Operator Fan
Operator (ソフトウェアシンセサイザー)の紹介/音色プリセット共有サイト
Keywords:html / css/ jQuery / illustrator / ableton live
プロジェクトの概要
これは何?
Operator(Ableton live付属のソフトウェアシンセサイザー)の紹介/プリセット共有サイトを制作するプロジェクトです
最終的にできる物
- Webサイト
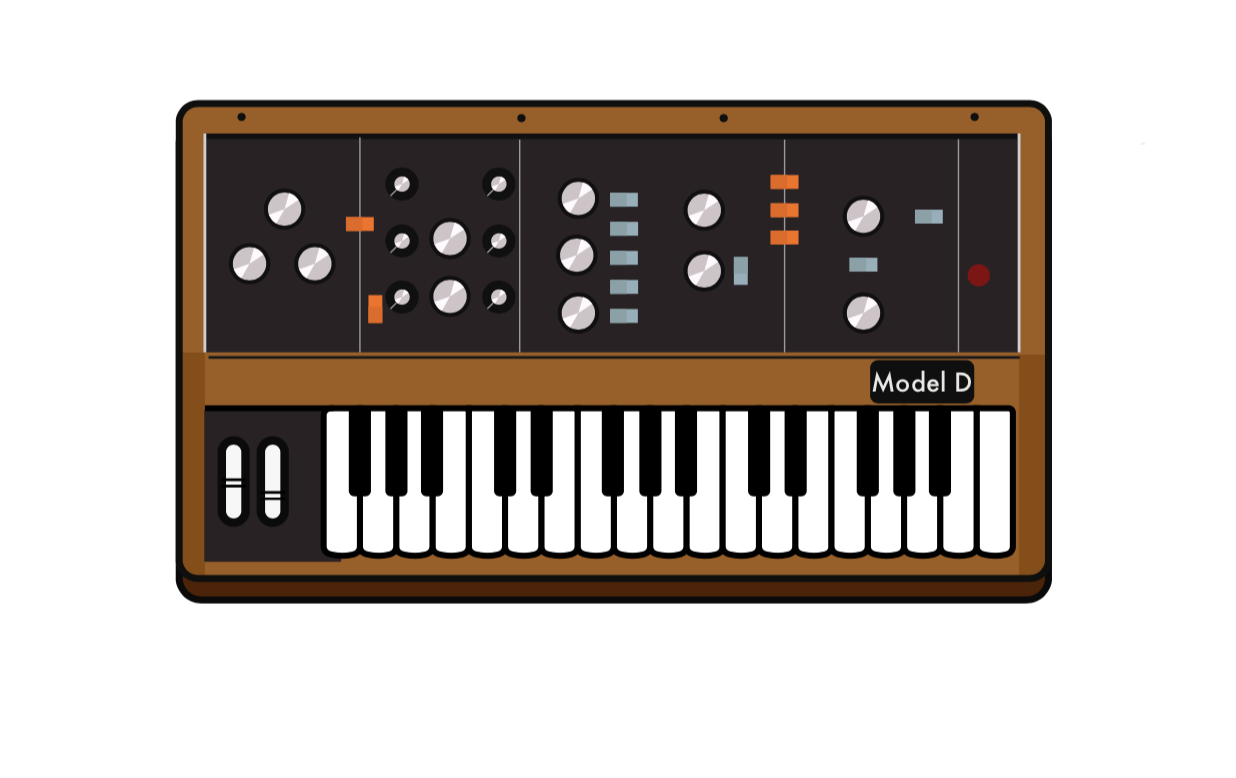
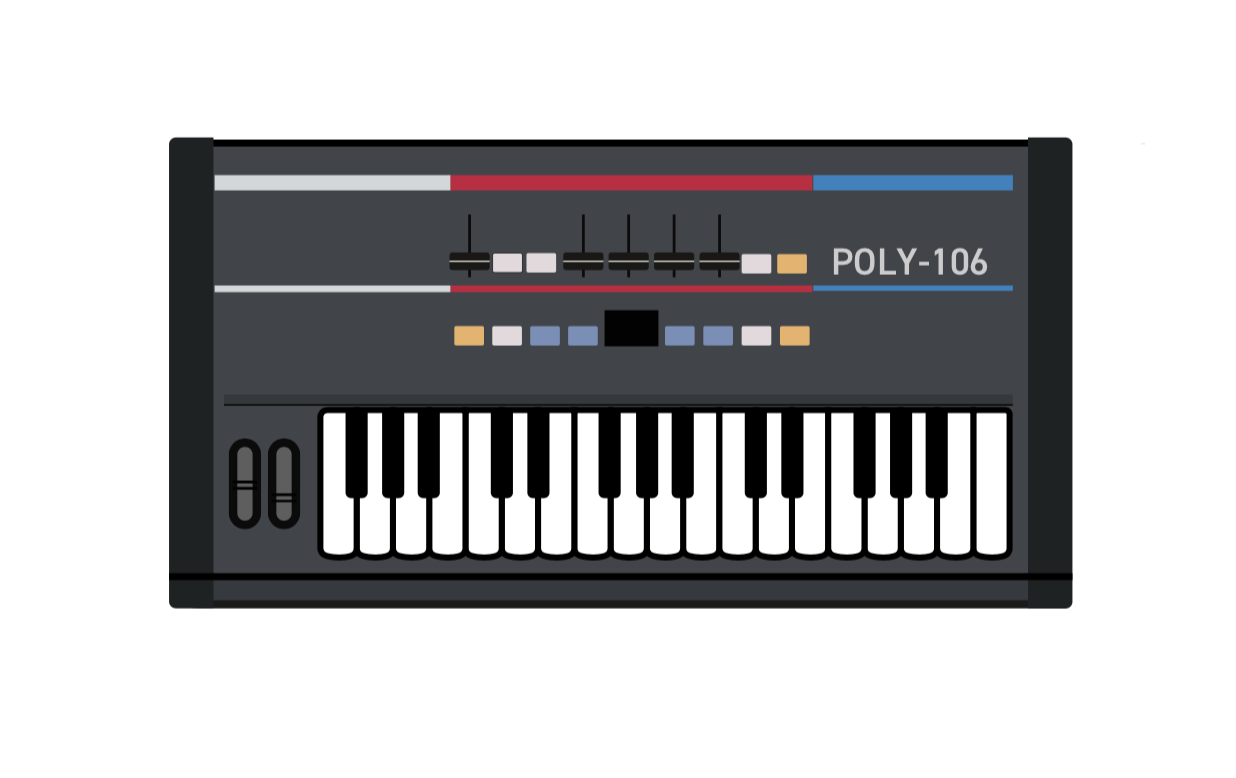
- サイト内利用のイラスト
- 音色プリセットを利用したデモ演奏音源
- Operator音色プリセット
プロジェクトで使用するツール
- illustrator
- Ableton live
- Atom
- GitHub
研究の流れ
