柳川うなぎめしマップ
Project Platform|2023.09 - 2024.03
- 情報デザイン専攻 3年
- Keywords:地域活性化, 柳川市, Webプラットフォーム
- https://yanagawa-yururitabi.net/unagimeshi
概要
これは何?
- 福岡県 柳川市の観光活性化を目的に、うなぎ料理を提供している店舗を紹介するマップのリニューアル及び、新たにWEBサイト版の制作を行うプロジェクト
背景と目的
- 背景
- 元は平成22年に本学の商学部観光学科と芸術学部デザイン学科が協働して行ったものだったが、昨今のインターネットの普及やコロナ後の外国人観光客の増加を受け、紙媒体だけでは更新が難しかったり、外国語に対応していないなどの点が不便になってしまった。
- 目的
- そこで本プロジェクトでは、マップをリニューアルすることに加え、新たにWEBサイトを作成することで、更新頻度を上げ、様々な人が扱えるようにし、柳川市の持続的活性化に繋げる
- そこで本プロジェクトでは、マップをリニューアルすることに加え、新たにWEBサイトを作成することで、更新頻度を上げ、様々な人が扱えるようにし、柳川市の持続的活性化に繋げる
コンセプト
- 柳川市とWebサイトの持続的な活性化を促すために、写真を多くしてお店の魅力を発信する
- 持続的活性化に繋げる
成果物の仕様
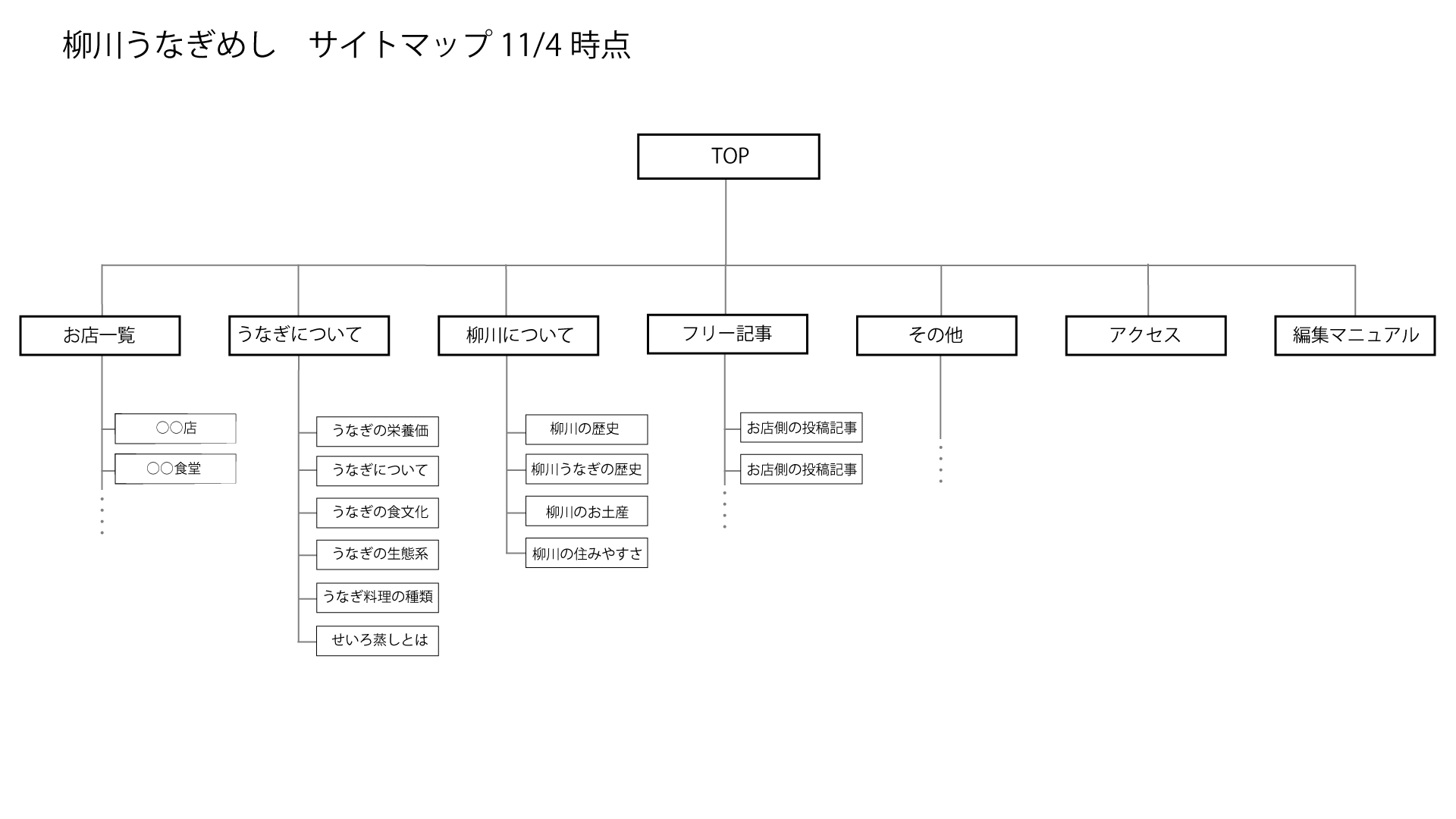
- サイトマップ
- ワイヤーフレーム
- CMSサイト(PukiWiki 1.5.4)
- 参考:サイトマップとワイヤーフレームの記載例
https://design.kyusan-u.ac.jp/PDF/SiteMap_WireFrame.pdf
メンバー
ソーシャルデザイン学科|Web制作
大学院(写真・映像領域)|写真撮影
ビジュアルデザイン学科|マップ制作
- 水間景子 研究室
地域共創学部 特別講座|現地調査・企画
- 月曜4限 1号館4F N406A
- 地域共創学部学生 13名
- 指導教員:千 相哲 教授
制作ツール
HTML
CSS
Javascript
Pukiwiki
プロジェクトの期間
プロジェクトの期間|2023.09.20 - 2023.12.20
まとめ
今回「柳川うなぎめしマップ」のコンテンツ班のプロジェクトに携わらせていただいて、情報共有や意思疎通が大人数で難しく、お互いが意識を改めることで共有のしやすい環境作りを意識しました。
そうすることにより、それぞれが自分たちで考えて作業をすることで効率化を図ることができました。
今後も調整を重ねつつ、サイト完成に向けて制作を続けていこうと思います。
スケジュール
※修正前のものです。後程ガントチャートに変更します。
調査
先行事例
- 柳川うなぎめしマップ|柳川市観光情報
現在はマップを PDFとして提供している状態で Webサイトは存在しません。
技術情報|開発関連リンク
- PukiWiki のファイル構成と初期設定ファイルについて
