HTML + CSS
はじめてのWebデザイン
Webの技術は対外向けの情報発信のみならず、組織内の情報共有、個人の情報管理ツールとして、さらにオフィス、グラフィック、音楽、ゲームなど様々なアプリケーションの開発にも応用できます。
Webを支える技術には、HTML, CSS, JavaScript, PHP といった代表的な言語が存在しますが、本講習では、Web標準技術としてのHTMLとCSSを用いたWebページの制作体験を行います。
CONTENTS
はじめに
機器操作について
Macの実習室での作業となります。基本的な操作について確認します。
WebDesign/BasicOperations
前提の理解
- インターネットとWebの仕組み
Webページがどのような仕組みで表示されるのか、その基本については、別ページに概要をまとめています。こちらをご覧下さい。
- Webはオープンな技術です
Webページを記述するHTMLやCSSは、誰でも自由に見ることができるオープンなソースコードでできているので、ブラウザ上で 右クリック > ページのソースを表示 とすると、そのページのソースコードを見ることができます。あらゆるWebサイトをページ作りのお手本として参考にすることができます。
- インターネット上には、オープンなプログラムや画像・音声資源があります
Webページづくりに必要な技術情報はもちろん、Webページの表示・動作を拡張するライブラリや、画像・音声データなど、無料で自由に使用できる情報資源が多く存在します。
参考:OpenSource FreeMaterials CreativeCommons
- 様々なサービスの埋め込みが可能です
- YouTube, vimeo などの動画共有サイトには、埋め込みコードが提供されています。自分のサイトに埋め込み表示して構いません。
- GoogleMaps でも埋め込みコードが提供されます。埋め込み可です。
- Twitter, Facebook等のサービスでは、タイムラインを埋め込むコードを取得することができます。同様に自分のサイトに埋め込むことが可能です。
- リンクに許諾は不要です
他のWebサイトへのリンクは、単に道案内をしているだけなので、著作権侵害にはあたりません。訪問者にとって参考となるサイトへのリンクは、自由に作成して構いません。
開発環境の準備
Webデザインには以下の3種類のソフトウエアが必要です。いずれもオープンソースのフリーソフトウエアなので、金銭的な負担は一切ありません。PCが一台あれば、誰でもすぐにはじめることができます。
- 作るソフト TextEditor > Atom
ただ単に文字を入力・編集する・・プログラミングに用いる最もシンプルなソフトウエアがテキストエディタです。これで作成した文字が並んだだけのデータファイルを「テキストファイル」といいますが、Webデザインで扱うのは大半がこのテキストファイルなので、特別なソフトは不要です*1。 - 見るソフト Browser > Firefox, Chrome, Safari, Microsoft Edge(I.E.)
- 転送するソフト FTP > FileZilla , FFFTP
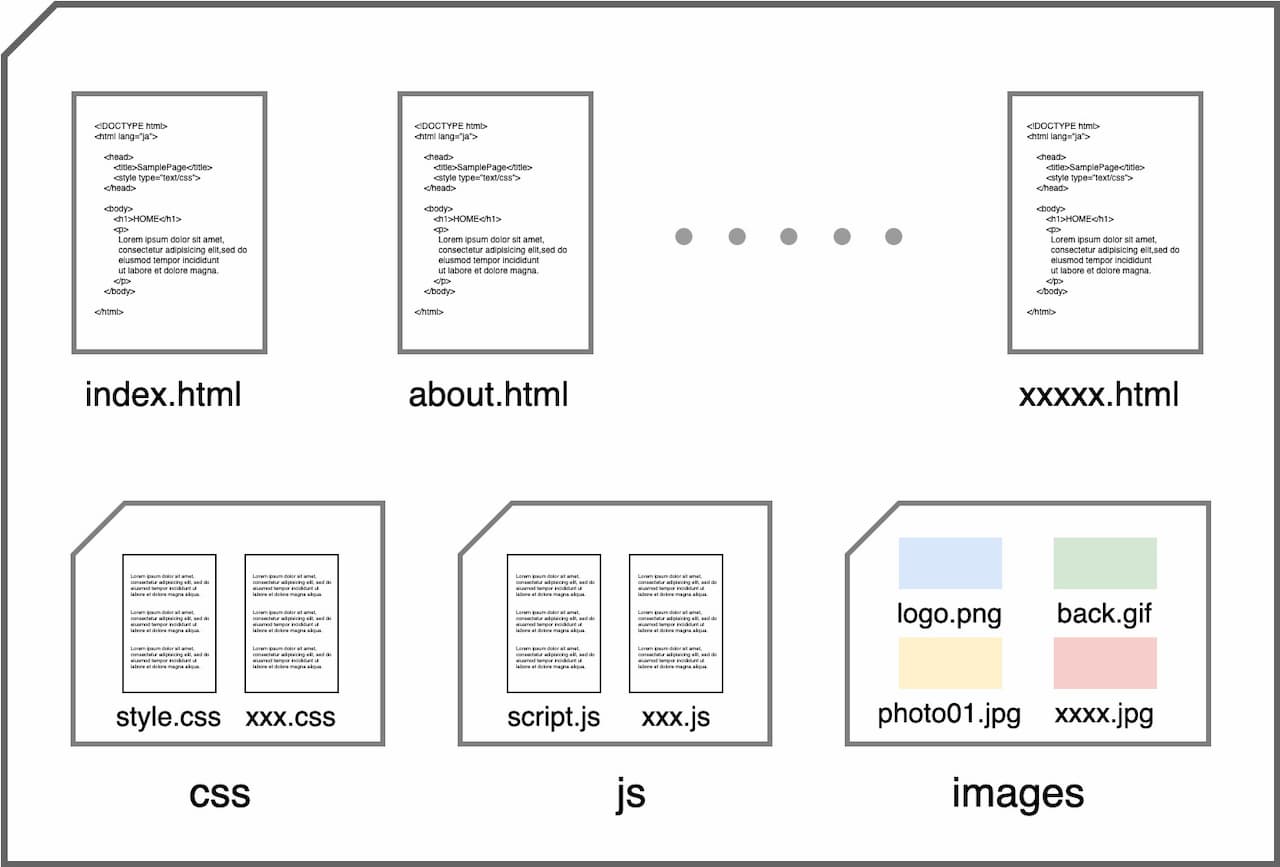
