九芸パレット
芸術学部生に寄り添ったサイトの考案・制作
- 西山実伶
- Keywords:information, website, communication
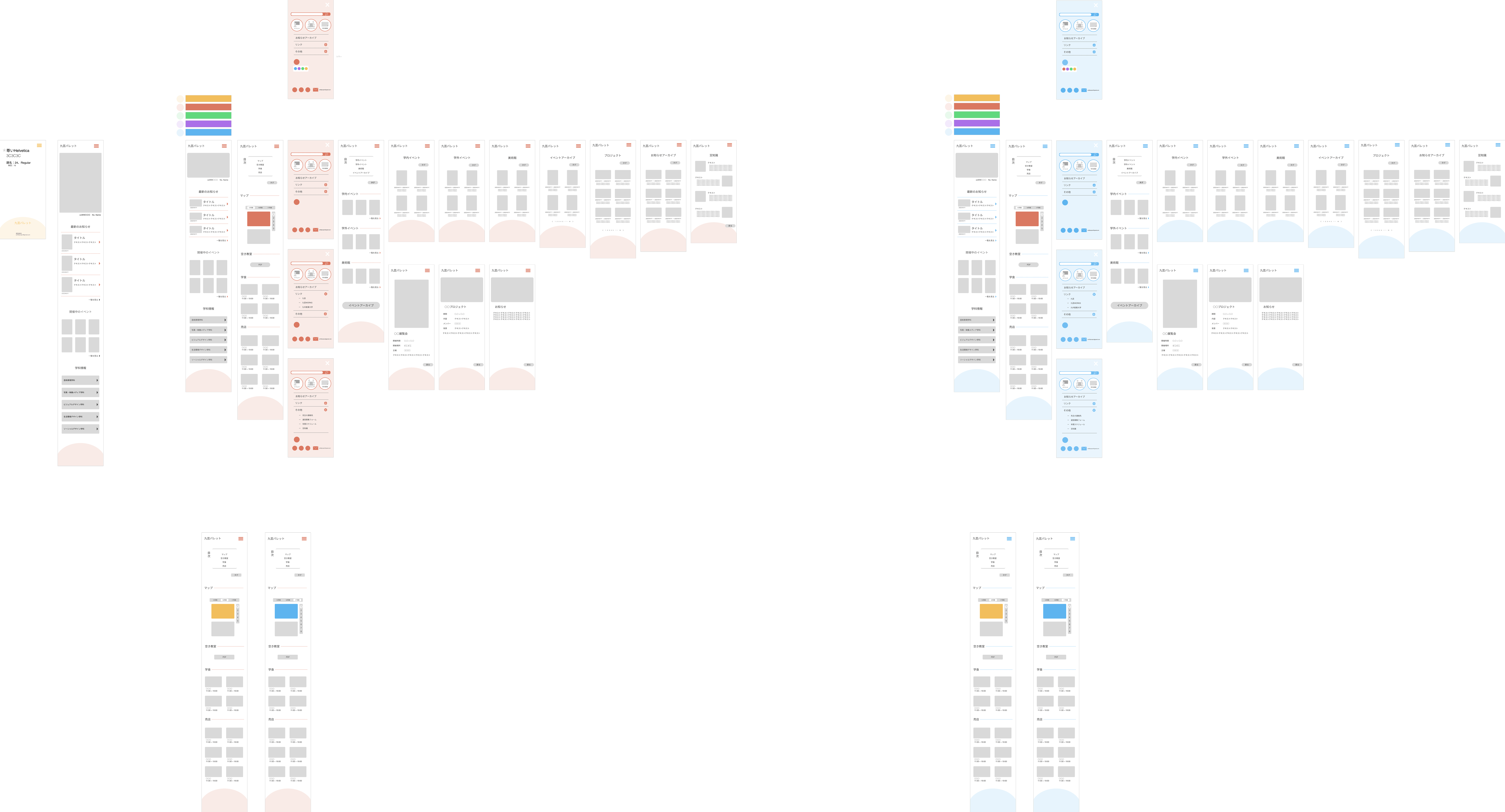
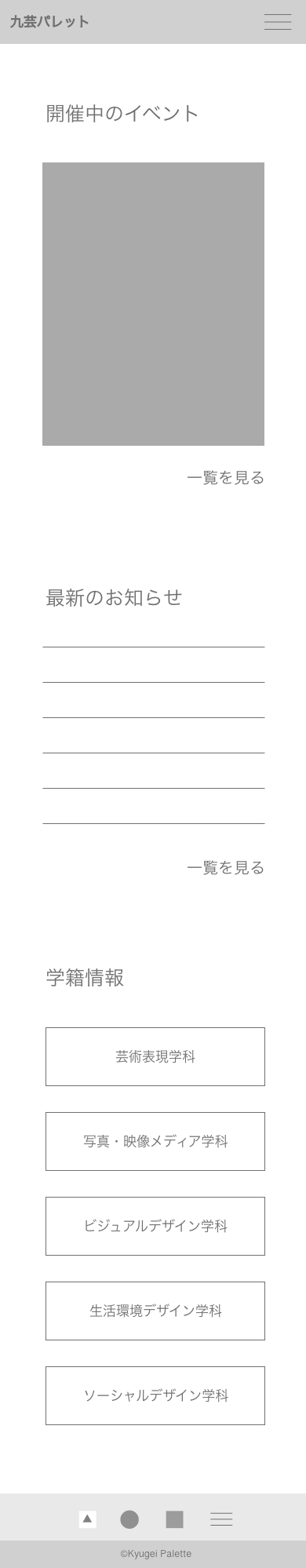
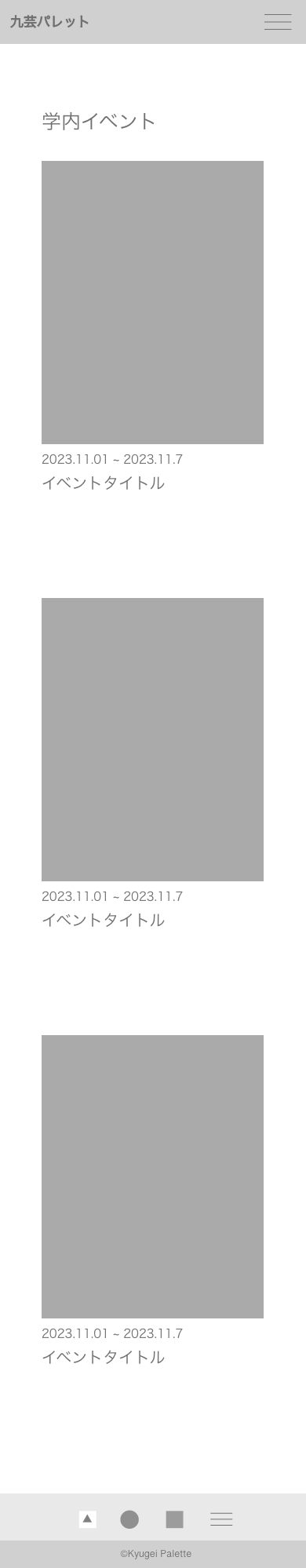
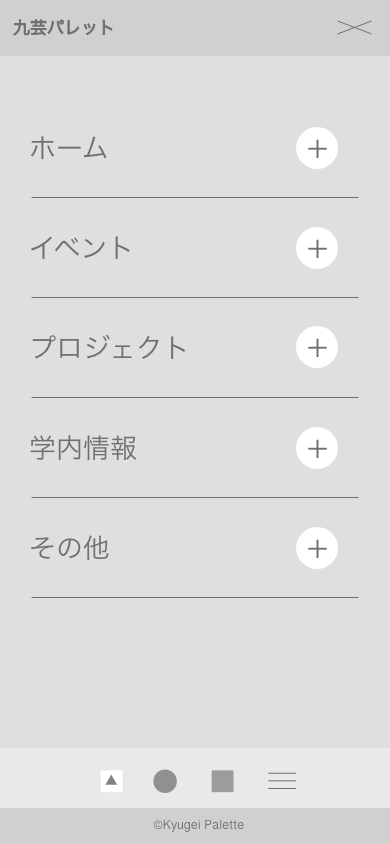
- 九芸パレットのプロトタイプ
概要
これは何?
芸術学生に寄り添ったサイト
背景と目的
- 背景
- K’sLifeが使いにくい、依存している
- 他学科が何をしているかわからない
- 芸学の情報が拾いづらい
- 情報の発信源がまとまっていない
- 目的
芸術学部の情報がまとまっており、学生同士で情報が共有できる場所をつくる
コンセプト
- 情報が拾いやすい
- 整理されていて利用しやすい
- スッキリと見せるためにシンプルに
- 丸みを帯びた形や明るい色を活用して、だれもが親しみやすくなるようポップな雰囲気に
成果物の仕様
メンバー
- 江川珠貴 サイトマップ、メインビジュアル、プロトタイプ
- 田代爽乃 ワイヤーフレーム、プロトタイプ
- 西山実伶 情報管理、プロトタイプ
- 濱有希子 ワイヤーフレーム、プロトタイプアニメーション
- 渡辺侑貴 UI、プロトタイプ
制作ツール
- ハードウエア