https://design.kyusan-u.ac.jp/OpenSquareJP/?PukiWiki - PukiWiki の仕組みと、スキンのカスタマイズについて
https://design.kyusan-u.ac.jp/OpenSquareJP/?PukiWiki/Customize- ミニマルなスキンと、最小限追加で必要なプラグイン
https://github.com/koichi-inoue/PukiWiki_Minimal - サンプルサイト
https://design.kyusan-u.ac.jp/SampleSite/pukiwiki_minimal/
- ミニマルなスキンと、最小限追加で必要なプラグイン
- 準備について
- ローカルサーバーの構築
- PukiWiki本体のダウンロード(pukiwiki-1.5.4_utf8.zip の方です)
https://pukiwiki.osdn.jp/?PukiWiki/Download/1.5.4
11月15日(水) の情報デザイン研究について
今後の情報共有方法等についてアドバイスしますので、(明日はオンラインの前提ですが)大学に来て受講して下さい。残りの中間発表が終了次第、ゼミ室全員集合で、話し合いの場を持ちたいと思います。必ず出席して下さい。
2023.10.25
- PukiWikiのカスタマイズ、メニューの更新方法等、全般に関わる部分を、全メンバーに対して説明します(ゼミ室)。
- FormatCheck
- MenuBar(参考事例)
- その後、2班に分かれてそれぞれの作業を進めてください。
- 次週の「中間発表」の段取りについても、事前に決めておいてください。
2023.10.18
サイト制作について
開発班とコンテンツ班に別れて、サイト構築に向けた準備をはじめます。
- 開発班
- チームリーダー、サブリーダーの選出
- 開発情報の共有方法の検討
- 開発スケジュールの策定
- 開発用 レンタルサーバーの確保
- コンテンツ班
- チームリーダー、サブリーダーの選出
- コンテンツ(記事・画像)の共有方法の検討
- 開発スケジュールの策定
- サイトマップの作成に向けたネタの洗い出し
- 共通
- 開発班とコンテンツ班の情報共有方法の検討
双方のリーダー・サブリーダーで協議
- 開発班とコンテンツ班の情報共有方法の検討
中間報告について
- 情報デザイン研究II 中間報告 11月1日・8日
- 開発班、コンテンツ班ともに、リーダーが全体の進行状況を説明後、各自、自身が担当している作業の進捗について報告・・・
2023.10.11
PukiWiki には、閲覧モードと編集モードの2つがあって、それぞれ画面の表示構成が異なるため、モードによってHTMLの構造を切り替える仕様になっています(PHPの if文によって分岐されています)。
以下、サンプルとして提供しているスキンの仕様です。
pukiwiki.skin.php(閲覧モード)
- < header >
- < readMode >
- < nav >
- < article >
・< main >
・< note >
・< attach >
・< lastmodified >
・< related >
