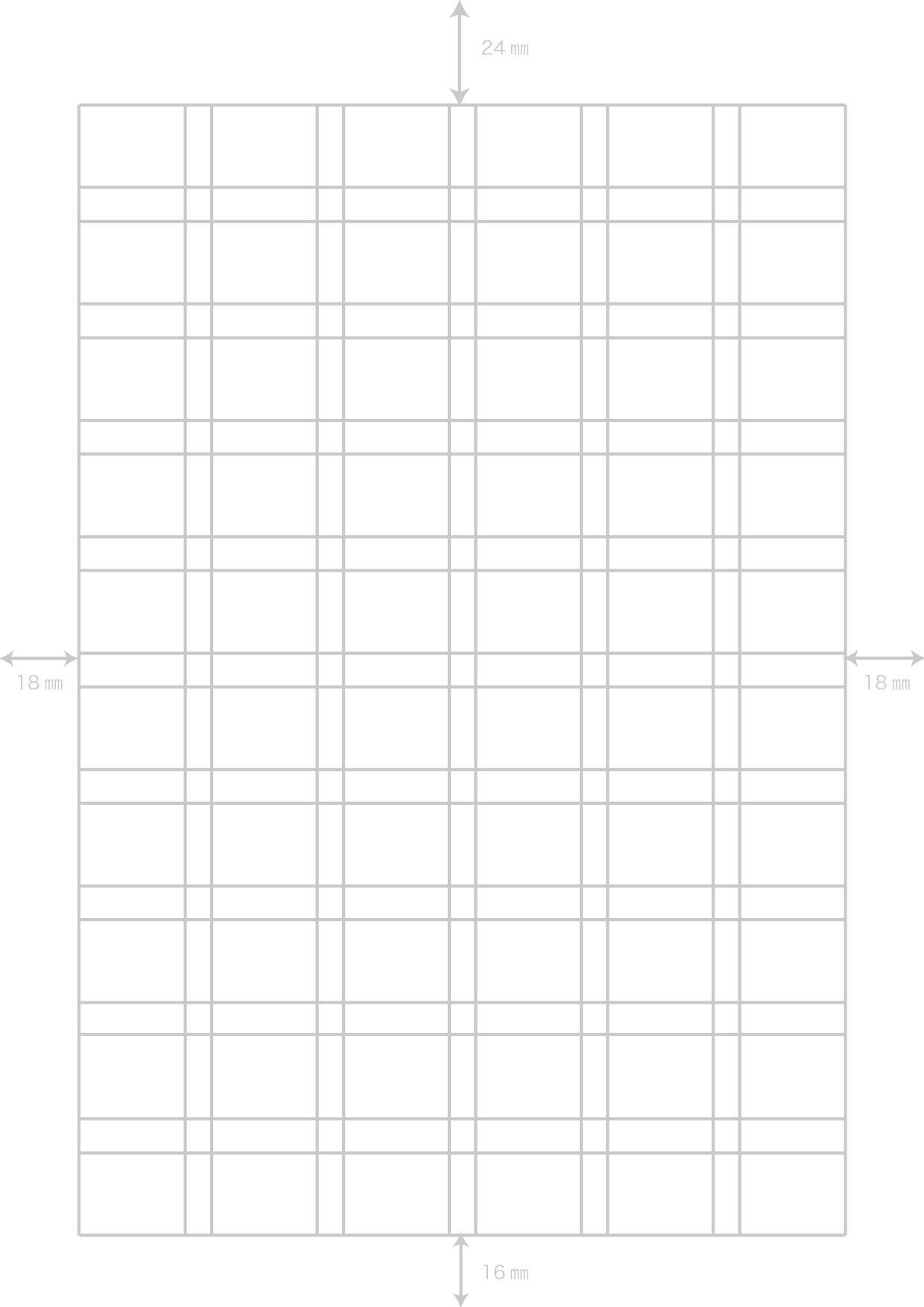
レイアウトグリッドの例
このサンプルは 本文8.5pt、行送り15ptを前提としています。
本文の文字サイズを最小単位に、最適な一行文字数×数行分の矩形を1ブロックとして、紙面を分割します。ブロック同士の間隔は、横方向では本文2文字分あるいは3文字分、縦方向では本文が複数ブロックに連続しても整うように、行間+文字高+行間の分だけ空けます。
![]() grid.pdf
grid.pdf
自分でオリジナルのグリッドを作る際の要点
はじめに線をひくのではありません。重要なのは本文の文字サイズと行間です。
まず、 紙面を構成する基本単位である、文字の大きさと行送り(あるいは行間)を決めます*1。
そして、その本文記事が紙面を埋め尽くすイメージをつくって、例えば、18文字×5行分で1ブロックとか、22文字×4行分で1ブロックなどとなるように、線を引くのです。
ブロックとブロックの間隔については、左右方向では2文字または3文字分、上下方向では「行間+文字サイズ+行間」分・・・ということになります。
言葉ではわかりにくいので、実際に、以下のPDFをご覧下さい。本文8.5pt、行送り15ptを前提として、線が引かれているのがわかると思います。
- 上のグリッドの使用例
 Sample.pdf
Sample.pdf
で、よくある間違いが、上の投稿フォームを下敷きにして、「本文12pt、行送り18pt」の記事を割り付ける・・・という類のものです。あくまで「本文8.5pt、行送り15pt」となる記事でなければ、グリッドには合いません。グリッドが成立する根拠をふまえなければ、グリッドを使う意味がないのです。
くりかえします。
自分で独自のグリッドを作るときは、線を先に引くのではなく、
読者にとって読みやすい本文文字サイズと行間を先に決める・・・
はじめによみやすい本文の設計ありきということです。
黄金比 A : B = B : (A+B) (1 : 1.61)
一般的に多くの人が美しいと感じる比率です。この比を縦と横の比率として適用した矩形を黄金矩形といいます。身近なところでは、名刺やタバコのパッケージがこれに近い比率になっています。
フィボナッチ数列(1,1,2,3,5,8,13,21,34,55,・・・)は、最終的にこの比に近づきます。
白銀比 1:√2
我々が普通用いているA4やB5といった紙の縦横比がこれにあたります。例えばA3を半分にすればA4が得られるといった具合に、半分に分割してもやはり同じ比率が得られることから、工業的な紙の生産に利用されています。
数列の応用
等差数列、等比数列、フィボナッチ数列など、幾何学的根拠にもとづく分割は画面構成上の有効なガイドとなります。
三分割法 3×3の領域に分割(写真撮影用のガイドはこれ)
画面を水平・垂直各3等分して、それらの線上、または交点上に構図上の重要な要素を配置すると、バランスのよい安定した構図になります。写真の技法書などでは必ず紹介されています。
