QuickGuide
はじめに
PukiWiki は Webブラウザから簡単にページの発行・編集などが行なえる、コンテンツ管理システムです。 メニューを含め、すべての区画が「ページ」として作られているので、サイトを柔軟に再構築することができます。 Wikipedia と同様の Markdown 形式なので、編集記法を学習することがグローバルスタンダードなスキルの向上に繋がります。
利用者ID とパスワード
限定公開ページの閲覧、記事の編集、ファイルのアップロードの際に、利用者IDとパスワードが求められます。事前にメール等でご案内しています。
はじめに現在のページ名をご確認下さい
Wiki はページ単位に管理されるものなので「ページ名」は非常に重要な情報要素となります(HTML上では<h1>要素として扱われています)。
Wikipedia 等では、ページの最上部に大きく表示されますが、様々な使い方を想定している当サイトでは、視覚的な配慮から、ヘッダーのロゴの直下に小さく @ とともに掲載されています( ↖︎ あのあたり)。ちなみに、このページのページ名は、QuickGuideです。
- 例えば、JohnSmith さんのページであれば、右図のようにロゴの直下に@JohnSmith と表示されます。
- 基本的に、あなた(このWikiサイトへの参加者)が編集するページは、個人のメインページ(「自分の名前」)と、個人のサブページ(「自分の名前/科目名」、「自分の名前/MEMO」など「/ 」接続された形式のページ)のみである・・とご理解ください。
- ページの編集中は「 @◯◯◯◯ の編集」、また画像をアップロードした場合には、「@◯◯◯◯ にアップロードしました。」などといった文字列を伴って表示されます。
編集・新規作成・削除
ページを編集・更新するには
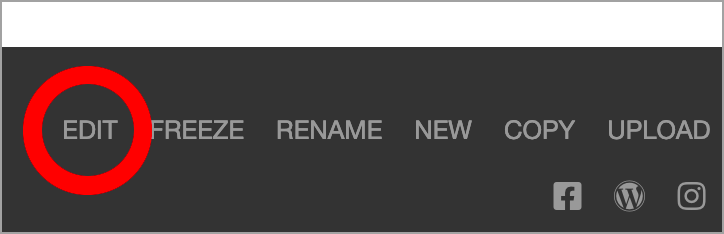
- 編集対象となるページ(あなた自身の名前がページ名となっている個人ページ)を表示して、ページフッター(ページの一番下)にある「EDIT(編集)」のボタンをクリックしてください。
- ここで、利用者ID、パスワードが求められます。事前にお伝えしたものを入力して、ログインしてください。
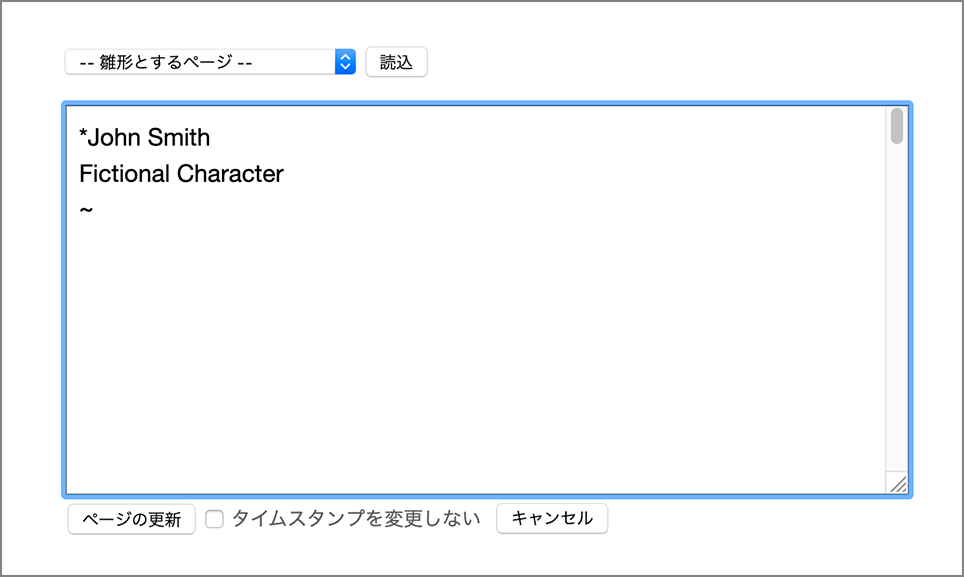
- ログインに成功すると、右のような編集画面が表示されます。
- 試しに、適当な文字を書いてみてください。
- 編集後に「更新」を押して下さい。編集した結果がページに反映されます。この時点で情報は世界に公開されます。
新規にページを作成するには
- ページフッターの「NEW」のボタンをクリックして、ページ名を入力して下さい。OK すると編集画面になります。
- あとは、上記の編集のプロセスと同じです。
ページを削除するには
- 編集画面内ですべての記述を削除して「更新」すると、ページが削除されます。
- 間違ってページを作成してしまった場合は、この方法で削除してください。
- くれぐれも、必要なページを削除しないよう、現在のページ名を再確認してから、行なってください。
