Workflow
Webデザインのワークフロー
Web制作の一般的な手順について概説しています。企画>設計>制作・・言葉は異なっていますが、デザイン思考のプロセスそのものです。
現状分析 > アイデア > ||: プロトタイピング > テスト :|| > 実装
CONTENTS
企画フェーズ
ヒアリング
- まず、クライアント(例えば商品メーカー)に十分な聞き取り調査を行い、その意向を把握しつつ、サイトに掲載すべき情報を洗い出します。現状が正しく把握できないと先へは進めません。当該業界用語などがわかるスタッフに同行してもらうことも必要です。
- 聞き取りが終わり、情報の洗い出しが終わったらそれらを整理します。ただし、情報の送り手の都合で考えるのではなく、情報の受け手にとってわかりやすいか・・・を考えることが肝心です。そもそも「ここは何のサイト?」という基本的なことから説明がないと、話は伝わりません。Webデザイナーはこの段階で、送り手側が伝えたいことを、うまく翻訳して、受け手に伝えることを考えなくてはなりません。
基本事項の確認
- 配信サーバーは?
これは、最優先で確認すべき事項です。すでにサーバーを持っているか、それとも、これからレンタルサーバーを用意するのか?それによって話がだいぶかわってきます。
- ドメイン名は?
これも、これから・・であれば、早めに候補を選定する必要があります。
- いつまでに?
- 予算は?
企画立案
- 基本コンセプト:そもそもの目的は何か(PR / 組織の情報共有 / ・・)
- ターゲットユーザー:どのような利用者を想定するか
- サイト名:インターネット上でユニーク(唯一)であることが必要です
サイトマップ
- トップ(index.html)からはじまるメニュー構成をツリー状のサイトマップとしてまとめます。
> GoogleImage:Web サイトマップ
- この作業には、十分時間をかけて下さい。「とりあえずできた」と思ったら、一旦引いて再度眺めます。ユーザ視点で、しっくりこない、目的の情報までの導線がスムーズでないと感じられる場合は、見直しが必要です。
この設計段階をおろそかにして作り始めてしまうと、あとで行き詰まります。デザイナーの仕事としては、ここが一番肝心なところ ですので、しっかりと時間をかけて、第三者にも評価してもらいながら進めて下さい。
ワイヤーフレーム
