芸術学部専用サイト - 九芸パレット -
芸術学部生に寄り添ったサイトの考案・制作
- 渡辺侑貴
- Keywords:information, website, communication
- 九芸パレットのプロトタイプ
概要
これは何?
芸術学生に寄り添ったサイト
背景と目的
- 背景
- K’sLifeが使いにくい
- 大学が情報伝達ツールとしてK’sLifeに依存している
- 他学科が何をしているかわからない
- 芸学の情報が拾いづらい
- 情報の発信源がまとまっていない
- 目的
芸術学部の情報が纏まっており、学生同士で情報が共有できる場所をつくる
コンセプト
- 情報が拾いやすい
- 整理されていて利用しやすい
- スッキリと見せるためにシンプルに
- 丸みを帯びた形や明るい色を活用して、だれもが親しみやすくなるようポップな雰囲気に
成果物の仕様
メンバー
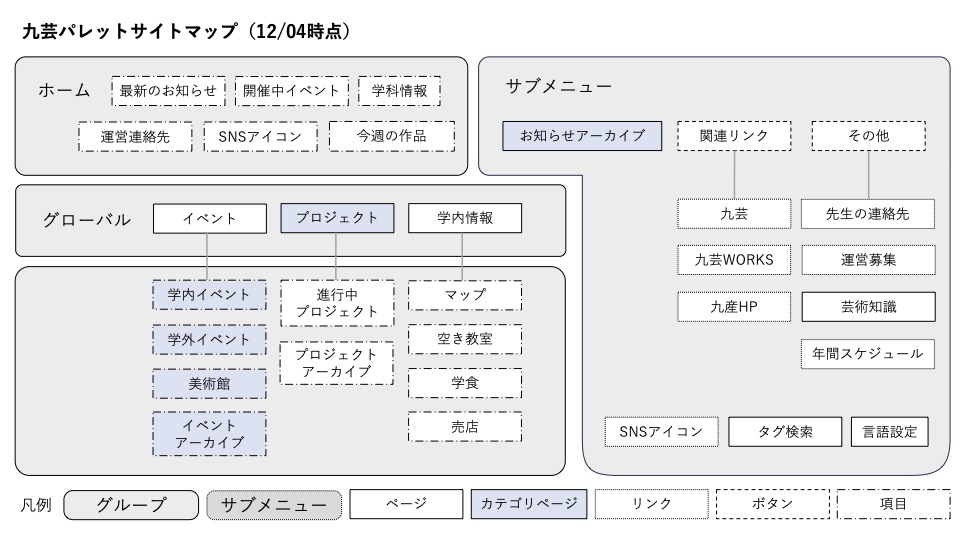
- 江川珠貴 サイトマップ、メインビジュアル、プロトタイプ
- 田代爽乃 PC版ワイヤーフレーム、プロトタイプ
- 西山実伶 情報管理、プロトタイプ
- 濱有希子 スマホ版ワイヤーフレーム、プロトタイプアニメーション
- 渡辺侑貴 スマホ版ワイヤーフレーム、プロトタイプ
制作ツール
- ハードウエア
- MacbookAir
- iPad
- ソフトウエア
- ibisPaint
- PowerPoint
- Adobe Illustrator 2023
- Adobe XD
- figma
プロジェクトの期間
2023.09.20 - 2023.12.20 (プロトタイプ完成まで)
まとめ
結論として、サイトという形式ではないが、目標である動くプロトタイプを完成させることができた。
最近では、スマホで手軽に情報を得る人が多いことから、スマホ規格で制作を進めることが主流になりつつあることを知った。そのため、私たちもワイヤーフレームやプロトタイプはスマホ規格で作成し、スマホでの利用を意識した制作を進めている。今後の制作でも利用する人のことを考え、このサイトのニーズである学生間の交流がやり易い環境開発を目指す。
また、本制作はwordpressで行うため子テーマの作成やPHPの理解など、勉強も同時に行っていこうと思います。
調査
現状調査
- K's lifeが使いづらい
- Teamsの利用率が低い
- 芸学の情報が埋もれてしまう
先行事例
参考サイト
色味 → 株式会社ABI新卒採用サイト
構成 → 公立大学法人 長岡造形大学
UI → マカロニえんぴつ Official Website
技法・技術情報
プロジェクト管理
スケジュール
ToDo
ターゲット層の決定スケジュール決定サーバー決定開発エンジンの決定目的の明確化コンセプト決定サイトデザインプロトタイプ作成
進捗記録
2023.12.20
デザインの先行事例
メモ
- 学科・全体のお知らせ(色合い)
プロジェクトミーティング
2023.12.13
デザインの先行事例
メモ
- シンプルポップ
- UI、メニューの表示
プロジェクトミーティング
2023.12.06
最終発表について
- K'sライフのリンク(サイトからどう繋げるか)
- 空き教室情報は今ある情報をうまく活用する(引き継いだ人を考慮)
- サイを改修しやすいように仕様書を作成
- 学科情報はトップページに必要か
- 更新について詳しく記載する
- 学科・全体の情報の色の使い方を決めておく
メモ
- 発表する際は自分が担当したところを言った方が良い
