CSS
Cascading Style Sheets
CSS(Cascading Style Sheets)は一般にスタイルシートと呼ばれるもので、HTMLやXMLで記述された文書の「構造と体裁の分離」を実現する為に提唱された技術仕様((またそれが記述されたファイル)のことです。
文書というものは、タイトル、見出し、本文、箇条書きなど、いくつかの要素に分けることができますが、その場しのぎにフォントや文字サイズを変更していたのでは、まとまりのない書類になってしまいます。そこで、「見出しは12ptでゴシック体」、「本文は10.5ポイントで明朝体」などとルールを決めて、文書全体を通じて共通にルールを適用させるというのが賢いやりかたです。このルール決めのことを「スタイル定義」といいます。
CSSを記述する(つまりスタイルを定義する)ことにより、ページを構成する各要素の位置、文字の種類・サイズ・色、また背景色・背景画像といった、「見た目」に関する細かな設定を、文書本体とは独立したかたちで設定することができます。「スタイルシートを差し替える」ことは「文書の内容はそのままで、見た目を変更する」ということを意味するもので、これが可能になったことで、Webサイトのメンテナンス効率は大幅に向上しました。
CONTENTS
CSSの3つの書き方
CSSを記述する方法は3つあります。
- 1) HTMLファイルに書かれた各タグの中に直接書く
- 2) HTMLファイルのヘッダー部分にまとめて書く
- 3) HTMLファイルとは独立した別のファイルに書く( 拡張子は .CSS )
結論から言うと、3つめが最も推奨される方法です。
以下、それぞれの書き方を紹介しますが、1. と 2. は非推奨です。
1. HTMLファイルに書かれた各タグの中に直接書く
以下のように書くと、h1 の文字色が赤、文字サイズが 24px になります。
<h1 style="color: red; font-size:24px; ">HOME</h1>
2. HTMLファイルのヘッダー部分にまとめて書く
以下の例では、h1の見出しの背景色が赤になります。
<!DOCTYPE html>
<html lang="ja">
<head>
<title>SamplePage</title>
<style type="text/css">
<!--
h1 {
background-color : red;
}
-->
</style>
</head>
<body>
<h1>HOME</h1>
<p>
本文
</p>
</body>
</html>
上のソースコードの中では、以下の3行の部分がCSSです。
「h1の部分の背景色を赤にする」という指示が書かれています。
h1 {
background-color : red;
}
3. HTMLファイルとは独立した別のファイルに書く(推奨)
これが、もっとも推奨される方法です。
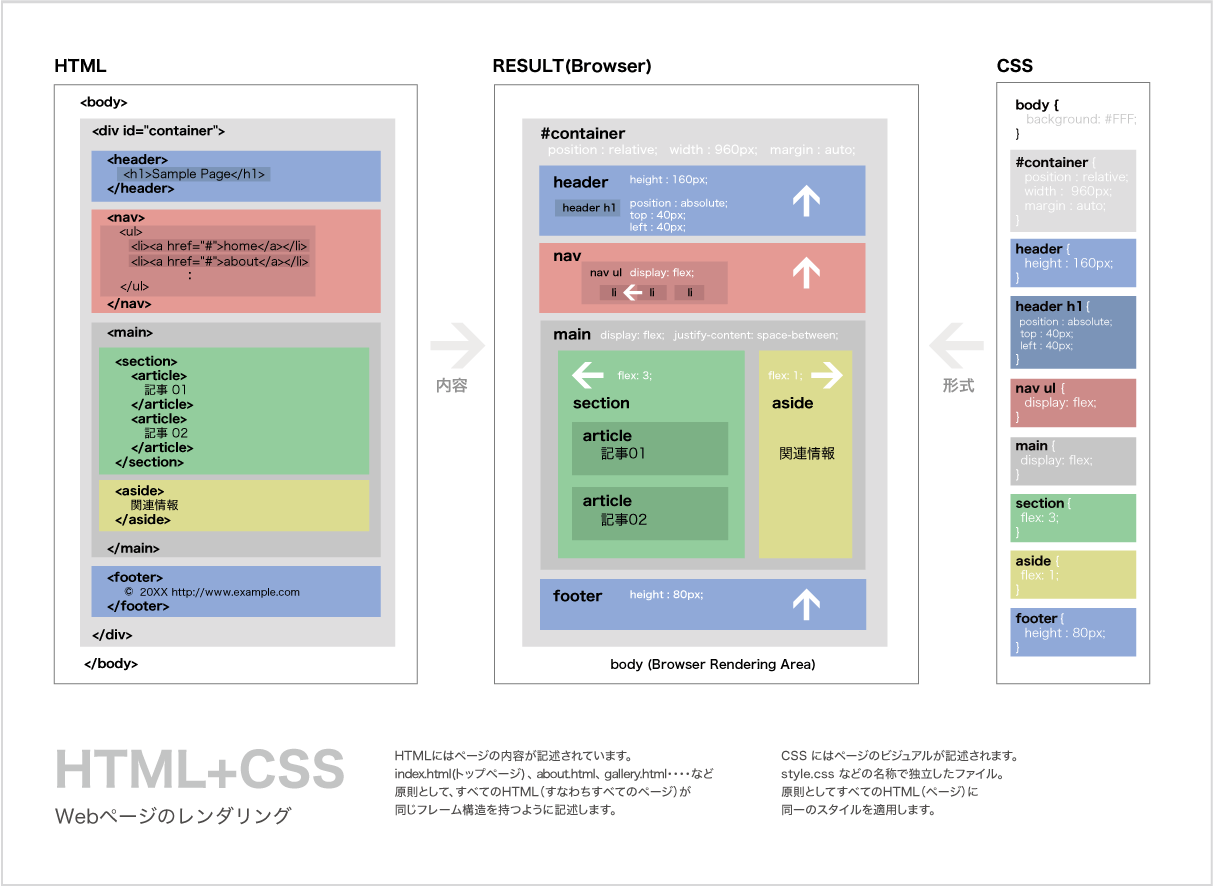
- HTMLとCSSの役割を以下のように明確に区別して、相互に関連付けします。
- HTMLには、文書の構造と内容(タイトル、見出し、本文など)を記述
- CSSには、そのビジュアル(レイアウト、色、サイズなど)を記述
- HTMLとCSS、2つのファイル を連携させてページをレンダリングする
- すべてのページ(HTML)を、原則1つのCSSファイルで制御する
- HTMLファイル側に必要な記述
HTMLの <head> の中に、以下の一行を挿入します。<link rel="stylesheet" href="style.css">
これはCSSファイル style.css をリンクして利用することを意味します。サイトを構成するすべてのHTMLファイルに、同じ記述を加えれば、style.css に書かれたビジュアルが、すべてのページに適用されることになります。