ページ内の編集記法
基本3要素
記事の基本要素は、見出し・本文・箇条書き です。これを正しく、使って記事情報を構成することができれば、仕事の8割は完成すると思ってください。
ちなみにこのページも、見出し・本文・箇条書きと、画像が数点だけでできています。
- 行頭に半角アスタリスク [ * ] を付けると見出しになります。見出しは大きく、以下の3種類があります。ページ内の記事は、この見出しのレベルを使い分けることで整理できます。
*: 大見出し **:中見出し ***:小見出し
- 編集画面で入力した文章はそのまま本文段落として表示されます。
ワードプロセッサでの記述とWeb記事の違いで、ちょっと違和感を感じるであろう点は、複数行の空改行が画面には反映されないということです。
画面上で大きく行間を開けたい場合は、半角のチルダ記号 [ ~ ] を行頭に入力して下さい。~
- 行頭にハイフン ( - ) を付けると箇条書き ( リスト ) になります。見出しと同様に、リストも3段階の階層化が可能です。
-: 箇条書きレベル1 --:箇条書きレベル2 ---:箇条書きレベル3
特殊な記法
- 行頭に半角スペースがあると、整形済みテキストとして、通常であれば、Wikiの記法として処理されてしまう記号などをそのまま画面に反映させることができます。一般の本文と区別するために、以下のように「グレー背景で囲み表示」になります。
*大見出し ← 実際に大見出しとしてではなく、そのまま表示されます。 この部分は、行頭に「半角スペース」があります。
- ''行頭に半角の2連スラッシュ [ // ] を書くと、その行は、編集画面の中のみに表示されるコメントとなります。
// この部分はコメントとして、編集画面の中のみに表示されます。 // このようにして、非表示にすることを「コメントアウト」と言います。
リンクの掲載
リンクとは、あるページから別のページへと、クリックで誘導する要素で、通常リンクボタンとなっている要素の上にマウスを持っていくと、マウスがポインタに変わる、リンク文字の色が変わるなど、何らかの演出によって、そこがリンクであることがわかるようになっています。
リンクには、同一サイト内の別ページにジャンプする「内部リンク」と、他所のサーバー上にあるページへジャンプする「外部リンク」の2つがあります。
内部リンク
- 同一のサイト内にある別ページへのリンクを「内部リンク」と言います。
- Wikiでは、既存のページ名を二重括弧 [[ ]]で括るだけでリンクになります。
[[JohnSmith]] ← JohnSmithさんのページへジャンプします。
- 以下のようにリダイレクト記号 [ > ] を用いると、任意の文字列から必要なページへジャンプさせることもできます。
詳細は [[こちら>EditGuide]] をご覧ください。
詳細は こちら をご覧ください。
外部リンク
- 他所のWebサイトへのリンクを「外部リンク」と言います。
- Wikiでは、URLを直接記載するだけでリンクになります。
https://www.kyusan-u.ac.jp
