THE 飛島ワールド
油絵画家飛島達也ポートフォリオサイト制作
Keywords:HTML, CSS, JavaScript, jQuery
プロジェクトの概要
内容
芸術学部芸術表現学科4年の飛島達也先輩が手がけた油絵作品のポートフォリオサイト制作
目的・主旨(研究背景)
近年、自身の作品がメディアに取り上げられ人気ができている本校芸術表現学科所属4年の飛島達也先輩。
しかし、ネット社会において作品をアプローチする大事な自分のポートフォリオサイトが無いということを仲介者の同学科立石オメガ泰造先輩から連絡を受け、制作する企画である
完成までの流れ(研究方法)
①油絵画家のみならず芸術家・デザイナー等のポートフォリオサイト参考・比較し、レイアウト・デザイン性の良し悪しを把握する。
②デザイン・レイアウトを複数個制作し、飛島先輩に聞き込み。
要望の取り込みも行う。
※有料サーバー・ドメインの有無も確認
③レイアウト・デザインが確定次第、HTML, CSS, JavaScript等で制作。
④自身の作品の画像を本学卒業作品展の委員または、飛島先輩自身から頂く
⑤動作確認・微調整をし、最終チェックを飛島先輩に確認する。
その後、運営・管理・編集方法の話し合いをして共同でサイト管理をする。
⑥オープンキャンパスにて制作物を公開
※本プロジェクトは、2年間契約で制作者(伊藤氏)と依頼者(飛島氏)がサイトの運営・管理・編集を共同で行う。
制作者は、フッダーに自身の名前を掲載することで無償で管理することが条件である
他サイトの比較(調査・分析)
画家・デザイナー等のポートフォリオサイトをインターネットで検索し、メニューバー・レイアウトの統一性を比較
結果
- レスポンシブ対応されていないサイトがある
- 無料サイトエディタを使用している
→ドメインの重要性をあまり把握していないと推測される - 大体のメニューバーがtop(home)・profile.....の順になっている
