… 𝙈𝙚𝙢𝙤 …
'21.09.17
□FTPソフト設定情報
JMO
'21.04.16
HCI (Human-Computer Interaction)
人とコンピュータの関わり合いや相互作用。人の心理的身体的特性、コンピュータ技術、社会環境などの関係を複合的に扱い、人がコンピュータをよりよく利用するためにはどのようなデザインが望ましいかを研究する分野。
'21.04.13
大きな決断を下した際は必ず認知的不協和が起こる(早めに解消することが必要)
CMやポスター等広告は認知的不協和を解消するための有効な手段でもある。
グッドデザイン賞
UIの先行研究例
MR先行例
ローソンパケ
'21.04.12
- なぜ使いにくいのか
横スクロール・縦スクロールの両方あり使用方法の理解に時間がかかる
求めている情報にたどり着けない
→インタラクションコストが大きい
'21.04.09
卒研
近代前のManufacture
時給換算制
価値:労働力
……機械に置き換えられる仕事
近代の労働
裁量労働制
価値:成果物
……労働のパラダイムシフト
→時間というくくりに縛られず行うという意識が必要
'21.03.02
tip
https://book.asahi.com/article/13789588
https://digital-marketing.jp/marketing-general/factors-that-sold-in-2020-on-ec/
https://diamond-rm.net/technology/72669/
https://tabete.me/
テイスト
https://www.miyashita-park.tokyo
https://shibuya-qws.com
懐古
https://www.thinktheearth.net/think/2019/08/043terracycle/
選択肢
..
https://www.recruit-jinji.jp/?utm_source=listing-I&utm_medium=display&utm_campaign=22bgsp_recruit&utm_content=listing-I_22bgsp6&gclid=CjwKCAiAp4KCBhB6EiwAxRxbpHttXCcPfuRa2wpXZuFcjKTLt2wLHPERyU4ue8imc91TzSqiNW0w_xoClZMQAvD_BwE
https://notefolio.net
'21.02.22
http://www.superprint.jp/t_column/typography/day06/index.asp
'20.12.18
Webサイト上で完結する仮想空間.バーチャルリアリティ
文字
ランダム
https://shimafuku-low-flying.com/gacha_temptation/
参考サイト
https://petitringo.net/top/
'20.12.13
'20.11.19
ブランドデザイン演習
12/1〆
'20.10.26
情報デザイン研究II
伊勢ルルルン
和色大辞典
スライダー参考
'20.10.06
情報デザイン研究II
- イメージ
言葉を展示する以上、書体にこだわる。
言葉、言葉×写真、言葉×映像の各ページを作る?
1カラム
展示場か博物館か、いずれかのイメージに沿ったサイト作り
てにをはを変えて思考を転換(文字に写真、文字を写真、、、)
ことばのあや
ミクスメディア
jsサンプル
'20.08.05
情報デザイン研究I
配色コード
背景(グレー) #f2f2f2
ポートフォリオサイト参考
https://umi.design
https://www.tamaki-home.co.jp
http://suehina.starfree.jp
https://y-hmd.com
https://www.marinatureczek.com
human interface guidelines日本語訳
UIのヒント
'20.07.30
後期UI中心に研究
https://prottapp.com/ja/
'20.06.25
情報デザイン研究I
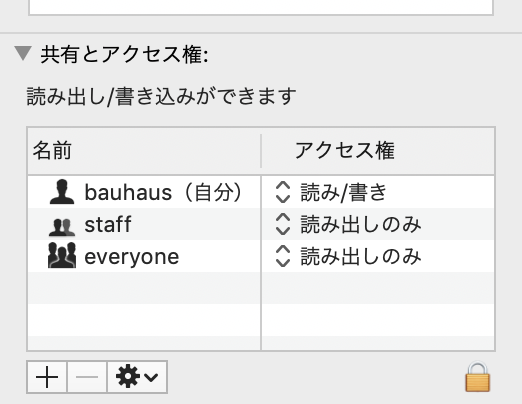
style.cssのパーミッションを変更(777)
ワードプレスのcssを変更する場合は最直下に追加CSSをかく
現代思想 2020年3月臨時増刊号 総特集◎フェミニズムの現在
男らしさの終焉
'20.06.23
情報デザイン研究I
https://www.cpi.ad.jp/column/column04/
'20.05.14
情報デザイン研究I
管理画面(.)なし
管理画面
