情報デザイン演習IIA|2024
情報デザイン専攻|前期 月曜3・4限|デジタルラボ503
受講生一覧|汎用シート
第14回|2024.07.15
はじめに
- 単位認定について
成果の最終確認は前期の試験期間中に行いますので、各自、当該科目のページの記載を7月22日(月)までに整理するよう、お願いします。 - 本日の時間について
本日は、基盤教育科目対応の都合により、15:20まで(3限まで)となります。何卒ご了承ください。
成果報告2
前回の続きで、学籍番号の昇順にそれぞれ報告をお願いします。
報告内容
学科サイトの掲載の「概要部分」をベースに3分程度で報告して下さい。
- これは何?
- 研究の背景と目的
- 成果物について(はじめに成果物そのものを提示して下さい)
- 成果物の形式(仕様)
- 成果物の内容(短時間で全体を見せたあと、特徴的な部分を説明)
- 見出された知見(考察)
- 今後の課題
第13回|2024.07.08
成果報告1
- はじめに希望者(先に発表したい方)から順に
- 以後、学籍番号の昇順にそれぞれ報告をお願いします。
報告内容
学科サイトの掲載の「概要部分」をベースに3分程度で報告して下さい。
- これは何?
- 研究の背景と目的
- 成果物について(はじめに成果物そのものを提示して下さい)
- 成果物の形式(仕様)
- 成果物の内容(短時間で全体を見せたあと、特徴的な部分を説明)
- 見出された知見(考察)
- 今後の課題
その他
- 3DCG演習 受講生の方へ:7月2日から事前解説をスタートさせています。
明日7月9日には、第2回のページ(課題あり)を公開予定です。 - 参考:
第12回|2024.07.01
本日の演習、北部九州地区の交通機関の状況を鑑みリモートでの作業を可とします。教員は教室にいますのが、リモートでの質問にはTeamsで対応します。
既読確認のお願い
本日の出席確認は、既読確認のチェックをもって行います。下記の内容を確認したら、以下のシートの名前の右欄に「◯」を記入して下さい。
既読確認
教室はもちろん利用可能です。教室に来られる方には、対面にて質問に対応します。また、その関係で、リモートでの質問への回答が遅れる場合があること、あらかじめご了承下さい。
本日の作業内容
- 先週に引き続き本制作の期間です。自身のページに作業記録を以下の見出しとともに記載して下さい。
**2024.07.01
- 次週、成果報告(プレゼン)の準備
成果報告は一人5分程度で発表と質疑応答・・を想定しています。スムーズかつ的確な報告ができるよう、以下の項目を、自身のページ上で整理しておいて下さい。- プロジェクトのタイトルとサブタイトル
- メインビジュアル(プロジェクトのイメージが視覚的にわかるもの)
- 氏名、キーワード
- 成果物へのリンク
- これは何?、背景と目的、コンセプト、成果物の仕様、制作ツール、期間
補足:PDFを軽くする方法
配置する画像のサイズ等によっては、出力したPDFが異常に大きくなる場合があります。スムーズに閲覧してもらうべく、ファイルサイズがなるべく軽くなるよう工夫して下さい。ちなみに、以下の卒業研究概要集は、65ページありますが、ファイルサイズは 10MB程度です。
https://design.kyusan-u.ac.jp/PDF/Proceedings2024.pdf
- Illustrator から PDF にする際・・
- オンラインサービスを使う方法もあります。
Google:PDF圧縮 オンライン
- 配置画像のサイズ最適化(Illustratorファイル自体を最適化するために)
- 印刷(300dpi)時に10 cm (約4inch)になる画像の場合、単純計算で
4 x 300 = 1200px 程度ということになります。 - Photoshop で最適化する場合、イメージ > 画像解像度 から、
再サンプリング, 10cm, 300dpi
と設定すれば、画素数が最適化されます。
- 印刷(300dpi)時に10 cm (約4inch)になる画像の場合、単純計算で
授業アンケートへのご協力のお願い
現時点で未入力の方、以下をご確認の上、対応をお願いします。
授業アンケートについて
第11回|2024.06.24
本制作
第11回と第12回は、プロジェクトの完成に向けた本制作の期間となります。
- 個別質問対応を中心に行います。
- 毎週の作業進捗記録をお忘れなく
**2024.06.24
事務連絡
- 前期の授業アンケートにご協力をお願いします。
- プロジェクト「町工場の面白い!」について
- 6月26日(水)13:00 - 芸術学部第会議室
- チーム名を事前に決めておいて下さい。
第10回|2024.06.17
はじめに
- 今後の予定
- 6月17日 中間報告2回目
- 6月24日 本制作
- 7月1日 本制作
- 7月8日 成果報告1
- 7月15日 成果報告2(3限まで)
- 本日の事前準備
本日、中間報告の2回目です。前回同様に他のメンバーからのコメントがもらえるよう、相互評価シートを作成(前回のシートをコピーして、コメント部分を空にすれば完成)するとともに、そのリンクをプロジェクトのページ上に明示していください。
中間報告と相互評価
- 学籍番号順に、プロジェクトのアイデア、プロトタイプの「中間報告」
- 報告を聞きながら、「相互評価シート」にコメントを記入
報告内容
- プロジェクトのテーマと成果物の仕様(再確認の意味で)
- プロジェクトの進捗とプロトタイプの改善点
第9回|2024.06.10
はじめに
- 進捗報告の記載状況を確認します。 > 2024.06.03
- 本日分の進捗記録を記載する準備をして下さい。
