Portfolio
ポートフォリオとは、直訳すれば「紙ばさみ」のことですが、我々が通常使う意味としては、デザイナーが就職活動の際に自己PRのツールとして用いる「作品集(業績集)」のことだと考えればよいでしょう。
デザイナー・クリエイターを募集する企業の採用担当者は、このポートフォリオを採用の判断材料として非常に重視しています。
ポートフォリオの規格
- 絶対こうでなければ・・という条件はありません。
- がっちり製本する人、クリアフォルダに整理する人、様々です。例えば前者は、見栄えはいいですが更新がしにくい、後者はその逆と、それぞれメリット・デメリットがあります。重要なことは、構成と内容、そして、自分の気持ちを伝えることに誠意が感じられるかどうかです。
- 大きさについてはA3サイズが一般的ですが、受け取った側の保管のしやすさからA4サイズを選択するという発想もあります。精細な図面が多いなど、プロダクト系ではA2サイズで制作することもあります。要は最適な大きさでしっかり作り込んであればOKで、大きさで評価が変わることはありません。
ただし、以下の点については、事前に確認が必要です。
- 企業によっては提出サイズを指定しているところもあります。受験予定の企業のWebサイトを事前に確認しておきましょう。
- A3サイズの仕上がりを得る(裁ち落としを前提とする)ということは、A3ノビ以上のサイズの印刷に対応したプリンタが必要になるということです。 このハードルは意外に高く、多くの人がここで苦労するようです。自宅用にプリンタを買う時は、予算が許せば「A3ノビ対応」にすることをおすすめします。
- ページ数については、きちんと分類整理してあれば上限はありません。少なくとも30ページ以上はあった方が良いでしょう(数字で言わないと満足しない方がいるので一応です)。1ヶ月に1点しか作らなかったとしても、3年で36点にはなる計算です。
ポートフォリオに掲載するもの(例)
- 序文(デザイン・アートについての考え方などをまとめた自己紹介文)
- 目次(掲載内容がわかりやすく整理されていること)
- 作品(一定のポリシーで整然と分類されている こと)
自主作品と課題作品とを分ける発想もありますが、すべての課題作品について自分のポリシーを貫いて制作しているのであれば、自主制作か課題かというより、作品のジャンル別に整理した方が、見る側にはわかりやすいと思います。
- 習作(デッサンなど作品づくりの基礎力を見せるための資料として)
- 活動の記録(グループ展の際の記録写真など)
- その他、連絡先情報など(奥付に相当)
ポートフォリオのページ構成について
- 授業課題、プロジェクト、公募、自主制作・・学生時代には様々な作品を制作します。これらをどう整理して並べるか。最初のページに何を置くかも含めて、ページの構成は「見る人の視点(面接官が何を見たがっているか)」で優先順位を変えることが必要になります。受験する企業・職種などに応じて、臨機応変に順番を組み替えられるように作っておくとよいでしょう。