- widthとheightが固定されているサイトもある
- バッグカラーに白を取り入れているサイトが多い
→その個人の個性を感じにくい
サイトコンセプト
シンプルで分かりやすく、整列されたポートフォリオサイト
→依頼者との共同管理をする上で編集しやすいようにする為でもある
最終目的(ゴールの基準)
- このプロジェクトの最終ゴールは、依頼者が成果物に満足して頂くこと
- サイト内にエラーが発生してデザインが崩壊しないこと
- 第3者が情報を混乱せず入手すること
以下が本プロジェクトの最終ゴール。
※あくまで最終目的でありその後の管理は共同で行う
工夫・良かった点
- 依頼者の要望も取り入れつつ、教員のアドバイス・自分のアイデアを半々に取り入れることができたこと
- 依頼者がサイトを気に入ってくれたことが良かった
反省点
- 依頼者との連絡が着くように細目にやり取りをする
どんなに些細なことでも情報共有を怠らない - web制作に関する知識がまだ丈夫ではないので苦手部分を把握して復習する
- レスポンシブ(小型ウィンドウ対応)のコードが認識されていない為、詳しくエラーを探らなければならない
今後の予定
- 制作者が大学を卒業するまでの2年間、依頼者との共同管理を行う
- オープンキャンパスまでにサーバー・ドメインの取得を行う
制作物
ポートフォリオサイト(学内のみ閲覧可能)
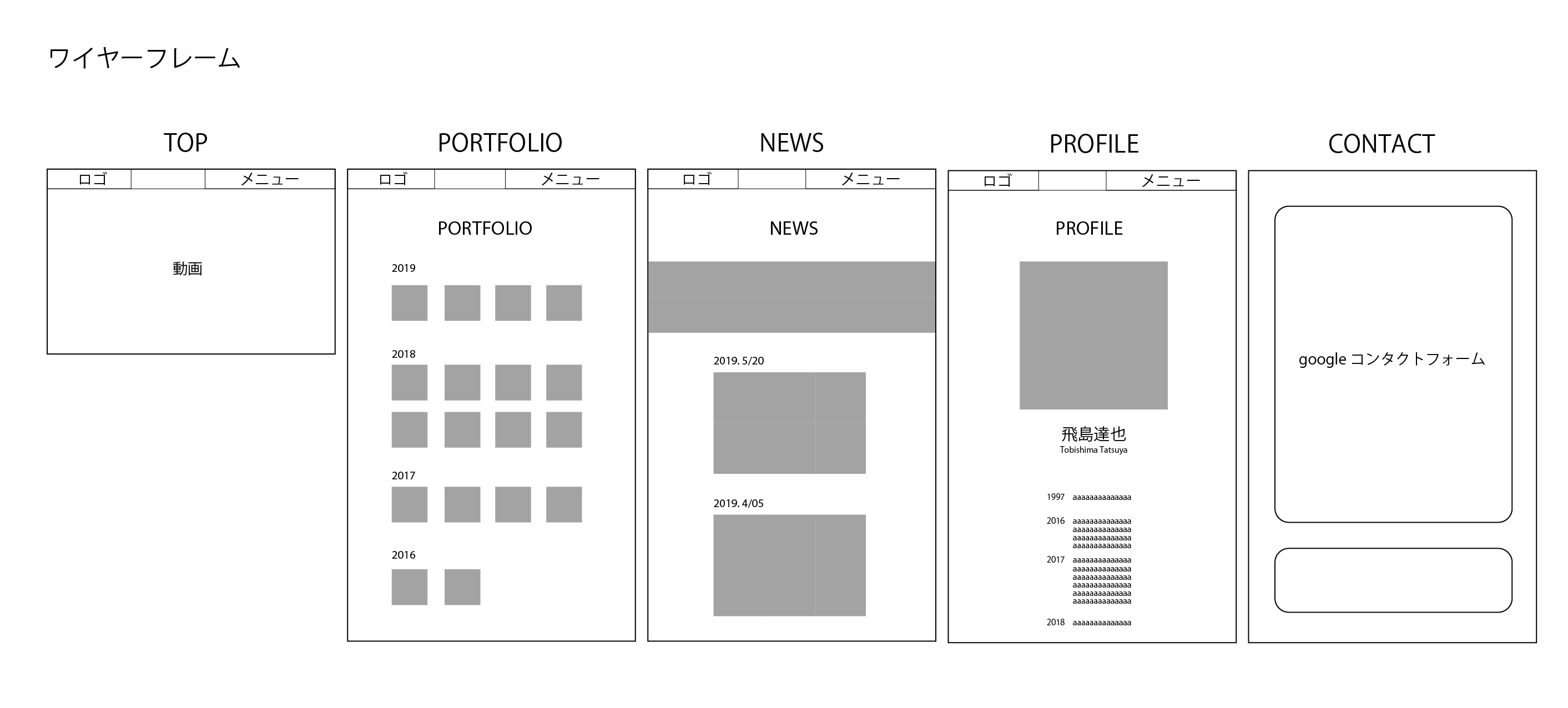
ワイヤーフレーム
プロジェクトの期間・スケジュール
プロジェクトで使用するツール
Adobe Photoshop
Adobe Illustrator
Adobe After Effects
atom
FileZilla
ToDo
