わたしでもパソコンが買えるサイト
QRコードを読み込んで、選択肢を選ぶだけで買うべきパソコンが分かる
Overview
Introduction / What is This
パソコンの買い方が分からない人のためにその人に合うスペック(商品)を
提示するサイト
Background and Purpose
元々2020年は、高いシェアを確保していたWindows7のサポートが終了し、パソコン需要の右肩下がりの起点となる年だと予想されていた。
しかし、新型コロナウイルスの影響によりリモートワークが促進され、パソコンの需要は予想を裏切る形で増加した。ノートパソコンに関しては、約894万台と過去最高の国内出荷台数を記録したほどだ。
多様なパーツで構成されるパソコンの性質上、どうしても「難しいもの」「よく分からない」というイメージを持っている人は一定数存在する。例として、Youtubeで「パソコン 買い方」や「パソコン 選び方」で検索した際に表示される動画の再生回数は、多いもので100万回を超えるものもあるほどだ。
「よくわからないものだけど、パソコンは必要だから買う」という心持ちでお店に行くと、結果的にオーバースペックの高価なものを購入してしまう可能性は大いにある。
そんな人のために、ちょうどいい商品を提案し、少しでも費用を節約するものがあればいいのではないかと思い、今回これを制作するに至った。
Concept
分からない人のために、シンプルに道を示す
Output
webサイト
サルでもパソコンが買えるサイト ←Click
Tools
adobe Photoshop
adobe Illustrator
VS code
Term
2021.04~
Conclusion / Summary
今回、複雑なPCをシンプルなデザインで商品を提案するサイトの制作という目標は、質問数を絞ることや、図を使用することで達成できたと感じている。今後も細かい調整やwebに関する勉強をもっと行い、多くの人に使用してもらえるサイトを目指す。
Survey
Present Status
- 2020年のノートパソコン、“コロナ特需”で出荷台数が過去最高
https://response.jp/article/2021/01/27/342541.html
Precedent
問は4つと少なくサイトデザインもシンプル、選択肢についても丁寧な説明だが、結果が自分が何を重視しているかとうものであり、直接的に提案してくれるものではない。
- 先行事例2
https://pcrecommend.com/
こちらもシンプルなデザインではあるものの、選択肢が多く、選択すること自体に面倒だと感じる可能性がある。
上記2つの事例は「パソコン 選び方 診断」と検索した際に上にヒットする2つになる。
診断結果が自分の傾向やメーカーなど、「結局どんなの買えばいいの?」という疑問を解決するものではないと感じた。
そのため、スペックや商品を提示するものは、分からない人にとっての道を定める意味でも需要があるのではないかと考える。
Technique / Technology
HTML
CSS
Project Management
Schedule
ToDo
2021.12.03
概要・試作
概要のまとめを引き続き行った。
サイトの方は、最初の画面にアニメーションを実装し、その他細かい部分の調整を行った。また、結果画面のデザイン作業を行い、「この商品を見に行く」「他の商品を見に行く」ボタンを追加した。他の商品を見に行くを押すと、3つの質問で選んだワードでGoogle検索した場合のリンクに飛ぶ仕様になっている。