**2024.06.10
- 本日も 15:00〜 補足講義を行います。
その他の時間は個別対応としますので、それぞれ作業を進めて下さい。
補足講義1|分類について
複数の事物や現象を、一定の視点でグループに分けることを分類といいます。また、分類によってつくられたグループのことをカテゴリといいます。
分類には一般に以下の2段階のプロセスがあります。
- 区分:対象を分ける
- 体系化:分けられた対象を体系的に配置
みなさんの多くのプロジェクトに見られるように、何らかの情報を収集してそれらを冊子やWebサイトに掲載する場合は、漫然と羅列するのではなく、いくつかのカテゴリに分けて、目次やメニュー上に可視化することが必要です。
机の引き出しや本棚を整理するのと同じです。分け方(分類の視点)は千差万別で「正しい分け方」が決まっているわけではないので、自身が集めている情報の全体を「引き」で眺めて、最適な分け方を検討して下さい。
情報デザインは、ビジュアルを整える以前に、情報を整理・体系化することが必要です。デザイナーの仕事は「森に道をつくること」でもあります。与えられたレールの上を行くのではなく、自分で道を作る経験を積みましょう。
項目が多すぎてまとめようがない・・という場合は、アルファベット(50音)順に並べたり、時間軸にそって(歴史年表)並べたり、価格の順に並べたりすることで、閲覧者がアクセスしやすい基準を提供します。
補足講義2|情報の出口としての Webサイトの可能性
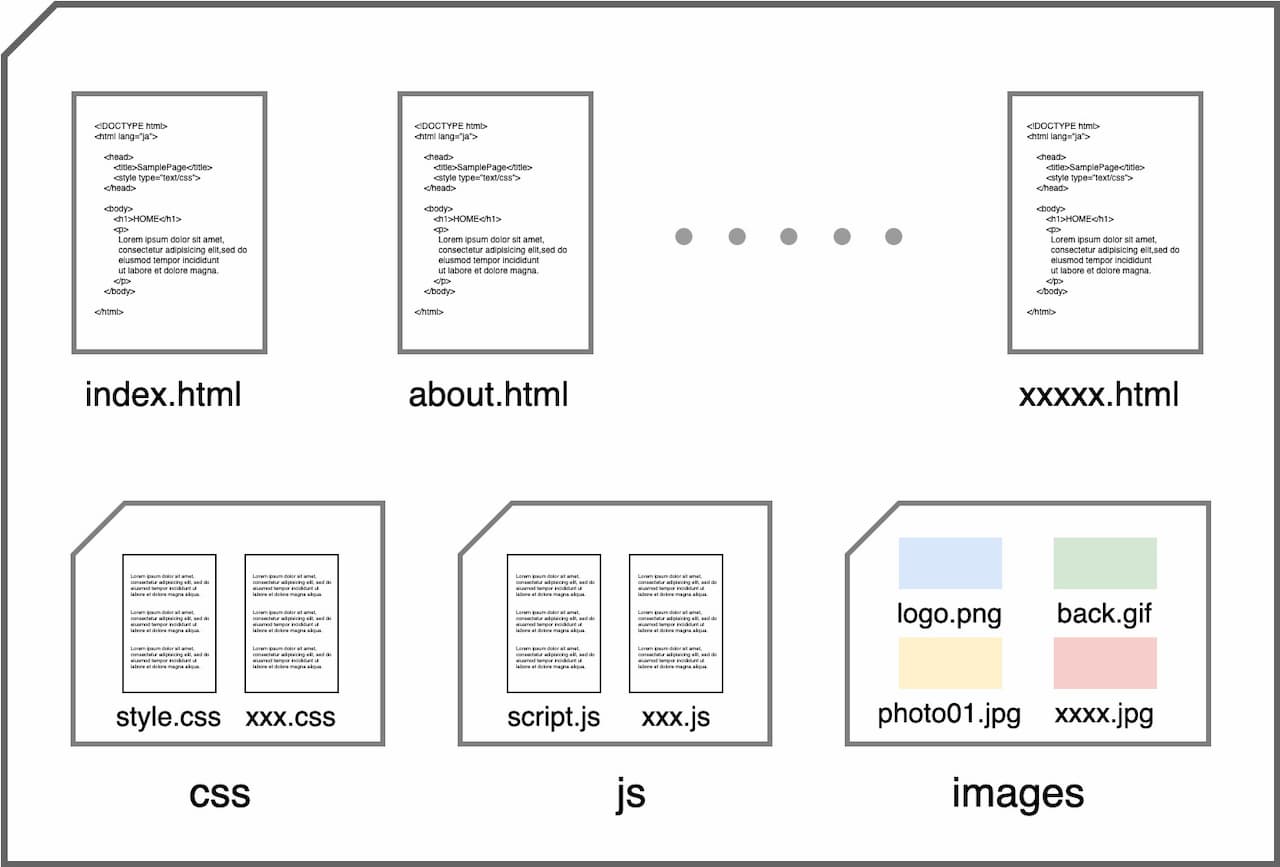
Webサイト以外のテーマで取り組んでいる方にとって、写真、イラスト、動画などをどのようにしてひとつのコンテンツにまとめて公開するかは悩みどころだと思います。で、最も良い方法は、結局 Webサイトを作る・・です。index.html 1ページでも、そこに写真や動画を並べることで、ひとつのコンテンツとして完成形を得ることができます。
- Webサイトフォルダは、ポータブルな情報管理用のパッケージです。
あらゆる情報を HTML+CSS でページ化して、サイト全体をフォルダにまとめるのが、最も効率的な情報管理法と言えます。
- ブラウザは万能プレーヤです。
静止画、動画、音楽、何でもブラウザ上に表示することができます。
- フォルダ構成例
第8回|2024.06.03
はじめに
- 2024.05.27の 進捗の記載状況を確認します。
- 本日分の進捗記録を記載する準備をして下さい。
**2024.06.03
- 大学院生の実験研究へのご協力のお願い
諸琳|デザイン特別研究
補足講義|Illustratorを用いたリーフレット等の制作について
- プロジェクトフォルダを用意する
- Illustratorファイル(.ai)
- 配置画像(CMYK モードの.eps、最近では RGBモードの .jpg でも可)
- カラーモード
- 印刷前提 CMYKモード
- PDFでの配布(モニターで閲覧)が前提 RGBモード
- 参考:PDF入稿について
- 参考:Google:XMLとは
補足講義|スプレッドシートの活用
- スプレッドシートとは
本来の意味は「集計表」。ここでは、行と列からなる表形式のデータ入力・処理・出力ができる「表計算ソフト」のこと。入力の単位は「セル」とよばれるもので、ここに文字・数値・計算式等を入力して様々な自動計算処理を実現することができます。
現代社会では、オフィス・ツールすなわち、ワードプロセッサ、スプレッドシート、スライドは「誰でも使える」ことが前提になっています。この機会に最低限の知識・技術を確認するようにして下さい。
- スプレッドシートの例
- Google スプレッドシート
- MS Office Excel 拡張子.xlsx
- LibreOffice Calc 拡張子.ods
- スプレッドシートでできること
- 基本概念
- シート、行、列、セルの概念
- オートフィルについて
- 罫線、網かけ、セル結合
- データの並べ替え(ソート:昇順・降順)について
- 関数(合計、平均)の利用
注意)四捨五入、表示桁指定時の内部データと表示データの差に注意が必要です。 - セルの相対指定 A1 と絶対指定 $A$1 について
- セルの保護について(通常、計算式の入った部分は保護をかけます)
- 参考データ
City City proper Metropolitan area Urban area Population Area Population Area Population Area https://en.wikipedia.org/wiki/List_of_largest_cities Tokyo 13,515,271 2,191 37,274,000 13,452 38,505,000 8,223 Osaka 2,725,006 225 19,303,000 13,228 17,150,000 3,004 Nagoya 2,320,361 326 9,363,000 7,271 10,240,000 3,704
- 付記
- Web上の表(TABLE)は、そのまスプレッドシートにコピーできます。
- スプレッドシート上のデータは、そのまま Illustrator のエリアテキスト内で活用できます。
第7回|2024.05.27
はじめに|今後の演習について
- プロトタイプ修正 > テストを繰り返し、ブラッシュアップしていきます。
- 受講生の方からの質問、また進行状況を見ながら補足の講義を行います。
- 各自のページには、毎回(毎週)、作業の経緯・現状を記載して下さい。
- 前回、諸事情で中間報告できなかった方で、発表を希望される方には、14:00から発表の機会を用意します。
本日の演習|プロトタイプに対する評価を整理