サイトフォルダの準備
- 一般にWebサイトは複数のファイルから構成されます。はじめにWebサイト用のフォルダを作り、関連するファイルを、すべてそのフォルダで管理するようにします。
- 1ページ = 1ファイル(〜.html)が基本です。
- 写真やイラストなどの画像は imagesフォルダで管理します。
注)フォルダ名、ファイル名は必ず半角英数で
images page01.html page-01.html page_01.html logoMark.jpg など、
Webサイトを構成するフォルダやファイルの名称は、すべて英字ではじまる半角英数で命名します。日本語や特殊記号、またスペースも不可です。
HTML
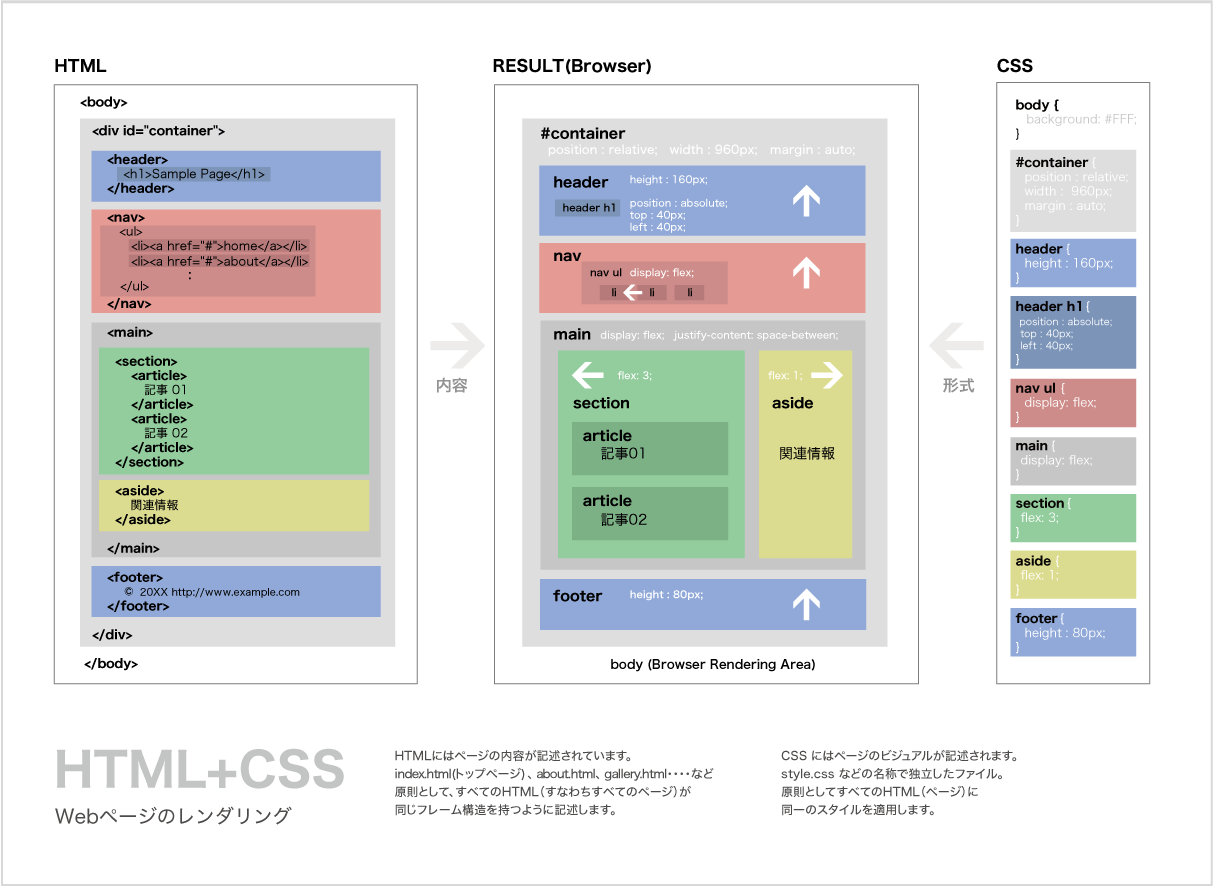
HTMLとは
HTML(HyperText Markup Language)とは、ページの内容を記述するためのマークアップ言語です。文章や画像はもちろん、リスト表記や表組み、他のドキュメントへのハイパーリンクも設定できます。
HTMLファイルは、ごく普通のテキストファイル(文字が並んだだけのもの)なので、テキストエディタ(メモ帳のようなもの)で書いて、保存するだけで完成します。
HTMLファイルの作成
以下を index.html という名前で、作業用フォルダに保存して下さい。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>Sample Site</title>
</head>
<body>
<div id="container">
<header>
<h1>Sample Page</h1>
</header>
<nav>
<ul>
<li><a href="index.html">home</a></li>
<li><a href="about.html">about</a></li>
<li><a href="gallery.html">gallery</a></li>
<li><a href="links.html">links</a></li>
</ul>
</nav>
<main>
<section>
<article>
article 01
</article>
<article>
article 02
</article>
</section>
<aside>
aside
</aside>
</main>
<footer>
© http://www.example.com
</footer>
</div>
</body>
</html>
HTMLをブラウザで表示確認
HTMLファイル(index.html)は、ブラウザのウインドウにドラッグ&ドロップするだけで表示されるので、記述に間違いがないかを簡単に確認できます。
- アドレスバーに表示されるURLの違い
- 通常のネット接続の場合: http:// www.example.com/index.html
- ファイルを表示した場合: file://・・・・ /index.html
- 見出しや文章を適当に書き変えて「保存」してみて下さい。ブラウザの「更新」を行うと、変更が反映されることがわかります。
