Mutedscapes
ビルの窓ガラスに映る時間軸と空間を記録するタイムラプスと写真による研究
- Kota Yamada
- Keywords:Building, Reflection, Time Lapse, Photo, Web
- https://adamay-design.github.io/mutedscapes/
- https://www.youtube.com/@mutedscapes
概要
背景
近年、福岡市は大規模な再開発により、多くの主要なビルの外観はコンクリートからガラス張りへと建て替えられている。一般的にビルの特徴として、無機質で冷たく、時間の変化がないように感じるといった印象があるが、ガラス張りのビルの場合、ここに加えて周囲の景色を反射するという特徴が存在する。鏡のようなガラスに映り込む景色には、空の色彩や雲の形状の変化によって時間の移り変わりが反映され、表情豊かなビルの一面を感じられる。しかし、情報量の多い現代社会において、このような身近に存在する魅力を無意識のうちに見逃しているのではないかと考えた。
目的
そこで本研究では、無機質なビルにも存在する時間の流れをタイムラプスと写真で表現し、ビルの反射する景色を発信することで、日常での視覚的な気づきを与えることが目的である。具体的には、ガラス張りのビルやガラスを基調とした建物を対象にタイムラプスと写真を撮影し、Webサイトに掲載する。さらにそのようなデザインのビルが増加したことの要因や、その影響を考察する。
成果物の仕様
- タイムラプス
サイズ:3840×2160px
長さ:20秒程度(ループ再生)
本数:6本 - 写真
アスペクト比:3:2
枚数:52枚 - Webサイト
形式:マルチページ
制作ツール
- ハードウェア
- 一眼レフカメラ(Sony α7 III)
- ソフトウェア
- Lightroom
- Illustrator
- After Effect
- Visual Studio Code
プロジェクトの期間
プロジェクトの期間|2023.04.14 - 2023.12.22
現状調査
被写体となる高層建築の現状(ガラス張りのビルの増加した要因)
- 電気代の削減
自然光を取り込めるため電力の使用を軽減でき、結果として省エネ効果が期待できる。 - ビルの軽量化
コンクリート外壁は重量があるため、ビルを支えるのに膨大なコストを要する。外壁に軽量なガラスを使用することでコスト削減になる。 - カーテンウォールの採用
構造上の荷重を負担しない間仕切り壁と同様の非耐力壁であるカーテンウォールの採用によって、ガラスを外壁に使用したデザインのビルを建設しやすくなった。
コンセプト
- ロゴタイプ
幾何学的な窓のフレームを意識して制作。窓が反射する様子から、私たちの視点や価値観を見つめ直すきっかけ作りになればという願いを込めている。さらに窓からは光や風を取り込むといった特徴があり、そこからは新たな始まりや可能性を想起させ、『Mutedscapes』の新たな可能性を表現した。 - タイトル
『Mutedscapes』は、英語で無音や抑制されたを意味する「muted」と、景色を意味する「scape」を組み合わせた造語である。このタイトルをつけた理由は、情報に溢れる現代社会において、敢えて情報の制限された景色に浸ることで、新たな発見があるというメッセージが込められている。
コンテンツ制作
- タイムラプス
被写界深度を深く設定することで景色の奥行きを表現し、2秒間隔で1時間程度撮影を行う。変化の美しい部分を20秒程度に切り取り、ループ再生を用いることで時間にとらわれない没入感の高い映像に仕上げた。 - 写真
