夏のクール便 ー ひんやり瓶
訪れた人に夏を届けるWebサイト
- 奈須本真椰
- Keywords:夏,空気感
- https://maya-des.github.io/summer_cool/ ※PCからの閲覧推奨
概要
これは何?
イラスト×Webサイト:「夏」をモチーフに物語が展開していくWebサイト
背景と目的
近年、日本の夏が暑すぎることから、「夏」というものに対し嫌悪感を抱いている人も少なくないと感じる。私自身もすっきりとした涼しげなイメージのある想像上の夏に憧れを抱いている。
そのためサイト上のイラストを郵便物(=ひんやりした瓶)に見立て、Webサイトを訪れる人に届けることで、夏に対する嫌悪感を少しでも軽いものにしたいと考えた。サイト上で物語を展開させる際に、日記風で書き留めることでさらにリアリティを演出することが出来ると考えている。
コンセプト
まるで自分もそこにいるかのような、夏の一瞬の“涼しげな”空気感を鮮明に表現したイラストや、それを用いたWebサイトの作成
これらを郵便物(=ひんやりした瓶)に見立て、Webサイトを訪れる人に届ける
日記風に文章を書き留めることで、よりリアリティを演出させる
「暑い」という単語を使わずに夏の暑さを表現し、「涼しい」という単語を使わずに夏の涼しさを表現
成果物の仕様
イラストのサイズ:1024×768
GitHubを用いた、画面をスクロールすることで物語が展開していくWebサイト
制作ツール
スマホ(ibisPaint X)、PC(GitHub)
プロジェクトの期間
進行管理表←こちらから!
まとめ
サイト内にオープニングアニメーションや効果音などを取り入れることで、「夏らしさ」を表現し、より世界観を演出することが出来ると分かった。また特定のアイテムを探してもらい、特典画像が見られるシステムを導入することで、ただイラストを用いるだけよりも、見る人を飽きさせないWebサイトを制作することが出来たと感じる。
これから卒業研究などで自身の作品の世界観を表現する際に活かしていきたい。
調査
現状調査
- 近年日本の夏が暑すぎることから、「夏」というものに対し嫌悪感を抱いている人が増えている(昔に比べ嫌いになったという意見もメディアでよく目にする)
リンク1
先行事例
- シンプルな作りのWebサイト(URL:https://demos.freehtml5.co/narrow/)完成イメージの参考。ページがシンプルな作りで、全体的に情報が整理されていてとても見やすい。
- 日記風のWebサイト(URL:https://monokai.nl/2019/japan/)画像と文章の比率がまとめられていてとても見やすい。Webサイトを作る際に参考にしたい。
- アニメーションを取り入れたWebサイト(URL:https://es-cinnamon.cafe)配色やフォントなどの統一感も含め、全体的に情報が整理されていてとても見やすい。サイトを開いた時に出るアニメーションなど、Webサイトを作る際に参考にしたい。
技法・技術情報
- オープニングアニメーションの取り入れ方(URL:https://www.legit.co.jp/open_css/15686)容量が軽いWebサイトを作る際に参考にしたい。
プロジェクト管理
スケジュール
進行管理表←こちらから!
