GitHub
GitHub(ギットハブ)は、GitHub社という会社によって運営されている OSS のホスティングサービスで、分散型バージョン管理室システム Git の仕組みを利用して、プログラムのソースコードをはじめ、様々なファイルを保存、公開することができるようにしたものです。Firefox, Atom といった著名なものから、個人の開発したアプリやWebページまで、多くのソフトウエアのソースコードをホスティングしています。最近では、プログラムのソースコードだけでなく、公的機関が文書を公開する場所としても活用されています。情報をオープンにする使い方であれば、無料で利用可能です。
Githubにできること
- ソースコードの管理 Code
- 文書・マニュアルの管理 Code
- 情報共有 Wiki
- プロジェクト管理 Projects
- タスク管理 Issues
CONTENTS
アカウントの取得
GitHubを利用するには、まずアカウントの取得(Sign Up)が必要です。手続きは簡単でメールアドレスの認証が済めばすぐに利用できます。
はじめに
- ここから先の作業は、スマホではなくPCで行うことを推奨します。
- アカウント作成にはGmail等のメールアドレスが必要です。アカウント作成の過程で本人確認のメールが届くので、事前にそれをブラウザで開いて確認できるようご準備ください。
- 事前に「ユーザー名」を決めておいて下さい。これは最終的にあなたのリポジトリのURLに関わるので、将来に渡って使い続けられるようなものをしっかり考えて下さい(世界に一つだけの名前であることが必要です)
アカウント取得の手順
- 1. 以下にアクセスしてください。
https://github.com/
- 2. Sign Up します。
- 3. ユーザー名、メールアドレス、パスワードを入力して、緑色の Sign up for GitHub というボタンをクリックしてください。
ユーザー名は公開するWebページのURLの一部になります。
- 4. 無料(Free)のプランを選択して下さい。
- 5. 登録メールアドレスに確認メールが届くので、必ず「認証」して下さい。
- 6. アンケート入力画面が表示された場合は適宜対応して下さい。
- 7. 以上でアカウントが作成されました。
以後、GitHubを使う場合は、Sign in をクリックして、ID,PW を入力してログインして下さい。