HTMLタグの基本
HTMLは、情報要素を以下のようなタグでくくる形で記述します。
<◯◯> 〜 </◯◯> ← 前者を開始タグ、後者を終了タグといいます。
以下、基本的なものを列挙します。 > 詳しくはこちら
- HTML文書の基本構成
- 文書の全体:<html> 〜 </html>
- ページに関する前置き情報:<head> 〜 </head>
- ブラウザの主画面に表示される情報:<body> 〜 </body>
- セクション
- 汎用区画:div, section, article, aside,
- ヘッダー:header
- ナビ:nav
- メイン:main
- フッター:footer
- 見出し:h1, h2, ・・, h6
- 水平線:hr
- 文章段落:p
- 強制改行:br ← 段落内での改行に使用します。
- リンク:a
- 内部リンク(サイト内にある別のhtmlファイルへのリンク)
<a href="gallery.html">(リンク文字、画像)</a>
- 外部リンク(外部サイトへのリンク)
<a href="http://www.abc.com">(リンク文字、画像)</a>
- 内部リンク(サイト内にある別のhtmlファイルへのリンク)
- 箇条書き: <ul>と<li>
<ul> <li><a href="index.html">home</a></li> <li><a href="gallery.html">gallery</a></li> <li><a href="links.html">links</a></li> <li><a href="about.html">about</a></li> </ul>
- 画像の配置:img
<img src="images/sample.jpg" width="320">
- src:ソース(情報源)つまり、画像データの所在を記述します。この例では、imagesフォルダの中にある sample.jpg という画像を指定しています。
- width:幅 height:高さ
- 注意:画像データは文字データと比較すると非常に情報量が大きくなります。カメラで撮影した画像をそのままアップするのではなく、Webに最適なサイズにリサイズする必要があります。 > 参考:WebDesign/Images
- 様々なコンテンツの埋め込み
- YouTube動画の埋め込み <IFRAME>
YouTubeのサイトには「共有」>「埋め込みコード」があります。
それ(以下例)を<body>内にコピー&ペーストすれば表示されます。<iframe width="420" height="315" src="http://www.youtube.com/embed/[動画個別の記号]" frameborder="0" allowfullscreen></iframe> - GoogleMapの埋め込み → Googleマップ>リンク>埋め込みコード
- その他、Twitterのタイムラインの埋め込みなども試してみて下さい。
- YouTube動画の埋め込み <IFRAME>
参考
- きれいなソースコードを書くために・・・
- TAB, 半角スペースでインデントをとってHTMLを見やすくしましょう。