以下の雛形を [ 進捗記録 ] の部分に、コピー&ペーストして、指摘された事項を整理して下さい。
**2024.05.27 ***指摘された問題点 -◯◯◯◯◯◯◯◯◯◯◯◯◯、◯◯◯◯◯◯◯◯◯◯◯◯、◯◯◯◯◯◯◯ -◯◯◯◯◯、◯◯◯◯◯◯◯◯◯◯◯ -◯◯◯◯◯◯◯◯◯◯◯◯、◯◯◯◯◯◯◯◯ -◯◯◯◯、◯◯◯◯◯◯◯◯◯◯◯◯、◯◯◯◯◯◯◯◯◯◯◯◯ ~ ***好評価を得た点 -◯◯◯◯◯◯◯◯◯◯◯◯◯、◯◯◯◯◯◯◯◯◯◯◯◯、◯◯◯◯◯◯◯ -◯◯◯◯◯、◯◯◯◯◯◯◯◯◯◯◯ -◯◯◯◯◯◯◯◯◯◯◯◯、◯◯◯◯◯◯◯◯ -◯◯◯◯、◯◯◯◯◯◯◯◯◯◯◯◯、◯◯◯◯◯◯◯◯◯◯◯◯ ~ ***その他 -◯◯◯◯◯◯◯◯◯◯◯◯◯、◯◯◯◯◯◯◯◯◯◯◯◯、◯◯◯◯◯◯◯ -◯◯◯◯◯、◯◯◯◯◯◯◯◯◯◯◯ -◯◯◯◯◯◯◯◯◯◯◯◯、◯◯◯◯◯◯◯◯ -◯◯◯◯、◯◯◯◯◯◯◯◯◯◯◯◯、◯◯◯◯◯◯◯◯◯◯◯◯ ~ ~
ToDo項目の再整理
- 指摘を受けた新たな問題について ToDo項目として再整理して下さい。
- 解決済の課題は、取り消し線、あるいはコメントアウトして下さい。
補足講義1|情報をどう整理すればいいかわからない・・ 15:00 -
Z世代?が苦手とする情報の階層構造化について
- 参考:ツリー構造とセミラティス構造 > Semi-lattice
補足講義2|冊子制作について
- 紙の寸法
- A列:A4判やA3判など、Aと数で表されるグループ。A1(594×841)を基準として、A1を半分にするとA2、A2をさらに半分にするとA3・・という関係になっています。ちなみにA0の面積は1平方メートルです。
- B列:B5判やB4判など、Bと数で表されるグループ。B1(728×1085)を基準として、B1の半分がB2、B2の半分がB3・・という関係です。
- 文字のサイズ
- 8.5pt = 12Q = 3mm(一般に大人が読む紙面の文字サイズは 9pt 程度)
- 72pt = 1インチ
- 紙面の使い方
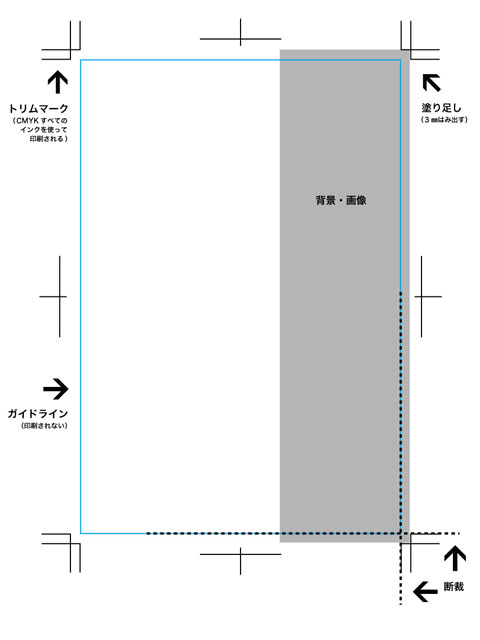
基本的な紙面の使い方は、右図のとおりです。仕上がりサイズより大きな紙に印刷して、トリムマークにしたがって断裁というのが基本です。家庭用のプリンタには「ふちなし印刷」というのがありますが、実際の印刷のお仕事ではA4の紙にA4のフチなし印刷をするといった発想はありません。「一回り大きな紙にトリムマークごと印刷してA4に裁断」というのが普通です。家庭用プリンタの「ふちなし印刷」は、わずかに拡大印刷する(実寸ではなくなる)ものもあるので、注意が必要です。
- グリッド・システム
スイスのデザイナー、ミューラー・ブロックマン(1914~1996年)がその著書で唱えた紙面レイアウト用のガイドの構築技法です。雑誌の紙面レイアウトやWebページのレイアウトなど、多くのグラフィックはグリッドシステムを用いてレイアウトされています。グリッドを活用すると、迷うことなくスピーディーに割付けできて、仕上がりが幾何学的に美しいというメリットがあります。もちろん好みの問題はありますので、絶対にグリッドを使わなければならないということではありませんが・・
- 書籍紹介
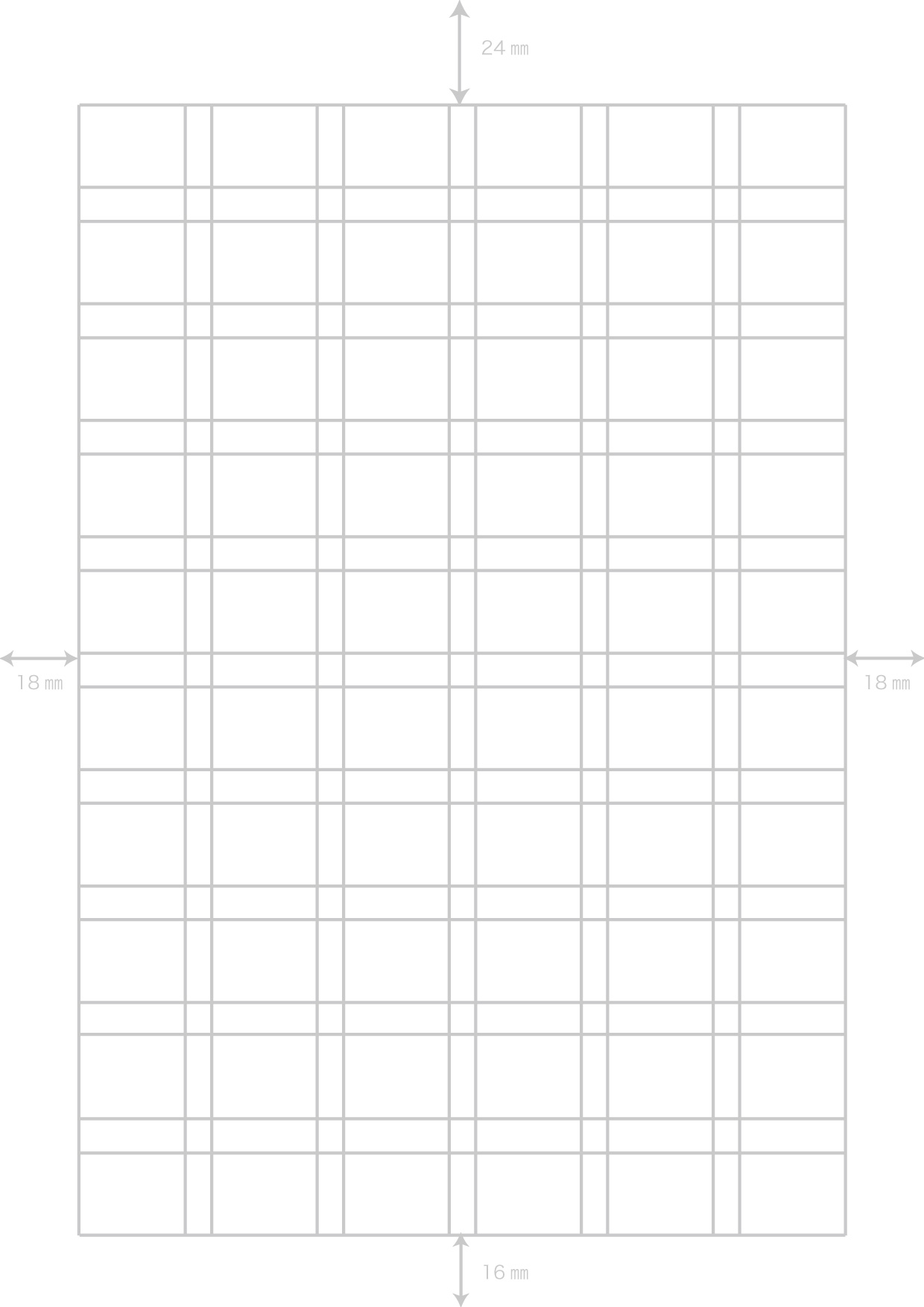
- レイアウトグリッドの例
このサンプルは 本文8.5pt、行送り15ptを前提としています。本文の文字サイズを最小単位に、最適な一行文字数×数行分の矩形を1ブロックとして、紙面を分割します。ブロック同士の間隔は、横方向では本文2文字分あるいは3文字分、縦方向では本文が複数ブロックに連続しても整うように、行間+文字高+行間の分だけ空けます。
 grid.pdf
grid.pdf
- 自分でオリジナルのグリッドを作る際の要点
- はじめに線をひくのではありません。重要なのは本文の文字サイズと行間です。まず、 紙面を構成する基本単位である、文字の大きさと行送り(あるいは行間)を決めます*1。
- そして、その本文記事が紙面を埋め尽くすイメージをつくって、例えば、18文字×5行分で1ブロックとか、22文字×4行分で1ブロックなどとなるように、線を引きます。
- ブロックとブロックの間隔については、左右方向では2文字または3文字分、上下方向では「行間+文字サイズ+行間」分・・・ということになります。
- 言葉ではわかりにくいので、実際に、以下のPDFをご覧下さい。本文8.5pt、行送り15ptを前提として、線が引かれているのがわかると思います。
- 上のグリッドの使用例
 Sample.pdf
Sample.pdf
- よくある間違い
- 上の投稿フォームを下敷きにして、「本文12pt、行送り18pt」の記事を割り付ける・・・というのは間違いです。あくまで「本文8.5pt、行送り15pt」となる記事でなければ、グリッドには合いません。
- くりかえします。自分で独自のグリッドを作るときは、線を先に引くのではなく、読者にとって読みやすい本文文字サイズと行間を先に決める・・です。
- 付記:Lorem ipsum について
出版、Webデザインの分野において使用されている「ダミー原稿」です。文章原稿が実際のサイズで入力されることで、紙面の割り付けイメージを確認できます。以下、日本語のダミー原稿もWebから入手することができます。
Google:Lorem ipsum
第6回|2024.05.20
はじめに
- 今後の予定
- 5月20日 中間報告1 プロトタイプに対する相互評価コメント入力
- 5月27日 プロトタイプに対する評価を整理 > プロトタイプの改善へ
- 6月3日 プロトタイプの改善
