WordPress
WordPressの基本的な使い方
CONTENTS
はじめに
サイトの管理
サイトの管理は「ダッシュボード」から行います。
初期設定
- サイト名(タイトル)とキャッチフレーズ(サブタイトル)
- 設定>一般設定> でこれらを変更することができます。
- フロントページの設定
サイトのトップには、「最新の投稿」あるいは「固定ページ」を利用することができます。前者はBlog、後者は一般サイトのイメージになります。
投稿や固定ページが存在しないと、この作業は試すことができません。
- 設定>表示設定>フロントページの表示 で変更できます。
- 外観>カスタマイズ>フロントページの表示 でも同様。
WordPressにおける記事構成
記事の作成
WordPress の情報公開には「投稿」と「固定ページ」の2つの方法があります。
はじめに
WordPress はスマホに最適化されているので、PCで編集する際に使いにくさを感じることがあります。以下、ダッシュボード右上のケバブメニュー(3つのドットが垂直に並んだアイコン)を確認して、作業しやすいモードに切り替えておきましょう。
ちなみに、デフォルトはフルスクリーンモードなのでダッシュボード左のメニューが消えます。これは混乱を招くので、「フルスクリーンモード」についているチェックを外す方がいいかもしれません。
投稿(Post|Flow)
お知らせ、近況報告など、Blog的な情報公開には「投稿」を使います。
投稿>新規>タイトルと本文を書いて>公開
固定ページ(Page|Stock)
常設的に公開する情報は「固定ページ」を使って掲載します。固定ページは一般に「メインメニュー」に表示されるので、一般のWebサイトと同様のサイト構成が可能になります。
固定ページ>新規>タイトルと本文を書いて>更新
投稿・固定ページの削除について
- 投稿の削除は、投稿>投稿一覧>不要な記事のところで「ゴミ箱」
- 固定ページも同様に、固定ページ一覧から削除可能です。
エディタの使い方
WordPress の記事の編集では、ブロックエディタ(Gutenberg)と「テキストエディタ」があって、右上のメニューから切り替えて使うことが出来ます。
- ブロックエディタ(ビジュアルエディタ)
ブロック要素を順次追加する形で記事を構成していきます。見出し、本文段落はもちろん、画像その他、様々な要素をブロック配置することができます。記事の入力においては、以下の動作に留意して下さい。
- [ENTER] 段落<p>を新規につくるので、行間が大きく開きます。
- [SHIFT]+[ENTER] 通常の改行です。
- 文字列にリンクを張るには、文字列を選択してリンクアイコンをクリック
リンク先のアドレスを記入します。
- テキストエディタ(コードエディタ)
- 通常のHTMLタグ打ちができます(埋め込みコードも可)。
- 各種の「埋め込みコード」はここにペーストします
