Peep
JavaScriptを使用した誰かの癒しになるサイトの作成
- 猪本 結衣
- Keywords:Web Design, Java Script, Animation
- http://takearest.php.xdomain.jp/peep/
Overview
Introduction / What is This
のんびり眺めるサイト
*Peep…覗き見る
現状できること・見れるもの
- 男の子(以下6種をランダムで表示)
- 部屋を歩き回る
- パソコンをする
- 雑誌を読む
- ゲームをする
- スマホをする
- 寝る(夜0時〜6時は固定で寝てる)
- クリック処理
- 扉横のスイッチ(部屋の照明のON/OFF)
- テレビ(電源のON/OFF)
- パソコン(電源のON/OFF)
- リロード(男の子の動作の再定義・部屋の照明を除き電源OFF)
- ヘルプ(このサイトについて)
- 拡大/縮小
- その他
- 時間により空の色が変化(朝・昼・夕・夜)
- カーソルの変化(クリックできる箇所にホバーでカーソルが拡大・色の変化)
- サイトにアクセス時、画像よりもウィンドウ幅が小さいと自動で中央にスクロール
Background and Purpose
ネットやテレビと短時間に多くの情報を浴びる機会の多い現代。
確かにたくさんの情報を受け取ることも大事だが、そればかりだと疲れてしまう。
何も情報を受け取らない、ぼーっとする時間も大切だと考えた。
ターゲットは、ネットやテレビを扱う機会が多いであろうアニメや漫画・ゲーム等が好きな人たち。
イラストやアニメーションを用いることでそういった人たちに親しみやすいサイトを目指す。
Concept
- ぼーっと眺めるサイト
少しでも誰かの癒しになればと作成。
Output
Tools
- Atom
- CLIP STUDIO PAINT
Term
2020.9.16 〜
Plan
- 男の子の色を付ける。
- 現時点では左下のリロードボタン、もしくはサイトのリロードでしか動きを変えられないが、自動でウロウロするようにしたい。
- 背景に天気を入れたい。
- 女の子を追加
- 男の子のモーションとほとんど同じにする予定だが、一部だけ変えたい。
(ゲームをしてるモーション→化粧するモーション など。何にするかは未定) - リロードボタンが消えるので、男の子に切り替えるボタンを代わりに入れたい。
- 軽量化したいため、画像を切り替えるのではなくリンクを移動させる予定。
- 男の子のモーションとほとんど同じにする予定だが、一部だけ変えたい。
Conclusion / Summary
Survey
Present Status
- 昨今、短時間に受け取る情報量が多い。(TwitterやTikTok、TV等)
参考