先輩たちとの連絡網を決めるwebデザインを決める(フレーム)先必要事項を取り入れる(項目決め等)お問い合わせフォームを制作(wordpressスキン or googleフォーム)先英語サイト検証中残りのページ制作を完了させる- 飛島先輩に最終確認してサーバー・ドメイン契約を完了させる
新しい作品の画像データを入れるPORTFOLIOページの再編集CONTACTページの再編集動画の書出し、配置モバイル対応化ファビコン再編集
進捗・記録
2019.07.26
最終的なサーバー・ドメインの取得は、OC終了後の8月に取得予定。
取得次第、サーバーの引っ越しを開始する予定。
2019.07.18
- モバイル対応確認→TOP画面の映像をスマホ版も作るか検証
- OCでは、修正できる部分は修正してPC版を公開する。
※モバイル版は、後に多少レイアウトを変えて公開。
2019.07.11
最終発表完了
- 略歴は、学歴に分けるか検討
- NEWSページのタイトルが一段下がる現象を解決する
- CONTACTページのお問い合わせフォームは、ページをめくらず直接表示する
2019.07.04
- ファビコンの新デザインを配置
- PORTFOLIOページに作品と自画像の2欄を設置完了
2019.07.02
飛島先輩から新しい連絡
- 新しい作品の画像を複数(タイトル・詳細等の情報)頂いたので追加しなければならない。
- PORTFOLIOページは、作品と自画像の2欄に分けるよう依頼
- CONTACTページをSNSとgoogleフォームの2欄に分別する
- モバイル対応にする(メニューバー・文字配列等の小ウィンドウの定義化)
- ファビコンの再編集
2019.06.27
- 教員2名との途中報告・相談完了
- 余白をもっと大きく設置
- レスポンシブ対応のメニュー設置
- JavaScript実装の画像の表示アニメーションのエラーを解決
エラー内容:幅未設定により、表示した時に画角が暴走する現象
2019.06.26
- 飛島先輩から連絡で作品の画像を金曜日に提出とのこと