- MacbookAir
- iPad
- ソフトウエア
- ibisPaint
- PowerPoint
- Adobe Illustrator 2023
- Adobe XD
- figma
プロジェクトの期間
2023.09.20 - 2023.12.20 (プロトタイプ)
まとめ
結論として、サイトという形式ではないが、目標である動くプロトタイプを完成させることができた。
最近では、スマホで手軽に情報を得る人が多いことから、スマホ規格で制作を進めることが主流になりつつあることを知った。そのため、私たちもワイヤーフレームやプロトタイプはスマホ規格で作成し、スマホでの利用を意識した制作を進めている。今後の制作でも利用する人のことを考え、このサイトのニーズである学生間の交流がやり易い環境開発を目指す。
また、本制作はwordpressで行うため子テーマの作成やPHPの理解など、勉強も同時に行っていこうと思う。
調査
現状調査
- K's lifeが使いづらい
- Teamsの利用率が低い
- 芸学の情報が埋もれてしまう
先行事例
参考サイト
色味 → 株式会社ABI新卒採用サイト
構成 → 公立大学法人 長岡造形大学
UI → マカロニえんぴつ Official Website
技法・技術情報
プロジェクト管理
スケジュール
ToDo
ターゲット層の決定スケジュール決定サーバー決定開発エンジンの決定目的の明確化コンセプト決定サイトデザインプロトタイプ作成
進捗記録