サイトマップができたら、ページのワイヤーフレーム(レイアウト)を描きます。情報の項目・量に応じて空間を最適化していきます。学生さんの多くが、ビジュアルから先に作ろうとするようですが、順序としては、サイトマップの設計が先です。情報の全体像が把握できてはじめて、それに最適な画面構成ができる・・と考えて下さい。
- GoogleImage:Web ワイヤーフレーム
- GoogleImage:HTML5 semantic
- GoogleImage:HTML5 コンテンツモデル
- レスポンシブデザイン(スマホ用 / タブレット用 / PC用)
ページの区画整理は、HTML上のセクションタグ、ID、CLASS要素などをセレクタとして、CSSでコントロールします。どれだけの区画が必要か、各区画にはどのような名称をつけるか、などを整理して下さい。
- サイトに必ず必要になるのが以下の区画です。
- header サイトのロゴ などが配置される、画面の上部領域。
- nav メニュー項目をリストで並べる区画
navタグの中に ul / li タグを使って箇条書きします。 - main 主たる情報(本文)を掲載する区画 mainタグ
section / article / aside といったタグで、情報内容を整理します。 - footer サイトの管理者情報などが配置される、画面の下部領域
- その他、ページの区画整理に以下のような名称がよく用いられます。
#container / #wrapper / #box
画面遷移図の作成
ECサイトなど画面遷移ルールが必要な場合に、これをグラフ化します。
参考:Figma / Draw.io
Figma や Draw.io はサイトマップやワイヤーフレームの作成に便利なツールです。描画をWeb上でシェアしたり、様々な形式でエクスポート保存することができます。
- 学生プロジェクトでサイトマップ・ワイヤーフレームを記載した例
https://design.kyusan-u.ac.jp/PDF/SiteMap_WireFrame.pdf
プロトタイプ作成
中途で無駄な修正作業を発生させないためにも、サイトのインターフェイスも含めたプロトタイプをクライアントに示すことが重要です。最近では、Webのプロトタイプを作成するためのツールが充実してきました。
制作スケジュールと見積もりの作成
納期までの制作スケジュールをクライアントに示すことが必要です。見積もりについては、サーバーの管理費用等を除けば、見積もりに記載する項目の大半は、当該部分の制作にかかる人件費です。見積もりの出し方は現場ごとに様々です。