紙のポートフォリオの場合は、イラスト / グラフィック / Web / 映像 などと作品のジャンル別に整理するのが一般的です。
各作品に付ける補足情報(例)
- 作品タイトル
- これは何?(「◯◯展覧会のポスター(会場・日時は想定)」など)
- 作品サイズ(「A3」、「メディアサイズに応じて可変」など)
- 画材・支持体(「Adobe Photoshop CS2, インクジェット光沢紙」など)
- 制作年月日
- 制作所要時間
- 作品についての説明・コメント
- 補足情報(例えば、「第○回○○デザイン展入選」など)
ポートフォリオのレイアウト
- ポートフォリオのレイアウトには統一感が必要です。したがって、通常はレイアウトグリッドを定めて、それに沿うようにレイアウトします。InDesignのようなページレイアウトソフトであれば、ブックの新規作成時点でレイアウトグリッドを簡単に定義できますが、Illustrator等で1ページずつ作成する場合、少なくとも以下の点については、統一するようにしましょう。
- ページのマージン(余白)
- 作品タイトル、キャプション等の位置とスタイル(フォント、サイズ)
- キャプション情報の記載順(タイトル、サイズ、技法、年月日など)
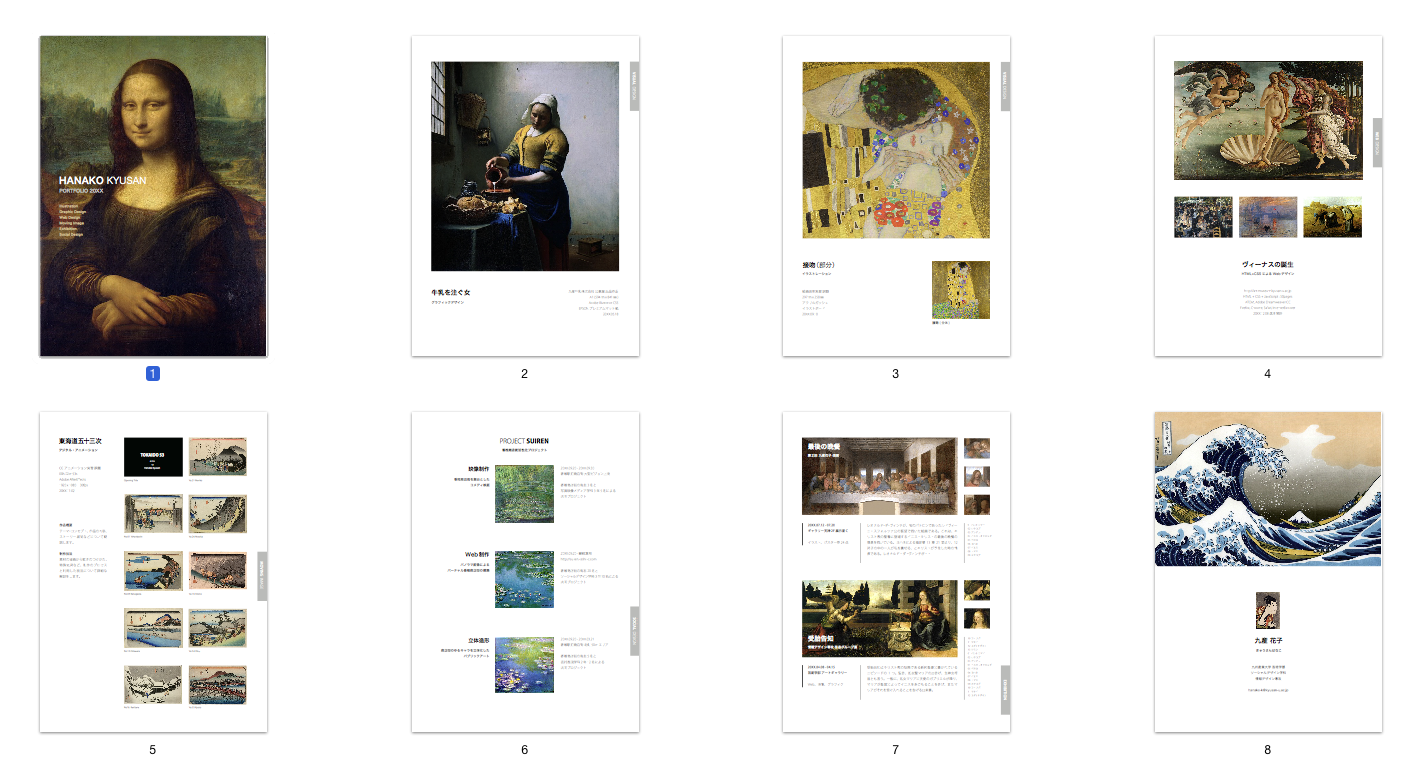
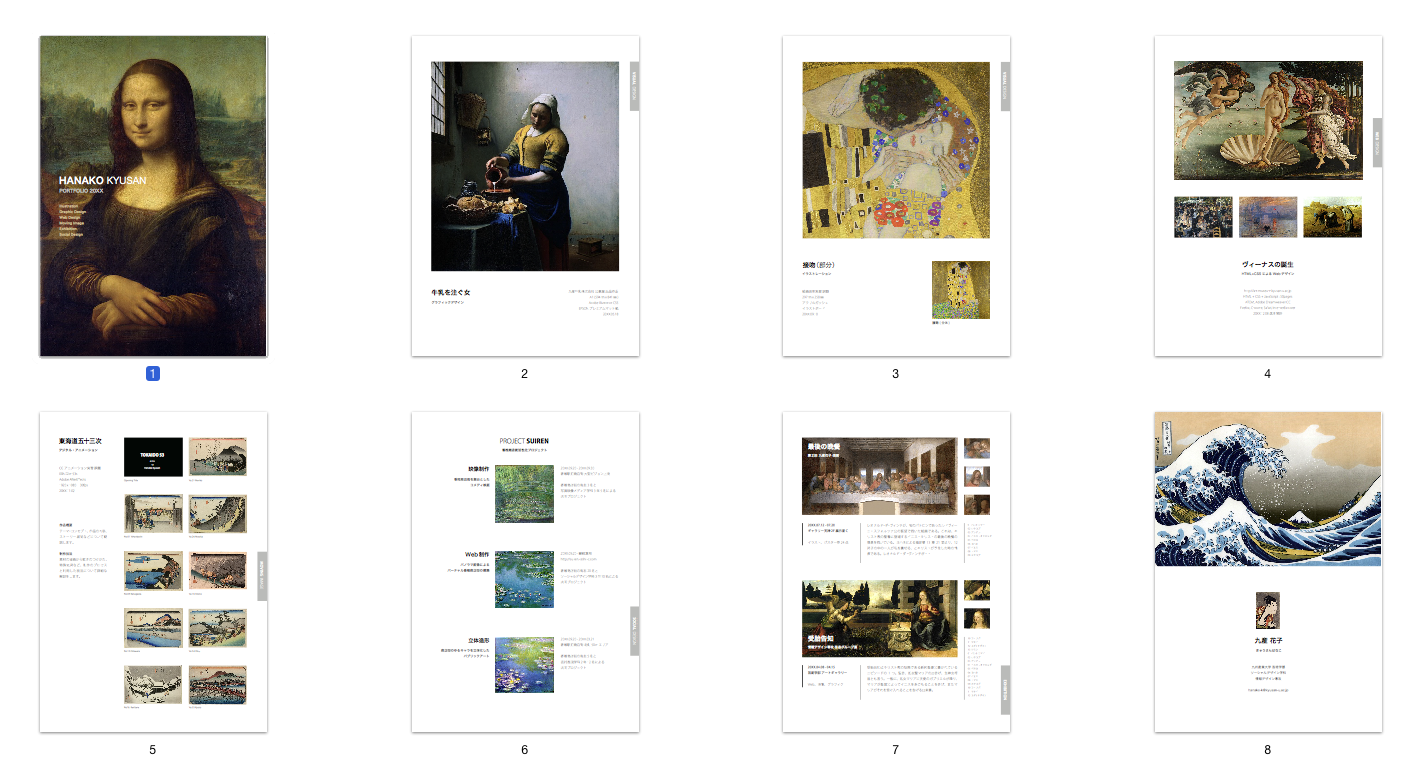
- 下の図をクリックして拡大してご覧下さい。レイアウトグリッドを用いて、様々な配置の仕方を試したものです。

実際に作る際には、2〜3種類のパターンに絞ってジャンルごとに統一感を出すようにします。これはあくまでいろいろ試した例です。
- いずれのページも、以下のグリッドを使ってレイアウトしています。
 pf_base.pdf ※このファイルはIllustratorで編集可能です。
pf_base.pdf ※このファイルはIllustratorで編集可能です。
- 上のグリッドは、以下の条件で使用することを前提にしています
- イラスト、Webデザイン、映像など、見せ方が異なる作品ではレイアウトはそれぞれに適したかたちで変化すると思いますが、例えば、ポスター作品が数ページ続くような場合は、作品画像、タイトル、キャプションが同じ位置に配置される方が見やすくなります。
リーフレット
さらに、一枚ものの自己紹介シートのようなものもあると便利です。つまりポートフォリオの内容のダイジェスト版です。履歴書に同封すれば、あなたの魅力がより伝わりやすくなります。
Portfolioサイトについて
Webポートフォリオ
紙のポートフォリオだけで勝負する時代ではありません。ブログあるいは本格的なWebページで、自分の作品情報をWeb上に公開するようにして、履歴書に URLあるいは検索キーワード(理想は実名、あるいはアーティストネーム)を添えられるとベストです。
