\別ページにも まとめました!/
概要
背景
私は、以前からハンドメイドアクセサリーを制作し販売している。最近では、作ったものを気軽に販売できるアプリやハンドメイドイベントなどが増え、同時にハンドメイドアクセサリーを売る人が増えてきている。そんな中、SNSで告知や宣伝をする人はよく見かけるが、Webサイトやプロモーションビデオを制作している人は少ないことに気づいた。逆に、有名ブランドになると公式のWebサイトがあることが多く、ブランドイメージに沿ったプロモーションビデオも公開されており、ハンドメイドブランドとの差を感じた。また、ハンドメイドといっても、既存のパーツを組み合わせたものが販売されており、オリジナリティに欠けているものが多く見られる。そこで、パーツをあまり使わないオリジナルアクセサリーの制作と、ハンドメイドブランドにはあまり見られない効果的なプロモーション方法を考えることにした。
ブランド設計
コンセプト
「透明だけどそこに在る、共に移ろうアクセサリー」を主なコンセプトに設定し、シンプルなものが好きで派手さはいらないけれど、ありきたりは嫌で個性は出したい、という矛盾を叶えるブランドにする。そこで、比較的シンプルな商品を販売しているユニクロや無印良品*1を好むような、ミニマリスト(持ち物をできるだけ減らし、必要最小限の物だけで暮らす人*2)をターゲットとし、ブランド設計をする。また年齢は、服装の好みや雰囲気が大人へと変化していく10〜20代に設定し、年齢と共に移ろうアクセサリーを展開している。
ブランド名「うつろい」について
「移ろい」は、四季や心の変化を表す言葉である。ゆったりと四季を循環していく様子を表すには、漢字の「移ろい」だと少し硬いイメージになってしまうため、ひらがな表記の「うつろい」に決めた。
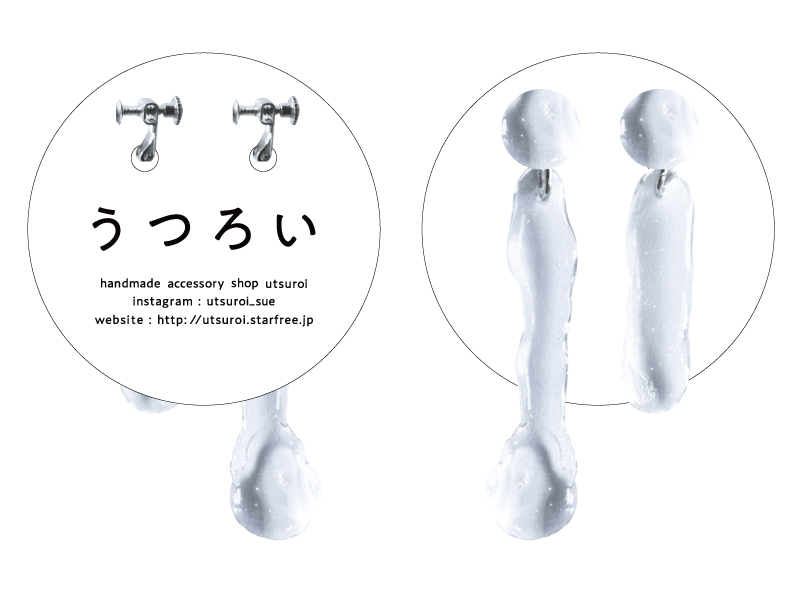
アクセサリー(全18種類)
大振りなアクセサリーだと個性的に見えるが、色がついていると派手さが増してしまう。さらに、服装によって合わないものも出てくる。そこで、色を使わず無色透明にすることで、個性的な形でも派手さが軽減され、どの服装や雰囲気にも馴染むアクセサリーを考案した。また同じ形をなくすため、パーツはひとつひとつ手作業で制作した。身に付ける人の好みや雰囲気が変化していく姿と、四季が移ろう中で変化していく無色透明なものを重ね、空気や水、氷をモチーフに制作を進めた。
プロモーション
コンセプト