付記:ログイン(Sign in)ログアウト(Sign out)について
- ログインは、GitHubでは Sign in という用語になっています。先ほど設定したID,PW を入力してログインします(このID, PW を絶対忘れないように!)。
Sign up を使ってしまうと、新規登録の扱いになるので、注意して下さい。この勘違いで「正常ログインできない・・」という質問が多発しています。
- ログアウトは、画面右上の利用者アイコンから Sign out です。
個人利用
中央リポジトリの構築
はじめに、GitHub上に新規のリポジトリを作ります。リポジトリとは、Webサイトやファイルセットなどを GitHub 上で管理するためのプロジェクトフォルダ・・とご理解下さい。リポジトリはいくつでも作ることができます。
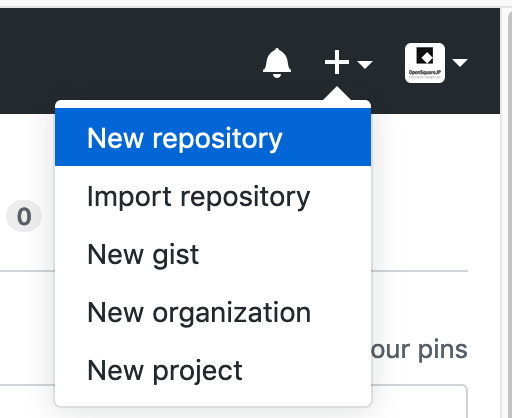
- 1. 画面右上のプラスアイコン「+」をクリックし、New repository を選択。
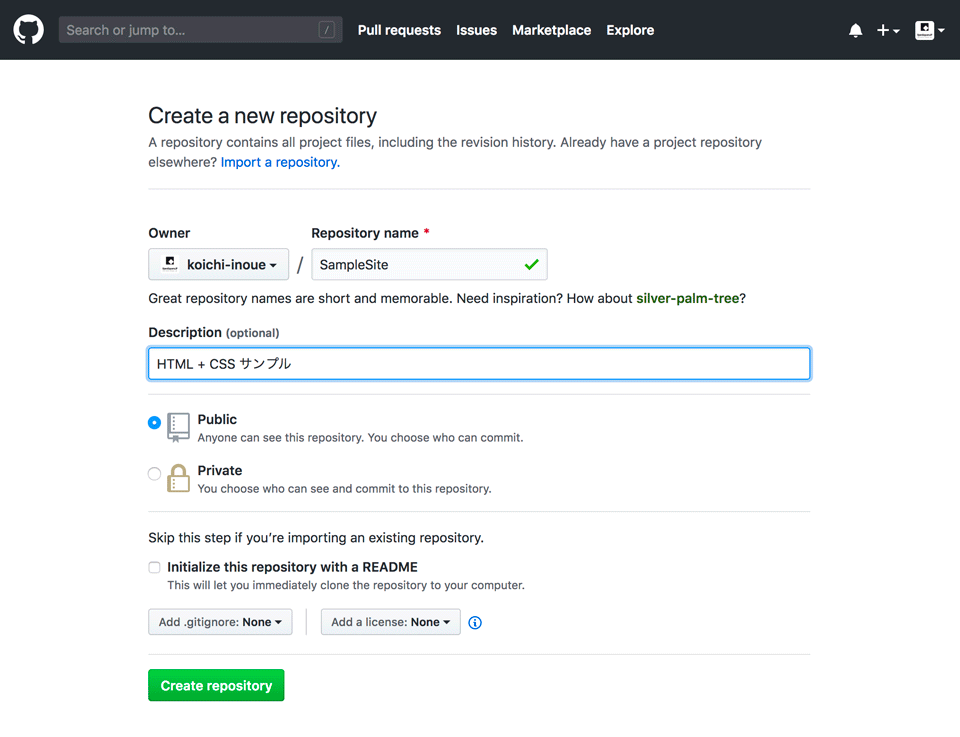
- 2. Repository nameという入力欄にリポジトリ名を入力します。リポジトリ名は任意ですが、ここで設定した名称によって、WebサイトのURLが変わります。一般に以下のようなURLになります。
https://(ユーザー名).github.io/(リポジトリ名)
- 3. Create repository をクリック
以上でリポジトリ(この時点では中身は空)ができました。
ファイルのアップロード
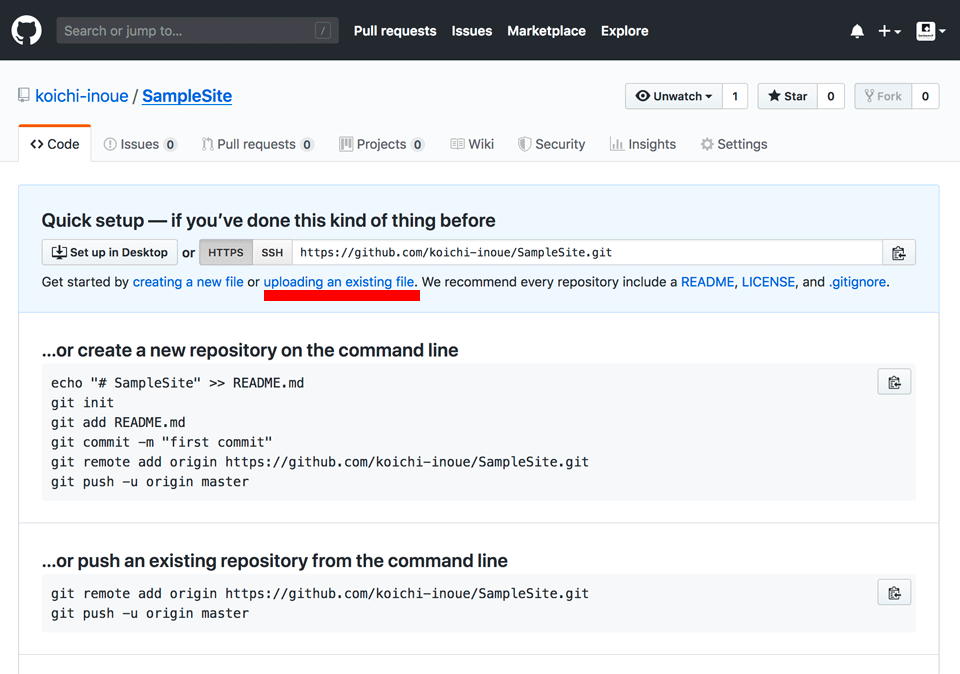
- Create repository をクリックした直後、右のような画面が表示されます。
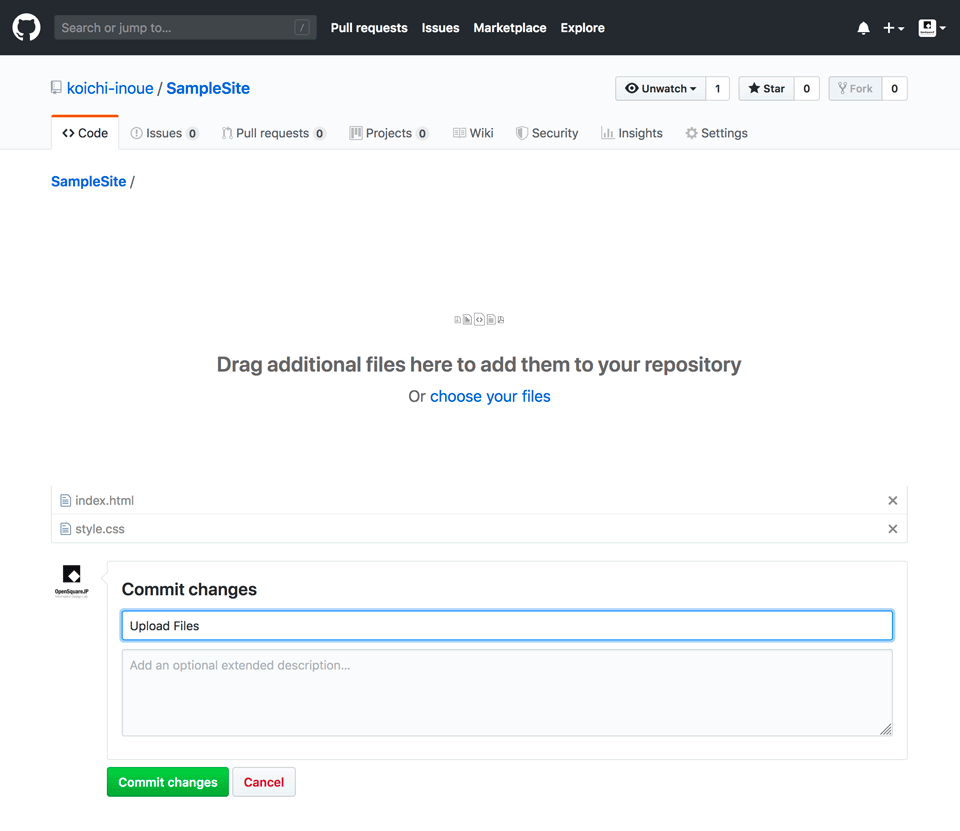
- 表示された画面で Uploading an existing file をクリックすると、Drag&Drop できるスペースが表示されるので、手元の Webプロジェクトフォルダの中身を丸ごとアップします。
- Commit changes をクリックすることで、操作が完了します。
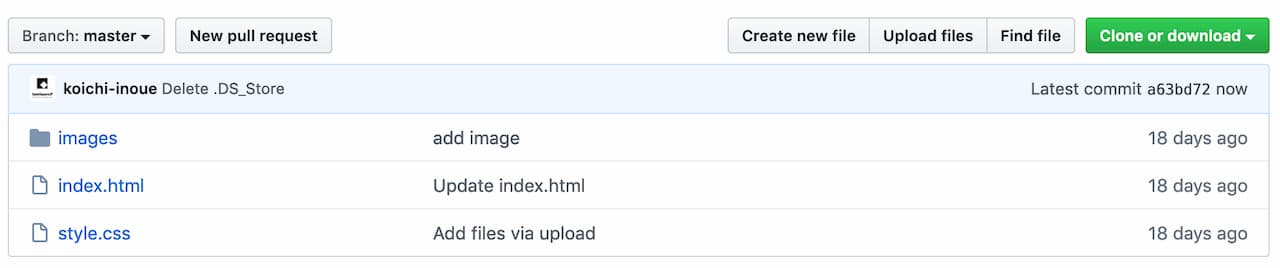
- 以下のように、リポジトリの中が、あなたの手元のフォルダ構成と同じように見えていれば正解です。
