ICT入門
情報デザイン概論 特設補講
はじめに
ICT の必要性
ポストコロナの時代は、対面(フィジカル空間)と遠隔(サイバー空間)、それぞれのメリットを活かした複合的な授業・働き方が日常的なものになります。この大きな変化に対応するには、ICTを活用するスキルを早期に身につけることが必要です。
- 対面: 0 → 1 にする作業(みんなでワイワイ意見交換)
- 遠隔:1 → 100 にする作業(移動の無駄を省いた効率的な作業)
スマホとPCの違い
- スマートフォン:移動通信・消費活動のためのツール
- 携帯キャリアの回線、WiFiを利用した音声通話とインターネットの利用
- タッチパネルを用いた直接的なインターフェイス
- 位置情報を用いた移動のサポート
- 加速度・ジャイロ・磁気等のセンサーを用いた様々なアプリの活用
- デジタルカメラを用いた屋外での撮影
- パーソナルコンピュータ:生産活動のためのツール
- 大画面・複数画面を用いたコンテンツ制作やプログラミング
- 大容量ファイルの管理
- USBその他、複数の機器を接続した作業
- 高速処理能力・マルチタスク機能を活用した複数アプリの同時処理
- Webカメラと画面共有を用いたオンライン会議
- 有線・無線(WiFi)を利用したインターネット通信
パーソナルコンピュータ
ハードウエア|ソフトウエア(OS / アプリケーション)
パソコンは、大きくハードウエアとソフトウエアに分けられます。ハードウエアとは「モノとして触ることができる機械」のことで、様々なメーカーが製造して販売しています。一方、ソフトウエアとは「ハードウエアのメモリー上に展開されて動くプログラム」のことで、OS(オペレーティングシステム)という基本ソフトウエアと、アプリケーションと呼ばれる応用ソフトウエアに分けられます。ソフトウエアには プロプライエタリと言われる「有料の商品」だけでなく オープンソースと呼ばれる「無料かつ自由」なものも多く存在します。
| Application | OfficeTools, GraphicTools, ・・ |
| OperatingSystem | MacOS | Windows | Linux |
| Hardware | Apple | Microsoft, HP, DELL, Lenovo, NEC・・ |
ディレクトリ構成
OS, アプリケーション, データファイル・・すべてが「内蔵ストレージ(HDD, SSDなど)」という記憶装置の中に保管されています。それらは、種類別に区分けられ、階層的にディレクトリ(フォルダ)の中に整理・保存されています。
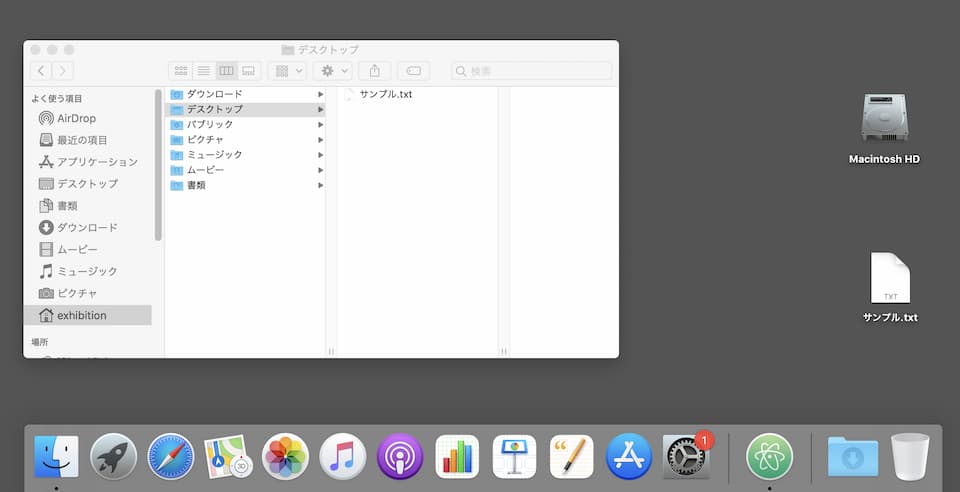
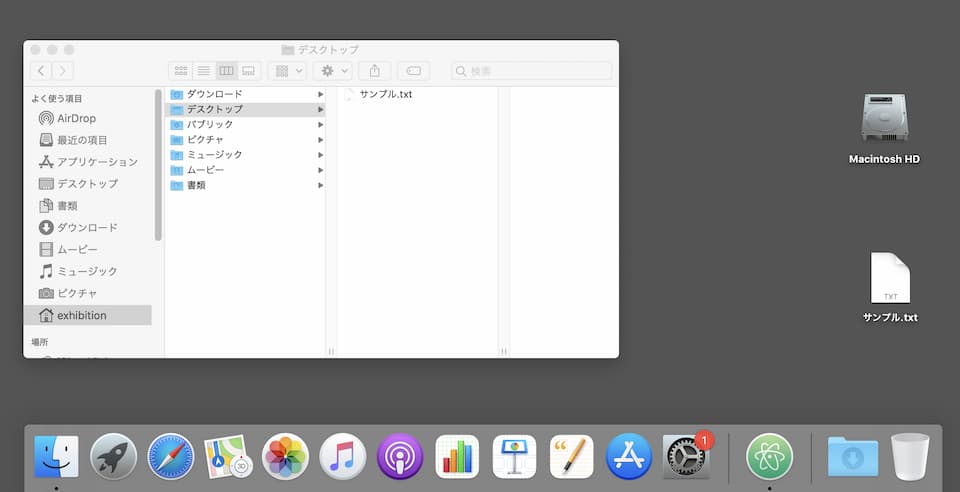
例えば、みなさんがいつも見ているデスクトップも一つのディレクトリで、以下の太字の部分に該当します(Macの例  )。
)。
- Application
- System
- Users(Home)
- user01
- Desktop
- Documents
- Downloads
:
- user02
- Library
ファイルとは
アプリケーションを使って制作された文書・画像・音声・動画などは、何らかの「ファイル」として パソコンの内蔵ストレージ内に保存されます。
- パソコンでアプリケーションを利用する際は、作ったファイルがどこに保存されているかを把握していることが重要です。
- 保存されたファイルには、当該アプリケーション専用のファイル形式と、様々なアプリケーションで開くことができる汎用のファイル形式とがあります。
- ファイルには拡張子があります。
- Word:議事録.docx
- Excel:成績表.xlsx
- Photoshop:MyImage.psd
- 汎用画像:MyImage.jpg
- 汎用動画:MyMovie.mp4
- Webページ:index.html
- 付記:拡張子の表示
パソコン購入時は、ファイルの拡張子が非表示になっています。
以下を参考に、拡張子が表示されるようにしておきましょう。
| Windows | Mac |
|
|
|
| エクスプローラー>ファイル>フォルダと検索のオプション | Finder>環境設定 |
情報量の目安
以下、ファイルのサイズ(データ量)の目安です。
- 本1冊分の文字データ(.txt):500KB(KB:キロバイト)
- 4Kサイズの写真1枚(.jpg):2MB(MB:メガバイト)
- 1分間の音楽(.mp3):1MB