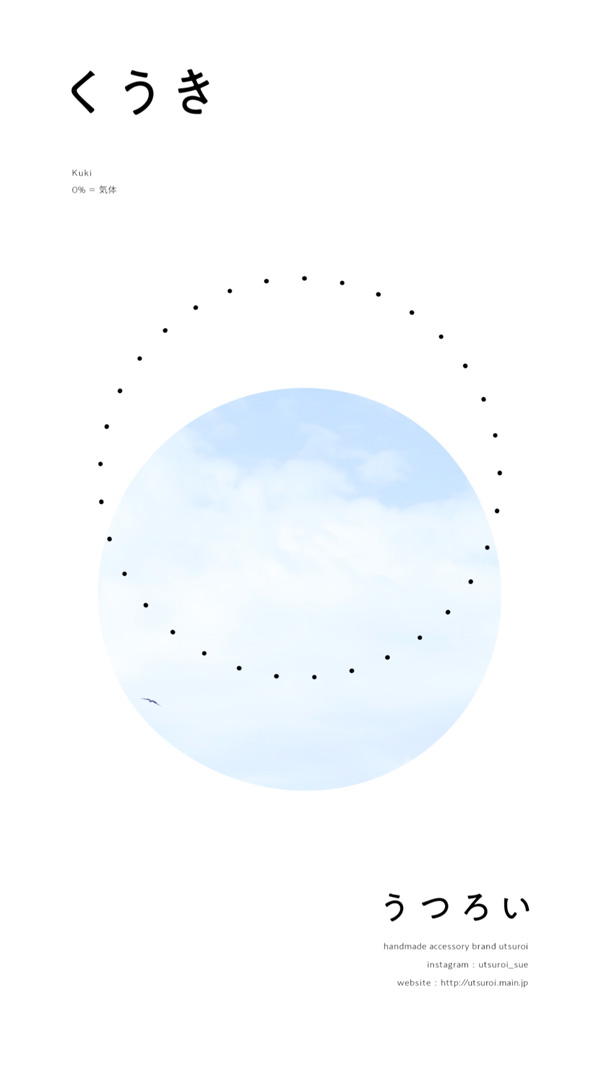
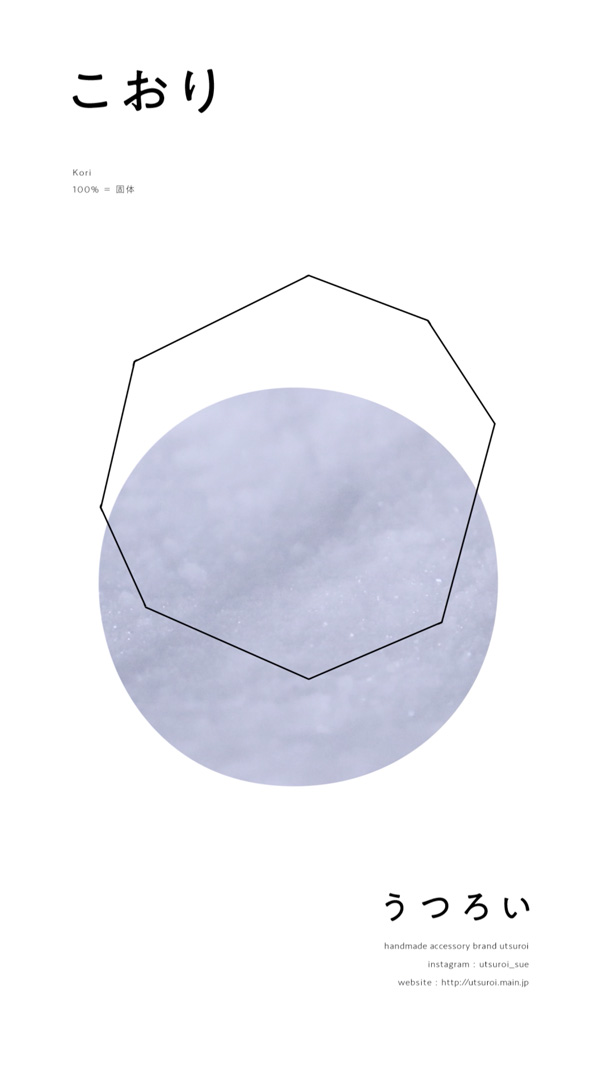
ブランドコンセプトの主なキーワードは「身に付ける人に馴染む」「変化と共に移ろう」である。白さや透明感を基調として、全体の統一感を演出する。アクセサリーの種類は「くうき」「みず」「こおり」の三つで、気体から液体、固体へと循環していく姿がモチーフである。この三種類のアクセサリーの特徴が伝わるようなプロモーションを行う。
告知用プロモーション
ロゴ
身に付ける人に馴染む、というイメージ構築のため、普段よく目にする一般的なゴシック体を基準とし、その中からシャープな輪郭のフォントは使わず、角が丸くなっていて少しあたたかみのあるA1ゴシックを選んだ。
- (A1ゴシック)
プロモーションビデオ
光の具合や角度によってアクセサリーの表情が変わる様子は、写真よりも動画の方が伝わりやすいため、プロモーションビデオを制作した。アクセサリーを身につけている様子や、モチーフとなるものを撮影した。自然の中での移ろいを表現するため、場面に明確な区切りをつけず、緩やかに変化していくように構成した。
- long(3分18秒)