リポジトリの更新方法
以下のように大きく3つの方法があります。
- GitHub上で直接編集
- ローカルで編集 > Add file > Upload files
- ローカルリポジトリで編集 > Push
- Gitクライアントを使った更新
- Terminal の Gitコマンドを使った更新
以下、順に説明します。
GitHub上で直接編集
リポジトリとオーナー(あなた)は、GitHub上のリポジトリのファイルに対して、GitHub のエディタを使って直接編集を行うことができます。
- 1) ファイルを選択
- 2) 編集アイコンをクリック > ファイルの編集
- 3) commit をクリック
以上は、簡易的な編集方法です。以下、ローカルで編集を行ってリポジトリを更新する方法を紹介します。
ローカルで編集 > Add file > Upload files
次に、GitHub のリポジトリのメニューを使って、リポジトリを更新する方法を紹介します。
- 手元でファイルを編集
- リポジトリの Add file > Upload files をクリック
- ファイルをアップロードして Commit Changes をクリック
以上で、リポジトリ上のファイルが最新に更新されます。
ローカルリポジトリで編集 > Push
本格的に活用する場合は、ローカルリポジトリにクローン(リポジトリの複製)を作成して、手元のエディタで編集 > ローカルでコミット > リモートへプッシュ・・という手順でリポジトリを更新していきます。
Gitクライアントを使う方法と、Terminalコマンドを使う方法があります。
Gitクライアントを使った更新
前提として、Gitクライアントというアプリケーションを、ローカルPC上にインストールすることが必要です。有名なものに SourceTree がありますが、リモートのサービスとしてGitHub を使う前提なので GitHub Desktop がおすすめです。
- 1) GitHub Desktop のインストール
https://desktop.github.com/
- 2) ローカル環境の準備
- GitHub Desktop に リモートリポジトリの情報を登録
- ローカルマシン内に専用のディレクトリを確保
- 3) リポジトリのクローンを作成
- GitHub Desktop の File > Clone Repository
