あそびの教科書
遊びを学べる教科書
- 吉良琉汰
- Keywords:あそび, web , 教科書
あそびの教科書
Overview
What is this?
日本に昔からある古き良き遊びの遊び方やそのルーツを紹介するサイト
Background and Purpose
- 背景
現代ではゲームやスマートフォンなどを使って遊ぶ人が増えているが、日本にはこれらの便利な機器が無かった時代から受け継がれる昔ながらの伝統的な遊びがある。しかし、近年これらの遊びを知らない人が増えている。
- 目的
様々な遊びについてのルールやルーツを学び、遊びの楽しさや伝統を伝えていきたい
Concept
日本にある古き良き遊びのルールやルーツを調査し紹介する
Outputs
Tools
・アイビスペイント
・グーグルサイト
Term
2022.09.21
Conclusion
・まとめ
今回の「あそびの教科書」プロジェクトを通してのまとめとしては、メインテーマに設計していた遊びを伝えるという点において、情報を見極め正しく整理し文章化する難しさや、どうすれば情報を見やすく伝える事が出来るのかについて苦慮しつつも、達成できたと思います。
・今後
現状そびのページに関するボリュームが足りないのでページを増やし、見応えのあるサイトにしていく必要がある。
Research
Current Situatio
プロジェクトテーマに関わる社会の現状
近年正月などに人が集まる機会が減り、日本に昔から馴染みのある遊びを遊ぶ人が減った。
問題の洗い出し
「昔からある有名な遊びでも、中々触れる機会が少ないためルールを知らない人が多いので触れるきっかけを考える必要がある」
「ネガティブなイメージを持ってる人が多くイメージの払拭が必要」
Precedent
遊びのあるwebサイト
遊びに関する調査
Technology
- webサイトを本のようにめくるプラグイン
「webサイト実際の本のように捲れるようにしたら、より教科書やドリル感を演出できるのじゃないだろうか。」
Project Management
ToDo
- 完成
- 「
修正」 - 「
プロトタイプ」 - 「
情報整理」 - 「
イラスト制作」 - 「
説明文作成」 - 「
歴史やルールに関するリサーチ」 - 「
メインタイトル案決め」
候補1「遊びの教科書」候補2「遊びドリル」候補3「遊びweb」 - 「
調査」 - 「
方向性の模索」 - 「%%%%」
2022.1.14
プロジェクトのまとめや学科サイトを更新
2022.1.5
フィードバックに対応した具体案を考える
- 実際のフィードバック
『あそびだるま先生についてのコンセプト決まってない』