- 6月10日 プロトタイプの改善
- 6月17日 中間報告2回目
- 6月24日 本制作
- 7月1日 本制作
- 7月8日 成果報告1
- 7月15日 成果報告2(3限まで)
- プロジェクト参加者募集
町工場の面白い!
中間報告と相互評価
- 学籍番号順に、プロジェクトのアイデア、プロトタイプの「中間報告」
- 報告を聞きながら、「相互評価シート」にコメントを記入
報告内容
- プロジェクトのテーマ(再確認の意味で)
- 成果物の仕様(最終的に何ができるのか)
- アイデアとプロトタイプの紹介(WorkLog の記載部分を使って)
コメントの書き方
- 気付いた問題点をわかりやすく指摘します。
画面の中のどこに◯◯◯があるかわからず、その先へ進めませんでした。
- 可能であればその改善策の提案も記載しましょう。
◯◯◯の部分を◯◯に変更すると、より見やすくなると思います。
- 面白い・素晴らしい・・と感じたら、その事を率直に伝えましょう。
◯◯を◯◯する逆転の発想は素晴らしいと思います。実現が楽しみです。
コメント取得後の評価シートの扱いについて
一定程度の書き込みが得られた方は、評価シートを非表示にして下さい。
ページのトップ部分に置いているリンクは削除して、Worklog の本日の部分に、以下のように表記するとよいでしょう。
%%プロトタイプ評価シート%% 皆様コメントありがとうございました。
プロトタイプ評価シート 皆様コメントありがとうございました。
書き込み可能なシートを放置すると、外部からのイタズラ書きの温床になってしまいます。1年時の演習等もそのままになっている場合は「閲覧のみ」にするか、リンクを切るようにして下さい。
第5回|2024.05.13
はじめに
- 今回から TEST の段階です。それぞれのプロトタイプを相互評価するかたちで、第三者からの意見をもらいます。
- 今週はその準備。実際に相互評価を行うのは、次週 5月20日(月)です。
テストについて
テストは、プロトタイプを試用してもらうことで、ユーザーからのフィードバックを得るとともに、ユーザーの共感を高めるための段階です。
- テストは、「ユーザーがそれをどのように認知するのか」、また「ユーザーはそれに対してどのようなやふるまいをするか」を理解する機会です。
- テストは、ユーザーが生活している実際の環境の中で行うのが理想です。しかし、テストを実際の状況で実施できない場合(今回のような遠隔評価もそのケース)は、擬似的な環境でそれを追体験できるように工夫しましよう(例えば、あなた自身が実際にそれを扱う場面を動画で見せるなど)。
テストの目的
- プロトタイプとアイデアを改善するため
テストはプロトタイピングを繰返してアイデアを改善する目的で行います。 - ユーザーの認知や行動について理解するため
テストは、観察と関わりを通して「共感」を構築する機会でもあります。また、予期せぬ「気づき」の機会でもあります。 - 着眼点を見直すため
テストは、私たちが問題を正しく捉えていなかったこと、また、正しい課題設定をしていなかったことを気づかせてくれる機会でもあります。
テストの要点
以下の説明は、リアルにテストが実施できる場合の一般論としてお読みください。この演習ではプロトタイプをWeb上で見てもらうかたちで実施します。
- プロトタイプは、ユーザーが評価を行うための説明資料としてではなく、ユーザーがリアルに反応できる体験素材として準備します。
- 説明は行わず、とにかく「見せる」「触らせる」が重要です。
- ユーザーがプロトタイプを「自ら解釈する」時間を設けることが重要です。
- ユーザーがプロトタイプをどのように扱うか(どこで使い方を間違うか)、また、どのような反応をみせるかを「観察」しましょう。
- ユーザーがプロトタイプについて発した言葉や、ユーザーの発した疑問に耳を傾けましょう。
- ユーザーが「比較」できるように、複数のプロトタイプを試しましょう。比較をさせることで、潜在的なニーズが明らかになることがあります。
相互評価シートの準備
それぞれのプロジェクトのプロトタイプについて、全員からコメントをもらうために Googleスプレッドシート(共同編集シート)を用意します。
- 1) Googleドライブにシートを作成
- マイドライブ上で、右クリック>新規スプレッドシート
- 汎用シートから名簿をまるごとコピー&ペーストして、自分自身の行をグレーにして下さい。
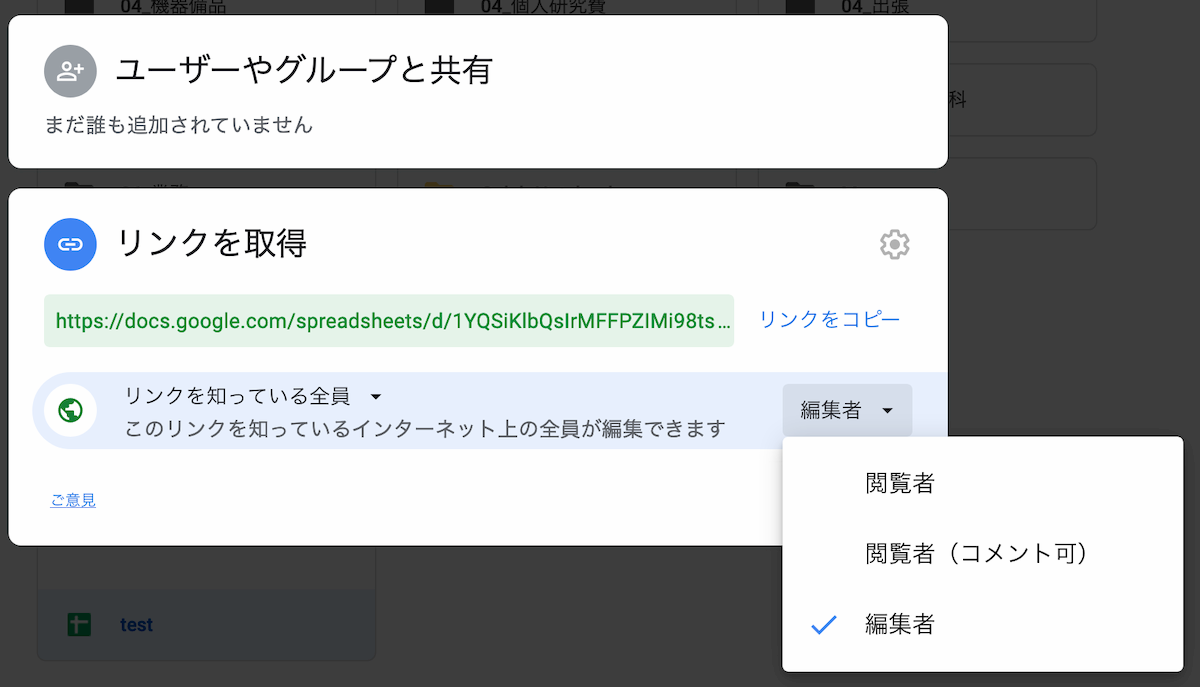
- 作成したシートを 右クリック > 共有
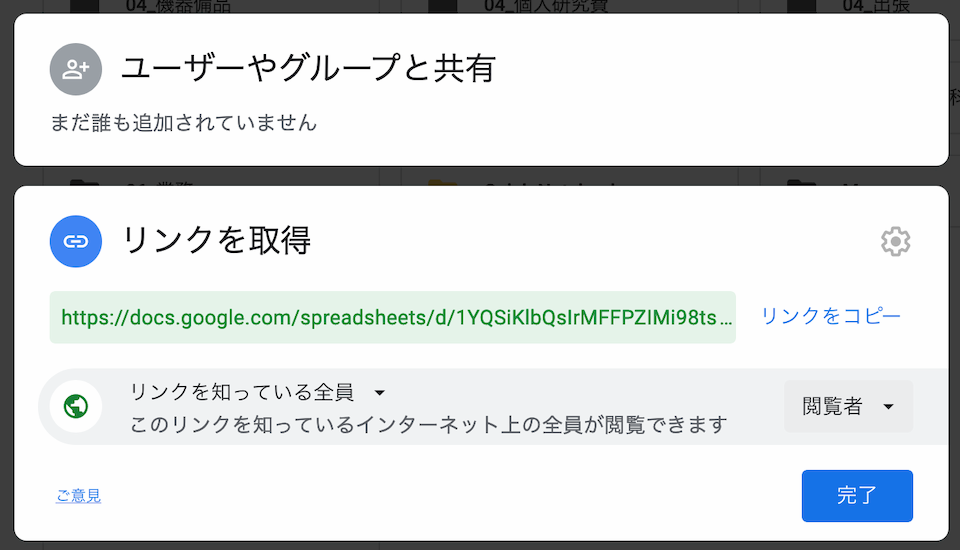
- リンクを取得 をクリック
- 制限付き> リンクを知っている全員
- 2) 共同編集を可能にする
- 「閲覧者」を「編集者」に変更
- 3) 学科サイトからリンク
- 上記のダイアログ上で「リンクをコピー」をクリック
- このリンクアドレスを以下の形式で貼ればOKです。
[[プロトタイプ評価シート>https://docs.google.com/sprea・・・sharing]]
この情報は、自身のページの上部の目立つ場所に記載して下さい。
- 4) 準備完了のイメージをご確認下さい
参考
- 冊子系の作品を外注製本する方法
- フォトブックの利用:https://photobook.kitamura.jp/
- 一冊から格安製本:https://www.seichoku.com/
- 本格的なネット印刷:https://www.printpac.co.jp/
- ページ物のデータの作り方
第4回|2024.04.29
はじめに
- 各自の SubMenu に、[ 氏名 ] /情報デザイン演習IIA の追加をお願いします。