- TAB, 半角スペースは表示上は無視されます。
- 要素間の「余白」は CSS でコントロールするのが一般的です。
全角スペースを利用した余白や、<br>タグによる連続強制改行は様々なトラブルのもとになるので、避けましょう。
CSS
CSSとは
CSS(Cascading Style Sheets)は、表示された要素のビジュアルを定義するためのものです。文書というものは、タイトル、見出し、本文、箇条書きなど、いくつかの要素に分けることができますが、その場しのぎにフォントや文字サイズを変更していたのでは、まとまりのない書類になってしまいます。そこで、「見出しは12ptでゴシック体」、「本文は10.5ポイントで明朝体」などとルールを決めて、文書全体を通じて共通にルールを適用させるというのが賢いやりかたです。このルール決めのことを「スタイル定義」といいます。
3種類の記述方法
- HTMLファイル内の各開始タグの中に直接書く(以下 例)
<h1 style="font-size: 24px;">・・・</h1>
- HTMLファイルのヘッダー部分に<style>タグを使ってまとめて書く
- HTMLファイルとは独立した別のファイルに書く( 拡張子は .css )
で、結論から言うと、3つめを採用するのがWeb標準で、ここではそれにしたがって、style.css を別ファイルとして独立させています。
CSSファイルの作成
以下のソースコードをテキストエディタにコピー&ペーストして、style.cssとしてWebSiteフォルダに保存して下さい。
*{
margin: 0;
padding: 0;
list-style: none;
text-decoration: none;
}
#container{
width: 84%;
max-width: 1280px;
min-width: 512px;
margin: 0 auto;
}
header {
position:relative;
height: 8rem;
background: #333;
box-shadow: 0 4px 0.3125rem rgba(0,0,0,.3);
}
header h1{
position: absolute;
top: 3rem;
left: 3rem;
font-size: 2rem;
color: white;
}
nav {
padding: 1rem 3rem ;
background: #333;
}
nav ul{
display: flex;
flex-direction: row;
}
nav ul li{
margin-right: 2rem;
}
nav ul li a {
color: white;
}
main{
display: flex;
flex-direction: row;
}
section{
flex: 3;
padding: 3rem;
background: #EEE;
}
article{
min-height: 8rem;
padding: 1rem;
margin-bottom: 2rem;
background: #FFF;
}
aside{
flex: 1;
padding: 3rem;
background: #DDD;