他とかぶらない、確実に一意でヒットするキーワードを作り出して、早期にWeb上での利用を始めると良いでしょう。
- HTMLでつくる、あるいはWordPressのようなCMSを使います。
- 以下のような構成が多いようです。
- TOP
- ABOUT ME(自己紹介)
- WORKS(作品紹介)
- SKILLS(スキル紹介)
- CONTACT(連絡先、フォーム)
静的サイトと動的サイト
静的サイトとは、HTML+CSS+JavaScript によってクライアントサイドのみで完結するWebサイトです。一方、動的サイトというのは、WordPress に代表されるCMSのように、サーバーサイドでデータベースと連動して、記事情報を自動回収して表示できるようなものです。
みなさんがWeb上で見ているサイトの大半はCMS(動的サイト)なので、CMS風のサイトデザインを考えてしまいがちですが、残念ながら、それと同様の動きを静的サイトで実現するには非常に複雑なリンク形成が必要になります。
実現したい仕様を見極めて、静的サイトか動的サイトが、ふさわしい仕組みを検討して下さい。なお、動的サイトでは「投稿」を中心にする Blog 形式のものと、「ページ」を中心にまとめサイト的なものをつくる Wiki とでは、必然的にそれにふさわしいレイアウトが変わってきますので、その見極めも必要です。
- 静的サイトに適したもの
- ポートフォリオサイトのように、個性的な演出を行いたい場合。index.html に加えて、個別の作品紹介ページを work01.html, work02.html・・といったかたちで作り足す形式が適しています。
- 新作映画のキャンペーンサイトのように、制作後に情報を追加更新する必要がないサイトはこれに適しています。その場合、構造としてはシングルページが適しています。
- 動的サイトに適したもの
- 日々、新たな情報が追加され、それらがカテゴリーやタグによって、自動回収されるかたちで一覧表示されるタイプのもの
- CMS特有の、固定ページ(ストック)と投稿(フロー)に情報を分けて、投稿を中心に構成するサイトが適しています。
シングルページで構成する場合
index.html を以下のようにセクションで区切って、縦一列で作ります。
- HEADER(ロゴ・メインビジュアル)
- NAVIGATION(メニュー)
- ABOUT(自己紹介)
- WORKS(作品)
- ILLUSTRATION
- PHOTOGRAPHY
- GRAPHIC DESIGN
- MOVIE
- WEB
- SKILS(使える技術、ソフトウエア、資格等)
- CONTACT(連絡先情報等)
シングルページ+作品個別ページで構成する場合
index.html を以下のようにセクションで区切って縦一列で作ると同時に、個々の作品を独立した別の htmlページとして作成します。メインのページと作品個別ページのテンプレートを別のものとして制作します( style.css , work.css )。