https://unbasement.wordpress.com/wp-admin/edit.php?post_type=page
https://corp.raksul.com
https://www.sendai-lit.jp
https://www.popupsociety.com
https://webst8.com/blog/wordpress-theme-howto-make/
https://www.fujisan.co.jp/cat1300/cat1207/
特別給付
natumonogatari
'20.05.05
情報デザイン研究I
https://www.jstage.jst.go.jp/article/tits1996/3/4/3_4_27/_pdf
http://unbasement/wp-admin
'20.04.28
情報デザイン研究I
好きなサイト列挙
https://agreen.tokyo
https://www.letters-inc.jp
https://book.asahi.com
https://droas.jp
'20.01.08
情報デザイン演習ⅢA
https://125naroom.com/web/2958
'19.12.29
https://www.tamaki-home.co.jp/
'19.12.02
情報デザイン演習ⅢB
ビュー⇨ビューアーを複製
拡大率 100%
画質 フル画質
大きさ 全体表示
'19.11.21
情報デザイン演習ⅢA
https://nishinokensetsukogyo.co.jp/
https://newstories.jp/
http://tribalmedia.co.jp/
'19.11.11
情報デザイン演習IIIA
1パターンだけ見せるのではなく、クライアント側にその場で様々なパターンを提示するほうがよい。
css等参考
ふわっと表示
http://tech-dig.jp/js-fuwatto-animation/
オープニングアニメーション
https://webnooboegaki.com/htmlandcss/opening-animation
FLOAT
http://waitanimate.wstone.io/#!/
ホバー
http://ianlunn.github.io/Hover/
テキストリンク
https://commte.net/5082
貂明朝
'19.11.11
視覚デザイン
情報デザイン演習ⅢB
位置情報コピーし素材レイヤーの3Dをクリックしてペースト
'19.11.07
情報デザイン演習IIIA
文芸部サイト構想
Quicksand
https://fonts.google.com/specimen/Quicksand
Lora
https://fonts.google.com/specimen/Lora
話し言葉……相互に文脈が共有されている状況下で発される言葉。
書き言葉……無知識状態の相手に伝えるのが前提。Webの文章。相手の立場に立って書く。
'19.10.31
情報デザイン演習IIIA
http://animista.net/play/text/tracking-in/tracking-in-contract
https://umi.design/
http://www.itoen.co.jp/oiocha/#
なみなみ
https://www.webcreatorbox.com/tech/javascript-particles
はんなり明朝
https://googlefonts.github.io/japanese/#hannari
'19.10.24
情報デザイン演習IIIA
https://theparfaitstand.com/
https://pogg-sweetpotatopie.com/
https://bookma.torch.blue/
https://remede-douce.com/
https://infcurion.digital/
https://webdesign-trends.net/
他の文芸部
https://kyudai-bungeiclub.wixsite.com/kyudai-bungei
http://ybun.hotcom-web.com/wordpress/
http://wsbn.web.fc2.com/activitylog.html
相談要
- 作品公開の可否
- 過去活動の写真があるか
- 活動内容をこちら側で書いて良いのかどうか
構想 - 何らかのイラストを作成する?
- トップページだけHTMLみたいに作る?
- HTMLを書く方とJavascriptを加える方に分ける?