}
footer {
padding: 2rem 3rem;
text-align: center;
background: #333;
color: white;
}
HTMLとCSSの関連づけ
index.html の<head>内に、以下の1行を追記して下さい。
<link href="style.css" rel="stylesheet" >
これで、CSSに書かれた内容が、ページのスタイルに反映します。
CSSの記法
CSSではどの部分の・何を・どうするかを記述します。
記述の基本ルールは以下のとおりです。
セレクタ(どの部分の) {
プロパティー(何を) : 値(どうする) ;
プロパティー(何を) : 値(どうする) ;
:
}
HTML内の特定の要素をセレクタで把握し、その要素をどう表示したいか、指示を列挙する・・というのがCSSの基本的な書き方です。
付記:親要素 / 子孫要素
階層構造をもつ文書において対象を特定する際に頻出するキーワードです。外側の要素を親要素、中に囲まれている要素を子要素といいます。
<div> ← 親要素
<p> ・・・ </p> ← 子要素
<p> ← 子要素
<span>・・・</span> ← 孫要素
</p>
<p> ・・・ </p> ← 子要素
</div>
CSSセレクタ
セレクタには、タグ名、ID名、CLASS名 などが使えます。タグ名を使ってスタイルを適用する、つまり「同じタグ名の要素は、すべて同じスタイルになる」というのが最もシンプルですが、同一のタグであっても、それが置かれた場所によってスタイルを区別したい・・ということが当然あります。その場合は、開発者が要素に任意の名前を与えて、その名前を使ってスタイルを制御します。ページ内に1つだけ存在する特定の要素にのみデザインを適用したい場合は、ID名 を利用し、ページ内に複数存在する要素に一括して同じデザインを適用したい場合は、CLASS名 を利用します。
以下、対象を特定するための代表的な方法を紹介します。
- セレクタが既存のタグの場合
<body>や<h1>など、タグ要素に対してスタイルを定義する場合article { background-color : gray; }タグ要素の中のタグ要素にスタイルを定義する場合article p { line-height : 180%; }
- セレクタが ID 要素の場合
HTML要素に id="任意名称" を加え、CSSでは #任意名称 と書きます。
例:<article id="today">article#today { font-weight: bold; }article#today は、単に #today と記述しても、同様に機能します。
- セレクタが CLASS 要素の場合
HTML要素に class="任意名称" を加え、CSSでは . 任意名称 と書きます。
例:<article class="sunday">article.sunday { color : red; }article.sunday は、単に .sunday と記述しても、同様に機能します。
- CSSにおけるコメントアウトについて
/* color: red; */
のように /* と */ で一定範囲を囲むと、コメント扱いとなります。