投稿の詳細設定
投稿全体や記事内の個々のブロックのスタイルに関する設定が可能です。
画面右上の「設定アイコン」をクリックするとパネルが表示されます。
- 投稿の設定(右図)
- 投稿
- AMPの有効化
- パーマリンク
- カテゴリー
- タグ
- アイキャッチ画像
- 抜粋
- ディスカッション
- 投稿の属性
- ブロックの設定(左図)
WordPress のページURLは、PHPを使用していることから、デフォルトでは ページのID番号を含む表記になりますが、「パーマリンク」という固定名称を使って、一般のページと同様なURL表記にすることも可能です。
- はじめに設定を確認します。
ダッシュボード>設定>パーマリンクの設定 でタイプを選択します。
※WordPress.comでは、「記事名」がデフォルト
- 固定ページや投稿の編集画面の上の方、「パーマリンクの設定」で
ページのURLの末尾が変更できるようになっています。
必要に応じて編集して下さい(半角英数の表記がベター)。
メディア
メディアの管理
WordPressでは画像や動画・音楽などをメディアと呼びます。
- 投稿や固定ページの作成中にアップする
投稿記事の記載中に、当該箇所で「メディアの追加」
- メディアの一括管理 ダッシュボード>メディア
- メディアの追加
メディア>新規追加>画像をドラッグ&ドロップ
- メディアの編集
メディア>ライブラリ>当該メディアの「編集」
- メディアの削除
メディア>ライブラリ>当該メディアの「完全に削除」
参考:他人の著作物を勝手にアップロードすることは違法です。
サンプル画像(投稿練習)では、WikimediaCommonsなどのサイトで
PublicDomainの画像を見つけて利用して下さい。以下、検索事例
https://commons.wikimedia.org/wiki/Leonardo_da_Vinci
メディアの活用
メディア(画像)は以下の場面で利用することができます。
- 投稿や固定ページに挿入する(一般的な活用方法)
- スライドショーを作る
- ヘッダー画像に使う
- アイキャッチ画像として使う
ギャラリー機能の活用
ページ内にイメージギャラリーを設置したい場合>以下の手順です。
尚、サムネイルサイズは、ダッシュボード>設定>メディア設定 で変更することができます。「サムネイルを実寸法にトリミングする 」にチェックすると、画像の縦横比に合わせて縮小されることはなくなります。
外観
テーマ
サイトの外観はページの雛形となるHTML構造とCSSによって決まります。
これをセットで扱っているのが「テーマ」で、その変更は非常に簡単です。
ただし、テーマを変更すると、今まで表示されていたメニューが表示されなくなるなどの現象が生じることもあります(テーマを戻せば元どおりになります。メニューのデータそのものが消えてなくなるわけではありません)。
- 外観>テーマの変更>1つ選んで「有効化」