2023.12.20
サイトデザインの再考
- 各自で調べてきたデザインの先行事例を発表
Pinterest- 丸みを帯びた模様を使い、柔らかいイメージ
- 様々な色を使い、パレットをイメージできるようなデザイン
- 項目ごとに色を分けるデザイン
2023.12.13
サイトデザインを各自で調査
デザインのイメージをすり合わせ
- 丸みを帯びたデザイン(ポップ)
- 項目ごとに色を使い分ける
- パレットをイメージした色合い
- シンプル+ポップ
2023.12.06
最終発表・今後の課題
- ツリー型のサイトマップを作成
- K's Lifeのリンクを貼る
- 空き教室情報などは元々ある情報を活用する(リンクで飛ばすなど)
- サイトを引き継いだ時のための仕様書を作成
- 頻繁に見るものはTOPに置いておく(学科情報など)
- チームでやった意味としてきちんと役割分担する(発表時も役割毎に発表)
- サイトのカラーの工夫(学科の情報の時の色や全体への情報の色など)
- 更新する時はどのようにしていくのか話し合う
- サイトのビジュアルをブラッシュアップ
2023.11.29
- スマホ版プロトタイプの作成(TOPページ、イベントページを担当)
- サイトのメインカラー決定(学科の色から各自選べる仕組みにする)
- 赤(#DA7861)
- 青(#5EB4EF)
- 緑(#61D87D)
- 橙(#F2BE5C)
- 紫(#AA70E7)