'19.10.10
情報デザイン演習IIIA
必ず作業前にバックアップを取っておく
キャッシュまで更新する→「Shift」を押しながら更新
'19.10.3
情報デザイン演習IIIA
.textの書き込み権限を変更する
'19.09.30
視覚デザイン実習
罫線
図形をそれぞれ主役にする
授業が始める前に提出vimeo (.mp4)
音楽追加して可
アートボードに整列→チェックを入れる
コンポ読み込み
'19.09.26
情報デザイン演習IIIA
http://localhost:8888/18asxxx/
echo (エコーバック)→ 抽出して吐き出す
. (ドット)→ 文字列をつなぐ
三角形を正しく回転させる方法
コマンドCコマンドFで逆さまの三角形を描きグループ化して中心に置く
'19.09.23
情報デザイン演習ⅢB
- レイヤーで別々に読み込みたい場合
「読み込みの種類」フッテージ→コンポジションに変更 - 親子付け
「親とリンク」の糸マークを親レイヤーにつなげる→親レイヤーと同じ動きをさせることができる。
'19.09.19
情報デザイン演習ⅢB
- データの通信速度
右クリック→要素を調査→ネットワーク→(再読み込み)→ - 画像リサイズ効率化
Photoshopウィンドウ→アクション→新規アクション作成(作成を押すと録画開始される)→行いたい作業をする→録画停止
これによって複数の画像の作業を短略化できる
'19.09.16
視覚デザイン実習
スケール グラフエディター
ソロスイッチ→選択した素材だけ表示される
位置→次元に分割→xとyで分割して操作できる
'19.07.03
視聴覚情報論
書く道具(スマホ、原稿用紙、メモ帳……)によって表現は確実に変わる
'19.06.24
情報デザイン演習IIA
□FTPソフト設定情報
A4にまとめて展示する
'19.06.27
情報デザイン演習IIB
全ての動画ファイルに共通のエフェクトをつけたい場合
コンポジションレイヤーをコンポマークに追加
'19.06.26
Webデザイン実習
https://zxcvbnmnbvcxz.com/demonstration/slide_in_slide.html
コピペするときはauto:◯◯などの詳細事項だけ
各Jqueryを複数組み合わせず単体でサンプルを製作する
(例)asideの画像だけサイズ指定したい場合・・
1.aside imgなどとして特定して記述する
2.idをつける
'19.06.25
QUESTB
デザイン案A・・落ち着いたデザインで厳かな雰囲気が感じられる案だった
デザイン案B・・あえて白い部分があって可愛らしさもあるデザインだった。
下の部分に薄く色が乗ってもいいのでは?(余白懸念)
改善点
協会の内部を連想する箇所
アーチ・・天井の部分のこと
・窓のところにもデザインを描いて欲しい(描ける範囲は窓枠三分の一)
可読性も意識する(すぐに太刀洗のバスだとわかるように)
レンガ感・・そんなになくても大丈夫。車輪周辺の積み方リアルにしてもらいたい
石段積みとレンガ積みで分かれているところも意識してほしい(石段との切り替え、アーチの形)
クライアントの要求をすべて吸収すること
'19.06.24
情報デザイン演習IIA
自分のデザインが良いかどうか
・・縮小してみてごちゃごちゃしてたらうまくいってない
- 良いグラフィックデザインを作るには(グラフィックデザイン)
誰が為のグラフィックかを分析する
プロとアマチュアの違い・・読者視点で考える
情報を徹底して洗い出す(☓部品から ○全体)
5W1Hを確認する
良いと思ったデザインに対し、なぜきれいに見えるのかを分析する
プロのデザイン
主体がはっきりわかる(メリハリがはっきりしている)・明暗の波が大きい・ヘッダーとフッターが分かれている・明度色彩が揃っている
'19.06.19
Webデザイン実習
'19.06.17
情報デザイン演習IIA
メモ
サイト制作に於いて
サイトイメージ参考https://book.asahi.com/
'19.06.10
情報デザイン演習IIA
https://www.art-it.asia/top
参考https://takahshi.net/art/design/web-magazine
ワイヤーフレーム参考
キーワード
Jquery-Slider・・画像をフェード表示設定できるもの
Parallax ・・スクロールに従って画像も動く
'19.06.05
視聴覚情報論
知覚をはぐらかしてくるもの=現代アート
シンクロニシティ=集合的無意識とも関連あり
ユリゲラーの社会現象・「こっくりさん」……etc
本を選ぶことも無意識下にある
正しく知覚することは不可能。
'19.06.03
情報デザイン演習IIA
ワイヤーフレーム作成したら見せる
ロゴを決める
横書きは左開き
芸術表現?
Contemporary Art Daily
manystuff.org
ワークフロー
https://www.kyusan-u.ac.jp/faculty/geijutsu/
'19.05.31
情報デザイン演習IIB
レイヤー➡︎新規➡︎平面
平面レイヤーを不可視化した状態(レイヤー選択状態)でペンツールを用いマスクを書く➡︎そのあとに可視化する
マスクパスにキーフレームを打つ
マスクを動かす時位置を動かさないよう注意する
エフェクト➡︎ブラー&シャープ➡︎ガウス
スタイライズ➡︎グロー
A&Bカラー・・自分が設定した2色で発光できる
'19.05.29
Webデザイン実習
function changeBGColor( colName ){
document.body.style.backgroundColor = colName;
}
太文字の関係大事
- + 記号は「文字列の連結」も意味する
'19.05.27
情報デザイン演習IIA
プロダクト?