- 総務省|令和2年版 情報通信白書|主なメディアの利用時間と行為者率,2021年6月10日現在
- 「ドヤ顔で語れるちょっとした小ネタ」として、現代日本人が1日に触れる情報量が「平安時代の一生分」であり「江戸時代の1年分」であることを紹介した。(「よい」とされてきたことに疑問を持とう――澤円氏が語った、変化の激しい世界で生き抜くために必要なマインドセットとは? (1/2):EdTechZine(エドテックジン)より引用,2021年6月10日現在)
- 現代人が1日に触れる情報量は、平安時代の一生分、江戸時代の1年分 - けいのブログ,2021年6月10日現在に『スマホ脳』という書籍に「毎日2.5京バイトのデータが生まれてる」という記述がある、と述べられている。
九産大の図書館が同書籍と思しき資料を所蔵しているので、要確認。 - 選択可能情報量をメディアグループ別にみると電気通信系の伸びが大きく、平成 18 年 度には平成 8 年度の 543 倍となっている。(平成 18 年度情報流通センサス 報 告 書 - 総務省p35より引用,2021年6月10日現在)
※選択可能情報量とは、各メディアの情報受信点において、1年間に情報消費者が選択可能なかたちで提供された情報の総量を計測したものである。((3)選択可能情報量より引用,2021年6月10日現在)
受け取る情報ではなく受け取ることができる情報の量なので本来欲しい資料とは違うものの参考までに掲載。 - 同資料のp113にて消費情報量は平成8年〜18年では横ばいとの記載あり。
- https://www.jst.go.jp/lcs/pdf/fy2020-pp-09.pdf(メモ。あとできちんと書く。2021年6月10日現在)
- ツイッターに絞って調べたところ有用な資料を発見。サイトによると、22〜25歳の人はツイッターを見ている間、1秒に1ツイートを見ているとのこと。1分扱うだけで60ツイートを見ることになる。(生活者は1秒当たり、いくつツイートをみるのか?~Twitterの場合~ | 読売広告社 YOMIKO ADVERTISING INC.参考,2021年7月1日現在)
- 【2021年2月更新!】データからみるTwitterユーザー実態まとめ,2021年7月1日現在によると20代の1日のツイッターの利用時間に平均は72.51分。一つ上のサイト(1秒につき1ツイート見ている)の情報と合わせるとなんと1日に約4350ツイートを見ているという計算になる。
- 試しに自分で1分間に通過したツイート数を数えたところ35ツイートだった。サイトの「1秒に1ツイート」には及ばないが、それでも1日に2375ツイートと莫大なツイート数の計算になる。
調べていく上で、「現代で1日に受け取る情報量は江戸時代の1年分・平安時代の一生分」といった記述を多く目にした。しかしそのほとんどが「〜という説がある」に留まり、ソースはどこにも見受けられない。一体何を根拠にその説を掲げているのか。