- 最終発表に向けての準備(プロトタイプのトップページとナビゲーションの説明を担当)
- それぞれの項目の説明
- アニメーションの説明
- メインカラー変更の説明
2023.11.22
- wordpressのテーマ選定
- fukasaswa
- Cocoon
- ワイヤーフレームの確認
2023.11.15
- 九芸パレット専用のwordpressを作る
- サーバーの準備(FileZilla)
- ワイヤーフレームの改良
2023.11.08
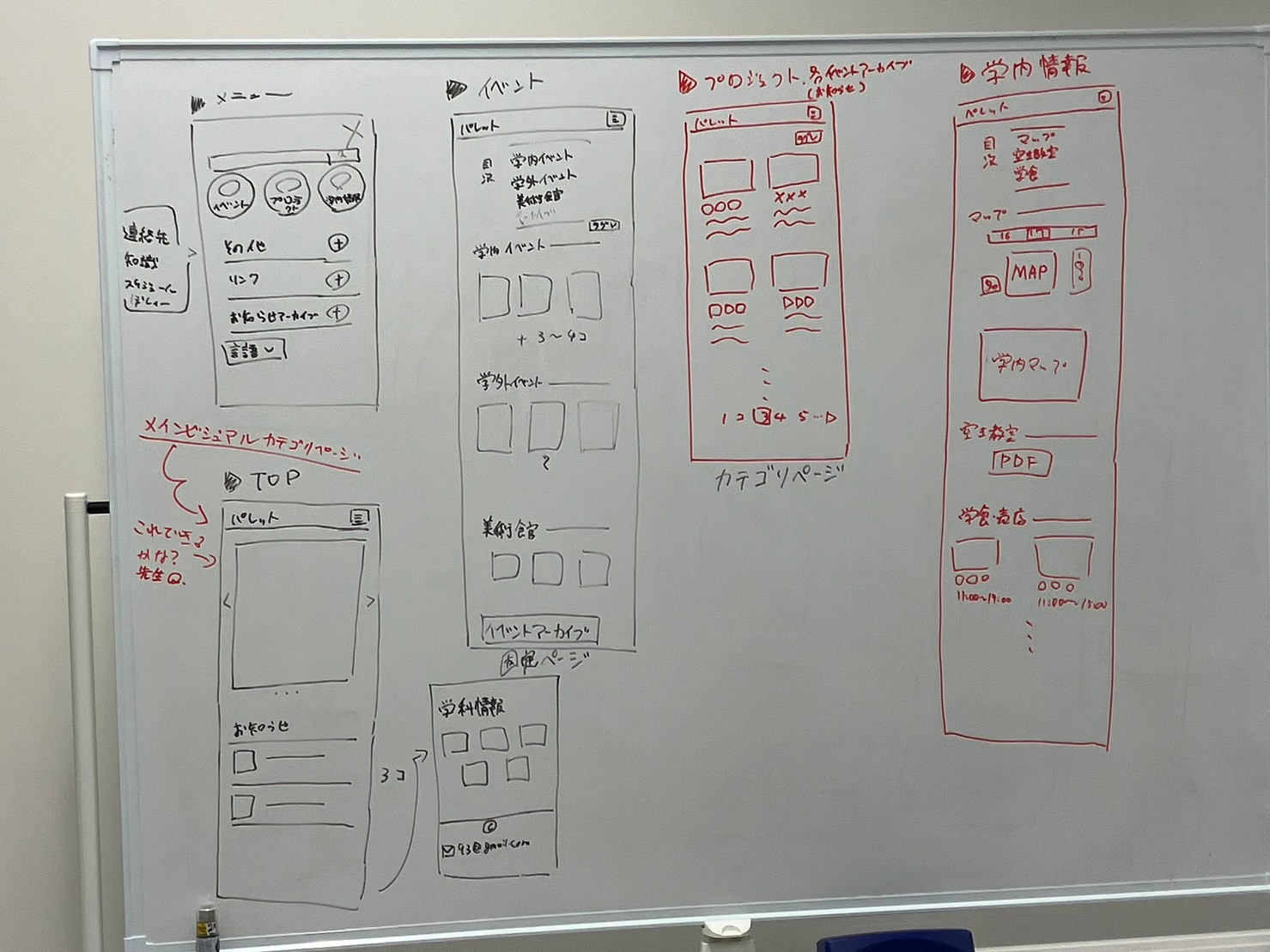
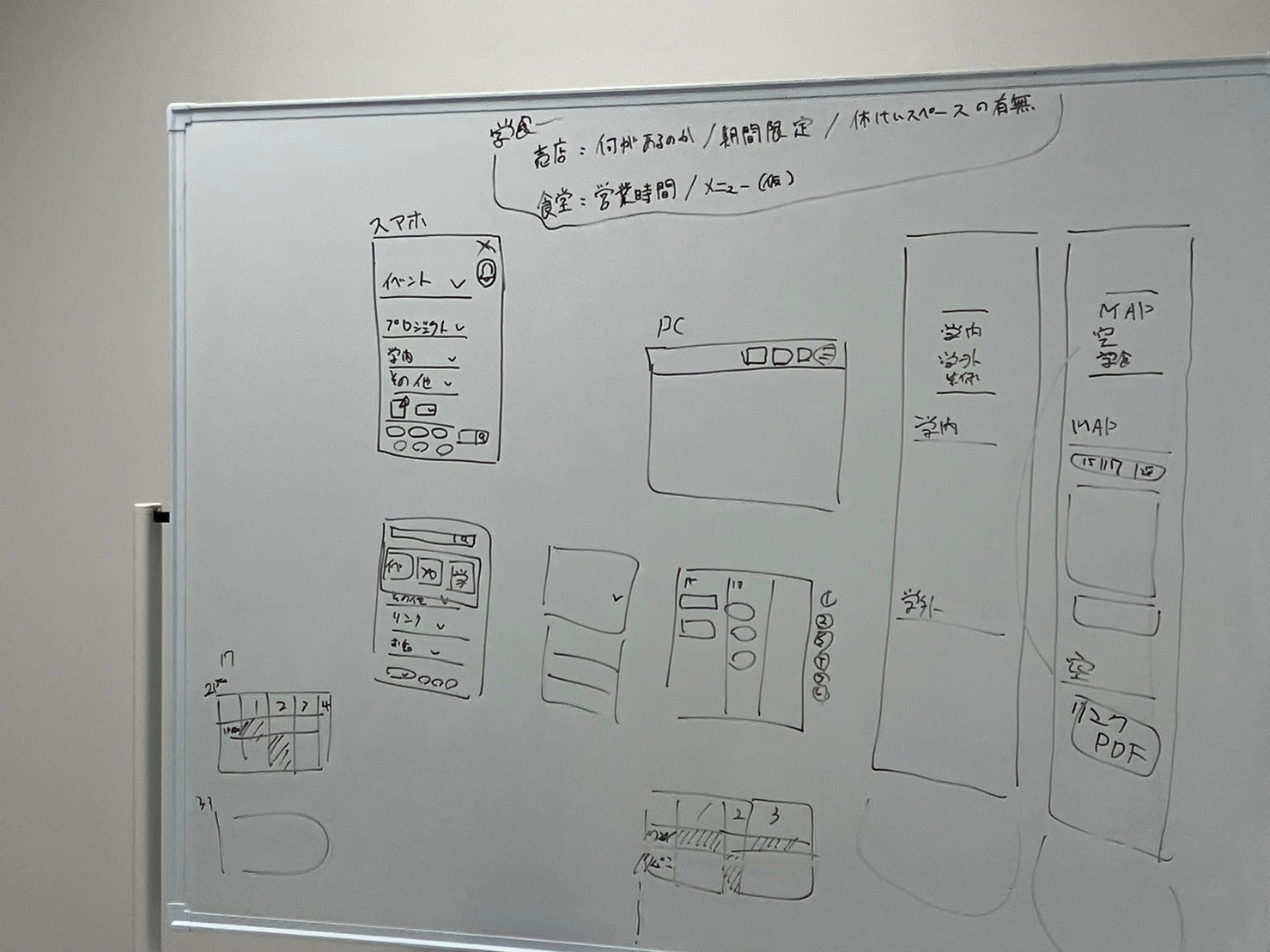
- スマホ版ワイヤーフレーム
- 画像を大きく表示することで、スマホ版でも画像を見やすくする
- パレット感を出すために、サブメニューの角に丸みを持たせた
- 全体的に大きく表示することを意識
2023.11.01
中間発表
- プッシュ通知ではなく、プル型の通知にした方がいい
- 毎日見にきてもらうようにするためには?
→毎日更新するなど方法を考える - ポータルサイトとしての役割を果たすようにする
- ワイヤーフレームのスマホ版
- 情報の集め方の工夫
- 学部の情報収集の仕組みを整えた方がいい
→広報委員などを各学科で作る
2023.10.25
ロゴ
- 九芸を象徴する公式ロゴがない
- ここで制作してしまうと、九芸の公式ロゴとして認識される可能性
- 線のみのロゴにしてみる、パレットの形に寄せる?