#space(16,16)
- short(30秒)
#space(16,16)
Webサイト
※2022年9月17日をもって閉鎖しました。
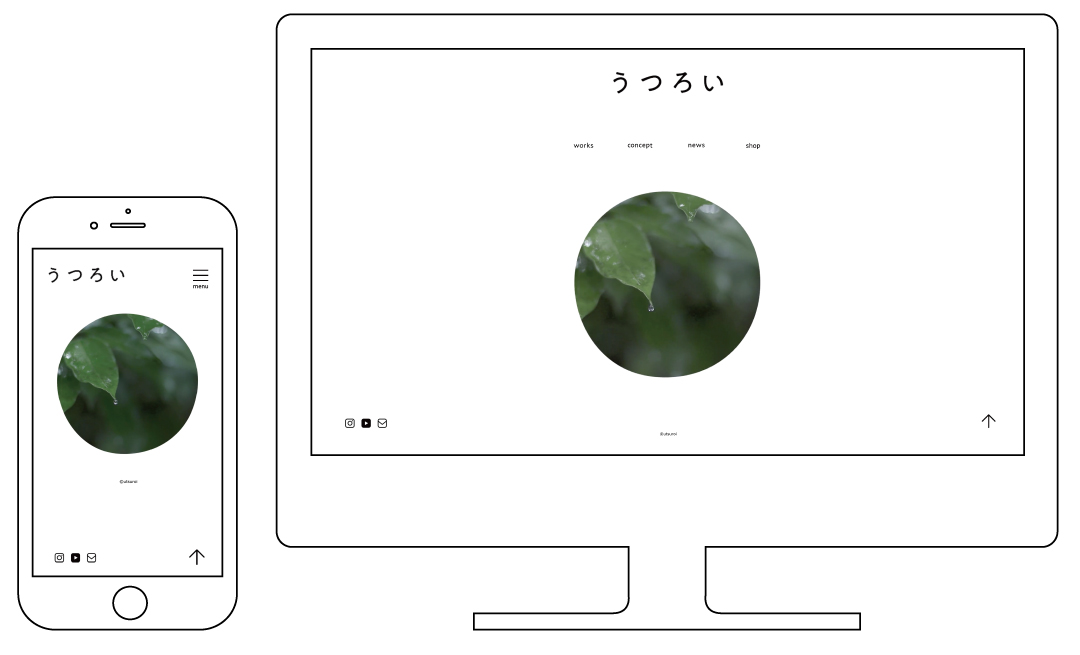
商品を紹介するカタログサイトを制作した。ブランドイメージを伝えるために、商品を一覧で見ることができる配置にした。また、どこでも気軽に見てもらうため、スマートフォンにも対応させた。うつろいの透明感や変化の様子を視覚的に感じてもらえるように、サイトのトップにプロモーションビデオを載せたり、うつろいのロゴ上でマウスを動かすと水面のように揺れる仕様になっている。気体・液体・固体が留まることなく循環する様子を、円形を使用することで表現した。
販売時用プロモーション
パッケージ
うつろいの特徴である透明感を演出するため、アクセサリーの台紙と紙袋をトレーシングペーパーで制作した。台紙は、Webサイトと同様、円形で統一した。
デジタルサイネージ
止まったままの紙媒体よりも、映像の方がより効果的に見せることができるため、ポスターではなくデジタルサイネージを使用する。常に変化している様子を表現するために、それぞれの特徴となる三つの図形を使って、直感的にわかりやすく構成した。