サイトを訪れた人は必ず「だるま落とし」の遊び解説ページからまず初めに読み進めていくようにルートを作成し、「だるま落とし」の遊び解説の最後にだるまに魂が入ったかのように見せる演出を加え自然な流れになるようにすれば良いのではないか
『ページを作っている作者の情報が少なくわかりづらい』
お問い合わせページに自身のgmailアドレスを載せるかsnsアカウントを掲載する
『更新が進んでいるページと更新が進んでないページの違いがわからない』
更新できている部分は明るくして、更新が進んでないハリボテページは暗くする。
※更新できているページと更新できていないページを差別化しわかりやすくする。
『だるまの一言のプルダウンが何も知らない人から見るとわかりにくい』
初めてサイトに訪れた人でもわかるようにプルダウンを廃止し、タッチオブジェクトを配置する。
2022.12.14
最終発表
- 最終発表に関するプレゼンを行いました。
フィードバック
『あそびだるま先生についてのコンセプト決まってない』
『ページを作っている作者の情報が少なくわかりづらい』
『更新が進んでいるページと更新が進んでないページの違いがわからない』
『だるまの一言のプルダウンが何も知らない人から見るとわかりにくい』
報告に向けての調整。
2022.12.7
最終報告
- 最終報告に向けての調整。
2022.12.6
発表に向けての調整
- ホームページ上の画像バランスやレイアウトに対して細かい修正を加えました。
2022.12.4
ホームページの調整
- けん玉ページに編集を加えました。
2022.12.1
ホームページの調整
- 問い合わせページを追加しました。
2022.11.28
イラスト制作
- あそびに関するイラストを数点制作しました。
2022.11.19
メインビジュアルの調整
- 遊びの種類変更によるメインビジュアルの変更を行いました
2022.11.18
テーマ考察
- 調査の結果、意外と日本発祥の遊びは少ないという事が判明したので、日本に昔から馴染みのある懐かしの遊びをテーマに選ぶ遊びの種類の変更を行いました。
2022.11.9
学科サイト修正と中間発表
- 各ブロックに空間を生成し見やすいようにバランス調整を行いました。
- Overviewに配置してあったグラフの位置を変更しました。
2022.10.26
作業内容
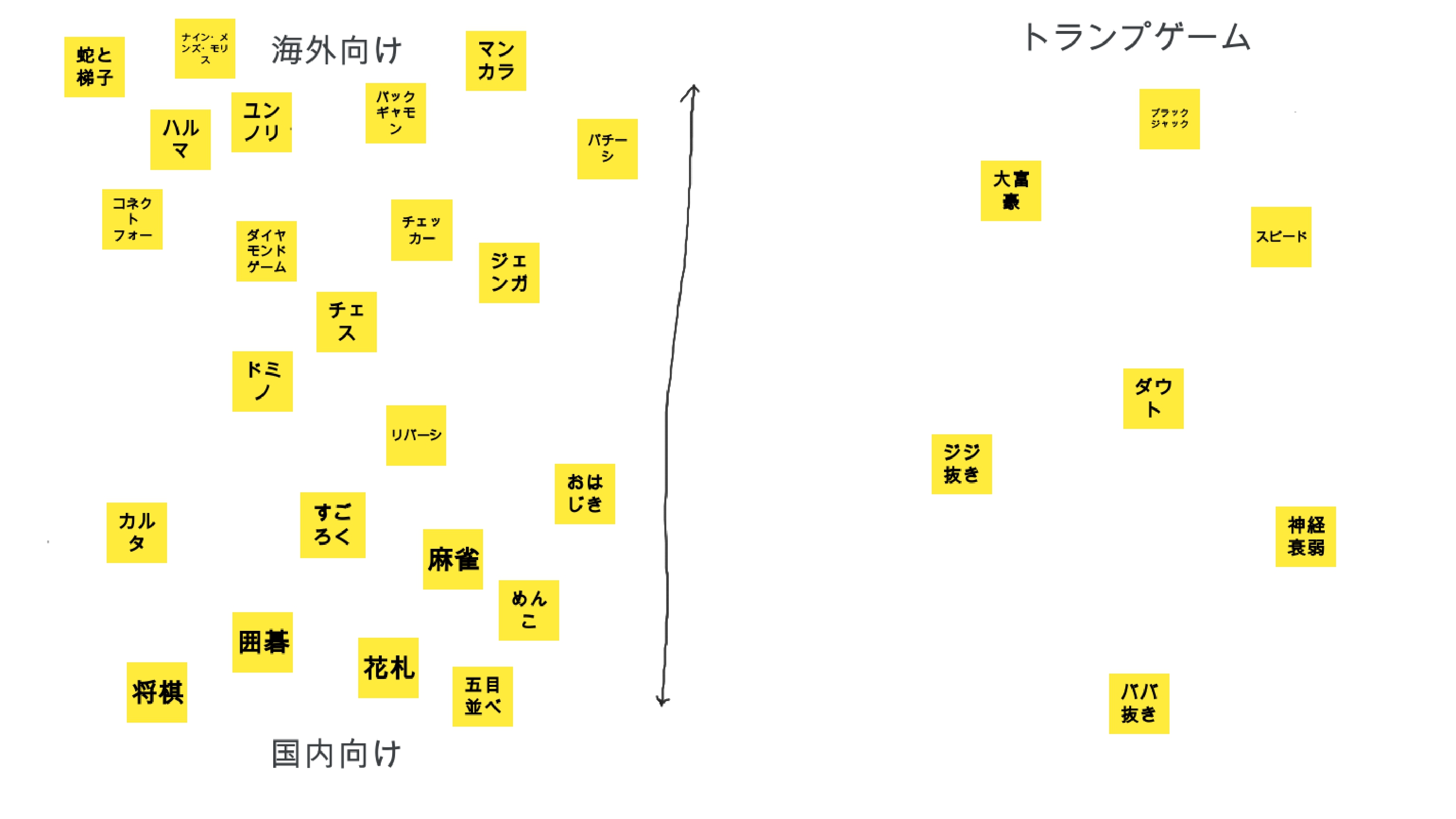
- 世界に存在する様々な遊びに関する調査を行い、簡単にカテゴリ分けを行う。
問題点
明確な問題点
- 取り扱う遊びの概念の線引きをどうするのか考える必要がある。例えば、鬼ごっこやかくれんぼなどの遊びは取り扱うのか?