ToDo
テーマの決定メインビジュアルの作成ストーリー構成の考案キャラクターデザインWebサイトの試作セクションごとに背景やサイズを変更オープニングアニメーションの追加フッターのアドレス変更お楽しみ要素のシステム導入イラストのサイズの変更イラストの枠の削除メニュー表示の削除又はハンバーガーメニューの導入特典画像の作成イラストの作成
- 効果音再生アイコンの作成
- スマホ用の画面サイズの設定
- ギャラリー内の画像を拡大するシステムの導入
- スクロールすると画像が下からフェードインするシステムの導入
2021.12.22
Webサイトの作成
https://maya-des.github.io/cool_sample09/
- メニュー表示を削除し、ハンバーガーメニューを導入した。
- 画面がゆっくりとスクロールする仕組みを導入した。
イラストの作成
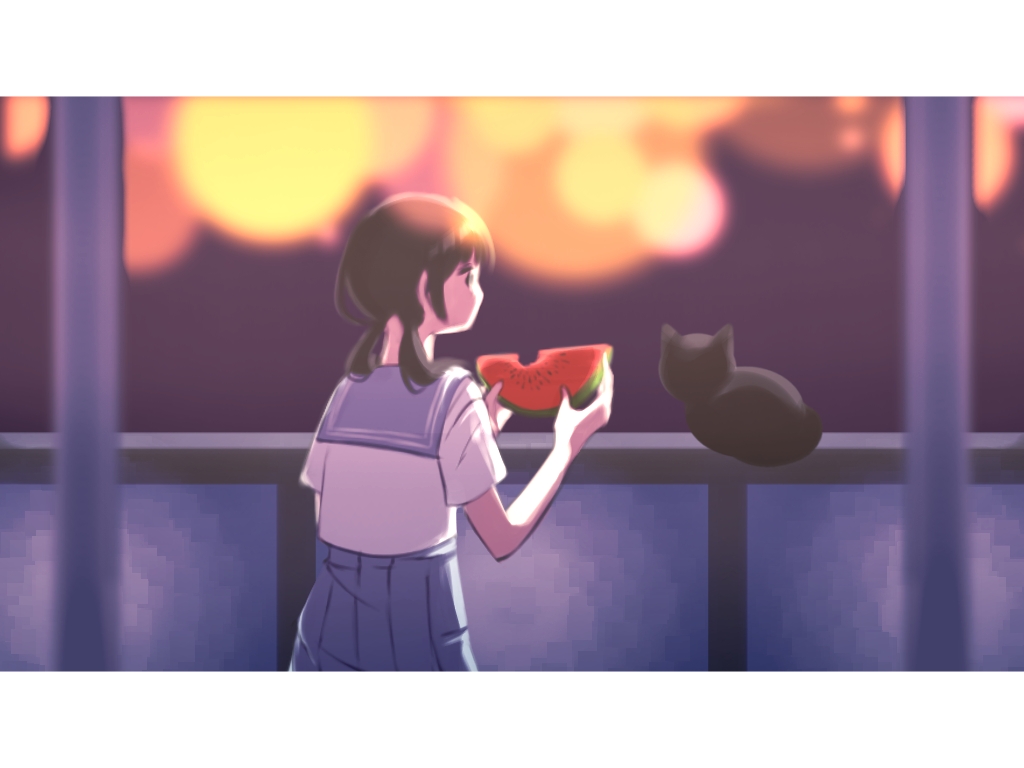
- 主人公が寄り道した後に帰宅する場面。寒色系の色を用いて、昼よりは涼しく、過ごしやすい空間を表現。
特典イラストの作成
- 正しい数字を選択すると特典画像が表示される仕組みを導入した。
2021.12.15
Webサイトの作成