提出方法:gdriveで共有ファイルを作り、その中に画像を投稿
2019.06.24
- サイト全体の幅・高さを設定
- googleフォーム制作完了
必要最低限(名前・内容など)の情報を記載 - ロゴ・メニュー配置の設定を固定
- 画像クリックして拡大するアニメーションにやや苦戦中
- 作品・記事のサムネのテスト画像配置完了
2019.06.20
- HTML, CSSのみを使って、バッググラウンドを動画に置き換える作業が完了。(現在、テスト動画で状態を維持している)
- 他ページも制作中
- 製作途中の成果物(学内のみ閲覧可能)
2019.06.13
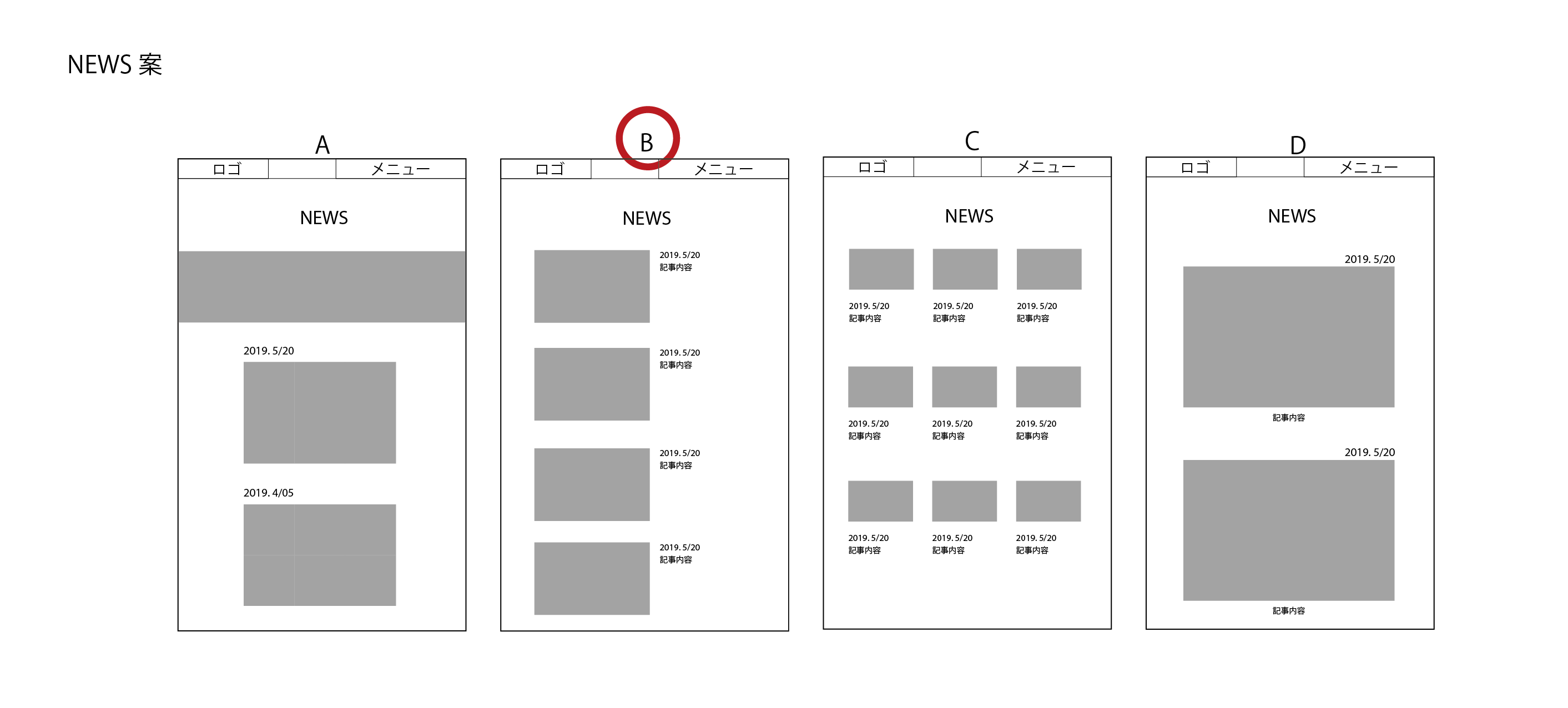
- 教員に相談した結果、PROFILEはA案、NEWSはB案に決まりつつ、
- ファビコンデザインは、影がないシンプルに変更決定
- 後日、飛島先輩に進捗状況を報告・確認する
2019.06.06
- コーディング作業開始
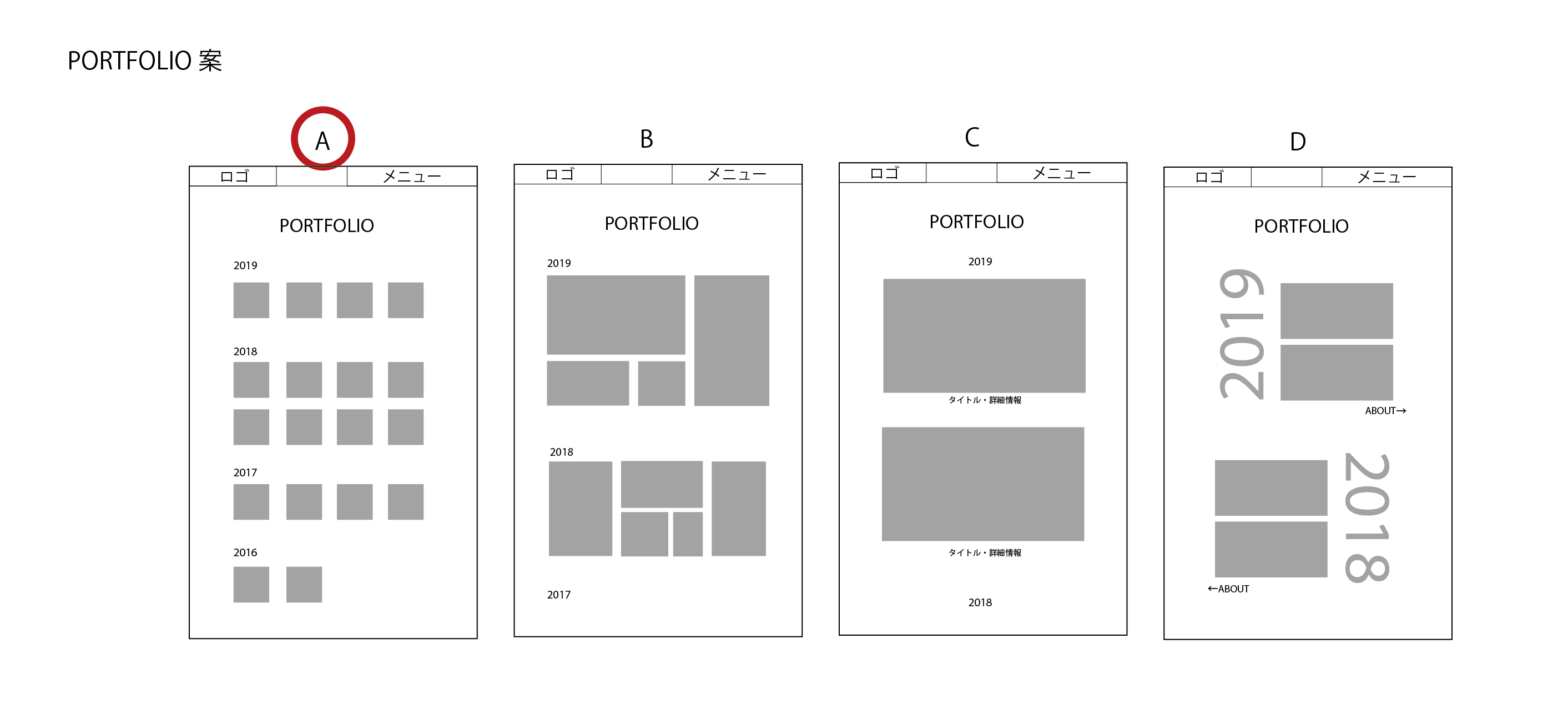
- サイトデザインは、3案制作し、飛島先輩と教員と相談したのちに最終案決定
- 仮ファビコン(ロゴタイプ)制作完了。(最終案も各双方に相談し決定する)
2019.05.30
- 中間報告 反省点
・コンセプトをはっきりと(あやふやを無くす)
・制作方法の練り直し
2019.05.29
- 飛島先輩と今後の流れを相談&打ち合わせ
・有料サーバー・ドメインの取得を決定
登録サイトは、Xサーバーとお名前ドットコム
・ベースカラー(バッググラウンドカラー)は、黒。フォントは、白
・ロゴタイプ(ファビコン)は、先輩の要望通り「飛島色」が
入ったデザイン
※飛島色=黄・茶・黒(カラーコードは、後日報告)
・メニューは、TOP・PORTFOLIO・NEWS・PROFILE・CONTACT
先輩の要望でおしゃれでカッコよく見える英語で統一
