WordPress
テーマのカスタマイズ
テーマ、すなわちページの雛形となる構成ファイルは、テーマごとのフォルダにまとめられて、以下のディレクトリに存在しています。テーマのカスタマイズとは、これらのファイルを編集することを意味します。
[ wordpressのフォルダ ] / wp-content / themes / [ テーマ名のフォルダ ]
- おすすめのテーマ
いずれもライセンスGPLのオープンソースです。ダウンロードして解凍、上記の themes フォルダに投入するか、あるいは、ダッシュボードの外観設定から直接インストールも可能です。
CONTENTS
テーマを構成するファイル
はじめに、テーマを構成するファイルとその役割について確認します。固定ページ*1と投稿ページ*2の違いを理解している他、WordPress の利用経験があることを前提とした記事になっています。そもそも使ったことがない・・という方はまず使い方の解説をご覧ください。
基本となるファイルとその役割
WordPressでは、index.php を基本として、そこへヘッダー部分のテンプレートである header.php や、フッター部分のテンプレートである footer.php を寄せ集めて、ページのテンプレートを完成させています。
- index.php ページの中核(必須 )
これが header.php, sidebar.php, footer.php を呼び出して基本構造をつくります。 - header.php ヘッダのテンプレート
- sidebar.php サイドバーのテンプレート
- footer.php フッターのテンプレート
- style.css スタイルシート(必須)
一からテーマを作る場合、とりあえずは index.php と style.css があれば、最低限の動作は実現できますが、できれば header.php、sidebar.php、footer.php、ぐらいは用意した方がいいでしょう。
あればなお良いファイルとその役割
以下、通常は完備されるテンプレートですが、それが存在しない場合は、上位層(後述)のテンプレートで代用されるルールになっています。
- home.php トップページ(ホーム)専用テンプレート
- archive.php アーカイブ
- category.php カテゴリー
- tag.php タグ
- single.php 投稿ページのテンプレート
- page.php 固定ページのテンプレート
- comments.php コメントのテンプレート
- searchform.php 検索フォームのテンプレート
- search.php 検索結果のテンプレート
- 404.php ページがみつかなない場合の対応
- function.php 関数の定義付け(機能の追加)
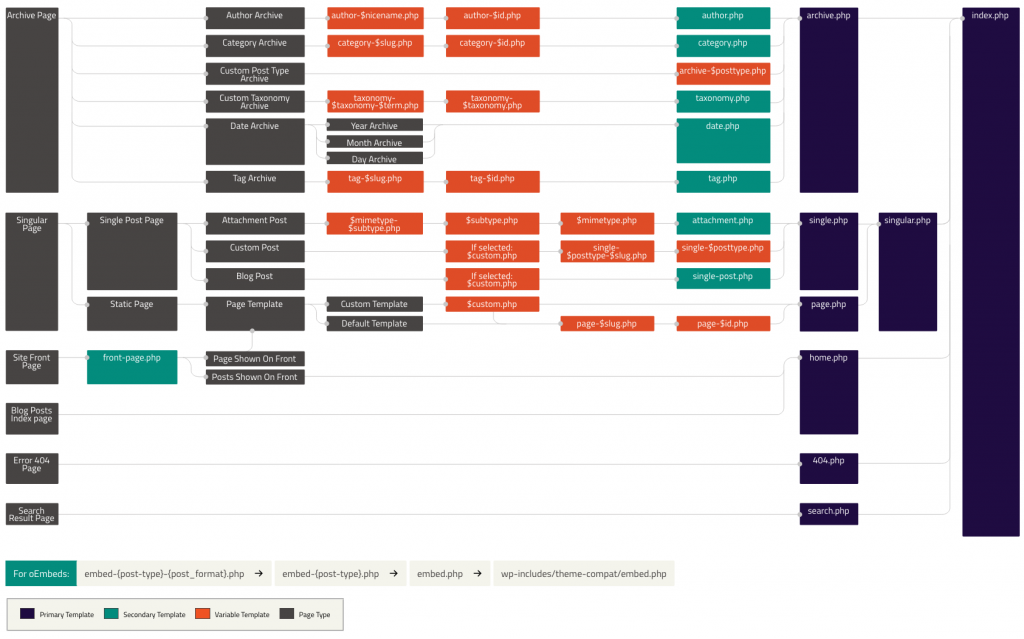
テンプレート階層
WordPressは、リクエストされたページのURLからページの種類を判断して、使用するテンプレートファイルを優先順位に沿って選択していきます。この優先順位を定めたものをテンプレート階層と呼んでいます。
以下、公式サイトにある階層図です。
下位層(図の左の方)の個別テンプレートが存在しない場合には、上位層のテンプレートでそれを代用。その頂点にあるのが、右端の index.php です。とりあえず index.php さえあればよい・・というのは、これがすべての表現の代用品として使えるからです。
テーマサンプル
- 基本的なファイル構成例
https://github.com/koichi-inoue/WordPress_BasicSample - 最小限のファイル構成例
https://github.com/koichi-inoue/WordPress_MinimalSample
テンプレートの編集
テーマファイルは、手元のエディタで編集して、FTPでアップロードするのが一般的な方法ですが、WordPressでは、ダッシュボードメニューの 外観 > テーマ編集 からブラウザ上で直接編集することも可能です。
以下、仕組みを理解するための「お話」とお考え下さい。実際には、既存のテーマファイルを直接編集するのは危険なので、後述の「子テーマ」を作ってカスタマイズするのが一般的です。
index.php の編集
index.phpでは、get_header()、get_sidebar()、get_footer()によって、ページのパーツを読み込むとともに、WordPressループによる記事の読み込みを行なって、ページ全体を完成させています。
- WordPressループ
条件にあう記事を順次読み込んで表示するPHPプログラムで、WordPressのページ表示の核となる部分です。以下のような構造です。<?php if (have_posts()) : ?> <?php while (have_posts()) : the_post(); ?> <h2><?php the_title(); ?></h2> <?php the_content(); ?> <?php endwhile; ?> <?php else: ?> <h2>Not Found</h2> <?php _e('記事が見つかりませんでした。'); ?> <?php endif; ?>このループ構文を記述することで、投稿記事一覧、固定ページ、個別記事、アーカイブ、検索結果など、あらゆるページに該当する記事が出力されます。