II の部分は、ローマ数字ではなく、大文字の [ I (アイ)] 2つです。
- 受講生の方のログ(テーマ、アイデア)を確認します。
受講生一覧
アンケートの取り方について(参考)
https://freeasy24.research-plus.net/blog/15
具体的なことは、後期の「データサイエンス」でも演習しますが、今回のプロジェクトでアンケートをとってみたい方は、参考にして下さい。
最初はいろいろ失敗して構いません。まずは、どんどん試してみて下さい。
- 1. Googleスプレッドシートに名簿をコピーして、書き込んでもらう
- 1. Googleフォームで ひとつのテーマについて複数の質問を構成する
プロトタイピングについて
プロトタイピング(Prototyping)とは、実際に目で見て、手で触れることができるモノを作ること、ソフトウエアで言えば、入力から出力までの一連のプロセスを確認できる試作品を制作することを意味します。
プロトタイプ、モックアップ、試作品・・ざっくり言えば似たようなものです。
- プロトタイピングの目的
プロトタイピングの目的は、アイデアに対するユーザーの反応を見ることにあります。構想中のアイデアの「全体像」がある程度具体的なカタチになることで、ユーザーは「これが完成すれば面白い!」、「便利!」、あるいは逆に、「説明がわかりにくい」、「使いづらい」といった感想を持つことができます。プロジェクトメンバーが気付けなかった点について、ユーザー目線で直感的な意見をもらうことで、ディスカッションが活性化します。- 利用者(ターゲット層)にアイデアを具体的なカタチで説明するため。
- 開発メンバー間でアイデアを具体的なカタチで見て議論するため。
- 最小限の投資で早期に多くの失敗を体験するため。
- プロトタイピングの要点
- 短時間でつくることができるものを使う
- 修正・改善しやすいものを使う
- お金をかけずにつくる
- 利用者が全体を見て・触ることができるようにつくる(プロダクト)
- 利用者が全プロセスを体験できるようにつくる(Web・ソフトウエア)
- プロトタイプで何を確認したいのかを明確にする
- 大きさを確認したい > 大きさに忠実な模型を作る
- 手触りを確認したい > 素材を忠実使う(さわる部分的のみ)
- 操作性を確認したい > インターフェイス部分のみ再現(その他はダミー
進捗報告の記載
以下の雛形を 学科サイトの個人ページ に、コピー&ペーストするかたちで、今週の進捗報告を記載する枠組み用意して下さい。
**2024.04.29 ***今回制作したプロトタイプ 画像等を掲載して下さい。 -◯◯◯◯◯、◯◯◯◯◯◯ -◯◯◯◯◯◯◯、◯◯◯◯◯◯ ~ ***プロトタイプ制作の方法 -◯◯◯◯◯◯◯、◯◯◯◯◯◯ -◯◯◯◯◯、◯◯◯◯◯◯ ~ ~
「今回制作したプロトタイプ」の記載例
- 冊子系プロジェクトの記載事例
#image(台割り.png) 台割りイメージ #image(表紙.png) 表紙イメージ
- 動画系プロジェクトの記載事例
#image(ストーリーボード.png) ストーリーボードまたは絵コンテ #youtube(ABCDEFG) 全体の流れがわかる 1分間のダイジェスト映像 #youtube(ABCDEFG) 技法についての試作映像
- Web系プロジェクトの記載事例
#image(サイトマップ.png) サイトマップ #image(ワイヤーフレーム.png) サイトのワイヤーフレーム https://xxxx.github.io/project/index.html サーバーの動作確認(プロトタイプサイト)
「プロトタイプ制作の方法」 の記載事例
- 冊子系プロジェクトの記載事例
- Googleスプレッドシート上に「台割」を記載 - 束見本をコピー用紙で作成(16ページの厚みを確認) - 表紙イメージはフリーの写真を使ってレイアウトのみ試作
- 動画系プロジェクトの記載事例
- 主人公はダミー人形、舞台は自宅(本番は演劇部学生、舞台は大学) - 照明は特に設置せず(本番は3灯立てる) - 音はスマホで録音したもの(本番はアフレコ) - スマートフォンで撮影(本番は一眼レフを使用予定) - AdobePremiere で編集 - 音楽はフリーのものでイメージに近いもの(本番は自ら作曲)
- Web系プロジェクトの記載事例
- Adobe Illustrator により、ワイヤーフレームを制作 - インターネット上のWebテンプレートを利用 - メインビジュアルとメニューのみを修正してサーバーにアップ
用語の参考イメージ
- GoogleImage:台割
- GoogleImage:束見本
- GoogleImage:絵コンテ
- GoogleImage:ストーリーボード
- GoogleImage:サイトマップ
- GoogleImage:Webサイト ワイヤーフレーム
第3回|2024.04.22
はじめに
解決すべき課題について
プロジェクトを実現するための課題は複数あると思います。例えば、公開方法、ネーミング、何分x何本作るのか、素材ネタ、構成、制作技法・・それぞれにアイデアを考える必要があります。
アイデア創出について
アイデア創出(Ideate)は、定義された目的や方向性を実現するためのアイデアを量産する段階です。この段階では、ブレインストーミングや、アイデア創出技法を活用して、質よりも量を重視して、考え得るさまざまなアイデアを書き出してみます。
解決すべき複数の課題について、どれからでも構いません。着手しやすいものからアイデア創出を行なって下さい。何かひとつが決まると、そこから別の課題の方向性も自ずと絞り込まれていきます。
以下、アイデア創出に関わる一般的な知見、手法について紹介します。