- 手元で編集したいリポジトリを選択して Clone
この時点で、ローカルPC上にリポジトリ名と同名のフォルダができます。
フォルダの中には、.git などのGit管理用の隠しファイルが保存されます。
- 4) ローカルで編集
- GitHub Desktop で 編集したリポジトリを選択
> 左上の Current Repository:にリポジトリ名が表示されます - GitHub Desktop の Show in Fider でフォルダが開きます
- GitHub Desktop の Open in( Atom )で指定のエディタが起動します
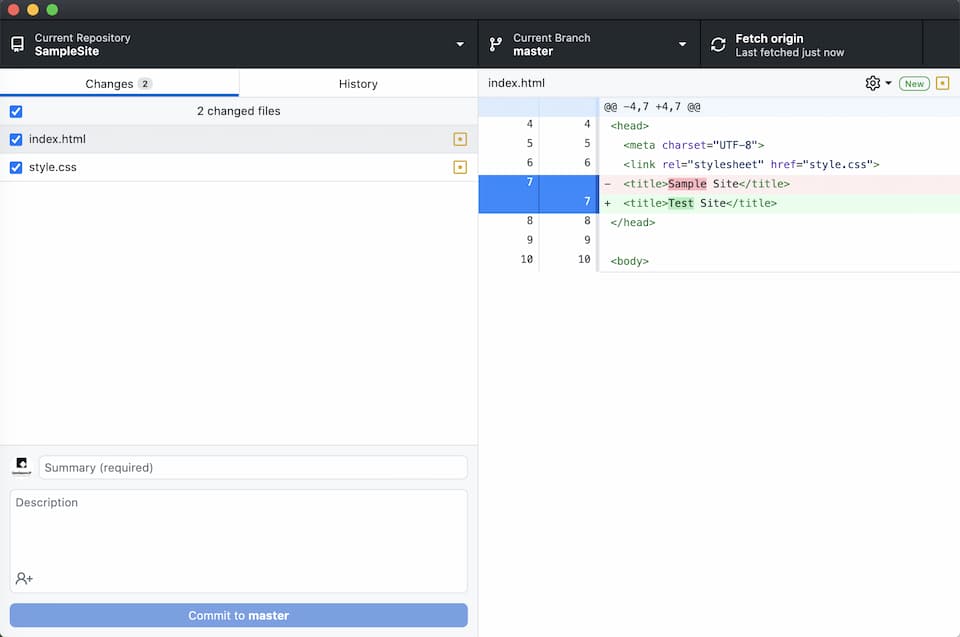
- 編集を行うと、変更情報(差分情報)がその都度反映表示されます
- 編集を終えたら Commit to master(main) でコミット
- Push Origin をクリックするとリモートリポジトリが更新されます。
- GitHub Desktop で 編集したリポジトリを選択
Terminal の Gitコマンドを使った更新
MacOS では、Gitの環境がインストール済みなので、すぐに使えます。
- 1) Terminal を起動して Gitのバージョン確認から・・
$ git --version git version 2.20.1
- 2) ローカルにフォルダを用意します(test)
- 3) Terminal のカレントディレクトリを作成したディレクトリ(test)に移動します。この作業が面倒な場合は、作成したフォルダのアイコンをTerminal のアイコンに重ねて Terminal を起動して下さい。起動した時点でカレントディレクトリが test になっているはずです。
- 4) リモートリポジトリのクローンを作るための情報取得
- GitHub上で、編集したいリポジトリを開く
- 緑の [ code ] をクリックして表示される URL をコピー
- 5) git clone コマンドを実行
上記でコピーしたURLを以下のように使います$ git clone https://github.com/koichi-inoue/SampleSite.git Cloning into 'SampleSite'... : Unpacking objects: 100% (42/42), done.