開いた構図と閉じた構図
開いた構図とは、カメラが空間を切り取るように得られる構図で、画面内の要素が画面の枠外に広がる、あるいは画面の外つつながっている印象を与えます。逆に閉じた構図とは、画面内の要素が枠内にバランスよくまとまって、枠の外とは独立した印象を与える構図です。
構図上のNG
中心の喪失・・・ものがバラバラになって重心がない。要するにどこを見て欲しいのかわからないような構図。複数の要素をあれも見せたいこれも見せたいという感じで空いているところに配置するとそうなります。特にポスターやチラシでは見せたい情報が複数あるのはあたりまえなので、それに優先順位をつけて、見るところをはっきりさせることが重要です。
- 勢い・流れを止める交差・・・画面には中心があり、流れはその中心へ、あるいは中心から外へ向かいます。その線を殺すような交差物がくると、中心が勢力を失ってしまいます。
- 頭打ち/壁ぴったり・・・事物の頂点が画面の端にくるような配置。無理やり画面内におさめたような印象を与えます。また、印刷の際には、画面の端ギリギリに境界や頂点が来る構図は、裁ち落としが難しくなります。
- 串刺し・・・人物の真後ろに電柱があるような構図。
- 首切り ・・・人物の首の位置に水平線がくるような構図。
レイアウトに影響する画像内の要素
- 撮影の構図・パースぺクティブ
- 被写体のまなざし
- 被写体のベクトル(まなざしに代わるもの、例えば、指差し、銃口)
- 被写体の演出(例えば「正面」の扱い、安定・不安定など)
その他参考
- ゲシュタルト要因 : 要素のグループ化(群化)による情報の整理
- 対称(静)と非対称(動) : 対称は終止感にもつながる
- 重心 : 要素の重さは明度と面積によって決まる
レイアウトの基礎知識
紙の寸法
日本では大きくA列とB列の2系統があります。
- A列:A4判やA3判など、Aと数で表されるグループ。A1(594×841)を基準として、A1を半分にするとA2、A2をさらに半分にするとA3・・という関係になっています。ちなみにA0の面積は1平方メートルです。
- B列:B5判やB4判など、Bと数で表されるグループ。B1(728×1085)を基準として、B1を半分にするとB2、B2を半分にするとB3・・という関係です。
仕上がりサイズ
最終的な印刷完成品のサイズを「仕上がりサイズ」と言います。
実際の印刷では、仕上がりサイズよりも大きな用紙に印刷して、仕上がりサイズに裁断します。
版面率
レイアウトを行う際に、文章や図版、写真を入れる誌面の基本領域を版面(はんづら)といいます。版面率はページの印象に関わるもので、一般的に、文学書のような文字中心のものは版面率60~70%、雑誌やパンフレットでは75~80%程度です。
マージン
版面以外の余白をマージンといいます。マージン各部の名称は、ページ上部を「天」、下部を「地」、見開きページの内側を「のど」、外側を「小口」といいます。左右ページの一体感や連続性を実現するために「のど<小口」、また、安定感を生むために「天<地」とするのが一般的です。総合して、「のど<天<小口<地」とする説が一般的で、例えば、ウイリアム・モリスは、この比率を 1:1.2:1.44:1.73などと提案しています。
