芸術学部専用サイト - 九芸パレット -
芸術学部生に寄り添ったサイトの考案・制作
- Keywords:information, website, communication
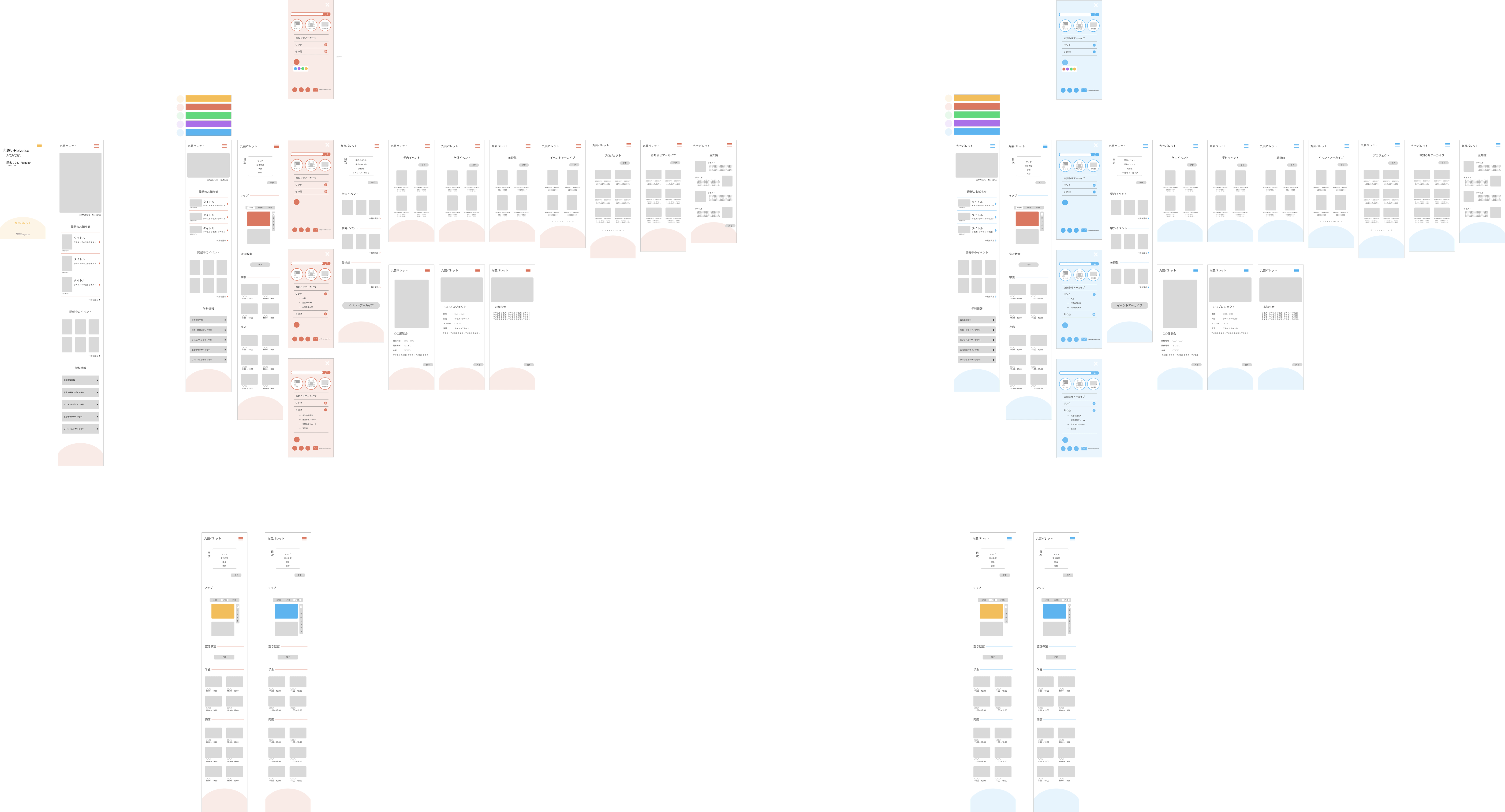
- 九芸パレットのプロトタイプ
概要
これは何?