Google:Webデザイン 見積もり
プレゼンテーション
企画内容をクライアントにプレゼンテーションして、合意を得ます。
設計フェーズ
ディレクトリマップの作成
index.html をツリーのトップに置いて、その他のファイルをどのように配置するかを検討します。ページをグループ化してフォルダに分ける方法もありますが、HTMLのフォルダ階層を不用意に複雑にすると、スタイルシートや画像へのリンクが煩雑になるので、個人のポートフォリオサイトぐらいの規模であれば、HTMLファイルはすべて index.html と同一階層に置くことをお勧めします。
テンプレートについては、以下の形を推奨します。
- index.html
- css フォルダ
- style.css
- xxxx.css・・ 追加のCSS等
- js フォルダ
- script.js
- jquery.xxxx.min.js ・・ jQuery 本体
- xxxx.min.js ・・ jQuery プラグイン等
- images フォルダ
- logo.png
- xxxx.jpg
:
ファイル命名規則
将来的にページが増えることを前提に、サイトマップに従って各ページの html ファイルの命名規則を考えます。
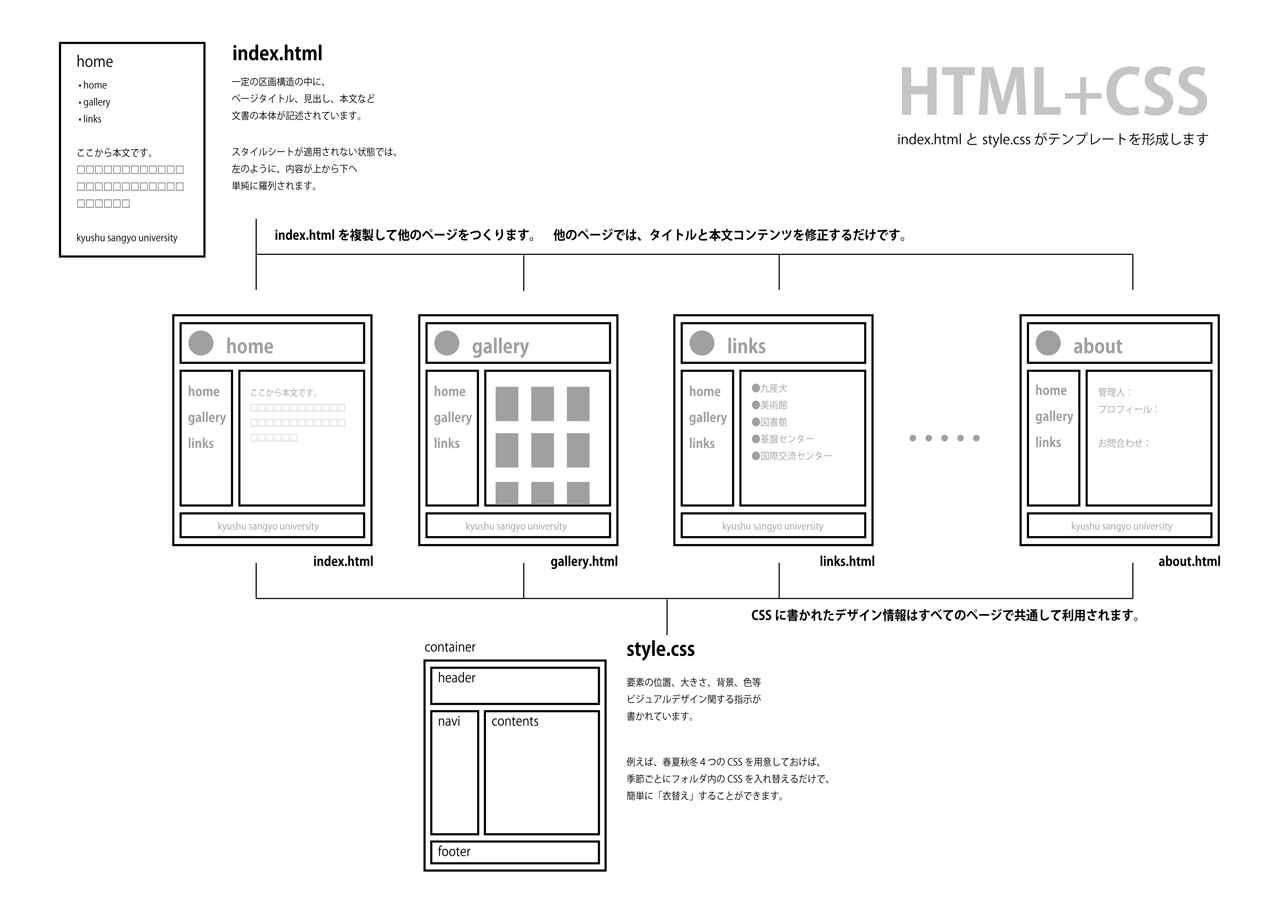
テンプレート制作
一般に、Webサイトをデザインする際は、閲覧者を混乱させないよう、サイトのロゴ、一貫したナビゲーションを含め、サイト内のすべてのページで、レイアウトが統一されていることが必要です。そのため、以下のコーディング作業を行って、全ページの基礎となる「テンプレート(ページの雛形)」を制作します。
- 基本HTMLのコーディング(文書構造)
- 基本CSSのコーディング(ビジュアル)
- プラグイン等の組み込み
基本HTMLのコーディング(文書構造)
- ワイヤーフレームにしたがって HTML の枠組みをコーディングします。
- jQuery、プラグイン等、Webフォント等、サイトで共通に組み込むものについては、テンプレートの段階で <head> に組み込んでおきます。
- ナビゲーションメニューは、テンプレートの段階で書き込んでおきます。
- コンテンツ部分には、ダミー画像やダミーテキスト等を入れて、全体のイメージが確認できるようにします。
- この時点で、HTMLの構造に破綻がないことを確認して下さい。
基本CSSのコーディング(ビジュアル)