- 1分間の動画(.mp4):10MB
ちなみに、情報量の単位は、 B < KB < MB < GB < TB の順に大きく、それぞれの間隔は 1,000倍です。
アプリケーション
OfficeTools
| Vendor | WordProcessor | SpreadSheet | Presentation |
| Microsoft(Office) | Word | Excel | PowerPoint |
| Apple(iWork) | Pages | Numbers | Keynote |
| Google(Docs) | Document | Spreadsheets | Slide |
| LibreOffice | Writer | Calc | Impress |
GraphicTools
| Vendor | Raster | Vector | Movie | 3DCG |
| Adobe | Photoshop | Illustrator | Premiere, AfterEffects | - |
| Opensource | The GIMP | Inkscape | OpenShot, Shotcut | Blender |
インターネット
WWW
WWW(World Wide Web)は、ネットワーク同志を蜘蛛の巣状に接続したインターネットにおいて、HTMLによるハイパーテキストを送受信するシステムです。個々のネットワーク同士が自律分散的に手をつないだもので、どこかが断線しても、別の経路で目的のコンピュータにつながる仕組みになっています。
これは、人間の脳内ネットワークの仕組みを社会システムに投影したものと言える存在で、これからの社会の仕組みを根本から変えていく存在です。
画像出典:https://commons.wikimedia.org/wiki/File:Protocole_HTTP_TCP-IP_Passerelle_Routage.svg
ブラウザはこれからの標準プラットフォーム
ブラウザとは Webサイトを閲覧するためのアプリケーションです。SNSや様々なクラウドシステムが日常的なものになった今日、最も使用頻度の高いソフトウエアといえるでしょう。世界のブラウザのシェアは以下で確認できます。
http://www.w3counter.com/globalstats.php
- ブラウザでできること
- Webサイトの閲覧 / 各種ファイルのダウンロード
- 画像(.jpg)、動画(.mp4)、音声(.mp3)等の再生
- クラウドドライブ上でのファイル管理
- 文書、スプレッドシート、スライド、楽曲等の作成・共同編集・保存
超・基本の確認
Keyboardに慣れる
画像出典:https://commons.wikimedia.org/wiki/File:Qwerty.svg
大学の授業(課題制作)では パソコンの利用が必須になります。基本的な入力デバイスであるキーボードに早期に慣れておくようにして下さい。
- ホームポジションの確認
画像出典:
- ローマ字入力(K, S, T, N, H, M, Y, R, W + A, E|I, U, O)
- 特殊キーの理解(CapsLock, SHIFT, CTRL, ALT, TAB, ESC, ・・)
記号の読み方
| 記号 | 読み方 |
| ! | exclamation | エクスクラメーション |
| ' | single quotation, apostrophe | シングルクオート、アポストロフィ |
| “ | double quotation | ダブルクオート |
'''
""" | triple quotation | トリプルクォート |
| ` | accent | バッククオート、アクサングラーブ |
| # | number, hash | ナンバー、ハッシュ |
| $ | dollar | ドル、ダラー |
| % | percent | パーセント |
| & | ampersand | アンパサンド、アンド |
| @ | atmark | アットマーク、単価記号 |
| ? | question | クエスチョンマーク |
| 〜 | tilde | チルダ |
| ^ | caret | キャレット、脱字符号 |
| | | vertical bar | 縦ストローク、パイプライン |
| _ | underscore | アンダーバー、アンダースコア |
| ( ) | paren | パーレン |