- CSSファイル側の記述
以下のように指示を列挙するかたちで記述します。body { background-color: silver; } #container { width: 800px; margin: auto; background-color: white; }この例では、bodyの背景色がシルバー、コンテナの幅が800px・余白自動・背景白、というかたちで表示されます。
以下、この3つめの方法、すなわち、HTMLとCSSはそれぞれ別ファイルとして独立させて書く ということを前提に話を進めます。
HTML+CSSで組む
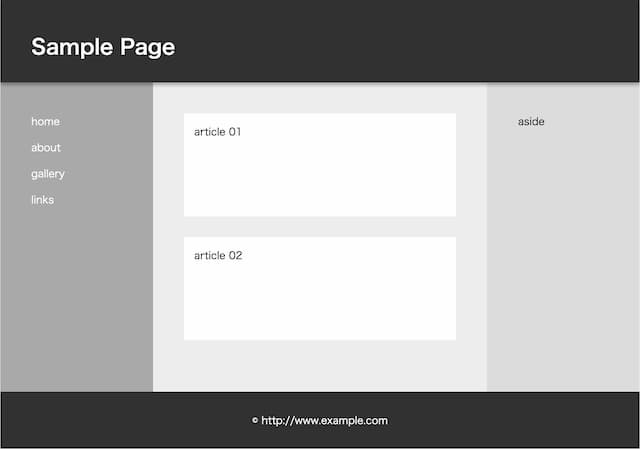
上記3の方法を実際に体験してみましょう。はじめにWebサイト用のフォルダを新規に作成して、その中に以下のソースコードをそれぞれ index.html、style.css という名称で保存して下さい。その後、index.html をブラウザにドラッグすると表示が確認できます。
index.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="style.css">
<title> [ サイトのタイトル ] </title>
</head>
<body>
<div id="container">
<header>
この領域には、ページ見出しやロゴが入ります
</header>
<nav>
この領域には、メニューが入ります
</nav>
<div id="contents">
この領域には、見出し、本文、画像などの
ページの主な内容が入ります
</div>
<footer>
この領域には、署名等の情報が入ります
</footer>
</div>
</body>
</html>
style.css
body {
background-color: silver;
}
#container {
width: 800px;
margin: auto;
background-color: white;
}
header {
padding: 40px;
height: 80px;
}
nav {
padding: 8px 40px;
background-color: black;
color: white;
}
#contents{
padding: 40px;
height : 400px;
}
footer {
padding: 40px;
height: 40px;
background-color : black;
color: white;
}
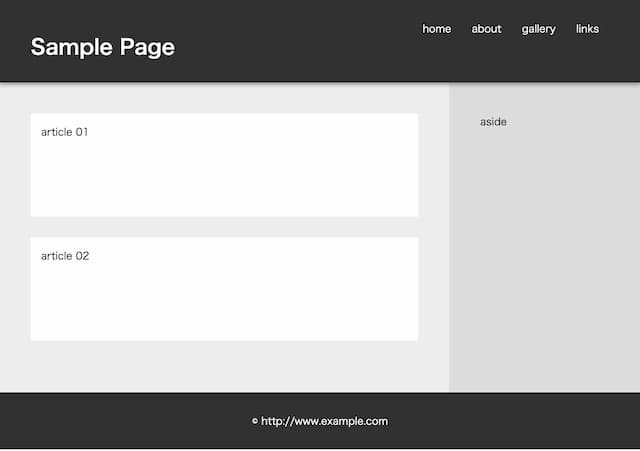
動作確認
以下のように見えるはずです。
https://koichi-inoue.github.io/CSS_Sample_00/
CSSの書式
基本フォーマット
CSSでは、「見出し(h1)の・背景色を・赤に」のように、どの部分の・何を・どうするかを列挙します。それぞれセレクタ、プロパティー、値 と言います。記述の基本ルールは以下のとおり。
コロン(:)とセミコロン(;)を間違えないよう注意して下さい。
セレクタ(どの部分の) {
プロパティー(何を) : 値(どうする) ;
プロパティー(何を) : 値(どうする) ;
:
}
ひとつのセレクタに複数の指示を与えることができます。
具体に書くと以下のようなイメージです
h1 {
background-color: red;
color : white;
}
CSSにおけるコメントアウトについて
/* color: red; */
のように /* と */ で一定範囲を囲むと、コメント扱いとなります。
後で使う可能性のある記述を一時機能停止させたい場合にも使えます。
記載の順序