芸術学部生に寄り添ったサイト
背景と目的
- 背景
- K’sLifeが使いにくい
- 大学が情報伝達ツールとしてK’sLifeに依存している
- 他学科が何をしているかわからない
- 芸学の情報が拾いづらい
- 情報の発信源がまとまっていない
- 目的
芸術学部の情報が纏まっており、学生同士で情報が共有できる場所をつくる
コンセプト
- 情報が拾いやすい
- 整理されていて利用しやすい
- スッキリと見せるためにシンプルに
- 丸みを帯びた形や明るい色を活用して、だれもが親しみやすくなるようポップな雰囲気に
成果物の仕様
メンバー
制作ツール
- ハードウエア
- MacbookAir
- iPad
- ソフトウエア
- ibisPaint
- PowerPoint
- Adobe Illustrator 2023
- Adobe XD
- figma
プロジェクトの期間
2023.09.20 -
調査
現状調査
- K's lifeが使いづらい
- Teamsの利用率が低い
- 芸学の情報が埋もれてしまう
先行事例
参考サイト
色味 → 株式会社ABI新卒採用サイト
構成 → 公立大学法人 長岡造形大学
UI → マカロニえんぴつ Official Website
技法・技術情報
プロジェクト管理
スケジュール
ToDo
ターゲット層の決定スケジュール決定サーバー決定開発エンジンの決定目的の明確化コンセプト決定サイトデザインプロトタイプ作成
進捗記録
2024.07.24
第31回ミーティング内容
- コーダー
- ワードプレスの方に全体共有
- ワードプレスの方に全体共有
来週までにすること
- デザイナー
- 自分の担当のラフを考える
- 全体
- イベントについての情報はどうやって集めるか考える(芸学の事務室に聞きにいく)
- イベントについての情報はどうやって集めるか考える(芸学の事務室に聞きにいく)
2024.07.17
第30回ミーティング内容
- デザイナー
- プロトタイプのデザイン(学科情報の部分と修正)
- ディレクター
- 写真撮影
- 写真撮影
2024.07.10
第29回ミーティング内容
- デザイナー
- トップ画面、お知らせ、イベントのデザイン決定
- トップ画面、お知らせ、イベントのデザイン決定
来週までにすること
- ディレクター
- 学食・売店の外観写真(4:3)
- デザイナー
- サイトの配色
- 学科情報のデザイン
2024.07.03
第28回ミーティング内容
- 仮完成
- 10月14日(月)
- 試運転の時期
- 11月中旬〜後期終わり
- 11月中旬〜後期終わり
- メモ
- 試運転は学祭後の方がいい
- プレゼンの資料の用意
- 日常に近い方が欲しいデータが手に入るのでは(試運転の時期)
- イベントがまとまってる所がない
- 空き教室はデジタルラボと教務課→自分たちで割り出す
使っていい教室を把握 - イベントの一覧、アーカイブはカテゴリー
- 来週概要をまとめて、提案について考える
2024.06.12
第25回ミーティング内容
- デザイナー
- コンセプト決定(仮)
- シンプルポップ
- やわらかい雰囲気にするために角を作らない
- ブロック分けを意識
- 流体シェイプ風にする
- コーダー
- サイトの箱作り
- サイトの箱作り
来週までにすること
- デザイナー
- ワイヤーフレーム作成
- ワイヤーフレーム作成
2023.06.05
第24回ミーティング内容
- デザイナー
- サイトの先行事例
- コーダー
- プロトタイプの作成
- プロトタイプの作成
来週までにすること
- ディレクター
- 先輩にアポを取る
- デザイナー
- サイトコンセプト決定
- コーダー
- 個人作業を進める
- 個人作業を進める
2023.05.22
第22回ミーティング内容
- デザイナーの役割決め
- UI・UX(田代、山本)
- アイコン(西山)
- 背景、アニメーション(濱、渡辺)
- 仮完成
- 10月14日(月)
- 試運転の時期
- 10月21日(月)〜11月29日(金)の40日間
- 10月21日(月)〜11月29日(金)の40日間
- メモ