- ワイヤーフレームに照らして、CSSのコーディングを行います。
- CSSは、一般に構造がシンプルなモバイル用のコードを先に、その後にメディアクエリーを使って、タブレット用やPC用の変更点を記載します(モバイルファースト)
表示確認(デバイス・ブラウザごとの対応)
- ブレイクポイントの設定
Webサイトは、様々なデバイスに応じてレイアウトを変更できるレスポンシブデザインで考えるのが一般的です。
Google:レスポンシブ ブレイクポイント
- スマートフォンでのチェック
- タブレットでのチェック
- PCでのチェック
- 印刷用CSSのチェック
これを忘れがちです。Webサイトは必要に応じて印刷することがあるので、印刷時に不要な要素を非表示にするなど、調整が必要です。
付記:ブラウザチェックについて
Webの閲覧環境は、OSとブラウザの組み合わせで様々な状況が考えられます。「Web標準」に準拠した環境で開発を行い、最後にひととおりのブラウザでWebサイトがきちんと表示されるかを確認することが必要です。
Chrome、Firefox、Safari は「Web標準」に準拠していることと、基本的に自動アップデートが行われるため、最新版でブラウザチェックをすればいい・・という考え方が通例となっているようです。
やっかいな存在だった IE についてですが、「2016年1月12日(米国時間)以降、IEへのサポートを各OSの最新版のIEのみに限定」ということなので、結果、「WindowsVistaのIE9はごめんなさい無視します」ということにすれば、2016年1月12日以降は Windows7・IE11以降のチェックのみでいい・・ということになります。
なお、実機を使わなくても、以下のようなサイトを活用すると、IEでの表示を確認することができます。
付記:印刷用CSSのチェックについて
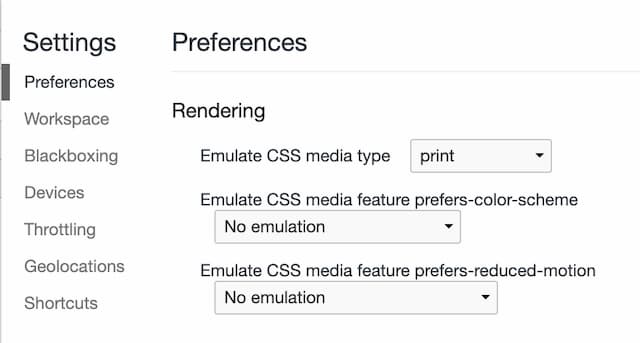
ブラウザには印刷用CSSを確認する機能があります。
- Chromeの場合:ディベロッパーツール>メニュー>Setings に以下のように、Print メディアでエミュレートする機能があります。
制作フェーズ
テンプレートを複製して、HTMLで個別ページの記事を記載するフェーズです。一般に以下のような作業が必要になります。
事前準備
- 文章原稿の整理
- 画像データの整理・最適化
個別ページのコーディング
- 文章、画像をテンプレートに従って掲載します。