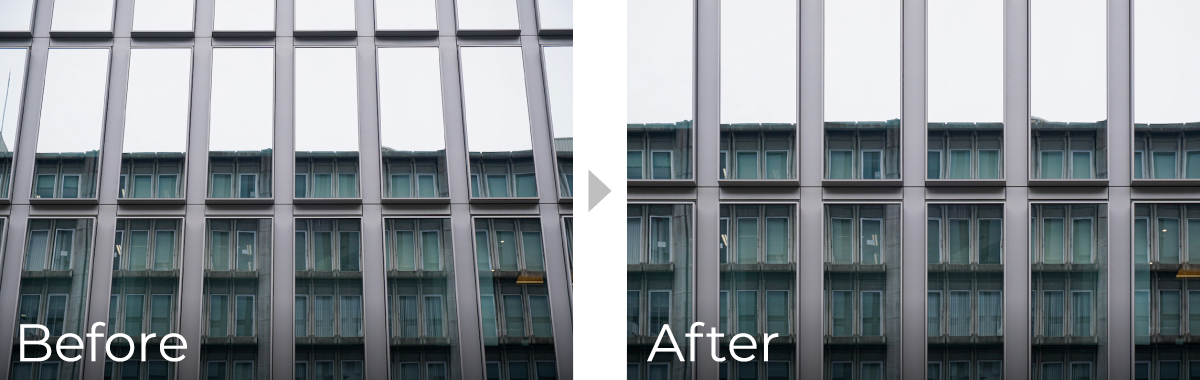
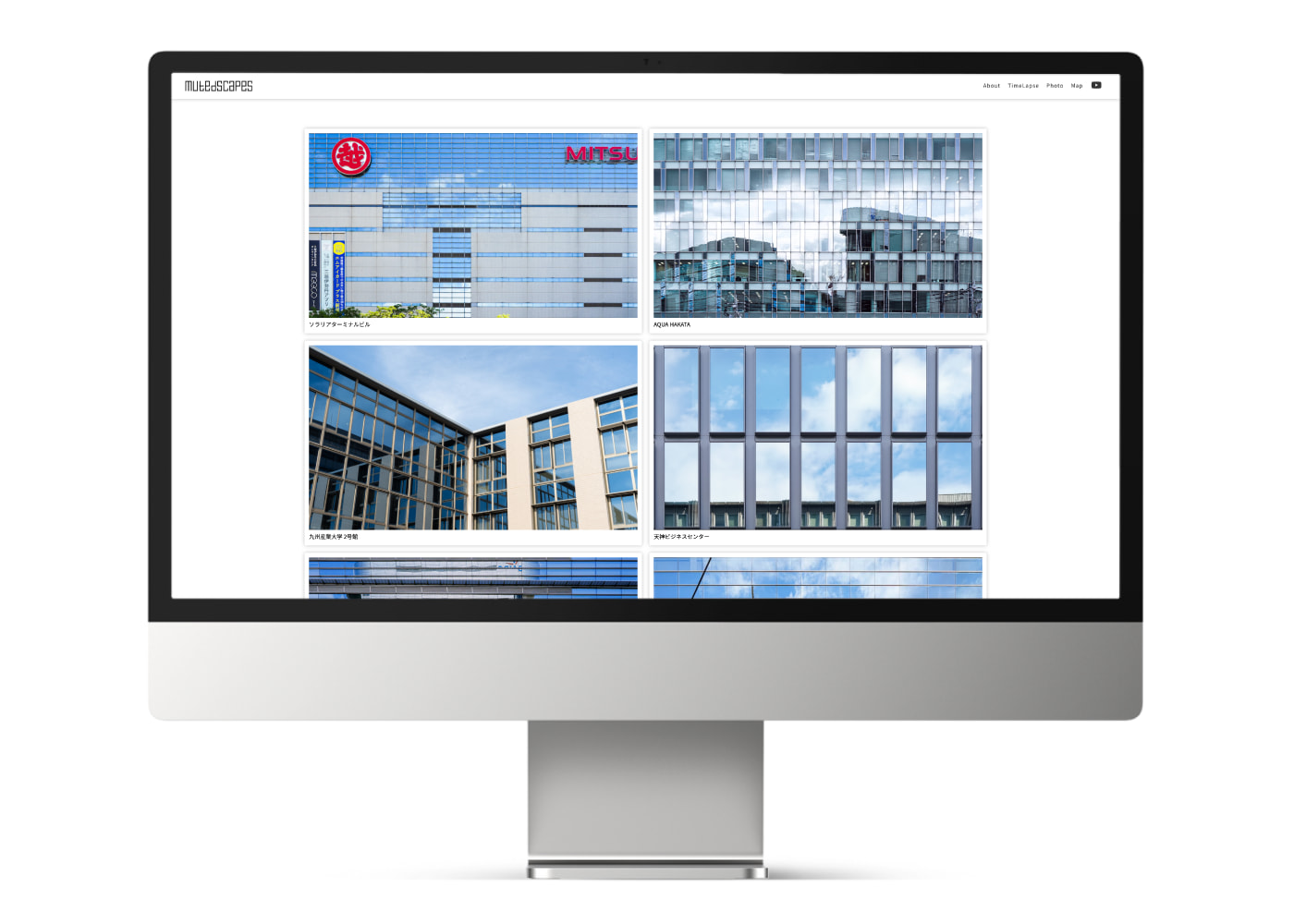
映像では見逃してしまうような微細な部分や、タイムラプスとは異なる視点を表現することを意識して撮影を行なった。下から見上げて撮影した際に遠近感が歪んでしまった写真は、Lightroomでジオメトリを調整することで、建物の見え方が自然な写真になるように仕上げた。
Webサイト
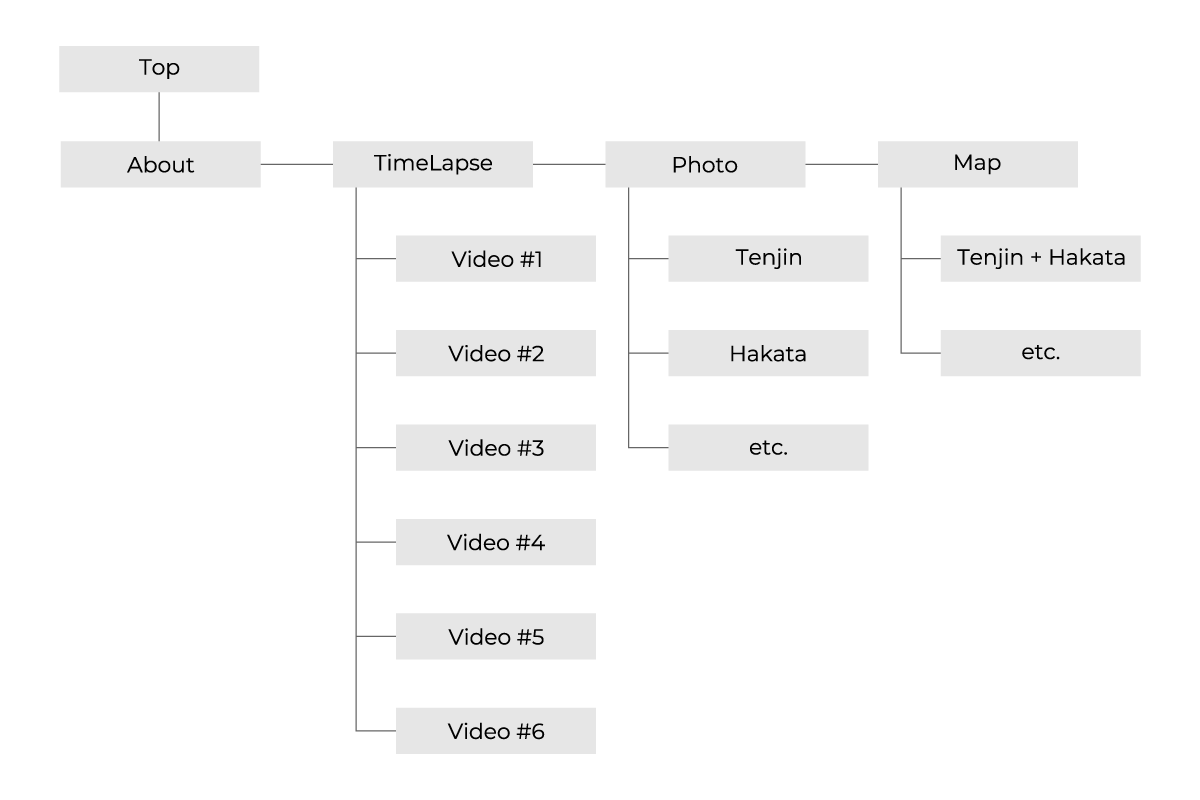
- サイトマップ
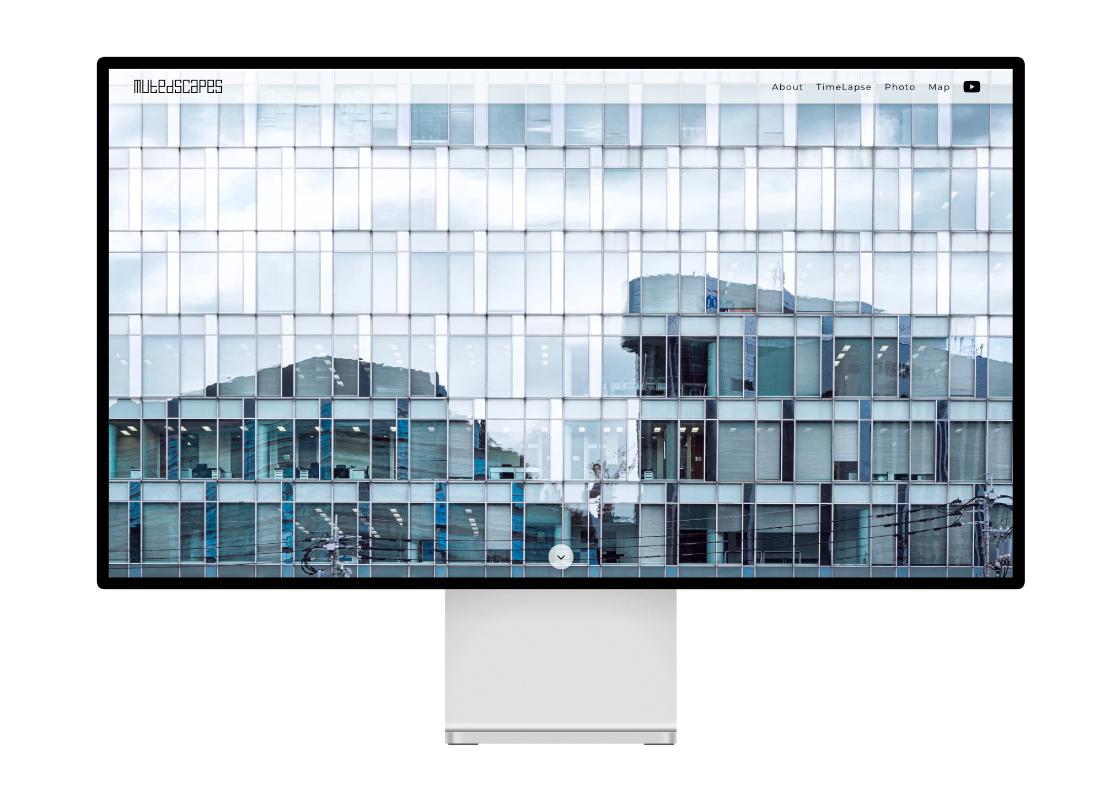
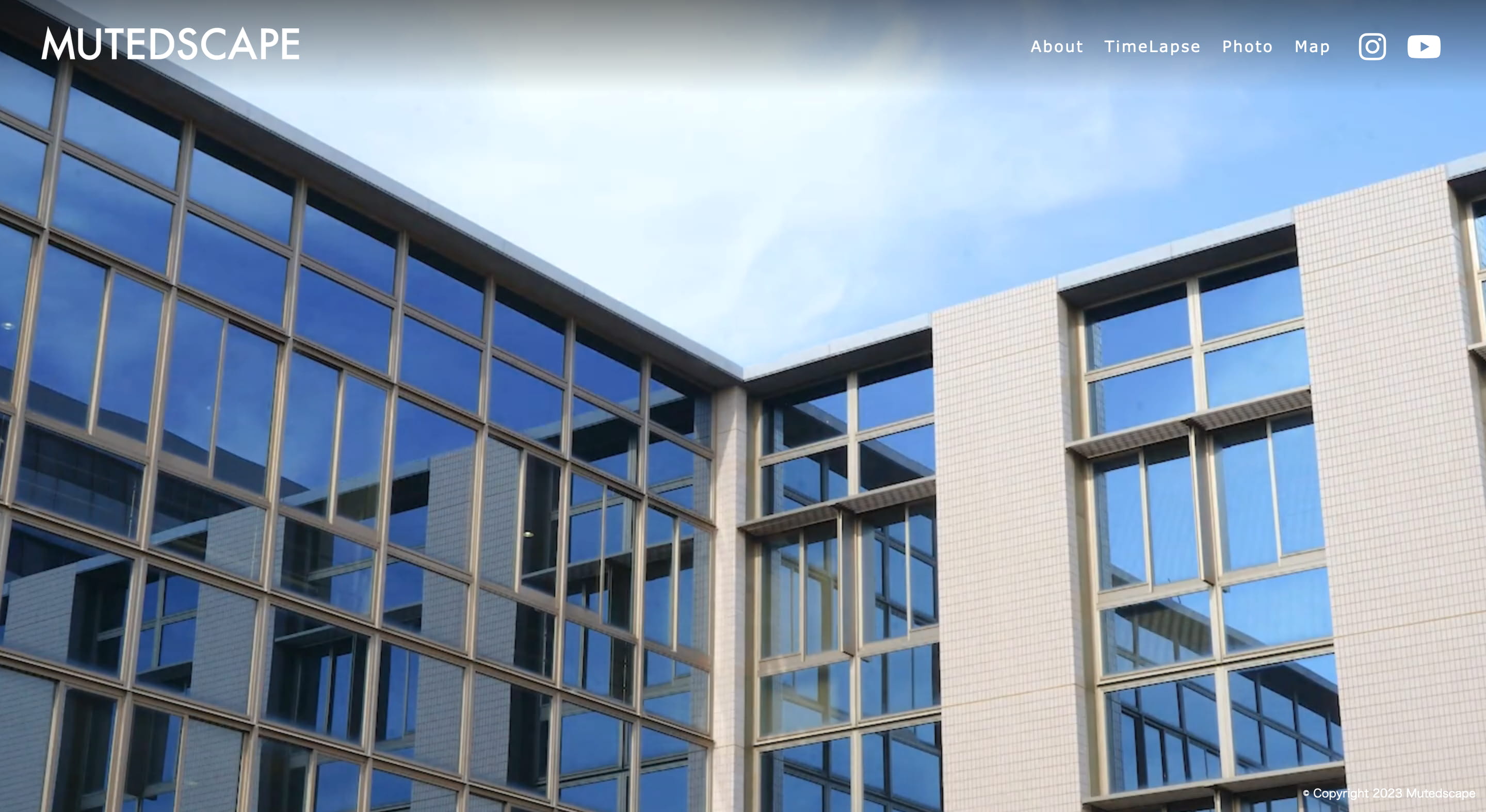
- トップページ
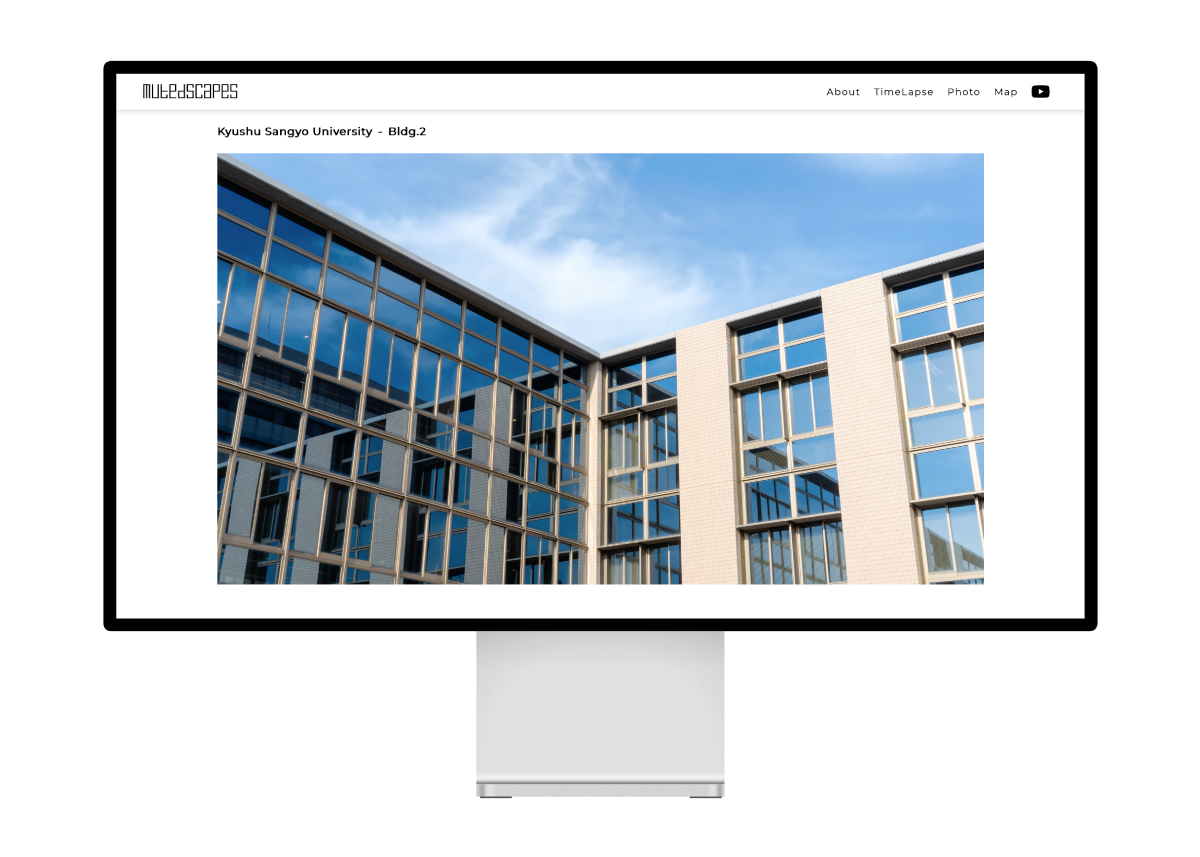
サイトの閲覧者が何のサイトであるのか瞬時に分かるようにタイムラプスの映像を背景動画として配置した。さらに下に大まかなプロジェクトの説明とコンセプトを記載し、サイト内の他のページへの誘導することで、閲覧者が本プロジェクトをさらに深掘りしてもらいやすくした。 - タイムラプスページ
試作ではYouTubeのiframeでの埋め込みを試したが、コントロールバー等が表示されるため、Webサイトの世界観にそぐわなかった。カスタマイズの自由度が高いvideoタグで掲載でWebサイト上でのシームレスな動画表示が可能となった。その反面、データサイズの上限があるため、一本当たりの動画サイズの軽量化を行い、ループ再生を用いることで、短い動画でも没入感の得られる映像となった。 - マップページ
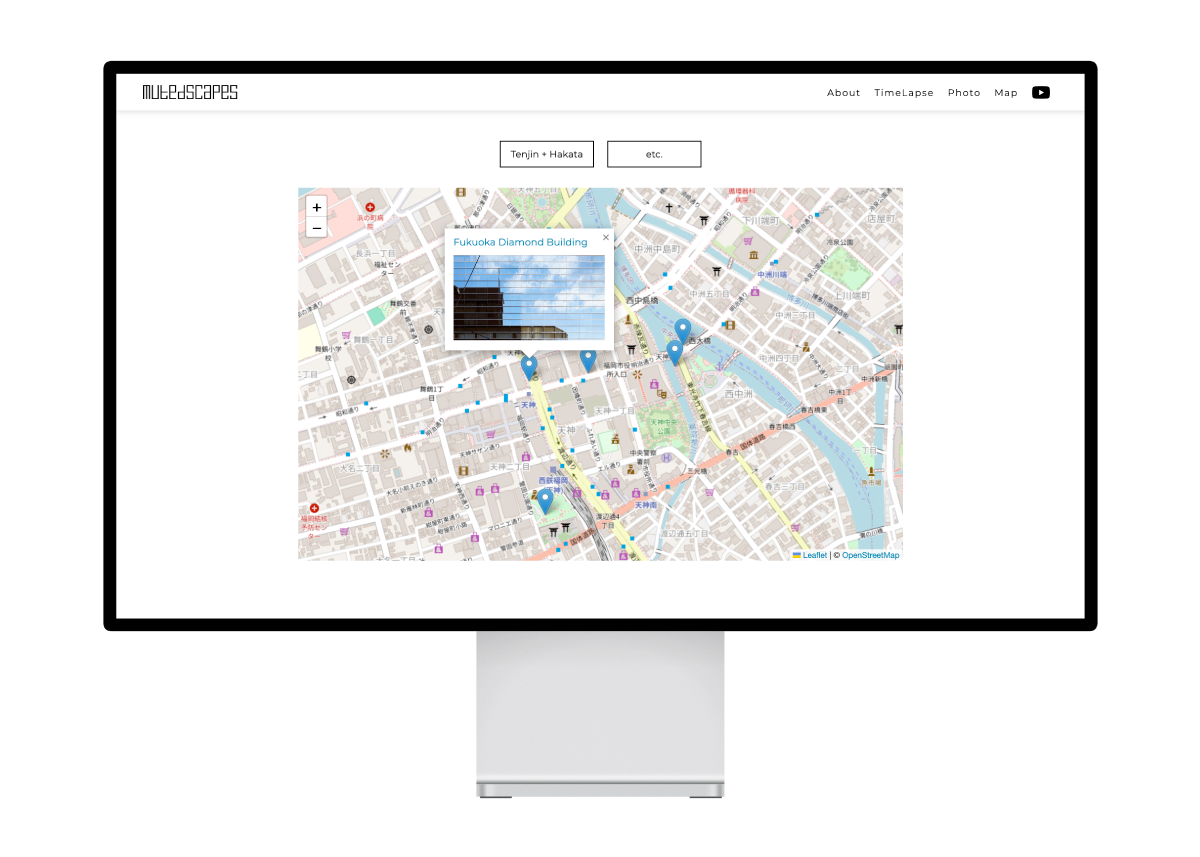
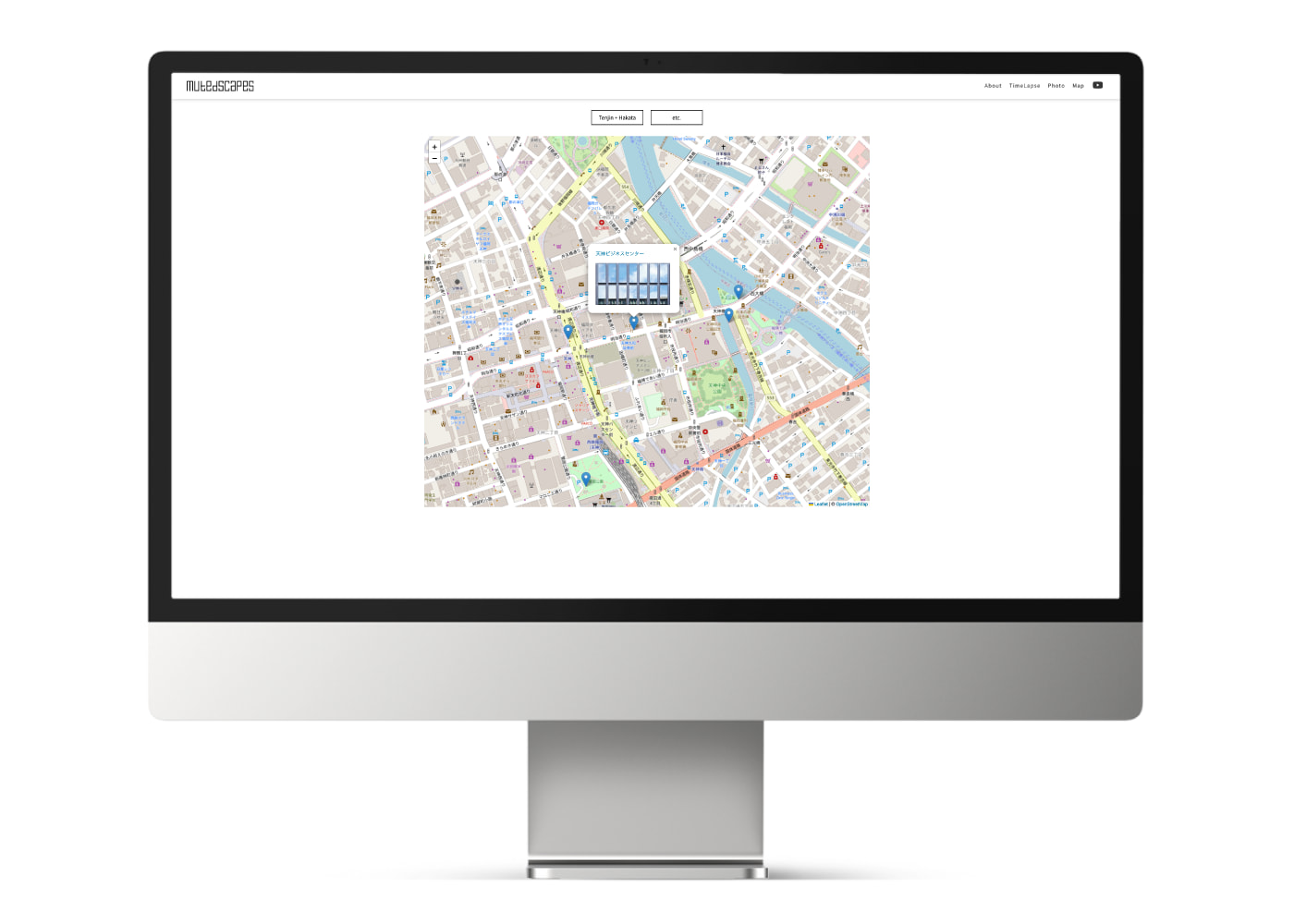
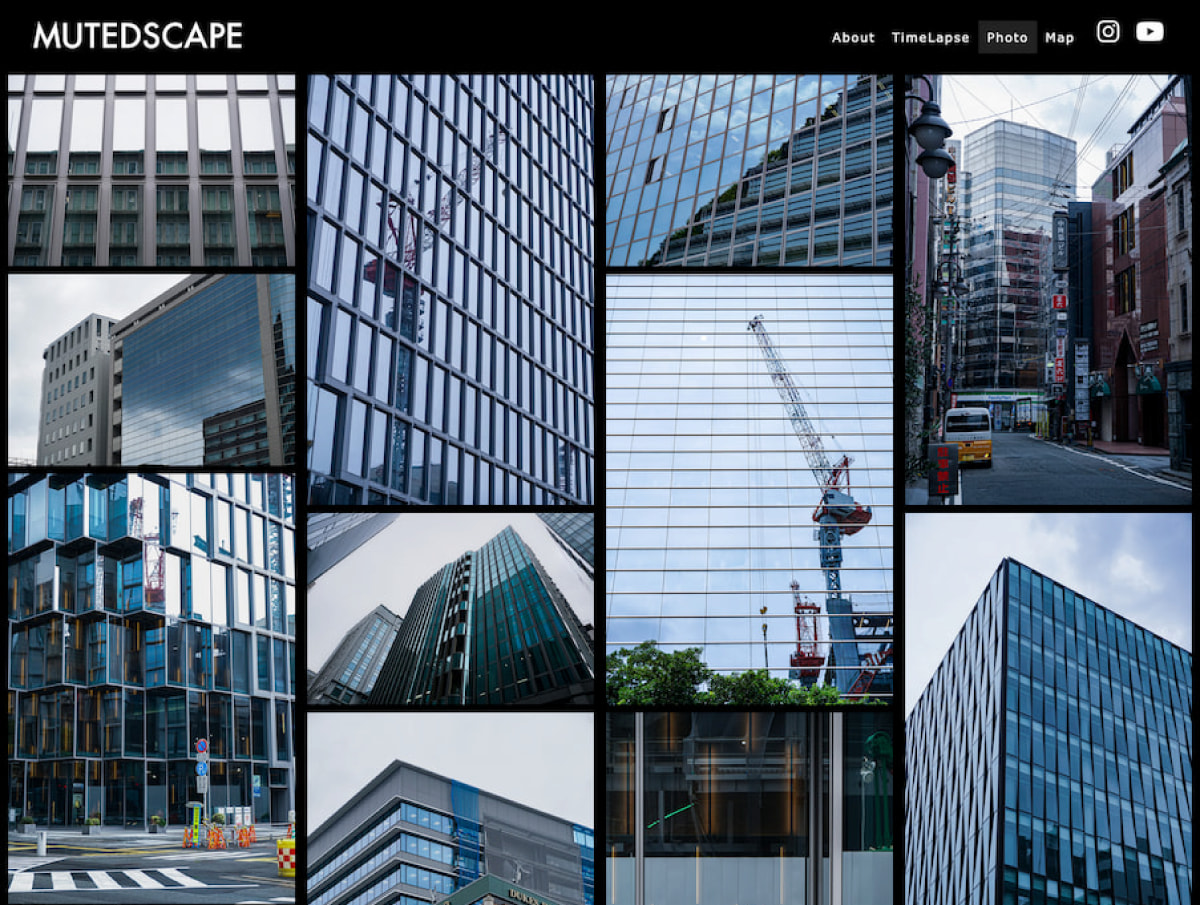
作品に関心を持った方が、実際にビルに映る景色を現地で観察することを容易にするために、タイムラプスの撮影場所をまとめたマップを制作した。 - フォトギャラリーページ
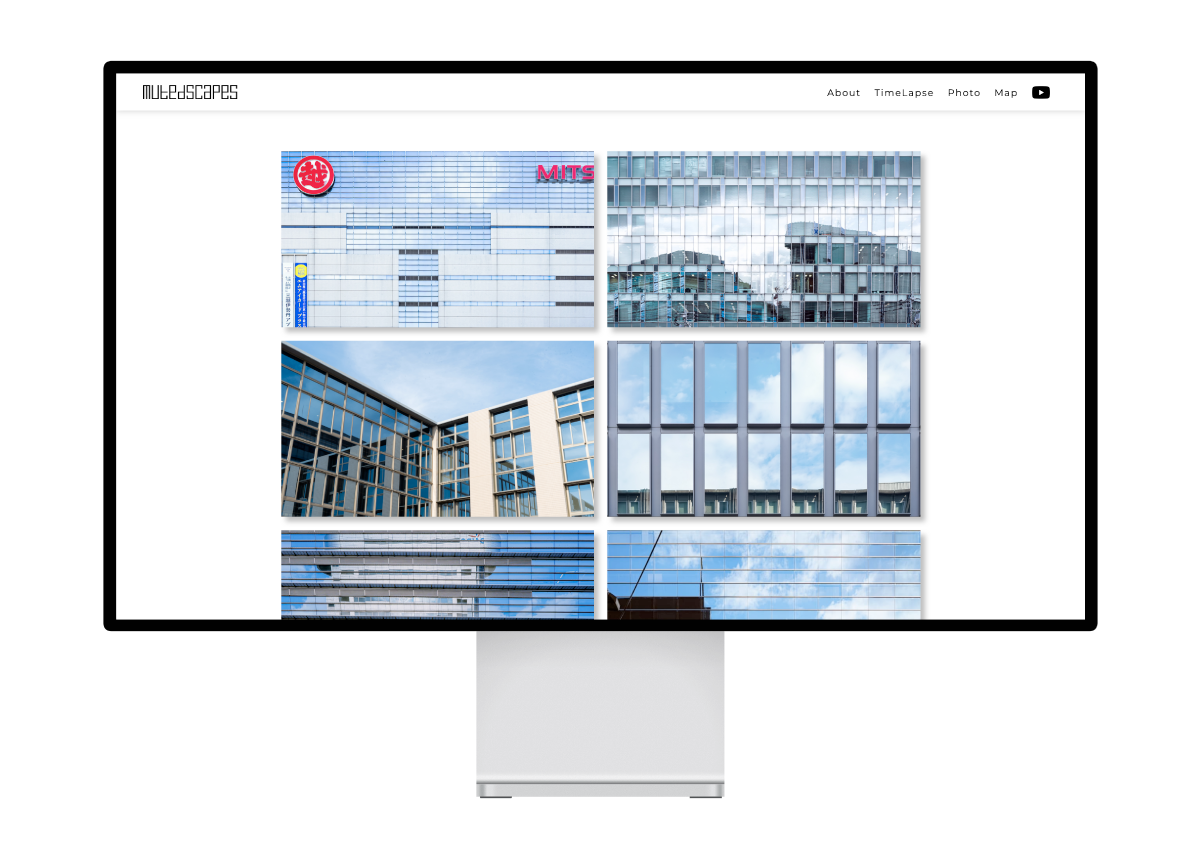
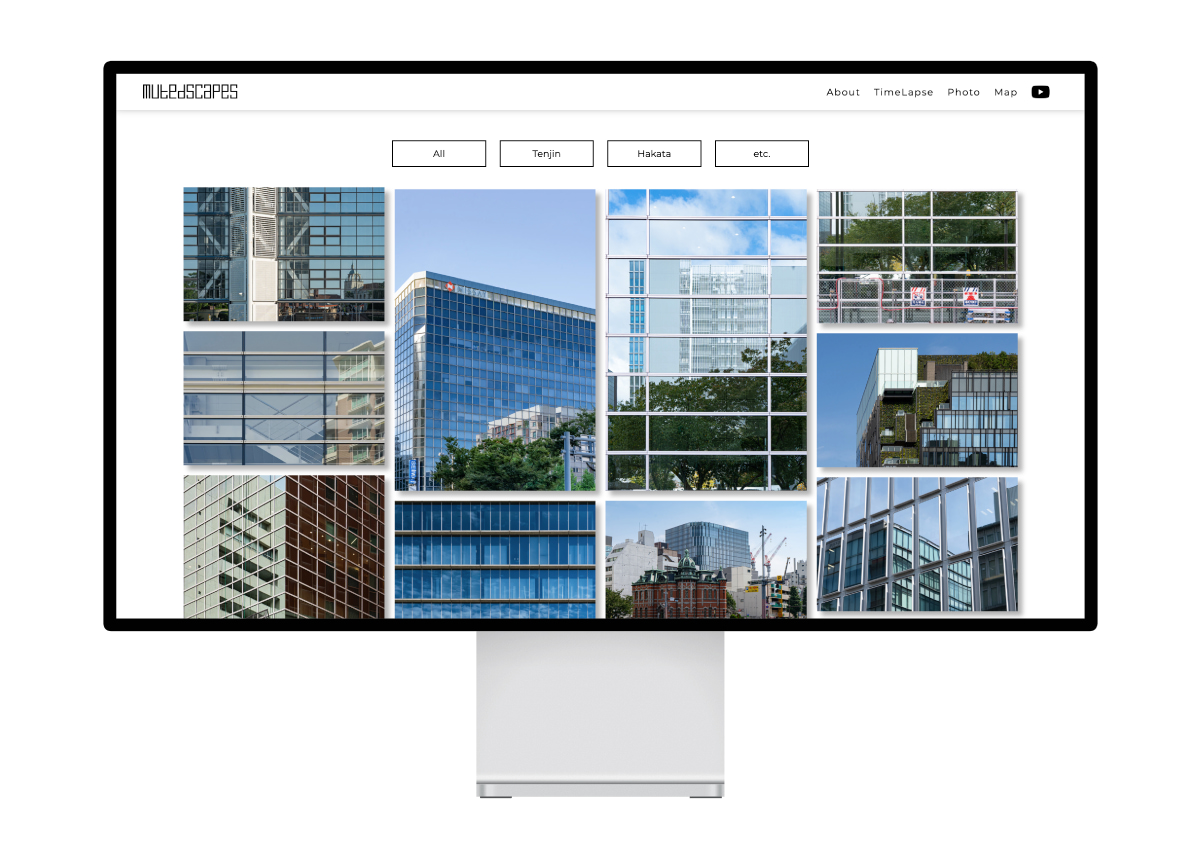
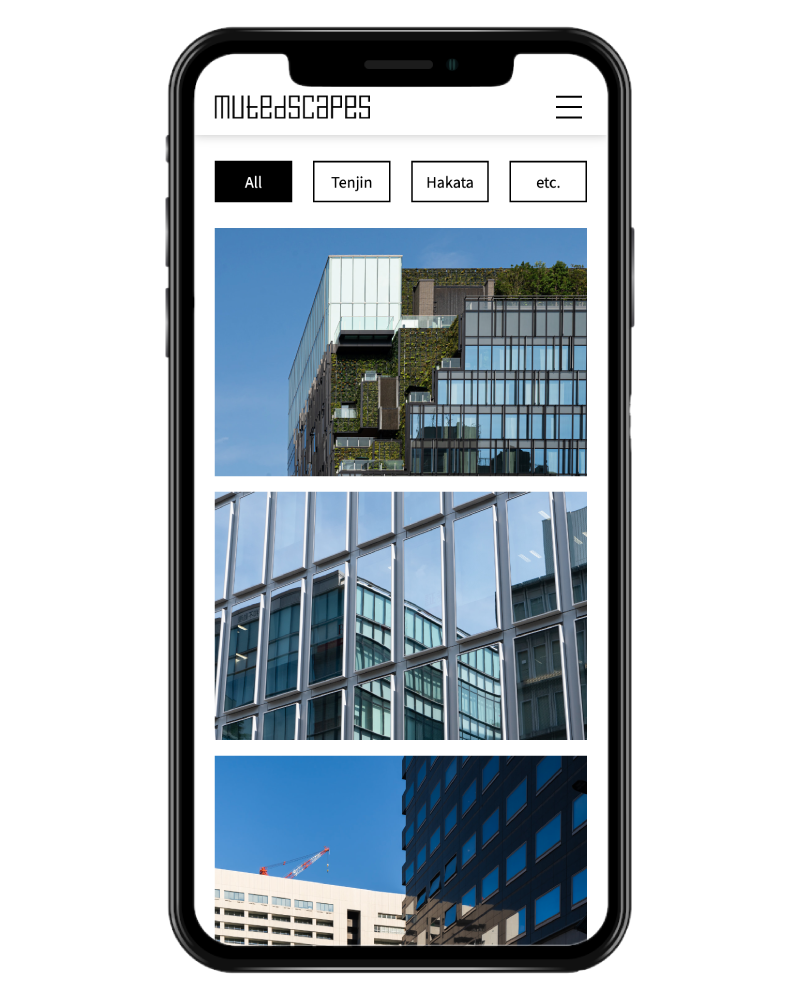
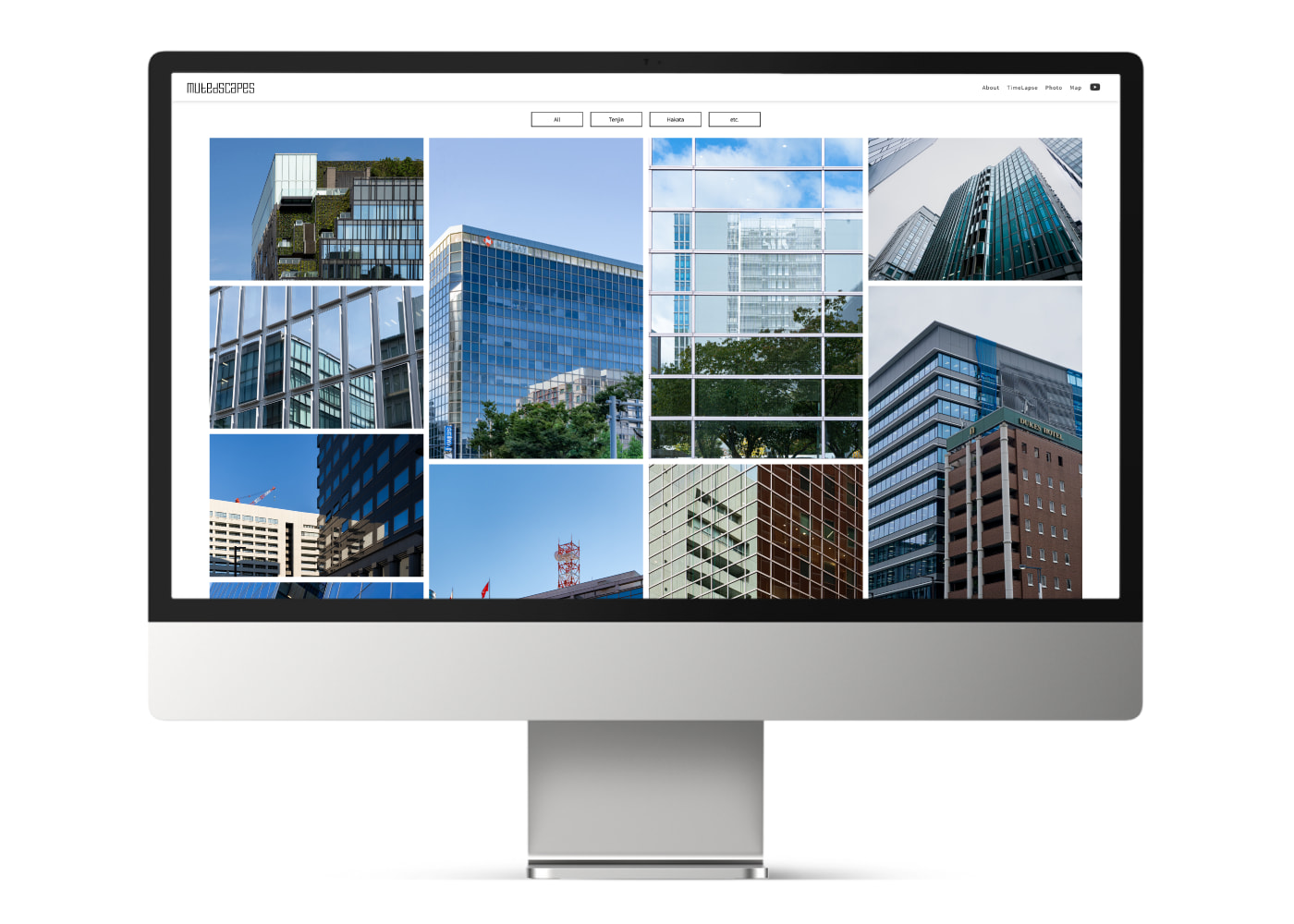
撮影場所ごとに写真をカテゴリ分けできるボタンを導入することで、地域ごとの特色を見て取れたり、閲覧者が興味のある特定の地域の写真に素早くアクセスできるように工夫した。さらにスマホで閲覧した際も写真が見やすいように画面幅に合わせて表示列を減らすような工夫も行なった。
YouTube
- 動画内容
YouTube内でループ再生の設定しなくてもゆったりと映像を観ることができるように5分程度の動画として投稿する。 - 投稿テンプレート
- サムネイル
- タイトル
Mutedscapes #1 - Kyushu Sangyo University Bldg.2 (4K TimeLapse) - 説明
Equipment:Sony ILCE-7M3, FE 24-70mm F4 ZA OSS
Settings:ISO 100, 40mm, f/22
DateTime:6 July, 2023 - 16:29-17:36