#space(16,16)
まとめ
10代〜50代の男女142人に、プロモーション方法についてのWebアンケートを実施した。プロモーションビデオとWebサイトを見て、うつろいの魅力が伝わったと答えた人は90%で、今回行ったプロモーションの高い効果が得られた。その中に、「どの季節や服装にも合う」「色としての強い主張がないのに惹きつけられる」という感想があった。しかし、「もっと商品がどういう形状かなどの詳細な情報が欲しい」との意見もあったため、情報の追加等の改善も必要である。また、パソコンよりもスマートフォンでネットショッピングをする人が多く、スマートフォンに特化したWebサイトの構成やSNSの提供を検討していきたい。
今回のアンケート結果を元に、商品の詳細が分かる写真や情報の掲載、適切な値段設定をして、実際の販売へ繋げていこうと思う。
参考文献・資料
※1:What is MUJI? <https://www.muji.com/jp/about>
※2:ミニマリストとは-コトバンク<https://bit.ly/2r6UOSs>
使用ツール
- Illustrator
- Photoshop
- AfterEffects
- Atom
- CanonX9
スケジュール
授業メモ
12/20
EPSONクロス
約610mm幅×20m
- フォーマット
- 60cm x 200cm
- 余白を考えて → 61cm x 210cm
- 長さ → 210cm x 5人 = 10m50cm
12/7 本審査
- アクセサリー
- 金具の材質を調査
- 金属アレルギー可か
11/30
- Web
- 氷のところ、写真変える
- 氷のところ、写真変える
11/29 専攻プレゼン
- プロモーション
- 告知用、販売用の見出しをつける
- PV
- 最初に音量確認
- 音を小さくして流しながら説明
- 説明できるダイジェスト用を流す(30秒バージョン)
- サイネージ
- 質問タイムで流しておく
- ユーチューブでループ再生(右クリック)
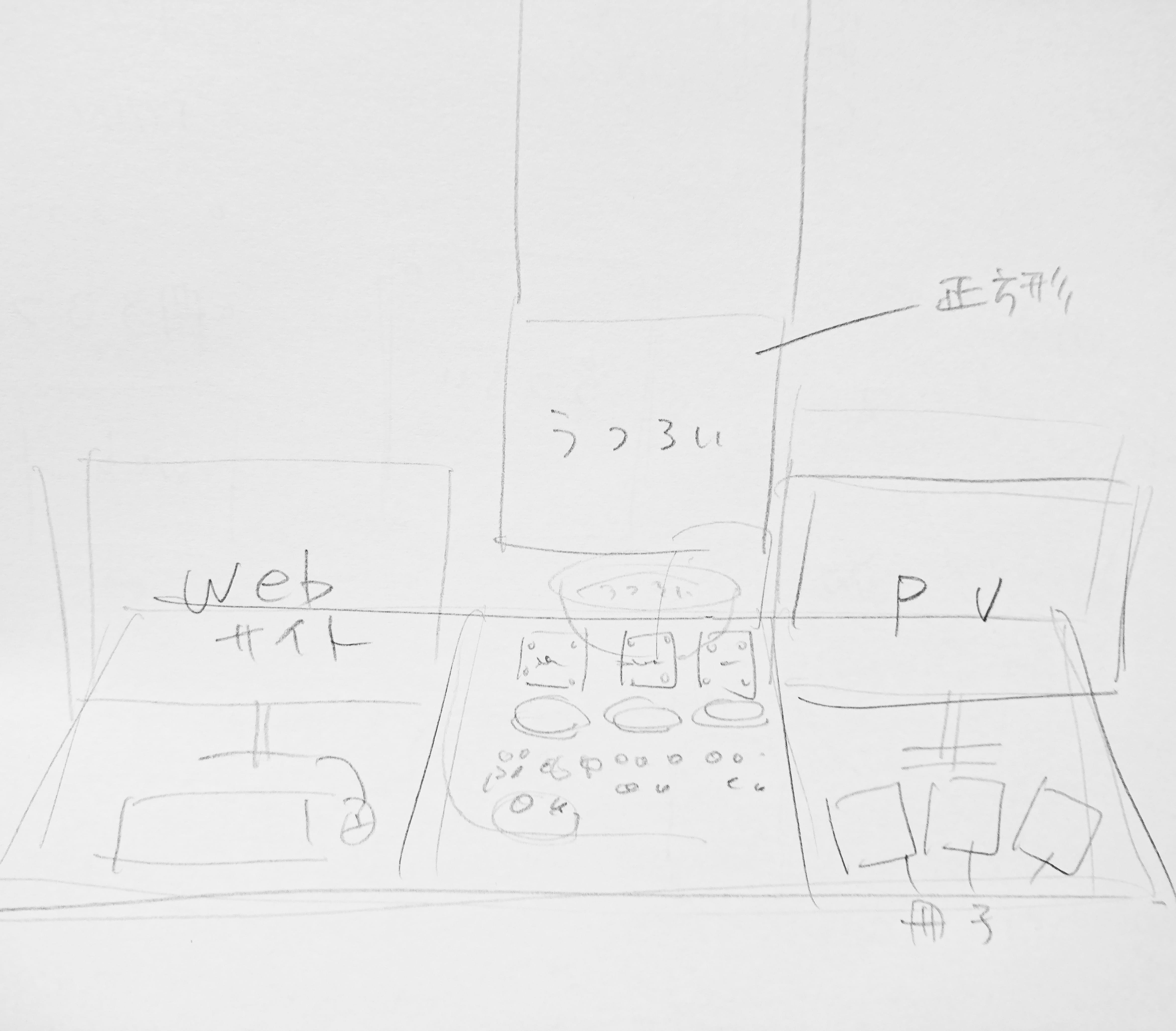
- 実際にモニターを3つ並べて撮る
- 参考文献
- はじめからWebとPVとサイネージ、タブで開いておく
11/26
11/22
- サイネージ
- kori、kukiに変える
- 余白を考える(行間でグリッドを引く)
- みず、顔のカットも入れる