- アニメーション、UX→UI、アイコン→背景
お盆までに終わらせる - 6月末までにワイヤーフレーム完成
- アニメーション、UX→UI、アイコン→背景
来週までにすること
各自作業
2023.05.15
第21回ミーティング内容
- 大まかなスケジュール
- 2024/前期〜夏(一旦デザイン完成)
- 2024/後期中に試運転(後期中間までにある程度箱のデザイン完成)
- 2025年までに実装
- メモ
- 何日やるのか、いつからやるのか、それによってやるのか、それによってイベントのお知らせとかtop絵がどうなるのか決まる
- WordPressの有料テーマ検討
- デザイン
UI、UX、文章、フォント、アイコン、背景、アニメーション、マップ、画像処理、写真、豆知識
来週までにすること(役職別)
- ディレクター
- スケジュール制作
- 外部交渉の有無
- コーダー
- WordPressの勉強(PHP)
- デザイナー
- 担当を決める(UI、UX、文章、アイコン等)
- 担当を決める(UI、UX、文章、アイコン等)
2023.05.08
第20回ミーティング内容
- 役職話し合い
- デザイナー兼ディレクター補佐を改めて話し合う(金曜日に話し合う)
- 3年生WordPressユーザー追加
来週までにすること(役職別)
- ディレクター
- 大まかなスケジュール決定
- 外部交渉の有無
- コーダー
- WordPressの勉強(PHP)
- デザイナー
- ワイヤーフレームのブラッシュアップ
- ワイヤーフレームのブラッシュアップ
- 来週やること
- 目標を決める
(1年通すものを半年のもの)
- 目標を決める
2023.04.24
第19回ミーティング内容
- Todo(優先順位)
- 目標設定★
- コンテンツの再考★
- スケジュール作成★
- ワードプレス構築★
- デザイン(ロゴ、UI)の作成★
- デザインのブラッシュアップ・プロトタイプ★
- 募集方法・要項
- 試運転
- マニュアル
- 募集メンバー
- コーダー(2~3人)
→ワードプレスを学びたい人(HTML・CSS・Java・PHPなども含む) - デザイナー(4人)
→サイト内デザイン、コンテンツ構成(UI・画面構成など) - ディレクター(2~3人)
→スケジュール管理、外部交渉、進歩管理 - 企画
→みんなでやる
- コーダー(2~3人)
来週までにすること
- 役職決め(来週月までにある程度やりたい役職を決めてLINEで送信)
- メンバー募集有無の確認
2024.04.10
第18回ミーティング内容
- 前期のミーティング日程
- Todo
- ビジュアル(サイトグラフィック)
- WordPressのテーマ決め
- トップ画面作品募集について
- 教員の連絡先について
- メモ
- ロゴやデザイン面
→新入生用バッグのように募集する
- ロゴやデザイン面
来週までにすること
- 先生に聞く
- ロゴなどデザイン面をどうしていくか決める
2023.11.29
第16回ミーティング内容
- 子テーマ作成学習
参考>>Customize - プロトタイプ作成(Figma)
- サイトのメインカラー決定(学科の色から各自選べる仕組みにする)
- 赤(#DA7861)
- 青(#5EB4EF)
- 緑(#61D87D)
- 橙(#F2BE5C)
- 紫(#AA70E7)
第17回ミーティング内容
- メインビジュアル作成
Googleドライブ
- プロトタイプの最終調整
- 発表練習
- 概要、スケジュール担当(江川)
- プロトタイプ担当(西山、田代、渡辺)
- まとめ担当(濱)
2023.11.22
第15回ミーティング内容
子テーマ作成学習
参考>>Child Theme
- wordpressのテーマを選定
- fukasawa
- Cocoon
- ワイヤーフレームの調整
2023.11.15
第13回ミーティング内容
- メモ
- スマホ版サイドメニューは出なくていい情報を置く
- 優先順位の高いものを上に
- おすすめテーマ
- Fukasawa
- Fukasawa
第14回ミーティング内容
スマホ版ワイヤーフレームの決定