https://maya-des.github.io/cool_sample06/
- イラストや文字のサイズを変更し、イラストの枠を削除した。
イラストの作成
- 主人公が寄り道する場面。暖色系の色を用いて、前の場面よりもさらに暑いイメージの屋外や教室を表現。
今週の目標
- イラストの作成
- サイト全体のレイアウトの更新
2021.12.08
Webサイトの作成
https://maya-des.github.io/summer_cool01/
- お楽しみ要素のシステムを導入。
- 挨拶文や説明文、イラストや効果音の追加。
イラストの作成
- 主人公が登校する場面。暖色系の色を用いて、前の場面よりもさらに暑いイメージの屋外や教室を表現。
プレゼンを通して見つかった改善点
- メインであるイラストのサイズはもっと大きく(絵を魅せる)
- 現代的なWebサイトの完成を目標としているので、メニュー表示はいらない
- 挨拶文も消す?(いきなりストーリーを始めても良い)
- イラストの枠をより細く、目立ちすぎないようにする
- 効果音再生アイコンの作成
- より世界観を演出するために、WebサイトそのものにBGMを導入しても良いかもしれない
今週の目標
- イラストの作成
- サイト全体のレイアウトの更新
2021.12.01
Webサイトの試作
https://maya-des.github.io/cool_sample04/
- オープニングアニメーションを導入し、効果音を追加したことで、より世界観に入り込めるような構成に。
- htmlのエラー部分を改善。
今週の目標
- ストーリーに用いるイラストや、特典イラストの作成
- サイト全体のレイアウトの更新
- お楽しみ要素のシステム導入
- ギャラリー内の画像を拡大するシステム導入
- フッターのアドレス変更
- プレゼン準備
2021.11.24
イラストの作成
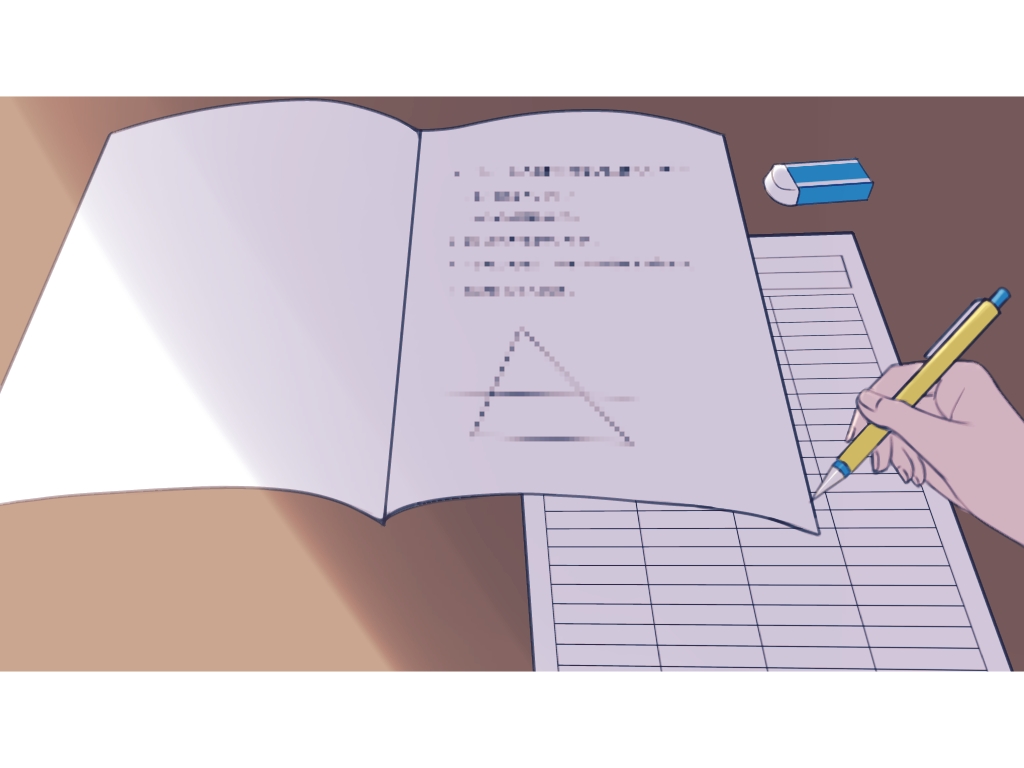
- 主人公が朝の身支度をする場面。暖色系の色を用いて、前の場面よりも少し暑いイメージの部屋を表現。
今週の目標
- ストーリーに用いるイラストや、特典イラストの作成
- サイト全体のレイアウトの更新
- オープニングアニメーションの追加
- お楽しみ要素のシステム導入
2021.11.17
Webサイトの試作
https://maya-des.github.io/cool_sample03/
- 背景の色や画面サイズを変更。
- お楽しみ要素について説明文の追加。
今週の目標
- ストーリーに用いるイラストや、特典イラストの作成