iF WORLD DESIGN
YANKO DESIGN
'19.05.23
情報デザイン演習IIB
コンポジション設定➡︎「adobe media encoderに追加」
コンポジションの設定と書き出しサイズを確認する(異なっていると引き延ばされる)
背景に色を使いたい場合
レイヤー➡︎新規➡︎平面
'19.05.22
Webデザイン実習
*//*…非表示
レスポンシブ
@mediaの中に、変更したい項目を追加する(メニューを変更したければ)
nav {
変更したい項目:◯◯;
}
といった形で、変更したい項目のみ入力する
映像演習
1動かさない
2広角(ワイド)
3日の丸構図にならない
4マニュアルで撮影
5三脚
6ノーパラ・ノーズーム
'19.05.15
Webデザイン実習
- a(リンクの色)は統一する
- position:sticky;
スクロールしてもナビがついてくる
参考
CSS
color 文字色を指定する
background 背景の指定をする
background-color 背景の色を指定する
font-family フォントの種類を指定する
font-weight フォントの太さを指定する
line-height 行の高さを指定する
text-align 行の揃え位置を指定する
width 幅を指定する
height 高さを指定する
margin マージンの指定をする
padding パディングの指定をする
border ボーダーの色や太さを指定する
position 要素の配置方法を指定する
display 要素の表示形式を指定する
float 左か右に寄せて配置する
z-index 要素の重なりの順序を指定する
'19.05.13
情報デザイン演習IIA
□ドメイン情報
□FTPソフト設定情報
めも
https://www.esz.co.jp/blog/54.html
https://bijutsutecho.com/
https://www.japandesign.ne.jp/
'19.05.10
情報デザイン演習IIB
After Effect
図形移動➡︎マスクした図形をダブルクリック
- レイヤーの複製
・Ctrl + D - 整列
「レイヤーを整列」コンポジションに変更
'19.04.17
Webデザイン実習
Padding 内側の余白
margin 外側の余白
'19.04.22
情報デザイン演習IIA
- スプレッドシートのデータをイラレに転記する方法
ウィンドウ→書式→タブで列の調節ができる
'19.04.26
情報デザイン演習IIB
After Effect
レイヤーを分けてaiファイルを読み込みたい場合は、フッテージ➡︎コンポジションに変更する
- キーフレームの移動を曲線(初期設定)➡︎直線にする方法
キーフレームを選択→右クリック→キーフレーム補間法 - グラフエディター・・グラフでコントロールが可能
イージーイーズ・・ベジエ曲線で操作可能 - 次元に分割・・X軸とY軸をそれぞれグラフでコントロールする
'19.04.22
情報デザイン演習IIA
- 実現するのかどうか?は初動の段階で確認しておく
'19.04.19
情報デザイン演習ⅡB
After Effect
- ファイルの読み込み・・ファイルの空欄をダブルクリック
- コンポジション設定(よく使う)・・command+K
- 最下段スイッチ/モードをクリックし、スイッチモードに