- 有料のものと無料のものがあります。上のメニューで「無料」を選べば無料の候補が並びます。
- WPにはデフォルトテンプレートがあります。
例えば2020年の標準テンプレートには、TwentyTwenty など、西暦を英語読みした名称がつけられています。
ヘッダー画像
- 外観>カスタマイズから簡単に変更できます。
- メディアライブラリーのもの、あるいは新規にアップロードします。
- テーマによって推奨サイズは異なりますが、1280px幅が標準的です。
メニュー
固定ページやカテゴリーワードをメニューバーに並べることで、一般的なサイトと同様のナビゲーション環境を構築することができます。メニューのカスタマイズには、「メニューの編集」と「位置の管理」の2つの設定作業が必要です。
- メニューに使える項目
- 固定ページ:常設的なページの利用(最も一般的な項目)
- 投稿:単体の投稿もメニューに登録できます。
- カスタムリンク:外部リンクをメニューに登録することができます。
- カテゴリー:カテゴリーに属する投稿記事が自動回収されます。
- メニューの編集
ダッシュボードから「外観>メニュー」で設定画面になります。
- 固定ページ、リンク、カテゴリー等から項目を選択して、メニュー構造の設定部分へドラッグします
- メニューの階層構造は要素を移動するだけで簡単に設定できます
- ラベル(実際に表示される文字列)は自由に変更できます
- 最後に「メニューの保存」をクリック
- 位置の管理
メインメニュー以外にも複数のメニューを追加することができる設定になっています。したがって、テーマ(外観)上のどの位置に、どのメニューを表示するかを明示的に指定することが必要です。
ウィジェット
WordPressには、ウィジェット(ブログパーツ)が多数用意されています。
- ウィジェットが表示できる場所は
メインサイドバー、フッターエリア、ショーケースエリアなど
- ウィジェットの種類
- カスタムメニュー(メニューを複数持たせることができます)
- カテゴリー、タグクラウド(投稿記事を分類・検索表示できます)
- テキスト(自由なテキスト、HTMLの埋め込みコードも使えます)
- メタ情報(ログインボタン等が表示されます)
- その他、カレンダー、アーカイブなど多数あります。
テーマによっては、複数のページテンプレートを持っている場合があります。
サイドバーが表示されるタイプのテンプレートを使用して下さい。
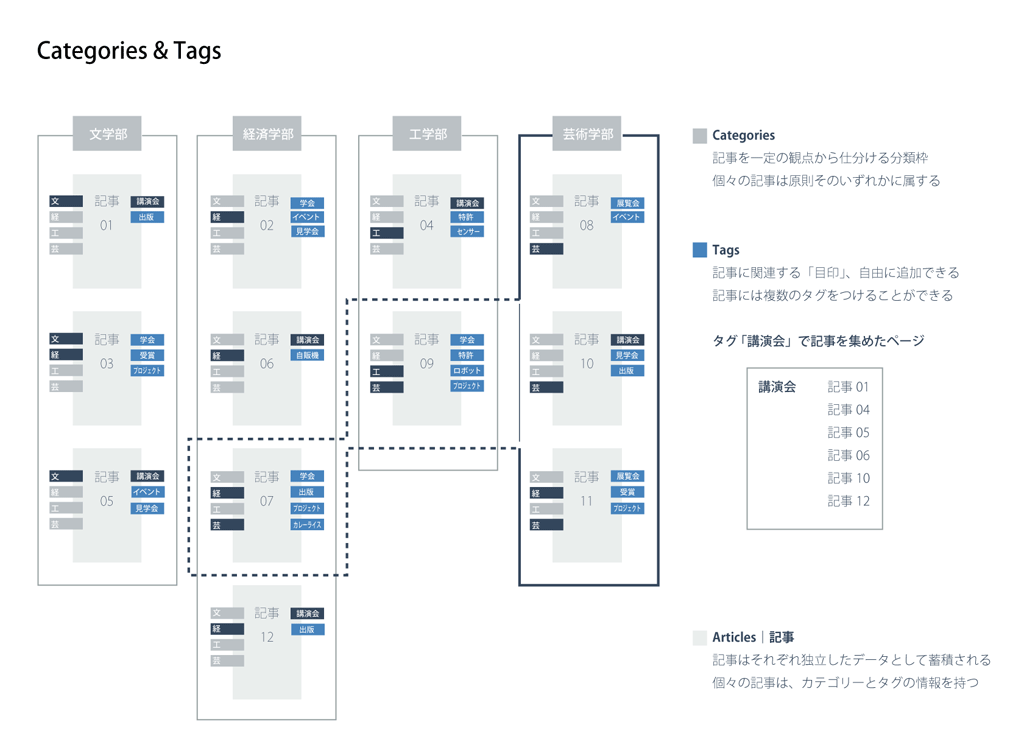
WordPressでは、投稿記事(情報要素)にカテゴリーとタグ(フォルダとインデックス)を付けることができるようになっていて、カテゴリーはメニュー項目として、タグは、タグクラウドなどを用いることで、記事の抽出に役立てることができます。


Category(Folder):
- 一定の観点から一挙に仕分けられるもので、階層構造を持つ