Precedent
*コンセプト
眺める、癒される等が目的のサイトでかつアニメーションのものを探したものの、あまり見受けられなかった。以下近しいサイト。
*デザイン
アイソメトリックのサイト・インタラクティブなサイトはそれぞれ存在するものの、両方の要素を持つサイトは見受けられなかった。
- アイソメトリック
- インタラクティブ
*レイアウト
作りたいサイトに似た雰囲気のサイトを収集。手書き感のある雰囲気のもの。
- クイックオバケさん(Twitter)
- 魔法部|フェリシモ(年度が変わったためかデザインが更新されたためアーカイブを掲載。プログラムが多少壊れている)
*その他
Gegenbauer – transparent, einfach, digital
(インタラクティブで、かつサイトの雰囲気が作成したいものと似ていた。手描き感。)
Technique / Technology
必要な技法
- JavaScript
- jQuery?
- イラスト・アニメーション
参考にしたサイト・文献(昨年の作業分を除く)
- マウスポインターをCSSでカスタマイズして任意の画像に変化させる方法 | TECHNICAL CREATOR
- マウスカーソルの形状を変える:スタイルシート(CSS)一覧 - HTMLタグボード
- jquery - DIVの中央に水平スクロールバーを配置する方法 - ITツールウェブ
【CSS3】Transform(変形)関連のまとめ - Qiita
Project Management
Schedule
スケジュール(作成中)
ToDo
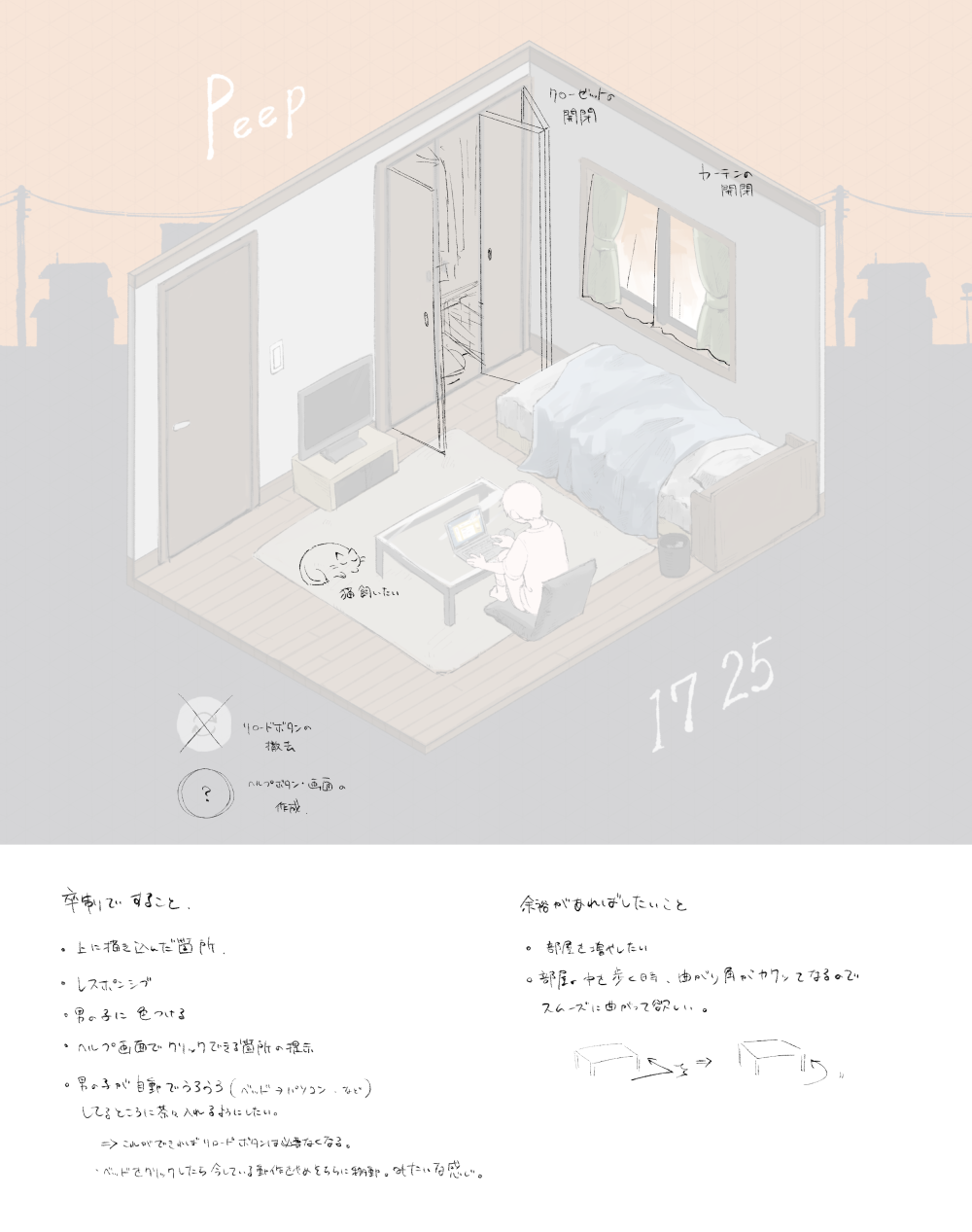
- 最終的な完成図の作成
- スケジュールの完成
2021.7.1
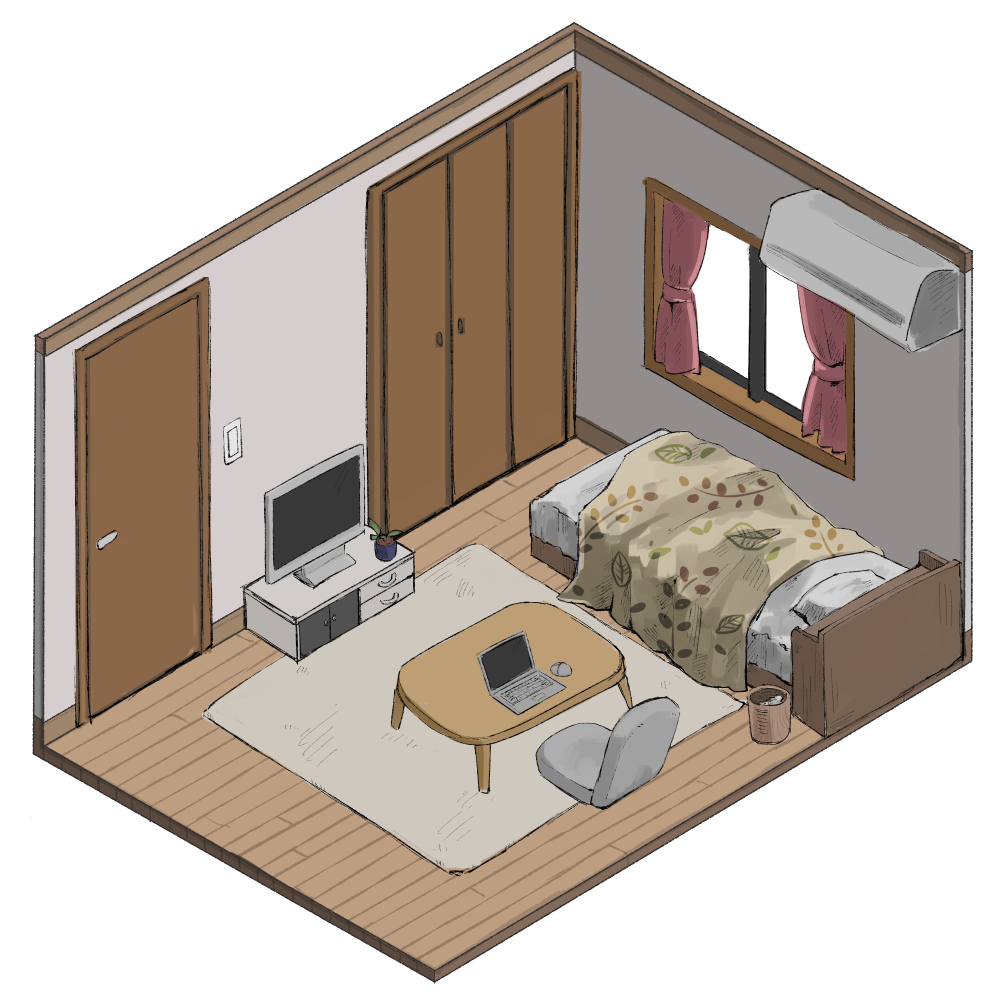
女の子バージョンの部屋の作画
前回のものに加え、テレビ、テレビ台、ゴミ箱のデザインを変更。
他にも小物を加えたいがこれ以上作画しなくても一応はいいかな?というラインまで描けたためひとまず打ち止め。(1枚目,左)
併せて、実際にサイトに入れるとどうなるか確認するため先程の画像と、先日キャラデザをした際のものを組み合わせた画像を作成。(2枚目,右)
調査
背景の「情報を多く浴び続ける」が一体どれくらいなのか、テレビ・YouTube・Twitterに絞って調査。
- テレビの1日の平均使用時間は、平日で全年齢が161.2分。20代が101.8分。
休日で全年齢が215.9分。20代が138.5分。
(総務省|令和2年版 情報通信白書|主なメディアの利用時間と行為者率参考) - YouTubeの1日の平均使用時間は全年齢が27.8分。20代が22.9分。