CSSファイル内に記載された事項は、基本的に上から順に処理されていきます。したがって、基本的には「全般的指示から例外的指示へ」「全体から部分へ」「ページの上部から下部へ」を意識して記載します。テーマごとに追加するCSSなどを除いて、基本的に記述が重複しないよう、注意して下さい。
本格的なサイト構築では、開発チームが定めたコーディングルールに従うのが普通ですが、一般に以下のような順番になります。
- 1) 全体に統一的に利用するルールの定義
- 余白を0にするなどのリセット指示
- body(フォント), a(リンクの色), p(本文文字サイズ、行間) など
- 2) レイアウトに関わる項目をページの上から下へ順に記載
- .header, .nav, .main-content, .aside, .footer など
- 3) ページごとに異なる例外事項の上書き指示(追加のCSS)
セレクタ
様々なセレクタ
セレクタは「対象」を特定するキーワードであり、思い通りのデザインを実現するためには、それを正しく把握することがとても重要な技術となります。ページ内の各要素を掴むためのセレクタには以下の3種類があります。
- 要素タグ名
例:<h2> の 文字サイズを18pxに設定するCSSh2 { font-size: 18px; }
- ID名(任意)
例: <div id="contents"> の背景色を赤にするCSS#contents { background-color: red; }ID名の命名には一般に camelCase を使います。
- クラス名(任意)
例:<span class="note"> の文字を赤にするCSS.note { color: red; }クラス名の命名には一般に chain-case を使います。
はじめての方は、上記の3種類のセレクタを使って全体像を理解する経験を積んで下さい。本格的なサイトの開発では、要素タグ名やID名は必要最小限(あるいは使わない)で、厳格なルールに従うクラスセレクタを使うの一般的ですが、いきなり難しいルールをまる覚えするのではなく、ひととおりの体験を通して徐々に理想的な書き方に近づく・・というのがよいでしょう。
参考:CSS/CodingRule ← ある程度経験してから読むことをお勧めします。
セレクタの具体例
- セレクタ=既存のタグの場合
<body>や<h1>など、HTMLタグ要素に対してスタイルを定義する場合h1 { background-color : gray; }
- セレクタ=特定のブロック内のタグの場合
<nav>の内部にある<li>タグにのみスタイル定義する場合nav li{ background-color : gray; }
- セレクタ=ID要素の場合 CSS側には # を付けて明記
<div id="block01">など、IDに対してスタイル定義する場合#block01 { background-color : gray; }
- セレクタ=クラス要素の場合 CSS側には . を付けて明記
<span class="text-style-01">など、クラスに対してスタイル定義する場合.text-style-01 { font-weight : bold; }補足:複数のクラスを適用させる場合
以下のようにクラス名を半角スペースで区切って列挙すると、すべてのクラススタイルが適用されます。
HTML側の記述<span class="text-style-01 text-style-02">
CSS側の記述.text-style-01 { font-weight : bold; } .text-style-02 { color : red; }
より詳細な書き方については CSS/Selectorをご覧下さい。
要素の属性定義
色・背景
Webサイトの文字や背景の色には、RGB値を16進数で表す16進トリプレット、あるいは、red やgreen といった直接的な名称で指定する X11 Colors を利用して指定します。