サルでもパソコンが買えるサイト ←Click
2021.11.26
概要・試作
概要のまとめを行った。プレゼンページと内容が合うようにし、齟齬が無いよう調整した。
フッターのボタンを機能させ、ヘッダーのロゴの部分をクリックすると最初の画面に戻るようにした。
2021.11.19
試作
前回までの変更をコーディング作業で反映させた。
背景の色をロゴに使用している3色に質問ごとに変わるようにし、ヘッターにロゴを、フッターに「最初に戻る」「ひとつ前に戻る」を追加した。
2021.11.12
試作
前回に引き続きパターンの詰めを行った。
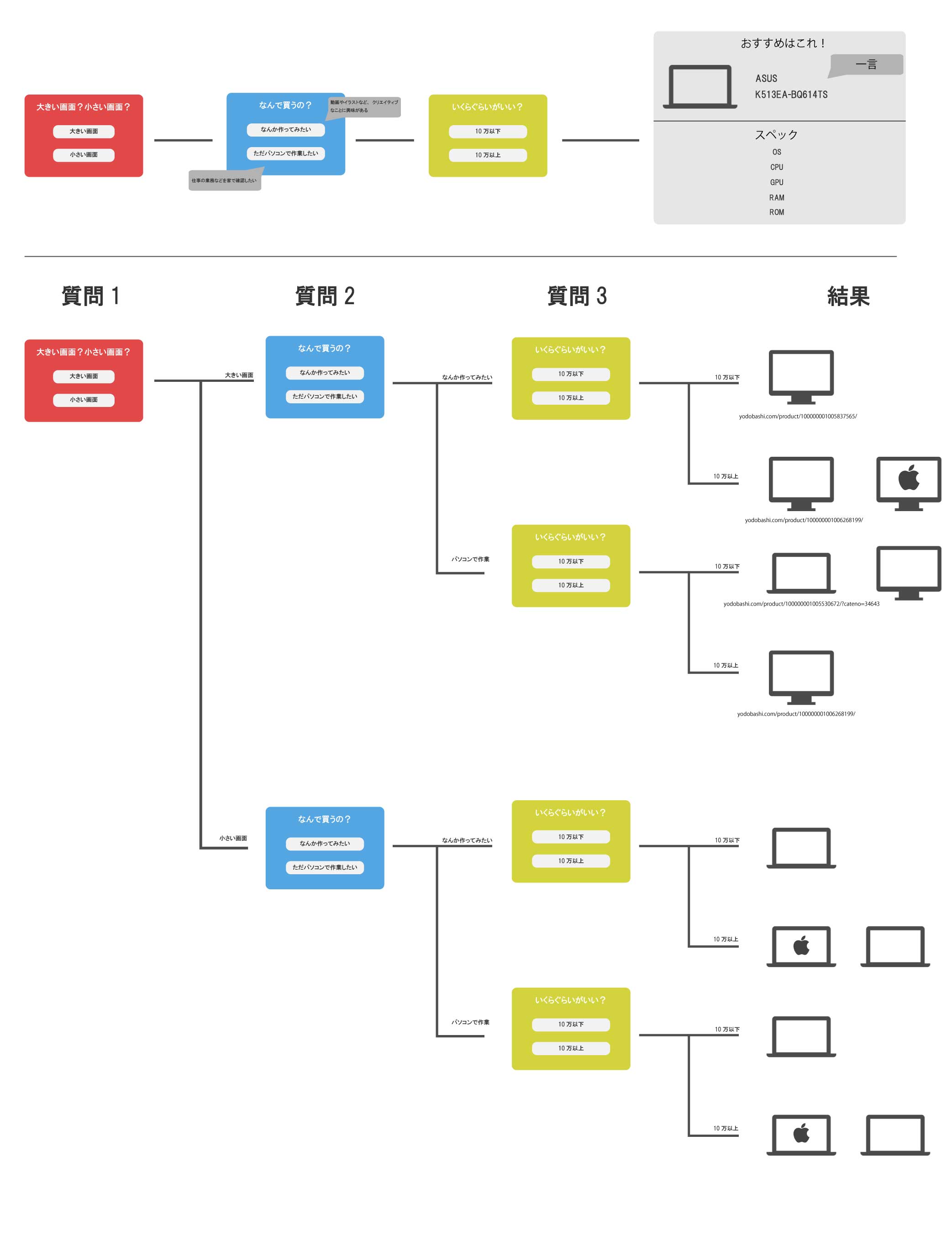
遷移図を制作し、把握しやすいようにまとめた。
これを元に制作していく。
2021.11.05
試作
中身になる質問を詰める作業を行った。
質問は全6パターン
- 何に使う?
レポート/イラスト/ゲーム
- 今後挑戦したい?
動画/ イラスト/音楽
- どのタイプ?
ノート/デスクトップ/タブレット
- どのくらいする?
ガチ/普通/そんなに
- Mac?Windows?
Mac/windows/よくわからん
- 家でも作業したい?
はい/いいえ/外でもする
3つの質問を答えるため、合計パターンは54通りとなる。
結果として表示される項目はOS、CPU、GPU、RAM、ROMの5つ。Macの場合、M1が結果として表示される場合はGPU項目が減る。
2021.10.29
試作
形として試作を行った。
https://marush19.github.io/monkeyPC/web/start
調査は終えているため、これが調整完了し次第情報を入れていく。
2021.10.22
試作
前回に引き続きコーディングを作業を行った。
2021.10.15
試作
前期でXDを使用して制作したUIを用いてコーディングを行った。
・XDによる試作 ← Click!
・学部選択画面 ← Click!
・質問選択画面 ← Click!
学部選択と質問選択の部分のコーディングを行った。ここがメインの部分になるため、残りの結果画面やページ遷移時の挙動などを来週行う。
また、平行して質問選択に使用する内容を選ぶため学生に対して調査(質問)を行う。
2021.10.08
試作
一旦、前期で制作したUIデザインでコーディングを制作することにし、それの作業を進めた。
2021.10.01
試作
「どのPCにするか」というのを「ゴールが分からず、道に迷っている人」とし、
このサイトをマップアプリのような目的地まで導くものと考えた。
既存の簡単な質問を3つというぶぶんはそのままで、道路案内標識をイメージした画面を表示し、標識をスワイプやクリックで次の画面に移動するというUIを考えた。
2021.09.24
調査・試作
夏休みから引き続き、UI部分の調査・試作を行った。
現在は地図を用いたものにできないか考えている。
2021.09.17
試作
夏休みに引き続きコーディングを行った。
ある程度の部分まで進んだため、デザインに注力すべく作業を中断
夏休み
- 基盤となる部分のコーディング
UIデザインと平行して行っていたが、デザインが現在も制作中で変更の可能性があるため、中断。
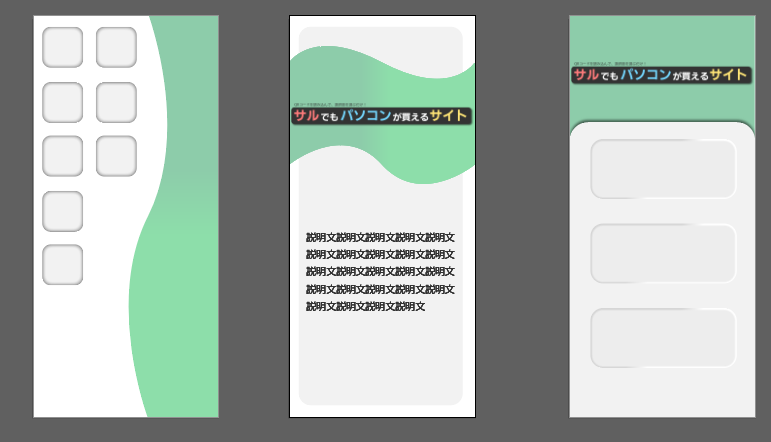
- UIの部分を考案
PCを知らない人のためにというコンセプトの掘り下げをしながら、調査や試作を行った。現在も継続中。
≪調査例≫
≪試作例≫