芸術学部専用サイト - 九芸パレット -
芸術学部生に寄り添ったサイトの考案・制作
- 濱 有希子
- Keywords:information, website, communication
- プロジェクトノート
概要
これは何?
芸術学生に寄り添ったサイト
背景と目的
- 背景
- K’sLifeが使いにくい、依存している
- 他学科が何をしているかわからない
- 芸学の情報が拾いづらい
- 情報の発信源がまとまっていない
- 目的
- 芸術学部の情報がまとまっており、学生同士で情報が共有できる場所をつくる
- 芸術学部の情報がまとまっており、学生同士で情報が共有できる場所をつくる
コンセプト
- 情報が拾いやすい
- 整理されていて利用しやすい
- スッキリと見せるために<シンプル>に
- だれもが親しみやすくなるよう<ポップ>な雰囲気に
成果物の仕様
メンバー
- 江川珠貴 サイトマップ、メインビジュアル、プロトタイプ
- 田代爽乃 PC版ワイヤーフレーム、プロトタイプ
- 西山実伶 情報管理、プロトタイプ
- 濱有希子 スマホ版ワイヤーフレーム、プロトタイプアニメーション
- 渡辺侑貴 スマホ版ワイヤーフレーム、プロトタイプ
制作ツール
- iPad
- ibisPaint
- PowerPoint
- Adobe Illustrator 2023
- Adobe XD
- WordPress
- Figma
プロジェクトの期間
2023.09.20 - 2023.12.20 (仮)
まとめ
- 最終発表
結論として、サイトという形式ではないが、目標である動くプロトタイプを完成させることができた。
最近では、スマホで手軽に情報を得る人が多いことから、スマホ規格で制作を進めることが主流になりつつあることを知った。そのため、私たちもワイヤーフレームやプロトタイプはスマホ規格で作成し、スマホでの利用を意識した制作を進めている。今後の制作でも利用する人のことを考え、このサイトのニーズである学生間の交流がやり易い環境開発を目指す。
また、本制作はwordpressで行うため子テーマの作成やPHPの理解など、勉強も同時に行っていこうと思う。
調査
現状調査
- K's lifeが使いづらい
- Teamsの利用率が低い
- 芸学の情報が埋もれてしまう
先行事例
参考サイト
色味 → 株式会社ABI新卒採用サイト
構成 → 公立大学法人 長岡造形大学
UI → マカロニえんぴつ Official Website
技法・技術情報
プロジェクト管理
スケジュール
ToDo
ターゲット層の決定スケジュール決定サーバー決定開発エンジンの決定目的の明確化コンセプト決定サイトデザインプロトタイプ作成
進捗記録
2023.12.20
サイトデザインの構築
- 参考ビジュアルの発表
2023.12.13
サイトデザインの構築
- メンバー間でのイメージのすり合わせ
- シンプルポップ
- UIなどに角を作らない
- 参考ビジュアル探し
2023.12.06
最終発表・今後の課題
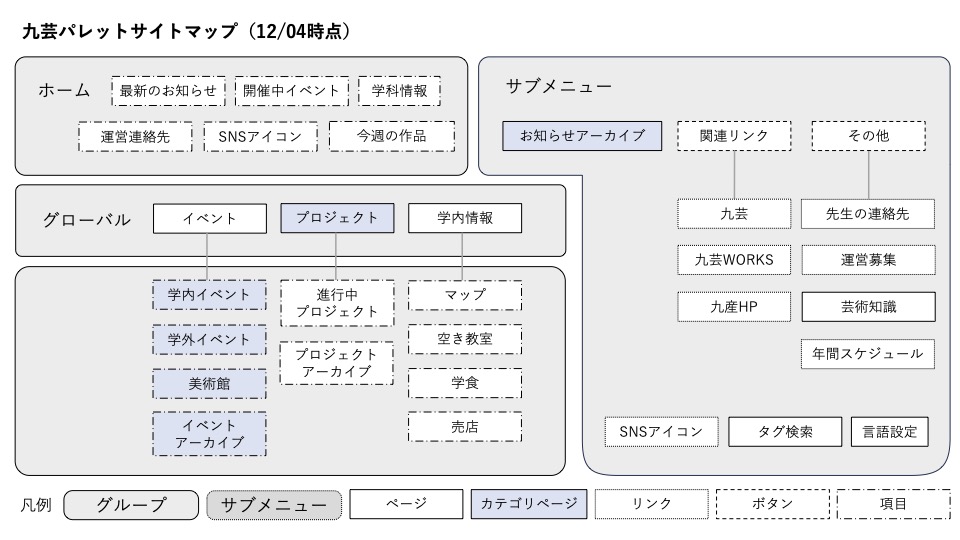
- ツリー型のサイトマップを作成
- K's Lifeのリンクを貼る
- 空き教室情報などは元々ある情報を活用する(リンクで飛ばすなど)
- サイトを引き継いだ時のための仕様書を作成