(「スマートフォンでの情報収集に関する定点調査2020」利用時間は1割増、動画による情報収集が拡大10代はYouTube利用時間が2倍増、 TikTok利用率は2倍増|Glossom株式会社のプレスリリース参考) - Twitterの1日の利用時間は、20代は72.51分。
- 22〜25歳の人はツイッターを見ている間、1秒に1ツイートを見ているとのこと。上記と併せると1日に約4350ツイートを見ているという計算になる。
- 試しに自分で1分間に通過したツイート数を数えたところ35ツイートだった。サイトの「1秒に1ツイート」には及ばないが、それでも1日に2375ツイートと莫大なツイート数の計算になる。
(【2021年2月更新!】データからみるTwitterユーザー実態まとめ,2021年7月1日現在参考)
(生活者は1秒当たり、いくつツイートをみるのか?~Twitterの場合~ | 読売広告社 YOMIKO ADVERTISING INC.参考)
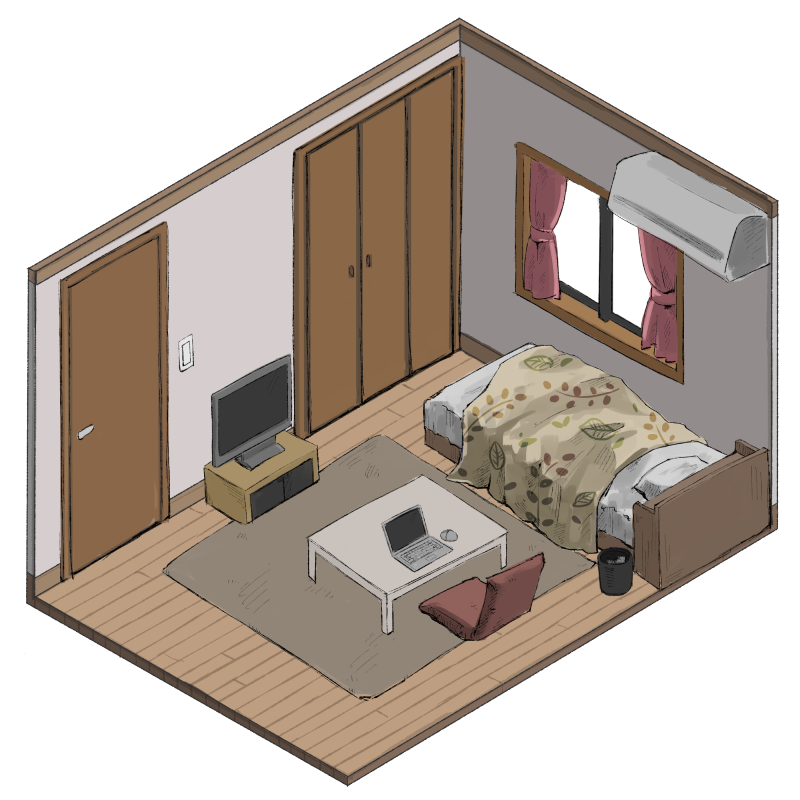
2021.6.24
女の子バージョンの部屋の作画
机と座椅子のデザインを変更。
他の部分も変更したいため、完成次第画像をアップロードする。
2021.6.15
取得した天気の反映
先日作成した試作品を改変。
取得した天気に合わせた絵文字がページ下部に表示されるようになった。
晴れ 所により〜のように天気の名詞だけでないことがままあるので、最初の名詞だけを切り出し変数に落とし込んだ。(先日考案したもので作成することができた。)
これを応用すればPeepのサイト上の天気を変えることができるはず。
ヘルプ画面のバグ修正
ヘルプ画面がレスポンシブやズームイン/ズームアウトをした際に表示が崩れてしまうバグがあったため修正。
2021.6.11
天気の取得
試作品(気象庁の天気予報JSONファイルをWebAPI的に利用したサンプルアプリ | サンプルアプリ集 | あんこエデュケーションのプログラムを引用)
昨日見つけたサイトのプログラムを引用し天気を取得することに成功。
都道府県コードを書き換えることにより場所を指定することができるようだ。
- 福岡は40。東京は13。
- その他都道府県コード
「今日の天気」の部分に入っている文字列から全て、もしくは空白手前までの文字を取得すれば多分プログラムに落とし込めるはず。
現在地の取得
試作品(javascript で訪問者のアクセス地域(国、都道府県、市区町村、緯度、経度)を取得する: Nothing much better to doよりプログラムを引用)
昨日見つけたサイトのプログラムを引用したところ上手く動作しなかった。
どうやらこの方法はブラウザ次第ではきちんと動作しないらしく、私が現時点で試せる方法は全て動作しなかった。