- IDや CLASS の定義で CSSが適用される前提です。
個別ページの表示確認
- バリデーション(ソースコードのチェック)を行うとともに、複数のデバイス、ブラウザで正常に表示されることを確認します。
プロジェクトワークについて
複数のメンバーで規模の大きなWebサイトの開発にあたる場合は、Web標準に準拠した作業フローで考える必要があります。
基本的な事項
- HTML + CSS での設計を前提とする。
- 分業制を前提とした設計、ルール作りを行う。
- 全員が以下の事項の基本を理解していること
SEO HTML CSS
構成スタッフ(例)
- ディレクター(マネージメント)→ 企画提案・スケジュール管理
- マークアップエディター(制作)→ 文書の作成(HTMLのコーディング)
- スタイルデザイナー(制作)→ ビジュアルデザイン(CSSのコーディング)
共同作業のためのリポジトリ
- GitHub 等のリモートリポジトリとバージョン管理を活用します。
付記:Portfolioサイトについて
静的サイトと動的サイト
静的サイトとは、HTML+CSS+JavaScript によってクライアントサイドのみで完結するWebサイトです。一方、動的サイトというのは、WordPress に代表されるCMSのように、サーバーサイドでデータベースと連動して、記事情報を自動回収して表示できるようなものです。
みなさんがWeb上で見ているサイトの大半はCMS(動的サイト)なので、CMS風のサイトデザインを考えてしまいがちですが、残念ながら、それと同様の動きを静的サイトで実現するには非常に複雑なリンク形成が必要になります。
実現したい仕様を見極めて、静的サイトか動的サイトが、ふさわしい仕組みを検討して下さい。なお、動的サイトでは「投稿」を中心にする Blog 形式のものと、「ページ」を中心にまとめサイト的なものをつくる Wiki とでは、必然的にそれにふさわしいレイアウトが変わってきますので、その見極めも必要です。
- 静的サイトに適したもの
- ポートフォリオサイトのように、個性的な演出を行いたい場合。index.html に加えて、個別の作品紹介ページを work01.html, work02.html・・といったかたちで作り足す形式が適しています。
- 新作映画のキャンペーンサイトのように、制作後に情報を追加更新する必要がないサイトはこれに適しています。その場合、構造としてはシングルページが適しています。
- 動的サイトに適したもの
