Basic Programming
とりあえず、何か作ってみましょう。Processing には大きく2つのプログラミングスタイルがあります。
1)順に処理を実行し、最後でストップする(静止画用)
2)メインループを持ち、停止されるまで処理を繰り返す(動画用)
それぞれ、簡単な例を紹介しましょう。
もし、すでに Processing の環境が準備されている場合は、
このページのリストをコピー&ペーストしてお試し下さい。
静止画 プログラム例
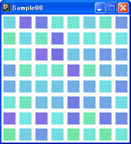
| size(256, 256); colorMode(HSB, 100); background(0, 0, 99); noStroke(); rectMode(CENTER); for( int y = 16 ; y < 256 ; y += 32 ){ for( int x = 16 ; x < 256 ; x += 32 ){ fill( random(40,70), 50, 90); rect(x, y, 24, 24); } } |
実行結果  |
たったこれだけです。
これにコメントを付けて説明すると、以下のようになります。
size(256,256); // 画面サイズの指定
colorMode(HSB,100); // カラーモードの指定
background(0,0,99); // 背景色 赤・彩度0・明度99
noStroke(); // 線なし(図形描画時)
rectMode(CENTER); // 中心座標基準(長方形描画時)
for( int y = 16 ; y < 256 ; y += 32 ){ // 縦方向の繰り返し
for( int x = 16 ; x < 256 ; x += 32 ){ // 横方向の繰り返し
fill(random(40,70),50,90); // 色指定(ランダム,彩度50,明度90)
rect(x,y,24,24); // 矩形描画(中心 x,y , サイズ24*24)
}
}
動画 プログラム例
|
float x,y; // ボールの位置 float vx,vy; // 速度(1フレームごとの移動量) int radius = 10; // ボールの半径 void setup(){ size(512,512); frameRate(60); x = width / 2; y = height / 4; vx = 3; vy = 5; } void draw(){ // メインループ fill(255); rect(0,0,width,height); x = x+vx; y = y+vy; if( x<radius || width - radius<x ) vx = -vx; if( y<radius || height - radius<y ) vy = -vy; fill(0); ellipse(x,y,radius*2,radius*2); } |
実行結果  ※説明的に軌跡を描いています。左 のサ ンプルプログラムでは、ボールが1つ見えるだけです。 |
とりあえずこれで、丸い図形が画面上を動きます。
void setup() は、初期設定
void draw() は、メインループ(この中身を際限なく繰り返します)
このプログラムの以下の部分は、アニメーションの基本的なテクニックです。
rect(0,0,width,height); ← 画面全体の塗りつぶし(消去)
ellipse(x,y,radius*2,radius*2); ← 円の描画
この「消して」「(少し位置を変えて)描いて」をセットにして、ループ内で
繰り返すことで、アニメーションが実現するのです。
x = x+vx; ( y = y+vy; も同じ役割 )
これは、座標(位置)の移動を意味しています。
= 記号は、等しいという意味ではなく、
「右辺の計算結果を左辺の変数に代入しなさい」という意味です。
つまり、現在の x 座標に vx だけ加えて、それを新たな x 座標とする。
ということを意味していて、
これを繰り返せば、アニメーションが実現するのです。
if( x<radius || width - radius<x ) vx = -vx;
この行も重要で、これは、画面の左端、あるいは右端に達したら、
移動方向を逆転する・・という仕組みを実現します。
たとえば 今 vx が+の値で、右へ移動しているとすれば、
右の壁に達した時点で、 vx を-の値にすれば、それ以後は、
x の値は減り続ける・・つまり左へ動くことを意味します。
当然、上下の判定も必要ですので、y について同様の1行が必要です。
| PAGE TOP |