- < footer >
pukiwiki.skin.php(編集モード)
- < header >
- < editMode >
- < footer >
additional.css(追加のCSS)について
- PukiWiki には、ページを構成する要素が大量に存在します。CSSを0から書き直すのは大変なので、追加の CSS で上書きする方法を採用しています。
- #readMode の中は display: flex; で nav と article の2カラムにしています。
- オリジナルCSS である pukiwiki.css はそのまま残しています。
2023.10.04
- メンバーを開発班とコンテンツ班に分けます。システム開発に従事するか、現状分析>サイトマップ>記事執筆に従事するか、選択して下さい。
- それぞれの班に、チームリーダーを設定します。リーダーは自身が仕事をするのではなく、メンバーが仕事をしやすいように、全体に目配せして指示を出す役割です(他のチームとの連携、スケジュール管理等も含まれます)。
- コンテンツ班の方には、以下の作業をお願いします。
- 柳川の観光情報等、現状を分析し、問題点を抽出
- サイトマップの構築を前提に掲載情報を整理
- 開発班のメンバーには PukiWiki の開発環境構築に関する説明を行います。
- できれば自身のノートPCをご持参下さい。
- PHPが動作するサーバ環境を用意します。
- 各自 PukiWiki をダウンロードしてシステムの初期設定を行います。
- PukiWIki をサーバーにアップして動作確認を行います。
- 公的機関を含む、複数のスタッフチームと連携する共同プロジェクトとなります。無責任な対応は許されないことを肝に銘じて下さい。
- X-Free Server > 「PHP+MySQLサーバー」を利用してください
X-Freeのアカウントを利用中の方は、上記の手順で利用できますが、ちょうど10月3日、新規受付は終了となったようです。新しくアカウントを作る場合は、「シン・クラウド」の利用となります。
https://www.xfree.ne.jp/
初期案内
柳川市による説明会開催のお知らせ
以下のとおり、柳川市による説明会が行われます。メンバーの方で、当該時間が空きコマの場合は、是非ご参加下さい。
- 日時:10月2日(月)15:40 -
- 場所:1号館4F N406A
参加を検討中の方へ
基本コンセプトの立案、取材、情報の整理等は、地域共創学部と芸術学部ビジュアルデザイン学科が行うので、ソーシャルデザイン学科情報デザイン専攻の担当は、その情報を Web化、また地域の方が自身でWebの更新ができるようなプラットフォームづくり・・ということになります。
システムには CMSとして PukiWiki を使用します。メンバーの方には PukiWiki の概要、カスタマイズ方法等を情報デザイン研究の時間に説明します。
PukiWiki の利用について|2023.09.27
- はじめに:CMSとは
- FTPクライアントの準備
- サーバー環境の確保
- PukiWiki入門