WEB FONTS
Webフォントとは、CSS3で新たに導入された仕様で、ページ中のテキストの表示をサーバーに置いたフォントをダウンロードして利用できるようにしたものです。かつては、ブラウザに表示される文字は、閲覧者のフォント環境に依存せざるをえない状況でしたが、Webフォントの技術によって、すべての閲覧者に対して同一イメージでの閲覧を実現できるようになりました。ただし、日本語サイトの場合、フォントデータがそれなりに大きいので、初回アクセス時には、フォントのダウンロードの時間分だけ表示が遅れることになります。
近年、Webページに使用されている文字だけをダウンロードさせる「サブセット化」と、CDN(コンテンツ配信ネットワーク)の利用によって、従来の数倍の速さが実現されるようになっています( モリサワ TypeSquare)。
CONTENTS
Google Fonts
Google が提供するWebフォントが充実しています。導入の仕方も簡単ですので、まずはこちらをお試しください。
- 以下のページにアクセス
https://fonts.google.com/ - 使いたいフォントを選択 > [ + ]をクリック
- 画面の最下部に 1 Family selected と書かれたタブが表示されます。
- 他にも使いたいフォントがあれば、続けて [ + ]をクリック
- 画面下のタブの表示が 2 Family、3 Family と増えていきます。
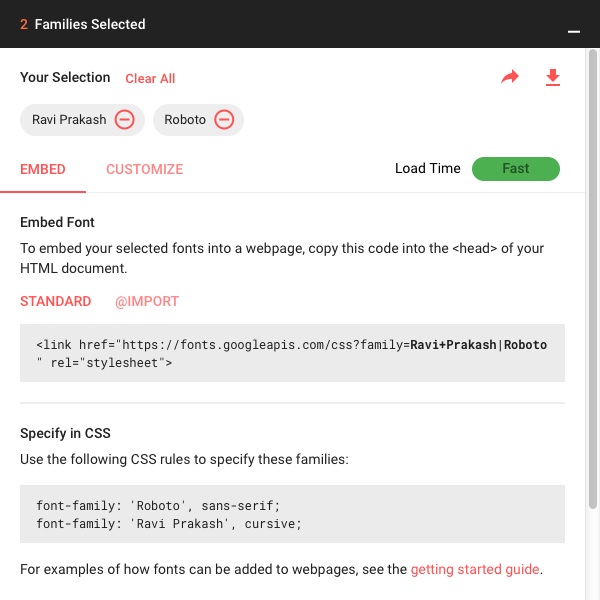
- タブの右側をクリックすると、右上のような画面が表示されます。
必要な埋め込みコードが表示されるので、- 以下の表記部分を、HTMLの<head>部分にコピー&ペースト
<link href="https://fonts.googleapis.com/css?family=xxxxxxxx" rel="stylesheet">
- 以下のような記述を、CSSの当該要素に書く
font-family: xxxxxxxx;
- 以下の表記部分を、HTMLの<head>部分にコピー&ペースト
- 以上の操作で、Google Fontsを用いた表示が実現します。
Google 日本語フォント
Google と Adobe が共同開発したNotoフォントや、M+フォントが、無料で提供されています。使い方は上記の Googleフォントと同様です。
- フォントの登録は、以下いずれかの方法で行います。
- 方法1:スタイルシートの先頭で定義ファイルをインポートする
@import url(http://fonts.googleapis.com/earlyaccess/notosansjapanese.css);
- 方法2:HTMLのヘッダーで読み込む
<link href="https://fonts.googleapis.com/earlyaccess/notosansjapanese.css" rel="stylesheet">
- 方法1:スタイルシートの先頭で定義ファイルをインポートする
- フォントの利用は、例えば、以下のように記載します。
body { font-family: 'Noto Sans Japanese', serif; font-weight:400; }
- ウエイトは、以下の7種類から選べます。
Thin 100, Light 300, DemiLight 350, Regular 400, Medium 500, Bold 700, Black 900
- 参考:Google Noto Sans Japanese
- 参考:Google Fonts + 日本語早期アクセス
https://googlefonts.github.io/japanese/
Font Awesome
Font Awesomeとは、さまざまなアイコンを Webフォント として利用できるようにしたもので、アイコンがフォント扱いなので、サイズや色を CSS で変更することができます。CDNを使う、あるいはフォントセットをダウンロードして自身のサーバーに置く、いずれも可能です。
- 公式サイト:https://fontawesome.com
CDNを使う
- CSSの場合
<link href="https://use.fontawesome.com/releases/ [バージョン] /css/all.css" rel="stylesheet" > [バージョン] の部分は v5.9.0 など
- JavaScriptの場合
<script defer src="https://use.fontawesome.com/releases/ [バージョン] /js/all.js"></script> [バージョン] の部分は v5.9.0 など
- Version 5 からは 登録ユーザとしてログインすると、以下のページにアクセスすることで、<head>に記載するコードが取得できます。
https://fontawesome.com/kits
以下のような形式の一行を<head>に追加するかたちになります。<script src="https://kit.fontawesome.com/xxxxxxxxxxx.js"></script>
Downloadして使う
- 以下のサイトからファイルセットをダウンロードします。
https://fontawesome.com/download - fontsフォルダの中の各データ > 作成中のサイトの fonts フォルダへ