- get_XXX()
他のPHPファイルを読み込みます。例えば、get_header(); と書くと、header.phpが、get_footer(); と書くとfooter.phpが読み込まれます。特殊なパーツを読み込みたい場合は、例えば、get_header('example'); と書けば、header-example.php が読み込まれる仕組みなので、特定のページだけデザインを変えたい場合にも、柔軟に対応できます。
header.php の編集
ヘッダーに画像ロゴを掲載するなど、headerブロックに何らかの構造的操作を加える必要がある場合は、header.php を開いて、画像を置くための IMGタグを、HTMLあるいはPHPとして記述する・・・ということになります。
footer.php の編集
ヘッダー同様、フッターのカスタマイズには、footer.php を編集します。
sidebar.php の編集
サイドバー部分も同様、sidebar.php を編集します。カスタムウィジェットが置かれていない場合に、デフォルトで表示する要素などを記述します。
style.css の編集
ビジュアルに関することはすべて style.css で管理されています。通常のスタイルシートと同様に、ページ内のセレクタに対応するスタイル記述を編集することでカスタマイズできます。
注)部分的な調整であれば カスタマイズ>追加のCSS を使うのが無難です。
- 1) テンプレートが自動的に出力する Class名等と整合するよう記述します。
- 2) style.css の先頭には、以下のような内容を記述するのがルールです。
/* Theme Name: Rose Theme URI: テーマのホームサイトの URI Description: a-brief-description Author: 作者の名前 Author URI: 作者の URI Template: 親テーマの定義(オプション) Version: バージョン番号(オプション) . コメント(オプション) . */
function.php について
サイト内の機能追加の際に必要になるファイルです。基本的な投稿表示はデフォルトのままで動作しますが、カスタムメニューやサイドバーを追加するには、それが機能するように function.php に記載する必要があります。以下、機能追加の事例をソースコードそのまま・・で紹介します。
<?php
// メインカラム幅|これが定義されていると画像アップの際に最適化される
if ( ! isset( $content_width ) ) $content_width = 576;
// カスタムメニュー ON
add_theme_support('menus');
register_nav_menus( array(
'header-navi' => 'ヘッダーのナビゲーション',
'footer-navi' => 'フッターのナビゲーション',
));
// ダイナミックサイドバー
register_sidebar( array(
'name' => 'サイドバーウィジェット01',
'id' => 'sidebar-1',
'description' => 'サイドバーのウィジェットエリア(デフォルトのサイドバーと入れ替える場合に使用)',
'before_widget' => '<div id="%1$s" class="widget %2$s">',
'after_widget' => '</div>',
));
// アイキャッチ画像の有効化
add_theme_support('post-thumbnails');
?>
子テーマについて
通常、既存のテーマがアップデートされた場合、その「更新」を行うと、あなたが編集した部分も含めて、すべて新しいファイルで上書きされてしまいます。そこで、実際のテーマのカスタマイズでは「子テーマ」というものを作って、それをカスタマイズするのが一般的です。子テーマを編集する方法をとれば、テーマの更新があっても、独自編集した部分は影響を受けません。
詳細はこちら > WordPress/ChildTheme
ちなみに、Cocoonというテーマを配布しているサイトでは、子テーマも含めてダウンロードして利用するよう、推奨しています。
- Cocoon:https://wp-cocoon.com/
追加CSS|最も安全な方法
子テーマを作らなくても「追加CSS」だけでもデザインをカスタマイズすることが可能です。部分的な変更のみで構わない場合は、この方法が最も無難です。
- 「追加CSS」で入力したCSSは custom_css というカスタム投稿タイプのデータとしてデータベースに保存されます。
- 追加のCSSは動的に生成されるHTMLファイルの中で、<head>内に以下のタグで埋め込まれて反映されるしくみになっています。
<style id=”wp-custom-css”></style>
補足
wp_head() と wp_footer() について