後で使う可能性のある記述を一時機能停止させたい場合にも使えます。
- 参考:様々なセレクタの書き方 > CSS/Selector
CSSによるページレイアウト
CSSによるレイアウト作業は、大きな箱の中に小さな箱を詰めていく作業と考えるとイメージしやすいでしょう。一般的には、container という外箱の中に、header 、navといった名前の内箱を順に詰め込んでいくことになります。
箱は、入れ子状に詰めるのが基本です。外の箱と中の箱が錯綜するような記述をするとレイアウトは正しく表示されないので、ソースコードを書く際は、きちんとインデントをとってわかりやすく書くことをお勧めします。
ワイヤーフレームを描く
ワイヤーフレームとは、HTMLの枠組み構造を図解した「サイト設計図」です。HTML+CSSを効率よくコーディングするには、まずはじめにワイヤーフレームを描いて、header, nav, main {section+aside} , footer などの位置関係を明確にしましょう。詳細な領域区分をする場合、各要素 ID名を付ける場合は、この段階で明確にします。
GoogleImage:Web ワイヤーフレーム
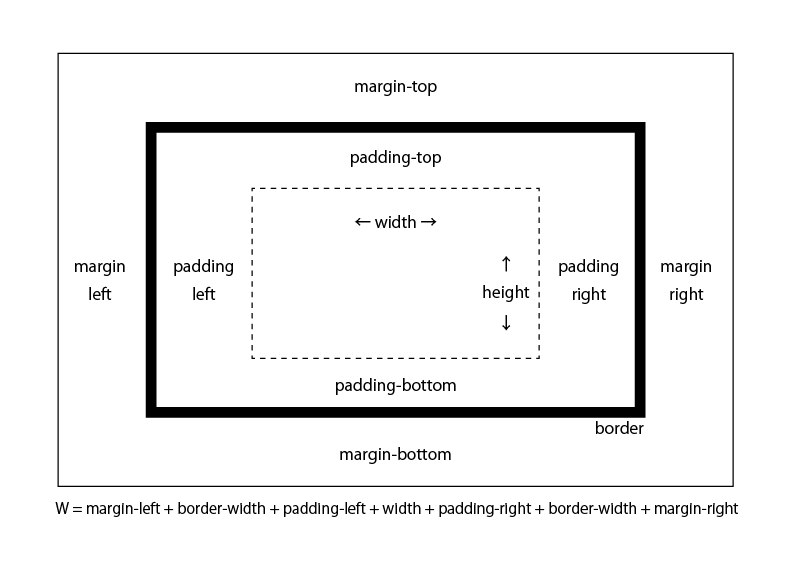
ボックスモデルを理解する
箱組みをする際には、どこにどのような余白をつくるかが非常に重要です。以下のプロパティーについての理解が必要です。
- margin 境界の外側の余白
- border 境界
- padding 境界の内側の余白
- width, height 内容部分の幅と高さ
参考:CSS/BoxModel
ユニバーサルセレクタによる余白のリセット
ブラウザにはデフォルトCSSというものがあって、特に指定のない要素には自動的に margin, padding また line-height が適用されます。これは、デザイナーが精密な位置調整を行う場合に邪魔になるので、すべての要素に対して「余白のリセット」を行った上で、後に各々に余白の定義をするのが一般的です。
ユニバーサルセレクタ( * )を使うと、すべての要素に一斉制御が可能になります。CSSの先頭で、以下のような記述をするとよいでしょう。
* {
margin: 0;
padding: 0;
line-height: 100%;
list-style-type: none;
text-decoration: none;
}
この例では、すべての要素に対して余白をゼロに、また装飾を「無し」にリセットしています。
レイアウトに必須の手法
とりあえず、以下の2つの手法で大半のレイアウトは可能になります。
Flexboxを用いたレイアウト
親要素(Flexコンテナ) に display: flex; を設定することで、子要素(Flexアイテム) の並び(縦・横)や順序(上下・左右)を制御する方法です。例えば、親要素に対して、display: flex; flex-direction: row; と書くと、子要素は横に並びます。
以下、メニューを横に並べる事例です。
- HTML側の記述