- 以下のようにリダイレクト記号 [ > ] を用いると、任意の文字列から必要なページへジャンプさせることもできます。
[[九州産業大学>https://www.kyusan-u.ac.jp]]
九州産業大学
付記:リンクに許諾は不要です
重要なことですが、リンクするのに相手の許諾は不要です。よく、「勝手にリンクしていいんですか?」という質問を受けることがありますが、リンクというのは、閲覧を誘導しているだけなので、著作権侵害にはあたりません。
Webサイトというものは、あちこちからリンクされる(被リンク数が多い)方がサイトの価値が上がって、検索ランキングも上がるので、リンクされることは「うれしいこと」なのです。リンクを張っておくと有益・・と思われるサイトは、見つけたらすぐ、自分のページにリンクしてしまいましょう。
動画の掲載
当サイトでは、YouTube, Vimeo の動画を簡単に埋め込み掲載できるよう、拡張機能(プラグイン)を用意しています。以下のように 動画のIDを利用するだけで、簡単に動画を埋め込み掲載することができます。
動画の掲載手順
- 動画のID を取得します。例えば、動画のURL(アドレス)が以下のように表示されている場合、v= の後の文字列 EexXu1UhLMY が動画のIDです。
https://www.youtube.com/watch?v=EexXu1UhLMY
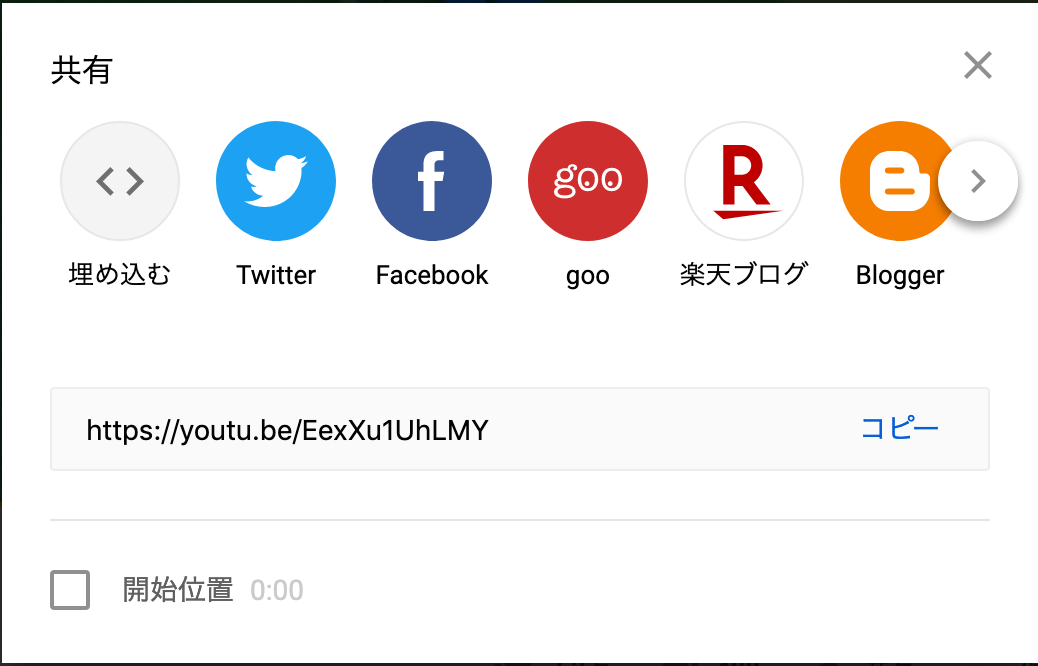
- 動画のIDは、共有ボタンから見つけることもできます。YouTubeでは、動画の右下に「共有」というボタンがあります。それをクリックすると右のように動画の短縮アドレスが表示されます。このとき、[/]より後ろの部分が動画のIDです。
- このIDを使って以下のように記載すると動画が表示されます。
#youtube(EexXu1UhLMY)
- サイズ変更等、いくつかのオプションの利用も可能です。詳細については、以下のページをご覧ください。
付記:動画の埋め込みはOKです。
YouTubeなどの「動画共有サイト」は、文字通り、動画を共有することを目的としているので、動画のリンクや、埋め込みコードは、そのサイト自身が提供してくれる・・という仕様になっています。したがって、あなたのページに動画を埋め込むことに、問題はありません。
但し、違法にアップロードされた動画は、それ自体が問題です。例えば、ミュージックビデオの類についても、公式サイト以外のチャンネルで個人がアップしたものは、違法である可能性があるので、そのような動画の埋め込み掲載は避けるようにしてください。
画像の掲載
画像つまり、写真やイラストの掲載には、いくつかの予備知識が必要です。
はじめに、Web用の画像の最適化について、確認・下準備を行なった上で、画像の掲載を行って下さい。
画像の掲載に必要な予備知識
はじめに、画像データの取り扱いに関するあなたの現在の知識を確認します。画像の掲載には、少しだけ追加の学習が必要になります。以下、ご確認下さい。
- 画像ファイルを自由に移動できますか?