- 6) ディレクトリをクローンしたリポジトリに移動
$ cd(リポジトリ名)
- 7) リポジトリのファイルリストを確認して下さい
$ ls -a . .. .git index.html style.css
.git という管理フォルダ(隠しファイル群)も見えるはずです。
- 8) 試しに新しいファイルを作成してみます。
$ echo ''Hello World!'' > test.txt
この事例では、echo コマンドのリダイレクトでファイルを作っています。普通にエディタで何かを書いて保存・・でもOKです。
- 9) このファイルを add します。
$ git add test.txt
- 10) 変更を commit します。
$ git commit -m "ファイルを追加''
mオプションは、コミットの際のメッセージを付加します。
- 11) 以下のように表示されてファイルが追加されたことがわかります。
[master ff11e2b] ファイルを追加 1 file changed, 1 insertion(+) create mode 100644 test.txt
- 12) リモートに Push します。
$ git push origin master
初回の作業では、GitHub のIDとPWを尋ねられるので、これを入力する必要があります。
- 13) 以下のように表示されて、リモートの更新ができました。
Enumerating objects: 4, done. Counting objects: 100% (4/4), done. Delta compression using up to 4 threads Compressing objects: 100% (2/2), done. Writing objects: 100% (3/3), 348 bytes | 348.00 KiB/s, done. Total 3 (delta 0), reused 0 (delta 0) To https://github.com/koichi-inoue/SampleSite.git aeb9e0b..ff11e2b master -> master