アイデアが生まれる環境
以下、複数のメンバーでアイデア創出を行う場合の話です。この授業では、一人プロジェクトが大半なので、あくまでも一般論としてお読み下さい。
- People:一般にステークホルダー(利害関係者)と呼ばれる「関係者」に一緒に参加してもらい、様々な意見をもらいます。
- Place:アイデア創出は、複数の関係者が集まれるミーティングルームなどで行います。テーブルや椅子のセッティング、BGM、スナック・ソフトドリンクの提供など、参加者をリラックスさせる環境づくりが重要です。
- Time:アイデア創出には、人が集中できる時間(45分程度)を一区切りとして、適度な休憩や、アイスブレーキングが必要です。また、メンバー間の緊張をほぐす意味で、最初に簡単な自己紹介などをするのが一般的です。
- Observation:アイデアはユーザーの観察から生まれます。
IDEO(アイディオ)が行った地下鉄駅の自動販売機売り上げアップに関するプロジェクトでは、「地下鉄の駅においてユーザーを観察する」ことを重視しました。結果、時間を気にしている客が多いことがわかったため、自動販売機の上に時計を置くことで、その売上をアップさせました。
その他、ドリンク自販機では、下段の左端に注目が集まる(>そこに主力商品を配置する)、利用者が冷たいドリンクをカバンに入れる(カバンの中が濡れてしまう)のに苦労している(>常温の商品を配置する)。など、利用者の観察から様々なアイデアが生まれています。
ブレインストーミング
ブレインストーミング(BS法: brainstorming)は、アレックス・F・オズボーンによって考案された会議方式のひとつで、みんなでアイデアを出し合う際に、相互の連鎖反応や発想を誘発する技法です。
みんなが自由な発言の機会を得られるよう、ブレストを行う人数は、5 - 7名程度が望ましく、人数が多い場合は小グループに分けて、それぞれの成果を持ち寄る・・といったケースもあります。
ブレストには、一般に以下のような原則があります。
- 他者の発言を批判しない
批判はメンバーの発言意欲を減退させます。どんなアイデアも、批判せずに聞くことで、自由に思ったことを言える空気感をつくります。 - 判断・結論を出さない
判断や結論は次の段階の話として、個々のアイデアに判断を下すことを慎む - 荒削りな考えを歓迎する
奇抜、斬新、ユニークなアイデアを重視。細かいことにツッコミは入れない - 質より量を重んじる
質を上げるのは次の段階として、とりあえず思いつくアイデアを量産する。 - アイディアを編集して発展させる
複数のアイデアを「編集」することで新たなアイデアを生み出す。
個人のオリジナリティーにこだわることなく、他人の意見をうまく利用することも推奨されます。
KJ法
文化人類学者の川喜田二郎氏がデータをまとめるために考案した手法で、そのアルファベット頭文字をとって KJ法。
ポストイットとマーカー、そしてホワイトボードを使って、以下のように情報を整理していく手法で、おそらくみなさんも総合学習の時間等で経験したことがあるかと思います。
- ポストイット1枚に対して絵や字で1つのアイデアを書く
- たくさんのポストイット=アイデアをホワイトボードに貼る
- 全体を眺めながら、それを貼り替えて、グルーピング
- アイデアのカテゴリーや方向性を絞り込んでいく・・
演習
- 進捗報告の枠組みを準備
以下の雛形を 学科サイトの個人ページ に、コピー&ペーストするかたちで、進捗報告を記載する枠組み用意して下さい。
以下の雛形は、テーマが「レシピ動画」の場合の事例です。各自のToDo項目に合わせて、項目ごと書き換えて下さい。**2024.04.22 アイデアの量産 > 絞り込み ~ ***動画の公開方法 -◯◯◯◯◯◯◯◯◯◯◯◯◯、◯◯◯◯◯◯◯◯◯◯◯◯、◯◯◯◯◯ -◯◯◯◯◯、◯◯◯◯◯◯◯◯◯◯◯ ~ ***動画の形式(分量とサイズ) -◯◯◯◯◯◯◯◯◯◯◯◯◯、◯◯◯◯◯◯◯◯◯◯◯◯、◯◯◯◯ -◯◯◯◯◯、◯◯◯◯◯◯◯◯◯◯◯ ~ ***動画の内容(素材ネタ) -◯◯◯◯◯◯◯◯◯◯◯◯◯、◯◯◯◯◯◯◯◯◯◯、◯◯◯◯◯◯ -◯◯◯◯◯、◯◯◯◯◯◯◯◯◯◯◯ ~ ***動画のネーミング -◯◯◯◯◯◯◯◯◯◯◯◯◯、◯◯◯◯◯◯◯◯◯◯◯◯、◯◯◯◯◯◯ -◯◯◯◯◯、◯◯◯◯◯◯◯◯◯◯◯ ~ ***動画の構成 -◯◯◯◯◯◯◯◯◯◯◯◯◯、◯◯◯◯◯◯◯◯◯、◯◯◯◯◯◯◯ -◯◯◯◯◯、◯◯◯◯◯◯◯◯◯◯◯ ~ ***動画の制作環境と方法 -◯◯◯◯◯◯◯◯◯◯◯◯◯、◯◯◯◯◯◯◯◯◯◯◯、◯◯◯◯◯ -◯◯◯◯◯、◯◯◯◯◯◯◯◯◯◯◯ ~ ~
- アイデアの量産
個々の「課題」について アイデアを量産して下さい。とりあえず「思いついたことをすべて書く」・・です。
- プロジェクトの概要を更新
アイデアの絞り込みができた時点で、「プロジェクトの概要」の部分を、最新の状態に更新してください。
- MainVisual を更新
プロジェクトの雰囲気が伝わる何らかの画像を用意して、ページの体裁を整えて下さい。#image(XXXX.jpg)
- スケジュールを更新
Googleスプレッドシートを用いたスケジュールの例
第2回|2024.04.15
はじめに
- 進捗確認:受講生一覧
- 「自由なテーマ決め」について
いろいろと思い悩む方が多いようですので、「学問の楽しみ方」という観点で、はじめに意見交換の場を設けたいと思います。
テーマ決めについて
前期を通して取り組むデザインプロジェクトなので、長期的な視点に立って計画する必要があります。テーマを絞り込む際には、以下の点をご確認下さい。
- そのテーマはあなたにとって「面白い」ですか?