Address:2-3-1, Matsukadai, Fukuoka-Shi Higashi-Ku, Fukuoka, 813-0004, Japan
Website:https://adamay-design.github.io/mutedscapes/
まとめ
本研究及び制作を通じて、「人工物であるビルと自然物である空」、「その場に在り続けるビルと常に変化をし続ける空」という二つの視点での対比を行なってきた。これらの相反する二つの要素を映像や写真の中で融合させることで相乗効果が生まれ、新たな美しさを表現することができた。その研究内容の発信の場として制作をしたWebサイトは、シンプルかつシームレスなものに仕上がり、タイムラプスと写真を通じて、都市の在り方やビルの印象に関して、新たな価値観を発信できた。今後は、シネマグラフなどの新しい表現手法を取り入れることで、さらにコンテンツを充実させていく。
調査
先行事例
- 光のパブリックポリシー4 夜間景観照明1
ALG‐建築照明計画株式会社による建築照明デザインによって景観の改善に取り組むプロジェクト。適正な照明計画による街の活性化に言及している。 - Moraine Lake Sunrise Timelapse - 4K
カナダ・アルバータ州にあるモレーン湖をタイムラプスで記録した映像作品。鏡のような水面には、山脈や雲の流れる様子が鮮明に映し出されており、その様子から時間経過を感じることができる。さらに反射によって生まれる空間の広がりから、視聴者に視覚的な気づきを与えられる。 - 神戸港クルーズ船ポータルサイト
Webサイトのトップページに映像を配置することで、訪問者が短時間でサイトの目的を理解することができ、関心を持ってもらいやすい。さらにトップページが静止画の場合よりもサイトの滞在時間を伸ばす効果が期待できる。
被写体となる高層建築の現状(ガラス張りの増加)
- ガラス張りのビルの増加した要因
- 電気代の削減
自然光を取り込めるため電気の使用を軽減でき、結果として省エネ効果が期待できる。 - ビルの軽量化
コンクリート外壁は重量があるため、ビルを支えるのに膨大なコストを要する。外壁に軽量なガラスを使用することでコスト削減になる。 - カーテンウォールの採用
構造上の荷重を負担しない間仕切り壁と同様の非耐力壁であるカーテンウォールの採用によって、ガラスを外壁に使用したデザインのビルを建設しやすくなった。
- 電気代の削減
技法・技術情報
- タイムラプス|用語集|細胞×画像ラボ
https://www.healthcare.nikon.com/ja/ss/cell-image-lab/glossary/time-lapse.html - タイムラプス動画を作成する| 使いかた | Imaging Edge Desktop
https://support.d-imaging.sony.co.jp/app/imagingedge/ja/instruction/2_3_timelapse.php - 構図で写真が見違える!カメラ初心者が本当に使える6つの基本構図
https://camera-web.jp/beginner/kouzu/kouzu-basic - Lesson20:高層ビル群 - レンズレッスン
https://www.nikon-image.com/enjoy/phototech/lenslesson/lesson20.html
【参考】
- 高層ビルがガラス張りな理由
https://www.takabonblog.com/entry/building - 1970年代に総ガラス張りの建物を建てるのがいかに大変だったか