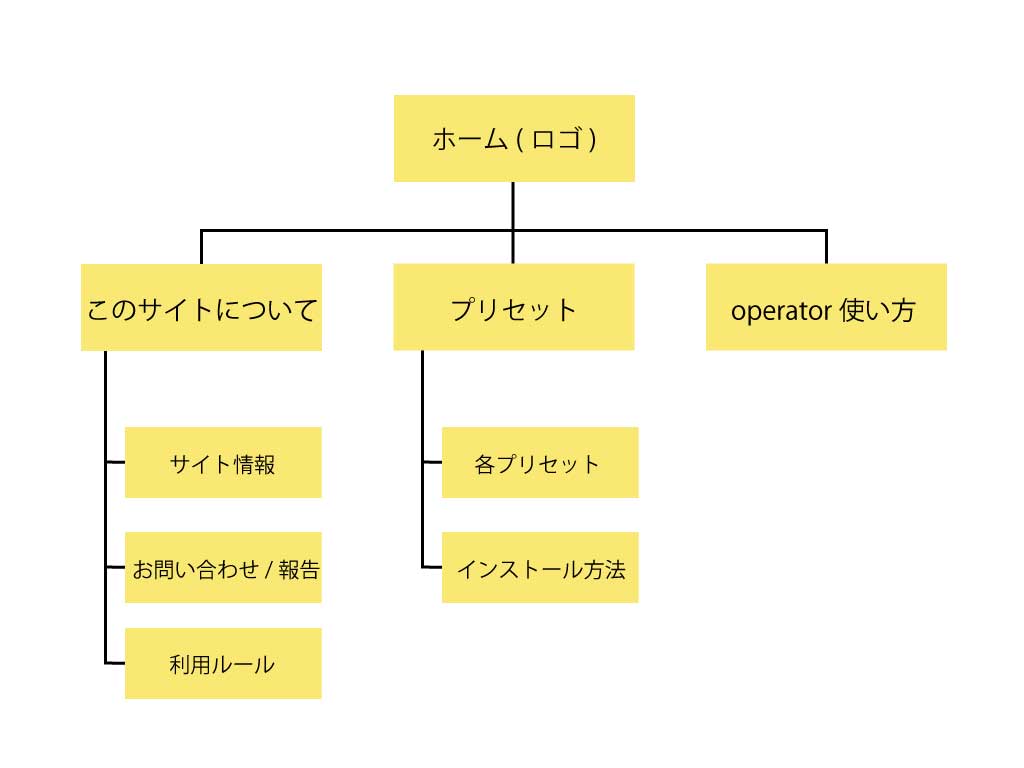
サイトマップ作成
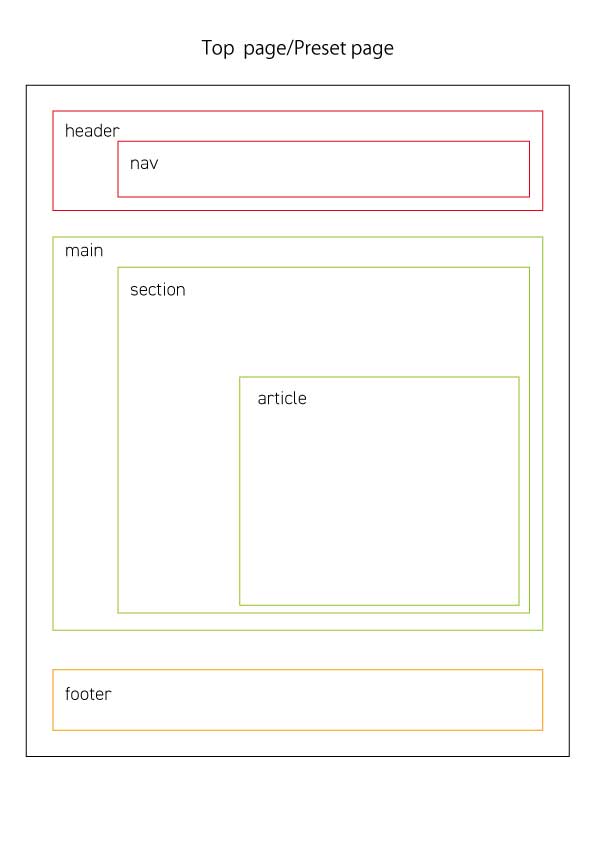
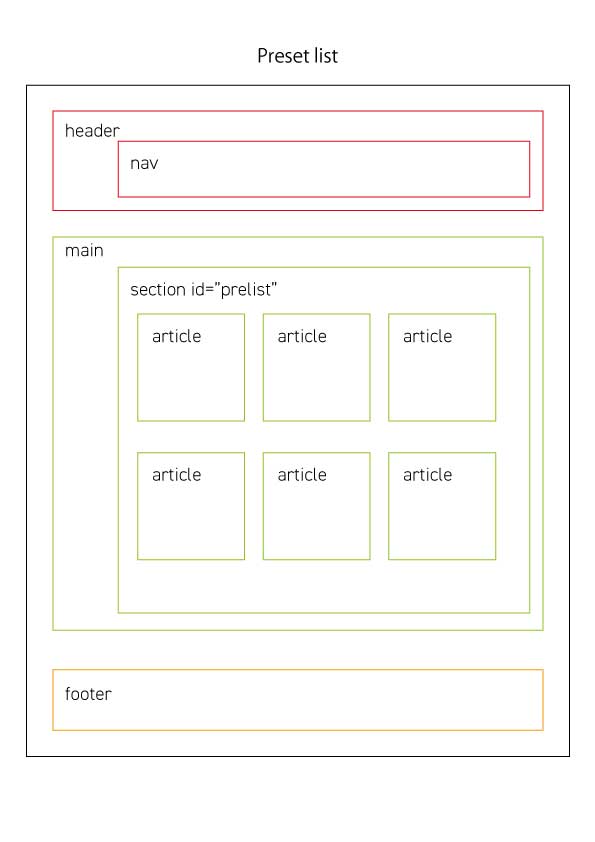
ワイヤーフレーム作成
photoshopでデザイン案
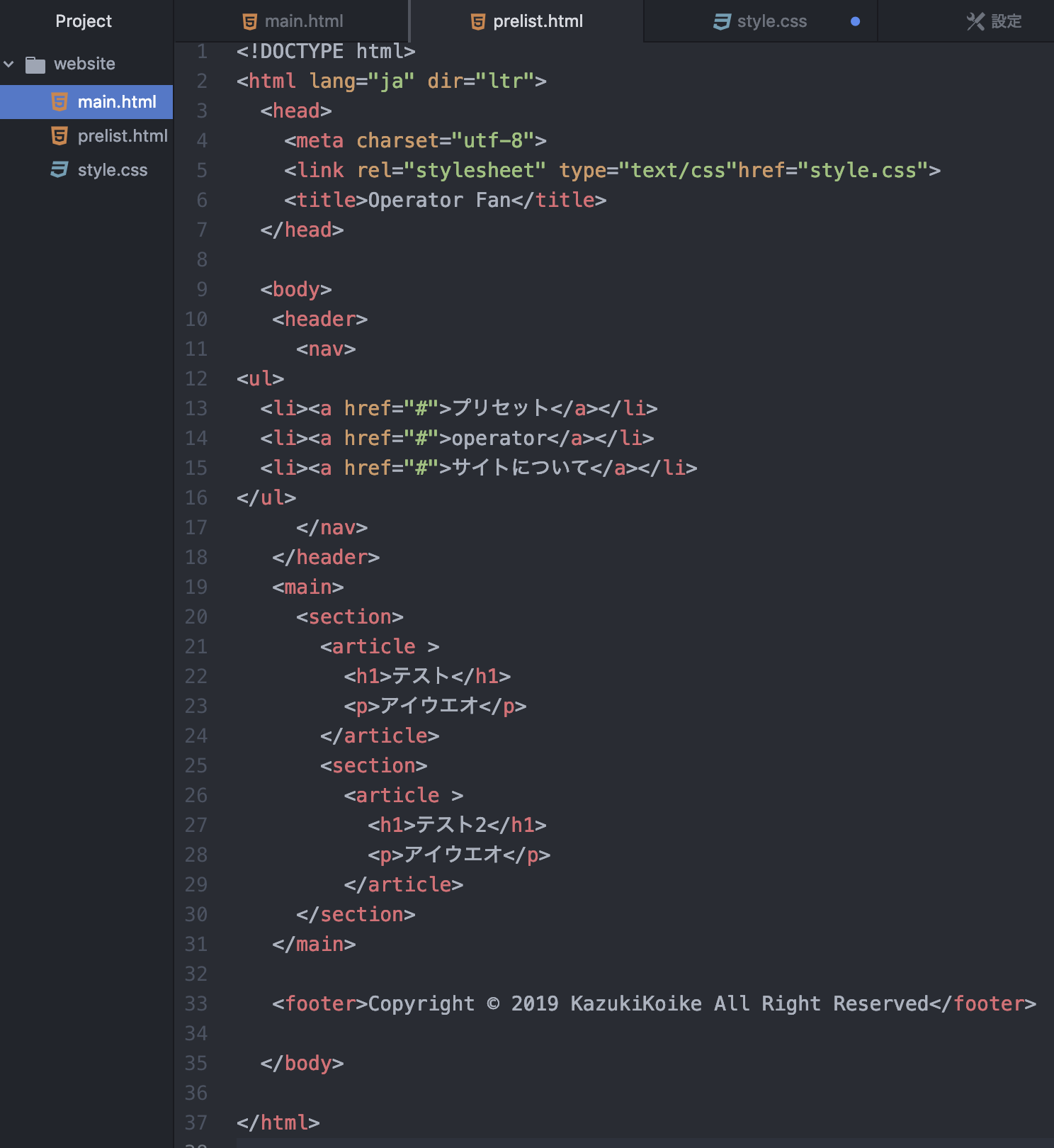
コーディング (html/css/jQuery)
コンテンツ制作(各シンセイラスト、プリセット、デモ音源、他作業と並行して)
SNSで拡散/Ableton JPへ紹介のお願い
予備知識
Ableton Liveとは
DAW
ソフトウェア シンセサイザーとは
目的・主旨
一般的なシンセサイザーの仕組み(減算方式 )とFMシンセサイザーの仕組み(乗算方式)が一緒になったOperatorは万能型シンセサイザーであり、海外でのメイキングビデオなどでは使われている所をよく見かける。