- index.html
- HEADER(ロゴ・メインビジュアル)
- NAVIGATION(メニュー)
- ABOUT(自己紹介)
- WORKS(作品一覧:サムネイルのクリックで個別ページへジャンプ)
- SKILS(使える技術、ソフトウエア、資格等)
- CONTACT(連絡先情報等)
- work_00.html(これを作品の数だけ複製)
- HEADER(ロゴ:クリックで index.html へ)
- 作品タイトル
- 作品画像
- キャプション
- フッターナビゲーション( prev <> next )
マルチページで構成する場合
一般に以下のように複数の htmlファイルをつくります。
基本的には、すべてのページが同一のレイアウト構造になります。
- HOME > index.html
- ABOUT > about.html
- WORKS> works.html
- GRAPHIC DESIGN> works_graphic.html
- MOVIE> works_movie.html
- WEB(Web一覧)> works_web.html
- SKILS> skils.html
- CONTACT> contact.html
付記
授業課題、プロジェクト、公募、自主制作・・様々ある作品を掲載する際、例えばイラスト / グラフィック / CG などのページ区分を考えてはみるものの、そもそも境界がはっきりしない・・。また、アナログとデジタルという分け方もあるし、制作年ごとに整理するという方法もある。・・と、カテゴリー分けについて悩むことが多いと思います。そんなときは、「分類しない」つまり「1作品1ページ」で作ってしまう・・というWordPress的な方法も検討する価値があると思います。
マルチページでWordPress風に構成する場合
トップページあるいは、ギャラリーページに作品の一覧サムネイルがあって、サムネイルのクリックで、個別作品のページにジャンプする・・というかたちでデザインしたい場合は、以下のように標準テンプレート(style.css)と作品個別ページのテンプレート(work.css)を別のものとして制作します。
- HOME > index.html(標準テンプレート)
- ABOUT > about.html(標準テンプレート)
- WORKS > works.html(標準テンプレート)
- work01 > work_01.html(作品テンプレート)
- work02 > work_02.html(作品テンプレート)
:
- workXX > work_xx.html(作品テンプレート)
- SKILS > skils.html(標準テンプレート)
- CONTACT > contact.html(標準テンプレート)
サンプル
シングルページ・レスポンシブ
シングルページで構成する前提の雛形です。
マルチページ・レスポンシブ
複数のページで構成する前提の雛形です。