- Web
11/14
11/12
- メインビジュアル
- モーショングラフィックスをマッピング
- サイネージにする
- 新しい見せ方ができる
11/8
- PV
- 電柱消す
- Web
- news増やす
- 空気ケーキ
- 台紙
- イヤリング、ピアスのとめかた
- ポスター
- 三種類
- 気体の写真を撮る
- ディスプレイ
- 白い紙に商品名を印刷して並べる(サイト風)
- 白い紙に商品名を印刷して並べる(サイト風)
11/5
11/3
スマホで見たときの広告が気になったので
ロリポップへサーバーを変更しました。
10/25
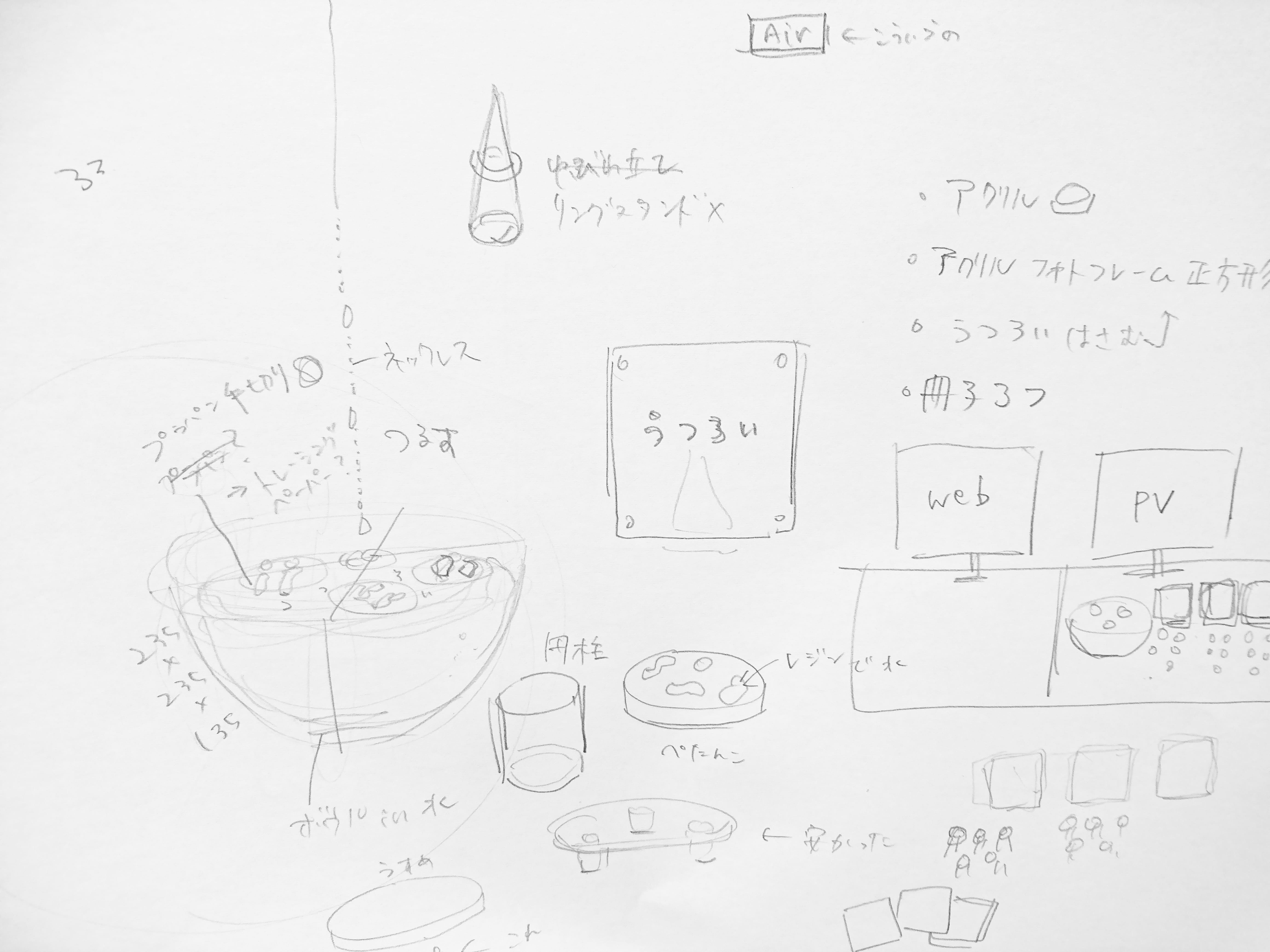
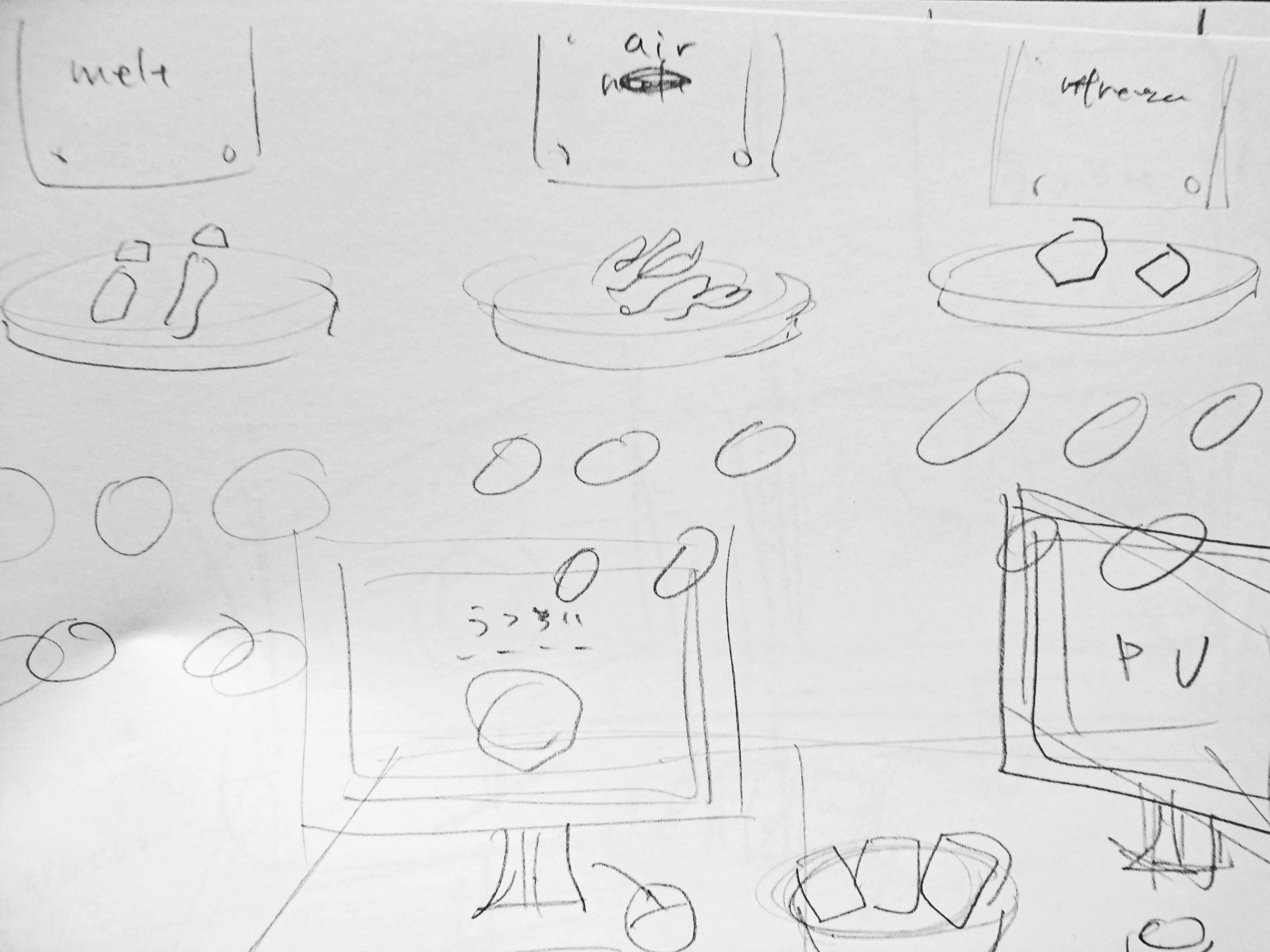
- ディスプレイ案
10/25
- 冊子
- メインビジュアルを考える
- 三種類
- 正方形
- 丸の写真をohpフィルムに印刷する
- 重ねてとめる(レジンでとめる)
→穴を開けてそこをレジンで固めるととまるのでは?(穴あけパンチ持ってくる)
- 台紙
- 厚口のトレーシングペーパー
- ペーパーインに問い合わせ中
- 今回は入稿にする…?