- cssフォルダ内の font-awesome.min.css > 同じく css フォルダへ
※cssフォルダとfontsフォルダは同じ階層に存在する前提です。 - HTMLのヘッダーで、font-awesome.min.css をリンクしてください。
<link rel="stylesheet" href="css/font-awesome.min.css">
利用できるアイコン
Ver.5 にアップグレードされ、その仕様、使い方も変更されています。
- 最新の Ver. 5系のアイコンは以下でアイコンのクラス名を確認できます。
https://fontawesome.com/icons?d=gallery&m=free - すでに Ver.4系 を利用中の場合は、以下で確認できます。
https://fontawesome.com/v4.7.0/icons/
HTML内での記述
- 以下のように<i>タグ、あるいは<span>タグにクラスを指定すると、アイコンが表示されます。
<i class="fas fa-camera"></i> <span class="fas fa-camera"></span>
- スタイルは、以下のように定義して利用するとよいでしょう。
<span style="font-size: 3em; color: Tomato;"> <i class="fas fa-camera"></i> </span>
- 詳細な記述方法は以下に説明があります。
https://fontawesome.com/how-to-use/on-the-web/referencing-icons/basic-use
以下は、Ver.4.7 のルールです。
- 以下のように<i>タグ、あるいは<span>タグにクラスを指定すると、アイコンが表示されます。
<i class="fa fa-camera-retro"></i>
- サイズを変更する場合:以下のように class の情報を追加します。
<i class="fas fa-camera-retro fa-lg"></i> ← 1.33倍 <i class="fas fa-camera-retro fa-2x"></i> ← 2倍(以下同様) <i class="fas fa-camera-retro fa-3x"></i> <i class="fas fa-camera-retro fa-4x"></i> <i class="fas fa-camera-retro fa-5x"></i>
- 色を変更する場合:以下のように class の情報を追加します。
<i class="fas fa-camera-retro my-gray"></i> <i class="fas fa-camera-retro my-red"></i> <i class="fas fa-camera-retro my-blue"></i>
- 前後に余白が欲しい場合:class に fa-fw を追加します。
<i class="fas fa-camera-retro fa-fw"></i>
- 回転アニメーション:class に fa-spin を追加します。
<i class="far fa-camera-retro fa-spin"></i>
- 傾ける:class に fa-rotate- を追加します。
<i class="fas fa-camera-retro fa-rotate-90"></i>
- アイコンを線で囲む:class に fa-border を追加します。
<i class="fas fa-camera-retro fa-border"></i>
- アイコンを重ねる:以下のように fa-stack クラスを適用したspan で囲む
<span class="fa-stack"> <i class="fas fa-cloud fa-stack-2x"></i> <i class="fab fa-twitter fa-stack-1x"></i> </span>
一般的なWebフォントの使い方
自分が所有するフォントデータを使用する場合は、サーバーにフォントデータをアップして、それを閲覧者にDLしてもらいます。以下、手順です。
サーバーにフォントデータを置く
Webに最適化された「Webフォント」のデータをサーバーに置きます。ここでは、例えば、ドキュメントルート(index.htmlを置く場所)に「webFont」というディレクトリをつくって、そこに「freeFont.otf」というフォントファイルを置いた・・という前提で話を進めます。
フォントファミリーの定義
CSSファイルに、以下のように記述すると、その freeFont.otf は「myFont」という名称(フォント名は任意に設定可)で利用できるようになります。
@font-face {
font-family: myFont;
src: url('./webFont/freeFont.otf') format("opentype");
}
フォントの利用
フォントを実際に利用するには、font-family属性に、myFont を定義します。
h1 {
font-family: myFont;
}
Webフォントの入手
オープンソースあるいはフリーのフォント
- Google FONTS http://www.google.com/fonts/
- Font Awesome http://fontawesome.io/