PukiWiki
軽快で高機能なWiki。情報共有の場を素早く構築可能です。
サイドバーにサブメニューを表示しています→
CONTENTS
はじめに
Wikiとは
WikiとはWebブラウザから簡単にWebページの発行・編集などが行なえる CMS(Contents Management System)のひとつです。「Wiki」は専門用語の省略形ではなく、ハワイ語の「Wikiwiki」が語源で、「速い」「急ぐ」「形式張らない」といった意味があります 。
Wikiサイトには冊子体のような「完成形」はありません。完全な状態に整ってから公開する・・という必要はなく、「書きかけ」があっても構いません。共同で編集するメモ帳・・といった感覚で気軽にはじめてみましょう。
導入の準備
Seesaa Wikiや@Wikiのようなサービスではなく、自分でWikiシステムをカスタマイズして活用したい・・という場合には、まずWikiページが表示される環境を整える必要があります。HTMLファイル(~.html)の集合からなるWebサイトとは異なり、Wikiサイトは記事(テキストデータ)とスキン(HTMLのひな型)と各種のプラグインのセットからなるソフトウエアで、その動作確認には、PHPが動くWebサーバーが必要です。
方法は3つあります
- 1) 自分のPCにサーバーソフトをインストールして実験環境をつくる
- 2) 個人あるいは職場で契約済みのPHPが動作するサーバーを利用する
- 3) PHP対応のレンタルサーバー(無料のものもあります)を利用する
レンタルサーバー シン・クラウドでの開設事例
> http://cf881153.cloudfree.jp/pukiwiki_minimal/
PukiWikiのインストール
Wikiには、インターネット百科事典Wikipediaで利用されているMediaWikiをはじめ、複数のシステムがありますが、ここではPHPのみで動作し(つまり手軽に利用でき)、動作実績においても非常に安定しているPukiWikiを例に、その活用方法を紹介します。ライセンスGPLのオープンソースで、無料で入手できます。
公式サイトからダウンロード・解凍 > iniファイルの編集 >サーバーにアップロード > パーミッションの変更・・という手順でとりあえず動きます。以下に手順を記載します。
ダウンロードと解凍
- オフィシャルサイト(ここ)からダウンロードします。
- 最新バージョンは1.5.2です。
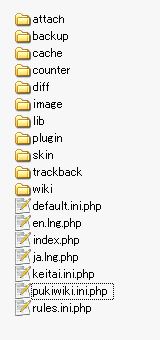
- 解凍すると pukiwikiフォルダが現れて、pukiwikiシステムが複数のフォルダとファイルから構成されていることがわかると思います(右図)。
- 以下、重要なフォルダとファイルです。
- wikiフォルダ 記事(編集画面内の内容)
- attachフォルダ 添付ファイル
- counterフォルダ アクセスカウント情報
- cashフォルダ 最新の更新情報ほか
- skinフォルダ ページのテンプレート
- pukiwiki.skin.php が HTML構造
- pukiwiki.css が CSS
- imgフォルダ pukiwikiの基本構成に必要なボタン画像等
- libフォルダ システムライブラリ(ここは普通は触りません)
- pluginフォルダ 各種プラグイン(追加のプラグイン等はここに投入)
- pukiwiki.ini.php 初期設定ファイル(最初に書き換える必要があります)
- サイトを実際に運用するには
- 1) pukiwiki.ini.php を編集してサイト管理上の情報を定義(必須)
- 2) ページの構造やビジュアルを変更したい場合は skinフォルダ内の2つのファイルをそれぞれカスタマイズします(任意)。
初期設定ファイルの編集
PukiWikiをサーバーにアップする前に、まず、手元で初期設定を行う必要があります(この作業は必須です)。
pukiwiki.ini.phpをエディタで開いて、サイト管理情報を書き換えましょう。
以下の行番号はPukiWiki 1.5.4 の場合の参考情報です。バージョンによって該当する行番号が異なるので注意してください。
pukiwiki.ini.php 内のコメント部分に CHANGE THIS と書かれた部分は、利用者が変更してください・・という意味で、それ以外はデフォルトのままでも動きますが、設定を変更した方が使いやすい部分もあります。ということで、以下、特に重要なところは太字にしています。
- サイト名:113行目
$page_title = ' サイト名 '; ← 自由につけて構いません。日本語もOK
- サイトの管理者名:122行目
$modifier = ' 管理者名 ';
- サイト管理者のリンク:125行目
$modifierlink = ' http://www.example.com ';
- デフォルトのページ名:128行目
$defaultpage = ' トップページ名(任意) '; // Top / Default page
- WikiNameを無効にしたい場合:160行目
$nowikiname = 1;
注)先頭大文字で単語を連結した WorldWide などの文字列は、デフォルトでは WikiName と認識されるため、自動的にリンクが追加されます。これを通常の文字列として記載したい場合は、$nowikiname = 1 にして下さい。