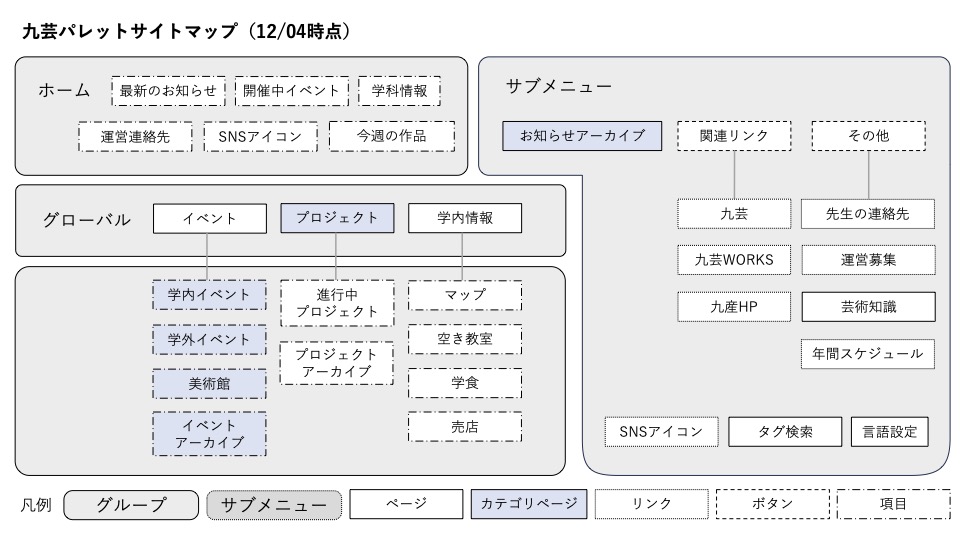
サイトマップ更新
プロトタイプのテーマ決定
- スマホ版ワイヤーフレームの決定
Googleドライブ
- サイトマップ更新
- Googleドライブ
- 「今週の作品」について
→一週間に一回更新(定期的に掲載する作品を募集する)
- プロトタイプのテーマ決定
2023.11.08
第12回ミーティング内容
スマホ版ワイヤーフレーム話し合い
- スマホ版とPC版でメニュー構成変えないと画面が混雑する
→ボトムメニュー+ハンバーガーメニュー
→メインメニューはボックス型で横に、その他メニュー+リンクは縦に並べる
2023.11.01
中間発表
- プッシュ通知ではなく、プル型の通知にした方がいい
- 毎日見にきてもらうようにするためには?
→毎日更新するなど方法を考える - ポータルサイトとしての役割を果たすようにする
- ワイヤーフレームのスマホ版
- 情報の集め方の工夫
- 学部の情報収集の仕組みを整えた方がいい
→広報委員などを各学科で作る
第11回ミーティング内容
- 中間発表で気になったこと
push型とpull型とは
- 次回までにすること
スマホ版ワイヤーフレームの作成(個人案)
2023.10.25
第9回ミーティング内容
スケジュール決定
サイトメインカラー話し合い
サイトフォント案出し
サイトマップ更新
ワイヤーフレーム更新
- スケジュール決定
スケジュール表(全体)
- サイトメインカラー話し合い
- 青(世界で一番好まれている色)
- 白黒(九芸の色を定めないようにするため)
- 五色(サイトに使いたい)
- サイトフォント案出し
- 手書き
- 明朝体
- ゴシック
- その他
- サイトマップ更新
Googleドライブ
- ワイヤーフレーム更新
Googleドライブ
第10回ミーティング内容
サイトマップ更新
ワイヤーフレーム更新
- サイトマップ更新
Googleドライブ
- ワイヤーフレーム更新
Googleドライブ
2023.10.18
第7回ミーティング内容
担当決め
サイトマップ内容仮決定
- 担当決め
- サイトマップ内容仮決定
Googleドライブ
- 次回までにすること
それぞれの担当内容を仕上げてくる
第8回ミーティング内容
ロゴ案決定
サイトマップ確認
ワイヤーフレーム話し合い
- ロゴ案決定
- サイトマップ確認
サイトマップ
- ワイヤーフレーム話し合い
- フッター(SNSアイコン、メアド、サイトマップ、©️)
- サイドメニュー(九芸WORKS、九産HP、九芸、言語設定、年間スケジュール、仮:お知らせ)
- 次回までにすること
- ロゴ作成
- サイトマップ改正
- サイトマップ改正
2023.10.11
第5回ミーティング内容
サイトマップアイデア出し
サイトロゴアイデア出し
サイト名本決定
- サイト名本決定
九芸パレット
パレットは色々なものを「乗せる」もの。このサイトもパレットのように色々な情報を集めて「載せて」情報の集積場としての役割を担ってほしい。
- 次回までにすること
- サイト先行事例
- サイトマップ案
- サイトロゴラフ
第6回ミーティング内容
- 先行事例
色味→株式会社ABI新卒採用サイト
構成→公立大学法人 長岡造形大学
UI→マカロニえんぴつ Official Website
- ロゴデザイン試作
Googleドライブ
2023.10.04
第3回ミーティング内容
- アンケート内容決定・作成
- 共通
- 展示会や芸学のプロジェクト情報の入手先(選択)
- 普段使用している媒体の使いづらいと思う点(選択、自由記入)
- 芸術学部のサイト(九芸)を知っているか(選択)
- 他学科の情報(プロジェクト等)を知りたいか(選択)
- 芸学に関するどのような情報を入手したいか(選択)
- その他要望(自由記入)
- 所属情報(選択)
- 学生
- 研究に興味があるか
参加したいと思うか
学籍番号、名前
- 研究に興味があるか
- 教員
- 名前
- 授業用の連絡先を載せていいか
- 共通
- アイデア出し
Jamboard
第4回ミーティング内容