- 日々、新たな情報が追加され、それらがカテゴリーやタグによって、自動回収されるかたちで一覧表示されるタイプのもの
- CMS特有の、固定ページ(ストック)と投稿(フロー)に情報を分けて、投稿を中心に構成するサイトが適しています。
シングルページで構成する場合
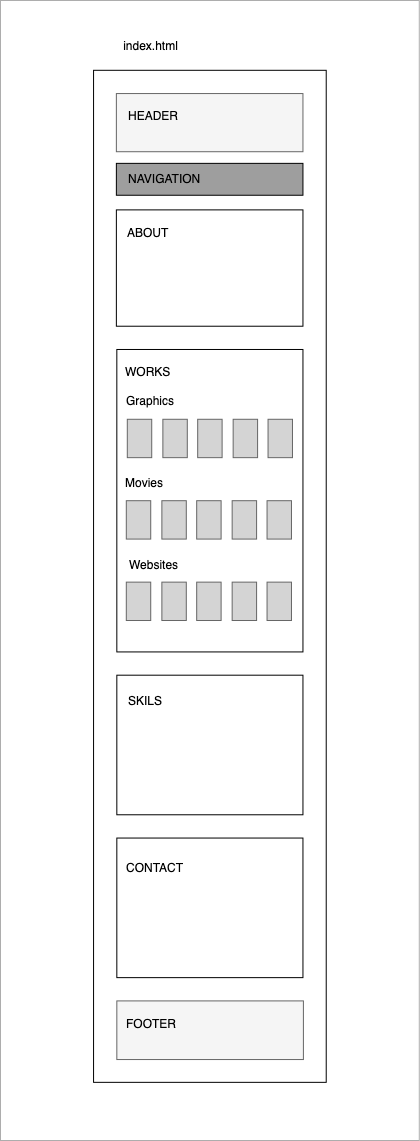
index.html を以下のようにセクションで区切って、縦一列で作ります。
- HEADER(ロゴ・メインビジュアル)
- NAVIGATION(メニュー)
- ABOUT(自己紹介)
- WORKS(作品)
- ILLUSTRATION
- PHOTOGRAPHY
- GRAPHIC DESIGN
- MOVIE
- WEB
- SKILS(使える技術、ソフトウエア、資格等)
- CONTACT(連絡先情報等)
シングルページ+作品個別ページで構成する場合
index.html を以下のようにセクションで区切って縦一列で作ると同時に、個々の作品を独立した別の htmlページとして作成します。メインのページと作品個別ページのテンプレートを別のものとして制作します( style.css , work.css )。
- index.html
- HEADER(ロゴ・メインビジュアル)
- NAVIGATION(メニュー)
- ABOUT(自己紹介)
- WORKS(作品一覧:サムネイルのクリックで個別ページへジャンプ)
- SKILS(使える技術、ソフトウエア、資格等)
- CONTACT(連絡先情報等)
- work_00.html(これを作品の数だけ複製)
- HEADER(ロゴ:クリックで index.html へ)
- 作品タイトル
- 作品画像
- キャプション
- フッターナビゲーション( prev <> next )
マルチページで構成する場合
一般に以下のように複数の htmlファイルをつくります。
基本的には、すべてのページが同一のレイアウト構造になります。
- HOME > index.html
- ABOUT > about.html
- WORKS> works.html
- GRAPHIC DESIGN> works_graphic.html
- MOVIE> works_movie.html
- WEB(Web一覧)> works_web.html
- SKILS> skils.html
- CONTACT> contact.html