- サイト全体のレイアウトの更新
2021.11.10
Webサイトの試作
https://maya-des.github.io/cool_sample02/
- イラストを追加し、背景の色を変更。
イラストの作成
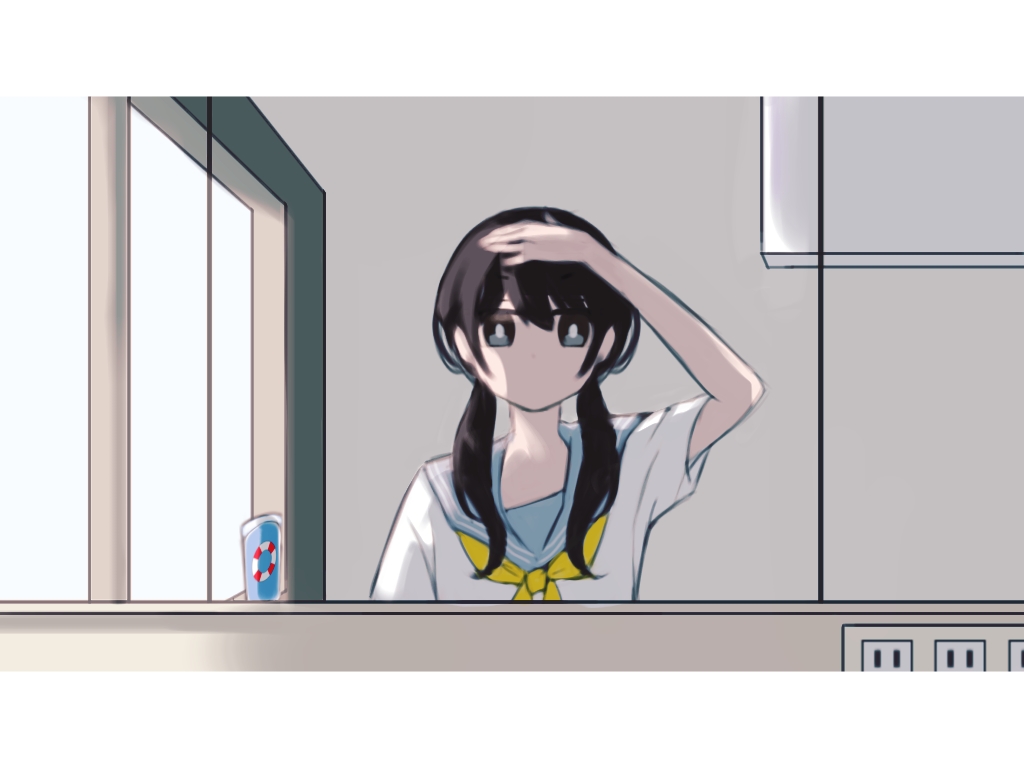
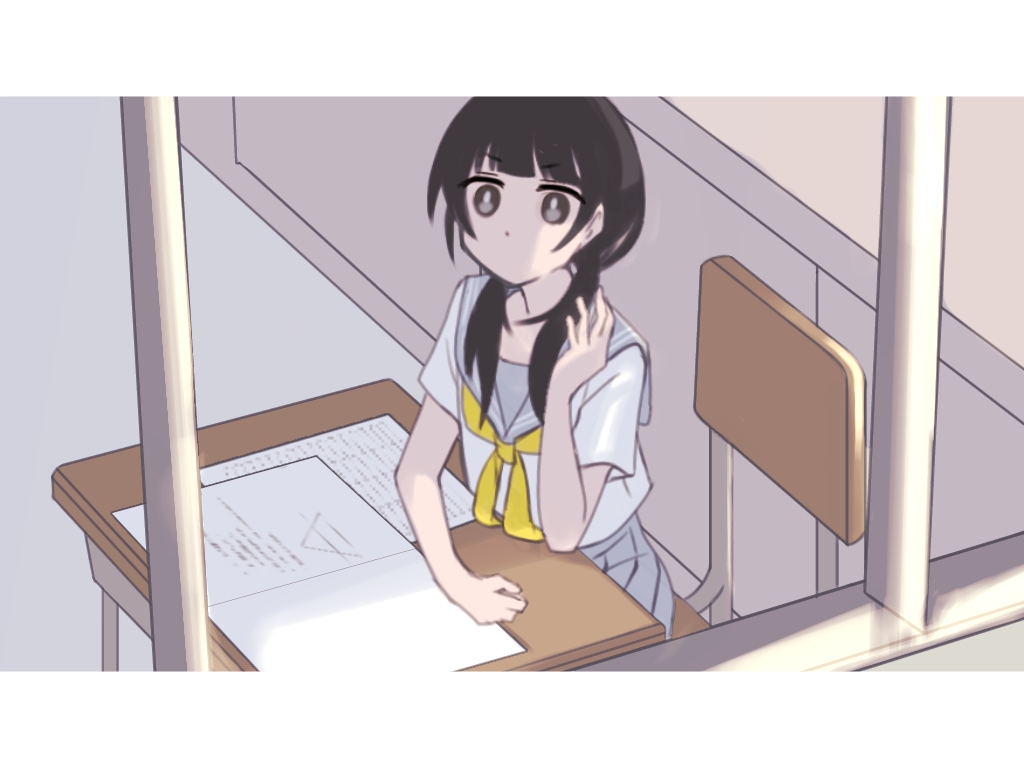
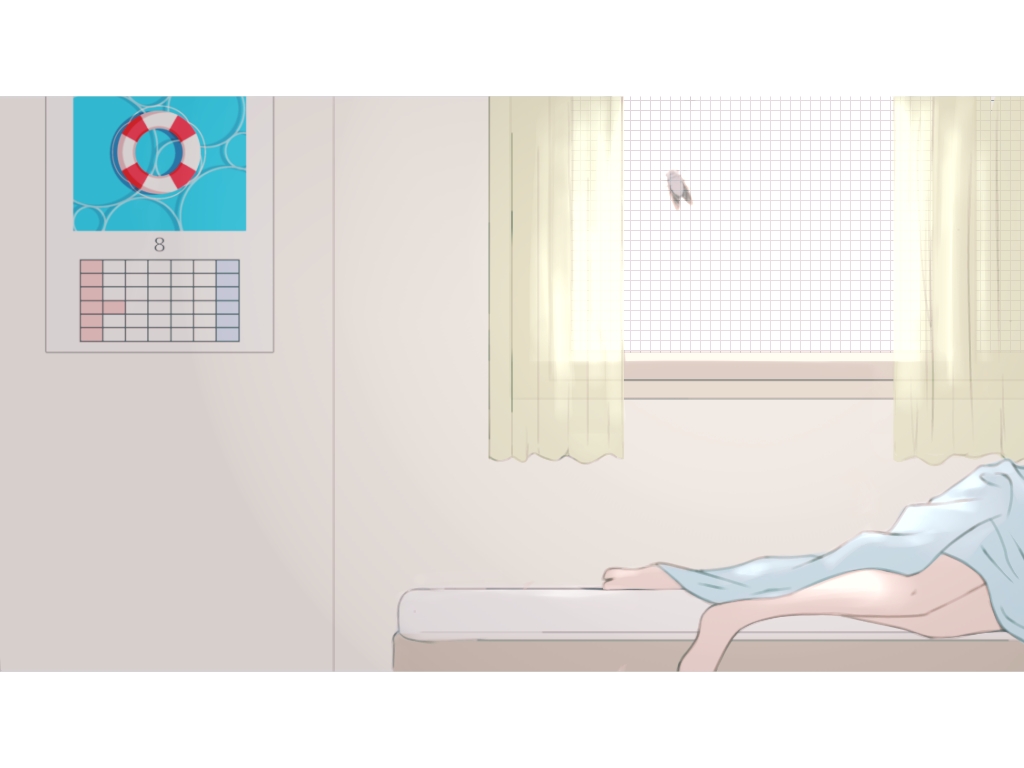
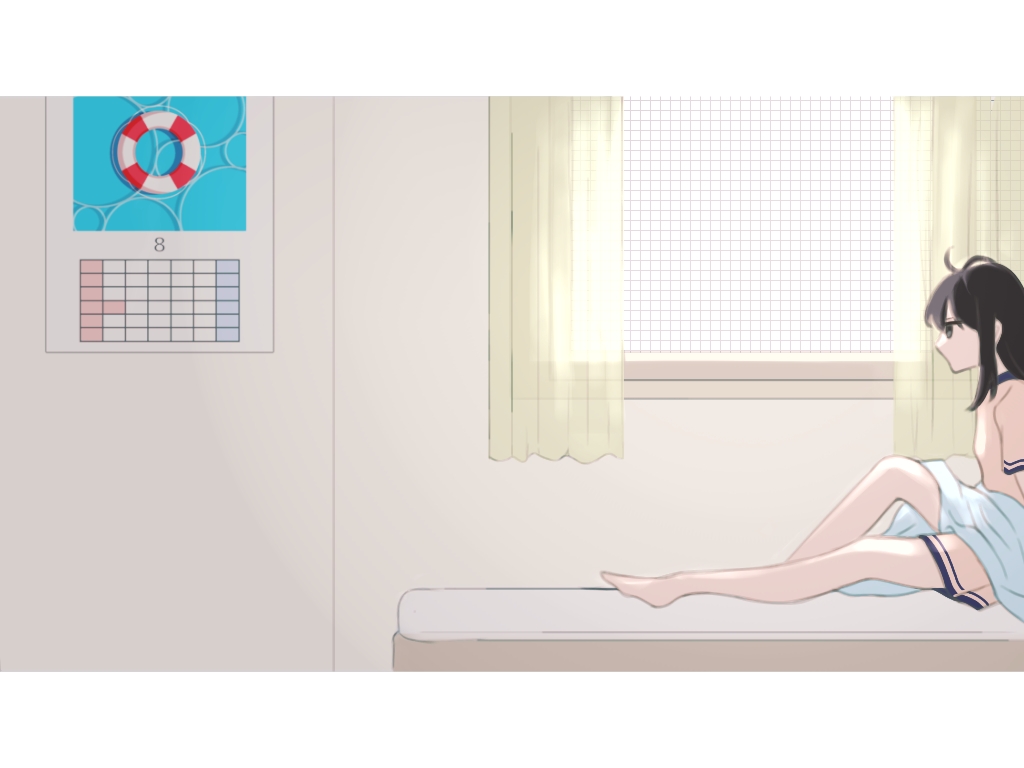
- 主人公がセミの鳴き声で起床する場面。寒色系の色を用いて、涼しげなイメージの部屋を表現(暑いので視覚的に涼みたい)。
試作(ラフ)
- 部屋のラフ
寒色系の色を用いて、涼しげなイメージの部屋を表現。
今週の目標
- イラストの作成
- サイト全体のレイアウトの更新
- 特典イラストの作成
2021.10.27
Webサイトの試作
https://maya-des.github.io/cool_sample01/
- ボタンを押すと夏の音が聞こえてくる演出や、動画が再生される演出を取り入れてもいいかもしれない。
今週の目標
- イラストの作成
2021.10.20
Webサイトの構成ラフ