- 制作するとしたら、理念をしっかり考える必要がある
- シンボルマークは無くしてみるのもあり?
- 今決めるよりもサイトが形になってからその雰囲気に合わせて制作したほうが良い
サイト内容
- トップページの上部の大きな写真は必要かどうか
- メインメニューの順番を変更(イベント→プロジェクト→学内)
- 更新されるページを先に、固定ページを後ろの方にする
- お知らせ情報とピックアップ情報の差別化
- 本当に必要かどうか
- お知らせ情報に写真も一緒に載せるかどうか
- サイトのUI
- スッキリとした情報のシンプルさ、現代の学生に馴染みやすいポップさ
- サイト内の模様や柄に合わせたUI(参考:株式会社ABI新卒採用サイト)
2021.10.18
ミーティング内容
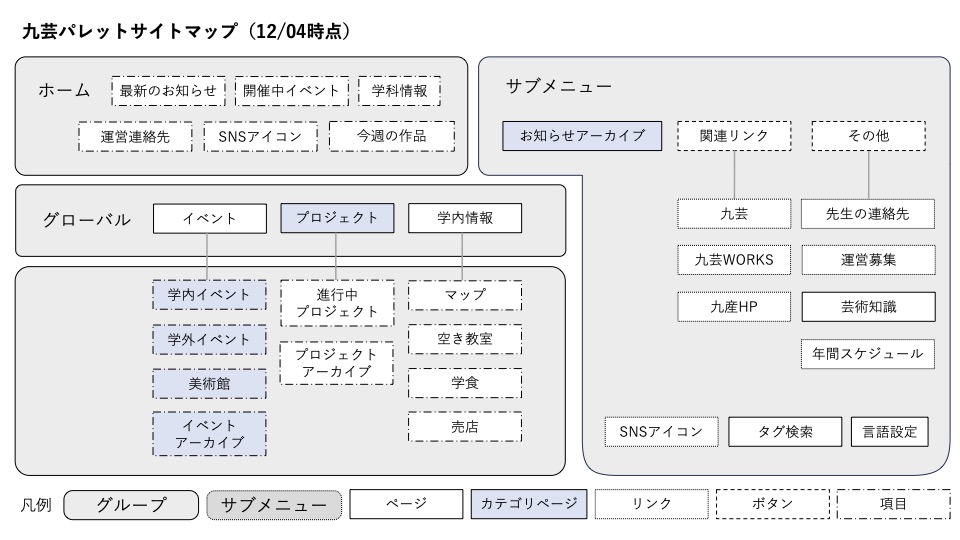
- サイトマップ仮決定
- ロゴ案決定
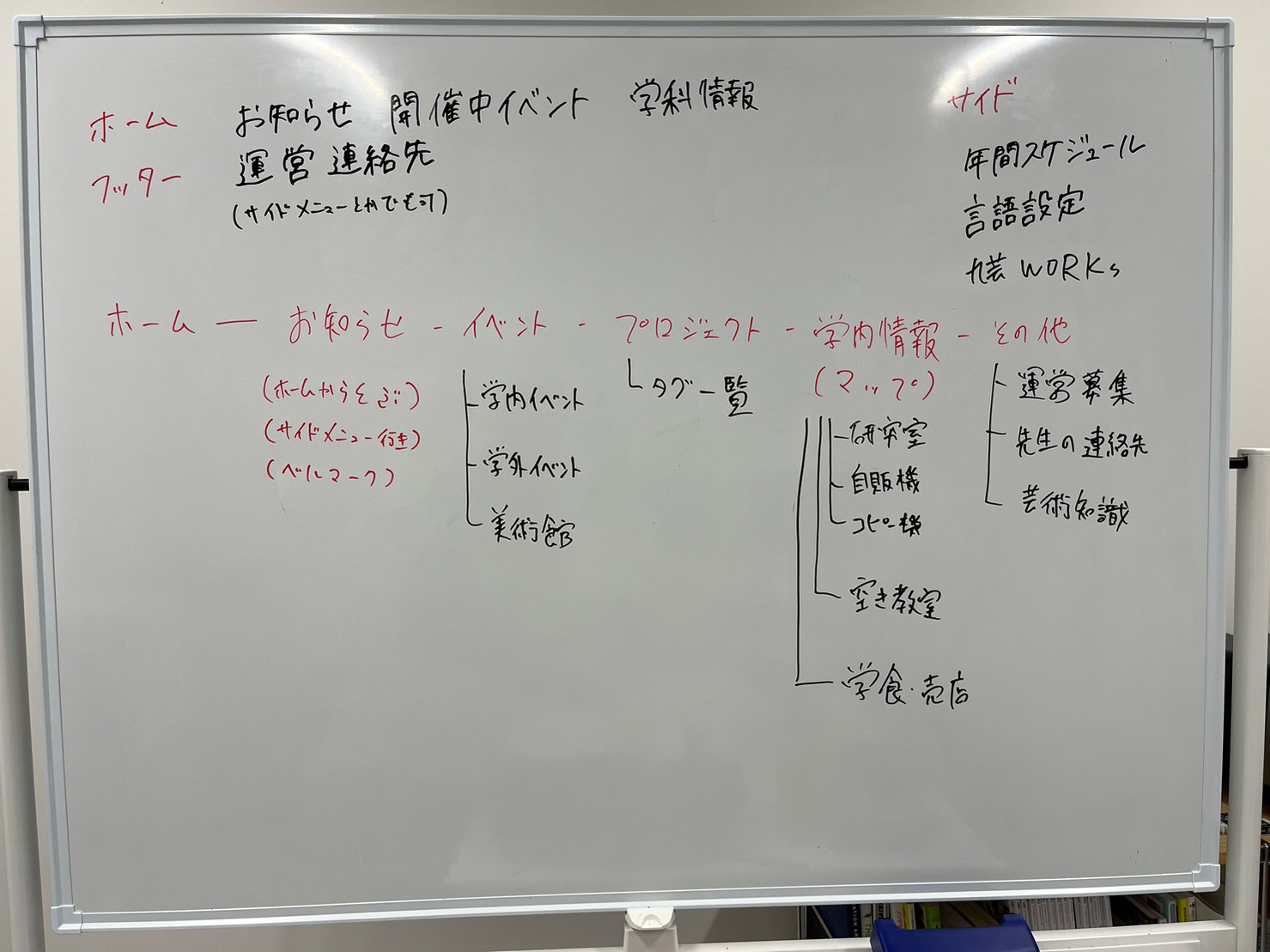