- 16進トリプレット
先頭に # を書いて、赤・緑・青の順に、各2桁の計6桁を書く仕様です。
各成分は 00〜FF(0~255) の光度(intensity)で表現され、#000000 は黒、#FFFFFF は白、また例えば、#FF0000 は赤となります。color : #rrggbb;
- X11 Colors
HTML と CSS に準拠したウェブブラウザで一般化している色名が利用できます。右にその一覧があります。> X11の色名称color : Maroon; background-color: white;
配色等については右のページをご覧下さい。> WebDesign/Color
- 背景画像
背景に画像を使う場合は以下の要領background-image : url("images/back.gif");以下、#containerの背景に画像を適用する書き方の例です。#container{ : background-image:url(images/back.jpg); background-repeat:no-repeat; background-color:#5d0a04; ←画像とシームレスにつながる色 : }
- 背景の表示方法
文字
フォント系とテキスト属性で以下のような事項を定義できます。
- font-family:
- font-size:
- font-style:
- font-weight:
- text-align:
- text-decoration:
- line-height:
- letter-spacing:
サイズの単位について
Webサイト上の大きさを指定するには、画面サイズに対して最も直接的な pxの他に、%、em、rem といった単位が存在します。
- px:画素数で指定。画面のサイズ(例えば、1920x1080)に対して、最も直接的なサイズの指定方法です。
- %:親要素の幅に対する子要素の幅を比率で指定するもの
- em:文字の高さを基準にした単位。1emは1文字分で、環境によって大きさが変化する相対単位です。デフォルトでは 1em=16px となります。
この単位は、親要素に対する比率になるので、同じ1.5emでも親要素の大きさによって実寸が変わるので、混乱する場合が多々あります。
- rem:root+em の略で、ルート要素のフォントサイズを継承します。常にルート要素に対する相対値なので、1.5rem と書けば、それがどこにあっても同じ実寸になります。一般的にはこちらの方が好まれる傾向にあります。
ユニバーサルセレクタ [ * ]
ユニバーサルセレクタ(全称セレクタ)は、全ての要素に共通の指定を行うためのセレクタです。
CSSにはデフォルト値があり、CSS指定を一切行わなくても適切な余白や行間、また文字サイズや装飾が適用されるようになっていまが、思い通りにスタイル定義をしたい場合に、このデフォルトCSSが邪魔になることがあります。そこで、CSSの冒頭に以下のような記述をして全体をリセットする方法がよく用いられます。
* {
margin:0;
padding:0;
line-height: 100%;
list-style-type: none;
text-decoration: none;
}
注意) ここで、 margin: 10px; などとしてしまうと、すべての要素に10pxの余白がつくことになって、かえってめんどうなことになってしまいます。あくまでも 0(あるいは100%)にリセットするために使うのが普通です。
レイアウトの基礎
CSSによるレイアウト作業は、大きな箱の中に小さな箱を詰めていく作業 と考えるとイメージしやすいでしょう。例えば、container という「大きな箱」の中に、header や nav、#contents といった名前の「箱」を入れて、さらにその中に li や p といった「小さな箱」を詰め込んでいくことになります。