https://www.gizmodo.jp/2011/03/1976.html - 東建コーポレーション"カーテンウォール - 建築用語"
https://www.token.co.jp/estate/useful/archipedia/word.php?jid=00016&wid=00067&wdid=01 - 都市景観と巨大建築
https://www.10plus1.jp/monthly/2013/12/issue02.php - 高層建築物が景観価値に与える影響に関する研究
https://tsukuba.repo.nii.ac.jp
プロジェクト管理
スケジュール
2023.12.22
説明パネル
- 2枚目のパネルは一枚ではなく複数枚の写真を組み合わせる形で掲載
- 背景は画像でも可
- 数字の下の余白が1マスになっているため2マスに修正
卒展日程
期間:2月16日〜2月23日
搬入:2月14日, 15日
撤収:2月23日
ブラッシュアップ
締切:1月15日までに学科サイト更新
2023.12.15
Webサイト
- Aboutページに制作者情報を記載
- タイムラプスの詳細に建築物の高さ・竣工日・デザイナー等を記載
- PhotoページとTimeLapseページのコンテンツ同士のmarginを合わせる
- トップページの縦スクロールを誘導する工夫
https://www.leadplus.co.jp/blog/design-pattern-for-user-experience.html#toc-1 - トップページレイアウトの改善
- https://www.webcreatorbox.com/tech/video-background
YouTube掲載する際のテキスト例
- タイトル
Mutedscapes - Solaria Terminal Building (4K TimeLapse) - 説明欄
[Equipment]
Sony ILCE-7M3, FE 24-70mm F4 ZA OSS
[Settings]
ISO 640, 52mm, f/20
[DateTime]
12 September, 2023 - 8:52-10:12
[Address]
2-1-1, Tenjin, Fukuoka-Shi Chuo-Ku, Fukuoka, 810-0001, Japan
2023.12.8
最終審査
- トップページのバグ
- 英語表記に統一
- ページごとの世界観の統一(TimeLapseページとPhotoページ)
- サイトの情報やコンテンツの拡充
- マップページのブラッシュアップ(レスポンシブ対応、ピンの作成)
- タイムラプスの奥行きを意識した撮影をより強く
フォントの再調整
- Afacad(Regular 400)
- Roboto Condensed(Regular 400)
- Teko(Light 300)
- Rajdhani(Regular 400)
2023.12.1
Webサイト
- マップページ
作品に関心を持った方が、実際にビルに映る景色を現地で観察することを容易にするために、タイムラプスの撮影場所をまとめたマップを制作した。
2023.11.24
Webサイト
- タイムラプスページ
試作ではYouTubeのiframeでの埋め込みを試したが、コントロールバー等が表示されるため、Webサイトの世界観にそぐわなかった。カスタマイズの自由度が高いvideoタグで掲載でWebサイト上でのシームレスな動画表示が可能となった。その反面、データサイズの上限があるため、一本当たりの動画サイズの軽量化を行い、ループ再生を用いることで、短い動画でも没入感の得られる映像となった。 - フォトギャラリーページ
