Photoframe
写真にフレームをつけるサイト
- nagaoka marina
- Keywords:photo,decoration,everyday, ・・・
- https://marina-nagaoka1.github.io/photo_9/
概要
これは何?
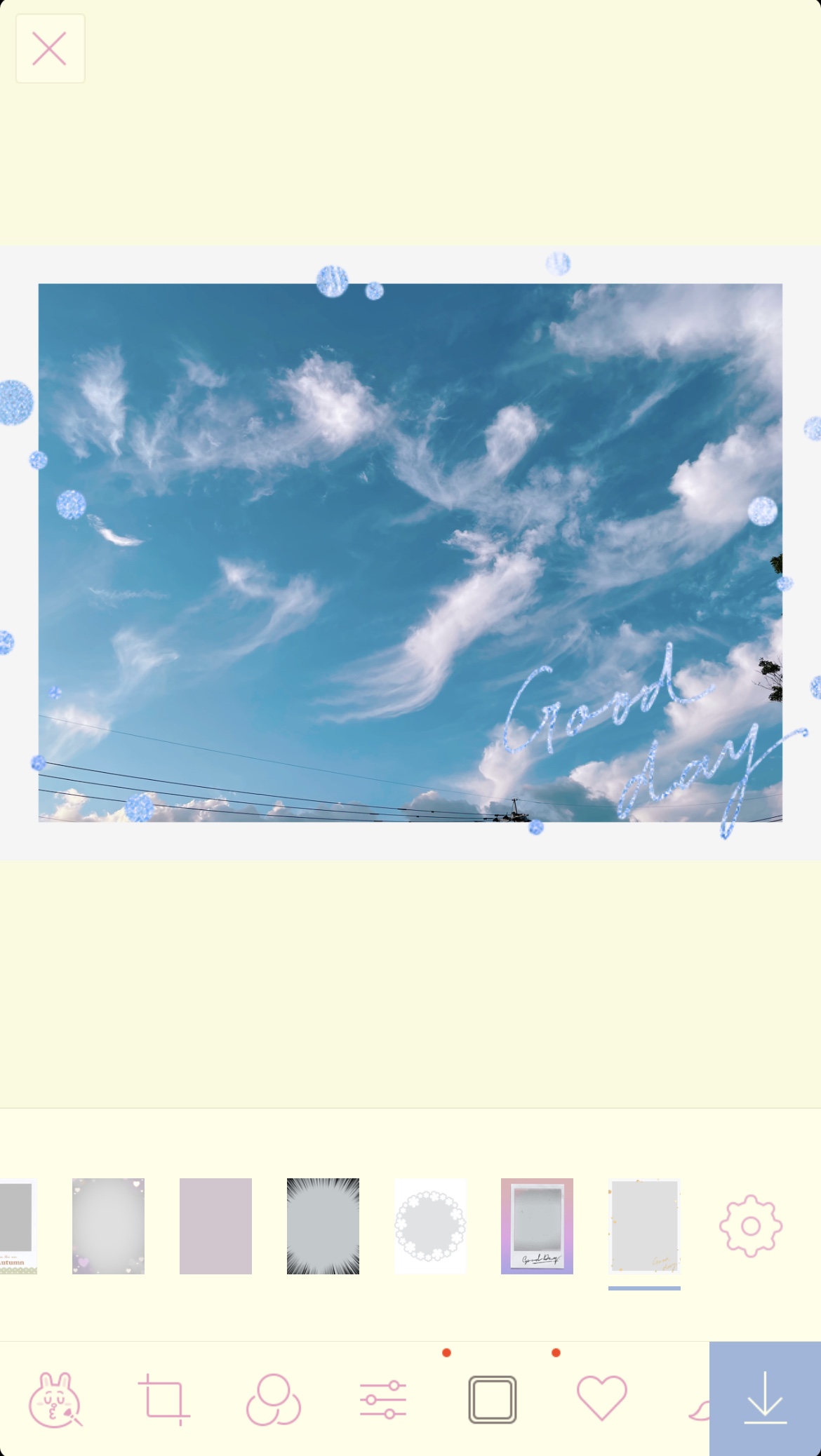
好きな写真やイラストなどにフレームをつけたりデコレーションすることのできるサイト
背景と目的
SNSが普及してInstagramやTwitterを利用して、写真など情報の共有をすることが当たり前になりました。写真を撮ってSNSなどにあげる際、なんだかこのままでは味気ないなと感じることがあり、
簡単にデコレーションができるようなサイトがあれば便利で使いやすいと考えたから。
コンセプト
フレームを気軽に使える。
成果物の仕様
Webサイト
https://marina-nagaoka1.github.io/photo_9/
制作ツール
- Github
- JavaScript
- CSS
- Atom
- ibisPaint X
- Procreate
プロジェクトの期間
3年後期
まとめ
- 今までのWebサイトを作る授業の中では学んでこなかった領域を自主的に調べ、学ぶことが出来て勉強になりました。今後の制作にも役立てていきたいです。
- 写真をサイトに表示することはすぐに出来たが、canvas内に表示することが出来なかった。document.getElementByIdを使うとcanvas内に表示することができるようになりました。
- 写真を選択してサイトにあげ、フレームを重ねることは出来た。しかし消すボタンをクリックすると、アップロードした写真まで消えてしまうので改善する必要がある。
調査
現状調査
SNSが普及して当たり前の存在になった現代、InstagramやTwitterなどで情報を発信することが手軽にできるものとなった。
SNSでは画像を拡散するために、編集して投稿するのだが、現状画像編集して、フレームをつけることが出来るものはアプリをインストールして使用するものが多い。
先行事例
- LINEカメラ
自分で撮影した写真や好きな画像に、フレームをつけたりスタンプを貼ることが出来る。
現状、フレームの種類や普段使い出来そうなものが少ないと感じた。
- SNOW
カメラアプリであるが編集をすることができ、フィルターをかけたり顔認識しての加工もできる
- Picsart
写真や動画の加工で出来ることが多い。自由に切り抜いたり、コピースタンプを使うこともでき、多様なエフェクトも使用できる。
アプリをインストールして、会員登録する必要がある。
技法・技術情報
https://blog.ver001.com/javascript_preview_canvas/
https://qiita.com/No_LINE/items/d3a9dada9f98a7819693
https://blog.katsubemakito.net/html5/canvas-concat
プロジェクト管理
スケジュール
ToDo