HTMLの要素タグ、すなわち個々の「箱」は、「入れ子」状に詰めるのが基本です。外の箱と中の箱が錯綜するような記述をするとレイアウトは正しく表示されないので、ソースコードを書く際は、きちんとインデント(字下げ)を行なってわかりやすく書くことが必要です。
HTML5 Semantic
Webサイトのレイアウトには定番のスタイルがあって、似たものをまとめると数種類しかありません。はじめに、以下のイメージをご確認ください。
GoogleImage:HTML5 Semantic
- HTMLには一般にセクションタグと呼ばれる以下のような「箱」要素があって、CSSによるレイアウトは、これらの「箱」をどのように組み立てるかを考える作業になります。
- header:ロゴやサイトタイトルが入る場所(必須)
- nav:ナビゲーション・メニュー(必須)
- main:主たる記事が入る部分
- section:章
- article:記事
- aside:サイドバー
- footer:サイトの管理者情報等(必須)
- レイアウト作業を行う際は、これらのセクションがどのように「箱組み」されるかをイメージするために「ワイヤーフレーム」を描くのが一般的です。ワイヤーフレームとは、HTMLの枠組み構造を図解した「サイト設計図」で、HTML+CSSを効率よくコーディングするには、まずはじめにこれを描いて、header, nav, main {section+aside} , footer などの位置関係を明確にします。詳細な領域区分をする場合、各要素 ID名を付ける場合は、この段階で明確にします。
GoogleImage:Web ワイヤーフレーム
ブロック要素とインライン要素
ページレイアウトの際には、ブロックとインラインというスタイルの違いを意識することが必要です*1。ここで言う「箱組み」に関わるのはブロックスタイルで、要素にブロックスタイルを定義して、幅や高さ、余白などを設定することで、思い通りのレイアウトが可能になります。
- ブロック:「箱」として扱われるスタイル。回り込みを可能にしないしない限り、左右いっぱいの領域を占有します。以下、デフォルトスタイルがブロックとなるタグの例。
h1, h2・・, div, p, li, header, footer, nav, ・・
- インライン:「文字列」と同等に順次横方向に並ぶように置かれるスタイル。強制的に行を分けたい場合は <br> 等で改行する必要があります。以下、デフォルトスタイルがインラインとなるタグの例。
a, img, span, iframe・・
- スタイルシートでは、セレクタに対して以下のような display 属性を指定することで、その振る舞いを変更することができます。
- inline・・・インラインボックス
- block・・・ブロックボックス
- inline-block・・・インラインだが、高さ, 幅, margin, paddingが指定できる
- table・・・table要素のような表示になる
- table-cell・・・td要素のような表示になる
- デフォルトではインラインとなる < img > をブロックで扱いたい場合
img { display : block; width: 70%; };
- デフォルトでブロックとなる < h1 > をインラインで扱いたい場合
h1 { display : inline; };
参考:ブロックとインライン
余白と境界
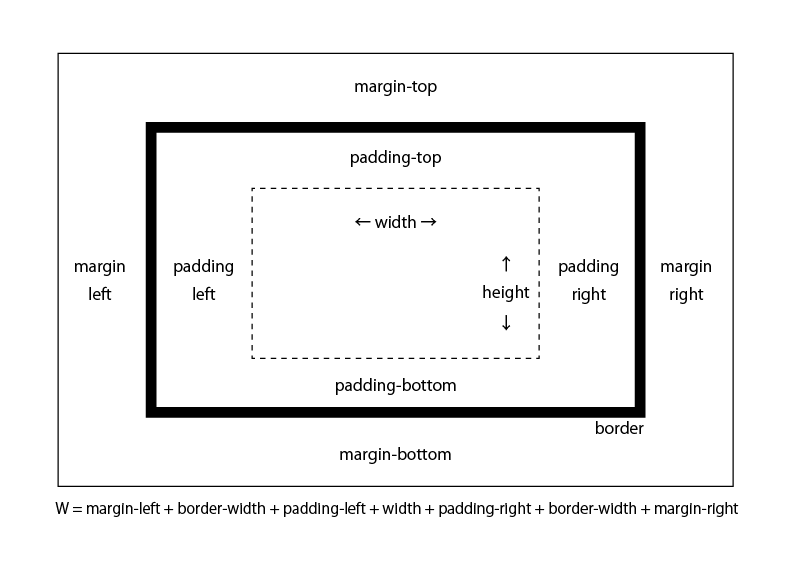
箱詰め作業の際には、箱の大きさの把握が重要で、特に margin と padding という2種類の余白の意味の違いを正しく把握する必要があります。正確なレイアウトを行うために、以下のプロパティーを正しく理解して下さい。
- margin 境界線の外側の余白