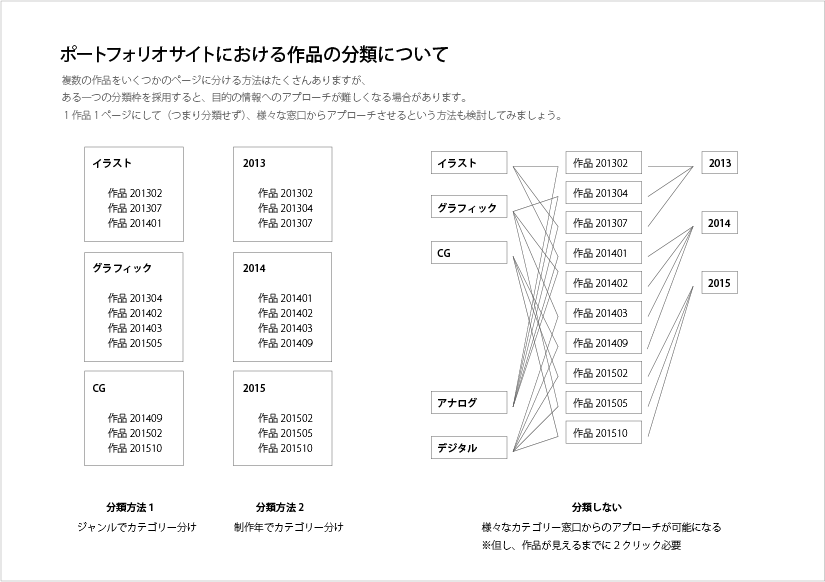
付記
授業課題、プロジェクト、公募、自主制作・・様々ある作品を掲載する際、例えばイラスト / グラフィック / CG などのページ区分を考えてはみるものの、そもそも境界がはっきりしない・・。また、アナログとデジタルという分け方もあるし、制作年ごとに整理するという方法もある。・・と、カテゴリー分けについて悩むことが多いと思います。そんなときは、「分類しない」つまり「1作品1ページ」で作ってしまう・・というWordPress的な方法も検討する価値があると思います。
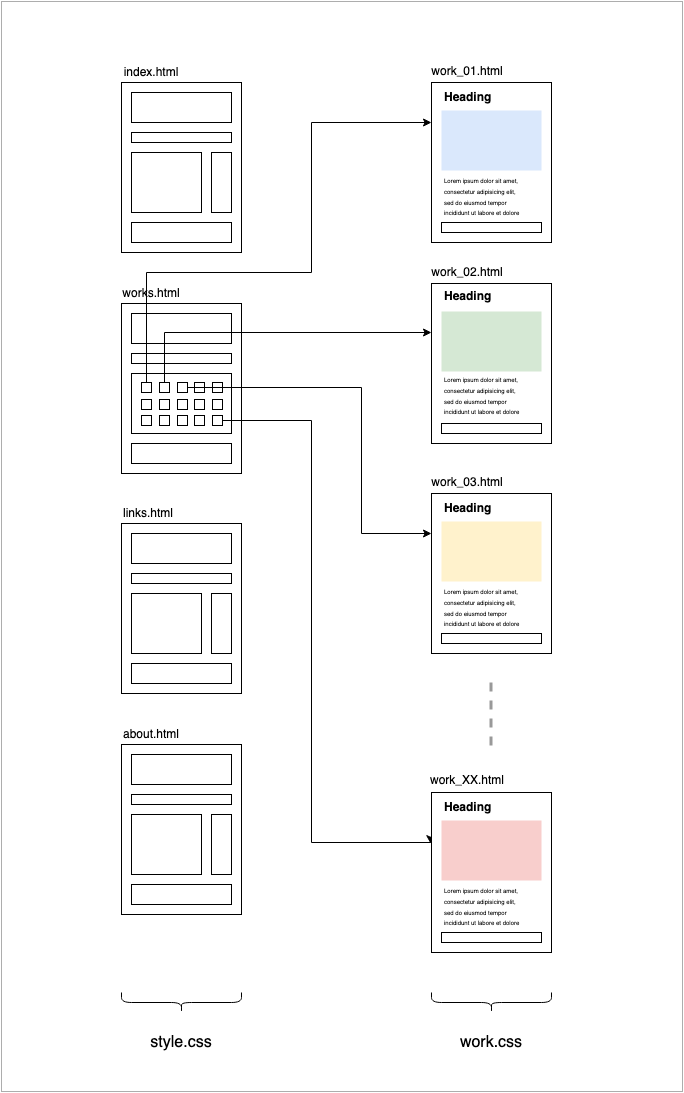
マルチページでWordPress風に構成する場合
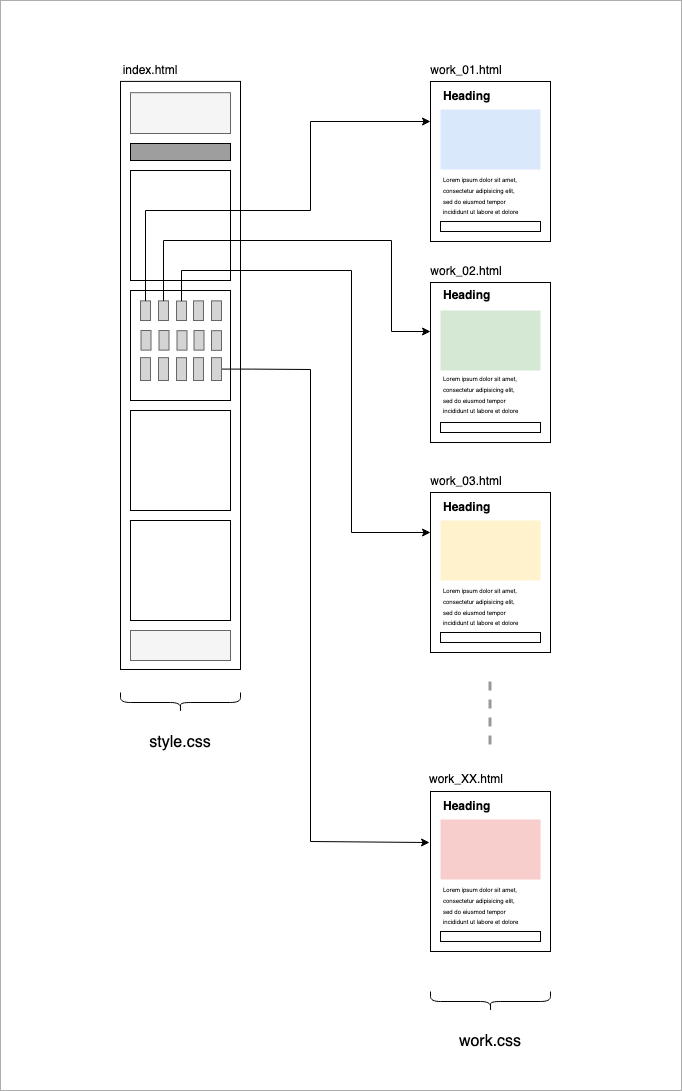
トップページあるいは、ギャラリーページに作品の一覧サムネイルがあって、サムネイルのクリックで、個別作品のページにジャンプする・・というかたちでデザインしたい場合は、以下のように標準テンプレート(style.css)と作品個別ページのテンプレート(work.css)を別のものとして制作します。
- HOME > index.html(標準テンプレート)
- ABOUT > about.html(標準テンプレート)
- WORKS > works.html(標準テンプレート)
- work01 > work_01.html(作品テンプレート)
- work02 > work_02.html(作品テンプレート)
: - workXX > work_xx.html(作品テンプレート)
- SKILS > skils.html(標準テンプレート)
- CONTACT > contact.html(標準テンプレート)
サンプル
シングルページ・レスポンシブ
シングルページで構成する前提の雛形です。
- DEMO:https://koichi-inoue.github.io/SinglePageResponsive/
- CODE:https://github.com/koichi-inoue/SinglePageResponsive
マルチページ・レスポンシブ
複数のページで構成する前提の雛形です。
- DEMO:https://koichi-inoue.github.io/responsive01_JS/
- CODE:https://github.com/koichi-inoue/responsive01_JS