- 頻繁に見るものはTOPに置いておく(学科情報など)
- チームでやった意味としてきちんと役割分担する(発表時も役割毎に発表)
- サイトのカラーの工夫(学科の情報の時の色や全体への情報の色など)
- 更新する時はどのようにしていくのか話し合う
- サイトのビジュアルをブラッシュアップ
2023.11.29
- 第16・17回ミーティング
- Wordpress子テーマの勉強
- プロトタイプの作成→WordpressからFigmaに変更(アニメーション担当)
- プロトタイプ
2023.11.22
- 第15回ミーティング
- Wordpress子テーマの勉強
- Wordpress子テーマの勉強
2023.11.15
- 第13・14回ミーティング内容
- スマホ版ワイヤーフレームの作成
- プロトタイプのテーマ決め
2023.11.08
- 第12回ミーティング
- スマホ版ワイヤーフレーム話し合い→スマホ版とPC版でメニュー構成変えないと画面が混雑する
→ボトムメニュー+ハンバーガーメニュー
→メインメニューはボックス型で横に、その他メニュー+リンクは縦に並べる
- スマホ版ワイヤーフレーム話し合い→スマホ版とPC版でメニュー構成変えないと画面が混雑する
2023.11.01
- 中間発表
- プッシュ通知ではなく、プル型の通知にした方がいい
- 毎日見にきてもらうようにするためには?
→毎日更新するなど方法を考える - ポータルサイトとしての役割を果たすようにする
- ワイヤーフレームのスマホ版
- 情報の集め方の工夫
- 学部の情報収集の仕組みを整えた方がいい
→広報委員などを各学科で作る
- 第11回ミーティング
- 半期振り返り
- 半期振り返り
2023.10.25
- 第9・10回ミーティング
- スケジュール作成
- サイトメインカラー話し合い
- 青(世界で一番好まれている色)
- 白黒(九芸の色を定めないようにするため)
- 五色(サイトに使いたい)
- ワイヤーフレーム・サイトマップ更新
2023.10.18
- 第7・8回ミーティング
- サイトマップ内容仮決定
- ワイヤーフレーム内容案出し
2023.10.11
- 第5・6回ミーティング
- サイト名決定→【九芸パレット パレットは色々なものを「乗せる」もの。このサイトもパレットのように色々な情報を集めて「載せて」情報の集積場としての役割を担ってほしい。】
- ロゴのラフ制作
- サイトマップ作成
- 参考事例を探す
2023.10.04
- 第3・4回ミーティング
- アンケート内容の考案
- 開発エンジン決め→Wordpress
- サイトの雰囲気決め→シンプルポップ
- サイト名仮決め
2023.09.27
- 第1・2回ミーティング
- ターゲット層・概要の明確化
- 必須メニュー項目の決定
プロジェクトミーティング
2023.09.20
メモ
- PukiWiki、HTML・CSS、Word Pressなど、どのような環境で制作していくか
- サイトの基本の構成を考える
- 芸術学部生全体へのアンケートの制作
- アンケートから、足した方がいい項目を考える
- サイトマップの制作
- ワイヤーフレームの制作
- サイトの制作
- 役割を分担し、それぞれで活動する
テーマ案
- 芸術学部内部用のWebサイト制作(グループ)