以上、Terminal の Gitコマンドによるリポジトリの更新方法でした。
共同編集
中央リポジトリの構築
個人で利用する場合同様に、GitHub上に中央リポジトリが必要となります。一般にリーダーが上記と同じ手順でこれを構築します。
メンバーの招待
共同編集を行うには、当該リポジトリに招待相手の GitHubアカウントを指定して招待作業を行う必要があります。
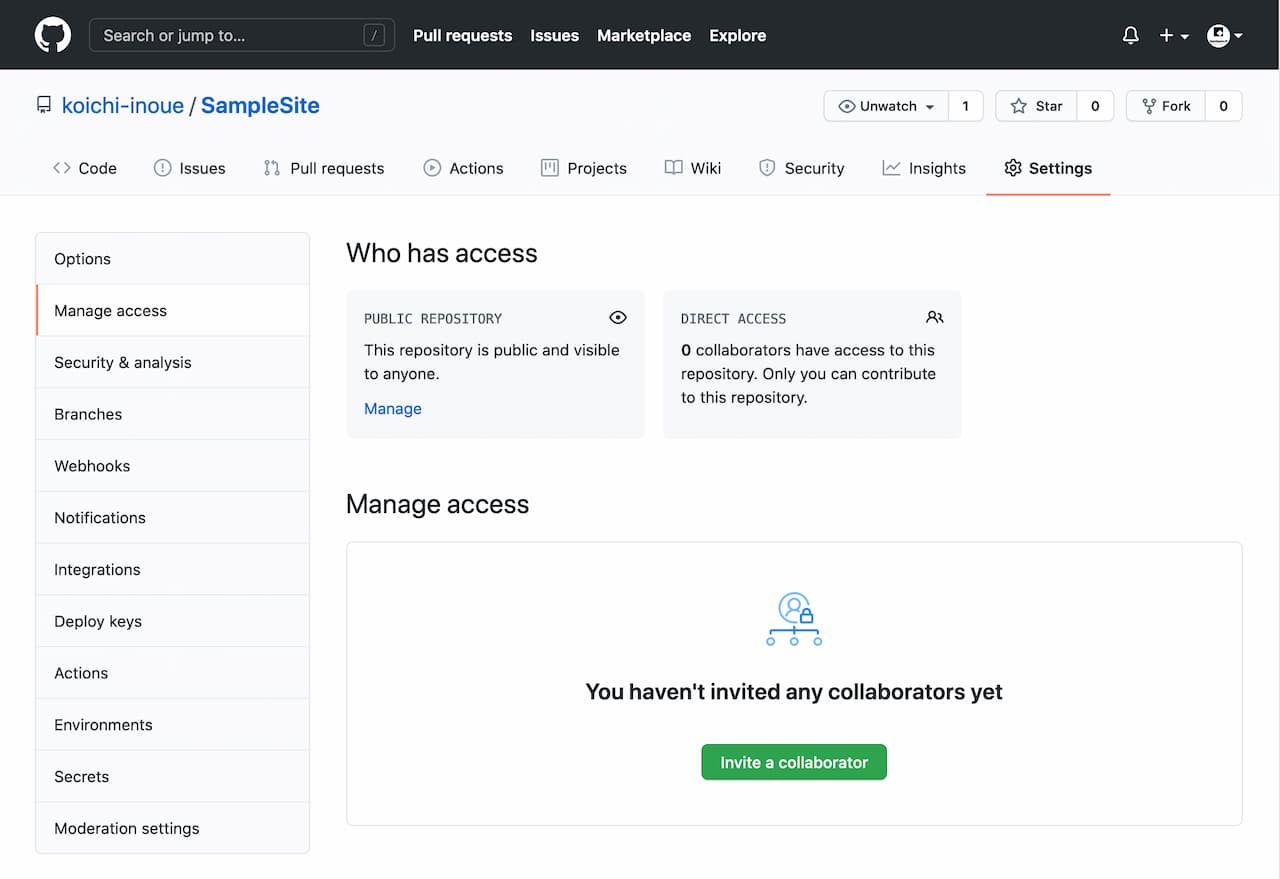
- 1) リポジトリのページの settings > Manage access (Fig.1)
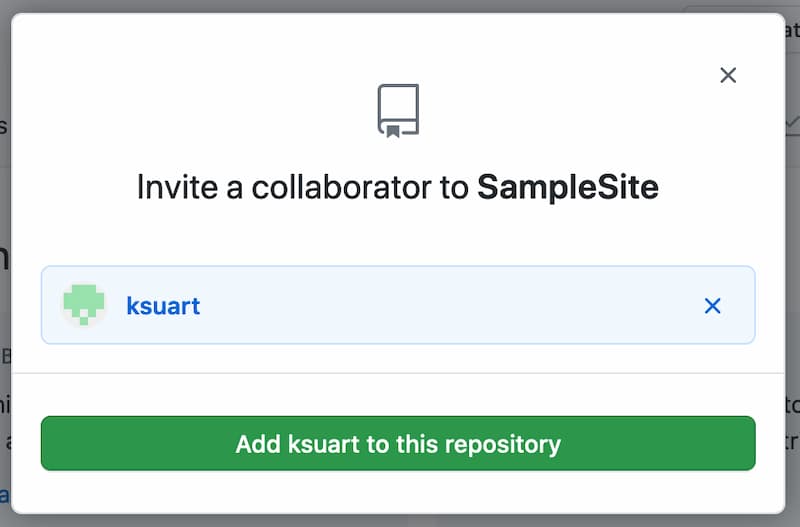
- 2) Invite a collaborator から招待相手のアカウントを指定(Fig.2)
この例では、オーナー koidhi-inoue が ksuart さんを招待しています。 - 4) 相手に招待メールが届きます。
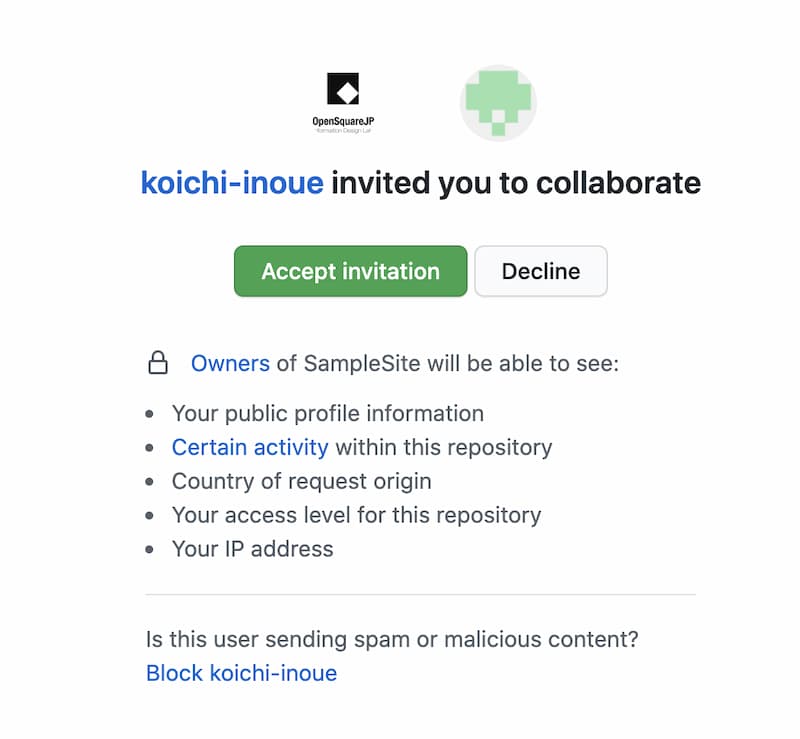
- 5) 相手がメールを確認して、招待を受け入れる(Fig.3)
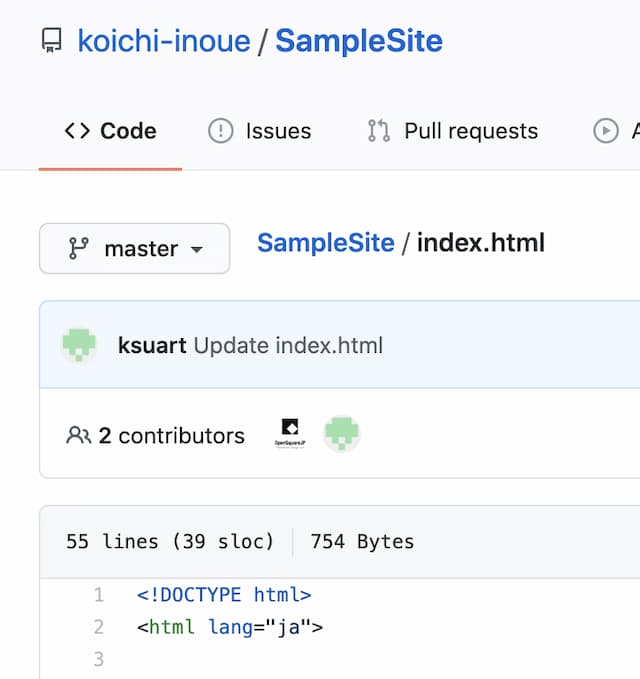
- 6) 共同編集者(ksuart)による更新が可能になる(Fig.4)
以上で、招待された側がフィアルの共同編集に参加することができます。
リポジトリの更新方法
以下のように大きく3つの方法があります。
- GitHub上で直接編集
- ローカルで編集 > Add file > Upload files
- ローカルリポジトリで編集 > Push
- Gitクライアントを使った更新
- Terminal の Gitコマンドを使った更新
具体的な作業は、個人利用の場合(前の節で説明済み)と同じです。
中央リポジトリの状態について