しかし日本サイトでの情報では、FMシンセサイザーの仕組みのみといった説明がしてあることが多い。そのため取っ付きにくさのあるFMシンセサイザーだと誤解され使われていない場合が多い。そこでOperatorを紹介/プリセット共有をするサイトを作ることで日本で使う人が増えるきっかけを作りたい。
ターゲット
Ableton liveをすでに使っている人(音楽やっている人)
- Operatorの仕組みがわからない層:プリセットをそのまま使える(音楽的なことにもっと時間を使える)
- Operatorの仕組みがわかる層:プリセットをそのまま使える+他の人がどのような使い方をしているか参考にすることができる
- Webサイトコンセプト:親しみやすさ
理由
日本で使う人が増えるきっかけを作りたいとという目的があるため親しみやすさをテーマに制作しました
制作物
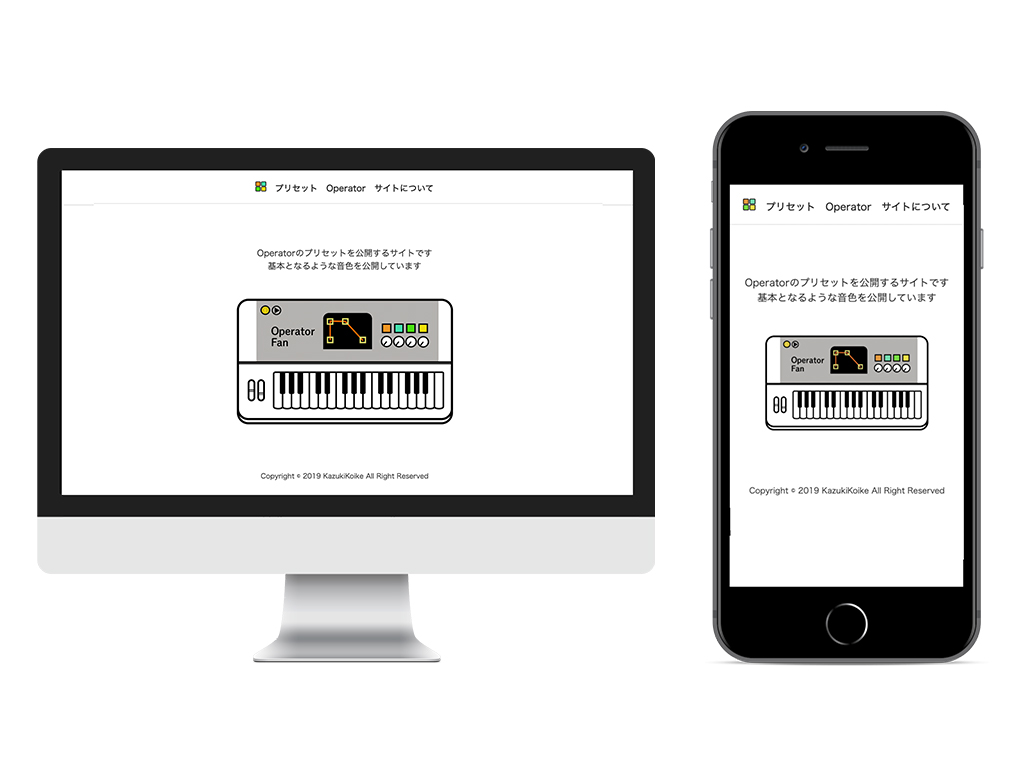
Webサイト
https://kzhub.github.io/operatorfan/ ← こちらです。
サイト内利用のイラスト
音色プリセットを利用したデモ演奏音源
https://soundcloud.com/fan-operator
Operator音色プリセット
プロジェクト管理
スケジュール
- 進行管理表(ガントチャート形式)へのリンク
- サイトコンセプト決定
ToDo
サイトマップ作成ワイヤーフレーム作成(home.main2つ)photoshopでデザイン案- コーディング
- コンテンツ制作(各シンセイラスト、プリセット、デモ音源、他作業と並行して)
- SNSで拡散/Ableton JPへ紹介のお願い
進捗・記録
2019.12.11
- サイトについてページの更新
- 学科サイトの整理
- jQueryの組み込み