WordPressのオリジナルテーマを作る際には、header.php と footer.phpの中にそれぞれ「wp_head()」と「wp_footer()」という関数を記述する必要があります。
これらは存在しなくても、一見何の変化もないため忘れがちですが、プラグインの動作に必要なので、欠かせません。wp_head()は、通常バージョン情報等をmetaタグ表示するのに機能していますが、事前に登録したjavascriptメソッドなどを呼び出す機能もあります。wp_footer()も同様、javascriptが書いてあったりするので、欠かせません。
header.phpの</head>の直前に、以下の記述が必要です。
<?php wp_head(); ?>
footer.phpの</body>の直前に、以下の記述が必要です。
<?php wp_footer(); ?>
トップページのみ異なるデザインにしたい・・
基本的にはトップページ用のテンプレートである home.php を別に作ればよいのですが、テンプレートを増やしたくない場合は、既存のテンプレートファイルに対して以下のような記述を行うことで、例外的な表示が可能です。
- トップページにだけ表示したい
例えば、header.php の中に以下のように書きます。<?php if ( is_home() || is_front_page() ) : ?> ここにトップページにだけ表示したい内容を記載 <?php endif; ?>
- トップページ以外に表示したい
例えば、index.phpの中に以下のように書きます。<?php if ( !is_home() && !is_front_page() ) : ?> ここにトップページ以外に表示したい内容を記載 <?php endif; ?>
オリジナルの固定ページテンプレートを作るには
例えば、gallery.php などの名称で、オリジナルの表示構造をもつテンプレートを作りたい場合は、以下の手順で作業します。
- まず、page.php を複製して、例えば gallery.php にリネーム
- その gallery.php を page.php と同じテーマディレクトリの中に置く
※書き換えができるようにパーミッションの変更を忘れずに。 - gallery.php の冒頭に以下の3行を記載
<?php /* Template Name: Gallery */ ?>
- gallery.php の内容(テンプレートの構造)を書き換える
以上で、準備完了です。あとは、「固定ページの編集」において、テンプレートの選択から Gallery を選べば、当該固定ページは、gallery.php をテンプレートとして出力されます。当然ですが、Galleryテンプレートは複数の固定ページで利用できます。
テンプレートごとにスタイルシートを分けるには
一般に、WordPressのスタイルは、style.css ひとつに書かれています(必須)。 header.php では以下のように書かれて読み込まれています。
<link rel="stylesheet" href="<?php echo get_stylesheet_uri(); ?>"/>
よって、そこ(style.css)に共通スタイルを書いて、その他、ページごとに異なるスタイルについては、header.php に以下のように書くことで分岐させればよい・・・ということになります。
<?php
if ( is_page_template('gallery.php') ) {
echo '<link rel="stylesheet" media="screen" href="'. get_stylesheet_directory_uri(). '/gallery.css" />';
} else {
echo '<link rel="stylesheet" media="screen" href="'. get_stylesheet_directory_uri(). '/main.css" />';
}
?>
ここで、 is_page_template('gallery.php') というのは、「ページテンプレートとしてgallery.phpが使用されている場合は・・・」という条件を意味します。同様の振り分け方として、is_page( 'gallery' ) と書いた場合は、「galleryという名前のスラッグを持つページの場合は…」というような方法で、スタイルを振り分けることもできます。
参考サイト(外部リンク)
- 日本語WordPressチートシート
https://www.webcreatorbox.com/tech/japanese-wordpress-cheat-sheet - WordPressのオリジナルテーマ作成フロー・基本マニュアル
http://kachibito.net/wordpress/theme-development-flow.html - おそらく最もわかりやすいWordPressテーマ制作チュートリアル
http://stocker.jp/diary/wordpress-tutorial/ - PresentNoteさんのページ(チャイルドテーマについて)
http://presentnote.com/child-theme-customaize/