- ストーリーの箇所のみ背景を変更。
- 画面をスクロールすることで、朝→夜へと時間が移り変わっていく様子を色の変化で表現する。
今週の目標
- Webサイトの試作
- イラストの試作
2021.10.13
ストーリー構成の考案
ストーリー構成1
ストーリー構成2
ストーリー構成3
ストーリー構成4
- 「暑い」という単語を使わずに夏の暑さを表現し、「涼しい」という単語を使わずに夏の涼しさを表現する。
- 画面をスクロールすることで、朝→夜へと時間が移り変わっていく様子を、Webサイトの背景のグラデーションの色の変化(水色→紺など)で表現する。
- お楽しみ(?)要素として、それぞれのイラストに「夏」らしいマークを取り入れ(スイカやヨーヨーなど)る。サイトの下で答え合わせ。
- グッズは時間に余裕がある場合?研究の後にでも個人用に
キャラクターデザイン
- 主人公の視点(一人称視点)で物語を進めることで、よりリアリティを演出させる。
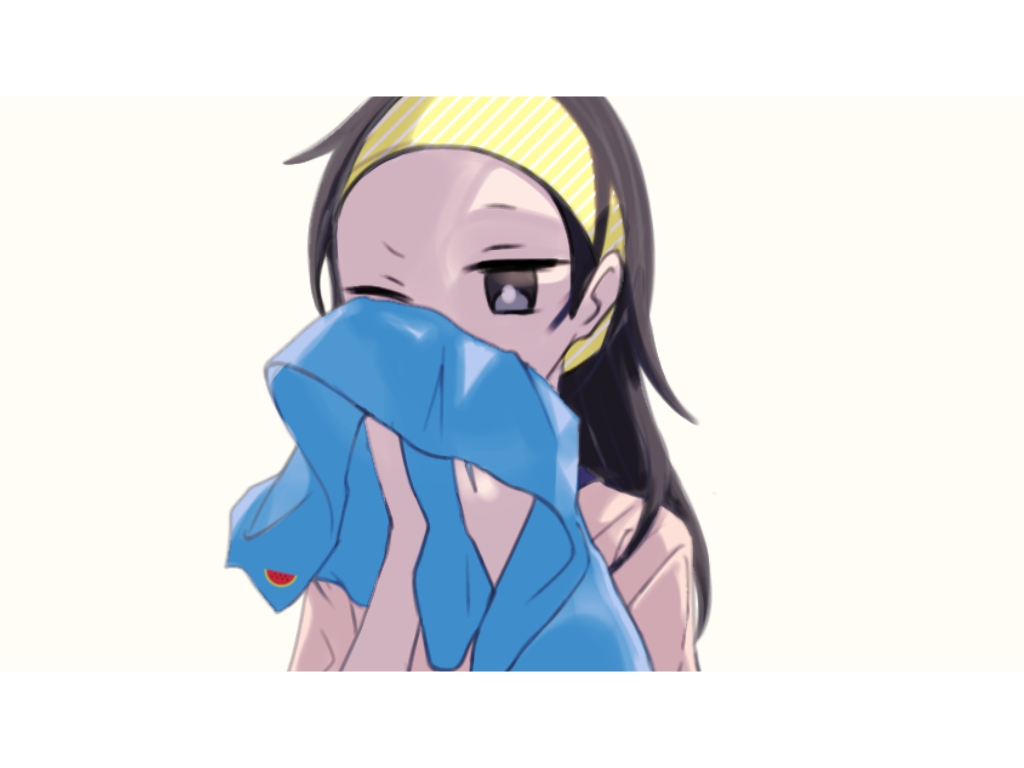
- 主人公は物語の中で会話をしないため、口はあえて描かない(口無し=クチナシ)。
メインビジュアルの変更
- メインビジュアルと実際のWebサイトの内容をリンクさせたものに変更、親しみやすさもある。