- border 境界線
- padding 境界線の内側の余白
- width, height 幅と高さ
補足
余白を全角スペースや、<br>でつくるのはやめましょう。スペーシングに関することは、すべてCSSで実現するのが理想です。
また、日本語の環境では、全角スペースが要素と要素の隙間(終了タグと開始タグの間)に入ることで、レイアウトの邪魔をするというトラブルがよく発生します。ページ内に予期せぬ余白がある場合は、htmlのソースコード内に不要な全角スペースがないか確認して下さい。ソースコードのインデント(字下げ)には、TABや半角スペースで行って下さい。
ボックスモデル
箱のサイズに関わるプロパティーがどのような関係になるか定義したものをボックスモデルといいます(右図)。
このモデルは box-sizing プロパティー(content-box と border-box)の設定によって変わるので注意が必要です。
詳細については、CSS/BoxModel をご覧下さい。
レイアウトの手法
Float を用いたレイアウト
HTMLのブロック要素は通常上から下へと縦に配列されますが、要素の幅を限定しつつ、左右横並びに配置したい場合もあります。その際に使用するのが Float です。要素をFloat指定すると、後に続く要素が、その反対側に回り込みます。ただし、Flexbox という新しいプロパティーの登場により、Float プロパティーは利用することが少なくなっています。
詳細については、CSS/Float をご覧下さい。
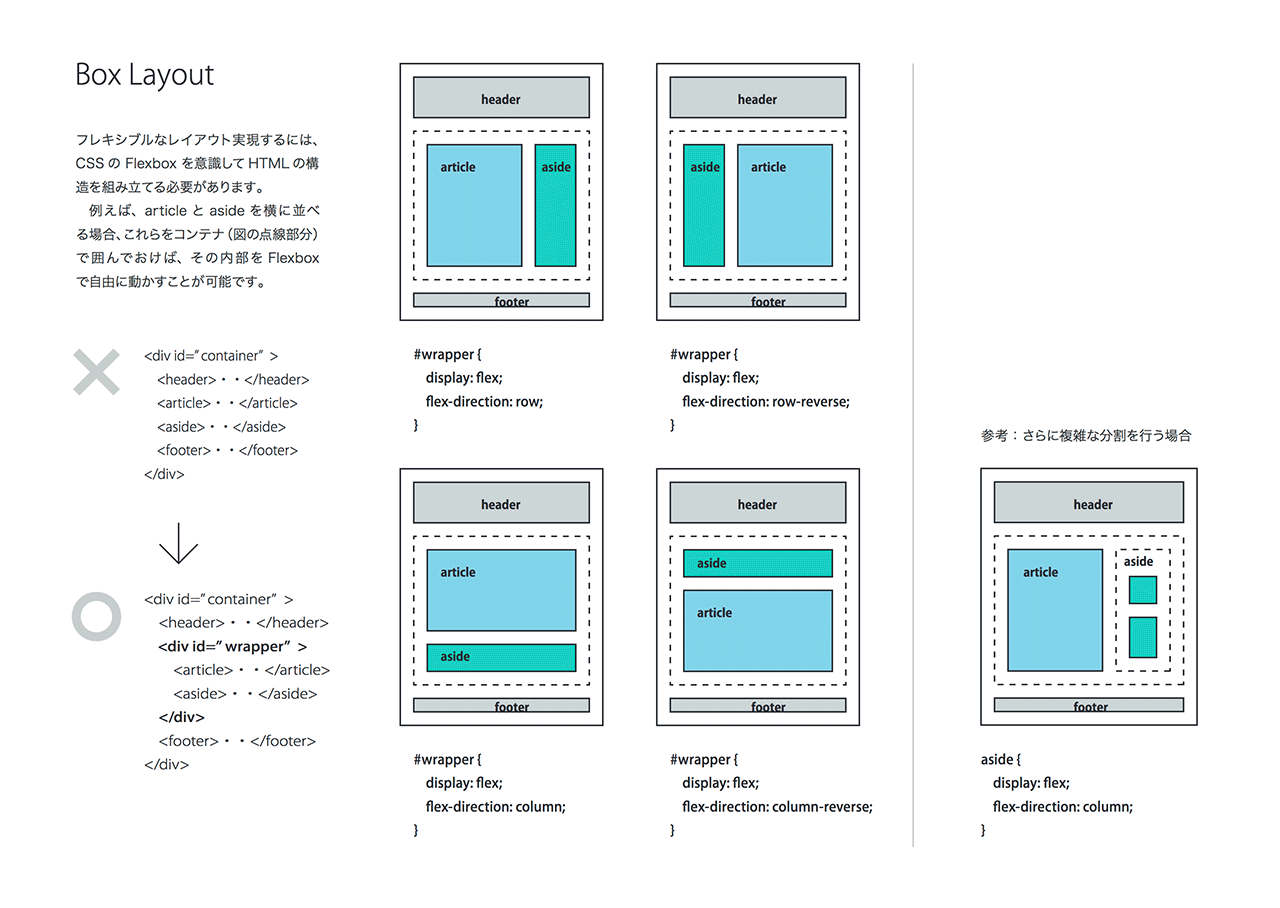
Flexbox を用いたレイアウト
CSS3で登場したレイアウト仕様です。2016年ごろに、ほぼすべてのブラウザがFlexboxに対応し、技術仕様も安定したことで、よく利用されています。
Flexboxの利用を前提に、ボックスの組み方を工夫すると、レイアウトの変更が簡単にできるようになります。右図のように、フレキシブルに組み方を変化させたい要素を、div で囲むとよいでしょう。
詳細については、CSS/Flexbox をご覧下さい。
Grid Layout を用いたレイアウト
CSS Grid Layoutは、格子状の配置・結合が簡単に実装できる CSS3 の仕様です。Flexbox同様に新しい仕様であるため、ブラウザ環境が古いと対応しない可能性がありますが、今後の利用は増えるとおもわれます。。
親要素(コンテナ)に display: grid; と書いてレイアウト構造を定義するだけで、子要素を簡単にグリッドに従わせることができます。
詳細については、CSS/GridLayout をご覧下さい。
positionを用いたレイアウト
FloatやFlexboxを用いた「箱詰め作業」では、スペースに余裕がなければ収まりません。しかし、スペースの有無に関わらず、「絶対的にこの場所に表示したい」というケースもあります。そのような場合に使えるのが、positionというプロパティーです。これを使うと、任意のブロックを基準にして、その左上を原点とした座標で、配置したいブロックの位置を指定することができます。
詳細については、CSS/Position をご覧下さい。
レイアウトサンプル
基本形
#container { header, nav, main { section, aside } , footer }
header の中に nav があるパターン
#container{ header{ nav } , main{ section, aside } , footer }
main の中に 3つのブロックがあるパターン(3カラム)
#container{ header, main{ nav, section, aside } , footer }
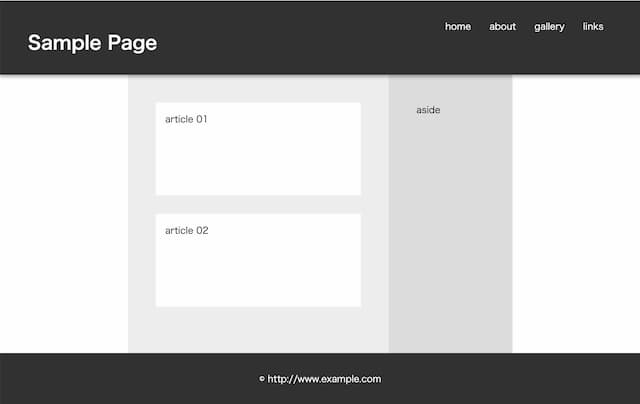