- 要素の集合を分類する観点(視点)は無限にある*1
- 観点(視点)を定めて要素を分類する際、(原則としては)ひとつの要素が2つ以上のカテゴリーに重複して存在することはない
TAG(Index):
- 要素に関連する「目印」で、系統的に整理されるものではない
- タグは、分類上の「観点」とは無関係に存在する
- ひとつの要素には複数のタグをつけることができる
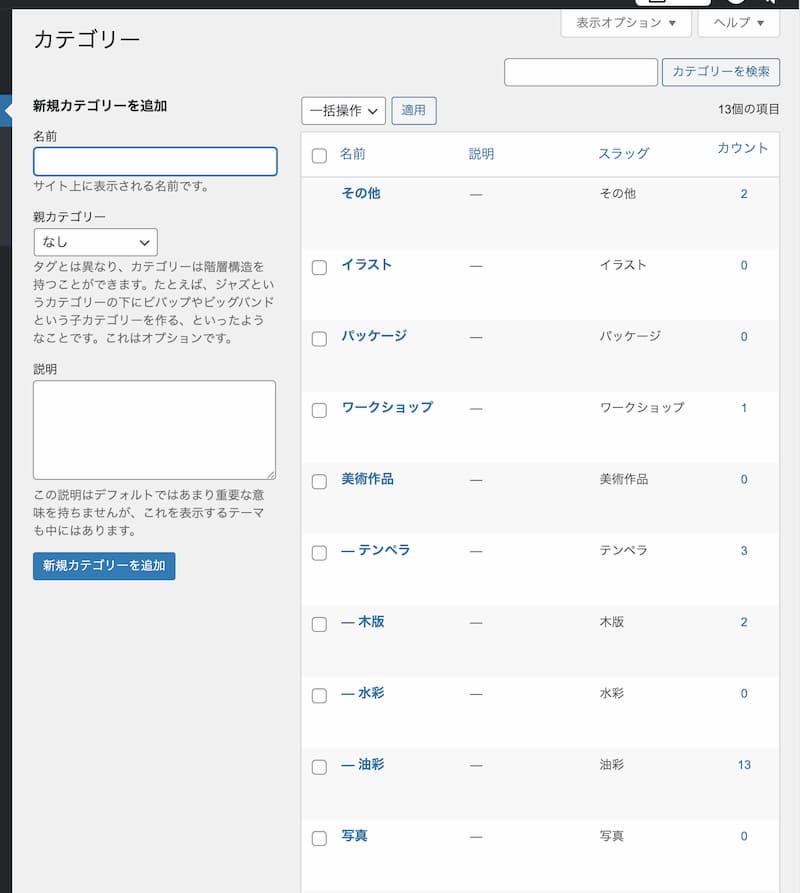
カテゴリー・タグの命名
カテゴリーやタグは「投稿>カテゴリー / タグ」から一括して登録します。
- カテゴリーは記事対象がうまく分類できるよう、体系的に命名します。
- カテゴリー名は自由につけることができます。
- 親カテゴリーを指定して、その下にサブカテゴリーを作ることも可能です。


- タグは「検索キーワード」になるもので、体系的である必要はありません。
- タグ名は自由につけることができます。
- タグには階層構造はありません。
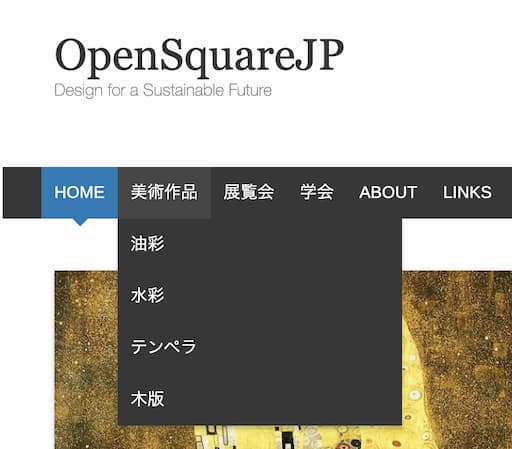
カテゴリー・タグの活用
- 投稿記事のカテゴリーやタグは「投稿設定」パネルでチェックを入れる形で設定します。
- カテゴリーメニューを作るには、外観>メニューから・・
- カテゴリーから項目を選択してメニュー構造へドラッグ
- ラベル(実際に表示される文字列)は自由に変更可
事例紹介
https://opensquarejp.wordpress.com/
参考|書棚からDBへ
WordPressのようなCMSは、「記事」を含むあらゆる情報をデータベース化し、そこから必要な情報を「問い合わせ」によって表示するシステムと言えます。
Webデザインは一般にグラフィックデザインの電子版のように捉えられがちですが、CMSによるWebサイトは、データベース管理システムのビジュアル版として理解する方がわかりやすいのかもしれません。
従来のように「書類をバインダーに綴じて棚に整理する」という発想ではなく、「書類に関連するカテゴリー名やタグを付けて保管しておけば、あとはシステムが自動的に引き出してくれる」、つまり「片付ける必要はく、機械に探させればいい」という発想の転換をすることで、情報の管理は非常に楽になるではないかと思います。
その他
固定ページに「最新の投稿」
フロントぺージに「固定ページ」を選択すると「最新の投稿」が表示されなくなります。一般にはテーマスクリプトを編集して、トップの固定ページ内に最新の投稿がコレクションされるように作り変えるのですが、ここでは別の簡単な方法を紹介します。
- 1) 設定 > 表示 をご確認ください。
- 2)「フロントページ」に固定ページを割り当てる
- 3)「投稿ページ」に固定ページを割り当てる
>そこが「最新の投稿」の提示場所になります。
プラグインについて
ページを独立させました。