- スマホで撮影した写真をSNSにアップする
- スマホ・デジカメで撮影した写真をパソコンに取り込む
AirDrop、iCloud 経由、GoogleDrive経由、MicroSD・・など方法は何でも可 - デジカメで記録したSDカード等のデータをパソコンに取り込む
- 拡張子について知っていますか?
画像に限らず、コンピュータが扱うファイルには、ファイルの種類を明確にするために拡張子(一般に3文字程度)がつきます。以下例です。- sample.jpg :JPEG形式の写真のデータ
- sample.docx:WORDで作成された文書データ
- sample.html:一般的なWebページのファイル
- 画像データの形式について知っていますか?
Webに掲載できる画像には、一般に以下の形式(拡張子)があります。- JPEG(.jpg):細かな色の変化の多い「写真(自然物)」向きです
- PNG(.png):スクリーンショットなどの「画像(人工的なもの)」向きです。また透明部分の処理がきれいなので、ロゴマーク等にも適しています
- GIF(.gif):フラットな塗りの多いイラスト等で、効率よく圧縮がかかります。またこの形式は、複数枚の画像を内包することができ、それをアニメーション表示することも可能です。
- 付記:iPhone特有の HEIC(.heic)形式の画像は、Webに掲載できません。
Web用に利用するには、以下の2つの手段が考えられます。- iPhone の設定・アプリ>カメラ>フォーマット>互換性優先 に切り替えると、JPEG形式での記録になります(こちらがおすすめ)。
- 以下のような画像フォーマット変換サービスにアップして変換
https://convertio.co/ja/heic-jpg/
- 画像サイズを最適化できますか?
SNSにアップする場合と違って、画像はあらかじめWebに適したサイズにリサイズすることが必要です。ということは、「画像のサイズって何?」がわかっていなくてはなりません。さらに、画像のサイズを変更するための、サービスやソフトウエアについての知識が必要になります。
注)SNSの場合、利用者がアップした画像は、サービス側で最適なサイズに自動調整されています。しかし、WikiやブログなどのCMSや、自分でWebサイトを作る場合は、制作者側で画像のサイズをWeb用に最適化する必要があります。
以上、ご自身の経験上、問題なければ、先へ進んでください。
画像の最適化について自信がない方は、以下のページをお読み下さい。
画像のサイズを変更するためのWebサービスも紹介しています。
面倒な話は抜きで、とりあえず試したい・・という方へ
- 右のモナリザの画像を「右クリック>画像を保存」などで、あなたの手元に落として下さい。
- それを、以下の説明に沿ってアップ・掲載をお試しください。
- この画像は、PublicDomain つまり著作権が切れた共有財産として自由に使えるので、あなたのページにアップしても、問題ありません。
参考:画像のリサイズが簡単にできるオンラインツール
以下、2つ紹介します。Google Squooshがおすすめです。
- Google Squoosh:https://squoosh.app/
参考:Google Squooshの使い方
- Bulk Resize Photos:https://bulkresizephotos.com/
参考:Bulk Resize Photosの使い方
Wikiへの画像の掲載手順
- 画像はそれを掲載するページにアップロード(添付)することが前提です。