<ul> <li><a href="#">about</a></li> <li><a href="#">gallery</a></li> <li><a href="#">links</a></li> </ul>
- CSS側の記述
ul { display: flex; flex-direction: row; } li { width: 120px; margin-right: 20px; }
詳しくは、CSS/Flexboxをご覧下さい。
positionを用いたレイアウト
通常の「箱詰め作業」では、要素同士が重なるような配置はできません。しかし、「絶対的にこの場所に表示したい」というケースもあります。そのような場合に使えるのが、positionというプロパティーです。これを使うと、任意のブロックを基準にして、その左上を原点とした座標で、配置したいブロックの位置を指定することができます。
- 位置の基準となるブロック(親要素)に
position: relative;
と書きます。これで基準となるブロックの左上が原点(0,0)となります。
- 対象となるブロックに
position: absolute; top: Ypx; left: Xpx;
と書きます。これで当該ブロックは(X,Y)の位置に表示されます。
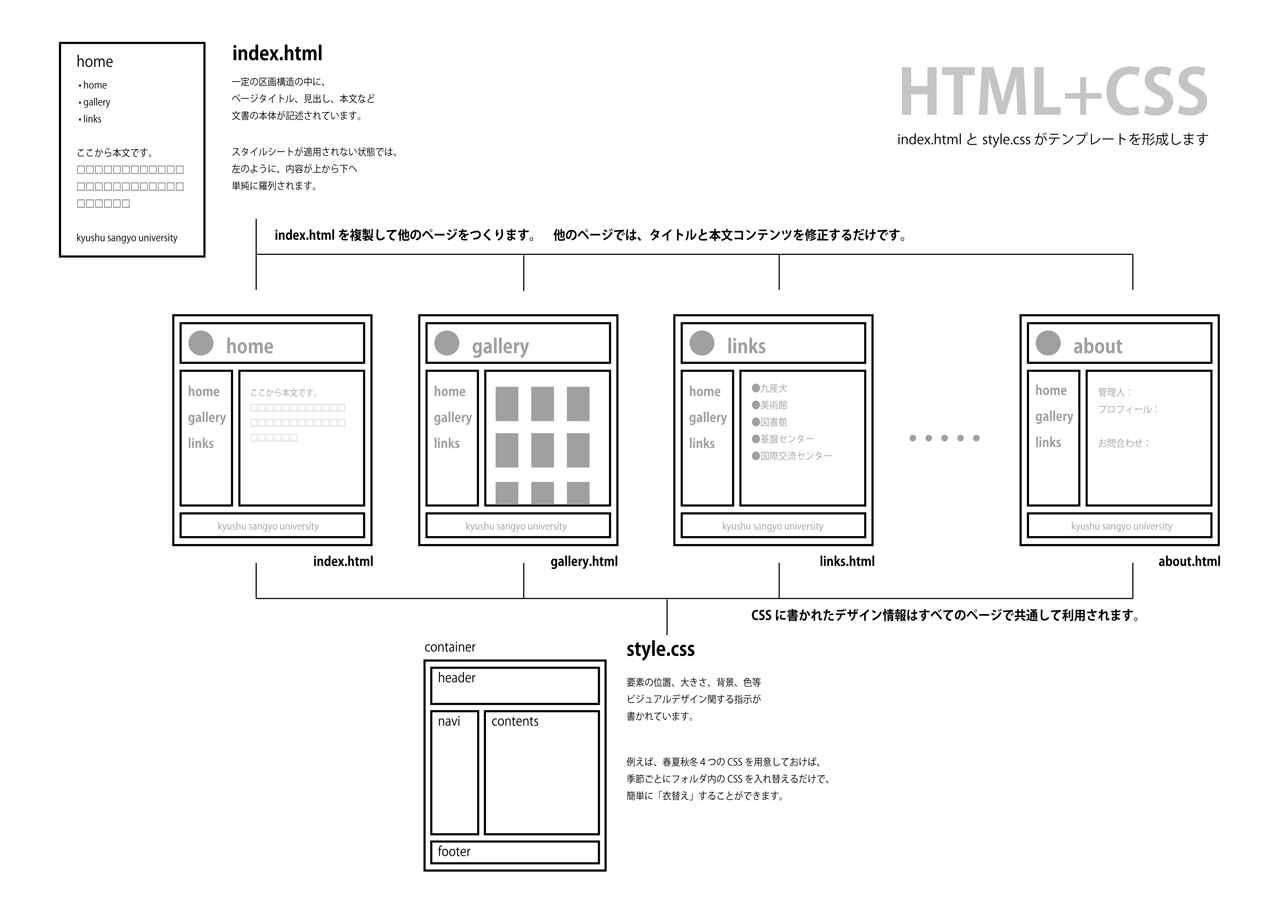
テンプレートから個別ページへ
index.html と style.css のセットは、いわばページのテンプレート(ひな形)です。実際のWebデザインでは、ここまでの作業に多くの時間をかけます。
gallery.html や links.html など、新しいページは、index.htmlを複製して、主たる記事の部分の部分だけを書き換える・・という単純な作業となります。
演習
サンプルのHTML構造を変えて(ワイヤーフレーム構造を変えて)様々なパターンサンプルを作ってみましょう。
- 以下のパターンは、サンプルから比較的簡単に変形できます。
#container{ header{ nav} , main{ section, aside } , footer } #container{ header, main{ nav, section, aside } , footer }全体を #container で囲むというのは、初歩の体験として全体をつかみやすくするための発想です。絶対こうしましょう・・というものではありません。
- header, footer が画面幅100%になるパターン
header{ nav } , main{ section, aside } , footer
- シングルページで校正する場合は、以下のようになります。
header, nav, main{ section, section, section ・・}, footer
ファイルのアップロードについて
作成したファイル(群)は、Webサーバーにアップして「公開」となります。
FTPクライアント
ファイルをサーバーにアップロードするにはFTPクライアント(ソフト)が必要です。各オーサリングソフトにもサイトマネージャがありますが、サイトまるごとアップという場合は、やはり専用のFTPクライアントがいいでしょう。
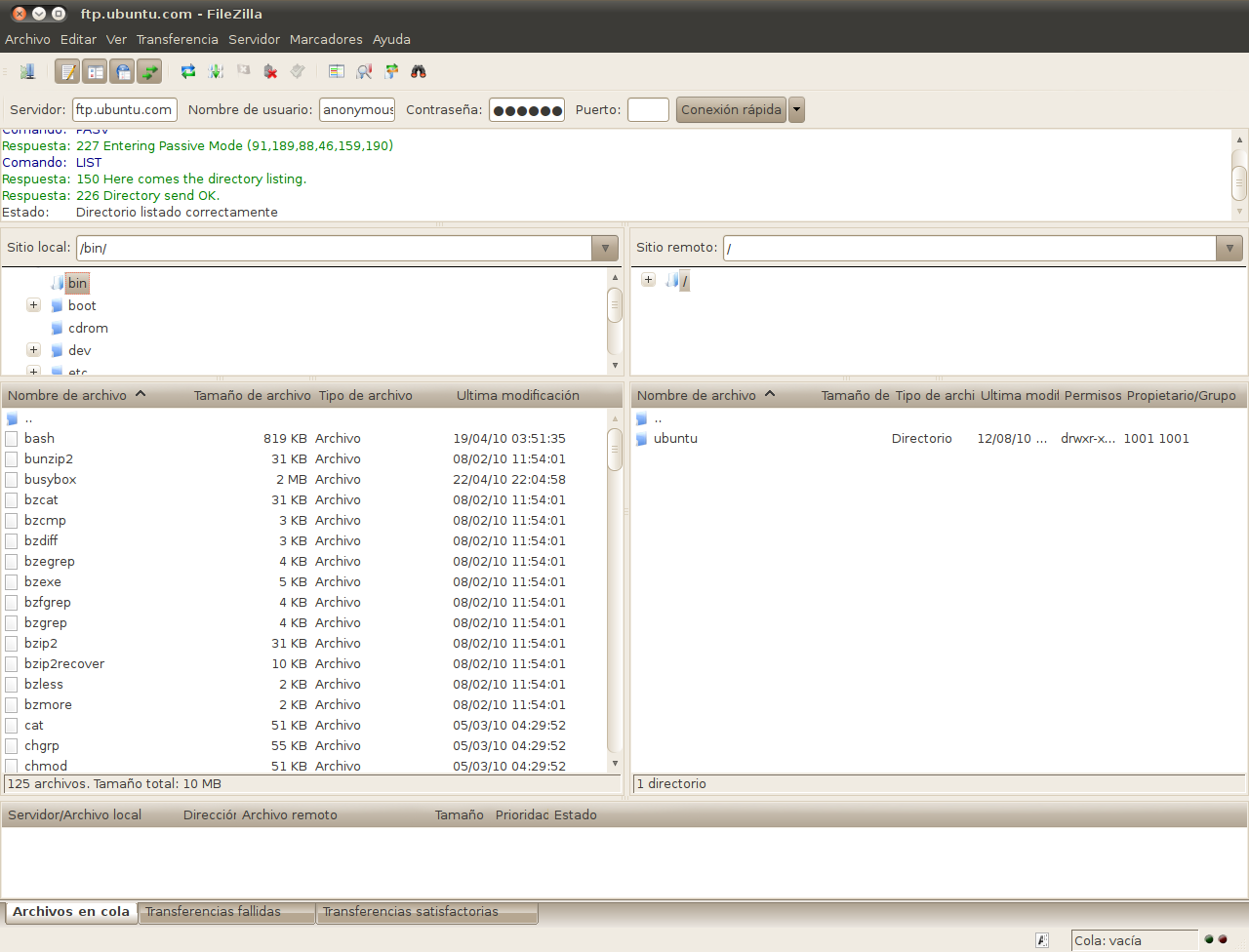