今週の目標
- Webサイトの試作
- イラストの試作
2021.10.6
メインビジュアルの作成
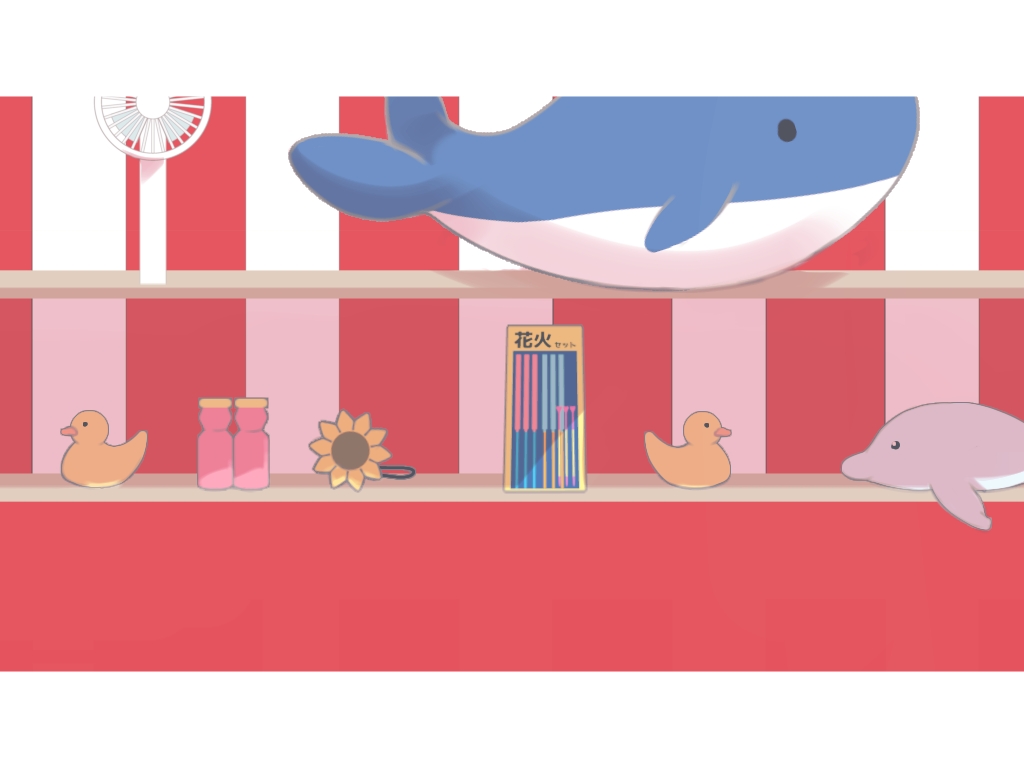
- 「夏」の概念が詰まった郵便物をイメージ。
試作(ラフ)
- グッズラフ
Webサイトに用いたイラストをモチーフにしたグッズを製作する(出来る範囲で)。写真を撮ってWebサイトにも載せる? - Webサイトラフ
主に色合いを工夫し、涼しげな印象を与えるWebサイトを作成する。ホーム画面をスクロールすることで物語が展開していく構成。サイト内で用いたイラストはギャラリー(ページ)にまとめる。
今週の目標
- ストーリー構成の考案
- キャラクターデザイン
- Webサイトの試作
- イラストの試作
2021.9.29
テーマの決定
- 「夏のクール便(ひんやり瓶)」:夏の概念がたくさん詰まったWebサイト。近年日本の夏が暑すぎることから、「夏」というものに対し嫌悪感を抱いている人も少なくないだろう。サイト上のイラストや動画を郵便物(=ひんやりした瓶)に見立て、Webサイトを訪れる人に届けることで、夏に対する嫌悪感を少しでも軽いものにしてもらいたい。
- WordPressではなくGitHubを用いる?