撮影場所ごとに写真をカテゴリ分けできるボタンを導入することで、地域ごとの特色を見て取れたり、閲覧者が興味のある特定の地域の写真に素早くアクセスできるように工夫した。さらにスマホで閲覧した際も写真が見やすいように画面幅に合わせて表示列を減らすような工夫も行なった。
2023.11.17
YouTube掲載する際のテキスト例
- タイトル
Mutedscapes - No.001 (4K TimeLapse) - 説明欄
『九州産業大学』
[場所]〒813-0004 福岡県福岡市東区松香台2丁目3−1
[日時]2023年9月24日 16:29-17:36
[機材]Sony ILCE-7M3, FE24-70mm F4 ZA OSS (LENS)
[設定]ISO 100, 40mm, f/22
2023.11.10
Webサイト
- トップページ背景に流れる映像の画質を向上
これまで圧縮の際にフルHDに縮小していたところを映像サイズを落とさずに4K のまま書き出しを行なった。ページの読み込み時間もこれまで変わらず問題なく表示された。 - ヘッダー等にグラスモーフィズムを採用
ヘッダーやセクション部分の背景にブラーや影をつけることでガラスのような質感を再現した。メインの題材でもある「窓ガラス」を意識したサイトにしていく。
2023.10.27
Webサイト
- タイムラプスページのタイトルのサイズ変更
文字要素を小さくし、映像以外の要素は控えめに表示する。
2023.10.20
中間審査
- タイムラプス掲載ページの調整
- 各動画ごとに1ページ
- YouTubeの動画タイトルの検討
- サイト上でのタイトルのサイズ感
- 動画タイトルとサイト上での文字サイズや文字情報のメリハリ
- 大画面で楽しめるように幅いっぱいで表示する
- 動画埋め込みの方法の研究
- 4Kでの掲載
- ヘッダーの文字サイズの縮小
2023.10.13
タイムラプス
- 書き出した画像素材をタイムラプスへ変換・編集
- 映像のブレをワープスタビライザーを使い軽減。
- 変化の心地よい部分を抜粋。
- フェードによってループ再生にしても違和感がないよう調整。
2023.10.06
タイムラプス
- 撮影した画像素材のレタッチ・書き出し
- 雲が鮮明に見えるように、コントラストやハイライト、シャドウを調整。
- 雲が鮮明に見えるように、コントラストやハイライト、シャドウを調整。
2023.09.29
Webサイト
- 概要ページ等のレスポンシブ対応
- フレックスボックスを使用し、横並びのキャプションと画像を画面幅を狭めた時に縦並びになるように調整。
- フレックスボックスを使用し、横並びのキャプションと画像を画面幅を狭めた時に縦並びになるように調整。
2023.09.22
Webサイト
誘目性の向上を目的としたスライドショーを設置。
タイムラプス
西鉄福岡駅で撮影を実施。
2023.09.15
Webサイト
パララックスを活用し、トップページ下部に概説の配置を実施。
2023.07.21
Webデザイン案
- 概要ページをトップページ下部に配置
パララックスを用いて、トップページより手前に概要ページを置く。
2023.07.14
各種アカウントの登録・開設
- YouTube
動画を高画質で視聴してもらうために使用する。当初は、Webサイトへの埋め込みを目的としていたが、アイコン等が表示されるため、Webサイトの世界観を崩してしまう懸念がある。埋め込みのカスタマイズ等の調査を行う。 - Instagram