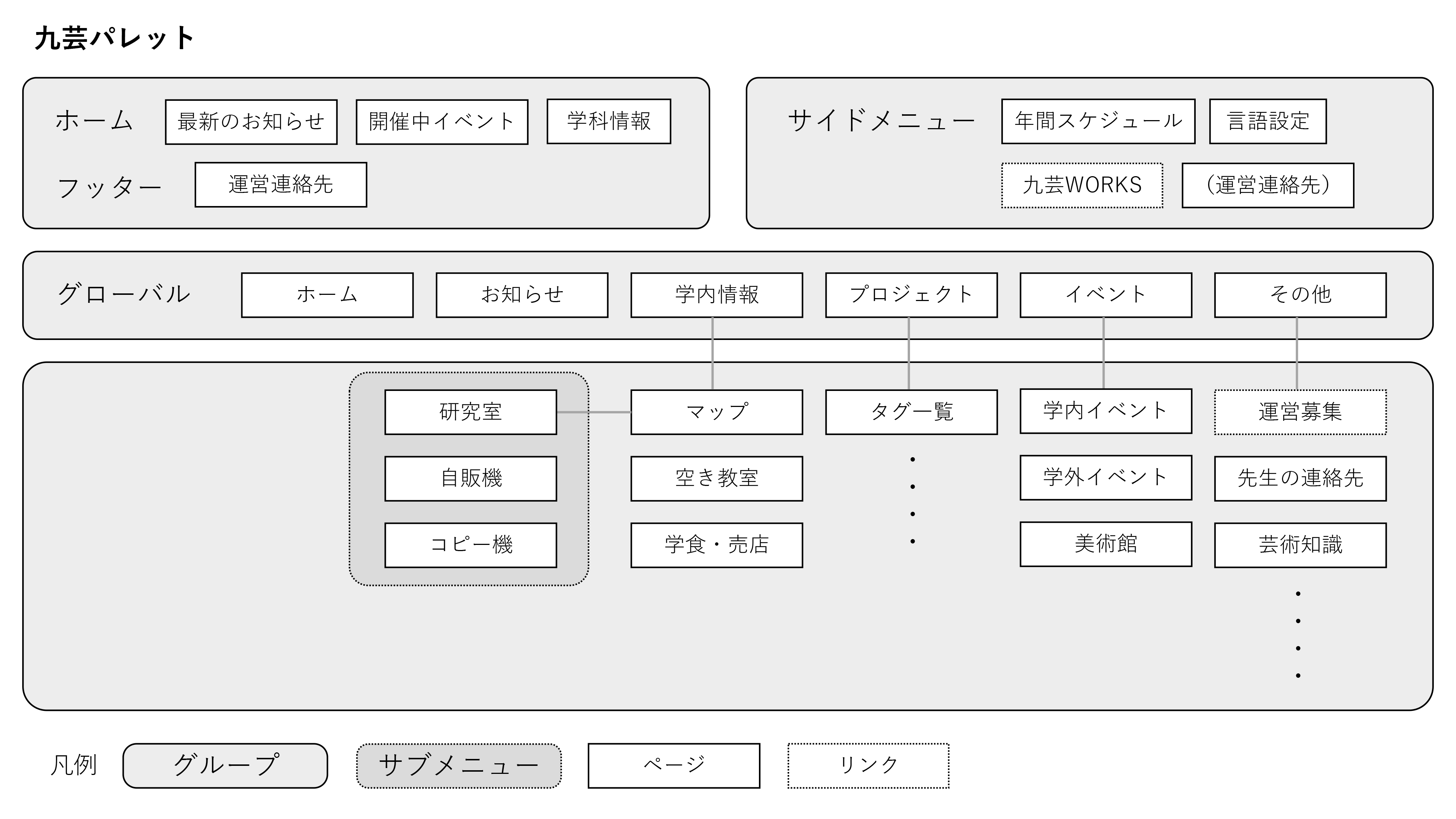
サイトマップ
10月16日時点
10月18日時点
- メインメニューの並び順を変更
- 運営の連絡先をサイドメニューに追加
ロゴ案
2023.10.11
ミーティング内容
- サイトマップの案出し
- ワイヤーフレームの先行事例
- ロゴデザインのデザイン決め
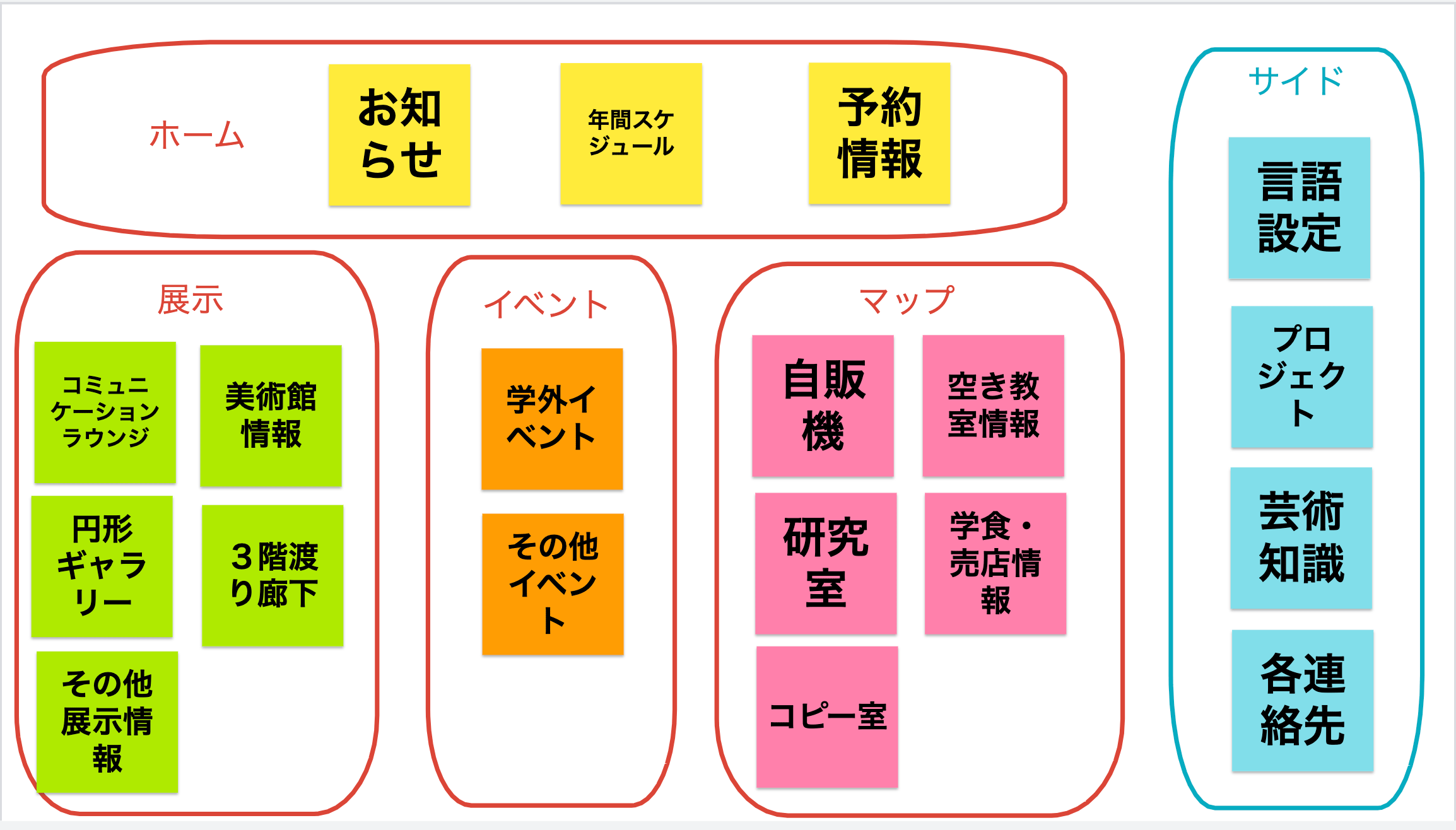
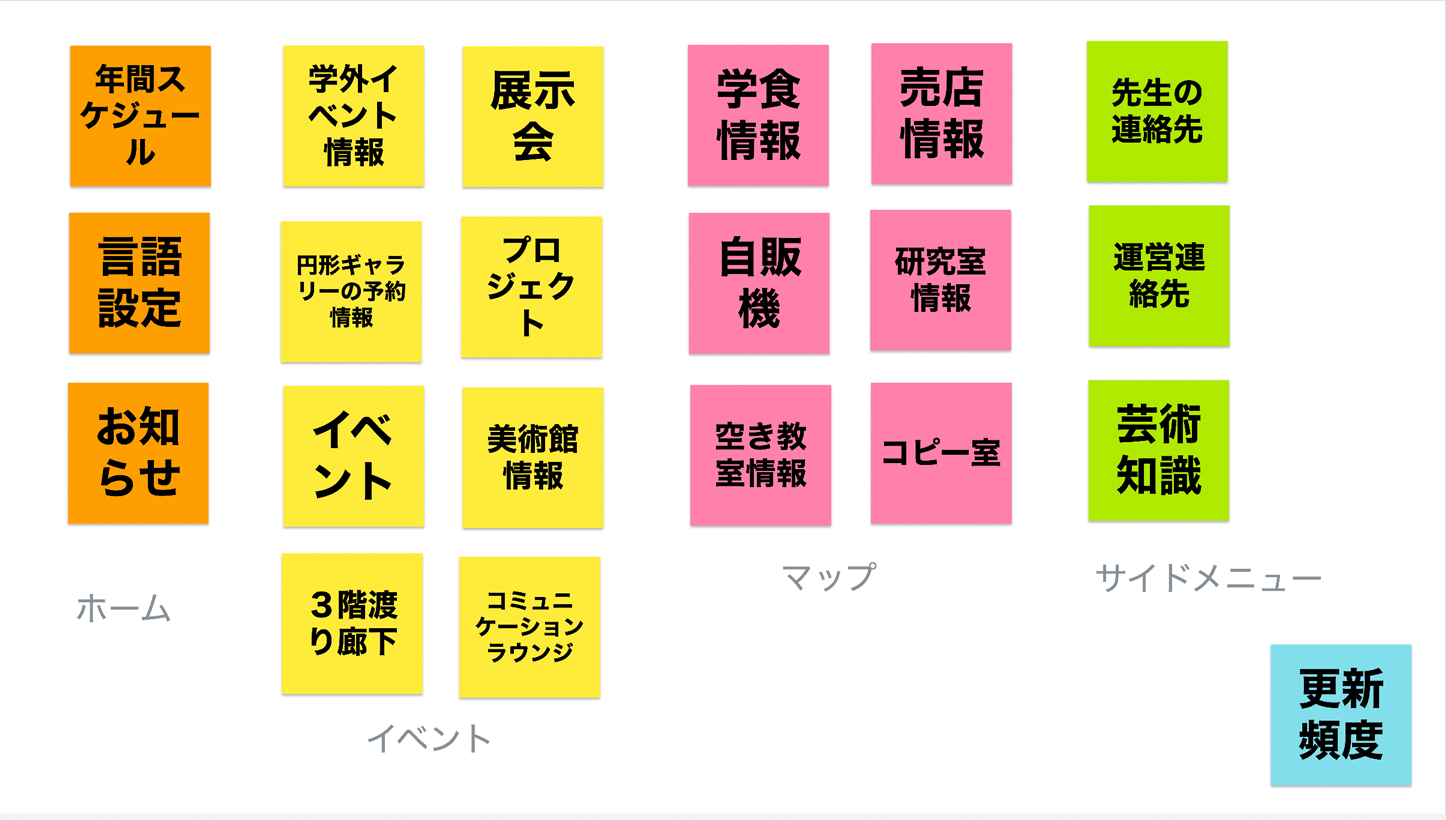
サイトマップの案出し
- 個人のサイトマップ案(Googleドライブ)
ワイヤーフレームの先行事例調査
個人での調査
チームでの調査(参考決定)
色味→株式会社ABI新卒採用サイト
構成→公立大学法人 長岡造形大学
UI→マカロニえんぴつ Official Website
ロゴデザインの案出し
- 個人のラフ案
Googleドライブ - チームのラフ案
Googleドライブ
2023.10.4
ミーティング内容