この演習は「自由なテーマ」の初期練習を兼ねているので、マニアックなネタでも全く問題ありません。 - プロジェクトのゴールがイメージできますか?
- プロジェクトの先に誰かの笑顔がイメージできますか?
- プロジェクトは、あなたの現在の知識・技術で実現可能ですか?
- このプロジェクトに身につくスキルに将来性はありますか?
- 失敗しても構いません
自分自身の演習テーマの決定
テーマ候補に関する意見交換をふまえて、本演習で取り組むテーマを1つに絞り込んで下さい。他の受講生とテーマがかぶっても構いません。
最終成果物の仕様の決定
ポスター、冊子、映像、Web等、最終成果の仕様を絞り込んで下さい。
現状調査(分析)を行う
デザイン思考のプロセスにおいて、現状の問題を見出し、何をどうするべきか、その課題を定義する・・という作業は非常に重要です。
極端に言えば、課題が決まれば(あとはアイデアを考えて実行するだけなので)プロジェクトの大半はできたも同然です。。
そこで、まずは、あなたが取り組もうとしているプロジェクトについて、以下のような現状の調査・分析を行って、最終的に「課題の定義」につなげて下さい。
- プロジェクトテーマと同様の「テーマ内容」に関する先行事例を探す。
自身のテーマ内容に近い情報提供を行っているサイトをWeb上で調査して、そのURLを報告記事として列挙して下さい。 - プロジェクトの成果物の「表現形式」に関する先行事例を探す。
自身の選択したメディア(ポスター、冊子、映像、Web等)における表現形式として、参考となるURLを報告記事として列挙して下さい。 - プロジェクトのテーマに関わる「時間的な問題(歴史)」について調査する
プロジェクトのテーマに関わる「対象」、例えばテーマが「レシピ動画」であれば、料理の歴史、食材の歴史、調味料の歴史、調理器具の歴史・・といった歴史的な経緯、また食材の成長プロセス(時間経過パターン)、調理器具の製造プロセス、さらに調理にかかる時間など、動画に登場する具体的な対象について、その「時間的な側面」を様々な視点から調査して、情報を整理して下さい。 - プロジェクトのテーマに関わる「空間的の問題(地理)」について調査する
同様に、プロジェクトのテーマが「レシピ動画」であれば、食材の産地、流通経路、また食材や器具の「大きさ」、撮影時の被写体の「サイズ」など、動画に登場する具体的な対象について、その「空間的な側面」を様々な視点から調査して、その情報を整理して下さい。 - プロジェクトのテーマに関わる「技術」について調査する
プロジェクトの遂行にあたって、どんな機材や技術が必要になるか、例えば、同様にテーマが「レシピ動画」であれば、まずは、調理器具、調理方法について、そして照明・撮影機材について、また撮影と編集に関する技術、さらに動画編集ソフトウエアの使い方など、総合的な視点から、関係があると思われる技術的な知見を調べて、これを分類・整理して下さい。すべてを自分で書く必要はなく、その情報にたどり着くためのリンクをまとめる・・という発想で構いません。
課題を整理する
現状の調査が終了して、ある程度予備知識がついたところで、プロジェクトの遂行にあたって「解決すべき課題」を整理して下さい。
実際にどんなものにするかを考えるのは(アイデア創出は)次週以降です。今この段階ですべきことは、課題を整理しつつリストアップするということです。
例えば、テーマが「レシピ動画の作成(デザイン)」であれば、以下のような事項が「課題」になります。
- 動画の公開方法を決める
- YouTubeチャンネル? Webサイト? ギャラリーで展示?
チャンネルの確保やWebサーバーの確保が具体的な課題となります。
- YouTubeチャンネル? Webサイト? ギャラリーで展示?
- 動画のネーミングを考える
- 動画のチャンネル名、あるいは Webサイトの名前を決める
- それぞれの動画のタイトルを決める
- 動画の形式(分量とサイズ)を決める
- 動画を何本つくるか決める
- 動画(一本)の尺を決める(何分ぐらいに設定するか)
- 動画のサイズ(アスペクト比)を決める
- 動画の素材(被写体)を決める
- 紹介する料理を決める(絞り込む)
- 出演者を決める
- 舞台となる場所(キッチン)を決める
- 動画の構成を決める
- 動画の構成(レシピの紹介方法)を考える
この部分が、アイデア創出の段階での中心的なテーマとなるでしょう。
- 動画の構成(レシピの紹介方法)を考える
- 動画の制作環境と方法を決める
- 撮影・録音の方法を決める
- 編集の方法を決める
その他にも、気づいたことはすべて「整理しつつ」列挙しておきましょう。これらが、プロジェクトのスケジュールを作成する際の ToDo項目になります。
で、実際に「どんなレシピ動画にするのか」具体的な内容・展開を考えるのは、次のステップである「アイデア創出」の段階になりますが、まずは、この段階では、何をしなくてはならないか、課題を明確にしておいて下さい。
次回までに > プロジェクトページの更新
今週の成果を学科サイト上で共有します。以下、各自のプロジェクトのページを開いて、内容の更新、書き込みを行って下さい。
- [ 概要 ] について
以下、いずれも現時点での想定情報で構いません。とりあえず、一旦埋めて下さい(プロジェクトの進行中に変更、記事の更新はOKです)。- ページの大見出し(MainTitle)を書き換え更新して下さい。
プロジェクト名は仮のもので構いません。言葉には存在を喚起する力があります。まずは、名前をつけてみること・・それだけでも状況は変わります。 - これは何?(INtroduction / What is This) の部分に、プロジェクトの概要を簡潔に記載して下さい。
例)一人暮らしの学生のための 簡単・ローコストなレシピ動画集
- 背景・目的(Background and Purpose)の節を記載して下さい。
- 制作物(Output)の節を記載して下さい(仮のイメージでOK)。
例)レシピ動画 3分程度 x 12本(YouTubeにアップして公開)
- プロジェクトで使用するツールを記載して下さい。
- ページの大見出し(MainTitle)を書き換え更新して下さい。
- [ プロジェクト管理 ] について
- プロジェクトのスケジュールについて、Googleのスプレッドシートを使うなど、自分自身で管理するための仕組みを作って下さい。
参考:GoogleImage:タスク管理 ガントチャート