2021.12.15
https://marina-nagaoka1.github.io/photo_9/
2021.12.08
試作
https://marina-nagaoka1.github.io/photo_7/
2021.12.01
https://marina-nagaoka1.github.io/btn_sample_3/
- ボタンをクリックしてcanvasに画像を表示できるようになったのでこれを応用する
- フレームを消せるボタンをつける
https://marina-nagaoka1.github.io/photo_6/
- ボタンをクリックする前からフレームが想定していないところに出る
- ボタンが反応しない
2021.11.24
試作
ボタンに画像を入れたサンプル
https://marina-nagaoka1.github.io/btn_sample_2/
応用してcanvas上に画像を表示できるようにする
2021.11.17
試作
onclickを使ってボタンをクリックすると
画像が切り替わるようにしたサンプル
https://marina-nagaoka1.github.io/btn_sample_1/
2021.11.10
試作
https://marina-nagaoka1.github.io/photo_5/
canvasに選択した写真を描写する事ができた。
フレームのonloadの実行が上手くいかず、ボタンに画像が表示されない、押してもcanvasにフレームが描写されない点を改善させていく。
https://marina-nagaoka1.github.io/photo_4/
https://marina-nagaoka1.github.io/photo_3/
2021.10.27
試作
https://marina-nagaoka1.github.io/photo_2/
JavaScriptのFileAPIで画像のプレビューを表示し、
canvasに描写させることによって画像加工を可能にした。
選択した画像を実際に表示することに時間がかかりすぎて、
デザインまで手が回らなかった。
今後はcssのデザインと、フレームを選べるようにして並べていくことが課題。
2021.10.20
試作
フレーム案の作成
2021.10.13
試作
https://marina-nagaoka1.github.io/photo_1/
dropzoneを使ってファイルを選択できるようにした。
2021.10.06
調査
- LINEカメラ
自分で撮影した写真や好きな画像に、フレームをつけたりスタンプを貼ることが出来る。
現状、フレームの種類や普段使い出来そうなものが少ないと感じた。
企画の方向性
- 写真にフレームなどをつけ、より魅力的にできるようなサイト
- アプリなどをインストールしなくてもブラウザ上で簡単に使えるようにしたい。
2021.09.22
概要
- 自分の好きな写真にフレームをつけたりできるサイト
- サイトを使った人が写真をあげて、最終的に画像として保存できるようにしたい
2021.09.15
概要
- Web、イラスト、
- フォトフレーム