header, footer が画面幅100%になるパターン
header{ nav } , main{ section, aside } , footer
上記3つの実現事例(コードまとめ)
その他
擬似要素 :hover
マウスのロールオーバー(ホバリング)時の処理について、HTML側、CSS側に以下のような記述があると、マウスのロールオーバー時に文字が斜体になります。
- html側の記述
<nav> <ul> <li>menu01</li> <li>menu02</li> </ul> </nav>
- css側の記述
nav li:hover { ←擬似クラスといいます。 font-style:italic; }
擬似要素 :first-line
最初の行にだけスタイルを適用できます。
p:first-line {font-weight:bold;}
擬似要素 :before :after
before, afterは要素の前後に新たなエレメントを追加します。before,after擬似要素で追加したエレメントは、ブラウザ上では見えますが、実際のHTMLソース上には存在しないフェイク(擬似)エレメントです。
HTML側、CSS側に以下のような記述があると、<p>タグで囲まれた引用文のはじめとおわりに 「 と 」がつきます。
- html側の記述
<p>これは引用文です</p>
- css側の記述
p:before { content: "「"; } p:after { content: "」"; }
- 結果
befor afterがない場合 これは引用文です。 befor afterがある場合 「これは引用文です。」
擬似要素 :first-line
最初の行にだけスタイルを適用できます。
p:first-line {font-weight:bold;}
ベンダープレフィックスについて
- ベンダープレフィックス(接頭辞)とは、ブラウザが独自の拡張機能であることを明示するために付ける識別子のことで、草案段階の機能を実装する際には、以下のような文字列を付け加えます。
- 主要ブラウザのベンダープレフィックス
-moz- …… Firefox -webkit- …… Google Chrome、Safari -o- …… Opera -ms- …… Microsoft Edge / Internet Explorer
- 例えば、CSSアニメーションの transform を例にとると、以下のように同じことを複数記述することで、複数のブラウザに対応させることができます。
XXXX { -moz-transform: rotate(45deg); -webkit-transform: rotate(45deg); transform: rotate(45deg); /* 標準記述も加えます*/ : }
- 事例
以下のページ(CSSアニメーションのサンプル)は、プレフィックスを使わず、標準の一行だけを書いています。2016年12月現在、Firefox と Chrome では正常に動きますが、Safari では正常に動きません。一例としてご覧下さい。
https://design.kyusan-u.ac.jp/SampleSite/CSS_Animation/
- すでに事実上の標準になっているものであれば、プレフィックスのない標準記述ひとつだけ書けばOKです。Web上のサンプルにはプレフィックスが記述されているものが多いのですが、内容によっては、すでに必要なくなったものもあります。書く必要のないものであれば、削除することをお勧めします。
- ブラウザ対応チェック > http://caniuse.com/#search=transform
CSSを学んでいる方へ|補足のお話
CSSがめんどくさい… と感じている方へ。
サイトを構成するページが3〜4ページ程度で、