レイヤー名の右から二番目・連続ラスタライズモードは処理が重くなるので極力しない - フォルダの名前は変えない
- 3Dレイヤー
平面的であったオブジェクトに奥行き情報が追加される(オブジェクトへの厚み追加はなし) - 書き出し・・コンポジションメニュー →レンダーキューに追加
形式:QuickTime
形式オプション(コーデック):H.264(Apple Prores422) - ショートカット
再生範囲([b]/再生範囲開始点、[N]/終了地点)
[home]キーで0秒地点、[end]キーで最終時間地点
[a]/アンカーポイント・[p]/位置・[s]/スケール・[r]/回転[t]/不透明度
[u]/アニメーションがついているものだけ表示できる
'19.04.17
Webデザイン実習
画像が置ければいいというものではなく、どれだけ軽いかが重要
キャッシュを消し、ネットワークでデータの重量確認可能
視聴覚情報論
反復によるゲシュタルト
メッセージ性→反復によって発生する
'19.04.12
情報デザイン演習ⅡB
After Effect
- コンポジション…映像の入れ物
- よく使うプリセット…HDTV 1080(高さ)29.97(フレームレート/1秒間におよそ30枚)
- 0(テンキー)でアニメーション再生
- 書き出し…コンポジションタブからレンダーキューに追加
CG
適正解像度
75dpi(モニター)
200dpi(簡易印刷)
350dpi(書籍や雑誌等オフセット印刷)
'19.04.10
Webデザイン実習
Atomを日本語化する
Preference⇨Package⇨「Japanese」検索
- 「<body>」や「<head>」は一個ずつ
タグを何も付けずに文章を書くと、制御できなくなるので絶対しない - ファイル名は大文字でもよいが、使われるアルファベットはだいたい小文字
視聴覚情報論
自分の目に見えるものを疑う
普通は比較しないものを比較する
言葉の使い方が違うと世界が変わる(欧米人と日本人の「鼻」という概念についての認識の違い)
'18.12.04
情報デザイン演習
自分の作品の特徴を見つける
'18.11.27
情報デザイン演習
アイデア出しのコツ
てにをはを組み替える⇨誰もやってないこと
- 音に映像
もともとある音楽にあうよう動画を撮影する
- 音と映像
映像に見合う音を付随させる
- フォトムービー
https://www.youtube.com/watch?v=ss0fcRnHk9g&list=PL-1rmRNoqp8rHDgvarfapyPJYaS0YJkoI&t=0s&index=2
レトロ×8ビットの音楽
ソーシャルデザイン実践演習
- 多重露光
人物の境界と背景の境界が混ざり合うような表現方法
ex/輪郭が入り組んでいる
日陰か逆光で撮影
課題:A4サイズ
18.11.20
情報デザイン演習
Adobe Premire
書き出し⇨メディアh264
エフェクトコントロール⇨不透明度
クロップ スタビライザー
ソーシャル実践演習
Photoshop
乗算……明度が明るい色を透明にする
スクリーン……明度が暗い色を透明にする
イメージ⇨色調補正⇨色の置き換え
許容量を上げると近い色が置き換えられる
階調の反転⇨白⇄黒
レイヤー下のアイコンを使用
選択範囲⇨選択範囲の反転
18.11.13
情報デザイン演習
素材そのもの(今回はカメラ)を使ってうまく生かした時、良い作品ができる。
18.11.06
情報デザイン演習
HD1080
1920/1080
フレームレートは30くらいでOK