写真は通常投稿、タイムラプスはリールで投稿を行う。ただし、リールは縦画面表示なので、3つの動画を縦に並べる形式でリール用の動画を制作する。(YoutubeのShortsへの転用も可能) - Vimeo
Youtubeに比べ、動画埋め込みの際の自由度が高い。しかし、フリープランでは動画を2つまでしかアップロードできないため、他の高画質での埋め込みが可能な方法を検討する必要がある。
メモ
- サイトの世界観の妨げになる埋め込み機能の再検討
- バグの原因になるためフォルダ名にスペースを使用しない
「Time Lapse」▶「TimeLapse」 - タイムラプスと写真の役割の明確化
- GIFやシネマグラフの検討
- 長時間撮影や日没の撮影で時間の変化を強調
- タイムラプスと写真の同一項目で表示
- キャプションに撮影場所時間の明記
- ビルの歪みをPhotoshopで修正
- 映像の自動再生
- 受動的なサイトづくり
2023.07.07
Webサイト進捗
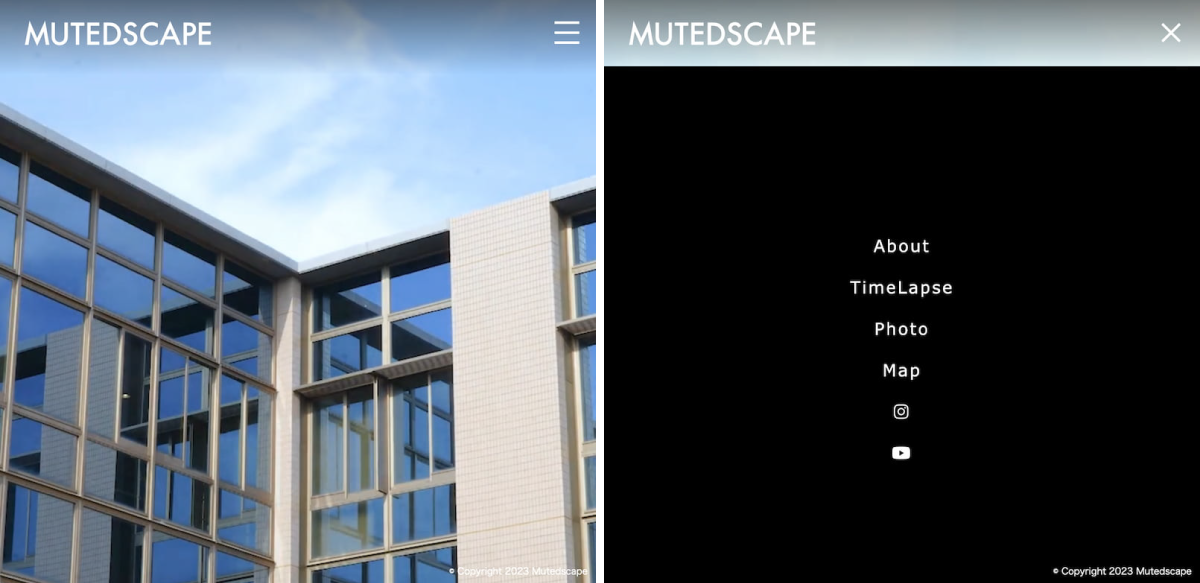
- トップページ
- ハンバーガーメニューの実装
- フォトギャラリー
タイムラプス試作
場所:九州産業大学2号館
撮影間隔:2秒
場所:福岡ダイヤモンドビル
撮影間隔:3秒
写真試作
メモ
- 最終的にプロジェクト概要のスライドを制作
2023.06.30
メインタイトル案
- Muted Realities(静かな現実)
- Muted Existences (静かな存在)
- Muted Realms(静かな領域)
- Alternate Realities(別の現実)
- Mutedscape(静かな景色)※造語
Webデザイン案
- ヘッダーを黒・透明度50%に設定
2023.06.23
撮影のアイデア
- 構図
上を見上げるような構図 - 撮影詳細
間隔:2秒
撮影枚数:1800枚程度
撮影時間:1時間
映像時間:1分程度
背景と目的の修正
- 背景
近年、福岡市では都市開発が進み、天神ビッグバンや福岡コネクティッドなどが街の様相を大きく変化している。その中で、ガラス張りのビルやガラスを前面に押し出したデザインの建物が増加していることに気づいた。これらの建物は、窓ガラスのフレームが額縁のように見え、反射した空や木々などが額に入れて飾られたアート作品のような印象を受けた。私はそこに着目し、窓ガラスに反射した世界をタイムラプスと写真で記録することにした。 - 目的
情報量が多く騒がしい世の中、私たちは気付かぬうちに数多くのものを見逃してしまう。窓ガラスの内側に広がる世界もその一つである。そこで私は、タイムラプスによる時間のゆったりとした経過を通じて、普段気づかない街の魅力を提供する。具体的には、全面ガラス張りのビルや窓ガラスの比較的大きい建物を対象に、タイムラプスと写真を撮影。ガラス張りこれらの映像と写真を考察しつつ、視聴者の感じたことをアンケートでまとめる。さらにガラスを用いたデザインが増加したことの要因や、増加したことによる影響を考察する。
2023.06.16
Webデザインのコンセプト
ビルのイメージとして直線や直角など無機質な雰囲気を基調にしつつ、反射する雲や木々などをイメージして曲線などを取り入れ得る。
2023.06.09
中間報告メモ
- 試作
- 写真の試作掲載
- 窓ガラスの狭いビルを撮影した試作動画の掲載
- Webサイト
- 撮影場所をマップにまとめる
- 方角を記載
- 背景・目的
- ガラスの多いビルが増えること=景観向上にはならない
- 地震などのリスク面も最終レポートでは記載
- 撮影・編集