- クロスプラットフォームのツール FileZilla
Mac,Win,Linuxすべての環境用が用意されています。オープンソースです。- 本家サイト(最新版はインストーラタイプです)
https://filezilla-project.org/download.php - オールドバージョン(3.9.0.5は解凍するだけで使えます)
http://mac.filehorse.com/download-filezilla/old-versions/
- 本家サイト(最新版はインストーラタイプです)
大学のサーバーにアップロード
学生個々人にメールアドレスとホームページ作成用のエリアがすでに用意されています。外部への公開には申請が必要ですが、学内のネットワークからは、以下のアドレスで閲覧可能です。
http://www.kyusan-u.ac.jp/~k19asXXX
- FileZillaを起動します(実習室にはインストール済みです)
- 以下の3つの情報を入力して接続します。
- サーバー → ftp.ip.kyusan-u.ac.jp または直接 133.17.4.74
- ユーザID → K'sLifeで用いているもの
- パスワード → K'sLifeで用いているもの
- 接続に成功すると
- ウインドウ右側に、学生個々の個人ディレクトリが見えます(中央会館の実習室で見える個人用のドライブと同じです)。
- WWW-KSUというフォルダがWeb公開練習用のフォルダです。
- アップロード
制作中のフォルダ内の各ファイルを、WWW-KSUフォルダの中へドラッグ&ドロップすることでアップロードされます。
2回目以降(つまりページの更新時)は「上書き」することになります。
学内からのみの閲覧とはいえ、不特定多数の人から見える状態になりますので、不適切な記述、画像がないか、事前に確認しておいて下さい。
- アップロードに関する補足(アップしても表示されない場合)
www.kyusan-u.ac.jp/~k19asXXX/ でアクセスできるようにするには、WWW-KSU 直下に index.html を含む全てのファイルをアップする必要があります。以下のような失敗例が多く見られますので、ご確認下さい。- ホームディレクトリ直下(WWW-KSU の外)にアップした場合
これは基本的にアクセスできません。 - WWW-KSU 直下に index.htmlが無い場合(例えば top.html とした場合)
・・・ac.jp/~k19asXXX/top.html と直接指定すれば閲覧可能です。 - WWW-KSU 直下にサイトのフォルダごとアップした場合
・・・.ac.jp/~k19asXXX/[フォルダ名] と指定すれば閲覧可能です。
- ホームディレクトリ直下(WWW-KSU の外)にアップした場合
- ブックマークツールバーの活用
- ローカルにある index.html のブックマーク
file://・・・/デスクトップ/website/index.html
- リモートにある index.html のブックマーク
http://www.kyusan-u.ac.jp/~z00zc000/
- ローカルにある index.html のブックマーク