文字のジャンプ率
ジャンプ率とは、見出し、本文、キャプションといった、画面内に出現する文字のサイズ比率のことです。本文の文字サイズを基準に、簡単な整数比になるように、あるいは、等比数列をなすように設定すると全体にバランスが良くなります。一画面の中には、タイトル・見出し・小見出し・本文・注釈とせいぜい5種類ぐらいの文字サイズですべてを割り付けることをお勧めします。特にグリッドシステムを使用したレイアウトでは、文字サイズのコントロールは重要です。項目ごとに場当り的に大きさを決めて配置するといったことはせず、本文最適サイズ(大人がターゲットなら9ptなど)を基準にシステマティックにコントロールしましょう。
文字のジャンプ率は、個々の目的に応じて様々ですが、媒体ごとに基本的な傾向があります。雰囲気の差は直感的にわかると思いますが、ポスター、新聞、チラシ、若年層向け雑誌などは一般にジャンプ率が大きく、専門誌、学術雑誌などではジャンプ率が小さくなります。
組版
組版(くみはん)とは、文字や図版などの要素を配置して紙面を構成することをいいます。もとは活版印刷の用語ですが、現在ではDTPソフトを用いてそうした作業を行うことを意味します。
段組
1ページを読みやすくするためにページを分割すること。例えばA4の紙面では、2段組が多く見られます。これはA4で横一行まるまる使うと40文字以上入ってしまい、読みにくくなるためです。
約物
文字組版に使用する記述記号類の総称です。具体的には、句読点・疑問符・括弧・アクセントなどです。
禁則処理
約物などが行頭・行末などにあってはならないという文書作成上の禁止事項のことをいいます。例えば句読点(、。)や閉じ括弧(」』)】など)は行頭に位置しないように、処理する必要があります。ソフトウエアにはこれを自動的に回避するための仕組みがありますので、通常は「禁則処理:ON」の状態で作業します。
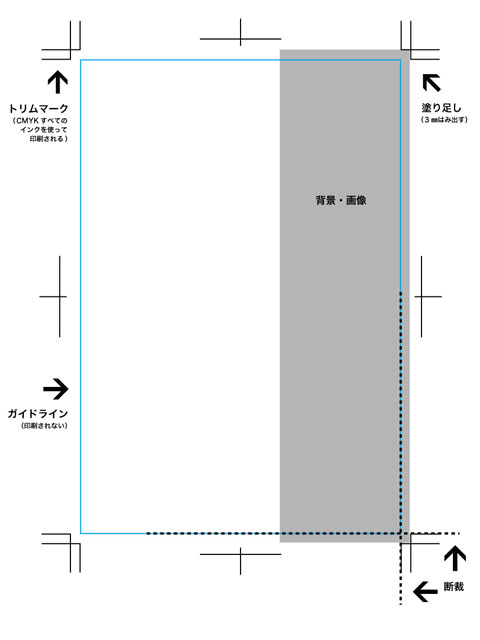
紙面の使い方(Illustrator等)
基本的な紙面の使い方は、右図のとおりです。
仕上がりサイズより大きな紙に印刷して、トリムマークにしたがって断裁というのが基本です。
家庭用のプリンタには「ふちなし印刷」というのがありますが、実際の印刷のお仕事ではA4の紙にA4のフチなし印刷をするといった発想はありません。「一回り大きな紙にトリムマークごと印刷してA4に裁断」というのが普通です。
※家庭用プリンタの「ふちなし印刷」は、わずかに拡大印刷する(実寸ではなくなる)ものもあるので、注意が必要です。
データ入稿について
最近では、インターネットでデータ入稿するケースも多くなりました。
ネット印刷のサイトにある、入稿手順に関する記事は、
実際に印刷データを入稿する際のデータのまとめ方の参考になります。