- 時間経過を遅くすることで見る人に気づきを与える
- 窓ガラスを切り取り撮影すると比較にならないため全体像として撮影
- 枚数を多く撮影し、心地よい部分を切り取る
- 雨上がりや雨の降り始めは雲の動きがあるためその時間を狙って撮影
- 北に背を向けて撮るなど方角を意識して撮影
- エリア別に撮影
ガラス張りのビルの増加した要因
- 電気代削減
自然光を取り込めるため人工光の使用を減らせる。
省エネ効果が期待できる。 - ビルの軽量化
コンクリートの外壁は重く膨大なコストを要する。
ガラスを使用することでコスト削減になる。 - 安全性
地震や台風の影響を受けにくいカーテンウォール*¹の採用。
ガラス張りのビルを建設しやすくなった。
*¹カーテンウォール
建物において構造上の荷重を負担しない、間仕切り壁などと同様の非耐力壁のことで、建築基準法では帳壁(ちょうへき)とも呼ばれる。建物が高層化すればするほど、外壁が重くなること、そして地震に耐える柔構造建築の場合、建物がしなることで外壁のガラスが割れることなどの問題が出てくる。カーテンウォール工法ならば、外壁は構造物に貼り付けるだけで、荷重を負担しないため軽量化が可能に。建物がしなっても外壁のゆがみは小さくなるため、ガラスが割れて飛散するような事態は減る。よく見られるガラス張りの高層建築では、多くが「カーテンウォール」を採用。防火に関しては、部位別に、外壁と開口部の規定が適用される。
引用元:東建コーポレーション"カーテンウォール - 建築用語"
https://www.token.co.jp/estate/useful/archipedia/word.php?
ガラス張りのビルの増加による弊害
- 反射光によるトラブル
https://www.nikkei.com/article/DGXNASFK2801Q_Y0A720C1000000/ - 防音性の低下
視界が遮られるタイプの壁と比較してガラス壁は50~100%も音を通過させる。
https://www.estie.jp/products/finder/magazine/article/glassed-office - プライバシー面での懸念
2023.06.02
試作
- 撮影設定
撮影間隔:10秒
撮影枚数:600枚
動画秒数:20秒
2023.05.26
試作
- 撮影設定
F値:F/9
ISO:500
露出プログラム:絞り優先
撮影間隔:15秒
撮影枚数:600枚
動画秒数:20秒
- 撮影設定
F値:F/10
ISO:500
露出プログラム:絞り優先
撮影間隔:7秒
撮影枚数:500枚
動画秒数:17秒
2023.05.19
コンセプト
アイデア案
- 都市高速をタイムラプスで撮影
試作
- 撮影情報
F値:F/8
ISO:400
露出プログラム:絞り優先
撮影間隔:20秒
撮影枚数:150枚
動画秒数:6秒
- 撮影機材
本体:Sony α7 III
レンズ:SAMYANG AF 75mm F1.8 FE
- メモ
少し移り変わりが速く感じたため、一枚あたりの秒数を長くする。
動画の時間が10秒以下だと物足りないため、20秒から30秒は欲しい。
600枚から900枚撮影する必要がある。
技法・技術情報
- 絞り優先モードの使用
画角に入る建物のどこまでピントを合わせるのか調整するため - Lightroomでレタッチの同期
まとめて同じ設定で現像が可能になる
2023.05.12
アイデア案
- Webサイト上でビル巡りマップを制作
- タイムラプスで雲の動きを撮影
- 30分程度、試験的に撮影
- ビルに映る月や雨の水滴の撮影
2023.04.29
試作