ここで重要なことは「中央リポジトリを常に正の状態(Positive State)に保つ」ということです。中央リポジトリは随時アップデートされていて、手元のファイルが古くなっている可能性があります。したがって編集作業においては、事前にプル(リモートの変更をローカルに反映)することが必要です。自身の変更をプッシュ(ローカルの変更をリモートに反映)する場合も、まず最新の状態をプルして、自身の変更とマージ(併合)してから中央へプッシュ・・という手順になります。
プルできる状態(つまり中央の更新が先行している)にもかかわらず、プッシュしようとすると、警告が出る仕組みになっているため、中央のファイルは行き戻りなく更新されます。中央リポジトリでは直接マージは行わない。あくまでローカルリポジトリで最新データをマージした上で作業を進めます。プッシュは基本的に中央の状態を前進させる場合にのみ適用されます。
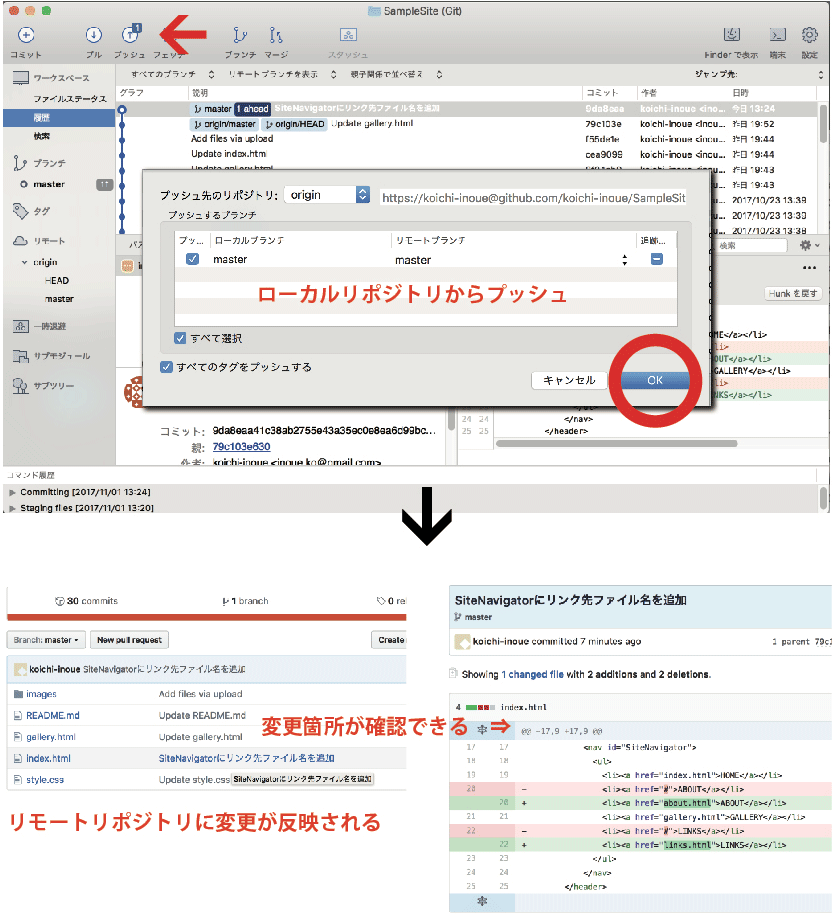
右図(クリックで拡大)は、ローカルの変更をリモートにプッシュする様子です。ahead という表記は、ローカルの作業がリモートに先行していることを意味し、この状態でプッシュが可能です。プッシュが反映されると、GitHub上でもコミット単位での変更点が確認できます。
その他の概要
プルリクエスト(Pull Request)
GitHubのサービスにおいて、最も注目されているのが Pull Requestです。これはローカルリポジトリでの変更を他の開発者に通知する機能で、機能追加や改修などの作業内容を関係者に通知するかたちで、共同編集者間のコミュニケーションが生まれます。GitHubが謳うソーシャルコーディングの要となる機能です。
フォーク(Fork)
フォークとは他のユーザーのリポジトリを自分のアカウント内に複製することを言います。任意のユーザに対し、以下のような手順でその開発に貢献、あるいは派生版を作成することができます。
- 1)既存のリポジトリをフォーク
- 2)フォークしたリポジトリをローカルにクローン
- 3)ローカルリポジトリ内で開発作業を行う
- 4)更新を、フォークしたリポジトリにプッシュ