- 動作確認した環境(全て失敗)
- mac OS XのSafari、Google Chrome、Firefox
- GALAXY feel2のGoogle Chrome、Firefox、GALAXYオリジナルのブラウザ
ここまで失敗が重なるとプログラムが機能していないという可能性が浮上する。
phpを用いて取得することができるかもしれないと昨日面談にて伺ったため、そちらも後日調べてみることにする。
参考にしたサイト
そもそもアクセスした場所でなく特定の地域(例えば九産大の近く)に定めてしまっても構わないわけではある。
世界観を先に決めてしまってから現在地取得を勉強した方が時間を無駄にせずに済むかもしれない。なんとなく負けた気持ちにはなるけど。
2021.6.10
面談
サイトの背景(空)の天気が変わると楽しいのでは?との意見をいただいた。
併せて、指定の地域の天気を取得するプログラムと現在地を取得するプログラムを紹介しているサイトを探した。
後日試運転用のサイトを立ち上げて見たいと思う。
気象庁の天気予報JSONファイルをWebAPI的に利用したサンプルアプリ | サンプルアプリ集 | あんこエデュケーション
javascript で訪問者のアクセス地域(国、都道府県、市区町村、緯度、経度)を取得する: Nothing much better to do
2021.6.8
女の子のキャラデザ
女の子のキャラクターデザインをしました。
部屋の切り替えはリンクの移動を予定。
2021.6.4
女の子の部屋の作成
女の子の部屋を作成することにしました。
それに併せて部屋を作成。キャラクターは未作成。
2021.5.30
動画の埋め込み
サイトに何回も訪れてもらえるように、テレビで動画がランダムで再生されるプログラムを作成。
全ての動画を一回のアクセスで見終わらないように、あえて動画は固定されるようにした。
上記はサイトの軽量化も兼ねている。
【CSS3】Transform(変形)関連のまとめ - Qiita
【YouTube入門】動画の埋め込みコードをカスタマイズする方法。自動再生や開始位置を自由に設定できる! | できるネット
2021.5.20
サイトの更新
背景・コンセプトを主に、サイトの埋めていない項目を埋めたりデザイン研究から変わった点の修正を行なったりした。
2021.5.19
プロジェクトの背景・コンセプト
先日の面談時に背景やコンセプト等を簡単に考えていたため、それらをまとめた。
2021.5.8
ズームイン/ズームアウト機能の作成
スマホのピンチアウトをできないようにしていたため、ズームイン/ズームアウトをできるようにした。
画像の全体がすでに見えるようになっている状態でもズームアウトできてしまうため、修正予定。
2021.5.7
面談