スケジュール決め
ToDo確認
メニュー構成案出し(続き)
サイトマップ制作
ワイヤーフレーム制作
タイトル決め
- 10月のToDo
- ワイヤーフレーム
- サイトマップ
- デザイン決め(UI、色、レイアウト)
- タイトル
- ロゴ
- 開発エンジン決め(10/15 〆切)
- アンケート内容決め(10月末)
- 開発エンジン別(メリット、デメリット)
WordPress
- メリット
- 管理しやすい
- 更新しやすい
- 参考テーマがある
- 土台を作れば・・・
- デメリット
- 編集にログインが必要
- サーバーを借りる必要がある(シン・アカウント)
- 1から作成の経験はなし
- メリット
Googleサイト
- メリット
- 操作しやすい
- 簡単に編集できる
- デメリット
- 安っぽい
- レイアウトを変更できない
PukiWiki
- メリット
- 整理しやすい
- 慣れたら編集が簡単
- 大人数の編集に向いている
- デメリット
- わからないことが多い
- お知らせが目立たない
HTML/CSS
- メリット
- 1から制作経験あり
- 自由度が高い
- デメリット
- 編集がむずかしい、知識が必要
- 編集がむずかしい、知識が必要
決定 WordPress
- タイトル決め
- 条件
- 日本語
- 芸術学部だとわかるように
- 「九産の〜」
- アイデアメモ
- 芸術に関する名前を入れたい
- 掲示板的な言葉(?)
- 産芸
- 九芸ネットワーク
- 九ふぉ(九産×インフォメーション)
- KSU Art Note(KAN)仮決定
- 条件
- 担当決め
- タイトルロゴ(KSU Art Note / KAN) → 全員
- レイアウト(スマホ、PC) → 1人
- UI(ボタン、メニューバー etc.) → 2人
- ビジュアル → 2人
- ページ構成 → 2人
- サイトの雰囲気、方向性案
- シンプルポップ ★
かわいい- パステル
- レトロ
手書き風ネオンビビットモノクロ- ナチュラル
おしゃれ- シック
- 幾何学
- モダン
- キャンバス
- ノート風
2023.09.27
第1回ミーティング内容
ターゲット層決め
編集権限の範囲
アンケート内容決定(生徒向け)
メニュー決め(必須事項のみ)
概要の明確化
内部用か外部ありか
- メモ
- ターゲット層決め
KSU芸術学部 先生・生徒
- ターゲット層決め
- ニーズ
芸術学部の情報の集積
学部内の情報共有場所
- 編集権限の範囲
先生
学生運営メンバー
- 閲覧権限の範囲
オープン(仮)
*WordPressなら差別化できる(アカウント必須)
- メニュー編成
- ホーム
- イベント情報
- プロジェクト情報
- 言語設定
- セッション
- キャリア情報
- 教員紹介
- 運営コンタクト
- ホーム
- 次回までにやること
- 編集権限
- アンケート内容考える
- メニュー項目追加あれば
第2回ミーティング内容
概要を決める
アンケートの内容決定
メニュー項目
編集権限
- 概要
- これは何
芸術学生に寄り添ったサイト - 背景
- K’sLifeが使いにくい、依存している
- 他学科が何をしているかわからない
- 芸学の情報が拾いづらい
- 情報の発信源がまとまっていない
- 目的
芸術学部の情報がまとまっており、学生同士で情報が共有できる場所をつくる - コンセプト
- 情報を拾いやすく、使いやすいサイト
- 面倒臭くならないサイト
- これは何
- アンケート内容
- 生徒
- K'slife利用頻度
(用途、利用しない理由) - Teamsの利用頻度
(用途、利用しない理由) - どこで芸術学部関連のイベントなどの情報を得ているか
- 他学科の情報を知りたいか
- 芸学サイトにあってほしい項目、理由
- その他要望
- 興味ある人
- K'slife利用頻度
- 教師
- Teamsの利用頻度
(用途、利用しない理由) - HTML/CSS、Word Press、PukiWiki
- 芸学サイトにあってほしい項目、理由
- その他要望
- 連絡先を掲載していいかの確認
- Teamsの利用頻度
- 生徒