プロジェクトミーティング
2023.11.29
作業
- スマホ版プロトタイプのイベントページ作成
- プロトタイプ全体の文体、幅統一(微調整)
調整前 調整後
メモ
- サイトのメインカラー決定(学科の色から各自選べる仕組みにする)
- 赤(#DA7861)
- 青(#5EB4EF)
- 緑(#61D87D)
- 橙(#F2BE5C)
- 紫(#AA70E7)
- メインビジュアル作成
- プロトタイプの最終調整
プロジェクトミーティング
2023.11.22
作業
- ワイヤーフレームのボタン変更
メモ
- 丸みをおびたボタンで統一
プロジェクトミーティング
2023.11.15
作業
プロジェクトミーティング
2023.11.08
作業
プロジェクトミーティング
2023.11.01
- 中間発表
プッシュ通知ではなく、プル型の通知にした方がいい
毎日見にきてもらうようにするためには?
→毎日更新するなど方法を考える
ポータルサイトとしての役割を果たすようにする
ワイヤーフレームのスマホ版
情報の集め方の工夫
学部の情報収集の仕組みを整えた方がいい
→広報委員などを各学科で作る
メモ
プロジェクトミーティング
2023.10.25
作業
- サイトメインカラー話し合い
- サイトフォント案出し
- サイトマップ更新
- ワイヤーフレーム更新
プロジェクトミーティング
2023.10.18
作業
プロジェクトミーティング
2023.10.11
作業
サイトロゴアイデア出し
九産大の9、パレット感、芸学の5色を入れたデザイン
- ロゴデザイン試作
Googleドライブ
プロジェクトミーティング
2023.10.04
作業
- スケジュール決め
- ToDo確認
- メニュー構成案出し
- サイトマップ制作
- ワイヤーフレーム制作
- タイトル決め
メモ
- タイトルロゴ(KSU Art Note / KAN)
- レイアウト(スマホ、PC) → 1人
- UI(ボタン、メニューバー etc.)
- ビジュアル
- ページ構成
- サイトの雰囲気、方向性案
- シンプルポップ ★
- 開発エンジン決め(10/15 〆切)
- アンケート内容決め(10月末)
プロジェクトミーティング
2023.09.27
作業
- ターゲット層決め
- 編集権限の範囲
- アンケート内容決定(生徒向け)
- メニュー決め(必須事項のみ)
- 概要の明確化
- アンケート内容
- 生徒
- K'slife利用頻度
(用途、利用しない理由) - Teamsの利用頻度
(用途、利用しない理由) - どこで芸術学部関連のイベントなどの情報を得ているか
- 他学科の情報を知りたいか
- 芸学サイトにあってほしい項目、理由
- その他要望
- 興味ある人
- K'slife利用頻度
- 教師
- Teamsの利用頻度
(用途、利用しない理由) - HTML/CSS、Word Press、PukiWiki
- 芸学サイトにあってほしい項目、理由
- その他要望
- 連絡先を掲載していいかの確認
- Teamsの利用頻度
プロジェクトミーティング
2023.09.20
メモ
- PukiWiki、HTML・CSS、Word Pressなど、どのような環境で制作していくか
- サイトの基本の構成を考える
- 芸術学部生全体へのアンケートの制作
- アンケートから、足した方がいい項目を考える
- サイトマップの制作
- ワイヤーフレームの制作
- 役割を分担し、それぞれで活動する
テーマ案
- 芸術学部内部用のWebサイト制作(グループ)
- プロジェクトノート