背景の方向性を相談
ターゲットをアニメや漫画を好きな女性に絞ることを検討。
バグの修正
先日見つけたテレビとパソコンの明るさのバグを修正。
レスポンシブの改善
画像サイズをpxで管理していたためモニターが大きい時に小さく表示されてしまっていたので、vhで管理する事でどのサイズにも対応できるようにした。
2021.5.6
サイトの更新
背景やコンセプト等を掲載していなかったため、ひとまず昨年の分(情報デザイン研究II)を転用した。
未だに背景の部分が曖昧になっているため思案が必要。
スケジュールの作成
ひとまず1ヶ月単位で作成しようとしたものの着地点が定まっていないため前半部分しか作成できていない。
最終的にどんなものを作るのか、どこまで作るのかを仮にでもいいので作成しなければいけない。
2021.5.5
レスポンシブデザインの修正
タイトル・時計・リロード/ヘルプボタンがスマホだと画面外に入ってしまっていたため、positionをfixedにし常に画面内に収まるようにした。
プログラムの修正
去年レスポンシブで変わる画像のサイズや位置を全てpx単位で作っていたらしく、それらを全て%に修正。
それにより現れたバグ(歩くモーションの位置のずれ等)を併せて修正。
バグの発見
- 夜寝ているモーションの時に電気をつけ、テレビ/パソコンのON/OFFを切り替えた時にバグが発生。
明日辺りに修正する予定。
2021.5.4
ヘルプ画面の実装
先日作成したデザインをサイトに実装した。
カーソルの変更
上記に併せてカーソルを変更。クリックできる箇所にホバーするとカーソルが変化するように。
パソコンでしかカーソルが表示させられないため、
スマホ用にデザインを作成しなければならない。
レスポンシブの作成
スマホでサイトを開くと縮小された状態で表示されていたため、等倍で表示されるように。
部屋の左上の方しか表示されないので、サイトを開いたタイミングに画面の中央に自動でスクロールするようにした。
(参考にしたサイトを貼り付けたほうが後から便利なことに気づいたので極力貼りたい)
2021.4.29
ヘルプ画面のデザイン作成
昨年に受講した情報デザイン研究IIにてヘルプ画面作成の予定を立てていたためデザインを作成。
2021.4.21
模様替え機能の検討
大きく家具の位置を移動させることは厳しいものの、色を変えるだけであれば可能なため検討した。
2021.4.15
参考サイト探し
アイソメトリックのサイト・インタラクティブなサイトはそれぞれ存在するものの、両方の要素を持つサイトは見受けられなかった。
- アイソメトリック
- インタラクティブ
強いて言えばこのサイトが両方の要素を持ってるかもしれない。
Gegenbauer – transparent, einfach, digital
卒業研究でしたいことの書き出し