トレペ印刷_透明型抜き - 普通紙に印刷してみる!
- 写真
- きちんと撮り直す(白背景)
- 28日(月)夕方ごろにボックス届くかも
- Web
- 三種類ページ作る
- 商品ページ、LPにする
- sue.消す
- PV
- すずのシーンの後、音が止んでから波の映像、余韻を持たせる
- 01:04、すずの髪の色の階調調整、2つになってる
- なおえのシーン、血色が悪く見える(緑が多い)カラーバランスで整える
- sue.消してみる
10/24
- 冊子
- hanatoのZINE "a familiar story"
- ohp
- トレーシングペーパー
- メモ
- ショップカード用の透明印刷紙がないので入稿する。
- ohpフィルムに印刷して、切断できるかどうか、折り曲げられるかどうか
- レーザーカッター?半円に印刷してとめる?
- 丸の冊子だと見づらい(めくりにくい、全面見えない)
- 四角にする?(ふにゃふにゃの形を印刷)
10/18
環境に合ったフォントを指定したいときに便利なサイト
→Font-familyメーカー
- PV
- 最後、音をもっとゆっくりフェードアウト
- 2:35あたり、暗いので明るくする
- 最後の場面が早く切り替わるところのトーンを合わせる
- 最後、sue.を長く表示させる。
- 2:29 手の先の目線
- 2:35 目線の先
- Web
- 動画のエッジをグラデーション?
- フッターにメアド載せる(著作権)
- ハンバーガーのメニューを左揃えにする
- ディスプレイ
- 波紋の花瓶の上に吊るす
- 波紋の花瓶の上に吊るす
10/14
- 台紙をショップカードにする
案1_円形、白
案2_ふにゃふにゃ、透明
ショップカードは無料配布で持って帰るのも自由だが
台紙に情報を載せることで買ってくれた人全員に配れるのが利点。
10/11
完了したこと
- PV
- 音変更
- スローかける
- Webの動画、うつろいのロゴなくす
- youtube投稿
- サイト
- トップの動画、ふよふよさせる
- トップの動画、ふよふよさせる
10/9
- ケース
無印アクリルケース
10/4
- 展示企画
- 展示例
石のアクセサリーと石の絵
Personal 03 – AOI MATSUKURA exhibition - ケース
無印 アクリル収納
アクリルディスプレイ4段 - 装飾
造花1 - パッケージ
透明袋 - 台紙
円形-楽天 - 葉、水、雪の写真を印刷して台紙にする(円形で統一)
- 展示例
9/27
- PV
- Web
スマホ対応改善
9/19
- ショップカード(1種類、円形)、台紙
型抜き印刷
見積もり:50枚 5,670円
- 冊子(8P、1種類、円形)
冊子作成
見積もり:10冊 10,160円
9/18
ショーケース
GoogleImage:葉 造花
GoogleImage:半球 アクリル
冊子
冊子作成
ショップカードと冊子(8P)は丸型にする...?
ショップカード=アクセサリーの台紙
購入者の邪魔にならないし良い
ミニマリストを意識すると、袋は透明じゃなく白(見えないように)
ハンコで押す