参考:Google:WikiNameとは
- 管理者パスワードの設定:192行目
$adminpass = ' 半角英数でパスワード ';
md5などで暗号化する方がよいのですが、ここでは省略します。
管理者とはWikiシステムの全体を操作できる人。「神」です。管理者については、必ずパスワードを設定する必要があります。管理者パスワードは、凍結や凍結解除、ページ名の変更、添付操作などに必要です。
- ユーザーの定義:256行目〜
ここに◯◯ => ◯◯ の形でユーザー名とパスワードのセットを書きます。$auth_users = array( ' UserName01 ' => ' password01 ', ← 個人用のWikiなら1セットのみ ' UserName02 ' => ' password02 ', : );
個人で使う場合は、以下のようにID,PWを1セット書けばOK$auth_users = array( 'JohnSmith' => 'X24Jvg7e0', );
ここに、すでに書かれている foo, hoge・・などは書き方の例です。消去して構いません。ただし、1件でも [ , ] を忘れないように気をつけて下さい。
- 閲覧認証:280行目
$read_auth = 0; ←「制限なし」という意味です。
- 閲覧権限の付与:266行目〜
上記で「制限なし」・・とした場合は、ここは放置して構いません。
- 編集認証:291行目
$edit_auth = 1; ←「制限する」という意味です。
- 編集権限の付与:293行目〜
$edit_auth_pages = array( // Regex(ページ) => Groupname or Username(権限を有するユーザー) ' Page01 ' => ' UserName01 ', ' Page02 ' => ' UserName02 ', : ' MeetingRoom ' => ' UserName01, UserName02, ・・・ ', );ページ名と編集ユーザーとの紐付けを設定する部分です。ちなみに「すべてのページ」の編集を「特定のユーザー」に与える場合は以下のように書きます。$edit_auth_pages = array( // Regex => Groupname or Username '#.+#' => ' (利用者名) ', );
'#.+#' の部分は 正規表現と呼ばれる記法で、「1文字以上のすべて文字列(つまりすべてのページ名)」を意味します。初学者の方は、このパターンを丸ごとコピーしてお試しください。詳細な設定に行うには 正規表現の知識が必要になります。
- バックアップ関連設定:406行目〜
- バックアップ設定:410行目
$do_backup = 1;(デフォルトのままでOK)
PukiWiki は編集の際に、編集前の常態を自動でバックアップしています。この設定「 0」 にすると自動バックアップ機能が OFF になります。 - ページの削除時にバックアップも削除するか?:413行目
$del_backup = 0;(デフォルトのままを推奨)
誰かが間違って削除してしまうこともあります。その際にバックアップが復元できるので、バックアップの自動削除機能は「0:OFF」のままが推奨です。 - バックアップ間隔とバックアップの世代数設定:415行目〜
$cycle = 3;(3時間以上経過後の更新時にはバックアップをとる) $maxage = 120;(過去120世代分のバッックアップを残す)
$cycle を 0 にすると、更新の都度バックアップとなります。頻繁な更新を細かく残したい場合は、この数字(単位は hours )を小さくします。
- バックアップ設定:410行目
- 更新のメール通知:466行目
$notify = 0;(デフォルトは非通知)
更新状況を監視する必要がある場合は「1」、送信先と送信元として設定するメールアドレスを、474行目からの以下に記載します。$notify_to = 'to@example.com'; // To: $notify_from = 'from@example.com'; // From:
利用中のサーバーにメール送信機能が必要です。
- 無視ページの設定:505行目付近
// Regex of ignore pages $non_list = '^\:';
最終更新や一覧に表示させたくないページを設定する機能です。- 除外したいページを正規表現で記述します。
- 以下の例では、「行頭が : ではじまるページ」または「行頭が test ではじまるページ」が無視の対象となります。
$non_list = '^\:|^test';
- ^ は「行頭の」を意味します。
- \ は、直後の「メタ文字( : )」を通常の文字として扱え・・を意味します( \ は [Option]+[¥] で出ます)。
- | は、論理和(〜または〜)を意味します。
- 無視ページに該当するものを検索時に表示するか
// Search ignored pages $search_non_list = 1;(検索対象となって表示される)
0にすると :config 等のシステムファイルは検索時にも無視されます。