2019.12.4
サイト内イラストの作成
2019.11.27
サイト内イラストの作成/サイトのhtml.css更新
2019.11.20
Articleを利用したプリセット一覧ページの相談作成
2019.11.13
- githubへのアップロード https://kzhub.github.io/operatorfan/
- html.cssを更新
2019.11.6
- html.cssを更新
2019.10.30
- 中間報告
abletonについてわかりやすく変更する
2019.10.23
全体イメージの制作
2019.10.16
サイト基本html.css作成
2019.10.09
html/レスポンシブデザイン/横並びのサムネ参考(sample02をみる)
keyword:article(html)/
メモ:
基本同じhtmlで作り変わるページだけidを別にして作り分ける
メニューバーのレスポンシブはstyle.cssの後半only screenあたり
2019.10.02
仮サイトマップ作成
2019.9.25
- メニューカテゴリ
ホーム(ロゴ)/プリセット/使い方/サイト概要
カテゴリ参考サイト
- ダウンロードはhttp://design.kyusan-u.ac.jp/OpenSquareJP/?HTML/Tags
上リンクAタグを利用してするor github
2019.9.18
- イメージ連想できるシンセの絵を描いてサムネイルに(htmlが基本で作る取得したスターサーバーからUP)or wordpress
- プリセットにはイメージしたものやジャンルなどつける
- サイトフォント
- Aboutなどにコンセプト
- How to インストール方法
- Audio demo貼るsound cloud
- メイン画像はFMとanalogと混ぜたもの
- メニューいいサイト日本語どのようにしているか