- スケジュール管理
- ToDo確認
- webの全体的な雰囲気・内容案
- サイトマップのアイデア出し
- サイト名案
雰囲気・内容の案出し
- 案① シンプル
- 情報が見やすくて、スッキリしている
- 案② ポップ
- 学生も使うため、学生らしさのある明るい雰囲気のサイトにしたほうがいいかも?
- 案③ シンプルポップ 決定
- 上2つを掛け合わせたデザイン
- 見やすいかつ、学生らしい明るいデザイン。
サイトマップのアイデア出し(メンバー全員で)
サイト名案出し
- 条件
- 日本語で表記する
- 芸術学部だとわかるようにする
次回までにやること
- サイトマップ試作
- ワイヤーフレームの先行事例
- ロゴデザインのラフ
2023.09.27
ミーティング内容
- 概要決め
- ターゲット層・権限範囲
- 必要なメニュー決め
- アンケート内容
詳細>>Project/九芸パレット
概要
- これは何
芸術学生に寄り添ったサイト
- 背景
- K’sLifeが使いにくい、依存している
- 他学科が何をしているかわからない
- 芸学の情報が拾いづらい
- 情報の発信源がまとまっていない
- 目的
芸術学部の情報がまとまっており、学生同士で情報が共有できる場所をつくる
- コンセプト
- 情報を拾いやすく、使いやすいサイト
- 面倒臭くならないサイト
2023.09.20
ToDoメモ
- PukiWiki、HTML・CSS、Word Pressなど、どのような環境で制作していくか
- サイトの基本の構成を考える
- 芸術学部生全体へのアンケートの制作
- アンケートから、足した方がいい項目を考える
- サイトマップの制作
- ワイヤーフレームの制作
- サイトの制作
- 役割を分担し、それぞれで活動する
テーマ案
- 芸術学部内部用のWebサイト制作(グループ)
- 柳川うなぎめし
先行事例の調査
- ソーシャルデザイン学科
- ソーシャルデザイン学科の授業内容や情報共有サイト。PukiWikiを使っている。
- 九州産業大学 芸術学部
- 九州産業大学に関するサイト。