しかも、すべてのページが異なる見た目で構わない… という場合は、
CSSの分離などせず、いきなりザクザク作る方が簡単です。
授業では、大規模かつ持続可能なサイトづくりを前提としているために、
Web標準、スタイルシート分離で、「まずはテンプレートを作りましょう」
という段取りで進めるかたちになっています。
現実に標準的なものとして採用されているわけですから
うまく主旨が理解できると「とても理にかなっている」という
印象に変わると思います。
CSSを分離させるメリットが実感できるサイト> Zen Garden
frame使えば楽なのに… と感じている方へ。
残念ながら、今日では「frameの利用」は過去のものとなりつつあります。メニュー部分をframe化するのは確かに便利なのですが、検索の際、ナビのないコンテンツページだけが表示されてしまう他、様々な問題があり、Web標準スタイルではその利用は非推奨です。
>http://w3g.jp/webstandards/optimize/frame
また新しい規格であるHTML5ではframeタグは削除されました。
>http://www.html5-guide.com/coming/taken.html
このサイトで紹介するような書き方で、すべてのページに同じナビのソースを書くのは確かに無駄が多いのですが、雛形の段階でメニュー構成をしっかり検討するというWeb標準のワークフローに従えば、雛形からの複製でページを増やせばいいので、手間はかかりません。
それでも、「ナビのソースをひとまとめにして楽したい」という場合は・・・
- SSI(Server Side Include)を使う
- PHPのincludeモジュールを使う
- CMSをカスタマイズして使う
などの方法を検討してみて下さい。
サーバーサイドの知識が必要ですが、関心のある方は是非挑戦してみて下さい。
CSSファイルを分離するメリット
通常Webサイトは、まったく同じ雛形から生成された複数のページの集合体から成ります。つまり、どのページも骨格構造はまったく同じで、ページタイトル、本文の文章、画像などが異なるだけです*2。
ということは、例えば100ページ以上ある大きなサイトでも、それらが同じ骨格構造をもつページであれば、CSSの記述を変更する(あるいはCSSファイルを別のものに入れ替える)だけで、すべてのページのデザインが変更できる・・・ということになります。多くのページをもつ規模の大きなサイトほど、このメリットは大きくなります。
もし、個々のページ(HTML)にビジュアルの定義(例えば背景色は赤)を書き込んでいた場合、サイト全体のビジュアルを変更したいと思ったら、全ページのHTMLを書き直す必要がでてきます。しかし、「HTMLには フック*3だけ与えて、当該要素のビジュアル仕様は別のCSSファイルに書く」という方法であれば、CSSファイルの変更だけで、すべてのページのデザインを一挙に変えることができるのです。
CSSを記述したファイルを、春バージョン、夏バージョンなどと個別に用意しておけば、HTML本体はそのままで、CSSファイルだけ差し替えれば見た目のデザインを一瞬にして変更することができます。このメリット…ご理解いただけたでしょうか。
- CSSを分離させるメリットが実感できるサイト : Zen Garden
同一のHTMLに対して、様々なCSSを適用させる事例を紹介したサイトです。
CSS分離のメリットが無いケース
例えば個人のサイトで「全部で5ページ程度、しかもすべてのページでビジュアルがまったく異なる」というような場合は、CSSを外部ファイルにするメリットはほとんどありません。そのような場合は、オーサリングツールで、1ページづつガンガン書く方が手っ取り早いでしょう。
CSSを分離するメリットは、あくまでも「同一構造の複数ページに対して一括でデザインを管理する」場合にのみ生じます。