横で撮影
右クリック⇨速度・デュレーション(長さ)⇨逆再生
右クリック⇨リンク解除
Idea
ヤンシュヴァンクマイエル
'18.10.09
ソーシャルデザイン実践演習
Fads2にアクセス
学籍番号とパスワード
学籍番号でログインしている場合は必要なし
C911dn-01/02
A3まで印刷可能なレーザープリンター
通常使用
PX-H6000
通常使用不可
'18.09.25
ソーシャルデザイン実践演習
あらゆるソフトで共通
command +「N」 新規作成
command +「O] 開く
command +「S」 保存
command + shift +「S」 別名保存
command +「W」 閉じる
command +「Q」 終了
command +「A」 全選択
command +「X」 カット
command +「C」 コピー
command +「V」 ペースト
command +「Z」 戻る
command +shift +「Z」 やり直し
Illustrator
[Z] ズーム(虫眼鏡)
[V] 選択ツール
[A] ダイレクト選択ツール
[SPACE] 手のひら(移動)
command +「0」 全体表示
command +「D」 処理の繰り返し
command +「G」 グループ化
command +shift+「G」 グループ解除
command +「F」 前面にペースト
command +「B」 背面にペースト
command +「E」 前回使用した効果の適用
command +shift +「E」 前回使用した効果を実行
command +「J」 パスの結合
command +option +「J」 パスの平均化
command +「K」 環境設定
command + shift +「o」 文字のアウトライン
command +「Y」 モード切り替え
command +「0」 全体表示
command +「1」 100% 表示
command +「2」 ロック
command +option +「2」 ロックの解除
command +「3」 オブジェクトを隠す
command +option +「3」 オブジェクトを表示
command +「5」 オブジェクトのガイドライン化
command +「6」 前回選択の適用
command +「7」 マスク
command +option +「7」 マスクを解除
command +「8」 複合パス
command +option+「8」 複合パス解除
command +「9」 ガイドラインを隠す
command +option +「9」 ガイドラインの編集モード切替
command +「+」or「=」 表示倍率拡大
command +「-」 表示倍率縮小
command + shift +「[」 オブジェクトを背面へ移動
command + shift +「]」 オブジェクトを前面へ移動
Photoshop
ウィンドウ→ワークスペース→初期設定リセットで最適化
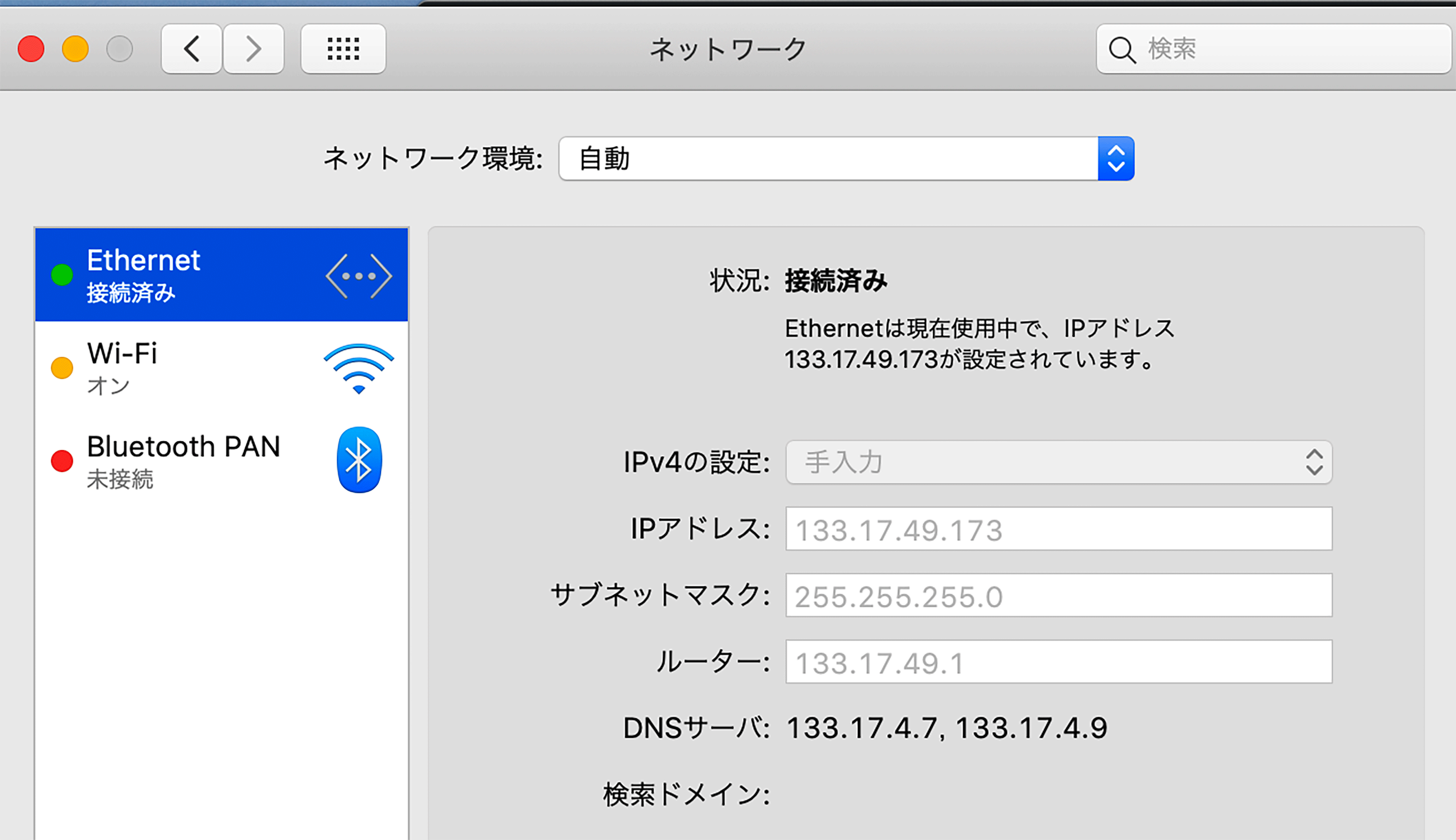
smb://nas01.cnc.kyusan-u.ac.jp/
webサイト接続
FTP接続先:ftp.ip.kyusan-u.ac.jp(5F実習室/133.17.4.74)
使用プリンタ C911dn-01/02 C931-503-01
CSSセレクタ CSSプロパティ WebSample
XFREE
スターサーバー