- 自動雛形設定:518行目〜
$auto_template_func = 1; (デフォルトのままでOK) $auto_template_rules = array( '((.+)\/([^\/]+))' => '\2/template' );
自動雛形読み込みをOFFにする場合は「0」を設定。
標準設定では、「/」を含む擬似階層化されたページに対して、同じ階層にある template という名称のページを雛形として読み込む仕様になっています。
例えば、Project/2020 というページを新規作成する際には、 Project/template が雛形として読み込まれます。
- 自動アンカーの設定:528行目
$fixed_heading_anchor = 0; ( 必要ない場合は 0 )
- 自動改行の設定:536行目
$line_break = 1; (編集画面内での改行を表示に反映 )
参考:メタ構文変数
サンプルプログラムなどで、変数の書き方の事例として使う「無意味文字列」をメタ構文変数といいます。プログラマの間ではサンプル用の意味が無い変数名であると認知されているもので、foo, bar, fuga, hoge・・などがあります。
サーバーにアップロード
pukiwikiフォルダをサーバーにアップします(フォルダ名は自由です)。
- FTPツールを使って、フォルダごとサーバーにアップして下さい。
http://(ルートへのパス)/pukiwiki/
がアドレスになります。 - 自分のPCをサーバーとして動かす場合は、xampp をインストールしたフォルダ直下の htdocs フォルダに、フォルダごと投入します。これでサーバーにアップしたのと同じ状態です。
http://localhost/pukiwiki/ がアドレスになります。
- ただし、この状態でアクセスしても Runtime Error のようなメッセージが出て、正しくは表示されないと思います。次に説明しますが、パーミッションの変更作業が必要です。
ルートから pukiwiki ディレクトリへ自動誘導する方法
実際のアドレスは http://(ルートへのパス)/pukiwiki/ だが、名刺やパンフレットへのURL掲載や、QRコードの生成は http://(ルートへのパス)/ に簡略化したい・・・という要望は多くあります。
その場合、以下のようなファイルを作ってルート直下に index.html として置けば、ルートから pukiwiki ディレクトリへ自動誘導することが可能です。
<!DOCTYPE html>
<html lang="jp">
<head>
<meta charset="utf-8">
<meta http-equiv="refresh" content="0;URL=http://example.com/pukiwiki/">
<title>SamleSite</title>
</head>
<body>
</body>
</html>
付記:5行目部分の解説
content="0;URL=http://example.com/pukiwiki/"
- 「0」 は自動転送までの時間です。速攻移動であれば 0 です。
- URL= の部分に移動先のアドレスを記載します。
パーミッションの変更
アップロードしたフォルダやファイルはそのままでは、サーバーのプログラムから操作することができません。つまりシステム全体が正常に動きません。サーバーに対して、フォルダを開いたり、中身を書き換えたりすることを許可してあげないと、使えるようにならない・・ということです。
とりあえず乱暴ですが、すべてのファイル・フォルダに対して、パーミッションを 777 に変更、つまり「読み・書き・実行、誰でも何でもあり」に設定すると、動作して表示される可能性があります。
ただこれにはセキュリティー上の問題があります。レンタルサーバーでは、phpフィルに関するパーミッションの設定が決められている場合があるので、実際の公開サイトでは指定の仕様にしたがって詳細に設定を行う必要があります。
参考
- ファイルのパーミッションについて 別ページで説明しています。
- Google: ファイルパーミッション
PukiWiki サイトの開発について
- PukiWiki はデータベースサーバーを使わないアプリケーションであるため、ローカルで開発したものを、そのままサーバーへアップするかたちで実運用へ移行することが可能です。
- また利用者による記事の更新とサイトのデザイン(SKIN)の更新を同時進行で進めることも可能です。以下概念図をご覧ください。
PukiWiki サイトの開発イメージ(Made with Draw.io)
FileZillaを使ってpukiwiki フォルダを転送する際の注意(重要)
PukiWikiに添付された画像データは「拡張子なし」のファイルになっています。画像は一般にバイナリデータとなりますが、これをASCIIファイルとして転送すると、データが壊れてしまうので、FileZilla の転送設定について、以下の部分を変更するようにしてください(右図も参照)。
FileZilla > 設定 > 転送-ファイルの種類 で、以下の部分のチェックを外す。
□ 拡張子なしのファイルをASCIIファイルとして扱う