CONTACTの設定は、先輩が今後使いやすいようにgoogleフォームを使用
・メニューは右沿いロゴは、左沿い
・現段階で無理にCMS形式(wordpress)にしなくても良い可能性が非常に高い
理由=そこまで再編集が難解でなかった
・可能であれば作品の販売ページも制作か?(決定ではない)
・作品の写真は、教務課からではなく先輩から頂く方が早い
先輩と話し合った結果ワイヤーフレーム案決定
2019.05.23
- 制作・調査方法の練り直し
企画の進行や制作の進め方がふわふわ(決まりごとがない)しているため構想を固めた
授業終了後、飛島先輩に再度必要事項を確認
2019.05.16
- 有料サーバー・ドメインの取得を飛島先輩に説明完了、決定待ち
- メニューバー項目案
(HOME, PROFILE, GALERY, NEWS, CONTACT) - サイト形式をランディングページに決定
- イラストレーターでサイトデザイン制作(途中)
2019.05.09
- イラストレーターでサイトデザイン制作
- 自メモの中から複数のデザインを1つに絞る
2019.04.25
- メモのデザイン案の確定
- 参考サイト(画家)のリンク貼り
2019.04.18
- 他サイトのデザイン・工夫参考
(サイトのメニューバー・作品の配置方法・アニメーション考察等の調べ)
2019.04.17
- 飛島先輩との正式な許可と連絡先交換完了
- 仲介者として正式にオメガ先輩と連携
- 作品の写真は、大学側が手配予定(卒展アルバム用を使用)
2019.04.11
- オメガ先輩から飛島先輩のweb制作依頼
リンク
SNS
飛島達也-ツイッター
飛島達也-インスタグラム
飛島達也-facebook
飛島達也-学部情報
他サイト参考
NAOTA FUKASAWA
松井守男
miwa komatsu
吉野光
山本雄三
山下京子
大畑稔浩
河野桂一郎
清水新也
KOH
諏訪敦
小尾修