- 5) オリジナルの開発に貢献する場合は、オリジナルリポジトリにプルリクエストを送信
フォーク(複製)したリポジトリは自分の所有物なので、自由に更新ができます。これは従来のCopyrightとは異なるOSS開発に特有の発想です。
ここから派生した別のプロジェクトが動き出すことも多く、実際OSSには多くの派生版が存在します。
課題管理(Issue)
プログラムのバグや機能追加の要望などを管理するツールとして Issueという一種のSNS機能があります。ここには誰でも自由にコメントや画像を投稿することができるため、開発に関わる議論をわかりやすく可視化することができます。組織によっては、これをディレクター、デザイナー、営業スタッフも含めて活用しています。
GitHub ページ
GitHubリポジトリから直接Webサイトをホストする機能としてGitHubPagesがあります。開発中のリポジトリにHTML、CSS、JavaScriptで構成された静的なウェブサイトがある場合、これをGitHubサブドメインでホストすることができます。更新と同時にチェックができる点でWeb制作のプロジェクトにとっては特筆すべき機能です。
- ページを独立させました > GitHubPages
事例
Git
- 1) GitHub上のメニューNewRepository から、空のリモートリポジトリを作成
- 2) 空のリモートリポジトリをクローンして、自分のローカルマシン上にローカルリポジトリを作成
- 3) 必要なファイルをローカルリポジトリ管理下に置いて初回コミットを行う
- 4) 中身が入ったローカルリポジトリを中央リポジトリにプッシュ
付記:GitHubソースの埋め込み
gist
GitHubのアカウントを持っている人であれば、Gistを使って、ソースの埋め込みコードを取得することもできます。
- アカウントアイコン横の +メニューから New Gist を選択
- ファイル名とソースコードを入力
- 「Create public gist」をクリック。
- 上部に表示される Webページ貼付用のタグをコピーして貼り付ければOK
以上。