WordPress
はじめに
WordPress は近年最も注目度の高いオープンソースのCMSで、事実上の標準とも言える存在です。以下、2つの公式サイトがあります。
- http://ja.wordpress.com/ ← とりあえず、ブログサービスを利用
- http://ja.wordpress.org/ ← 本体をダウンロードしてインストール
- 参考:WordPressの利用状況他
HTMLやCSSに関する専門的な知識がなくても、とりあえず始められる。と同時に、技術を段階的に身につけていけば、完全に自分の手でカスタマイズできる。あらゆるオープンソースに言えることですが、
・安くてほとんどだれでも手に入れられる
・小さな規模で応用できる
・人間の創造力を発揮させる
WordPressはその意味でも、非常に完成度の高いツールと言えます。
CONTENTS
WordPress.com の体験
とりあえず体験してみる
WordPress はブログ系のCMSなのですが、そもそもブログの編集自体経験がない方には、どんなものか見当がつなかい・・・そんな存在だと思います。
そこで、まずは、アカウントをとるだけで WordPress が体験(もちろん同時に情報発信)できる wordpress.com の活用をおすすめします。まずは、ここで実際に投稿してみる・・・、またダッシュボード(管理画面)でできることを確認してみて下さい。
WordPress アカウントの取得
必要なのはメールアドレスだけです。開設には5分もかかりません。
- WordPress.com に接続
- WordPress.comでアカウントを作成 > WordPress/Account
- 開設事例:https://opensquarejp.wordpress.com/
実際に使ってみる|Blog体験
ページを独立させました > WordPress/Basics
レンタルサーバーにセットアップ
ページを独立させました > WordPress/RentalServer
ローカルサーバーにセットアップ
ページを独立させました > WordPress/LocalServer
WordPress の文書構造
WordPress が書き出すHTMLは、およそ以下のような構造になっています。
世界が認めた事実上の標準。ページの構造の典型として参考になります。
<body>
<div id="page">
<header>
<hgroup>
<h1 class="site-title">OpenSquareJP</h1>
<h2 class="site-description">Just another WordPress site</h2>
</hgroup>
<nav id="site-navigation">
<h3>Menu</h3>
<div class="nav-menu">
<ul>
<li class="current_page_item">****</li>
<li class="page_item page-item-1">****</li>
<li class="page_item page-item-2">****</li>
</ul>
</div>
</nav>
</header>
<div id="main">
<div id="primary">
<div id="content">
<article id="****">
<header class="entry-header">
<h1 class="entry-title">information</h1>
</header>
<div class="entry-content">
<p>****</p>
<p>****</p>
</div><
<footer>
****
</footer>
</article>
<div id="comments">
****
</div>
</div>
</div>
<div id="secondary">
<aside id="*****">
****
</aside>
<aside id="*****">
****
</aside>
</div>
</div>
<footer>
<div class="site-info">
****
</div>
</footer>
</div>
<script type='text/javascript' src='http://**** '></script>
</body>
WordPress と MVC
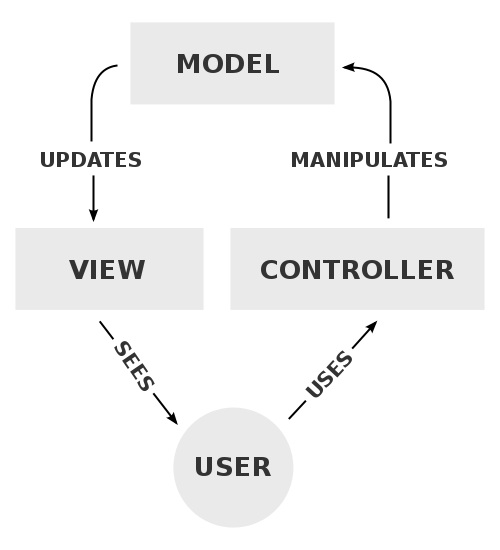
WordPress のプログラムは MVC モデルに基づいて構成されています。MVCモデルとは、ユーザーインタフェースをもつアプリケーションソフトウェアを構築する際にプログラムを整理するためのデザインパターンです。システムは、以下のように役割を分割をした形でプログラミングされています。
- Model:データベースへのアクセス等、ビジネスロジックとなるプログラム
- View:画面表示(テンプレート)や入出力のプログラム
- Controller:ModelとViewを制御するプログラム
画像出典:https://commons.wikimedia.org/wiki/File:MVC-Process.svg
- https://design.kyusan-u.ac.jp/OpenSquareJP_WP/
- https://opensquarejp.wordpress.com/
- https://jssd5th.wordpress.com/
- http://opensquarejp.wp.xdomain.jp/
- http://opensquarejp.starfree.jp/wordpress/
- http://opensquarejp.hotcom-web.com/wordpress/