今見えているのが自分のページであることを確認して下さい。
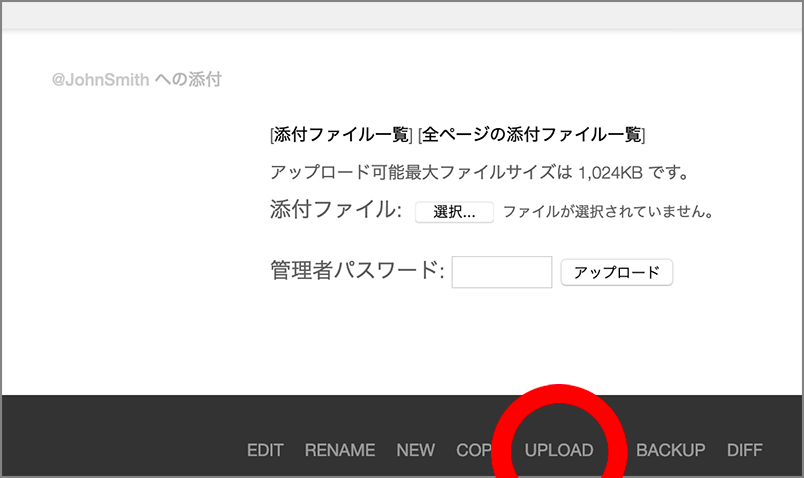
- 画像を掲載するページのフッター(ページの一番下の部分)で「UPLOAD」のボタンをクリックしてください。
- ファイルのアップロードを促す画面が表示されるので、「ファイルを選択」をクリックして手元の画像を選んでください。
- 管理者パスワードが要求されますが、みなさんが今使っているパスワードと同じものです。入力して、[アップロード]して下さい。
- 注)ご注意下さい。アップした時点でインターネット上に公開です。誰かにダウンロードされたら取り返しがつかないので、公開してはいけない画像を絶対にアップしないようお願いします。
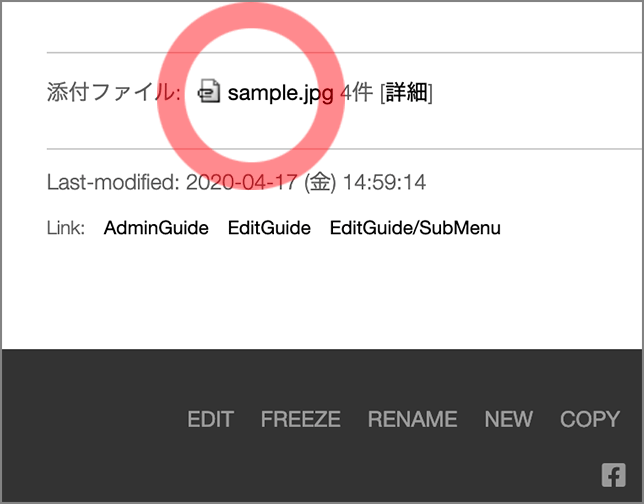
- アップロードが完了すると、ページには、右図のように、画像が添付ファイルとして表示されます。この事例では、「sample.jpg」という名前の画像がページにアップロードされています。
- 注)間違えてアップロードした場合の削除は?
添付ファイルの右側にある「詳細」ボタンをクリックすると、画像の情報が表示されます。そこに「名称変更」や「削除」のラジオボタンがあるので、パスワード(同じです)を入力して、削除を実行して下さい。
- 次に、ページの編集を行います。ページフッターのEDIT から編集画面に入り、画像を表示させたい場所で以下のようにと書いて更新して下さい。
#image(sample.jpg)
sample.jpg の部分は、掲載する画像のファイル名です。あなたがアップロード(添付)した画像のファイル名に変更して下さい。
- 以下のように、サイズ調整、レイアウトが可能です。
- 画面幅の 50%・左寄せで表示
#image( 画像ファイル名 , left , 50% )
- 画面幅の 20% で横に並べて表示
&image( 画像ファイル名 ,, 20% ); &image( 画像ファイル名 ,, 20% ); ・・・
- 画面幅の 50%・左寄せで表示
- 注)説明では、読みやすくするために項目間に余白を作っていますが、実際にコードを記述するときは、スペースを含まないように記載して下さい。
#image( sample.jpg , left , 50% ) ← ダメです。 #image(sample.jpg,left,50%) ← OK。
画像の「回り込み」とその解除
画像を左右に振った場合、その下の文章が空いたすき間にせりあがってきます(これを「回り込み」といいます)。これを回避するには、「回り込み解除」を意味する、以下のコードを記述して下さい。
#clear
具体例
#image(images/sample.jpg,right,30%) Lorem Ipsum is simply dummy text of the printing and typesetting industry. #clear [ここから次のブロックの文章] Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book.
Lorem Ipsum is simply dummy text of the printing and typesetting industry.
[ここから次のブロックの文章] Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book.