- UNOやジェンガなどの企業の遊びはどうするのか?
- 日本の遊びだけを扱うのか、全世界の遊びを扱うのか?
- 複数の遊びやローカルルールが存在するトランプゲームはどのように扱うのか?
解決案
- 日本に昔からある道具を使う伝統的な遊びを中心として、古き良き日本の遊びを紹介するコンセプトに絞る。
「こま、お手玉、けん玉、羽子板、めんこ、かるた、福笑い、たこ、花札、将棋、囲碁、麻雀、紙相撲、トランプ」
2022.10.25
作業内容
メインビジュアル(仮)制作
- 教科書っぽい明朝体メインのフォントで制作し、遊びに関係するアイテムを配置
2022.10.14
作業内容
テーマを絞る
「webサイト制作」
- やはり苦手意識の高いwebサイト制作をもっと研究していきたいと思ったから、テーマはwebサイト制作の方向性で行きたい。
中でも、かっちりしたwebサイトではなく、動きや遊びのある物を作成していく
2022.09.28
作業内容
アイデアをまとめ、作成する理由を明確にする
アイデアその1
- 『スマホのように扱えるWEBサイトを作る』
現在ほとんどの人がスマホでwebサイトを閲覧する事が多いのにwebサイトはPCライクなデザインの物が多く、スマホだと扱いにくいものが少ないのに疑問を感じたのでスマホのように扱えるwebサイトがあったら面白いのではないかとおもった。 - スマホ風に操作できるようになっているポートフォリオ
- 先生方のアドバイスを受けて
実際スマホでwebサイトを見る人は多いが、現在ほとんどのwebサイトはスマホでも見やすく閲覧できるようになっており、わざわざ全てのwebサイトをスマホ風に変える必要はない。なぜスマホ風のインターフェースにする必要があるのか考える。 - インターフェースを変える必要性を考える。
webサイトインターフェースで遊びを入れる場合、その点に繋がりがある方が見ている人に効果的な印象を与えられる
※具体例
コントローラーで操作できるようになっているwebサイト
↓なぜ、コントローラーで操作する必要があるのか?
ピクセルアートをゲームのように閲覧できるようにする事で、より効果的に伝える事ができる。
アイデアその2
- 『ドットアート制作』
ドットアートだからこそ出せる、ノスタルジックな感じや、レトロポップの雰囲気が好きなので、実際に自分が制作して、ドットアートが持っている可能性を見つけたいと思った - 制作ツールPiskel「過去に先輩がこのツールを使っていて興味が湧いたから」
2022.09.21
『先輩方の過去作品から様々なアイデアとキーワードを見つける』
成果物はどのような形式で公開するのか?
- ピクセルアート
- グラフィックデザイン
- ポスター
- 映像
- webサイト
- 3DCG
- VR空間
何をテーマにするのか?
地域宣伝「調査に手間がかかり、テーマとしては難しい」- 作品や商品を自己制作しプロデュース
- 定めた問題について解決
これらを逆算し、具体的なテーマを定めていく必要がある