- 撮影機材:iPhone 12
- 撮影場所:博多区
(05.11更新)
アイデア案
- ビルの窓ガラスに反射を生かした写真
- なぜビルなのか?
→格子状、垂直、窓の面積が広い - 何が反射している様子を撮るのか?
→日常、天候、時間、色相、明暗 - なぜ福岡で撮るのか?
全国の都市で撮影するうちの一つとして、今回は福岡を取り上げる。福岡は空港が市街地に近いため、航空法が厳しく他の都市に比べ低いビルが多く、街自体にあまり派手さがない。それもあってか、福岡のビルを特集した写真集やWebギャラリーが少ないと感じる。しかし、低いビルは比較的に角度をつけなくても撮影ができ、被写体全体を映しやすい利点もある。さらに福岡は全国的に見ても数少ない人口が増加している都市で、現在も天神ビッグバンや博多コネクティッドなどの大規模の開発が進んでいる最中である。その「今」の福岡を撮影することに意義があると考えた。
(05.10更新)
- なぜビルなのか?
メモ
- 写真
- 錆
- トタン
- 3DCG
- 日常品に芝生を
便利な世の中になる一方で、緑を見る機会が減っている。
緑はストレスを緩和したり、目の疲れを和らげる効果もあるとされる。
3DCGであればBlender。写真合成ならPhotoshop使用。
- 日常品に芝生を
2023.04.21
アイデア案
- 都市高散歩ブラッシュアップ案
- 撮影機材をiPhoneから一眼レフカメラに変更
- ロゴやフォントのリデザイン
- 写真集の文字情報等の拡充
- Webサイトの再構築
- Googleアナリティクスの活用
- 写真の世界観の統一
- 老朽化をより感じ取れる写真集
→老朽化を強調したい写真はモノクロで表現
→新しい建物等との対比
- 緑だけを集めた図鑑 or 写真集
- 緑には目の緊張を緩和させたり、心を穏やかにする効果がある
- 写真として取り上げることで日常に隠れる緑を意識するようになる
現状調査
- 新緑の季節 緑色を見るとどんな効果がある?
https://weathernews.jp/s/topics/202104/270295/ - 「緑を見ると目にいい」って本当?
https://weathernews.jp/s/topics/201905/200125/
先行事例
- 青い生きもの図鑑
→色を統一する面白さ
https://amzn.asia/d/fopU4pu
2023.04.14
アイデア案
- 写真
- 環境に配慮された建築の図鑑制作
→フォトギャラリーサイト、図鑑(写真集)、マップ - 落とし物をひたすら撮る
- 自動販売機・バリアフリー・踏切・廃墟
→写真集、マップ(例)自動販売機でいうとどこに何が売っているのか等
- 環境に配慮された建築の図鑑制作
- グラフィックデザイン
- 福岡都市高速 インター出入り口等のシンボルマーク制作
→パンフレット等
(04.14更新)
- 福岡都市高速 インター出入り口等のシンボルマーク制作
- メモ
工事現場、鉄骨、足場
看板、標識、ピクトグラム、ロゴ、タイポグラフィ
福岡っぽい
色別やジャンルで分類
色で見る福岡「福岡×色」
サイトは白を基調とする
→写真の色彩を引き立たせる
(04.18更新)
現状調査
- 海外事例に学ぶ。“色”で社会問題に光を当てた啓発動画
https://insights.amana.jp/article/24273/ - シンボルカラー…病気や障害、色で啓発
https://yomidr.yomiuri.co.jp/article/20160615-OYTET50039/
参考
Google:html5 semantic template