参考例:プロジェクトのスケジュール - ToDo項目は、自分自信のメモとして近々の課題を列挙して下さい。
ToDo に記載された事項は、作業が済んだら取り消し線をつけて、進捗を見える化するといいでしょう。%%◯◯◯◯を準備する%%
- プロジェクトのスケジュールについて、Googleのスプレッドシートを使うなど、自分自身で管理するための仕組みを作って下さい。
- [ 進捗記録 ] について
本日の日付を「中見出し」として、現状調査の結果と解決すべき課題を箇条書きで記載して下さい。**2024.04.15 ***現状調査|テーマ内容の先行事例 -◯◯◯◯◯◯◯◯◯◯◯◯◯、◯◯◯◯◯◯◯◯◯◯◯ -◯◯◯◯◯、◯◯◯◯◯◯◯◯◯◯◯ ~ ***現状調査|表現形式の先行事例 -◯◯◯◯◯◯◯◯◯◯◯◯◯、◯◯◯◯◯◯◯◯◯◯◯◯、◯◯◯ -◯◯◯◯◯、◯◯◯◯◯◯◯◯◯◯◯ ~ ***現状調査|時間軸(対象の歴史的知見) -◯◯◯◯◯◯◯◯◯◯◯◯◯、◯◯◯◯◯◯◯◯◯、◯◯◯◯◯ -◯◯◯◯◯、◯◯◯◯◯◯◯◯◯◯◯ ~ ***現状調査|空間軸(対象の地理的知見) -◯◯◯◯◯、◯◯◯◯◯◯◯◯◯◯◯ -◯◯◯◯◯◯◯◯◯◯◯◯、◯◯◯◯◯◯◯◯ ~ ***現状調査|技術 -◯◯◯◯◯◯◯◯◯◯◯◯◯、◯◯◯◯◯◯◯ -◯◯◯◯、◯◯◯◯◯◯◯◯◯◯◯◯、◯◯◯◯◯◯◯ ~ ***解決すべき課題 -◯◯◯◯◯◯◯◯ -◯◯◯◯◯◯◯◯◯◯◯ -◯◯◯◯◯◯ -◯◯◯◯◯◯◯◯◯◯ -◯◯◯◯◯◯◯◯◯◯◯ -◯◯◯◯◯◯◯ -◯◯◯◯◯◯◯◯◯◯◯
次週の内容
- テーマ、現状分析、課題の抽出について報告していただきます。
- 「アイデア創出」の段階に入ります。
第1回|2024.04.08
はじめに
- 学科サイトの個人ページを再確認してください。
- 編入学生の方は、以下のページを参照して下さい。
https://design.kyusan-u.ac.jp/socialdesign/?QuickGuide
科目概要
本科目、演習Aは「情報とメディアの歴史、原理、構造、機能についての「理解」を深めるとともに、ソーシャルデザインの観点から新たな情報環境の構築に関するデザイン提案を行う」ことを目的とした科目です。
ソーシャルデザインは「自分ゴト」から・・とよく言われます。1年次の演習では半径3m - 10m、2年次は半径100m、3年次は半径10km(地域社会)へと、徐々に活動範囲を広げることをイメージしています。
演習テーマ
半径 100m の「 面白い! 」
- 現在のあなたの生活拠点から半径100mあたりを目処に、調査・撮影・録音・録画等が可能な「ヒト、モノ、場所、コト」を探して下さい。
- 未だ「情報」になっていない、その「面白い!」ものを、最適な情報媒体を選んで「情報化(見える化)」する・・というのがこの演習の趣旨です。
求める成果物|前期全体を通して1つです。
選ぶテーマによって、公開に適した媒体は異なります。紙媒体、映像媒体、Web媒体、あるいはイベントのような時限つき「場」の提案。成果の最終形態(公開情報)は 以下のいずれでも構いません(組み合わせも可)が、成果物に至る過程で必要となるソフトウエア等が利用できるか否か、そのあたりもふまえて、方針を決めるようにして下さい。
- ポスター(グラフィック中心)
- PDF冊子(文章とグラフィックス)
- 映像
- 音楽・音声
- Webサイト
- イベントの開催
参考事例
以下、先輩のプロジェクトの成果です。
- CAFE & SWEETS|梅木悠民
- はじめのすていじ|越智楓
- 落語概論|角田雄一
- Re:Charge|中井千尋
- ダンゴーズ|原朋恵
- Z-HoiHoi(福岡城内地区活性化)|藤島早希(リーダー)/
- タイムトレイン03|宮路咲希
- 雑貨と暮らす|青木暁光
- 8Hands 完全自作カードゲーム|林耕平
- the LAB. 2019|佐伯華帆|パネル掲示形式
- KSU Design gateway|平塚海登|PDF冊子形式
- 図書館プロジェクト|2017年度生|ポスター&Web
演習に必要なツール
各自のテーマに応じて、なるべくシンプルなツール(お金をかけずに準備できるもの)を使って下さい。演習A は「考える」ことに重きを置くので、ツールは何でも構いません)。
パソコンが無い方は、スマートフォンのアプリ上で制作できるものでも構いません。さらに言えば、成果物がアナログ手作業のものでもかまいません(最終的に学科サイト上に写真等が掲載できればOKです)。
- 情報収集ツール
- カメラ
- 筆記具(アナログ、デジタルを問いません)
- アイデア創出・プロトタイプ制作・本制作のためのツール
- 情報公開のためのツール
- 学科サイトの個人ページ にて公表
- 学科サイトの個人ページ にて公表
演習の進め方
デザイン思考(後述)のプロセスに沿って進めます。
- 1. テーマ設定(共感)
- 2. 現状分析(調査・問題定義)
- 3. アイデア創出
- 4. プロトタイピング
- 5. テスト(中間発表) > プロトタイプの改善(4に戻って繰り返し)
「テスト」というのは、プロトタイプを試用する・・という意味で、「中間試験をします」という意味ではありません。
- 6. 実装 > 実運用
- 付記:テーマ設定の段階から情報を共有(公開)します。
> デザイン思考
本日の演習
第1週の進捗報告を記載する欄を、学科サイトの個人ページ に、以下の形で用意しています。それぞれ書き込み・更新をお願いします。
**2024.04.08 ***プロジェクトのテーマ候補(10件以上) -◯◯◯◯◯◯◯◯◯◯◯◯、◯◯◯◯◯◯◯◯ -◯◯◯◯、◯◯◯◯◯◯◯◯◯◯◯◯、◯◯◯◯◯◯◯◯◯◯◯◯ -◯◯◯◯◯◯◯◯◯、◯◯◯◯◯◯◯◯◯◯◯ ~ ***参考リンク -◯◯◯◯◯◯◯◯◯◯◯◯◯、◯◯◯◯◯◯◯◯◯◯◯◯、◯◯◯◯◯◯◯ -◯◯◯◯◯、◯◯◯◯◯◯◯◯◯◯◯ -◯◯◯◯◯◯◯◯◯◯◯◯、◯◯◯◯◯◯◯◯ -◯◯◯◯、◯◯◯◯◯◯◯◯◯◯◯◯、◯◯◯◯◯◯◯◯◯◯◯◯
成績評価・単位認定について
単位認定に必須の要件
- 個人ページにプロジェクトの概要と作業記録がすべて記載されていること。
- 成果物を公開していること。
- 付記:受講生それぞれの過去の経験値が異なることを前提に、作品のクオリティに関する評価は +α 部分とします(要件を満たしていれば A)。