調査
- シンプルな作りのWebサイト(URL:https://demos.freehtml5.co/narrow/)完成イメージの参考。ページがシンプルな作りで、全体的に情報が整理されていてとても見やすい。
- オープニングアニメーションの取り入れ方(URL:https://www.legit.co.jp/open_css/15686)容量が軽いWebサイトを作る際に参考にしたい。
今週の目標
- メインビジュアルの制作
- Webサイトの試作
- イラストの試作
2021.9.22
概要(テーマのメモ)
- イラスト×アニメーション×Webサイト:「概念的な夏」「セーラー服」のイラストを用いたgifアニメーションやWebサイトの作成(情報デザイン研究Iで製作したWebサイトを活用?サイト内で物語が展開していくような構成にしたい)
- イラスト×グッズ:Webサイトに用いたイラストをモチーフにしたグッズの製作(pixivFACTORYを用いて自分用に製作、又はBOOTHにて販売)
調査
- オリジナルグッズ(URL:https://shopzokuzoku.thebase.in/)ピアスやルームキーのキーホルダー。画期的な形のグッズなど、モチーフを別のものに置き換えて考えた上で参考にしたい。
- アニメーションを取り入れたWebサイト1※音が出ます(URL:https://maxmara-bearinggifts.betteringbrands.com/)立体的で飽きさせない構成のアニメーションなど、Webサイトを作る際に参考にしたい。
- アニメーションを取り入れたWebサイト2(URL:https://es-cinnamon.cafe)配色やフォントなどの統一感も含め、全体的に情報が整理されていてとても見やすい。サイトを開いた時に出るアニメーションなど、Webサイトを作る際に参考にしたい。
- 物語が展開していくWebサイト1(URL:http://yourpower.panda.org/)下にスクロールするに連れて物語が展開していく。絵本のように要点がまとめられているので分かりやすい。Webサイトを作る際に参考にしたい。
- 物語が展開していくWebサイト2(URL:https://thebearandhisscarf.com/)上に同じ。Webサイトを作る際に参考にしたい。
- 日記風のWebサイト(URL:https://monokai.nl/2019/japan/)画像と文章の比率がまとめられていてとても見やすい。Webサイトを作る際に参考にしたい。
- ストーリーテリングを導入したWebサイト(URL:http://letters.konan-wu.ac.jp/)伝えたいことが順序立てて表現されており、分かりやすく印象に残る。Webサイトを作る際に参考にしたい。
今週の目標
- テーマの決定
- イラストやグッズ(ラフ)の試作
2021.9.15
概要(テーマのメモ)
- イラスト×アニメーション×Webサイト:「概念的な夏」「セーラー服」のイラストを用いたgifアニメーションやWebサイトの作成
使用するツール
- ibisPaint X
- Adobe After Effects
- WordPress
調査
- セーラー服について(URL:https://www.schoolwear-shop.com/smartphone-page/sailor-uniform01.html)購入も検討中
- WordPressでgifアニメーションを取り入れる方法(URL:https://dandashokai.com/5596)
- 個人的に好きな構成のWebサイト(URL:https://es-cinnamon.cafe)配色やフォントなどの統一感も含め、全体的に情報が整理されていてとても見やすい。サイトを開いた時に出るアニメーションなど、Webサイトを作る際に参考にしたい。
卒業研究に向けての長期的な目標
- 3年生(情報デザイン研究)では主にイラストの作成やそれを用いたgifアニメーション・Webサイトの作成
- 4年生(卒業研究)では主にセーラー服をモチーフにしたグッズの作成・販売:情報デザイン研究で作成したイラストやgifアニメーションを用いたグッズ販売サイトの作成
今週の目標
- テーマの決定