| [ ] | square bracket | ブラケット、大括弧 |
| { } | brace bracket | ブレイス、中括弧 |
| : | colon | コロン |
| ; | semicolon | セミコロン |
| , | comma | カンマ、コンマ |
| . | period、dot、point | ピリオド、ドット、ポイント |
| / | slash | スラッシュ |
| \ | back slash | バックスラッシュ |
| = | equal | イコール |
| < | less-than | レスザン、小なり |
| > | greater-than | グレーターザン、、大なり |
| - | minus, hyphen, dash | ハイフン、マイナス |
| + | plus | プラス |
| * | asterisk | アスタリスク |
| 。 | | くてん |
| 、 | | とうてん |
| ・ | | なかぐろ |
マウスに慣れる
スマホ世代の方はマウスが苦手なようです。これにも慣れておいてください。
- クリック、ダブルクリック、トリプルクリック
- 右クリック > コンテクストメニュー
Macのマウスにも「右」があります。システム環境設定で「副ボタン」を有効にして下さい。
フォルダとファイルの管理に慣れる
文書や作品のデータは、フォルダを作成して整理することになります。基本的なファイル・フォルダの管理について事前学習しておいて下さい。
- 新規フォルダの作成:任意の場所で [ 右クリック > 新規フォルダ ]
- 名称の変更:ファイルやフォルダを選択して [ 右クリック > 名前の変更 ]
- 複製・バックアップ:ファイルやフォルダを [ CTRL(Option)+ドラッグ ]
- 複数のファイル・フォルダの選択
- 方法1)全体を囲むようにドラッグ
- 方法2)[SHIFT] + クリックで追加選択
ショートカット
- コピー&ペーストのショートカット
基本中の基本です。ほぼすべての環境で共通です。
- [CTRL(⌘)] + [C] コピー
- [CTRL(⌘)] + [X] カット(切り取り)
- [CTRL(⌘)] + [V] ペースト(貼付け)
- ファイル>新規・開く・保存
ほぼすべてのソフトウエアで共通です。
- [CTRL(⌘)] + [N] 新規作成
- [CTRL(⌘)] + [O] 開く
- [CTRL(⌘)] + [C] 保存(上書き保存)
- UnDo / ReDo
- [CTRL(⌘)] + [z] 元に戻す
- [CTRL(⌘)] + [SHIFT] + [z] やり直す(UnDo の取り消し)
- 文字列検索
- [CTRL(⌘)] + [f] 検索
- [CTRL(⌘)] + [SHIFT] + [f] 置換
- 画面のスクリーンショット
- [COMMAND]+[SHIFT]+[3]
シャッター音とともに画面がPNG画像としてデスクトップに保存されます。
- [COMMAND]+[SHIFT]+[4]
カーソルが十字になります。囲んだ範囲がデスクトップに保存されます。
- 入力文字の文字種変換|カタカナ/全角英数/半角英数(Mac)
MacのファンクションキーにはWinとは異なる機能があてられているので、
Windowsのように「入力したあと[F7]でカタカナ」ということができません。
で、ひらがな入力の時は、以下の操作で文字種を事後切り替えできます。
- [CTRL] + [j] ひらがな
- [CTRL] + [k] カタカナ (Windowsの[F7]相当)
- [CTRL] + [l](エル) 全角英数
- [CTRL] + [;] 半角英数 (英数キーを2回押しでも可)
これが効かない!という方へ
日本語環境設定で「Windows風のキー操作」にチェックが入っているとこのキー操作が効きません。私もこの事実に気づくのに相当苦労しました。
ブラウザに慣れる
- クラウドファーストの時代です。多くの作業をブラウザを窓口アプリケーションとして行うことになるので、以下のような操作に慣れておいて下さい。
- よく閲覧するサイトをブックマークする
- 複数のWebサイトを複数のタブで同時に開いて閲覧する
- 各種ファイルのダウンロード
- 画像のダウンロード
- 画像の上で 右クリック>「画像を保存(ダウンロード)」
- 通常は、個人領域の「ダウンロード」フォルダに落ちてきます。
- 文字列のコピー&ペースト
- 以下のブラウザをインストールして利用することをおすすめします。
 )。
)。